De volgende punt heeft betrekking op de prestaties. De server laadt elf pagina's te langzaam. Interessant is dat de startpagina niet vermeld staat.
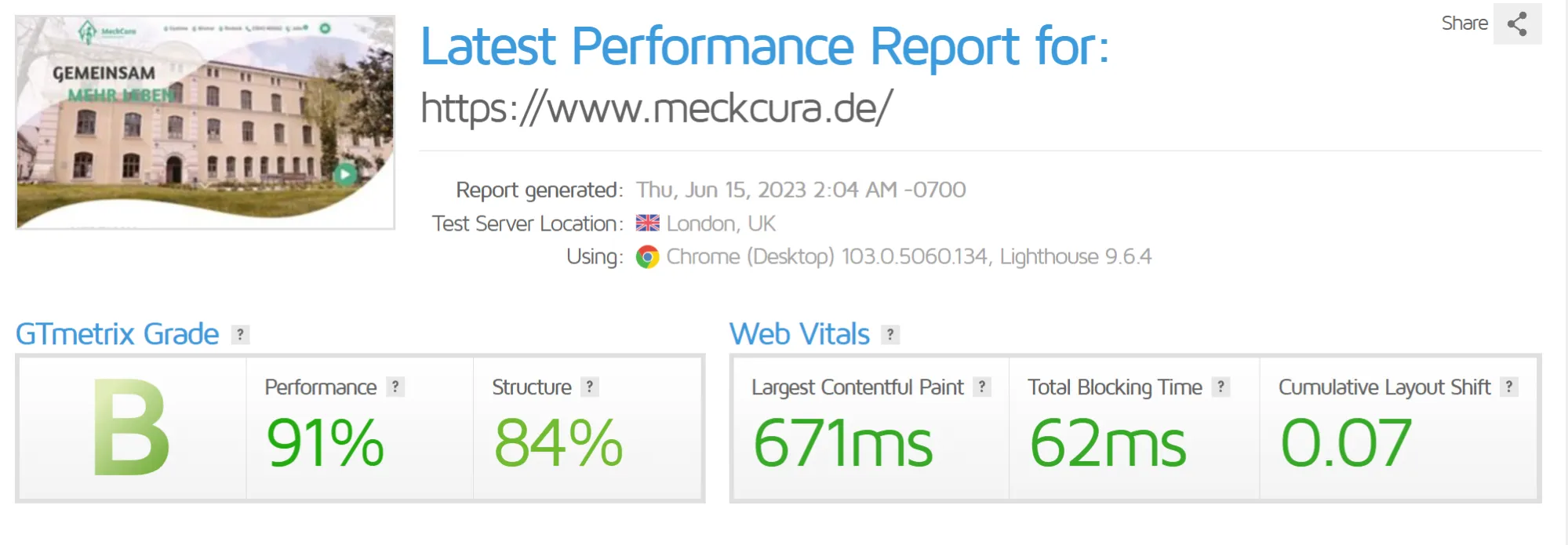
Ik doe een tegenonderzoek om de bottleneck te vinden en laat de prestaties testen via GTMetrix. De startpagina laadt snel - ondanks een videoloop en kleine animaties op de pagina:

Laten we nu eens een pagina bekijken die Seobility bekritiseert:

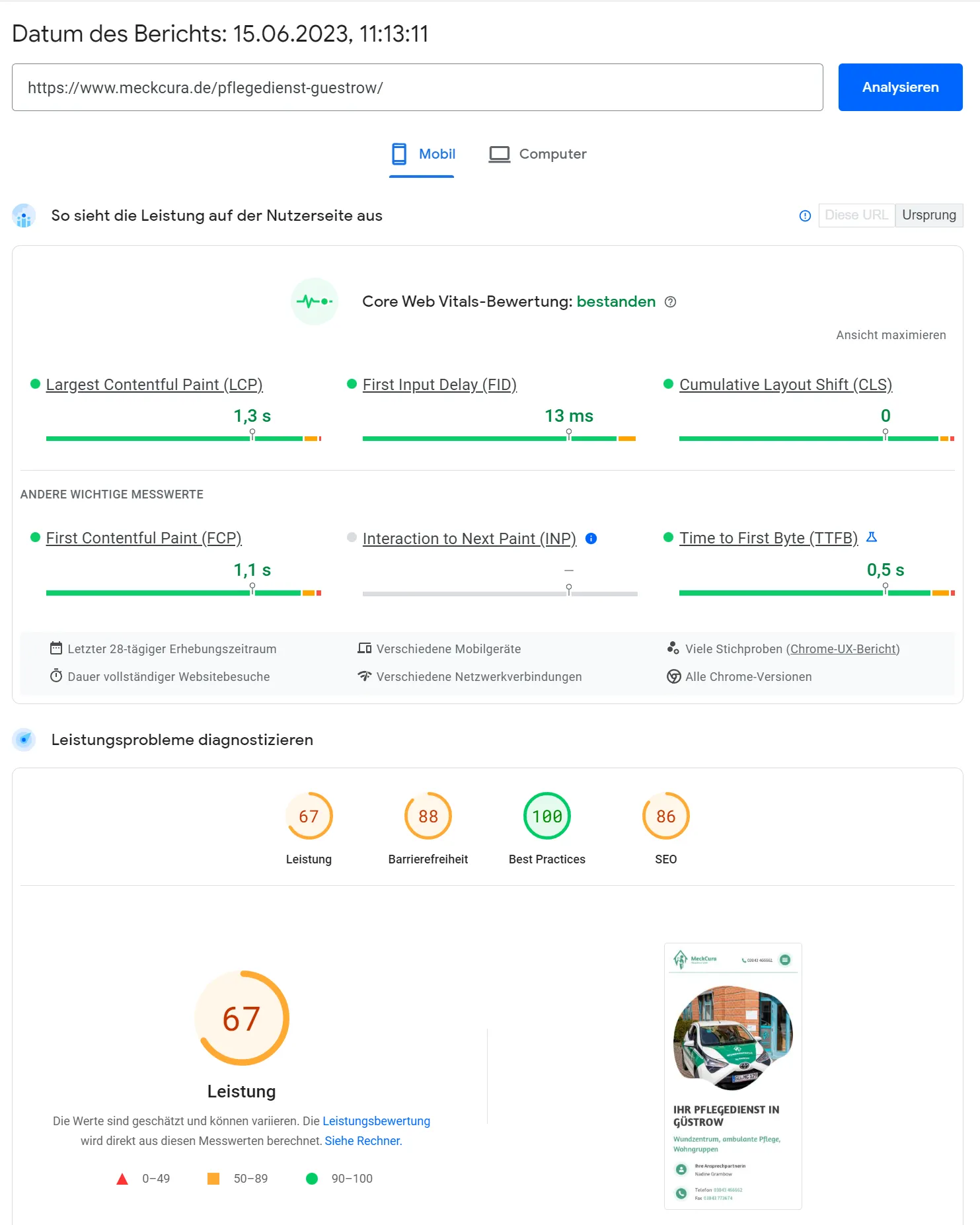
Bijna optimale prestaties bij het laden van de pagina via GTMetrix. Seobility zelf geeft ook tips voor prestatieoptimalisatie in de infobox en wijst als testtool naar Google's Pagespeed Insights. Terwijl de desktopweergave met 95% ook bijna optimaal is, zijn de eisen voor de mobiele weergave strenger. Het resultaat is met 67% eerder gemiddeld. Ten minste voldoet aan de Core Web Vitals.

Voornamelijk wordt de beeldgrootte genoemd als probleem. En toegegeven, meer dan 800 kb lijkt ook behoorlijk groot. Dit komt door het PNG 24-formaat. Met PNG 8 bij opslag zijn de afbeeldingen aanzienlijk kleiner, maar bij de rondingen minder scherp. En door het animatie-effect is dit ergens de compromis die we destijds hebben ingevoerd bij de herlancering..
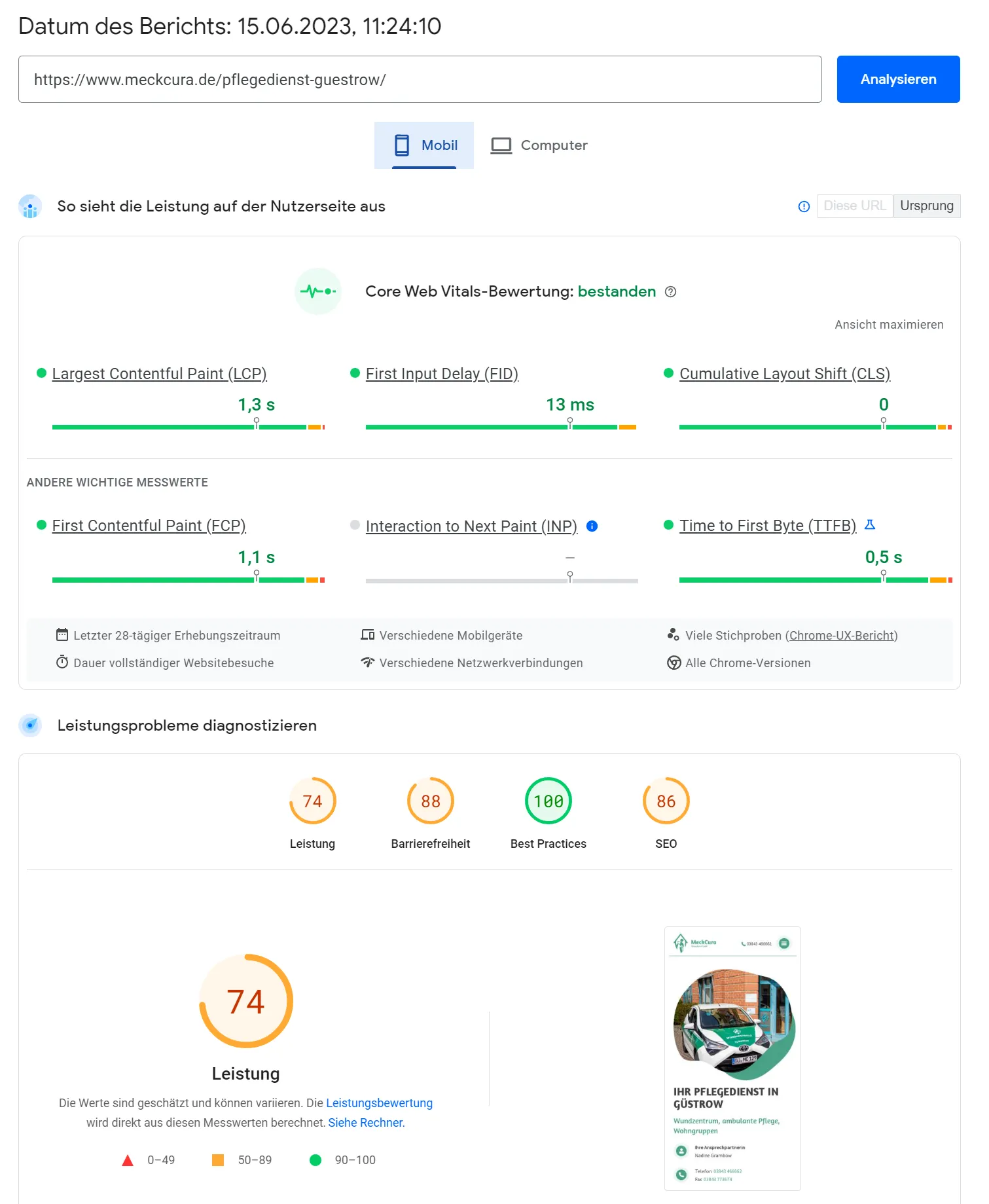
Google raadt aan om moderne beeldformaten te gebruiken. En Google heeft gelijk. Als test converteer ik de twee PNG-afbeeldingen, converteer ze via de online tool squoosh.app en vervang ze op de website door de WEBP-afbeeldingen, die nog maar half zo groot zijn. Nu is het testresultaat 98% op desktop en 74% op mobiel.

Een goede verbetering die in enkele minuten kon worden bereikt.
Zowel Google als GTMetrix geven mij verdere tips waar optimaliseringspotentieel ligt. Als punt neem ik aan de taakbalk een serverupdate van de software naar PHP 8.2, aangezien de website momenteel nog op PHP 7.2 draait. Dit is zinvol om veiligheidsredenen, maar ook vanuit prestatieoogpunt.


