I denne veiledningen vil du lære hvordan du kan designe chatloggen til applikasjonen din med OpenAI API på en tiltalende måte. Den opprinnelige loggen kan ofte virke rotete og lite tiltalende. Jeg vil vise deg hvordan du kan gjøre chatten mer tiltrekkende og brukervennlig ved hjelp av enkle CSS-endringer og JavaScript-funksjoner. Du vil også lære hvordan du kan forbedre brukerinteraksjonen ved å implementere en "Enter"-tast for å sende meldinger.
Viktigste innsikter
- Ved å bruke CSS kan du tilpasse layoutet og fargene på chatloggen.
- Med JavaScript-funksjoner kan du forbedre brukervennligheten ved å implementere ekstra interaksjonsmuligheter som å trykke på "Enter"-tasten.
Trinn-for-trinn-veiledning
1. Se på chatloggen i starten
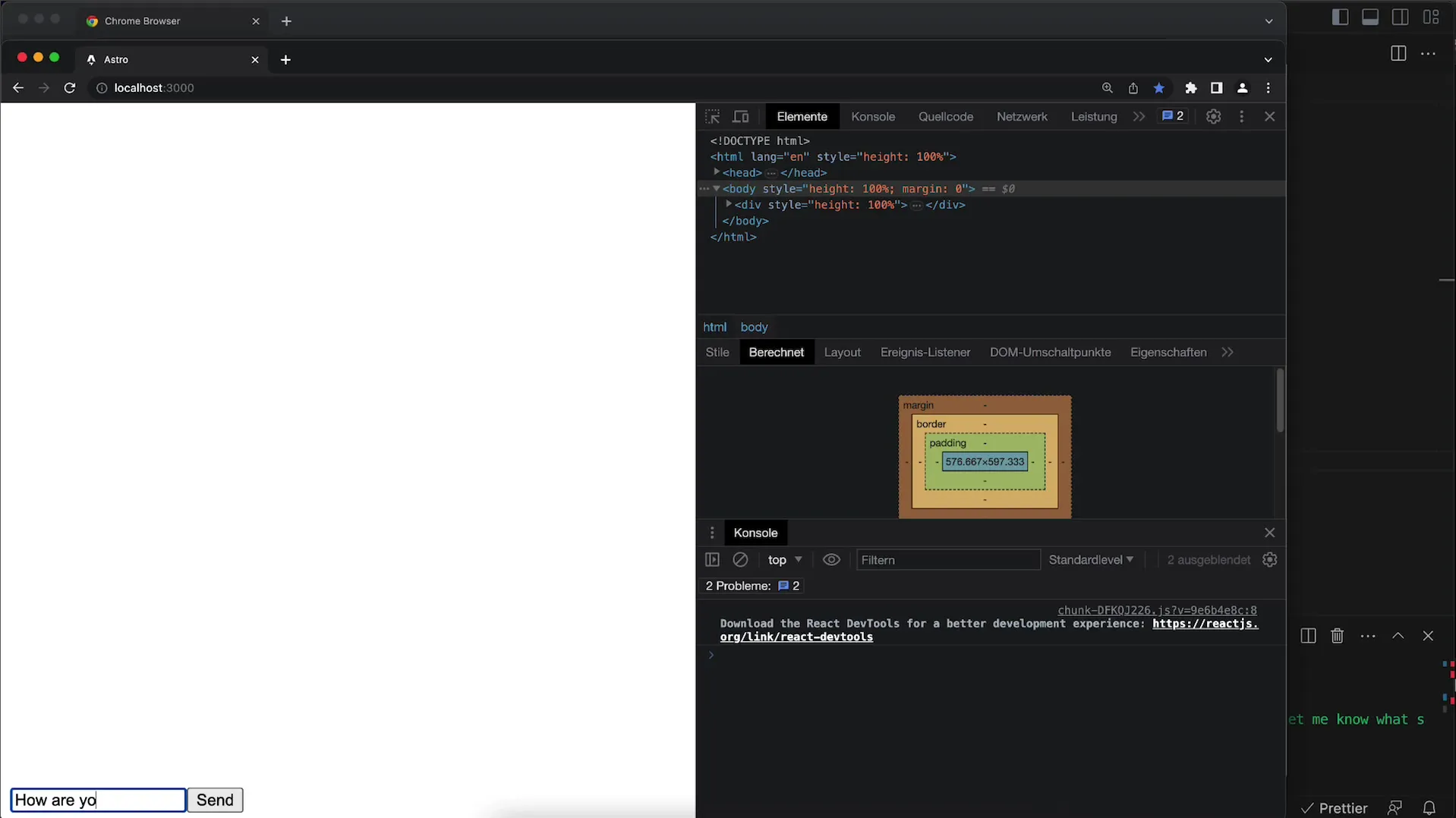
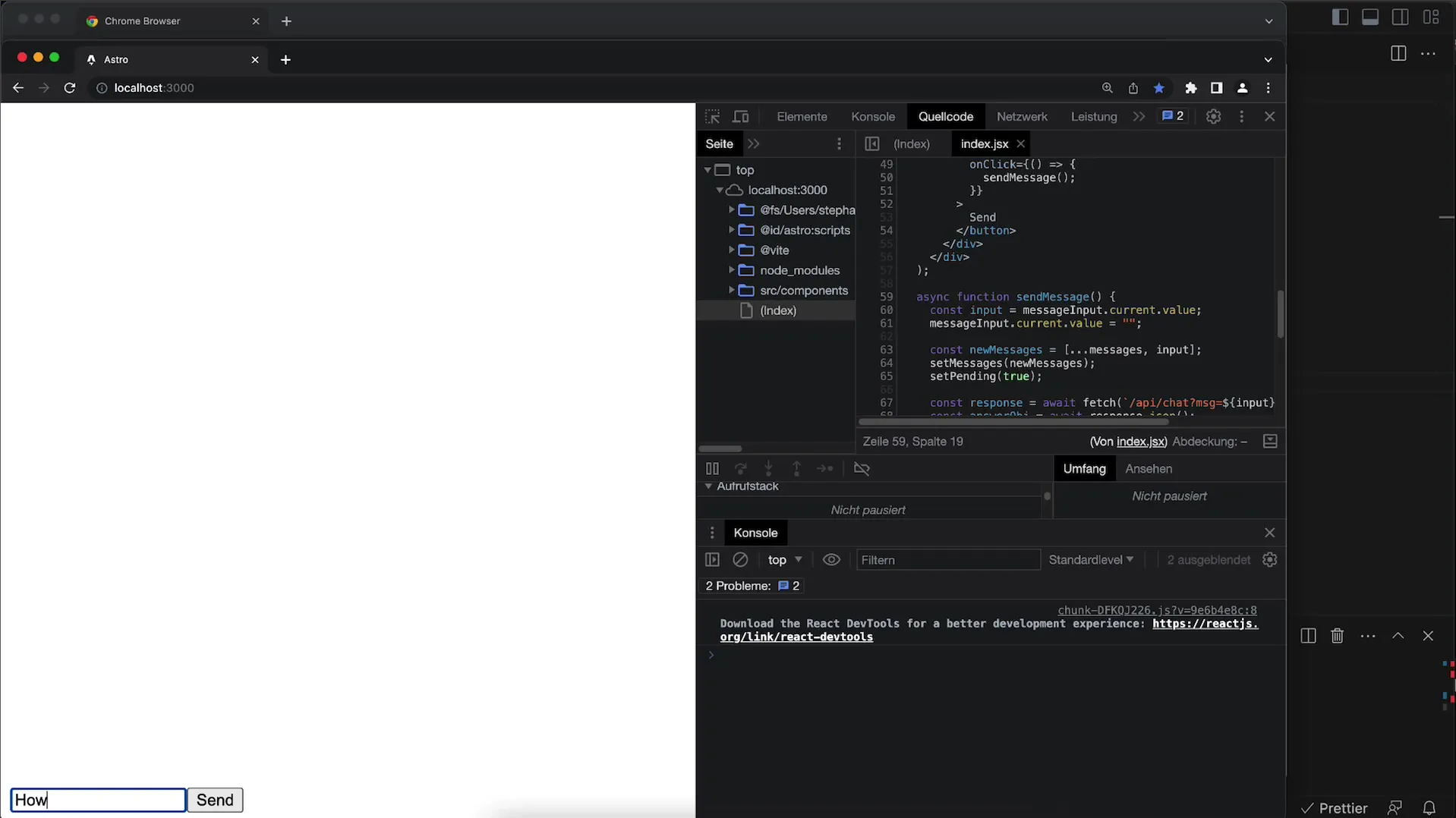
For å forstå den nåværende statusen til chatloggen din, bør du først se på de eksisterende implementeringene. Du kan kanskje se at innkommende meldinger og svar vises i farger som er lite tiltalende.

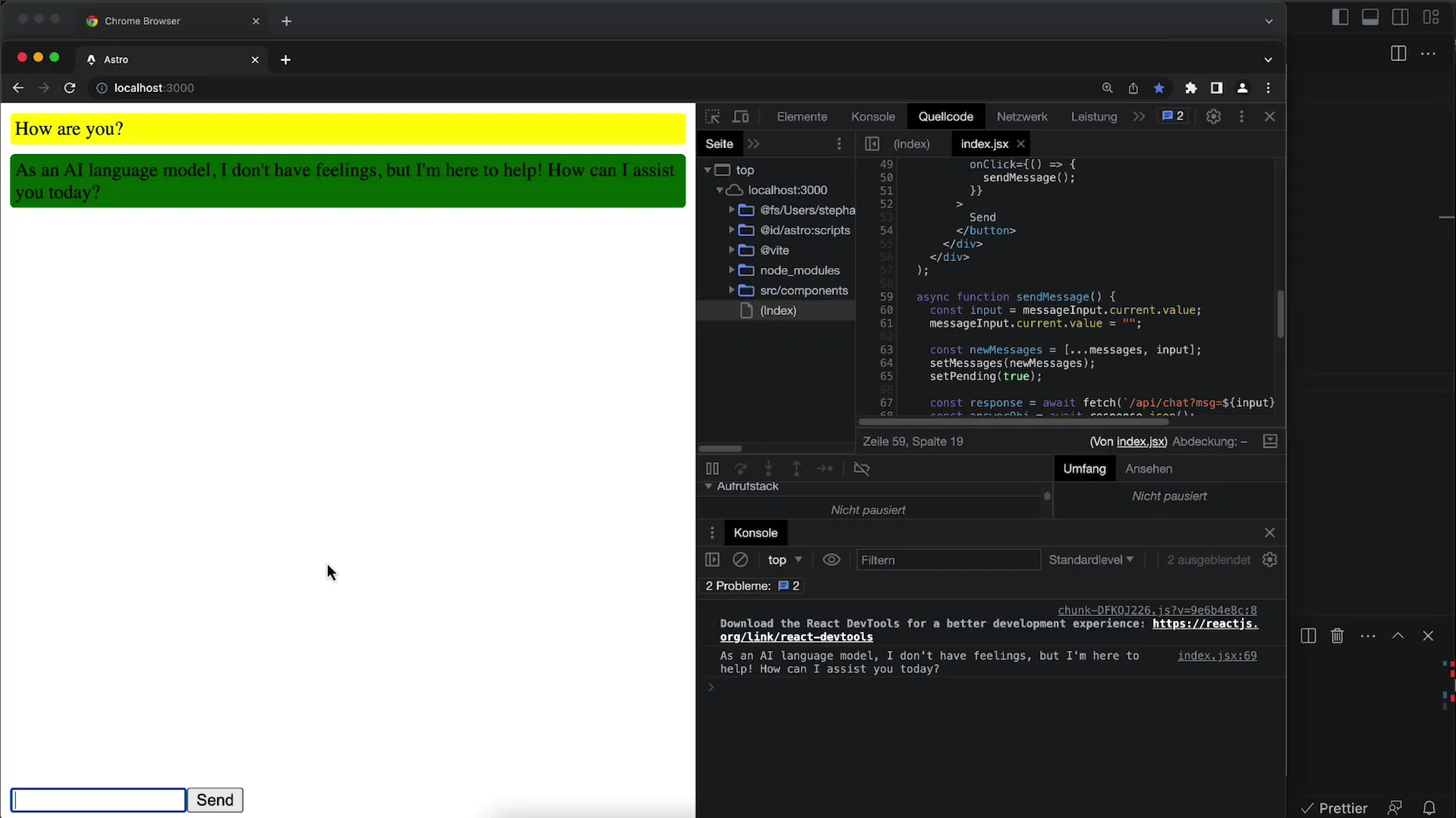
2. Tilpasse fargevalg for meldingene
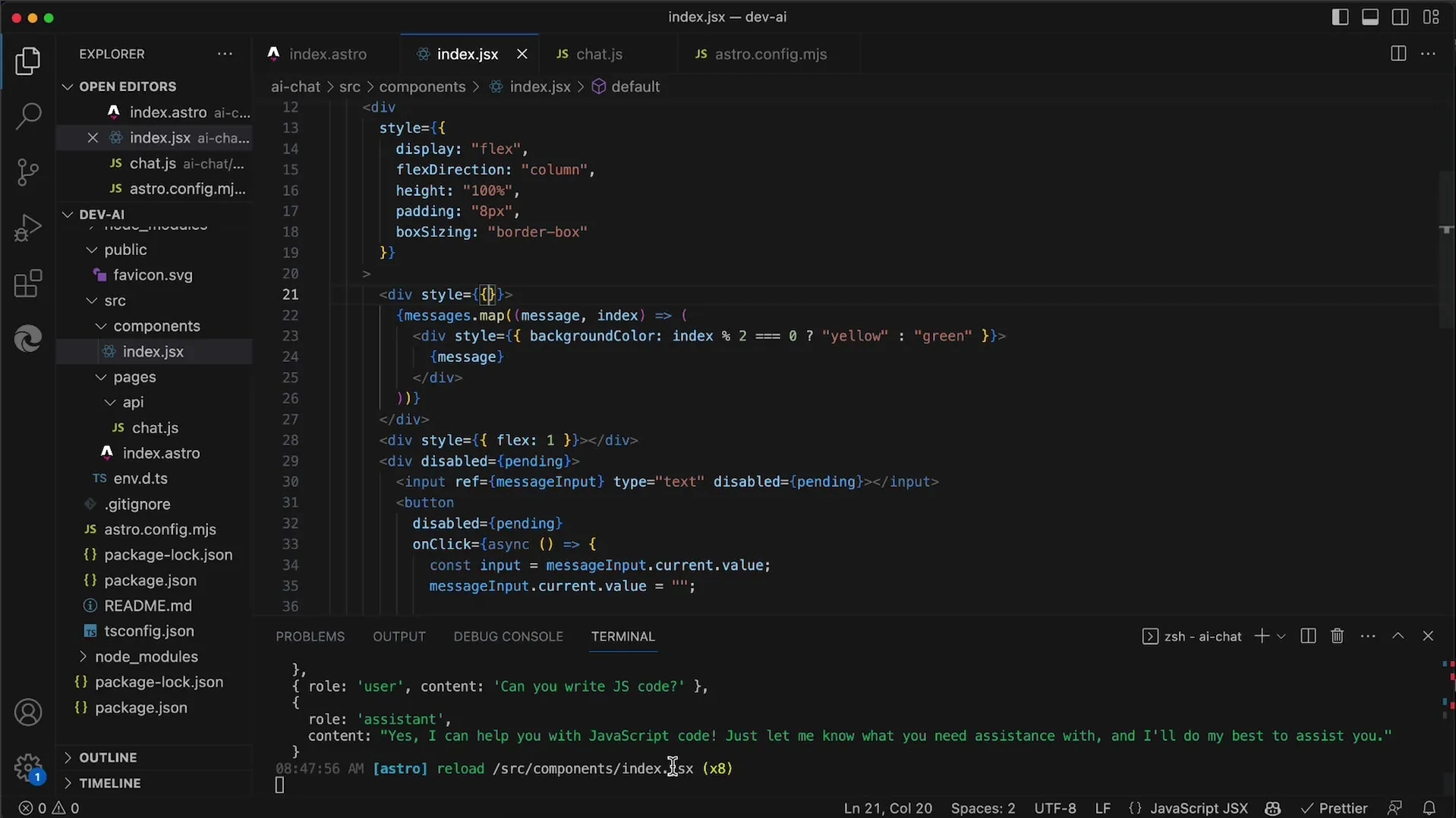
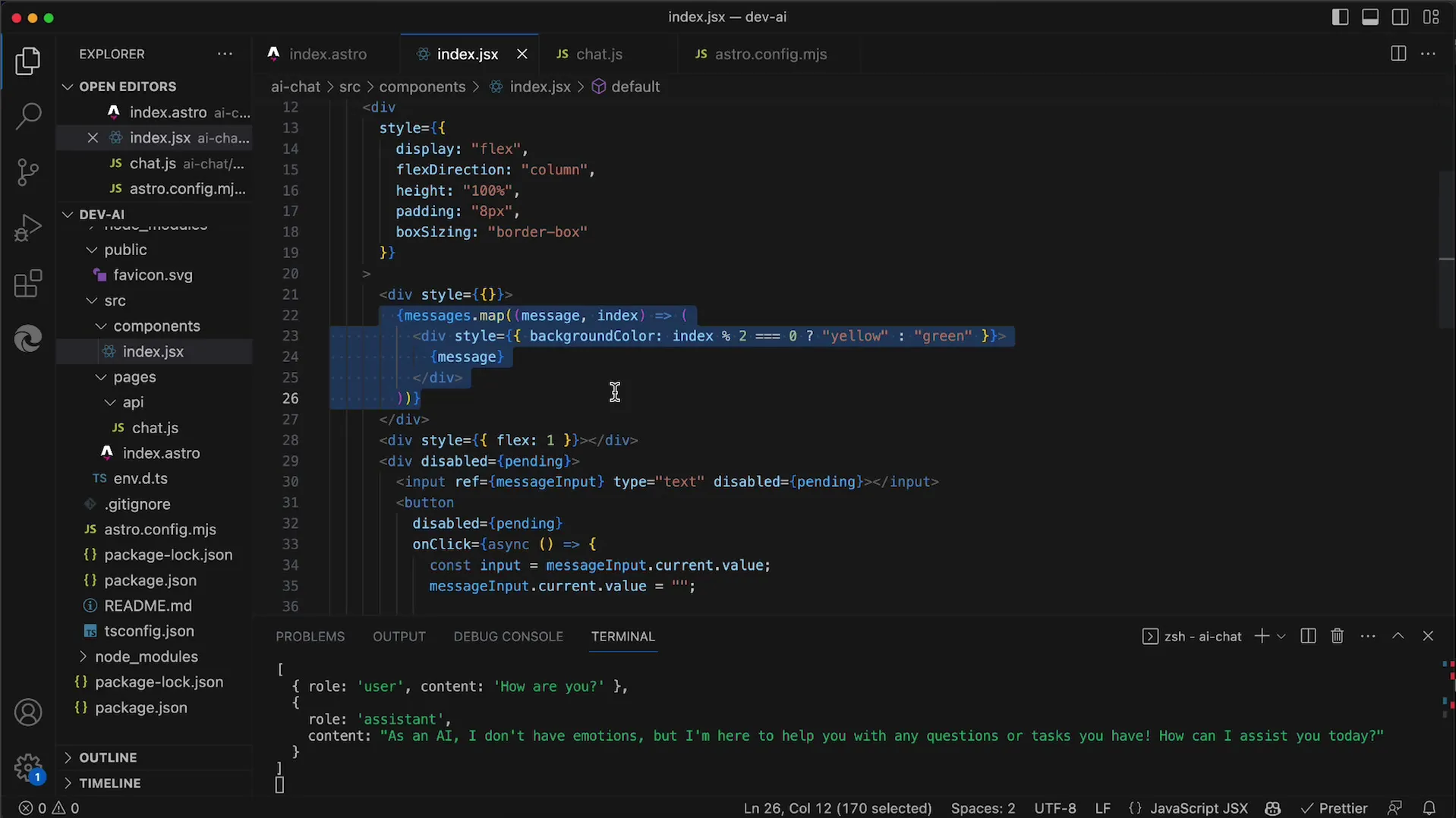
I dette trinnet endrer vi fargene på bruker- og AI-meldingene. Først sjekker vi om indeksen til meldingen er partall eller oddetall for å tilordne fargene deretter. Brukerens spørsmål vises gult, mens AI-svaret vises grønt. For en bedre visuell opplevelse bør fargene finjusteres.

3. Skape avstand mellom meldingene
For å gjøre chatloggen mer oversiktlig, kan du legge til avstand mellom meldingene. Dette kan oppnås ved å bruke CSS-'gap'-attributtet. Legg til et fleksibelt layout på meldingscontaineren og sett en avstand på 8 piksler.
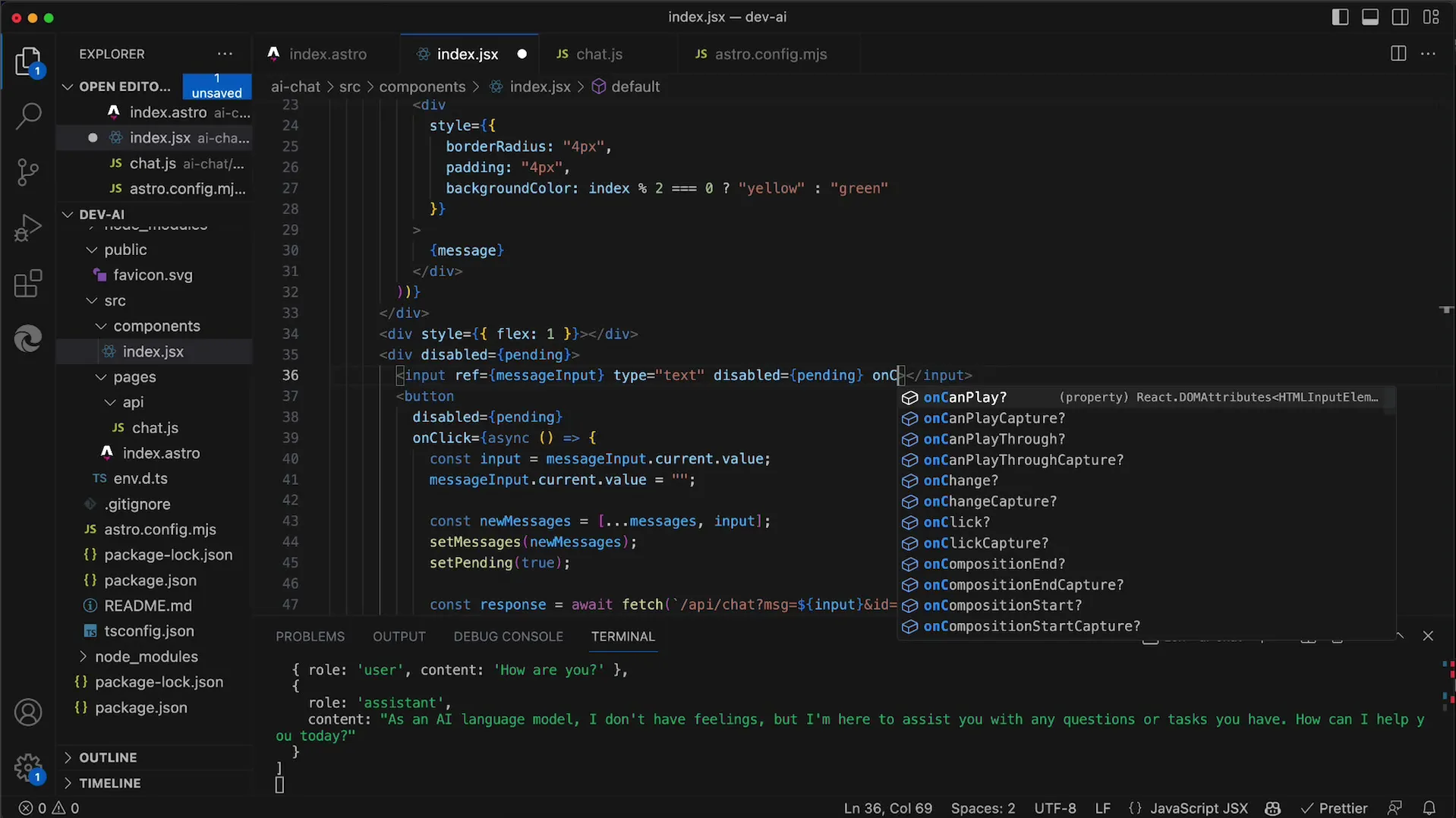
4. Runde av hjørnene på meldingene
En fin visuell tilpasning er å runde av hjørnene på meldingene. Denne lille endringen kan gjøre mye for helhetsinntrykket av chatten. Prøv deg fram med ulike verdier for å oppnå det beste visuelle inntrykket.

5. Legge til padding for teksten innenfor meldingene
For å sikre at teksten i meldingene ikke vises for nær kanten, bør du legge til padding. En verdi på 8 piksler er vanligvis tilstrekkelig for å skape en behagelig avstand og forbedre lesbarheten.
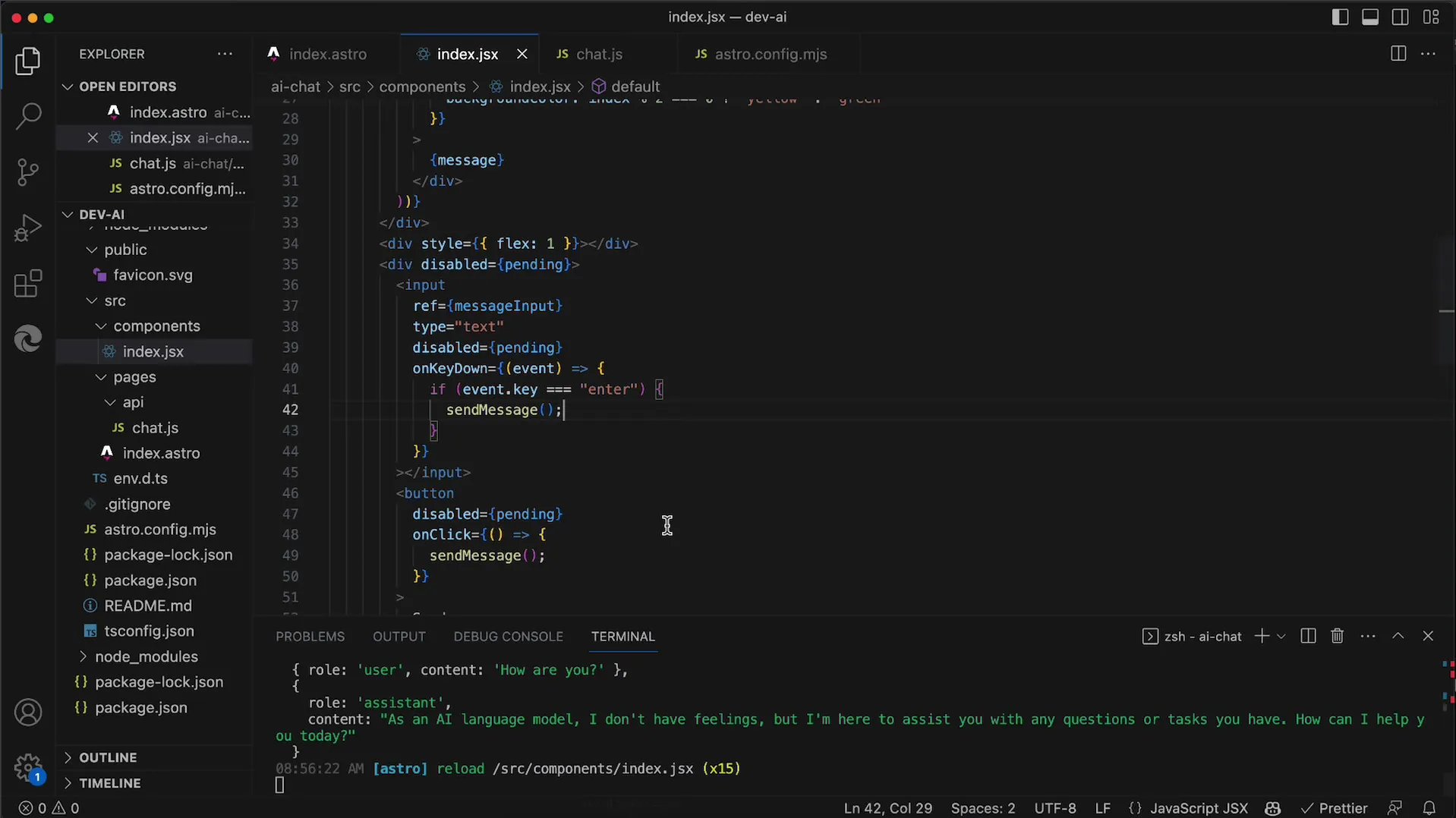
6. Forbedre brukervennligheten med "Enter"-tasten
For å optimalisere brukeropplevelsen, implementerer du muligheten til å sende meldinger ved å trykke på "Enter"-tasten. Du må skrive en on key down-eventbehandler for inndatafeltet. Pass på at bare trykk på "Enter"-tasten utløser sendingen av meldingen.

7. Feilsøking for hendelsesbehandling
Hvis trykking på "Enter"-tasten ikke har den forventede funksjonen, bør du sjekke koden. Her kan en enkel skrivefeil som feil tilknyttet hendelsesnavnet føre til tap av produktivitet. Vær spesielt oppmerksom på store og små bokstaver i hendelsesnavnene.

8. Løs advarsler angående nøkkelattributter
For å unngå advarsler når du dynamisk oppretter elementer, bør du tilordne en nøkkel til hvert av meldings-"div"-elementene. Bruk indeksen i map-funksjonen som nøkkel for å pålitelig fjerne advarselen.

9. Endelig gjennomgang av endringene
Etter implementeringen bør du teste alle endringene for å sikre at de fungerer som tiltenkt. Sjekk både visuell utforming og funksjonalitet i meldingssystemet. Brukerne bør nå kunne sende meldinger ved en enkel museklikk eller ved å trykke på "Enter"-tasten.

Oppsummering
I denne veiledningen har du lært hvordan du kan forbedre chatloggen til applikasjoner som bruker OpenAI API. Du har sett hvor viktig fargevalg, avstander og brukervennlig interaksjon er. Med disse tilpasningene blir chatten ikke bare mer tiltalende, men også mer intuitiv for brukerne.
FAQ
Welche Farben sind für den Chatverlauf am besten geeignet?Lyste, vennlige farger er vanligvis mer tiltalende. Prøv ut forskjellige fargetoner for å finne det beste utseendet.
Wie kann ich die Ecken der Nachrichten anpassen?Bruk CSS-egenskapen border-radius for å avrunde hjørnene på meldingselementene dine.
Kann ich andere Tastenkombinationen implementieren?Ja, du kan gjenkjenne og håndtere hvilken som helst tastekombinasjon du ønsker ved å tilpasse hendelsesbehandleren.


