Flexbox, også kjent som det Fleksible Boksoppsettet, er en kraftig CSS-teknologi som hjelper deg med å lage layouter effektivt og fleksibelt. I denne opplæringen viser jeg deg hvordan du kan bruke Flexbox-egenskapene for å justere innhold langs hovedaksen. Vi fokuserer spesielt på bruken av justify-content, som gir deg ulike alternativer for plassering av elementene dine. Dette eksempelet demonstrerer hvordan du kan lage en navigasjon til venstre og en knapp til høyre, samtidig som du legger tilstrekkelig mellomrom mellom dem.
Viktigste innsikter
- Du kan bruke justify-content for effektiv justering av elementer.
- space-between deler den tilgjengelige plassen jevnt mellom elementene.
- Flexbox gjør det mulig å lage layouter uten ekstra containere.
Trinn-for-trinn-veiledning
1. Opprettelse av hovedcontaineren
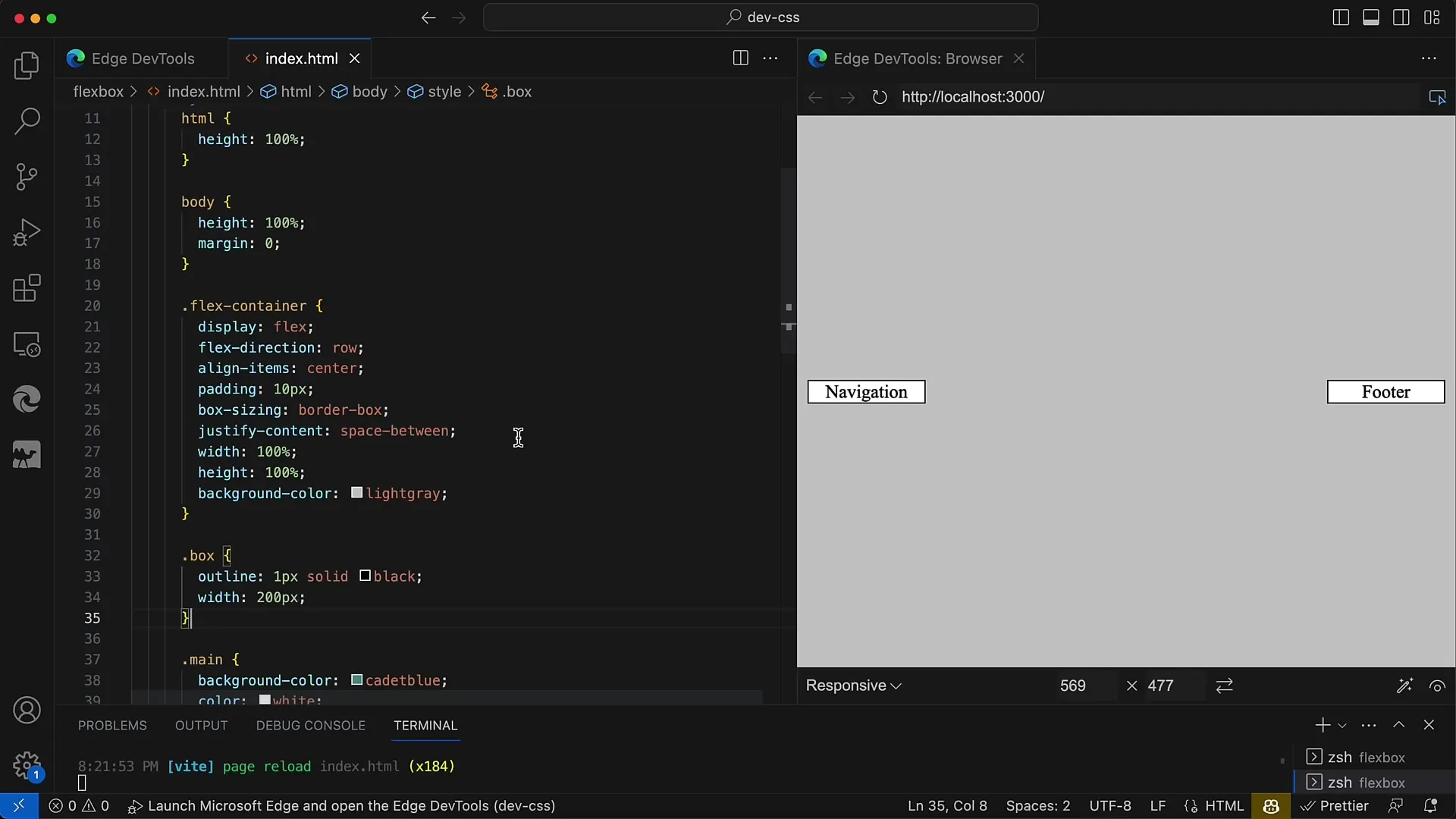
Start med å opprette hovedcontaineren din (for eksempel et element) som skal fungere som et fleksibelt element. Pass på at du legger til egenskapen display: flex;. Dette gjør at beholderen din blir en Flex-container og kan bruke Flex-egenskaper på elementene den inneholder.

2. Tilpassing av Flexbox-egenskapene
Nå endrer vi justify-content-egenskapen til beholderen for å optimalt fordele plassen mellom elementene. I denne opplæringen bruker vi space-between som verdi. Dette sørger for at tilgjengelig plass fordeles jevnt mellom elementene.
3. Legge til Padding og Box-Sizing
For å sikre at layouten vår ser bra ut og at ingen innhold er for nært kanten, sett box-sizing-egenskapen til border-box. Dette forhindrer at elementer uventet stikker utenfor beholderens grenser. I tillegg legger vi til en padding på 10 piksler for å sikre en behagelig avstand til kanten.
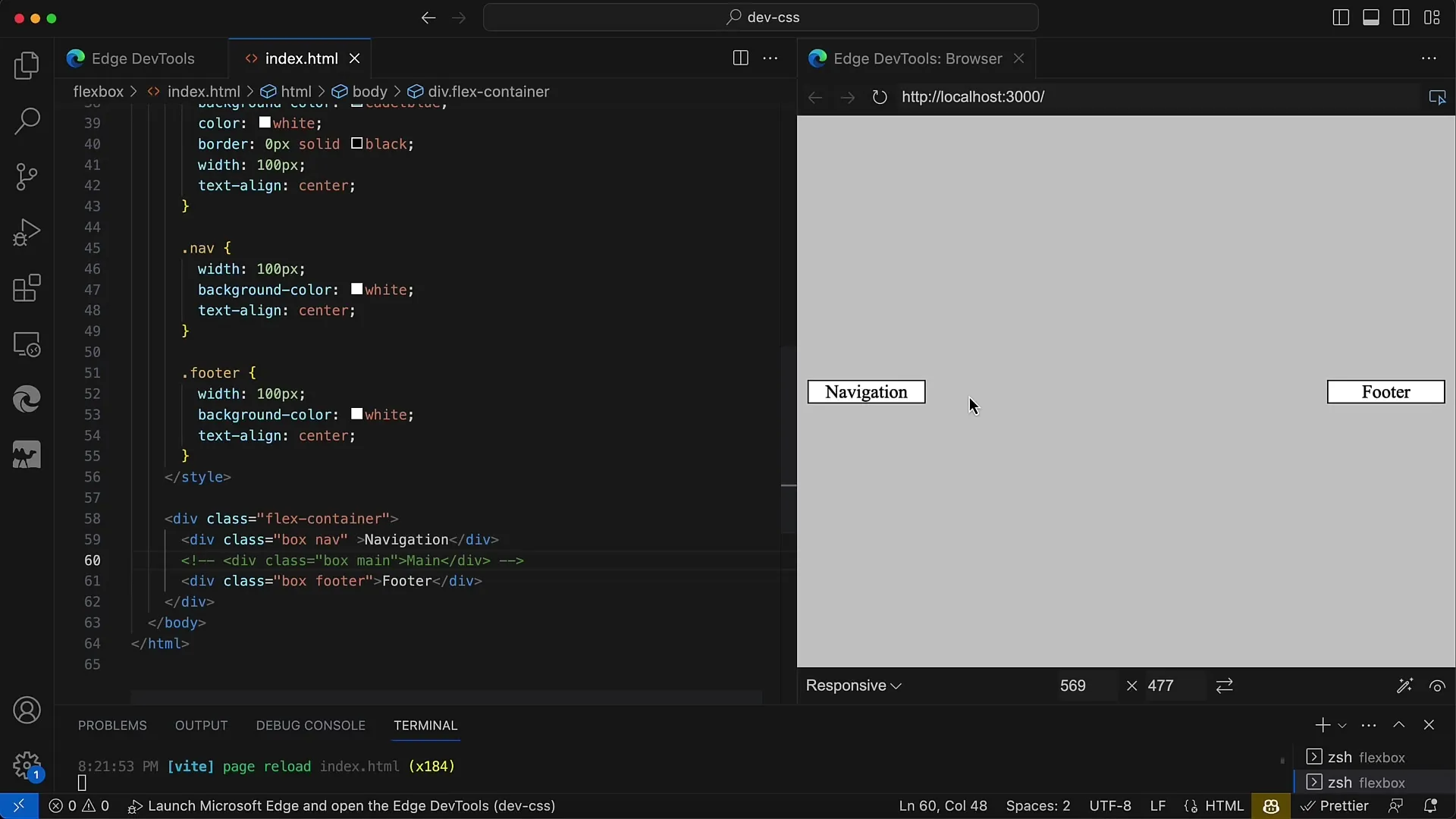
4. Opprettelse av navigasjonen og knappene
Nå kan du legge til navigasjonselementene dine. Disse elementene skal ordnes innenfor hovedbeholderen. Du kan for eksempel bruke linker for "Tilbake", "Eksporter" og "Forhåndsvisning". Disse vil listes opp i Flex-containeren og fordeles jevnt takket være space-between.
5. Gi fleksible egenskaper til de individuelle elementene
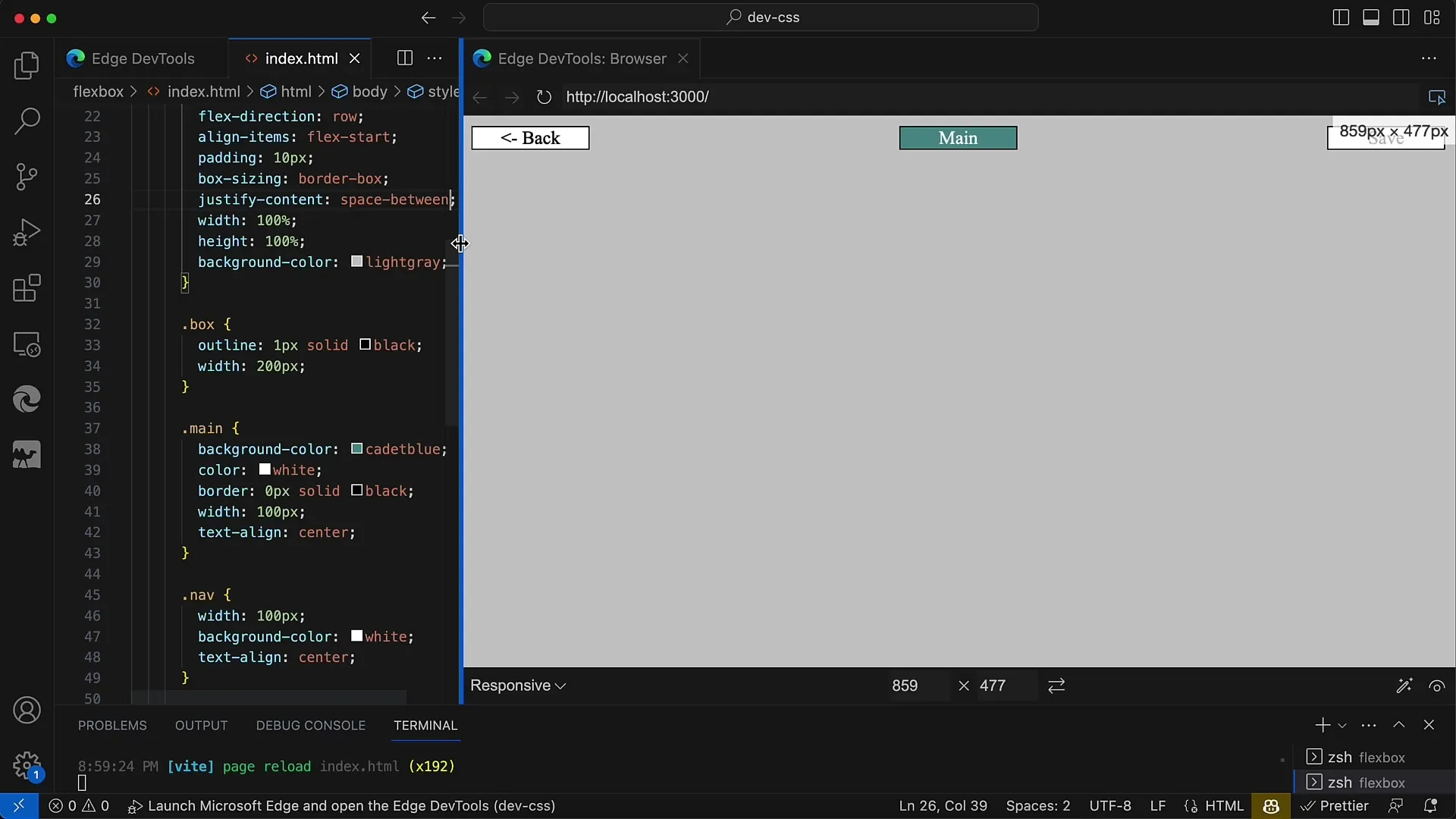
Hvis du ønsker å plassere flere elementer i midten, for eksempel en verktøylinje med flere knapper, kan du gjøre dette ved å plassere disse betjeningselementene også i Flex-containeren. Flexbox tar seg av justeringen og plasserer dem midt mellom den venstre og høyre navigasjonen.

6. Bruk av space-evenly som alternativ
Selv om space-between er et utmerket alternativ, kan du også bruke space-evenly for å fordele plassen jevnt mellom alle elementene, inkludert ved kantene. Dette vil imidlertid resultere i at avstanden mellom alle elementene er like stor. I mange tilfeller ønsker du imidlertid at de ytre elementene skal være nær kantene.
7. Gjentakelse og tilpasning
Du kan fortsette å teste layouten ved å endre bredden på beholderen. Layouten reagerer dynamisk avhengig av størrelsen på beholderen. Dette er en sentral fordel med Flexbox, da den automatisk tilpasser seg for å gi en fleksibel brukergrensesnitt.

Oppsummering
I denne opplæringen har vi sett på Flexbox-teknologien i CSS. Du har lært hvordan du kan lage et fleksibelt og responsivt layout ved hjelp av justify-content og spesielt space-between, som profesjonelt ordner navigasjonselementer og knapper. Flexbox gir deg muligheten til å enkelt realisere komplekse layouter uten å måtte legge til ekstra containere.
Ofte stilte spørsmål
Hvordan bruker jeg justify-content i Flexbox?Du kan bruke justify-content for å plassere elementene langs hovedaksen. For eksempel: justify-content: space-between; gir avstand mellom elementene.
Hva er forskjellen mellom space-between og space-evenly?space-between fordeles kun plassen mellom elementene, mens space-evenly fordeler plassen jevnt mellom alle elementene, inkludert kantene.
Hvordan kan jeg justere størrelsen på Flex-containeren?Du kan enkelt justere størrelsen på Flex-containeren ved å bruke CSS-egenskapene width og height. Flexbox reagerer dynamisk på disse endringene.


