I denne veiledningen vil du lære hvordan du kan bruke CSS-egenskapen flex-grow for å kontrollere veksten av fleksible elementer i en Flex-beholder. Flexbox er en kraftig layout-teknologi som lar deg dynamisk og responsivt plassere elementer. Med flex-grow kan du definere hvor mye plass et element skal ta opp i en beholder når det er ekstra plass tilgjengelig.
Viktigste innsikter
- flex-grow bestemmer forholdet der et element skal vokse i forhold til andre elementer.
- En verdi på 0 for flex-grow betyr at elementet ikke vokser og bare tar opp den definerte basisstørrelsen.
- Alle elementer med samme flex-grow-verdi vokser jevnt.
- Den totale plassen fordeles basert på summen av flex-grow-verdiene.
Trinn-for-trinn veiledning
For å tydeliggjøre konseptet, skal vi se på noen trinn der du effektivt kan bruke flex-grow-egenskapen.
Trinn 1: Forberedelser
Først bør du opprette beholderen din for flex og definere noen flex-elementer. Sett en fast flex-basis for alle elementer. I det følgende eksempelet er flex-basis satt til 100 piksler for hvert element, og vi velger en vertikal ordning (Column).

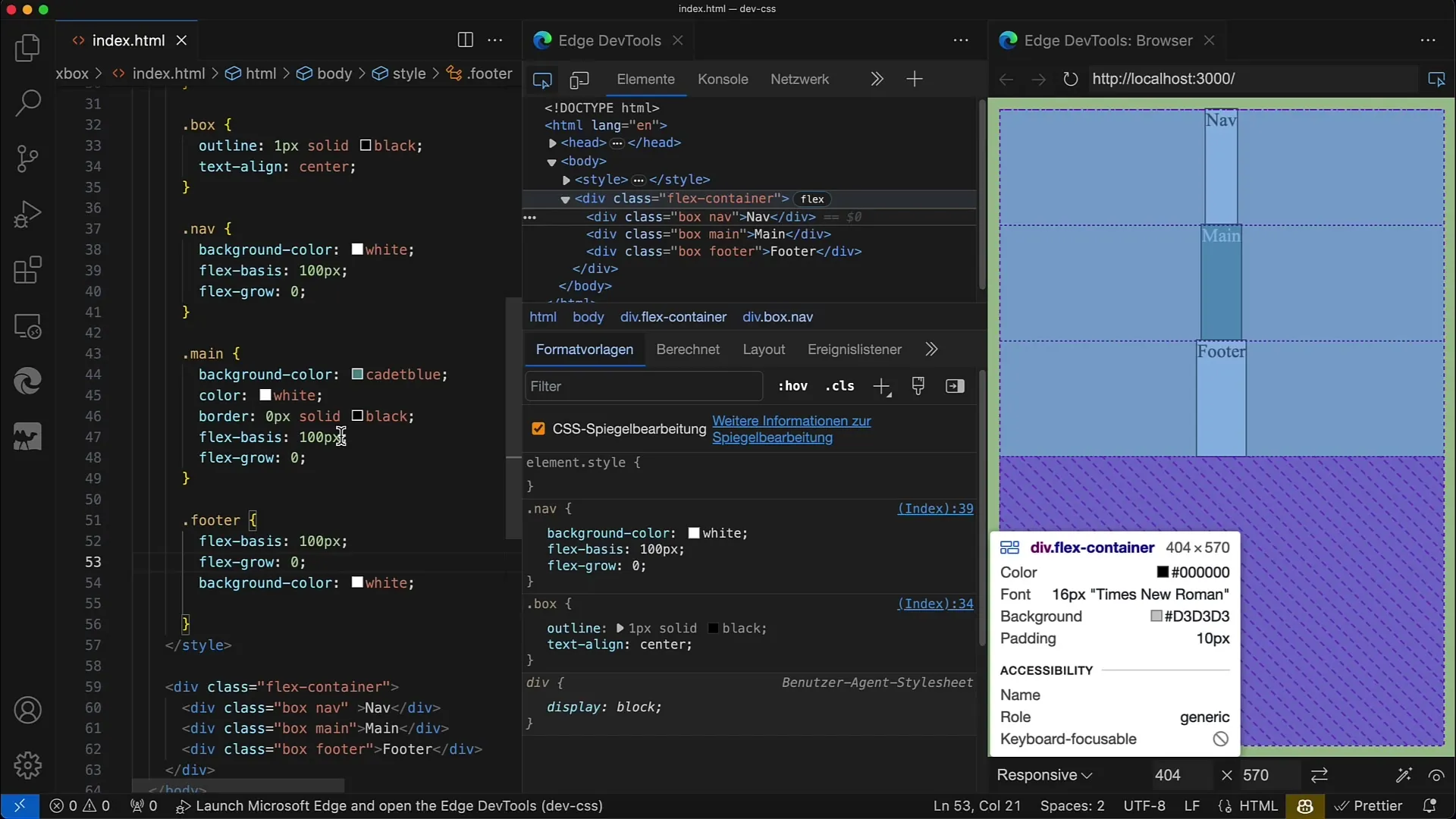
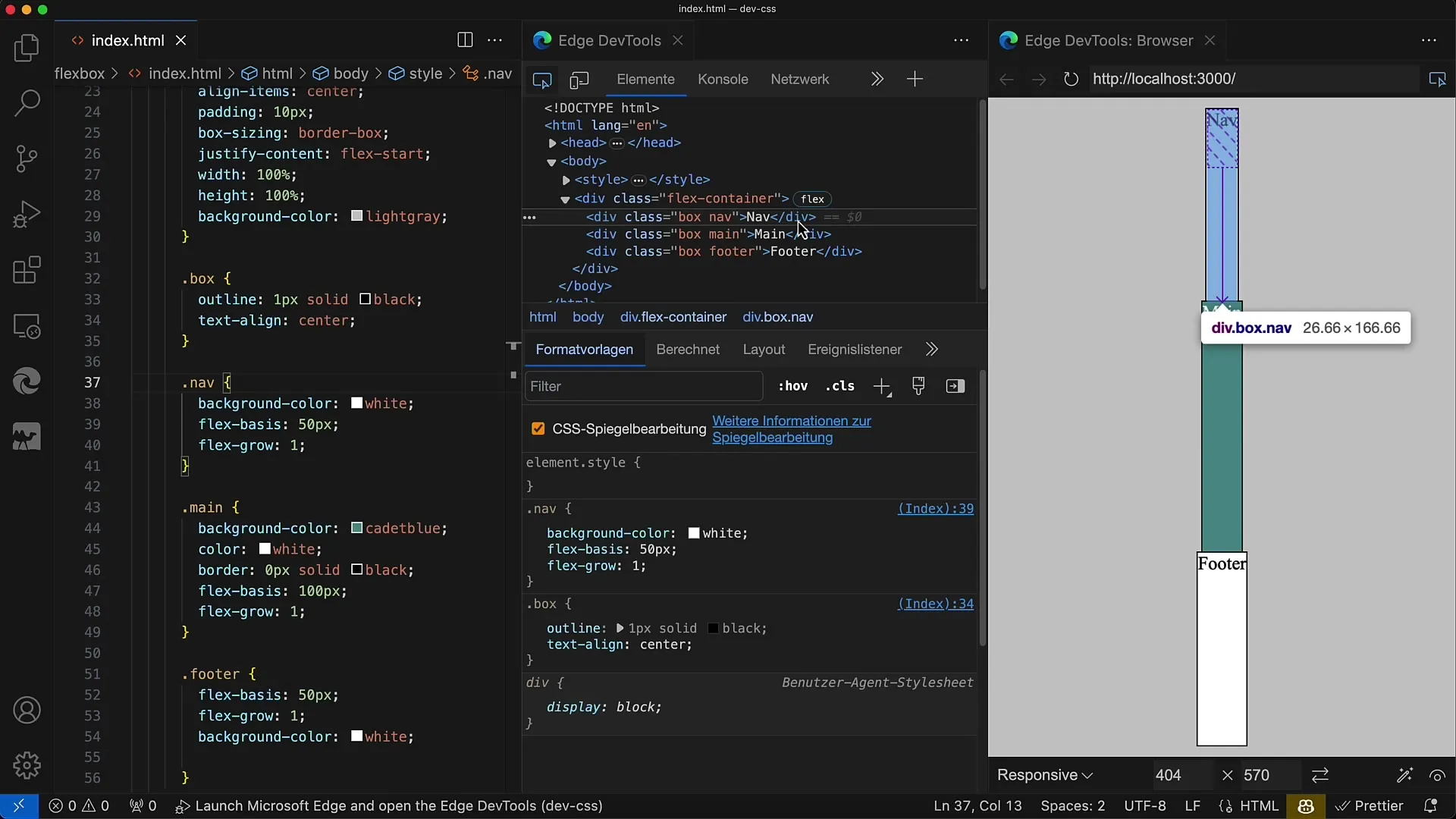
Trinn 2: Sett flex-grow til null
Neste steg er å sette flex-grow-egenskapen til 0 for alle elementer. Dette betyr at det ikke vil være økning i høyden til elementene, og hvert element vil forbli på 100 piksels høyde.

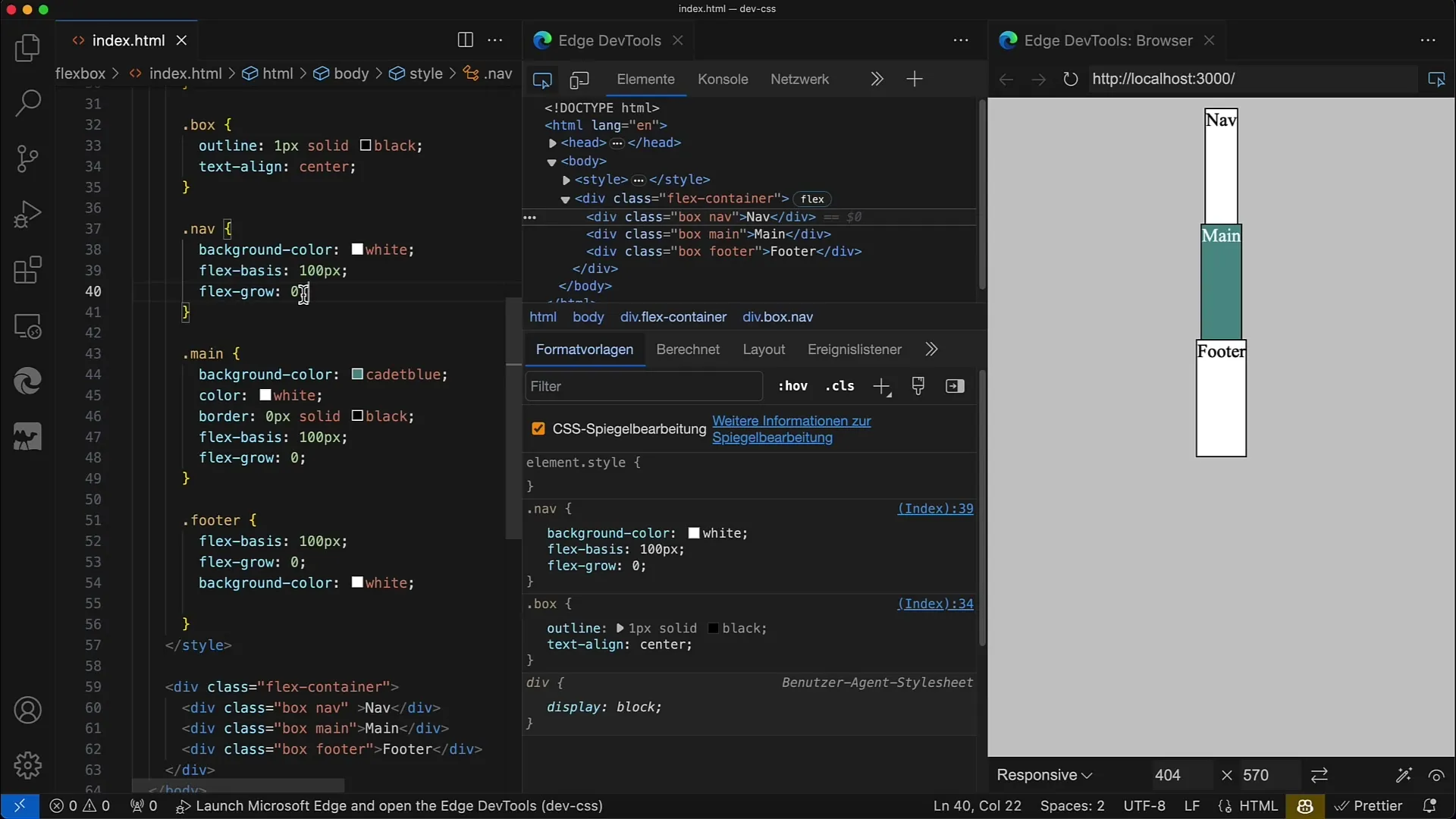
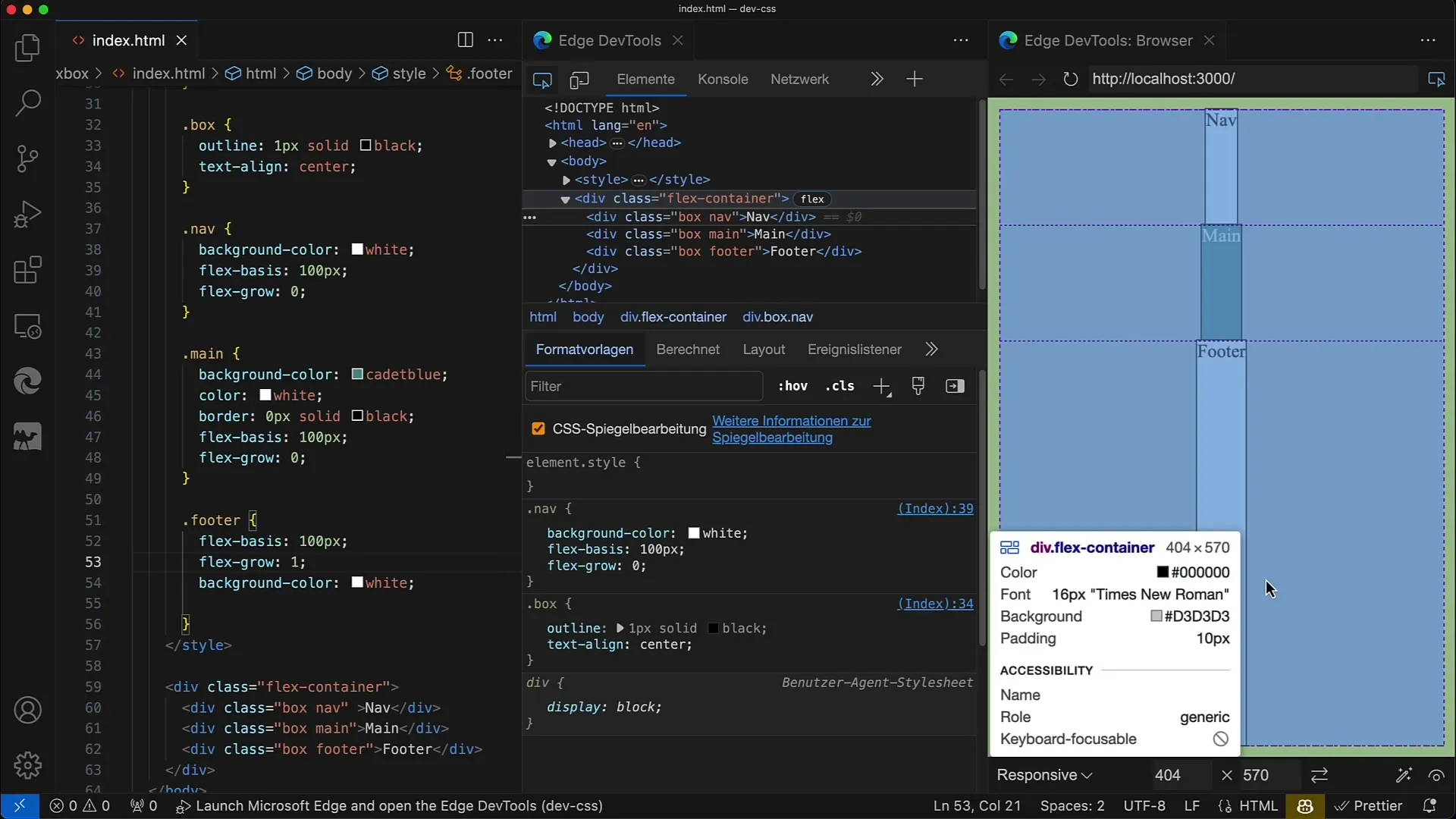
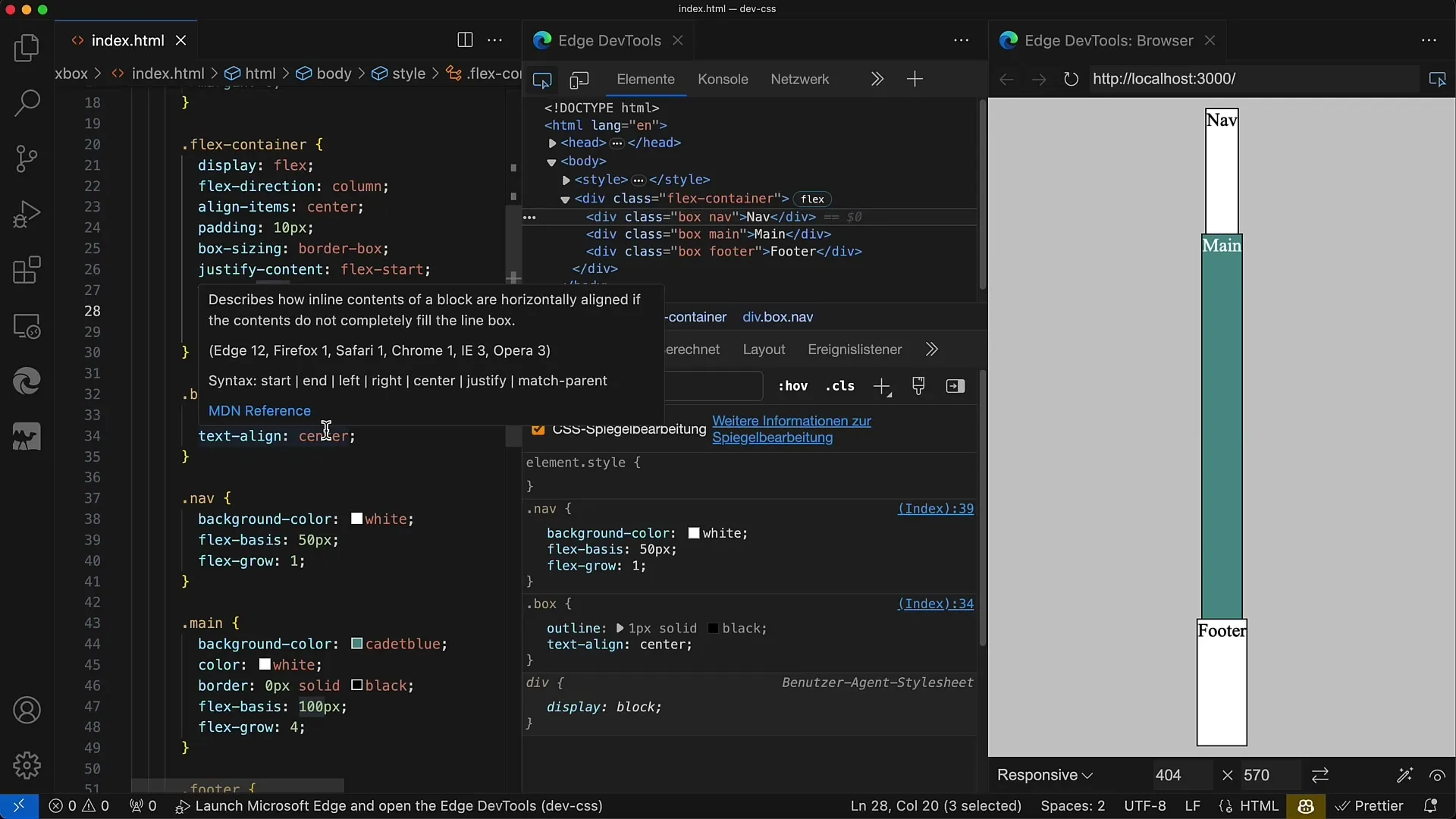
Trinn 3: Juster flex-grow for hovedelementet
Nå blir det spennende: Endre flex-grow-verdien for hovedelementet. Sett flex-grow til 1 for hovedelementet, mens de andre to elementene fremdeles har flex-grow: 0. Dette vil føre til at hovedelementet tar opp all tilgjengelig plass i beholderen.
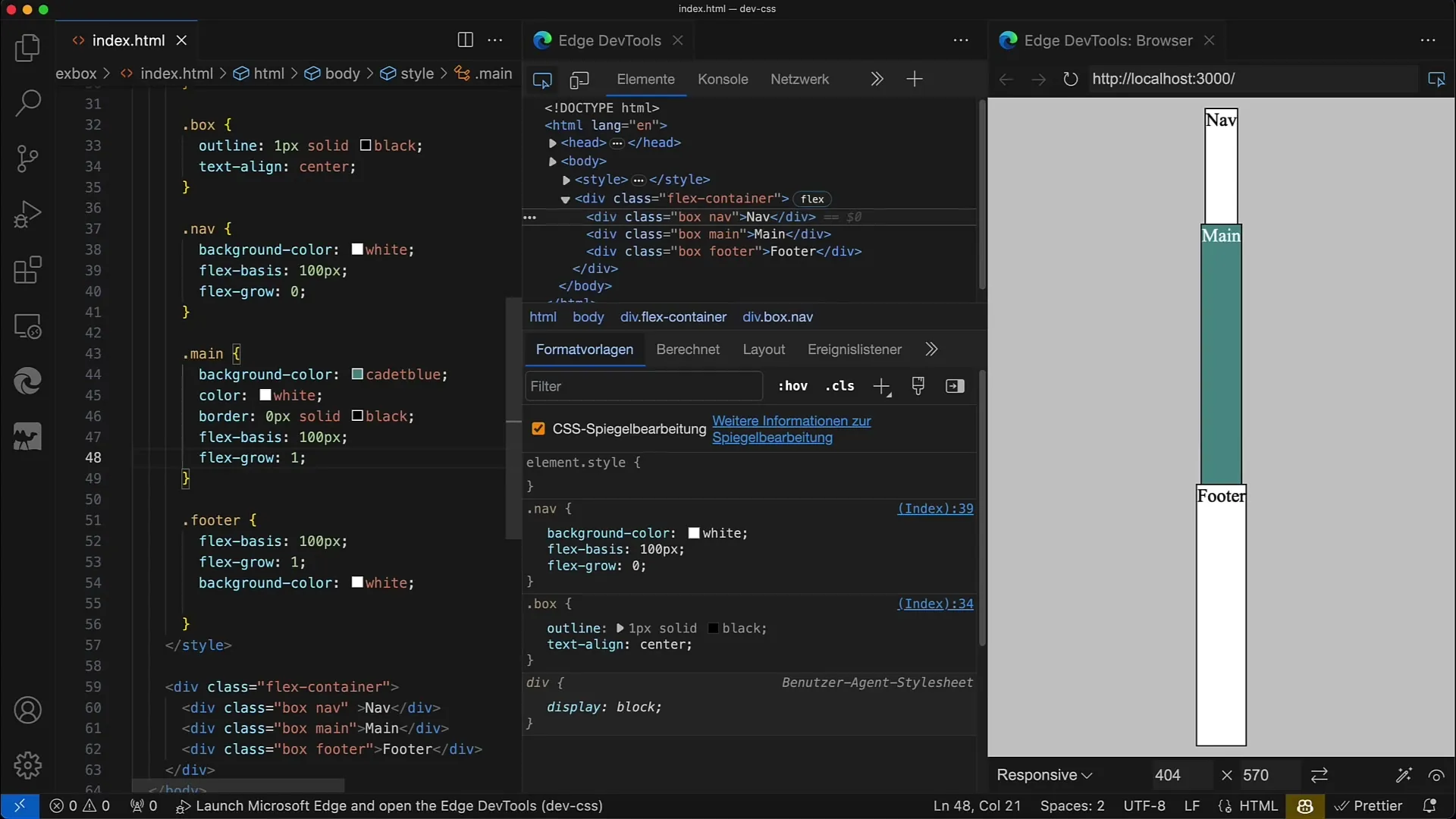
Trinn 4: Bruk flex-grow på flere elementer
Du kan også bruke flex-grow-egenskapen på andre elementer. Sett for eksempel flex-grow til 1 for footer-elementet også. Plutselig blir hele layouten dynamisk tilpasset med samme økning av plass.

Trinn 5: Jevn vekst av alle elementer
Hvis du ønsker at alle elementer skal vokse jevnt, sett flex-grow til 1 for alle. Dette vil føre til at alle elementer vokser jevnt og fyller den tilgjengelige plassen. Dette er spesielt nyttig når du trenger en enhetlig layout.

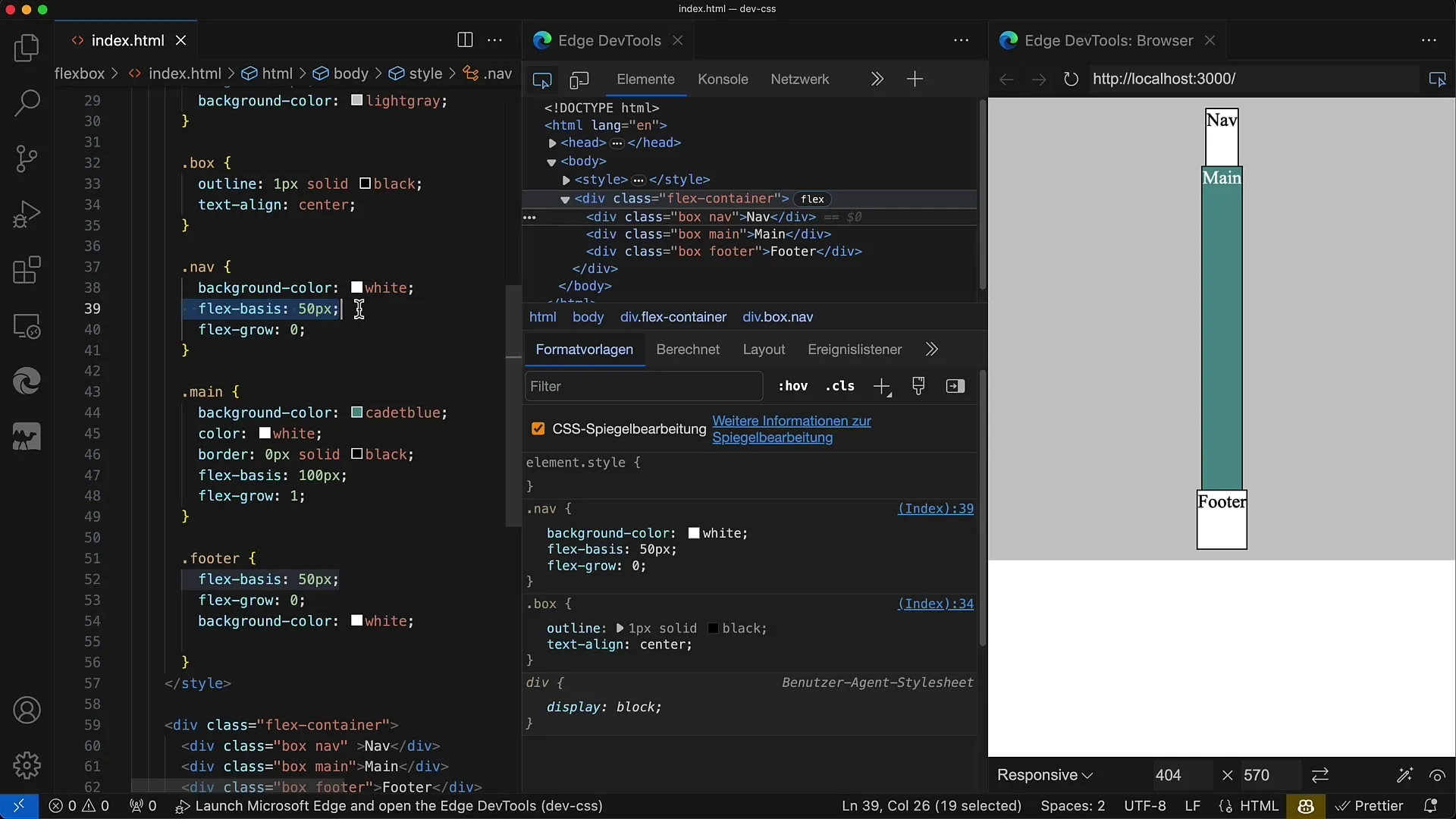
Trinn 6: Juster flex-basis
Du kan også bruke forskjellige flex-basisverdier. Sett for eksempel en flex-basis på 50 piksler for navigasjonselementet. I dette tilfellet vil navigasjonselementet være mindre, men fortsatt vokse med den gjenværende plassen.
Trinn 7: Administrere ekstra plass
Hvis du endrer basisverdiene for flere elementer, kan du se hvordan vekstforholdet endres. Når basisstørrelsene varierer, vil elementet med den mindre basen ta opp en annen del av den ledige plassen.

Trinn 8: Variabel justering av flex-grow
For å ytterligere styre veksten av et element, kan du sette flex-grow til 2 for noen elementer mens andre har verdien 1. Dette vil gi elementet med den høyere verdien mer plass i forhold til de andre.
Trinn 9: Justere beholdernes størrelse
Test oppførselen ved å endre høyden på beholderen. Hvis du for eksempel reduserer høyden til 400 piksler, vil fordelingen av elementene ha mindre plass til rådighet. Du vil se hvordan layouten dynamisk tilpasser seg.

Trinn 10: Kombinere flex-grow og flex-shrink
Merk at flex-grow og flex-shrink samhandler med hverandre. Mens flex-grow bestemmer hvor mye plass som blir lagt til, regulerer flex-shrink hva som skjer når det er mindre tilgjengelig plass. Denne konseptet er viktig for å lage responsive design.

Oppsummering
I denne veiledningen har du lært hvordan du bruker flex-grow-egenskapen i CSS for å kontrollere veksten av flex-elementer. Du vet nå at flex-grow påvirker fordelingen av tilgjengelig plass i flex-beholderen og hvordan du kan bruke disse innstillingene for å lage dynamiske og responsive layouter.
Ofte stilte spørsmål
Hva er flex-grow?flex-grow bestemmer hvor mye et element skal vokse når det er ekstra plass tilgjengelig i flex-beholderen.
Hva skjer hvis jeg setter flex-grow til 0?En verdi på 0 for flex-grow betyr at elementet ikke vokser og bare tar opp ståhøyden.
Hvordan kan jeg sikre at alle elementer vokser jevnt?Sett flex-grow likt for alle elementer i beholderen, f.eks. til 1.
Hva skjer hvis beholderen har mindre plass?Hvis beholderen har mindre høyde, kan elementene krympe i henhold til deres flex-shrink-verdi.
Kan jeg kombinere flex-grow med flex-basis?Ja, flex-grow brukes i forhold til flex-basis for å styre veksten når det er tilgjengelig plass.


