Web-applikasjoner er chattyout, en uunnværlig del av mange plattformer. I denne veiledningen vil du lære hvordan du kan lage en enkel chattyout med HTML og CSS ved bruk av Flexbox. Flexbox lar deg lage layouter fleksibelt og responsivt, noe som er avgjørende i dagens samfunn. Jeg vil nå gå gjennom stegene som er nødvendige for å lage et brukervennlig chattyout.
Viktigste innsikter
- Flexbox er ideelt for å plassere elementer i et layout.
- Med CSS-klasser kan du style ulike meldinger etter avsender og mottaker.
- Inndataelementer og knapper kan plasseres fleksibelt.
Trinn-for-trinn-veiledning
Først ser vi på HTML-basisstrukturen som vi trenger for vårt chattyout.
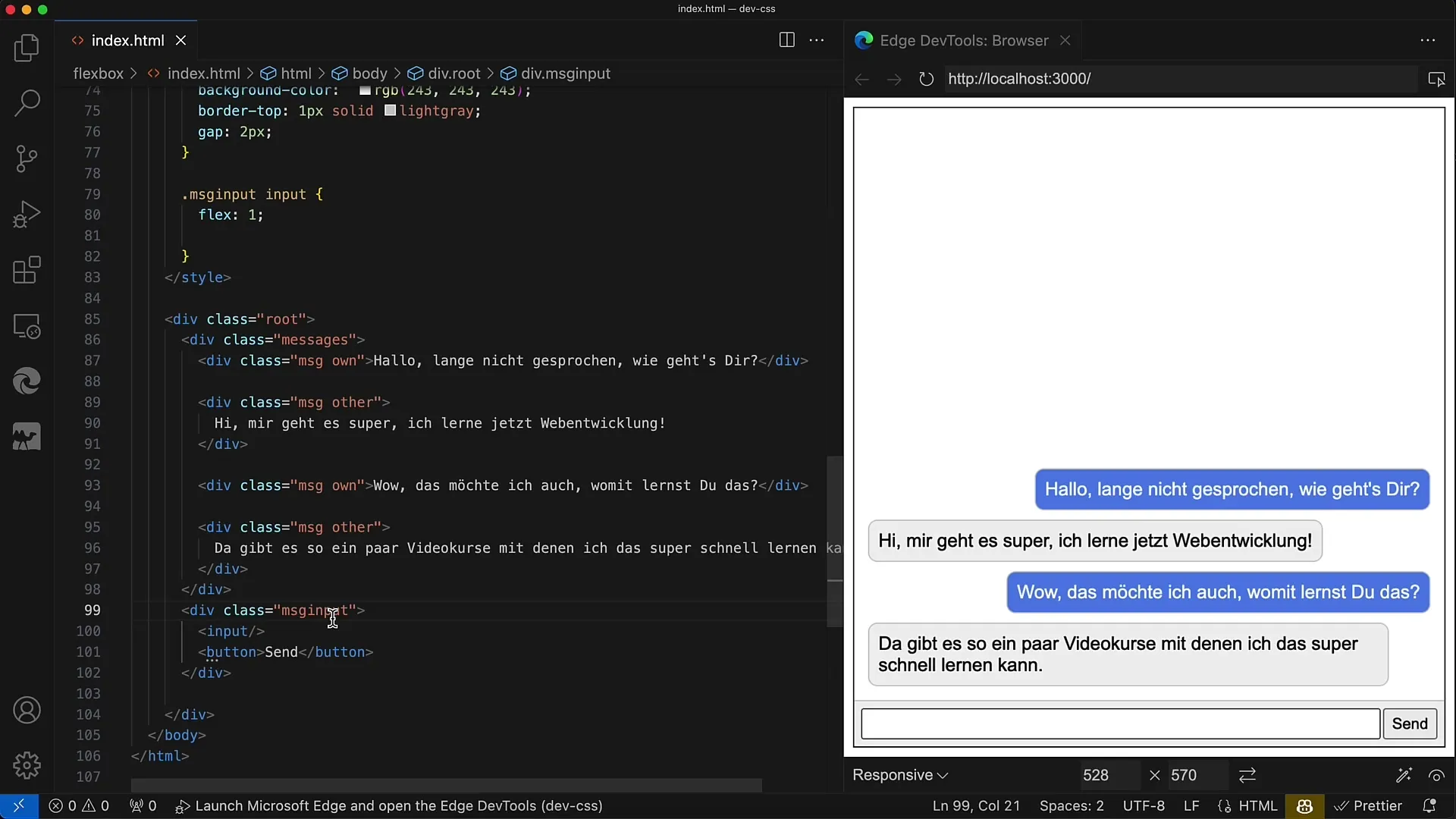
Du begynner med å opprette en div med klassen root, som fungerer som en beholder for layoutet ditt. Inne i denne div-en finnes andre beholdere som meldinger og området for inndata.

For å vise meldingene, opprett en annen div med klassen messages. Her vises meldingene under hverandre. Hver melding representeres med div-elementer med klassen MSG, der du veksler mellom own (for egne meldinger) og other (for meldinger fra samtalepartneren).
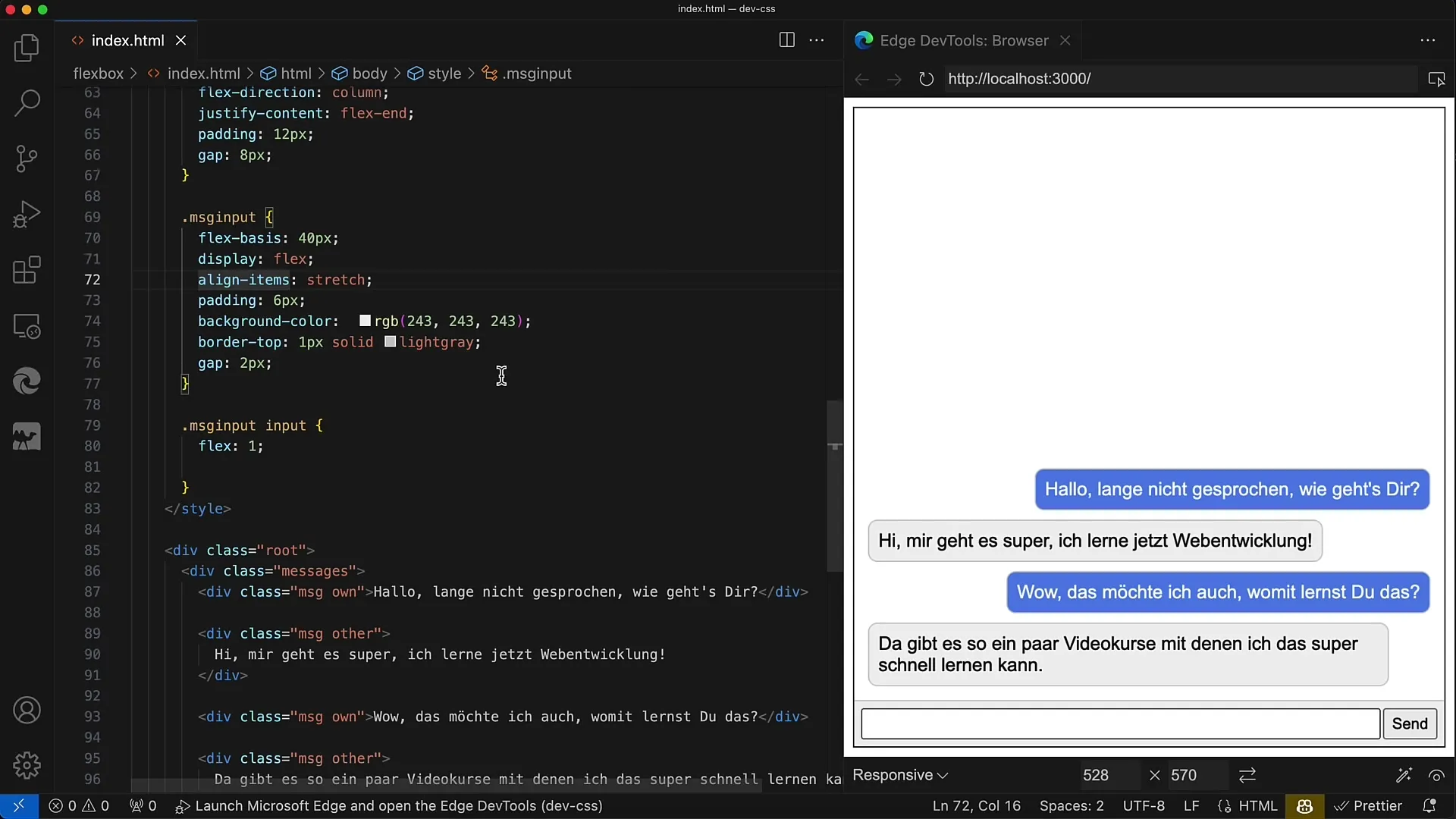
Nå fokuserer vi på inndatabruket. Dette skal plasseres i en div med klassen MSG Input. Sett display: flex for dette området for å plassere inndatafeltene og knappen. Du bør sette flex-basis for container-elementet til 40 piksler, da dette representerer høyden.

Inne i dette inndatabruket er det viktig å sette align-items til stretch, slik at inndatafeltet og knappen strekkes jevnt. I tillegg bør du legge til litt padding og en bakgrunnsfarge for å fremheve elementene.

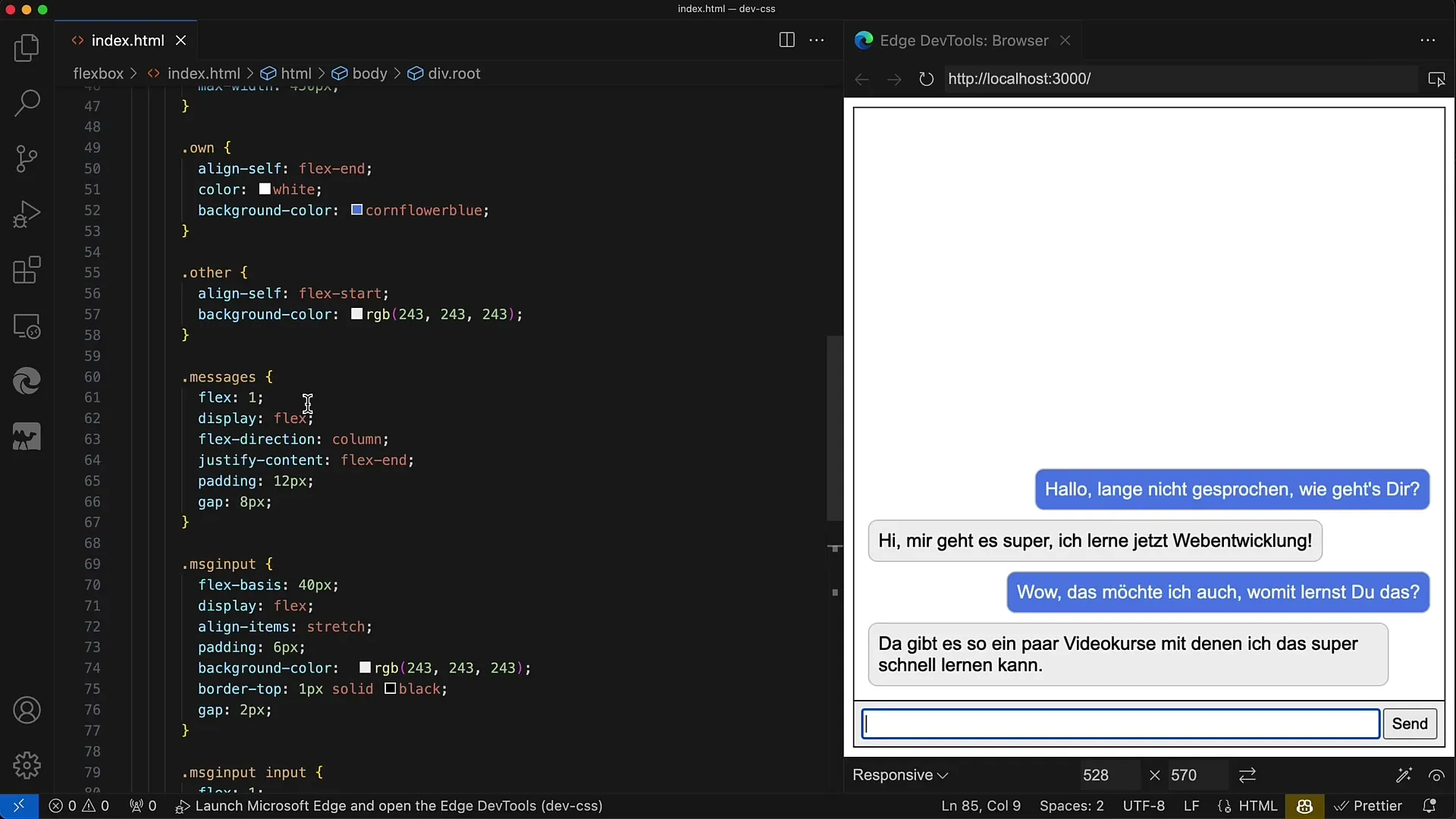
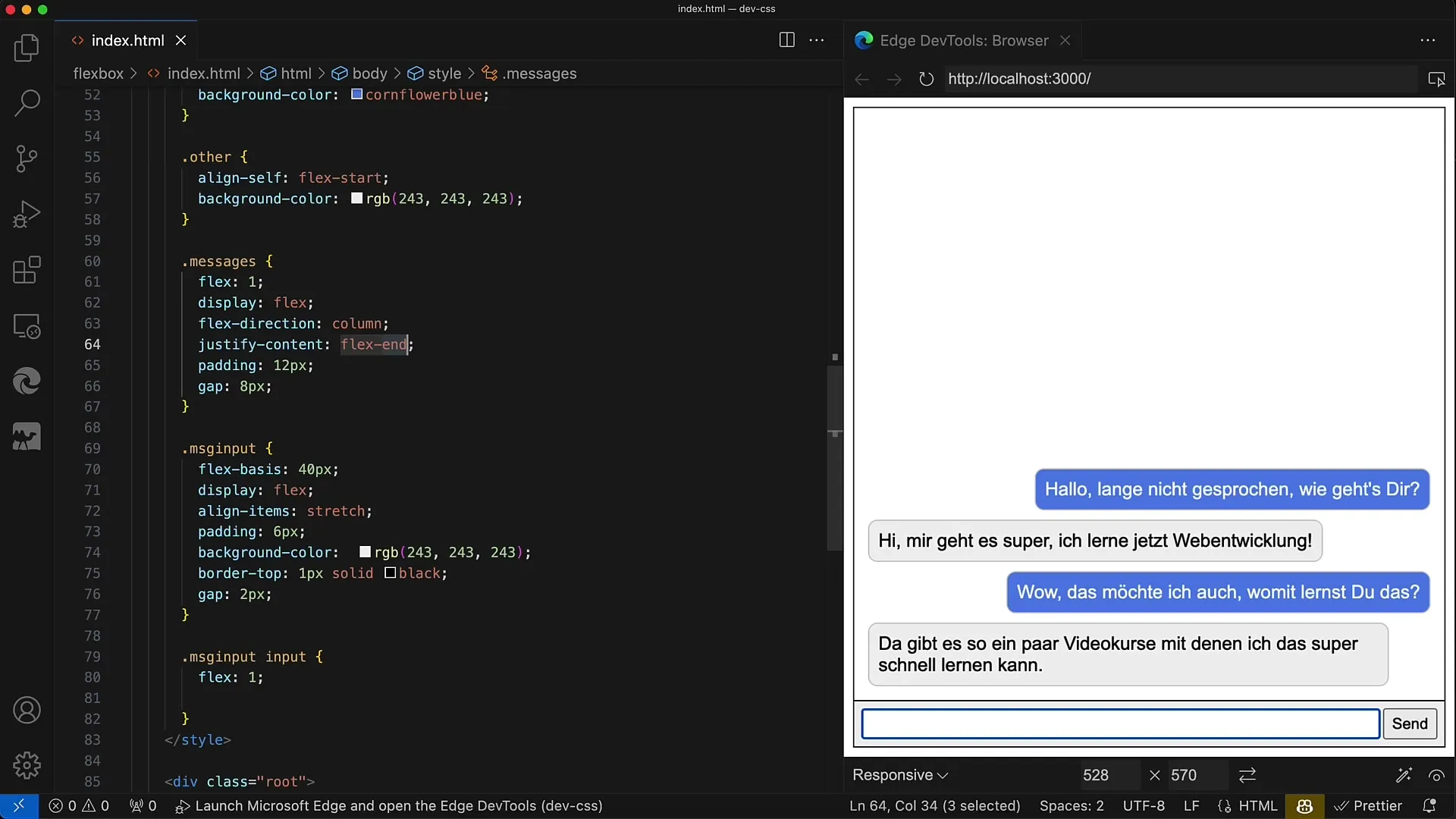
Nå kommer meldingsområdet. Også her er det fornuftig å bruke display: flex. Forsikre deg om at beholderen tar opp resten av tilgjengelig høyde ved å sette flex: 1. Inne i dette området bør du la meldingene vises vertikalt, altså flex-direction: column.

For å kontrollere layoutet til meldingene, sett justify-content til flex-end. Dette vil få inngående meldinger til å vises nederst i beholderen, noe som er mer intuitivt for brukeren når de vil skrive nye meldinger.

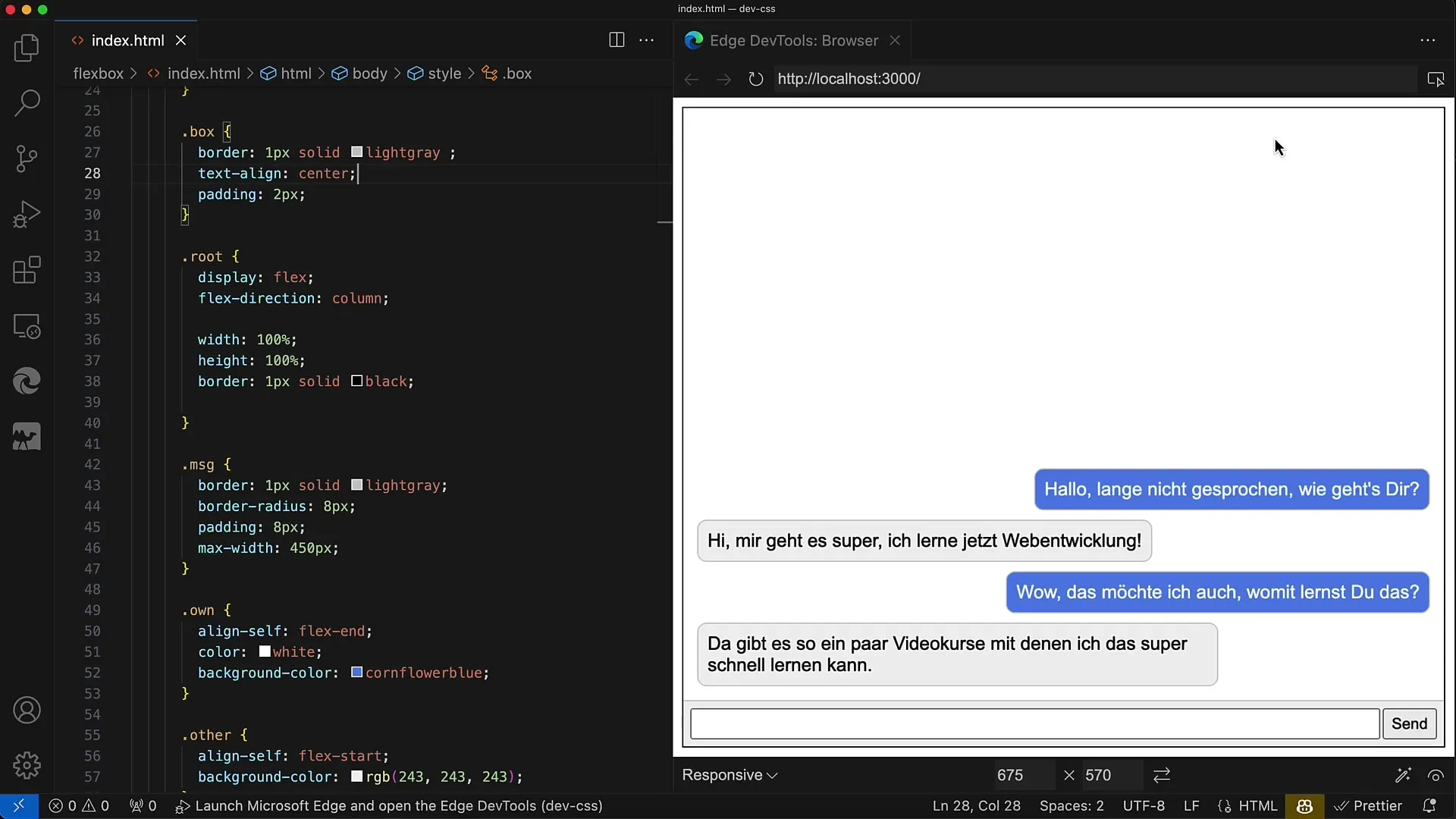
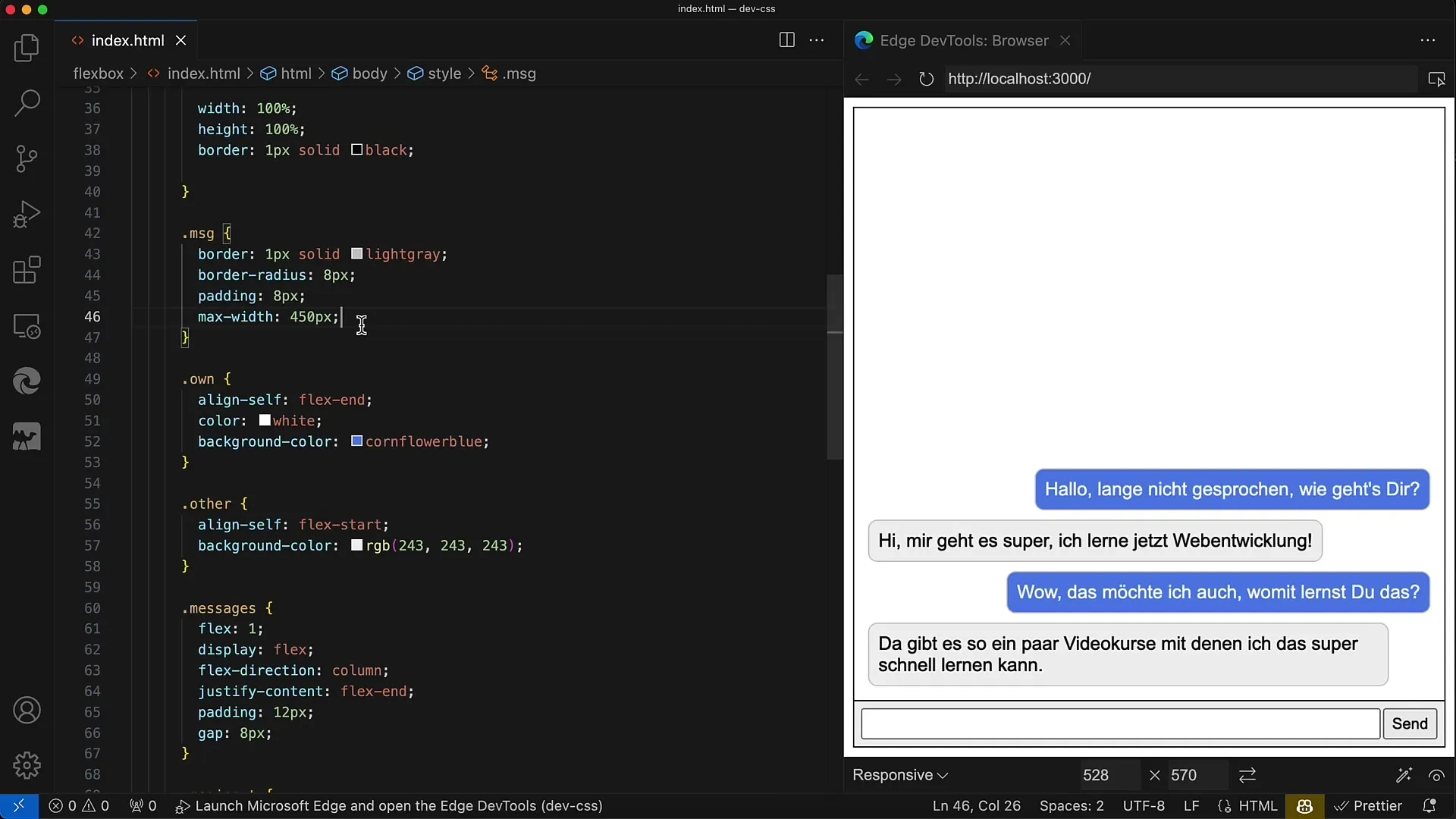
Neste steg er å style meldingene selv. Du bør sørge for at hver melding har avrundede hjørner. Dette kan oppnås ved å stille inn egenskaper som border-radius og padding. Det bør også settes en maksimal bredde, f.eks. på 450 piksler, for å unngå at meldingene blir for brede.

For de ulike meldingstypene (egne og andre) er det viktig å bruke ulike CSS-klasser. For egne meldinger, sett align-self til flex-end slik at de vises høyrejustert, mens du for andres meldinger bruker align-self: flex-start for å vise dem venstrejustert.
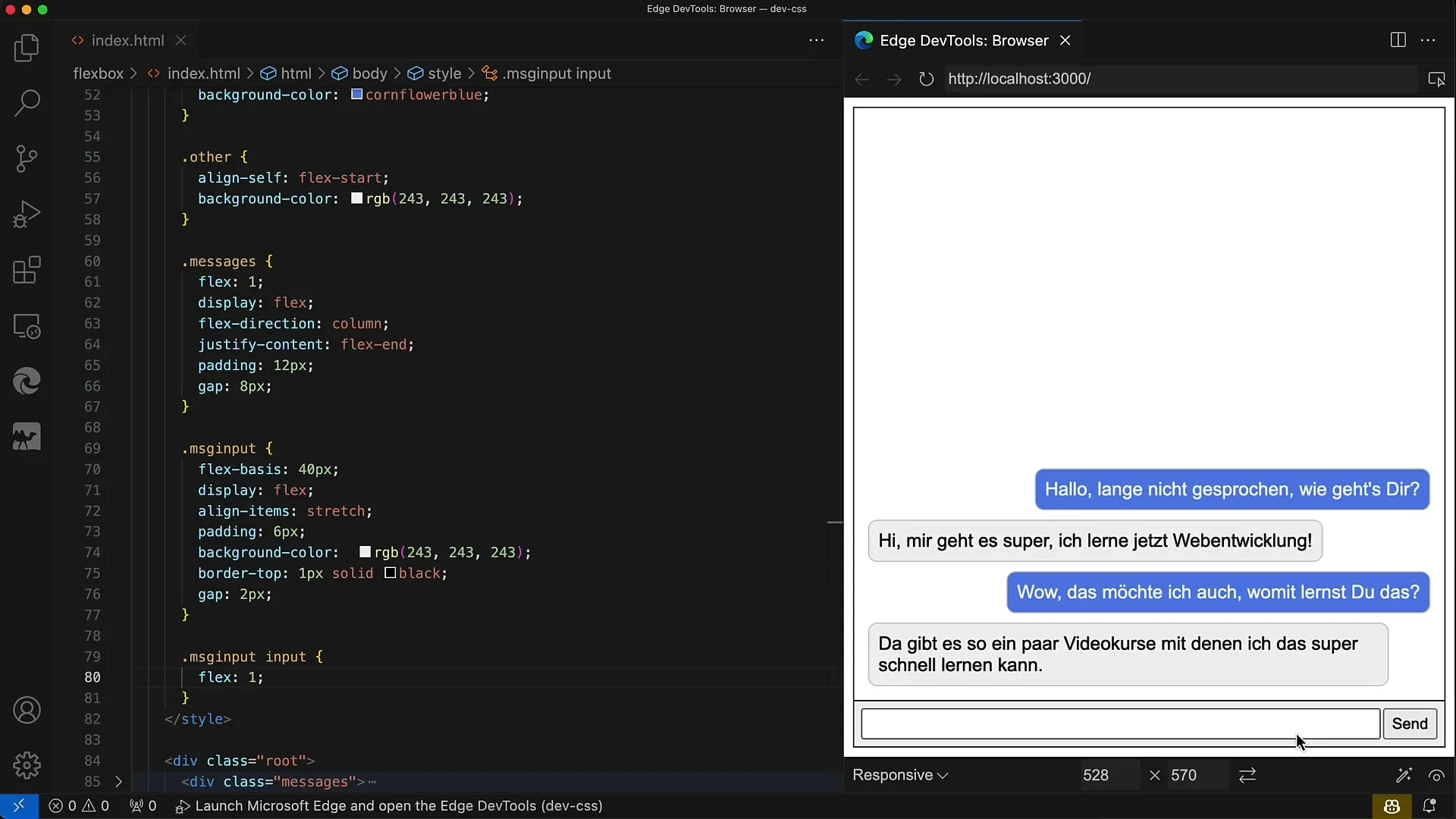
Til slutt, sørg for at inndatabruket har flex: 1 for å fylle hele tilgjengelige plassen i inndatabruket. Knappen bør derimot bare oppta plassen som er nødvendig for teksten.

Layoutet er nå grunnleggende klart. De siste vurderingene angår logikken du kanskje vil legge til i nettappen for å behandle inndata og meldinger.
Oppsummering
I denne veiledningen har du lært hvordan du kan lage et enkelt chattyout ved hjelp av Flexbox. Du har blitt kjent med strukturen til HTML-dokumentet samt CSS-stilene som er nødvendige for de ulike områdene.
Ofte stilte spørsmål
Hva er Flexbox?Flexbox er en CSS-modul som lar deg plassere elementer fleksibelt i et layout.
Hvordan kan jeg sortere meldingene?Ved å bruke ulike CSS-klasser for egne og andres meldinger kan du plassere disse til høyre og venstre.
Kan jeg gjøre layoutet responsivt?Ja, ved å bruke Flexbox tilpasser layoutet seg dynamisk til skjermstørrelsen.


