Du har allerede laget en stor del av kompasset og er nå klar til å ta de siste stegene mot å fullføre designet ditt. I dette avsnittet fokuserer vi på å forbedre kompasset med refleksjoner og gi det en realistisk skygge. Gjennom disse siste arbeidstrinnene vil kompasset ditt ikke bare se estetisk tiltalende ut, men også virke autentisk. La oss sammen implementere disse siste detaljene.
Viktigste funn
- Refleksjoner og skygger bidrar vesentlig til den visuelle dybden i designet ditt.
- Ved å bruke gradienter kan du skape fargeoverganger som forbedrer utseendet til kompasset ditt.
- Pathfinder er et kraftig verktøy for å lage og redigere komplekse former.
Trinn-for-trinn-guide
For å fullføre kompasset ditt i Adobe Illustrator, følg trinnene nedenfor.
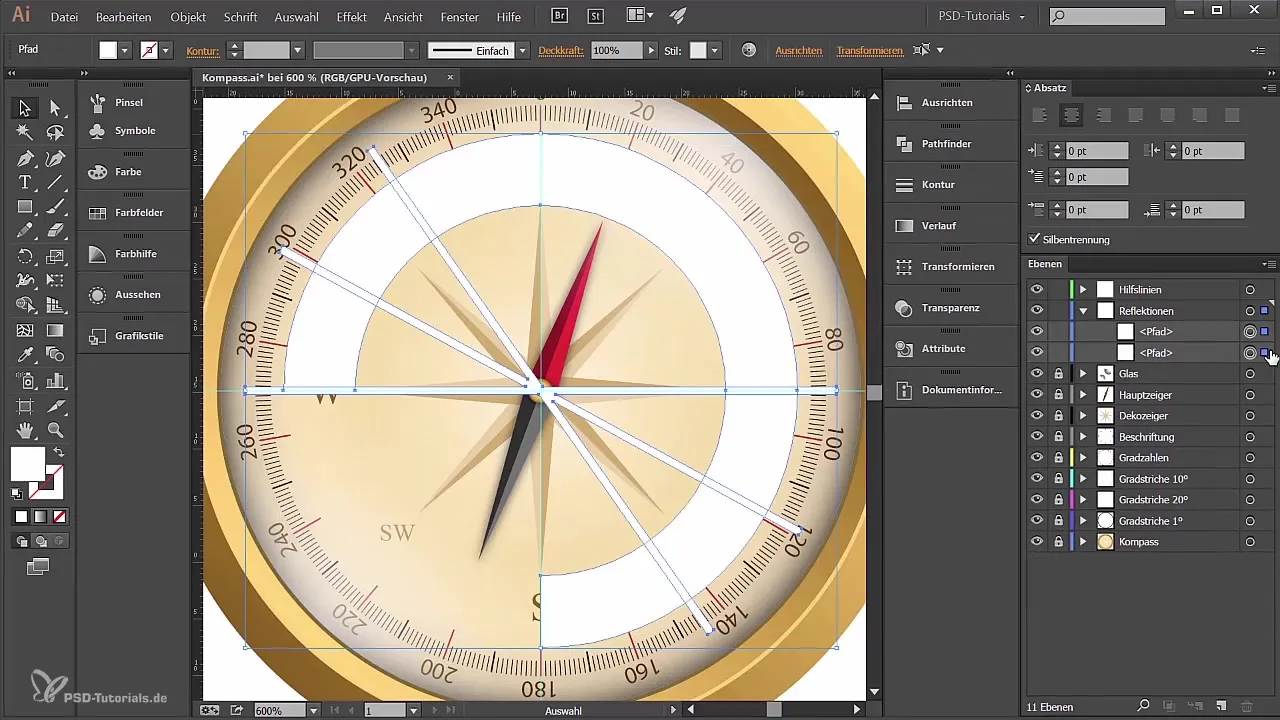
1. Sett et merke for refleksjonene
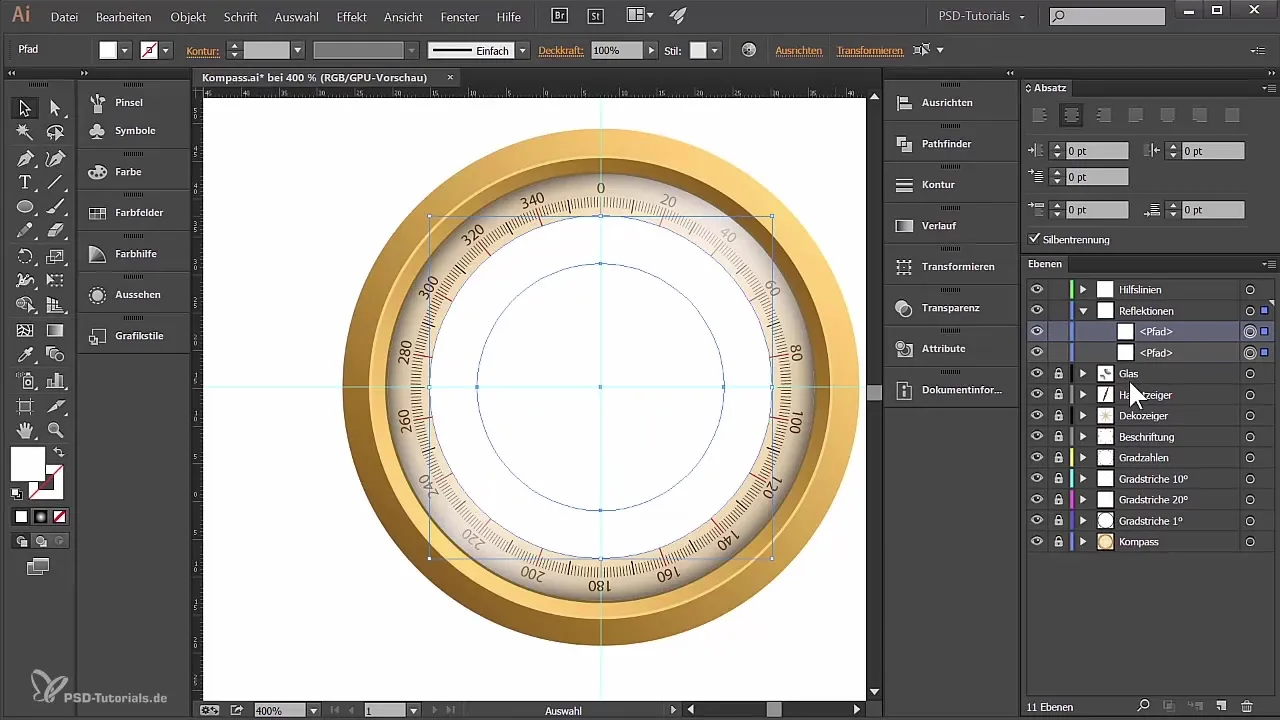
Først må du sette opp refleksjonslaget. For å sikre at refleksjonene plasseres nøyaktig, bør du velge det aktuelle laget.

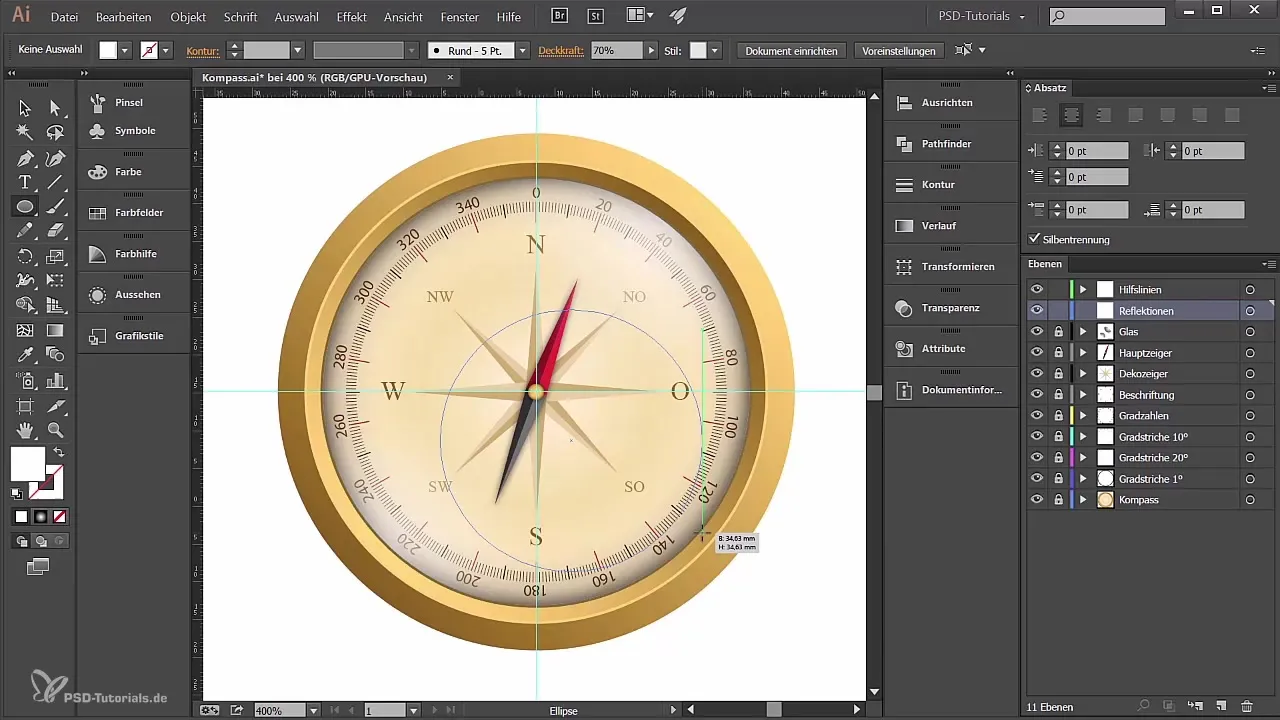
Refleksjonen opprettes deretter med ellipseverktøyet. Tegn en sirkel i omtrent den størrelsen du trenger for refleksjonen, og sørg for at den ligger sentrert under gradestrekene til kompasset ditt.
Du kan nå justere sirkelen slik at den nøyaktig oppfyller forventningene og sitter på riktig sted.

2. Kopier og posisjonere elementer
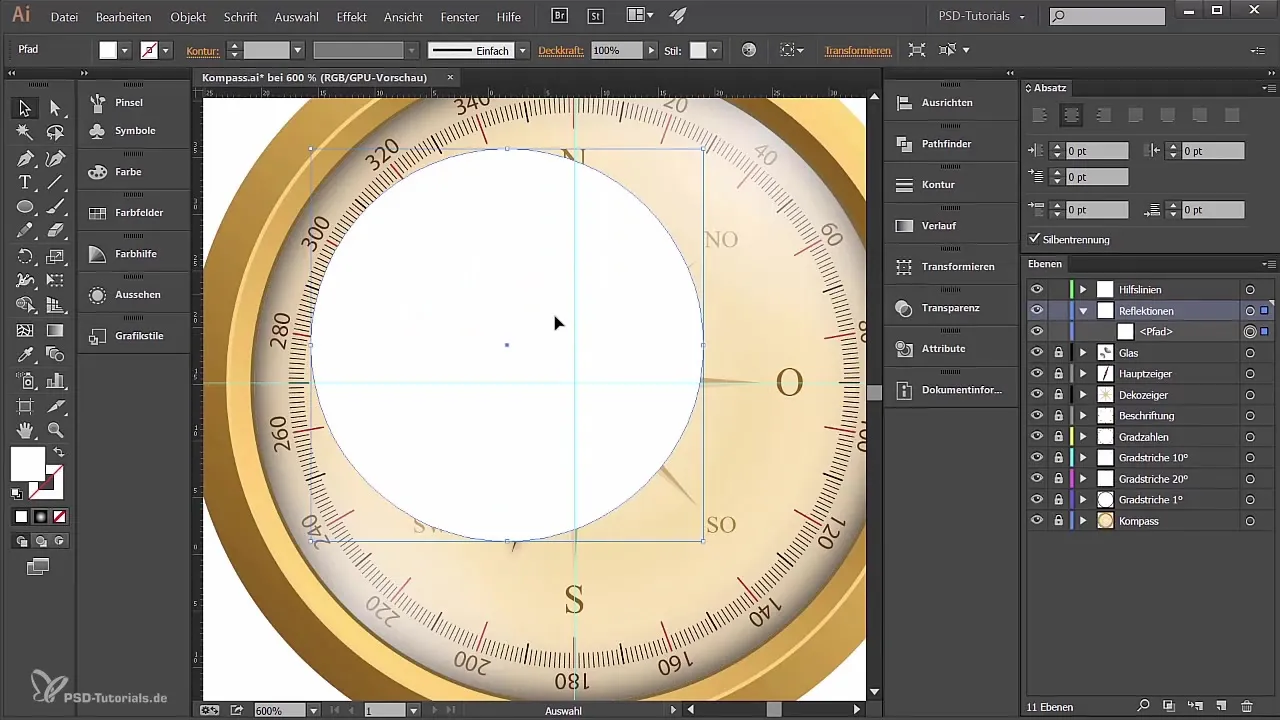
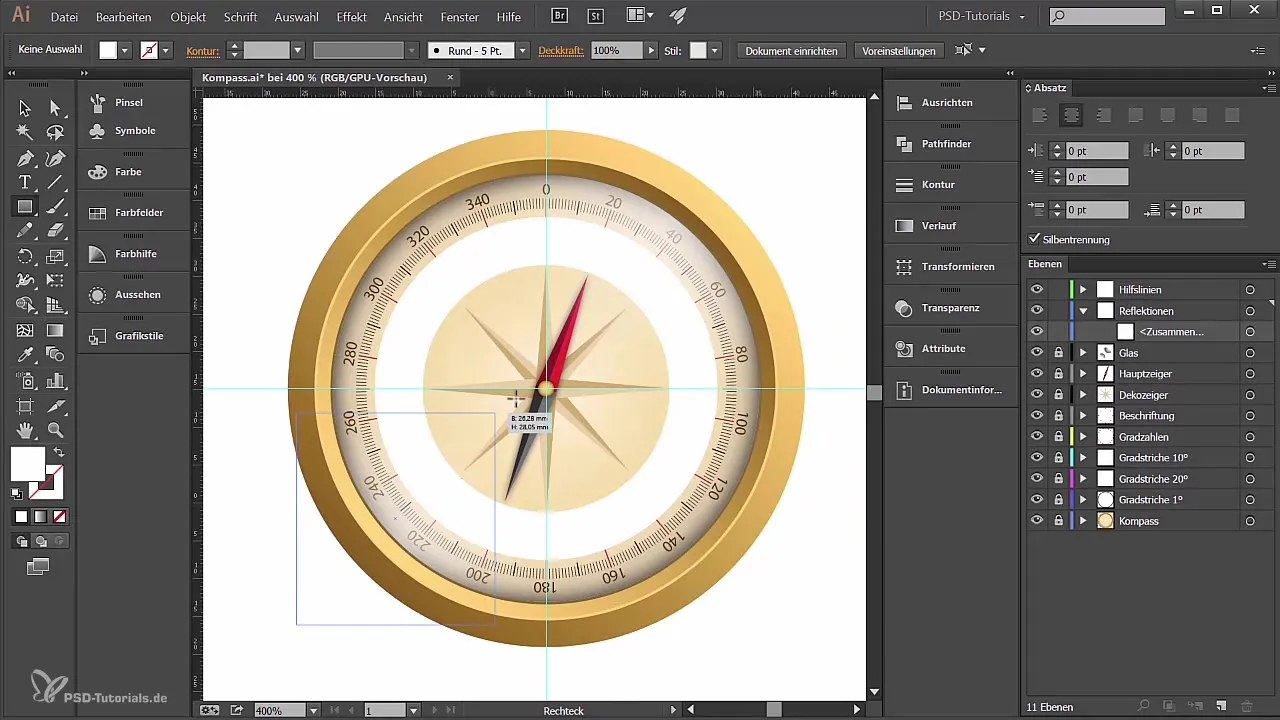
For å lage en kopi av sirkelen over originalen, trykk på Ctrl og F samtidig. Kopien blir opprettet rett over originalen. Reduser deretter størrelsen på kopien.

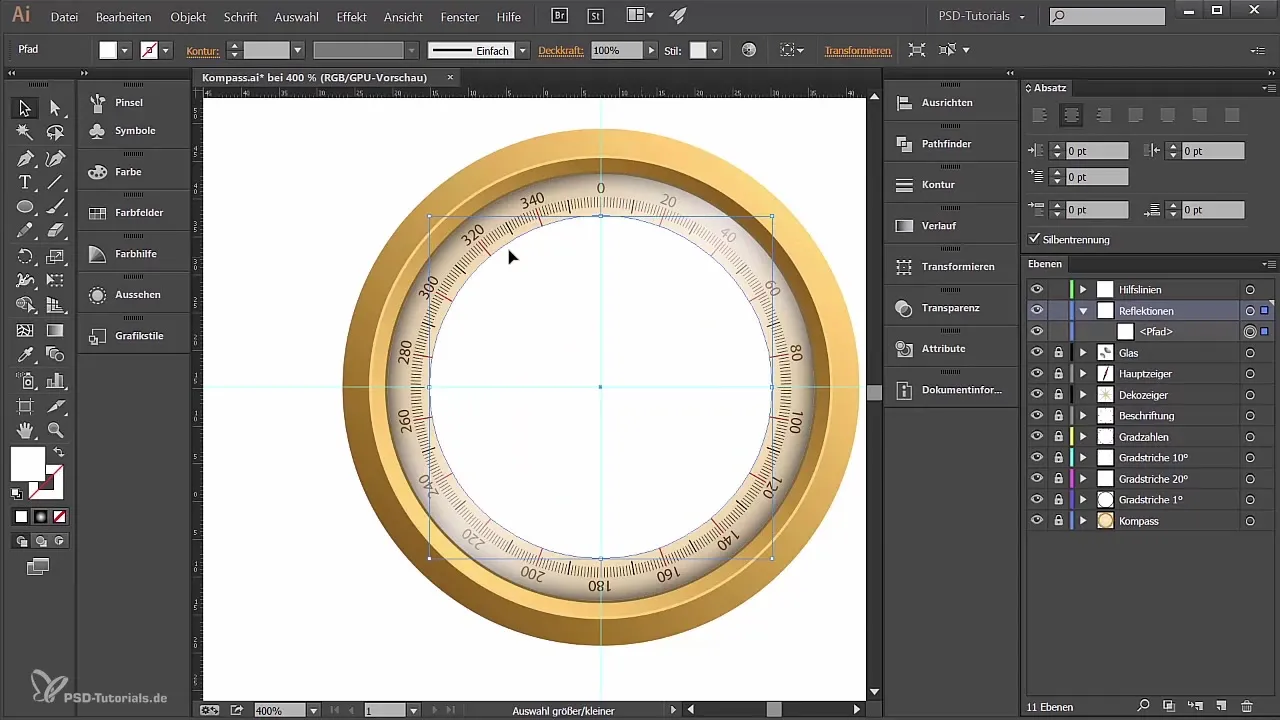
Nå er begge sirkler aktive, og du kan bruke Pathfinder for å trekke det mindre objektet fra det større. Dette skjer via Pathfinder-funksjonen "Trekk fra forrige objekt". Slik får du en ring som danner grunnlaget for refleksjonen din.

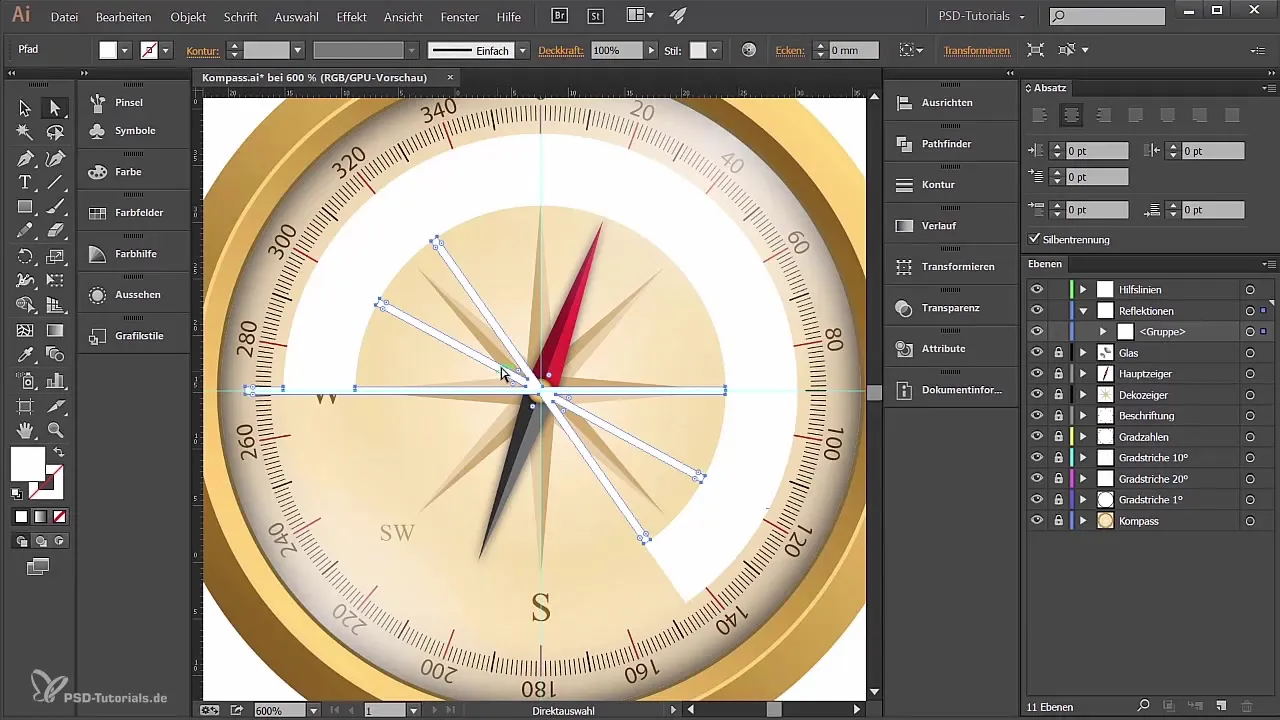
3. Oppdeling av former
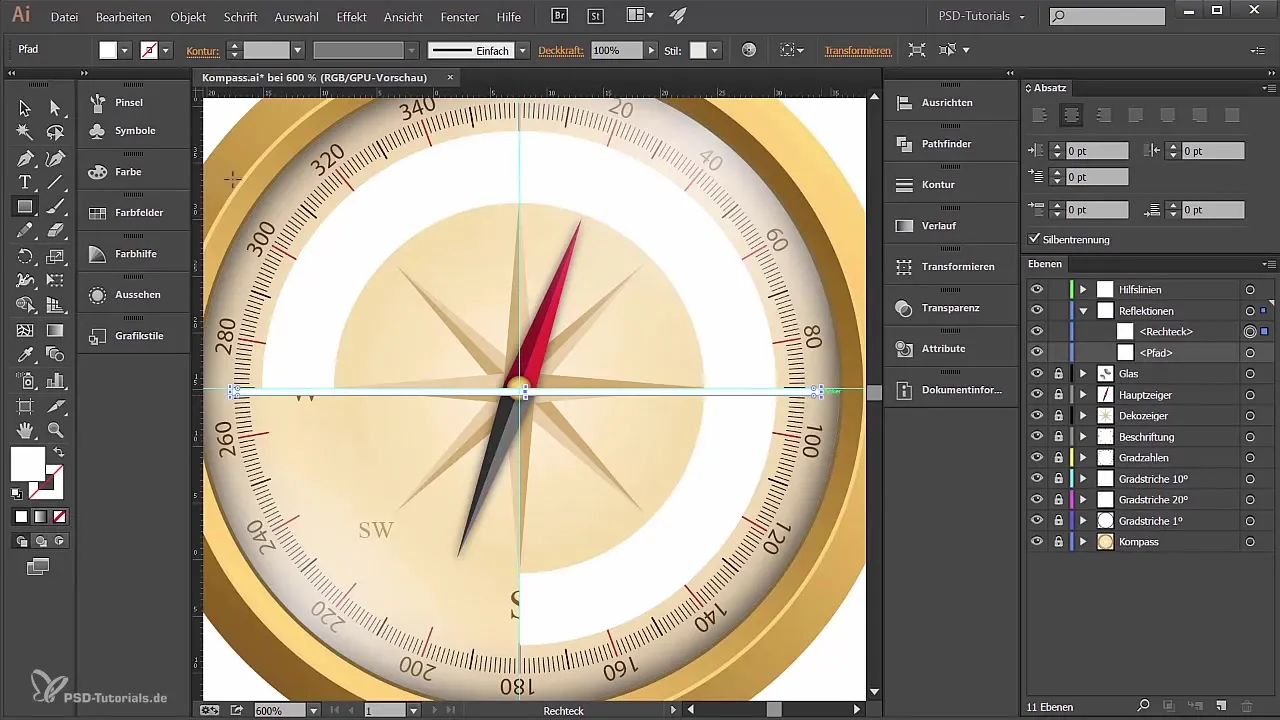
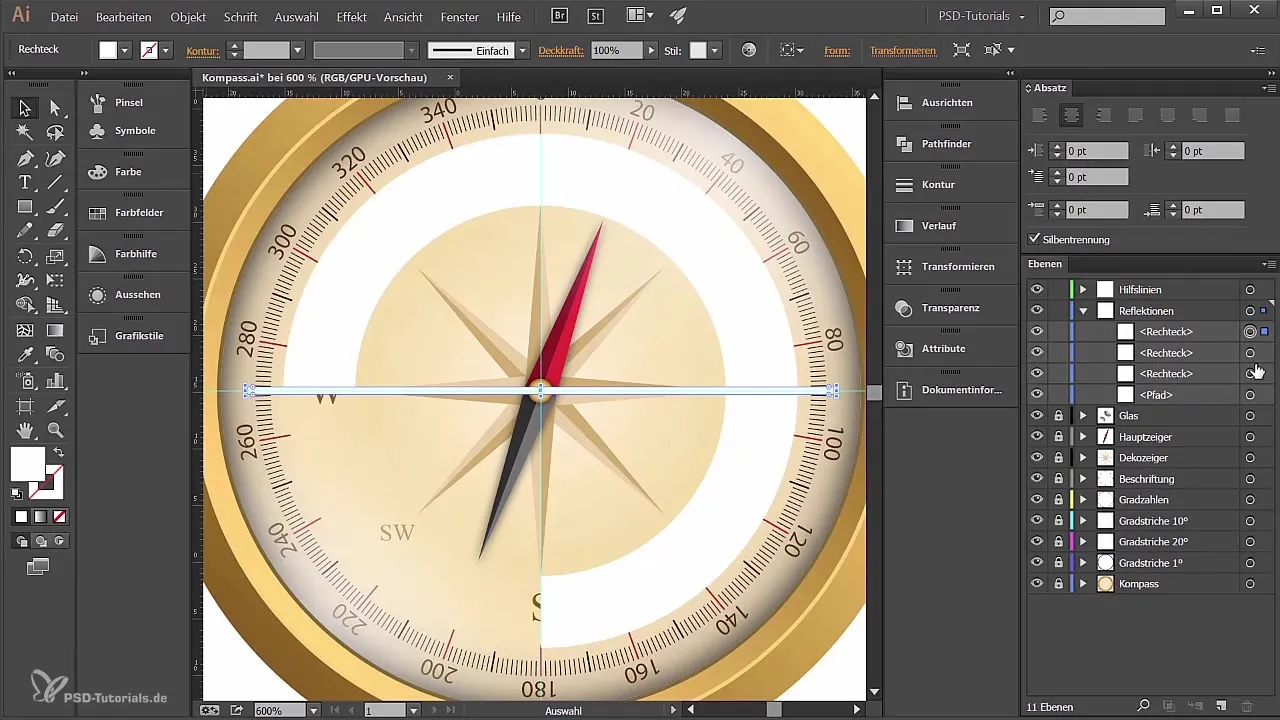
Nå vil ringen bli videre bearbeidet med hjelp av rektangelverktøyet. Plasser noen rektangler på ringformen. Marker deretter begge former og bruk igjen Pathfinder for å trekke det fremre objektet fra slik at ringformen deles opp.
Tegn enda mindre rektangler, plasser dem midt i og lag kopier av disse rektanglene. Vri dem etter ønske for å gi formen variasjon før du velger dem alle og igjen forbinder dem til én enkelt form med Pathfinder.

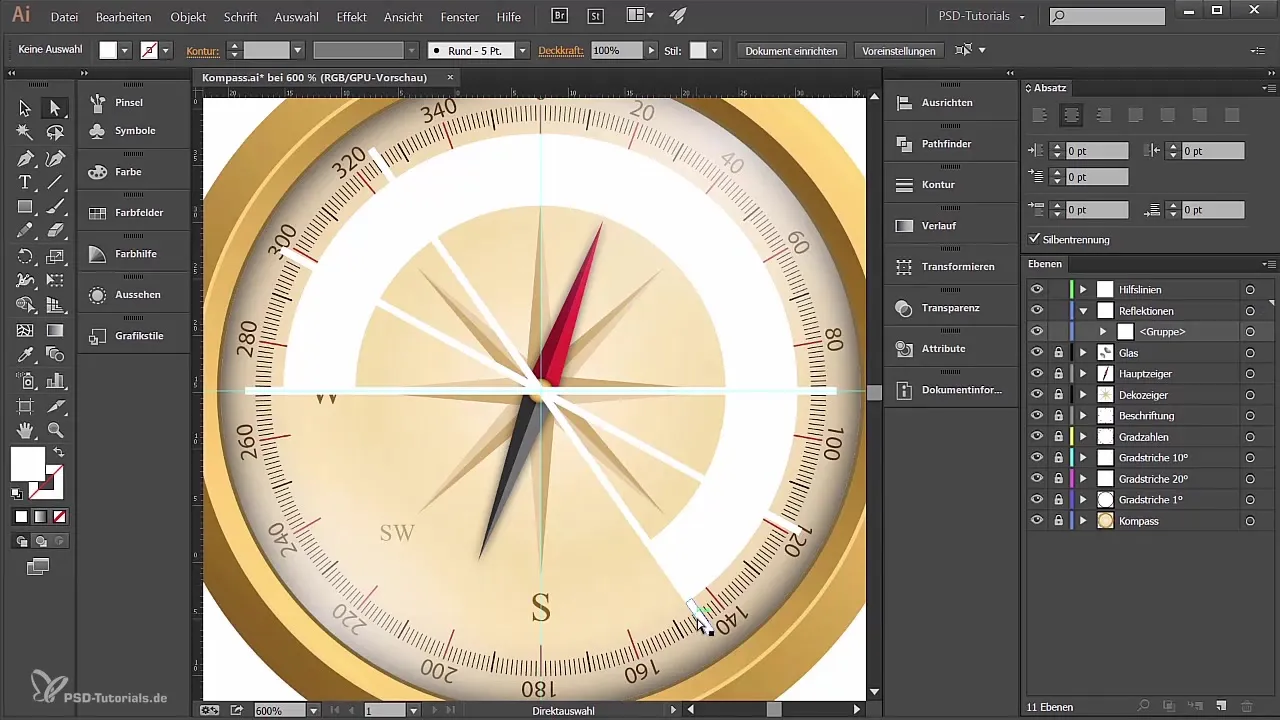
4. Lage gradient
Nå, før du legger til fargen, er det smart å sikre at flatene er samlet i én sammenhengende form. Dette gjøres enkelt ved å gå til "Objekt" og "Opprett sammensatt bane".

For gradienten, gå til gradientalternativene og velg en radial gradient. Du ønsker at fargene går fra svart til hvit, så juster denne gradienten slik at den passer til kompassformen din.

I tillegg kan du justere transparensen til flatene for å oppnå et enda mykere utseende.

5. Skygge under kompasset
For å gi kompasset ditt en realistisk skygge, opprett et nytt lag spesielt for dette og gi det navnet "Skygge". Tegn en ellipse under kompasset som skal representere skyggeformen.

For å skape skygger, lag kopier med Ctrl C og Ctrl F, som du kan senke videre. Gi dem en grå tone, slik at de ikke blir for iøynefallende.

Alle stiene du har laget kan nå også justeres sammen for å lage en klar skyggegradient.

6. Finpuss og siste justeringer
Med skyggen i riktig posisjon kan du justere transparensen ytterligere for å oppnå en realistisk effekt. Tenk på om du vil justere skyggefargen litt for å få den beste looken for kompasset ditt.
Hvis du har fulgt alle trinnene, vil kompasset ditt være visuelt tiltalende og klart for en presentasjon.
Oppsummering
Du har nå lært hvordan du gjennom målrettede refleksjoner og det å legge til en skygge kan tilføre visuell dybde til designet av kompasset ditt. Bruken av Pathfinder og gradienter var avgjørende for å oppnå et harmonisk totalbilde.
Ofte stilte spørsmål
Hva er Pathfinder i Adobe Illustrator?Pathfinder er et verktøy hvor du kan kombinere, splitte og tilpasse former.
Hvordan lager jeg en gradient i Illustrator?Du velger objektet og går til fargevelger-verktøyet for å lage gradienten.
Kan jeg redigere arbeidet mitt senere?Ja, så lenge du ikke har rastralisert objektene, kan du redigere dem når som helst.
Hvorfor er transparens viktig for skyggen min?Transparensen gir en mer realistisk skyggeeffekt som ikke er så påtrengende.
Hva bør jeg være oppmerksom på med fargene?Sørg for at fargene harmonerer godt og ikke påvirker synligheten til kompasset.


