De website-inhoud moet volgens een bepaalde structuur worden opgebouwd en met elkaar worden verbonden via links. Hierbij zijn veel verschillende factoren om rekening mee te houden.
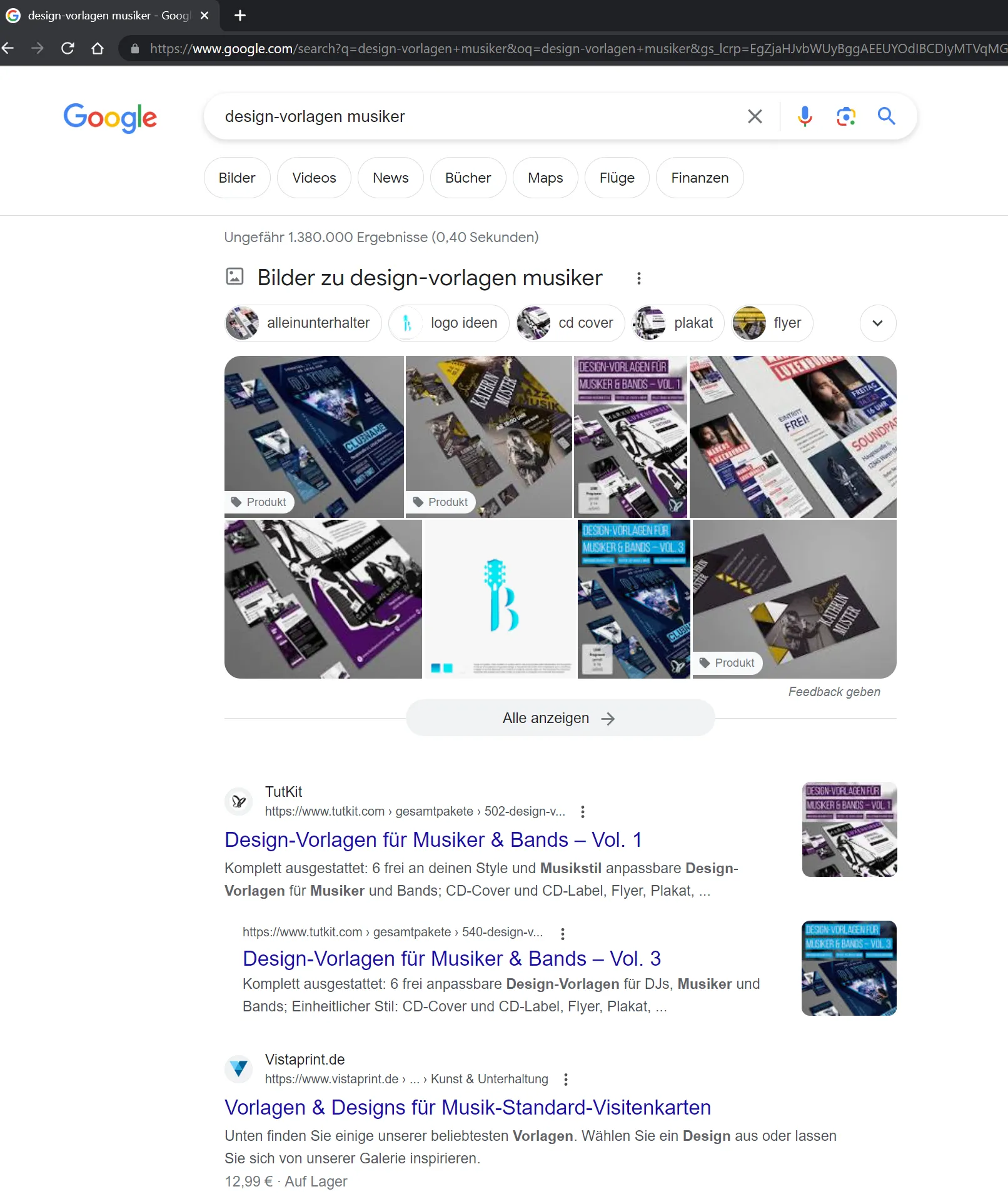
Het startpunt voor het optimaliseren van paginainhoud is hoe de zoekresultaten in de SERP's worden weergegeven. Een voorbeeld bij het invoeren van "designvorlagen musiker": https://www.google.com/suche?q=design+vorlagen+musiker

De snippet bestaat uit drie delen: link, paginatitel en beschrijving. Vaak is er ook nog een miniatuurafbeelding, dus een kleine voorbeeldafbeelding, als vierde element.
Google haalt de paginatitel en de beschrijving uit de website-informatie, specifiek uit de title-tag en de meta-omschrijving (waarbij Google zelf beslist of het de voorziene omschrijving overneemt of andere tekstinformatie op de website relevanter vindt). Er zijn verschillende aspecten om rekening mee te houden, zoals de lengte van de paginatitel en meta-omschrijving (wat kan variëren; de lengte van de omschrijving is verschillend op desktop en mobiel), hoe vaak het trefwoord voorkomt (typisch gezien komt een trefwoord één keer voor in de titel, één keer in de omschrijving), waarop de pagina is geoptimaliseerd, wat er wel en niet mag staan, etc. Dit zijn ook jouw mogelijkheden om de klikfrequentie te verhogen door te proberen de paginatitel en de meta-omschrijving te variëren (AIDA-principe, oproep tot actie) of door visuele versterkers te gebruiken (werken met symbolen/emoji's zoals vinkjes of pijlen).
Handig hierbij is de SERP-snippet-generator: https://www.seobility.net/de/serp-snippet-generator/
Voer daar de link in en pas het uiterlijk aan zodat je eerder geneigd bent erop te klikken. Gebruik daarbij graag emoji's, op gebruikers gebaseerde oproepen tot actie of andere klikverleidingen.
In de zoekresultaten heb je ook fragmenten uit de afbeeldingzoekresultaten gezien. Google indexeert ook de inhoud en namen van afbeeldingen. Gebruik daarom ook voor bestandsnamen de trefwoorden.
- Fout: bild0001.jpg
- Goed: design-vorlagen-fuer-musiker-bands-vol-1.jpg
- Nog beter: design-vorlagen-fuer-musiker-bands-vol-1.webp
Maar maak het Google ook gemakkelijker om een voorbeeldafbeelding weer te geven. Dit kan op verschillende manieren: PageMap of de thumbnail-meta-tag. Kijk daarvoor eens hier: https://support.google.com/programmable-search/answer/1626955?hl=de
Je kunt ook gestructureerde gegevens voor afbeeldingen gebruiken om producten optimaal voor Google voor te bereiden, bijvoorbeeld via gestructureerde gegevens voor afbeeldingen.
Vooral de kleine voorbeeldafbeeldingen zijn visuele triggers en bepalen mede of er wordt geklikt of doorgescrold.
Gebruik ook titel- en alt-tekst met de bijbehorende trefwoorden om Google meer metagegevens aan te bieden.
- Titel-tag: wordt weergegeven bij 'mouseover'
- Alt-tekst: verbetert de bruikbaarheid als de afbeelding niet wordt weergegeven (dan wordt de tekst weergegeven); belangrijk voor slechtzienden die de tekst kunnen laten voorlezen, dus ook bruikbaarheidsbevorderend –> Alt-tekst beschrijft wat er op de afbeelding te zien is, maar vermijd overdreven gebruik van trefwoorden!
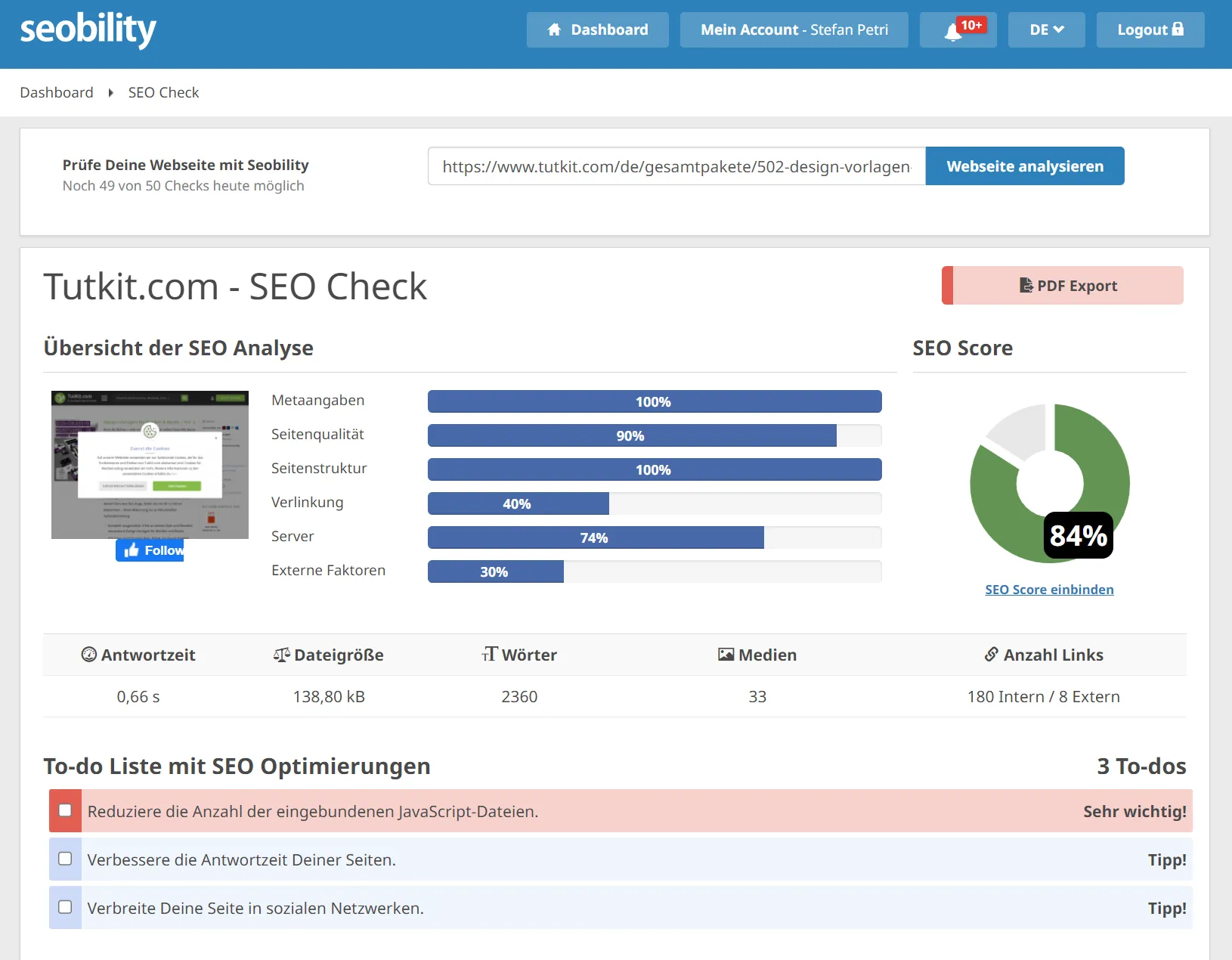
Ook moeten de trefwoorden terugkomen in de teksten van de subpagina's en in de koppen. Dit is nu een eerste begin. Alles checklisten-achtig controleren mislukt bijna altijd. Daarom is het raadzaam om altijd de kwaliteit van je eigen contentwerk op websites te waarborgen met testservices. Bijvoorbeeld, wanneer we nieuwe producten in onze online winkel lanceren, controleren we altijd nieuwe inhoudspagina's met een SEO-check. Gelukkig is er daarvoor een handige oplossing die ook de OnPage-kwaliteit van individuele pagina's snel en effectief meet: https://www.seobility.net/de/seocheck/ https://www.tutkit.com/de/gesamtpakete/502-design-vorlagen-fuer-musiker-bands-vol-1

Meer details volgen later!
In principe geldt voor productteksten dat deze niet mogen worden gekopieerd of eenvoudigweg van een fabrikantensite worden overgenomen. Ze moeten uniek zijn (sleutelwoord: unieke inhoud). Omdat gebruikers vaak eerst een pagina scannen om te zien of de inhoud voor hen relevant is, kunnen kerngegevens worden verstrekt in opsommingstekens of worden voorzien van aanvullende pictogrammen. Individuele afbeeldingen zijn wenselijk. Een video kan bijdragen aan een langere verblijfsduur, wat een belangrijk gebruikersignaal is voor Google.
De normen voor een hoge gebruikerservaring zijn met name van toepassing op:
- Contactgegevens duidelijk weergeven
- Vertrouwen opbouwen met klantbeoordelingen, sterbeoordelingen, keurmerken, etc.
- Gebruikersgerichte informatie verstrekken in plaats van feitelijk
Oriënteer je ook op hoe Google de kwaliteit van pagina's in dit verband beoordeelt: https://developers.google.com/search/docs/fundamentals/creating-helpful-content
Bovendien moet er ook intern worden gelinkt naar de desbetreffende pagina ... niet alleen vanuit de navigatie of een productcategoriepagina, maar ook vanuit andere product-, sub- of blogpagina's. De ankertekst zou daarbij rechtstreeks de trefwoorden moeten bevatten en niet simpelweg "Klik hier" moeten heten (bijv.: Bekijk ook onze Photoshop-actie voor vuureffecten).
Er is veel aandacht nodig bij het structureren van inhoud en de structuur van een website, en vaak worden er intuïtief veel fouten gemaakt aan de kant van de websitebeheerder. Mijn aanbeveling is dan ook om een SEO-software te gebruiken om een website volledig te optimaliseren voor de vele kleine rankingfactoren in een eerste sprint, en het blijven gebruiken voor contentbeheer en monitoring.
In het verleden hebben we al met commerciële SEO-tools gewerkt, waaronder Smart Sistrix en SEO-Profiler. Hoewel we jaarlijks een bedrag met vier cijfers hebben uitgegeven om ze te gebruiken, werden deze tools niet goed geïmplementeerd in onze dagelijkse werkzaamheden. Er waren enkele sprints waarbij we enkele dingen op onze websites hebben aangepast, maar dat was het dan ook. Seobility, de SEO-tool waarmee we al meer dan zeven jaar intensief werken, ontdekte ik bij toeval. Ik was op zoek naar een OnPage-tool om onze online winkel te testen vanwege een kleine technische wijziging die we hadden doorgevoerd. De eerste crawls, waarbij de software onze site volledig heeft gescand en getest op specifieke vereisten en queries, toonden enkele verbeterpunten. En zo zal het de meeste bedrijven vergaan die voor het eerst hun website laten scannen door professionele SEO-software.
Een SEO-tool is optimaal voor gebruikers als het snel een overzicht geeft van alle problemen en je vervolgens tijdens het complexe optimalisatieproces begeleidt - als een soort kompas, dwars door de nachtvlucht van SEO-optimalisatie. Seobility overtuigde mij door de eenvoud en de gamification-benaderingen met het scoren, waardoor mijn motivatie en die van mijn medewerkers hoog bleef om steeds meer fouten op te lossen en vol spanning uit te kijken naar het volgende crawlbresultaat.
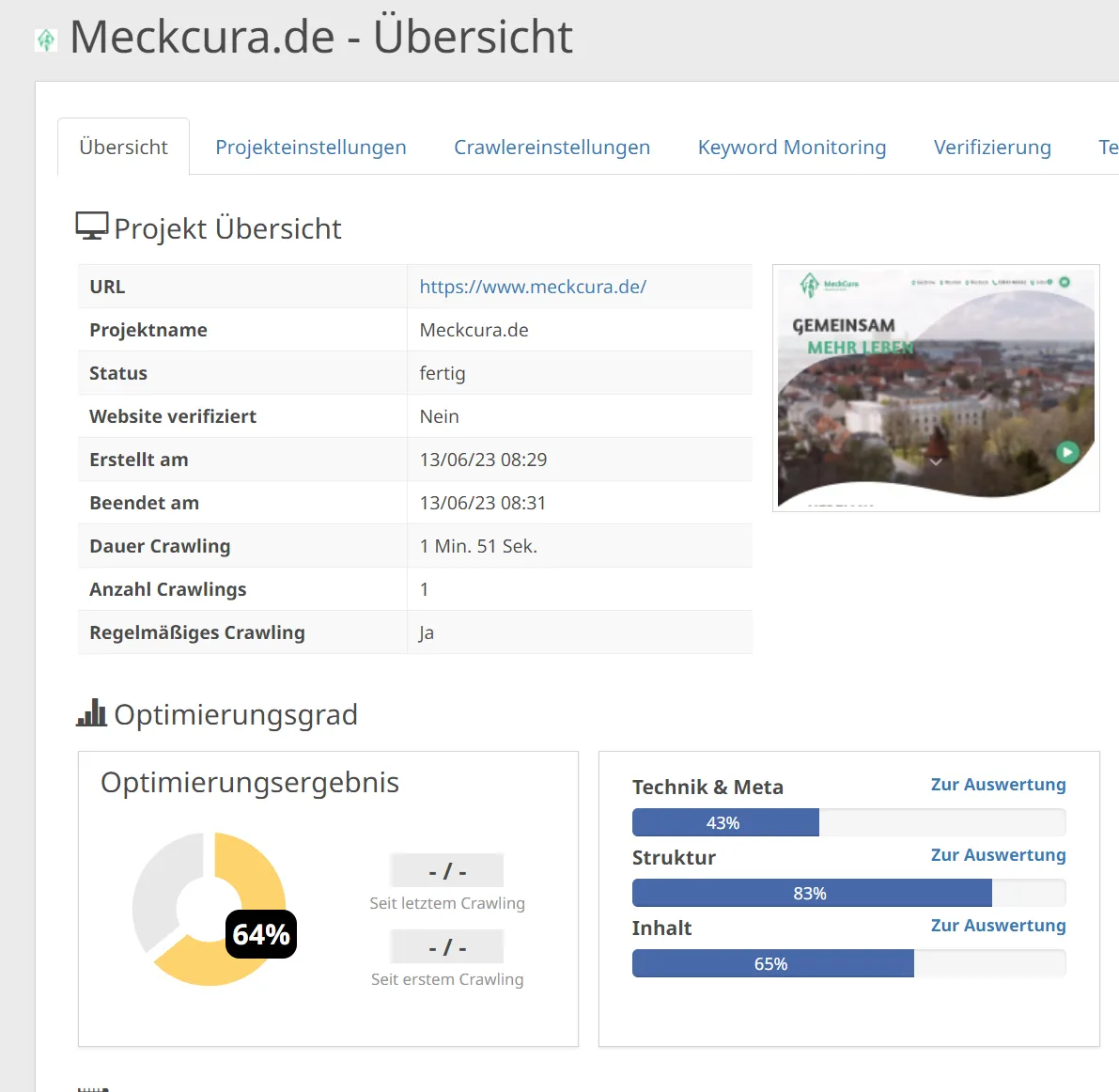
Als voorbeeld hier het resultaat van de crawl van meckcura.de met Seobility:

Hoe moet je nu beginnen? Ik wil je nu laten zien hoe we normaal gesproken te werk gaan als een project geoptimaliseerd moet worden voor zoekmachines. Maar de term is veel te beperkend. Tools zoals Seobility zijn meer tools voor kwaliteitsborging. Onze klantprojecten gaan tegenwoordig nooit online zonder een controle door Seobility. En na verloop van tijd sluipen er bij het beheren van content altijd nieuwe fouten in, daarom is het ook zeer aan te bevelen als een monitoringtool.
Zonder ontwikkelaars redden we het zelden, omdat zij juist de optimalisaties voor de PageSpeed en bepaalde technische structuurwijzigingen moeten realiseren. Maar het merendeel van het werk ligt bij onze marketingmedewerkers, die ook inhoudspagina's, winkelproducten of nieuwsitems voor ons maken. Dus voor jou betekent dit: Als jij degene bent die berichten in de bedrijfsblog plaatst of al werkt met de backend van je CMS, kun je door het gebruik van je SEO-software uitgebreide OnPage-optimalisaties uitvoeren.


