I dette opplæringsprogrammet vil du lære hvordan du oppretter ditt første prosjekt med AstroJS. Vi vil bruke verktøyet npm create astro for å generere en serverapplikasjon som kan samhandle med OpenAI API. Du vil utforske strukturen til det genererte prosjektet og få en kort oversikt over hvordan du kan sette det i drift. La oss begynne!
Viktigste funn
- Opprettelsen av et nytt prosjekt i AstroJS er enkel og støttes av en interaktiv veiviser.
- Prosjektopprettelsen inkluderer konfigurering av avhengigheter (NPM-moduler) og angivelse av prosjektnavnet.
- Den innebygde Hot-Reload-funksjonen i AstroJS lar deg se endringer i sanntid uten å måtte laste inn siden manuelt på nytt.
Trinn-for-trinn-veiledning
For å sette opp ditt AstroJS-prosjekt, følg disse trinnene:
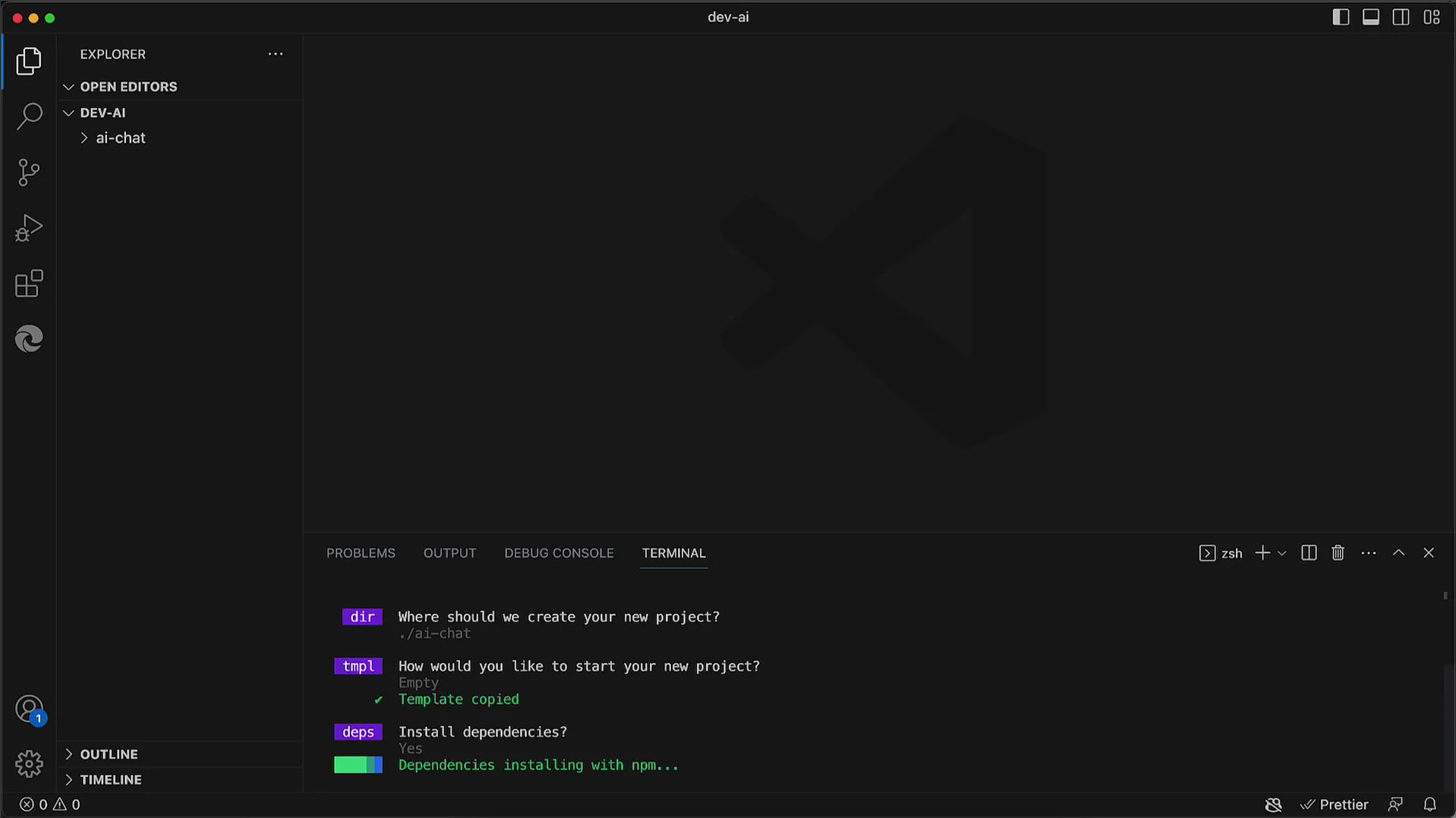
Først bør du åpne terminalen din. Sørg for at du kan kjøre kommandoer. Første steg er å skrive inn kommandoen npm create astro. Denne kommandoen starter en veiviser som hjelper deg med å opprette det nye prosjektet ditt.

Ved oppstart av veiviseren kan du bli bedt om å bekrefte installasjonen av en bestemt npm-pakke. Hvis du blir bedt om dette, bekreft installasjonen.
Deretter blir du bedt om å gi et navn til ditt nye prosjekt. I vårt tilfelle kaller jeg prosjektet enkelt og greit ai-chat. Skriv inn det ønskede navnet og trykk Enter.
Veiviseren spør deretter om du ønsker å installere eksempelfiler. Siden vi ikke trenger det, velg n for "nei" og fortsett.

Neste steg er å installere nødvendige avhengigheter. Du blir spurt om du ønsker å installere de nødvendige npm-modulene direkte. Det anbefales å gjøre dette for å automatisere installasjonsprosessen.

Når avhengighetene er installert, spør veiviseren om du ønsker å bruke TypeScript. Det anbefales å avvise bruken av TypeScript, da dette kan øke kompleksiteten. Du kan når som helst legge til TypeScript senere hvis du trenger det.

Et annet steg er å bestemme om du vil bruke et initielt depot. Dette er vanligvis ikke nødvendig i begynnelsen, så velg også her n for "nei".

Når alle spørsmål er besvart, vil veiviseren gi deg en hyggelig avslutningsmelding. Med denne bekreftelsen er den grunnleggende delen av prosjektet nå fullført.

Nå skal vi se nærmere på strukturen til det opprettede prosjektet. Naviger til prosjektmappen med cd ai-chat for å utforske den opprettede strukturen.

Du kan se strukturen i prosjektet ved å bruke kommandoen tree. Dette gir deg en oversikt over hvilke filer og mapper som er opprettet.

I prosjektmappen din finner du under src de faktiske Astro-kildene. Her er filen index.astro, som fungerer som din startside, som vi vil se nærmere på snart.

For å kjøre ditt Astro-prosjekt lokalt, må du kjøre et skript. Bruk kommandoen npm run dev. Denne kommandoen starter en utviklingsserver som leverer applikasjonen.
Når utviklingsserveren kjører, vil du se en adresse, vanligvis localhost:3000. Du kan åpne denne adressen i nettleseren din for å vise applikasjonen.

Du kan kopiere adressen og lime den inn i nettleseren. Alternativt kan du høyreklikke (eller bruk Cmd + klikk på Mac) på adressen i terminalen for å åpne den direkte i nettleseren.

Når alt er satt opp riktig, bør du se Astro-siden din, som viser at serveren kjører vellykket.
For å vise hvor enkelt det er å gjøre endringer, kan du endre teksten inne i index.astro. La oss endre teksten til ai Chatbot og sjekke i nettleseren om endringen er synlig.

Etter at du har lagret endringen, vil siden automatisk oppdateres i nettleseren uten at du trenger å laste den manuelt på nytt. Dette er en av de flotte funksjonene til AstroJS!

Denne Hot-Reload-funksjonen lar deg se endringer i sanntid, noe som betydelig akselererer utviklingsprosessen.

Ditt første Astro-prosjekt er nå klart og du kan gjøre videre tilpasninger eller bygge videre på det. index.astro-filen vil bli konvertert til en HTML-side og levert til nettleseren. Du kan nå begynne utviklingen og legge til nye funksjoner.

Vi sees neste gang når vi utforsker de neste stegene i dette spennende prosjektet!
Oppsummering
I denne opplæringen har du lært hvordan du oppretter et nytt AstroJS-prosjekt med npm create astro. Fra installasjon av avhengigheter til bruk av Hot-Reload har du gått gjennom alle de grunnleggende trinnene for å få din første Astro-side til å kjøre.
Ofte stilte spørsmål
Hva er AstroJS?AstroJS er et moderne rammeverk for å lage raske, dynamiske nettsider.
Hvordan installerer jeg AstroJS?Du kan installere AstroJS ved å kjøre kommandoen npm create astro i terminalen.
Kan jeg bruke TypeScript i mitt Astro-prosjekt?Ja, du kan bruke TypeScript ved å aktivere det senere i prosjektet ditt.
Hvordan kan jeg se endringer på Astro-siden min?Ved hjelp av den integrerte Hot-Reload-funksjonen blir endringer automatisk vist i nettleseren, uten at du trenger å laste siden på nytt.
Fungerer AstroJS også uten npm?AstroJS er avhengig av npm for å administrere pakker og avhengigheter; det er derfor nødvendig å bruke npm.


