I denne opplæringen fokuserer du på den praktiske bruken av Flexbox, spesielt på egenskapen flex-wrap. Denne teknikken er avgjørende for å lage responsive layouter i webprosjekter. Målet er å realisere en spesifikk rekkefølge av elementer i en fleksibel beholder som kan brytes om nødvendig. Du vil lære hvordan du kan plassere elementer slik at de elegant går fra en rad til en annen og samtidig beholder jevne avstander.
Viktigste funn
- Bruken av flex-wrap gjør det mulig å flytte Flexbox-elementer til en ny linje ved behov.
- Med flex-direction: row kan elementer ordnes horisontalt, mens flex-wrap: wrap-reverse sikrer at overskriftene skjer nedenfra og opp.
- For å garantere jevne avstander mellom elementene, er justify-content: space evenly viktig.
Trinn-for-trinn veiledning
Begynn med å bli kjent med oppgaven og se på det ønskede sluttresultatet.

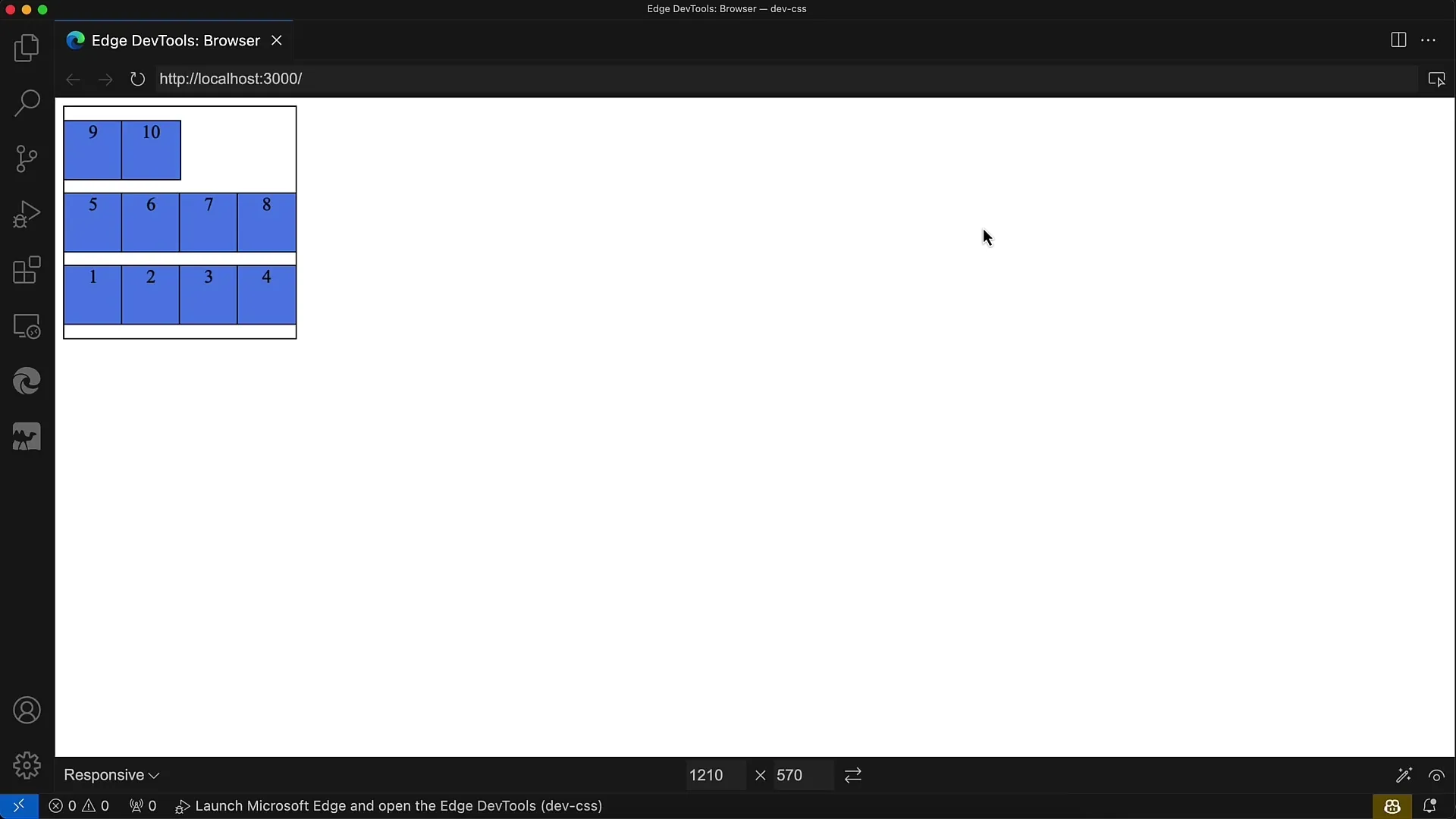
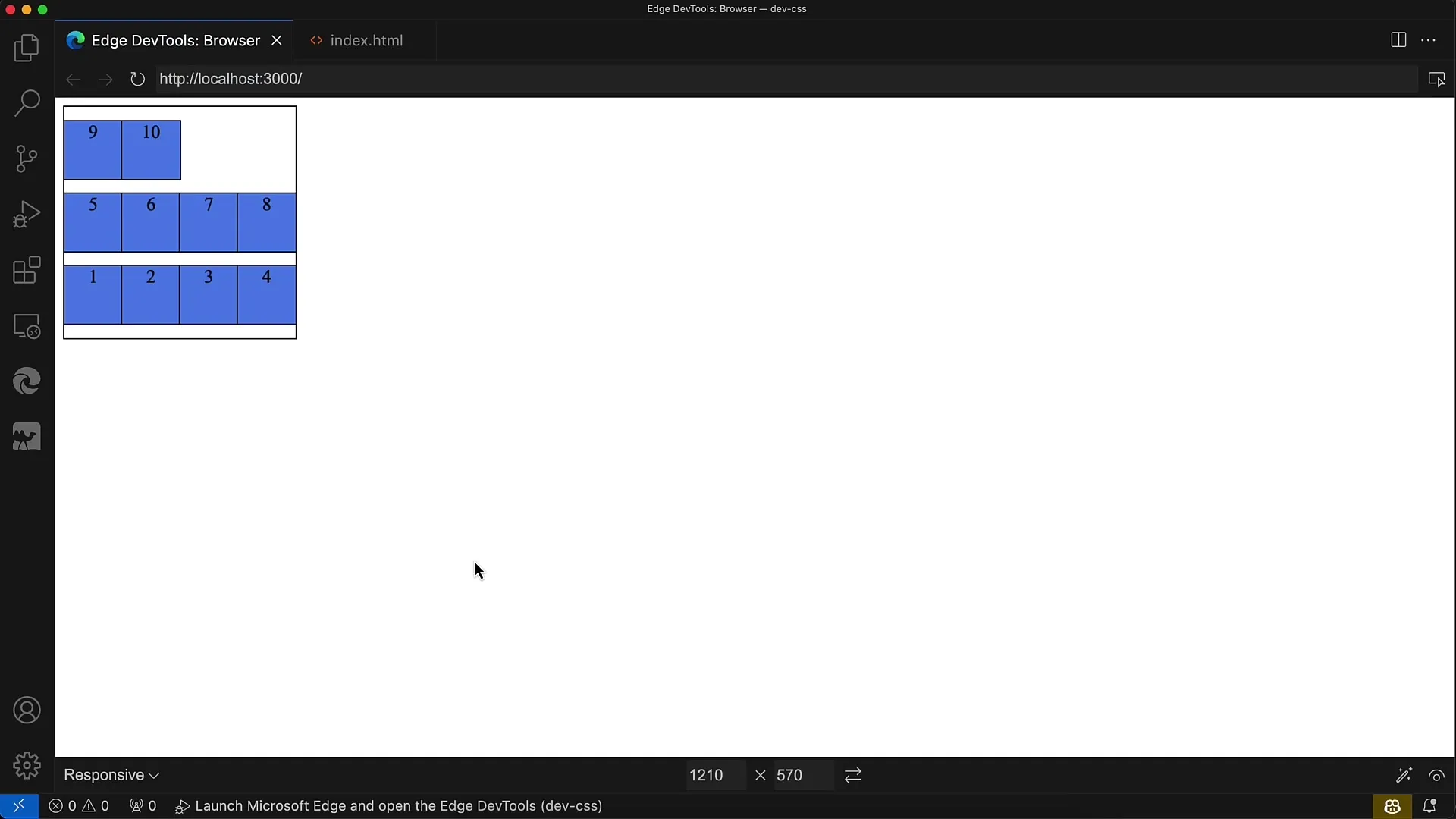
Sluttresultatet skal være at nummereringen fra 1 til 10. i en fleksibel beholder brytes fra nedover til oppover. Det er viktig at rekkefølgen er korrekt, slik at den andre raden vises etter den første rekken.
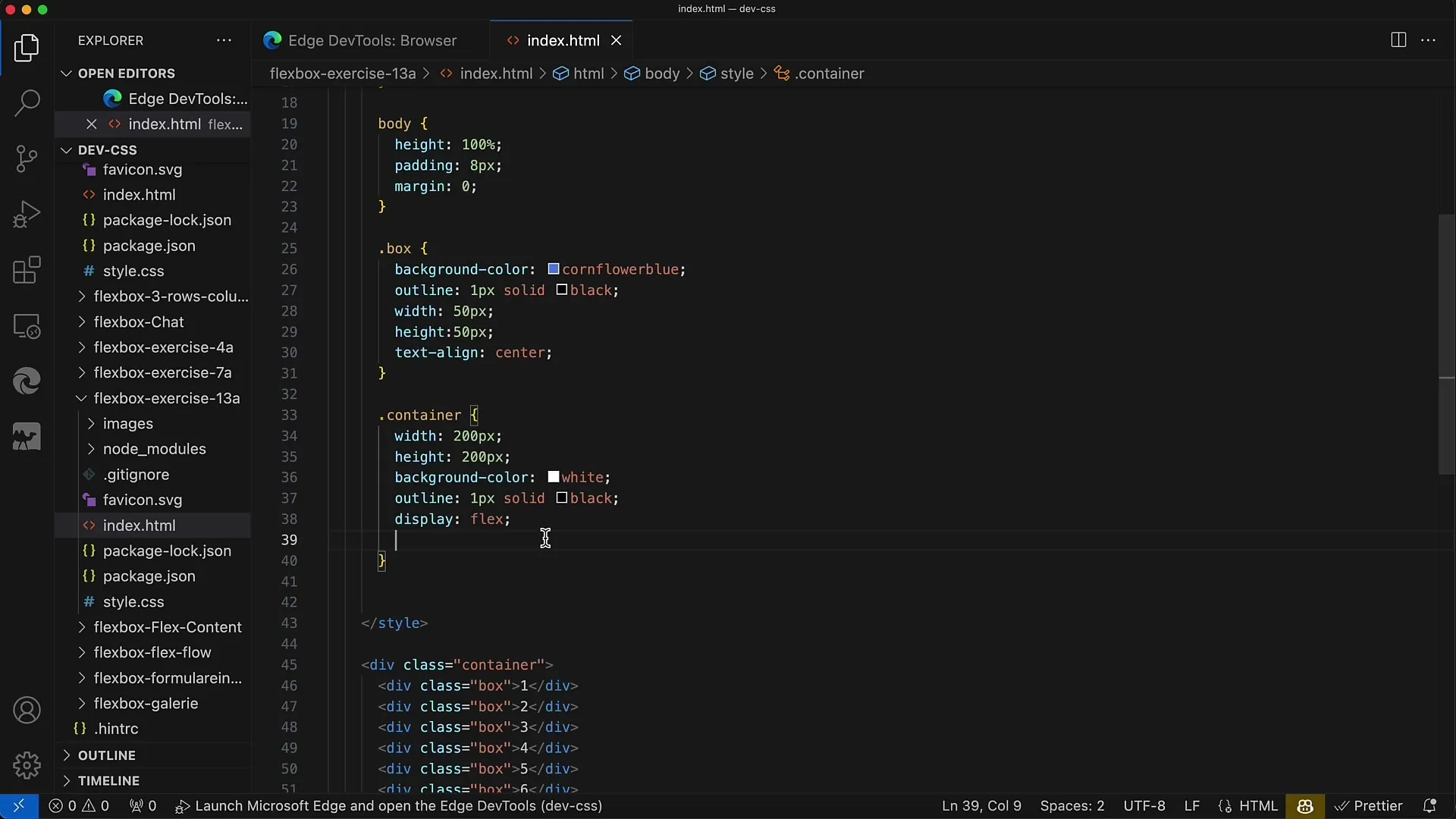
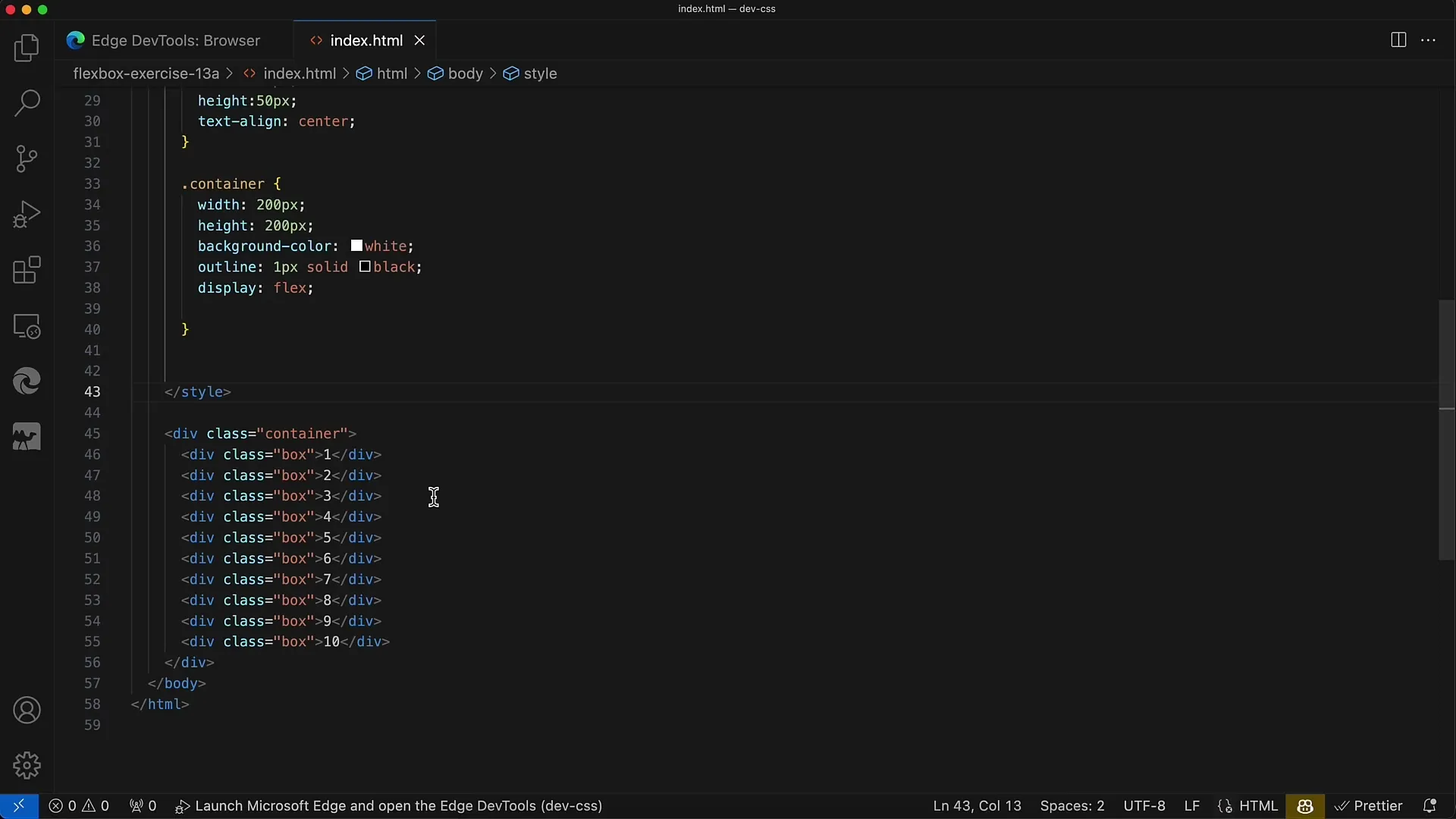
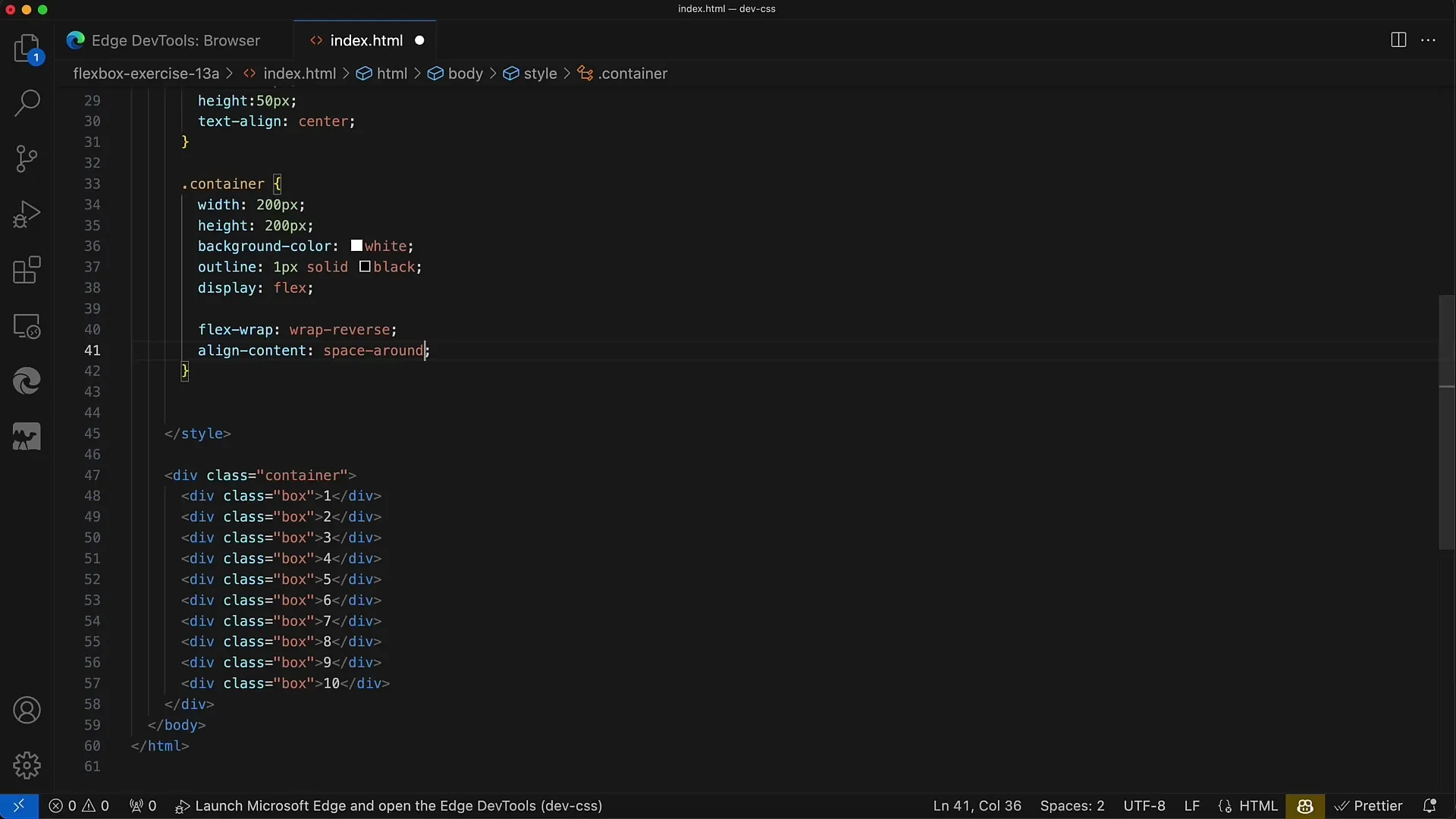
Nå ser vi på det angitte HTML. Her er ti div-elementer i en beholder, hvor de nødvendige Flexbox-egenskapene må settes opp først. Disse div-elementene mangler for tiden formatering.

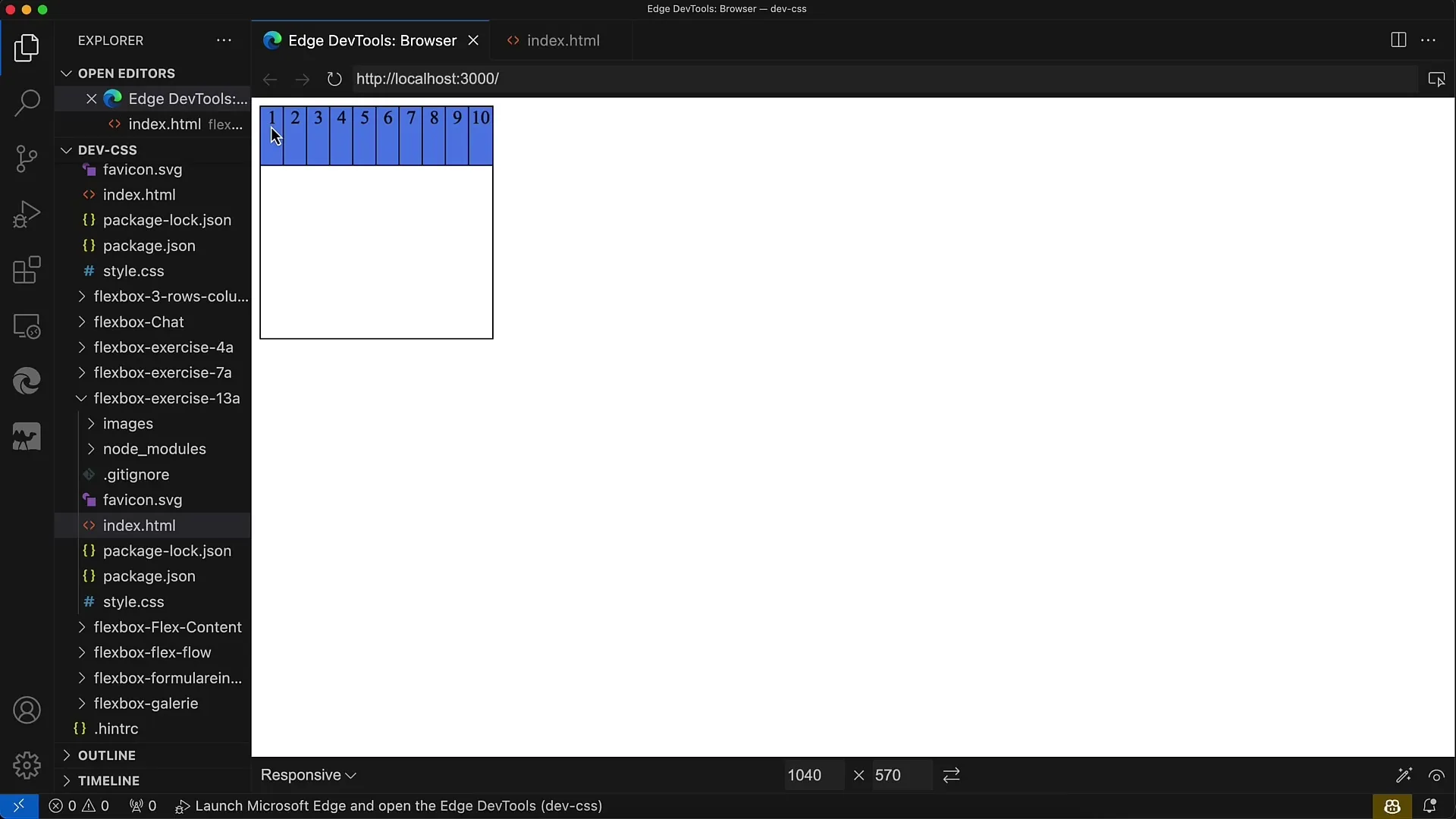
For å bruke Flexbox-egenskapene riktig, bruk display: flex, som viser elementene i en rad (row). Til å begynne med vil det se ut som om alle divene er plassert ved siden av hverandre.

Men hele layouten må tilpasses for å oppnå det ønskede utseendet. Beholderen blir satt opp som en Flexbox og elementene må brytes.

Før du begynner med styling, sørg for at avstandene mellom elementene er jevne og passende. Det er viktig å ha samme avstand både mellom linjene og ovenfra.

Nå som grunnlaget er lagt, prøv deg frem og gjennomfør plasseringen. Den første raden vil være plassert horisontalt fra venstre mot høyre, og den andre raden vil brytes deretter.
Målet er å avslutte den siste raden med elementene 9 og 10 øverst og sørge for at avstandene beholdes.
Div-elementene trenger nå CSS-regler for Flexbox-modellen. Det er viktig å nevne at størrelsen på elementene kan tilpasses ved å aktivere bryte-egenskapen slik at de ikke blir presset sammen.
Når de relevante reglene er lagt inn, sjekk layouten i nettleseren. Hvis du ikke er fornøyd med resultatet, gjør de gjennomførte endringene i CSS-en synlig igjen.
Nøkkelen til layouten din ligger i egenskapene flex-wrap og justify-content. Hvis du bruker flex-wrap: wrap-reverse, vil layouten være slik at radene legges til nedenfra og oppover.

Den andre viktige egenskapen er justify-content: space-evenly. Denne sørger for jevne avstander både mellom linjene og fra topp til bunn.
Hvis du derimot bruker space-between, vil du merke at det ikke er avstand over og under. Layouten vil dermed ikke se optimal ut, derfor er space-evenly det foretrukne alternativet.

Oppsummering
I denne øvelsen har du lært hvor viktig flex-wrap er for å lage responsive layouter. Du har også sett hvordan plasseringen av elementene muliggjøres gjennom Flexbox og hvilke egenskaper som er viktige for jevne avstander.
Ofte stilte spørsmål
Hvordan kan jeg sikre at elementer brytes om?For å oppnå ønsket oppførsel, bruk egenskapen flex-wrap i CSS-en din.
Hva er forskjellen mellom space-evenly, space-between og space-around?space-evenly gir jevne avstander, space-between har ingen avstand i starten og slutten, og space-around har ulik avstand på alle sider.
Hvordan aktiverer jeg flex-wrap for utformingen min?Bare legg til regelen flex-wrap: wrap; til din beholder.


