I webutvikling spiller layoutet en avgjørende rolle for å designe tiltalende og brukervennlige nettsider. Et mye brukt verktøy for layout er Flexbox, som lar deg plassere elementer fleksibelt og responsivt. Ofte er det imidlertid nødvendig med avstand mellom elementene for å skape en tydelig og behagelig struktur. Her kommer CSS-egenskapen gap inn i bildet, som særlig i Flexbox-layouter tilbyr en elegant løsning for problemet med avstander. I denne opplæringen viser jeg deg hvordan du effektivt kan bruke gap-egenskapen.
Viktigste funn
- Gap-egenskapen tillater deg å definere avstander mellom barn-elementer i en Flex-container.
- Gap er enklere og mer effektivt enn å bruke margin.
- Du kan bruke gap uavhengig av padding-verdiene til container-elementene for å oppnå en ren layout.
Trinn-for-trinn veiledning
1. Opprett grunnleggende Flexbox-layout
Først må du opprette et enkelt Flexbox-layout med tre elementer. Definer containeren og sett display: flex; for å aktivere Flexbox.

Her har vi våre tre fleksible bokser, som er ordnet i en rekke (rad). Det første og tredje elementet har samme grunnstørrelse, mens det midterste elementet tar opp tilgjengelig plass.
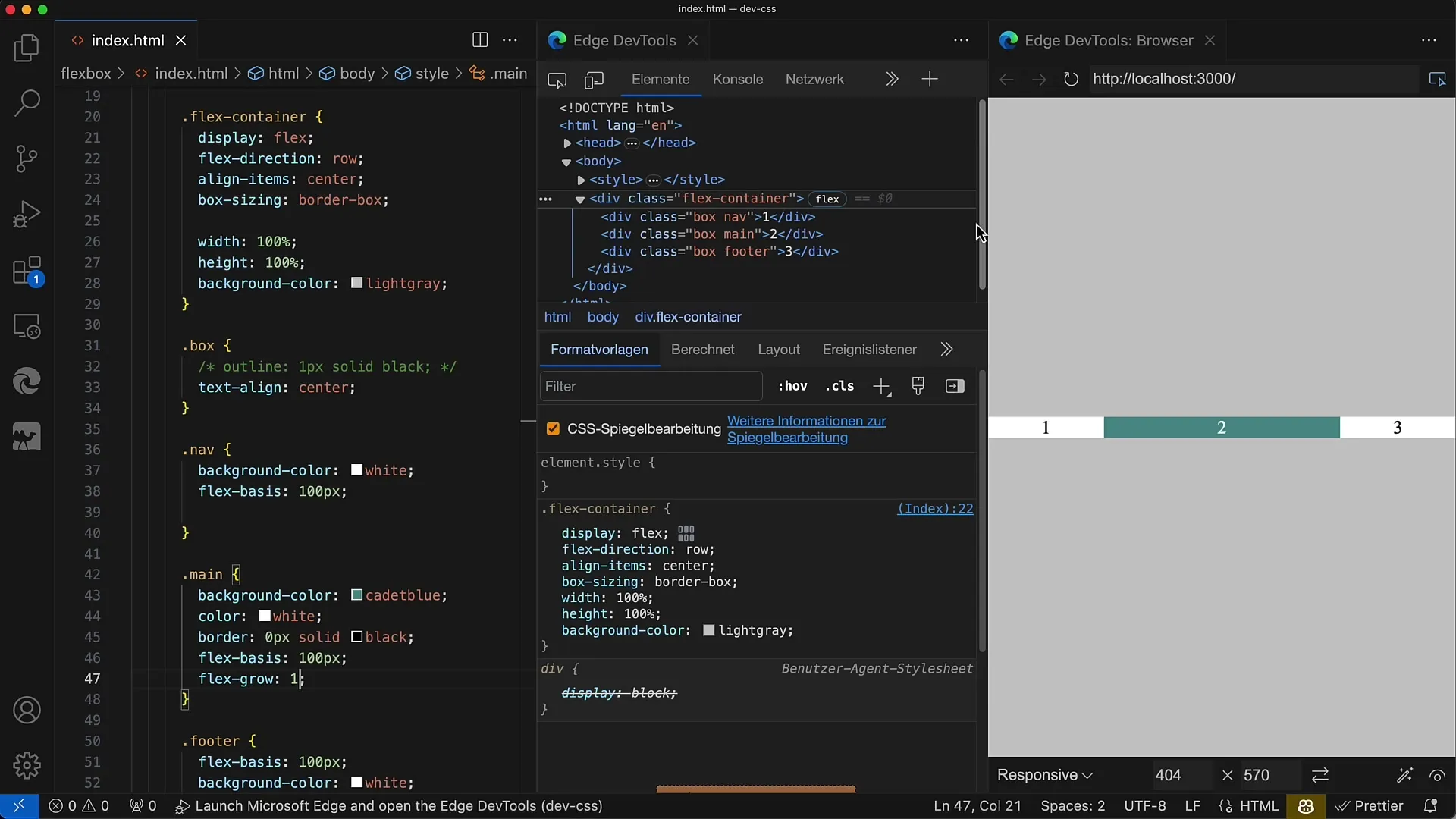
2. Aktiver flex-grow for det midterste elementet
For å sikre at det midterste elementet tar mer plass, setter vi flex-grow-egenskapen til 1 for dette elementet, mens de to andre elementene har en grunnstørrelse på 100.

Hvis du nå endrer bredden på layoutet, vil du se at det midterste elementet tilpasser seg, mens de ytre elementene forblir konstante.
3. Legg til avstand mellom elementene
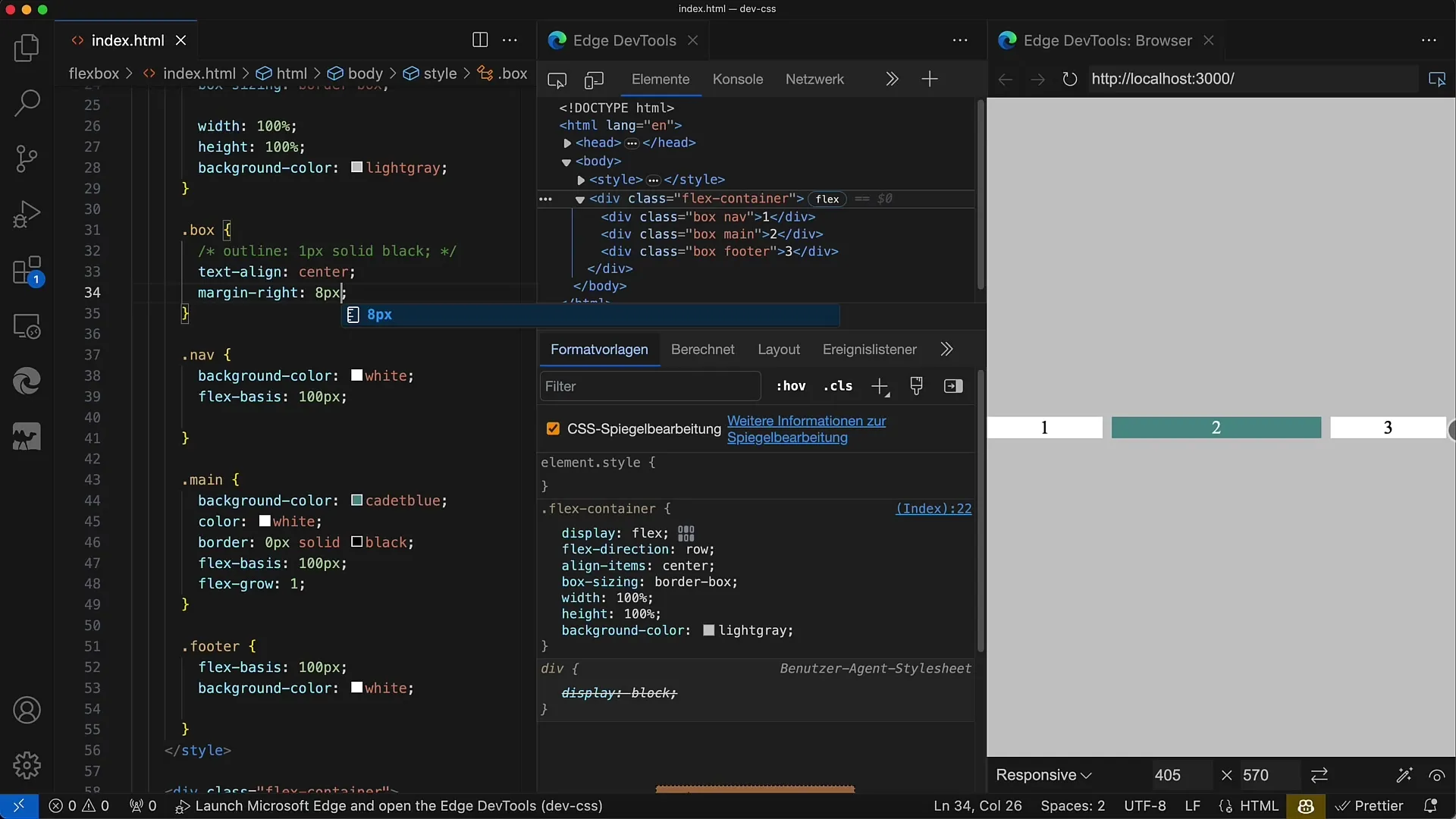
Akkurat nå har boksene våre ingen avstand til hverandre. For å få det til å se tiltalende ut, ønsker du å legge til avstand mellom elementene. Du kan bruke margin, men det fører raskt til problemer, spesielt med håndtering av det siste elementet.
Det ville være vanlig å bruke en margin-right-verdi på 8px på alle boksene. Dessverre fører dette til at det siste elementet også har en ekstra avstand.
4. Fjern margin for det siste elementet
Hvis du bruker margin-right på hvert element, må du sette det tilbake til 0 på det siste elementet, noe som kan være upraktisk. Derfor er tilnærmingen med å sette avstander med margin ikke optimal.

På dette tidspunktet blir det tydelig at bruken av gap er mye mer elegant.
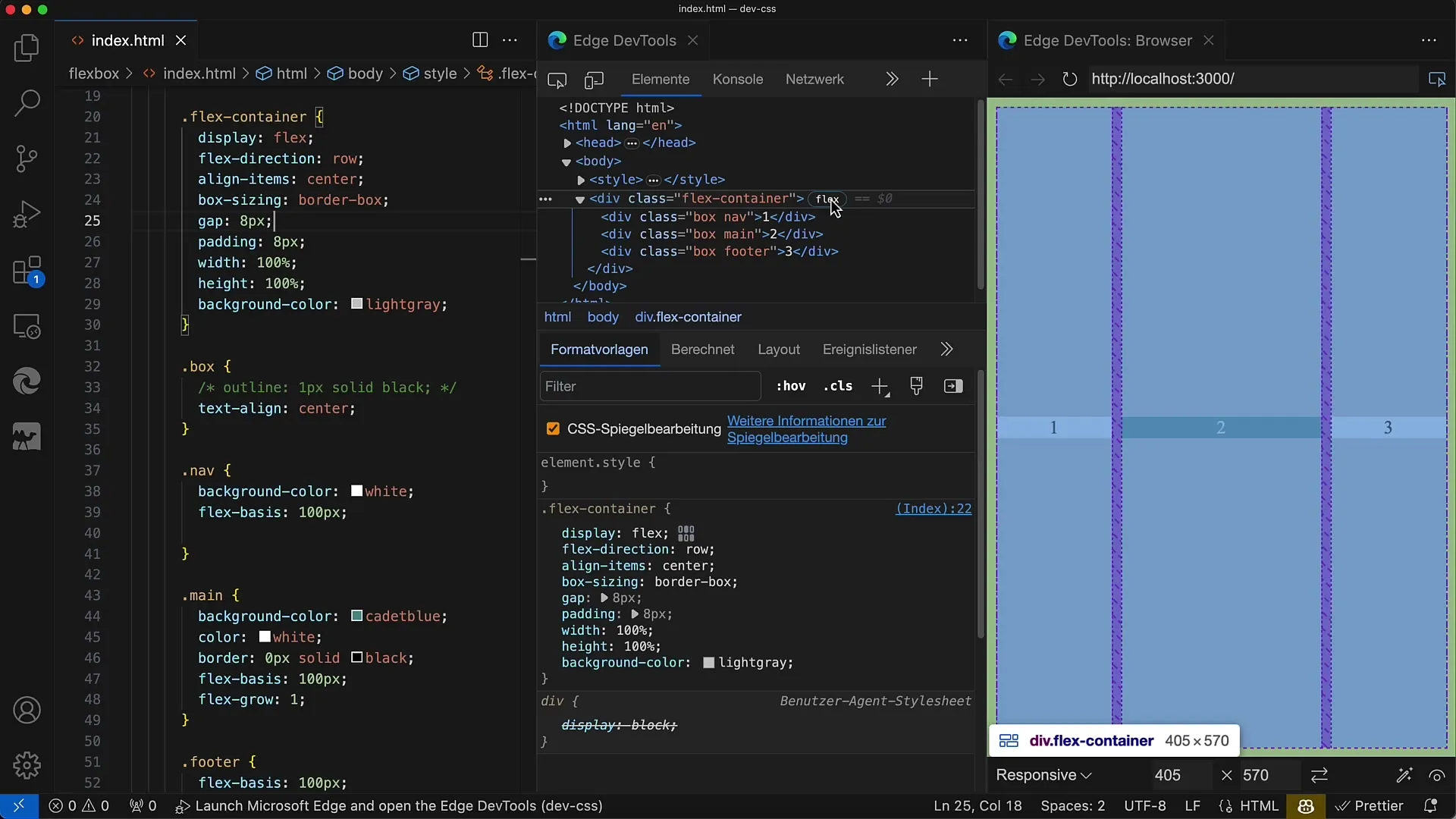
5. Introduser gap-egenskapen
For å forbedre situasjonen beskrevet ovenfor, kan du bruke gap-egenskapen. Sett gap: 8px; for Flex-containeren din. Denne enkle CSS-en vil automatisk generere den ønskede avstanden mellom barnelementene.
Fordelen med gap er at du ikke lenger trenger å administrere margins for det siste elementet. Avstanden blir jevnt brukt overalt.
6. Legg til padding
I tillegg til avstandene mellom elementene, vil du kanskje også definere en ytre avstand rundt containeren. For dette kan du bruke padding.
Hvis du bruker padding: 10px;, vil du få en jevn avstand rundt hele Flexboxen.
7. Test layoutet
Nå som du har definert gap- og padding-verdiene, bør du teste layoutet ved å endre bredden på containeren. Det blir tydelig at avstanden mellom elementene forblir konstant, uavhengig av størrelsen på containeren.

Layoutet er nå godt strukturert og visuelt tiltalende.
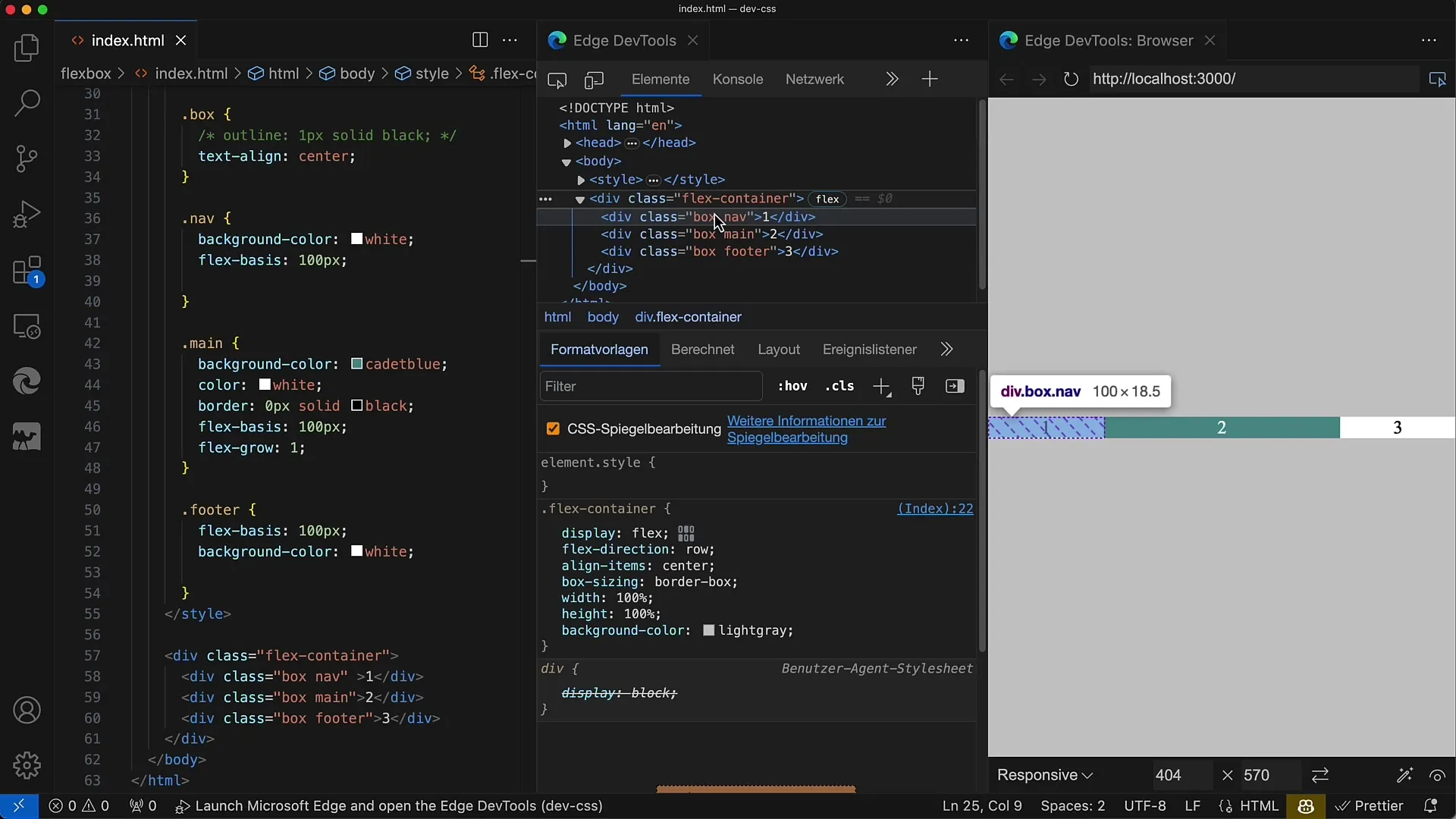
8. Bruk utviklerverktøyene
For å forstå og visualisere avstandene kan det være nyttig å bruke utviklervennlige verktøy i nettleseren din. Her kan du se gap-innstillingene og forsikre deg om at alt fungerer slik du forventer.
Når du svever over Flex-containeren, vil du se de prikkede områdene som representerer avstanden med gap-egenskapen.
Oppsummering
Med gap-egenskapen i Flexbox-layouter kan du elegant og effektivt designe avstander mellom barneelementer uten å måtte ty til kompliserte marginregler. Bruken av den bidrar til å sikre en ren og ryddig layout.
Ofte stilte spørsmål
Hvordan fungerer gap-egenskapen?Gap-egenskapen legger til en fast avstand mellom barneelementene i en Flex-container.
Hvorfor bør man bruke gap i stedet for margin?Gap unngår problemer med den siste elementet og sikrer en ensartet fordeling av avstandene.
Kan jeg bruke gap i Grid-layouter?Ja, gap kan brukes både i Flexbox- og Grid-layouter.


