I denne øvelsen dykker du dypere ned i Flexbox-egenskapene til CSS, spesielt i fordelingen av plass mellom barneelementer i en Flex-container. Her vil du lære hvordan du kan justere Flex-verdien slik at visse elementer tar opp mer plass enn andre. Denne tankegangen krever litt matematikk, men ikke bekymre deg – det er enklere enn det høres ut!
Vi vil gå gjennom et enkelt eksempel sammen som viser hvordan du effektivt kan designe layoutet av elementene dine ved å justere Flex-egenskapene.
Viktigste funn
- Flexbox gjør det mulig med en fleksibel og tilpassbar plassering av elementer.
- Flex-verdien er avgjørende for fordelingen av plassen mellom barneelementene.
- Ved riktig verdijustering kan du få visse elementer til å se mer dominerende ut.
Trinn-for-trinn-guide
Først ser vi på det eksisterende layoutet og forbereder alt for øvelsen.
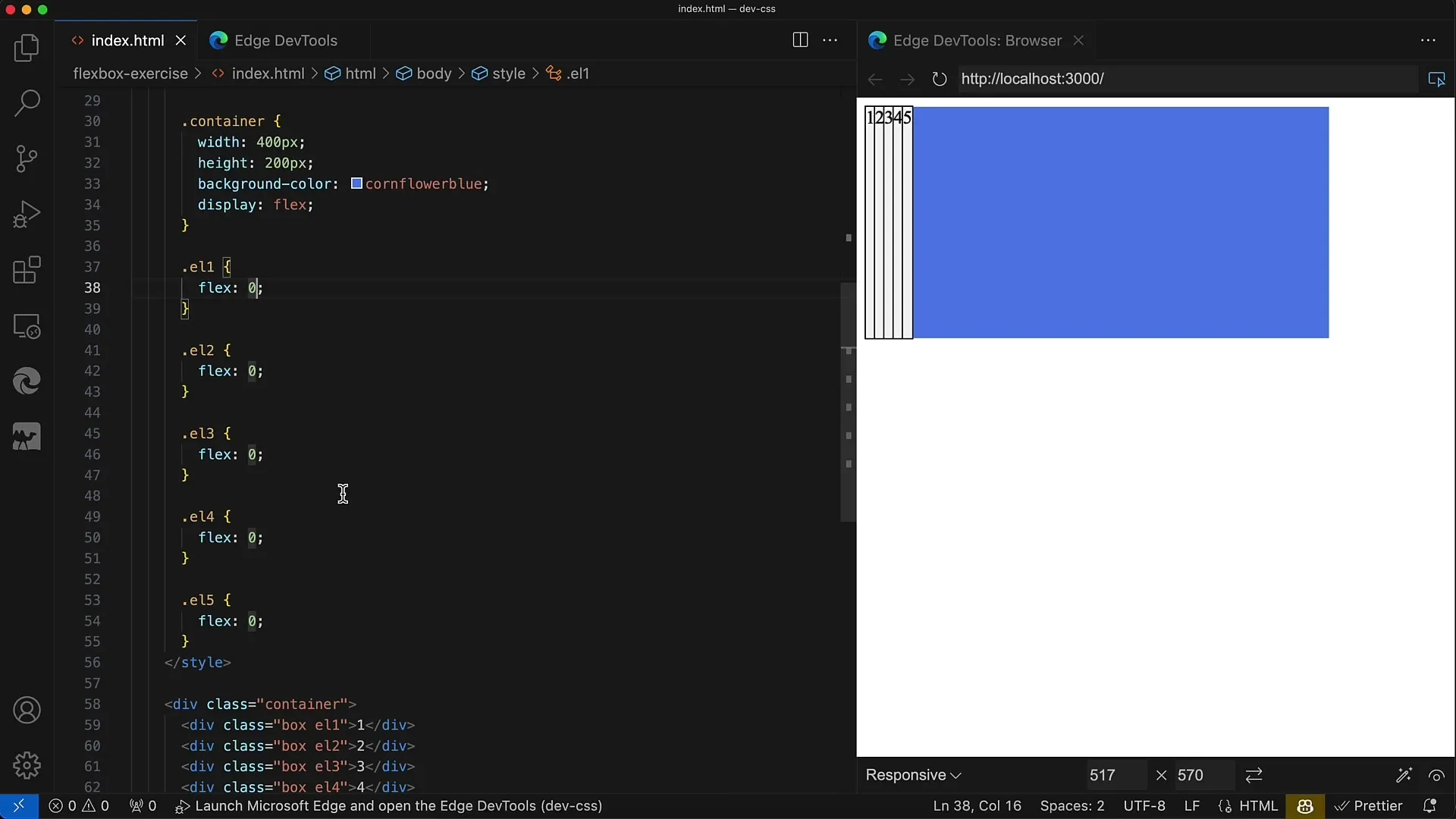
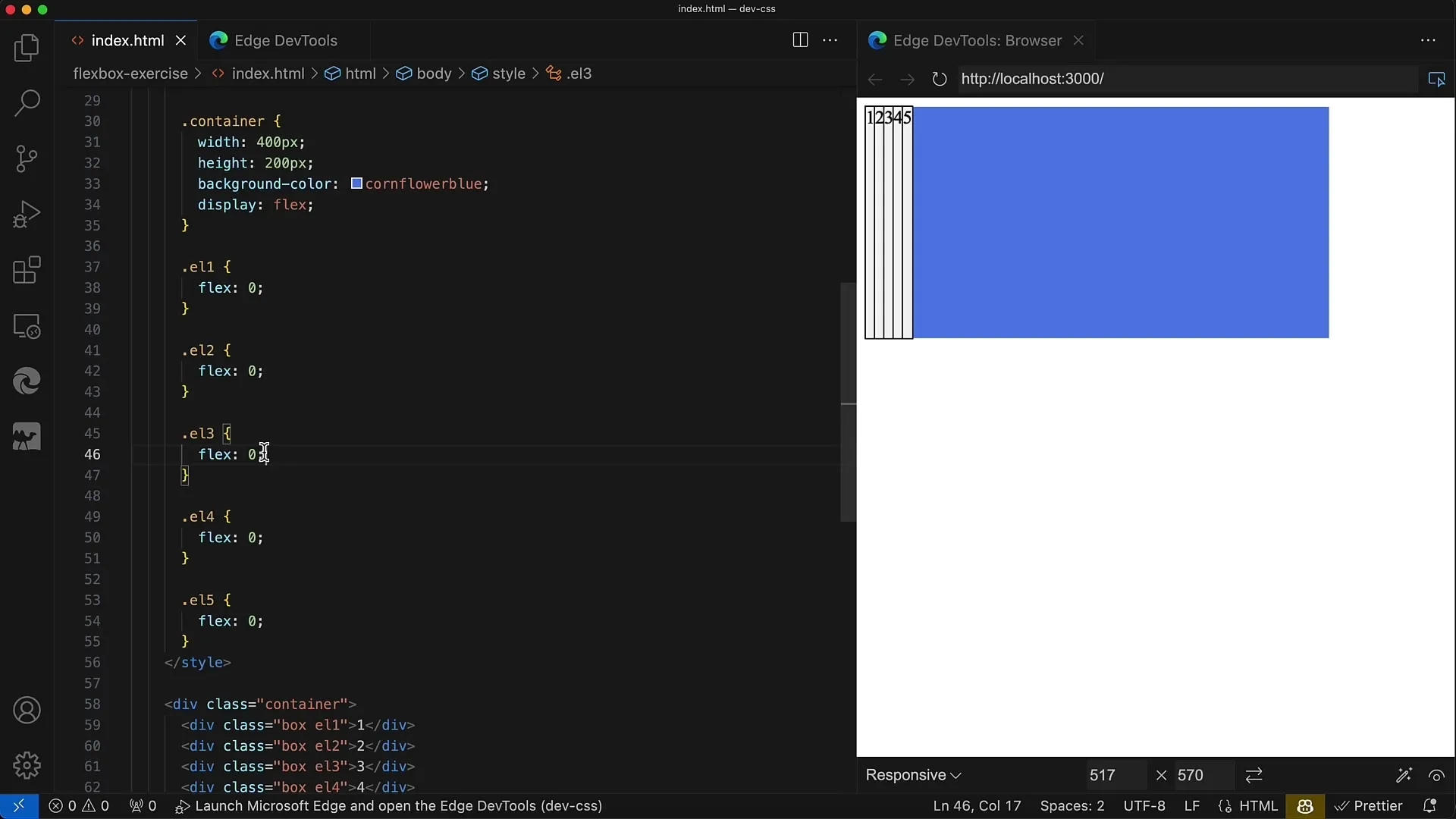
Du har en beholder som allerede er satt til display: flex. Vi setter bredden på beholderen til 400 piksler og høyden til 200 piksler. Dette gjør at du kan se elementene tydelig.

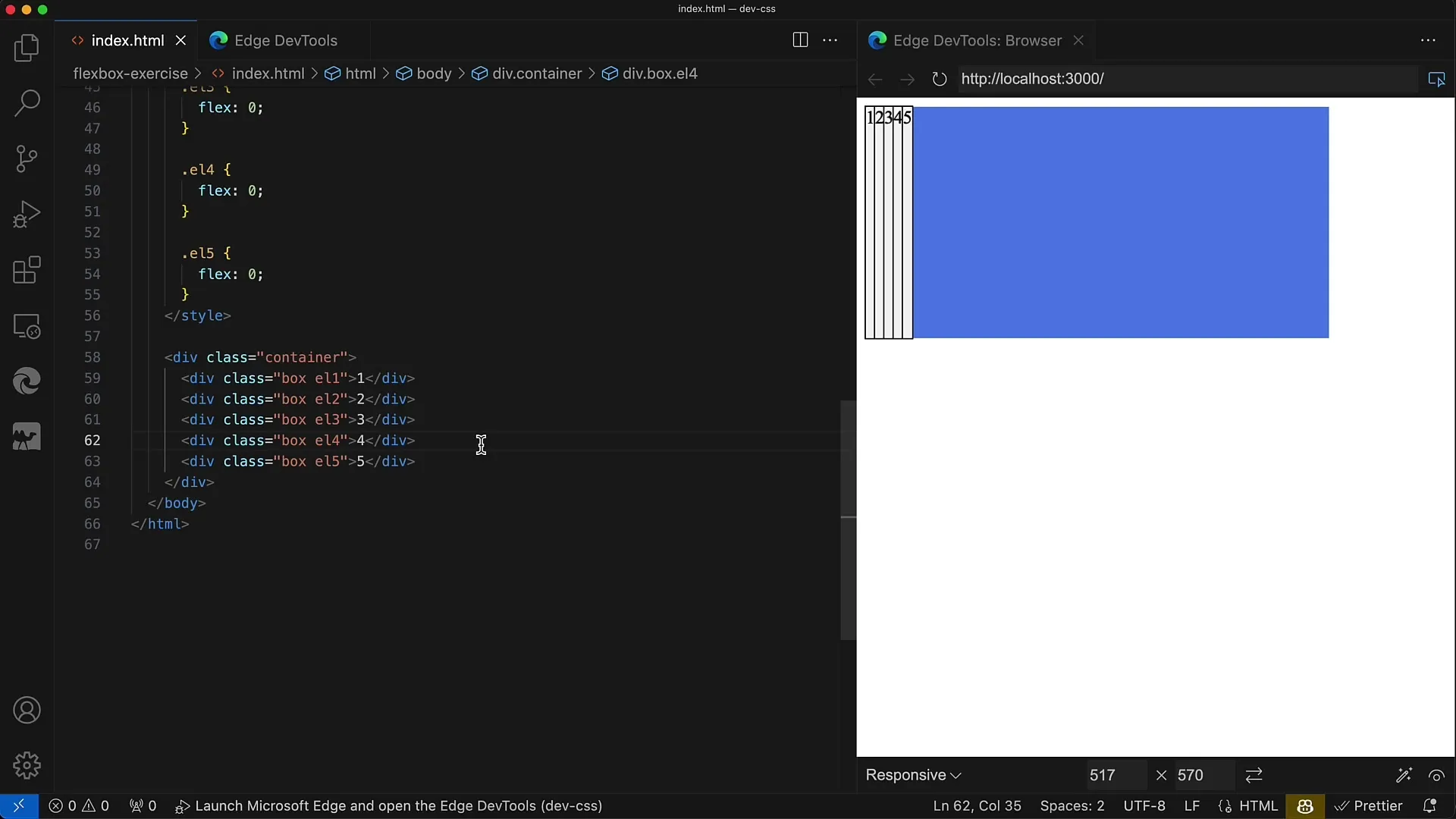
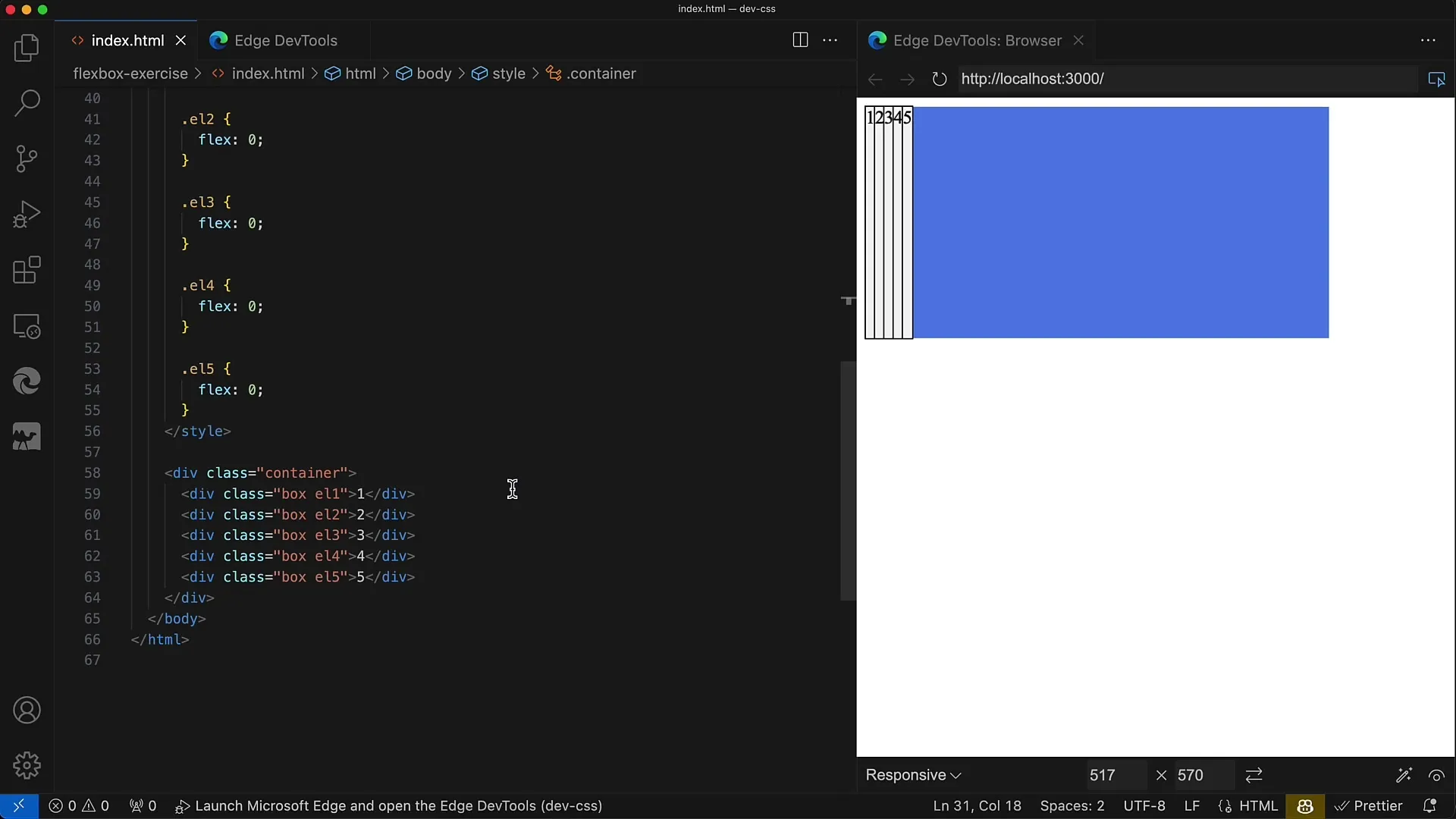
I beholderen har vi fem div-elementer som er merket med klassen Box. Hvert av disse div-elementene har en outline for å se grensene, og en bakgrunnsfarge som er white smoke.

Opgaven er at den midterste div'en, altså den med klassen L3, skal ta opp halvparten av plassen i beholderen. Dette tilsvarer 200 piksler. De gjenværende fire div-elementene skal dele de gjenværende 200 pikslene jevnt.

Dette betyr at hvert av disse fire div-elementene vil da motta 50 piksler (200 piksler delt på 4). Du må justere Flex-verdiene deretter, slik at det tredje elementet får mer plass.

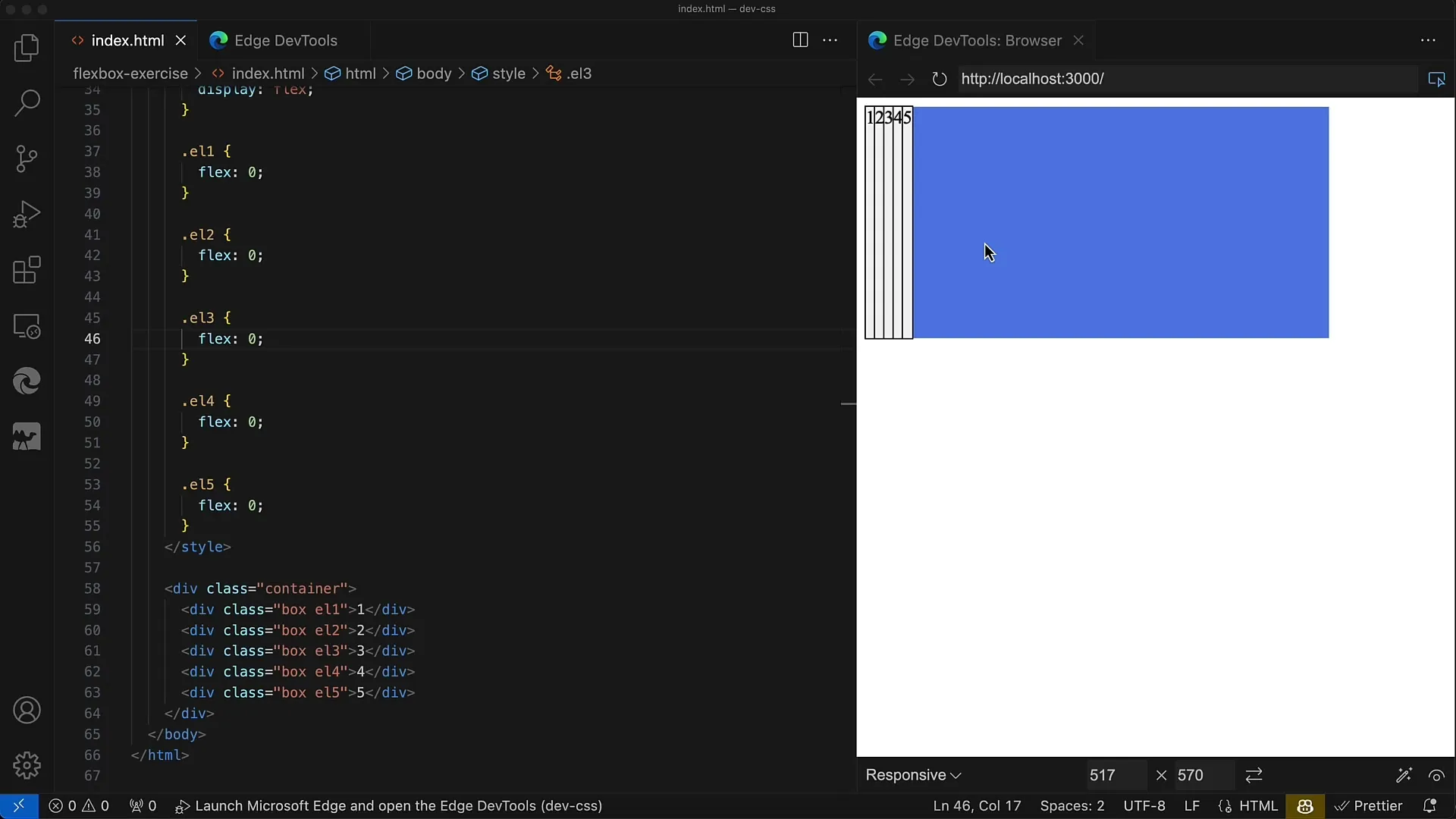
Nå er tiden kommet for å justere Flex-egenskapene. Først setter du Flex-verdien til 1 for alle barneelementene, bortsett fra den midterste. Det midterste elementet skal imidlertid få en Flex-verdi som gjør det mulig for det å få mer plass. I dette tilfellet bruker du verdien 4.

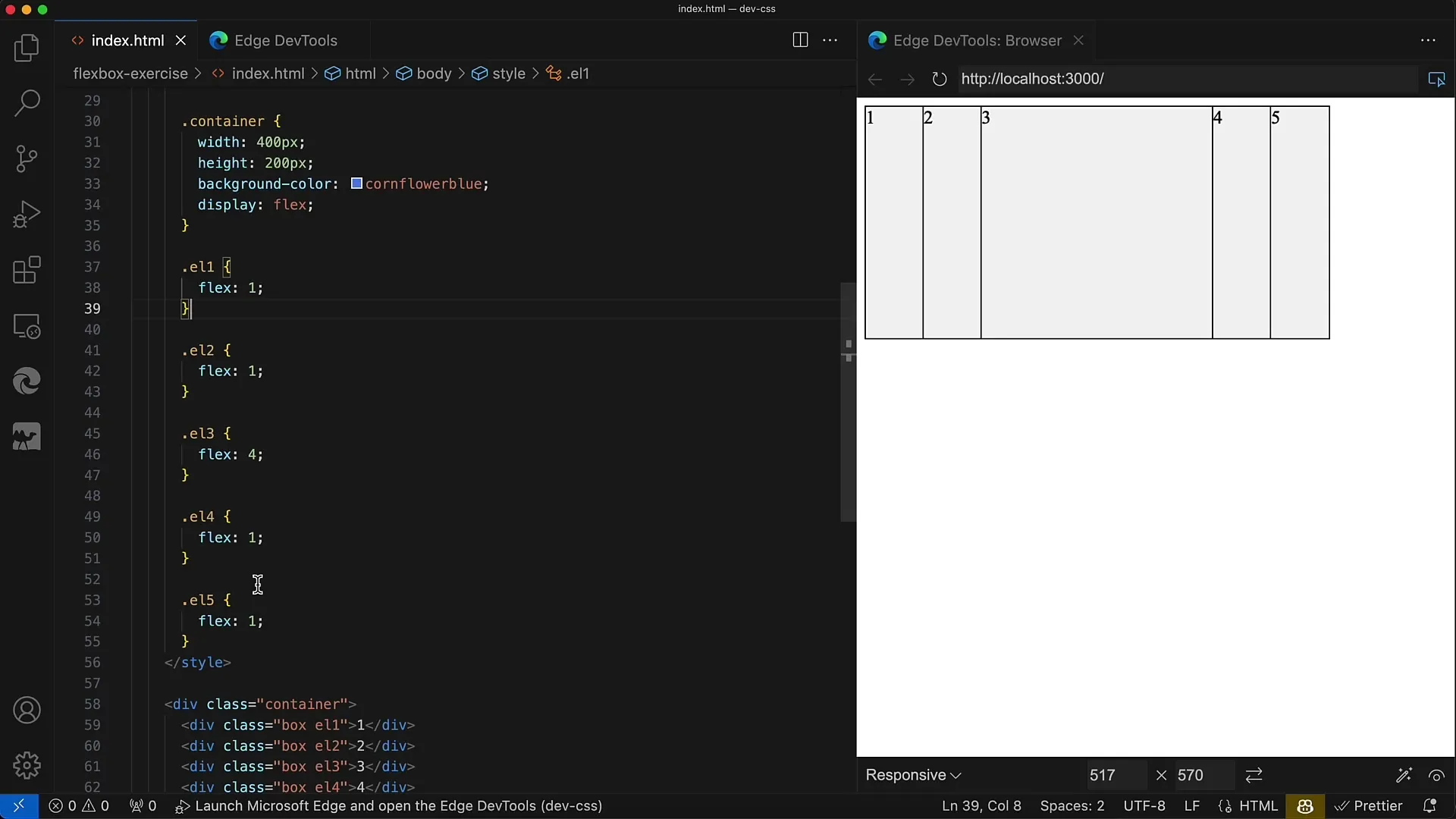
Etter å ha satt verdiene må du lagre endringene dine og se på resultatet. I nettleserens utviklerverktøy kan du se om layoutet ser ut som du har tenkt deg.
Den midterste div'en skal nå ha en bredde på 200 piksler, mens de gjenværende fire div-elementene er 50 piksler bredde hver. Når du beregner Flex-verdiene, er det viktig å holde summen av Flex-verdiene lik.
Dette betyr at hvis du legger sammen Flex-verdiene til Element 1, 2, 4 og 5 (altså 1 + 1 + 1 + 1), får du 4. Det midterste elementet har en Flex-verdi på 4, og sammen gir det totalt 8.

For å forstå hvor mye plass du tildeler hvert element, kan du bruke den totale bredden på beholderen (400 piksler). Deler du det på 8 for Flex-enhetene, får du at 1 Flex-enhet tilsvarer 50 piksler. Hvis du deler 400 piksler på 8, får du 50 piksler for de andre fire elementene og 200 piksler for den midterste.
Dette betyr at du kan kontrollere layoutet perfekt ved å justere Flex-verdiene. Dette skaper et balansert design som er både tilpasningsdyktig og oversiktlig.
Oppsummering
I denne øvelsen har du lært hvordan du kan sette Flexbox-egenskapene slik at barneelementene i beholderen utnytter plassen effektivt. Ved å forstå Flex-verdier og deres matematiske anvendelse kan du målrettet bestemme hvor mye plass hvert element skal ta opp. Med denne metoden er du godt rustet til å designe mer komplekse layouter.
Ofte stilte spørsmål
Hvordan setter jeg Flex-verdien for et barnelement?Du kan sette Flex-verdien med CSS-egenskapen flex i stylesheetet ditt.
Hvorfor er summen av Flex-verdiene viktig?Summen avgjør forholdsdistribusjonen av plassen mellom elementene.
Kan jeg bruke forskjellige Flex-verdier?Ja, du kan tildele hvert element en individuell Flex-verdi for å styre layoutet.


