I denne veiledningen vil du lære hvordan du kan lage et realistisk mockup for en bildeRamme samt en mobilEnhet med Photoshop. Dette er en flott teknikk for å gi designprosjektene dine et profesjonelt utseende. Enten det er for porteføljevisninger eller sosiale medier, vil disse trinnene hjelpe deg med å fremheve bildene dine på en optimal måte.
Viktigste funn
- Det å lage et mockup er en effektiv måte å presentere design i realistiske situasjoner.
- Du vil lære hvordan du posisjonerer bilder i rammer og på mobile enheter uten å forvrenge dem.
- Med passende verktøy og teknikker kan du optimalisere og forbedre mockupsene dine.
Trinn for trinn veiledning
For å lage mockupen din for bildeRammen, følg disse trinnene:
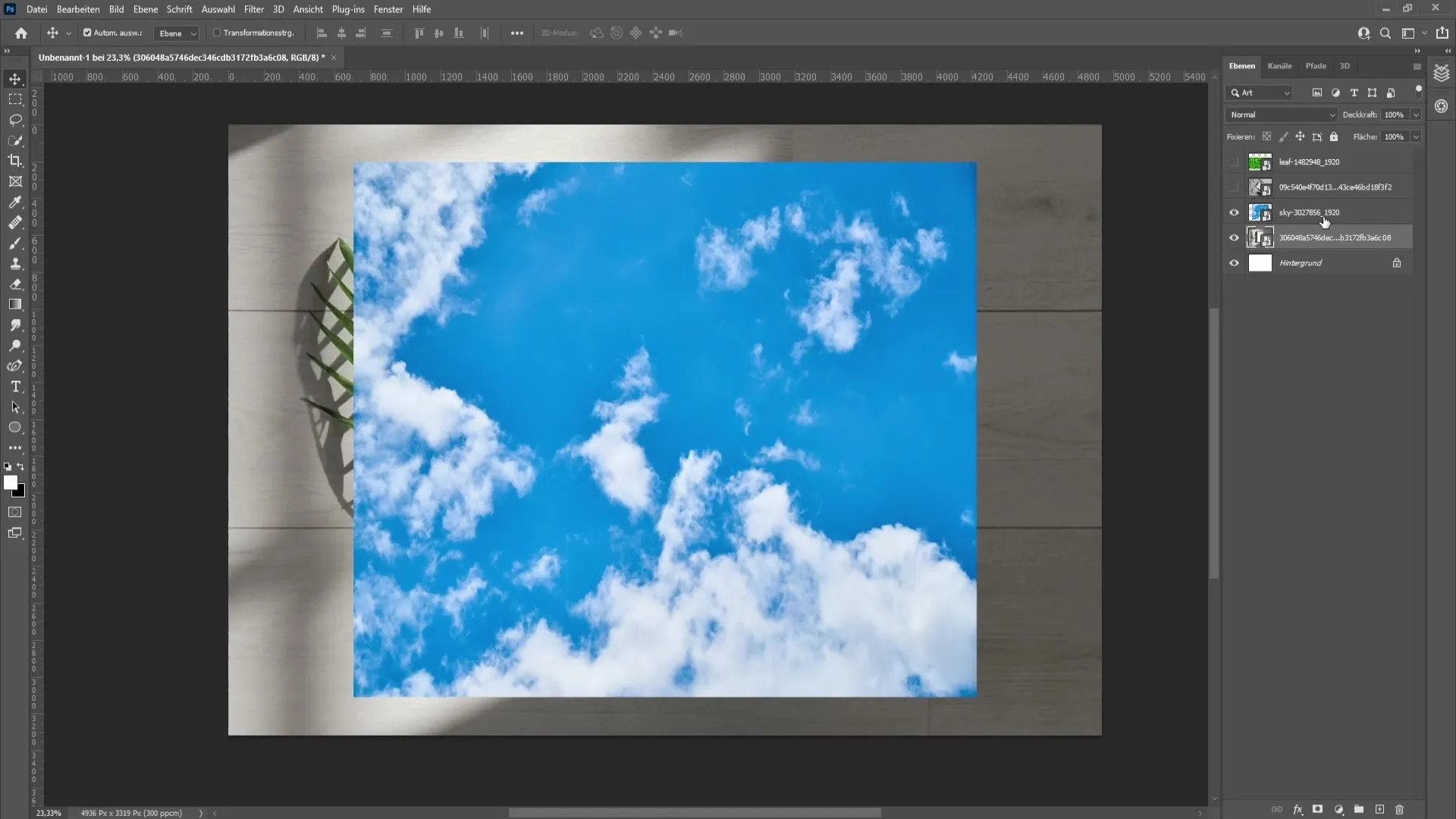
Åpne først Photoshop og last inn bildet du ønsker å sette inn i bildeRammen. Klikk på bildet og reduser gjennomsiktigheten til ca. 50%, slik at posisjoneringen blir enklere. Aktiver deretter transformasjonen ved å trykke Ctrl + T (eller Cmd + T på Mac). Du kan nå plassere bildet slik at det passer perfekt inn i bildetRammen.

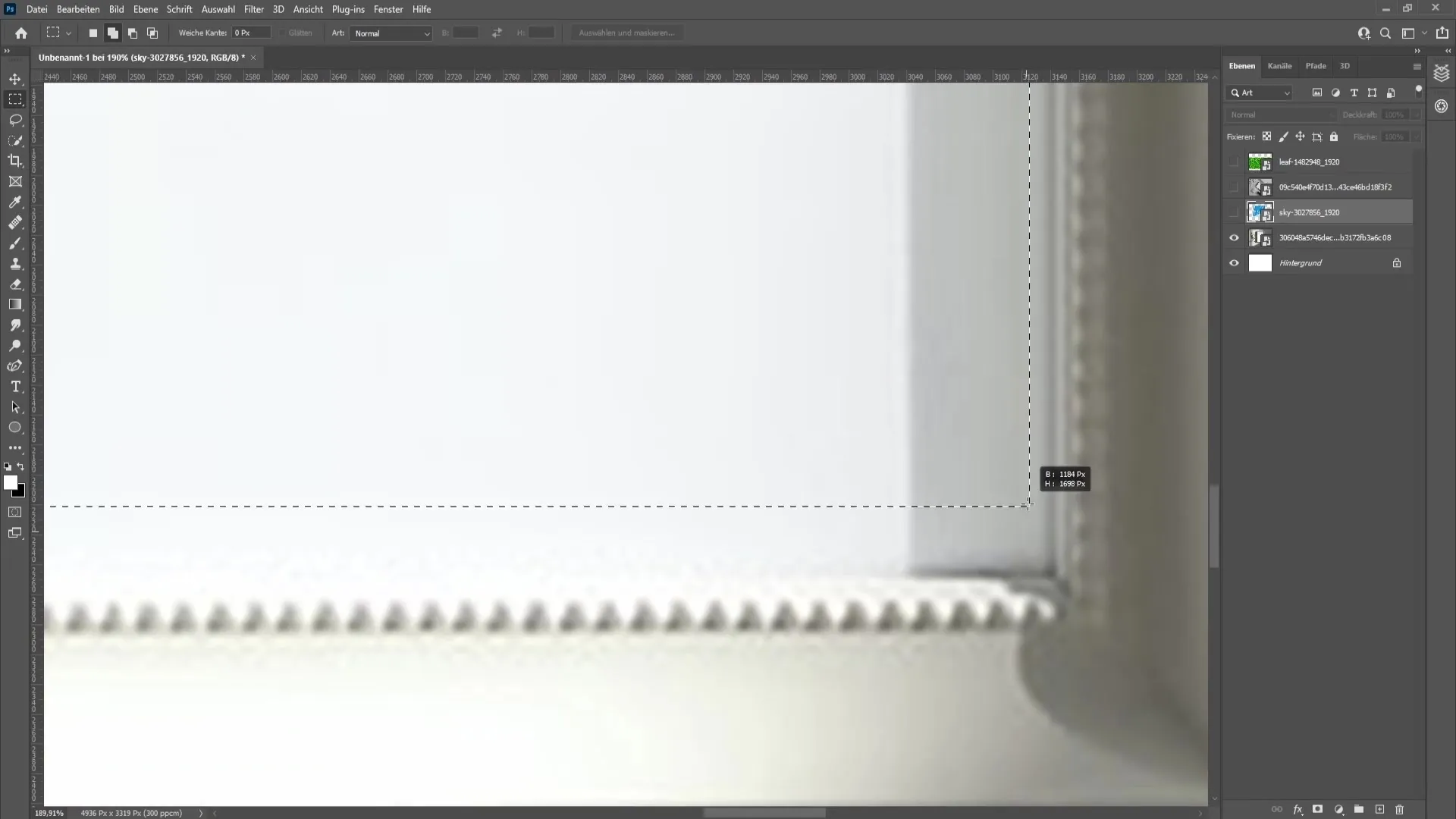
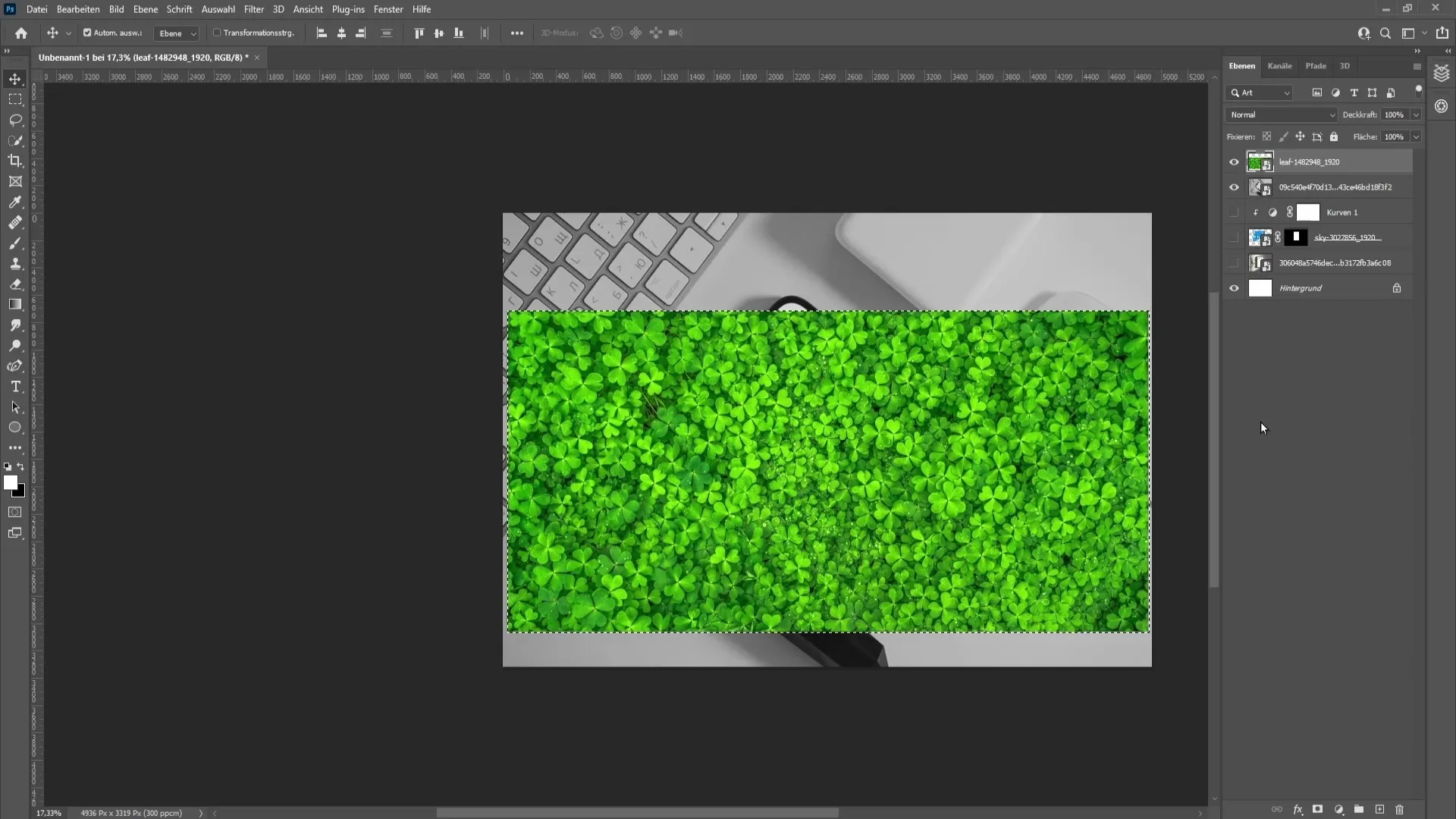
Når du er fornøyd med plasseringen, trykk Enter for å bekrefte transformasjonen, og sett bilderens gjennomsiktighet tilbake til 100%. For å fortsette å bygge mockupen, skjul bilde-laget og velg rektangel-markering-verktøyet til venstre. Zoom inn og tegn et nytt rektangel som dekker hele området til bildetRammen.

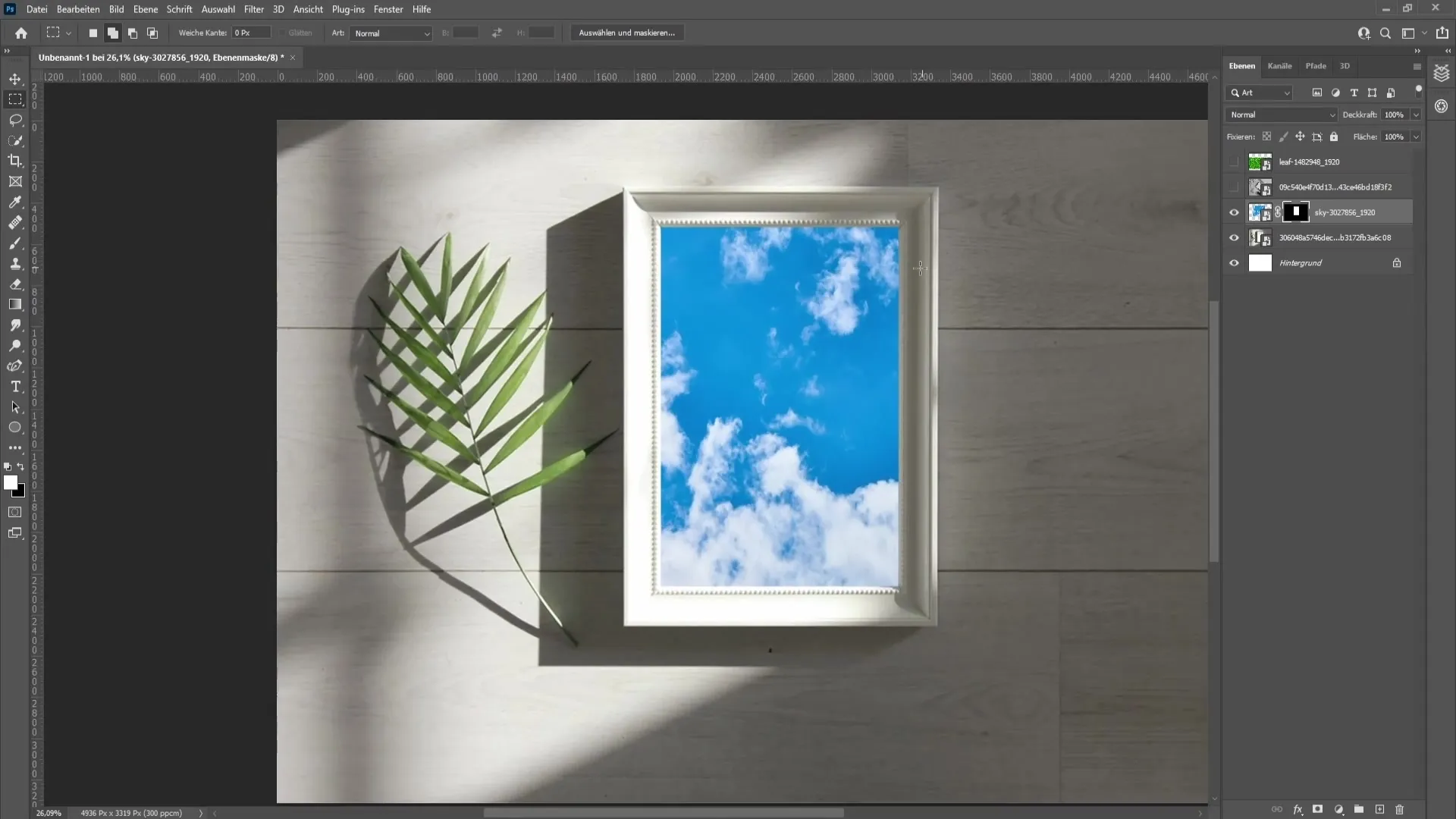
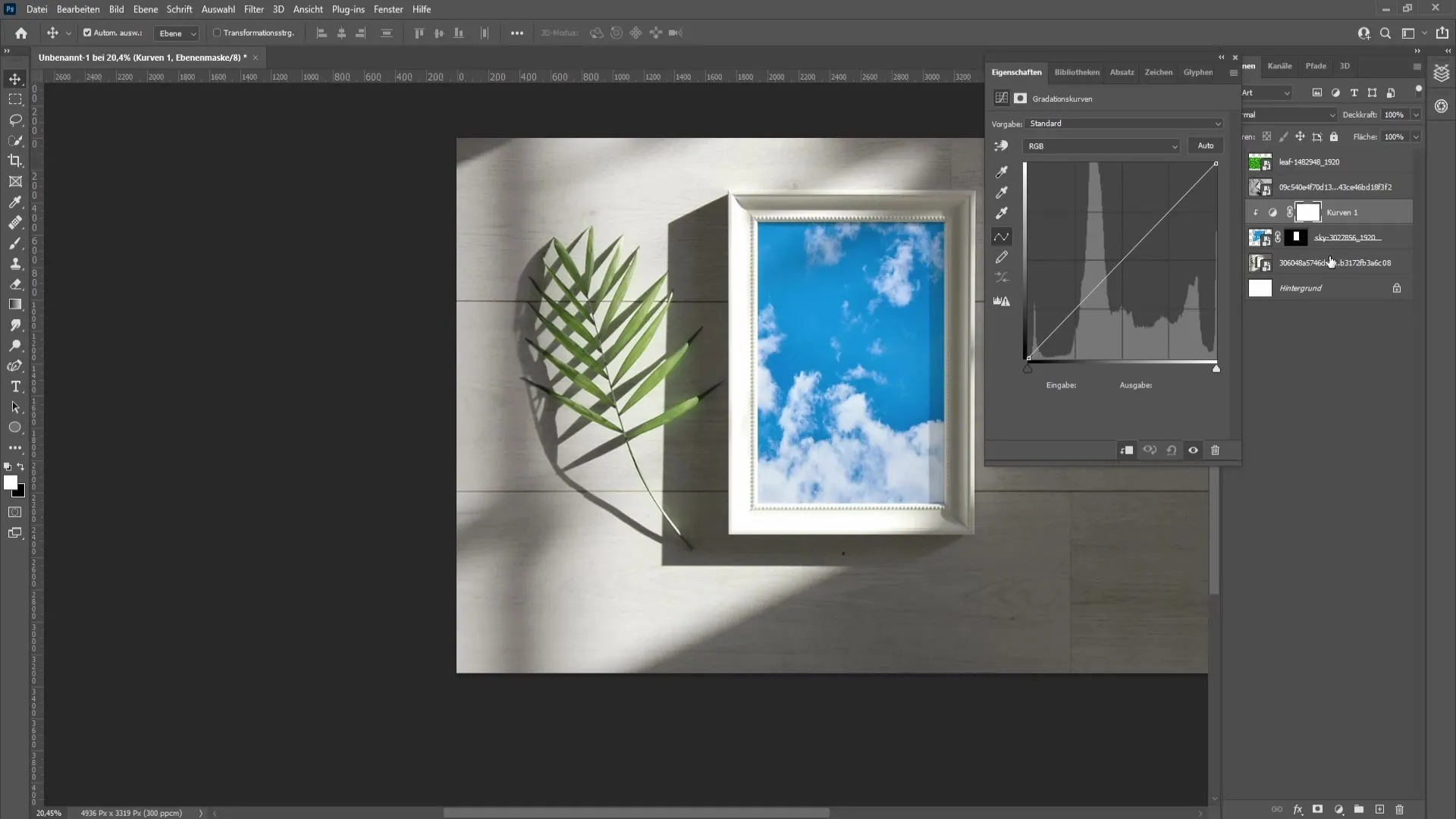
Når rektangelet er opprettet, vis igjen bildet og klikk på klippe-maske-symbolet. På denne måten kan du se hvordan bildet vises rent i rammen. Kontroller nøye at bildet er riktig posisjonert, og juster det ved behov med Ctrl + T.

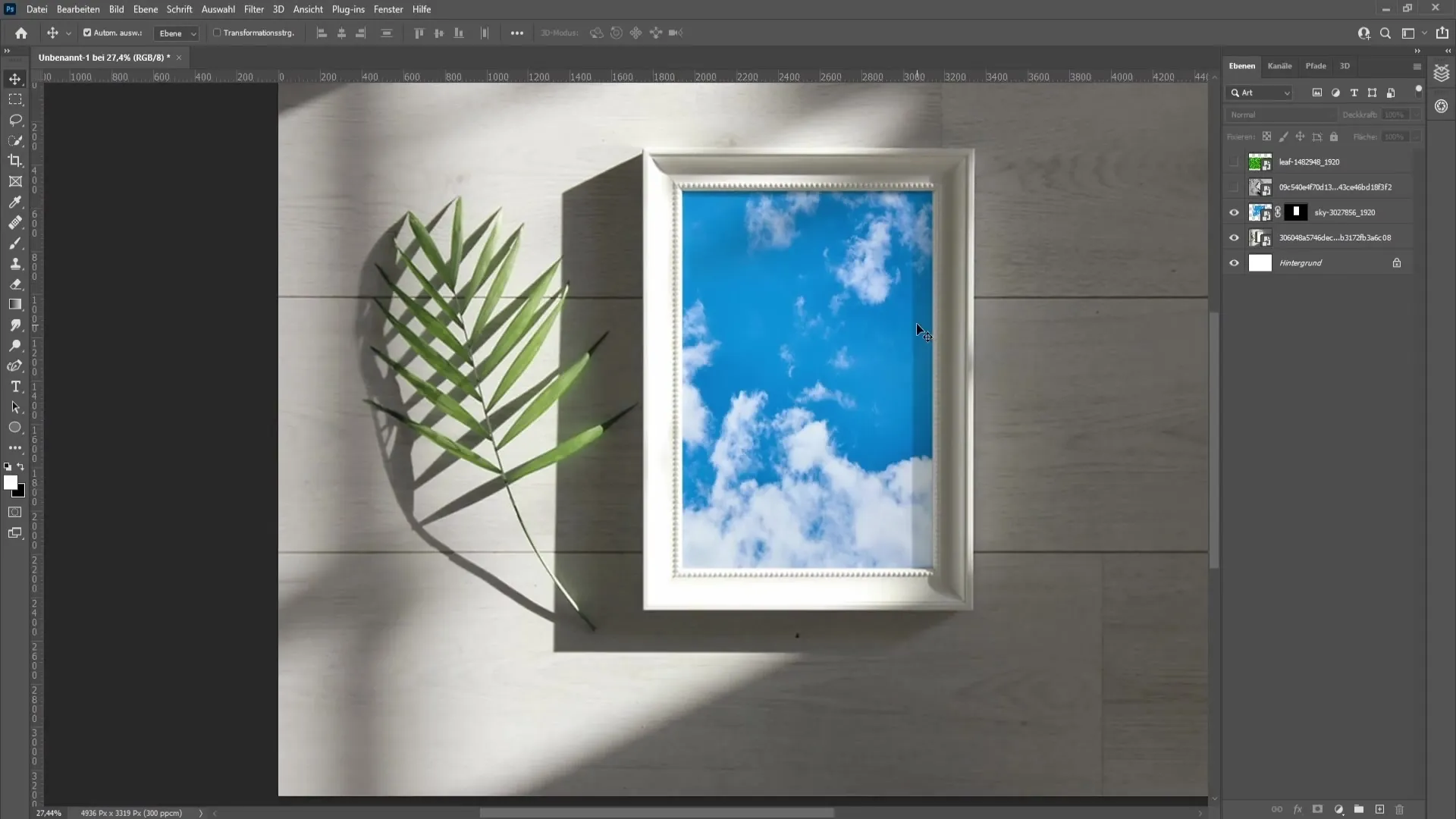
For å lage en realistisk skygge må du sette bilde-lagets fyll-alternativ til "Multipliser". Dette vil gjøre den naturlige skyggen som vanligvis er til stede i bildetRammen synlig. Du kan også justere gjennomsiktigheten på dette laget litt for å optimalisere effekten.

Når dette er gjort, kan du fortsette med justeringer. Gå til justeringer-panelet og legg til en kurve-korreksjon. Sett kurven som klippe-maske, slik at bare bildet i rammen påvirkes. På denne måten kan du justere kontrast og lysstyrke for å gjøre bildet mer tiltalende.

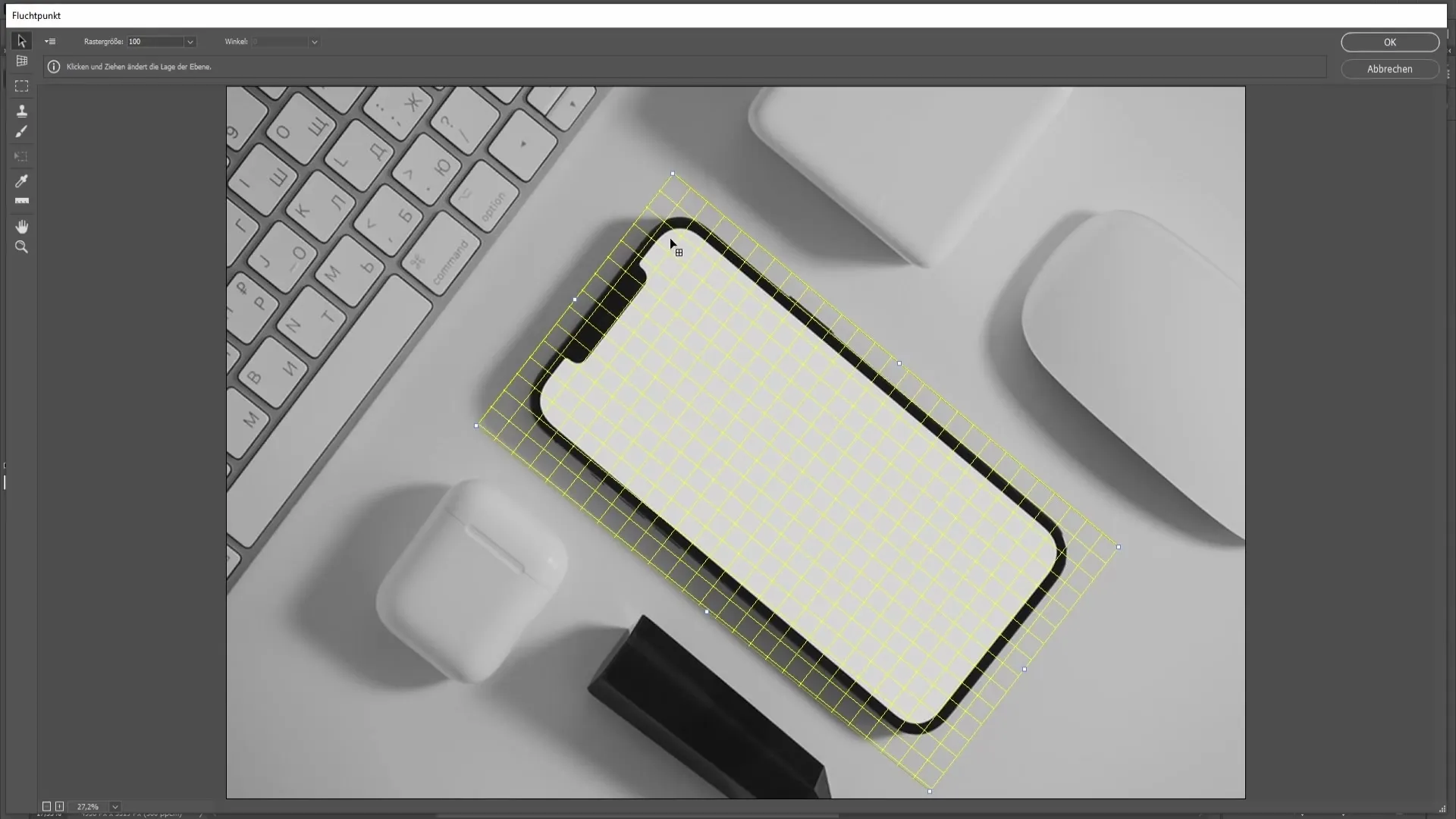
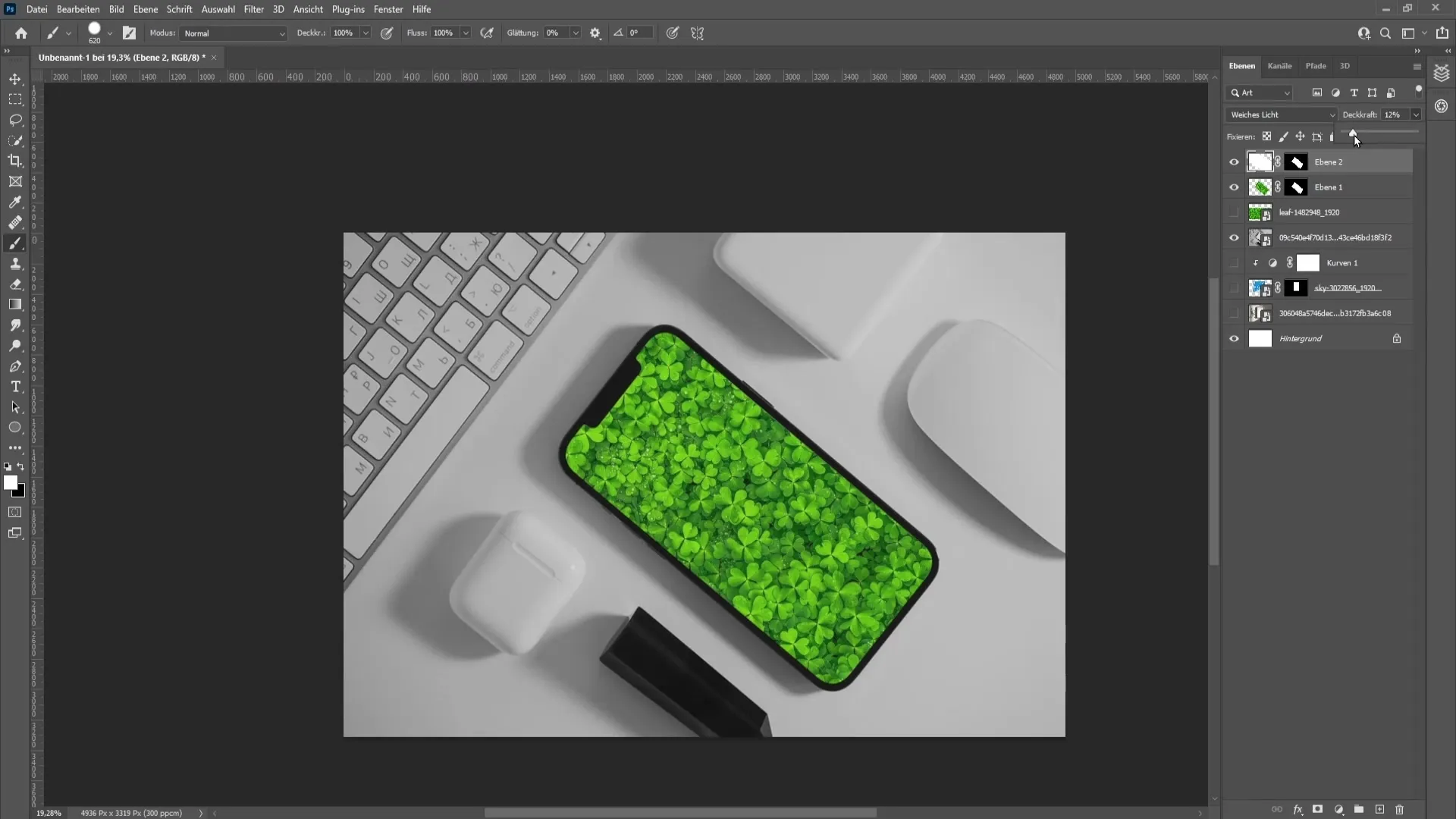
Når du har fullført dette trinnet, kommer det mer komplekse eksempelet: mockupen for en mobilEnhet. For å plassere bildet på mobilen, gå tilbake til bild-laget og trykk Ctrl + C (Cmd + C på Mac) for å kopiere. Deretter opprett et nytt tomt lag for å bruke fluktpunktfunksjonen.

Sett noen punkter for å justere posisjoneringen av mobilEnheten din. Disse punktene må settes relativt til kantene på mobilen din. Det er nyttig å sørge for at linjene du tegner, er parallelle med kantene på mobilEnheten.

Når du er fornøyd med posisjoneringen, kan du lime inn bildet ved å trykke Ctrl + V (Cmd + V). Juster posisjonen ved å dra det inn i den mobile rammen. Nå må du opprette et utvalg av mobilRAMMENS kanter for å vise bildet perfekt.

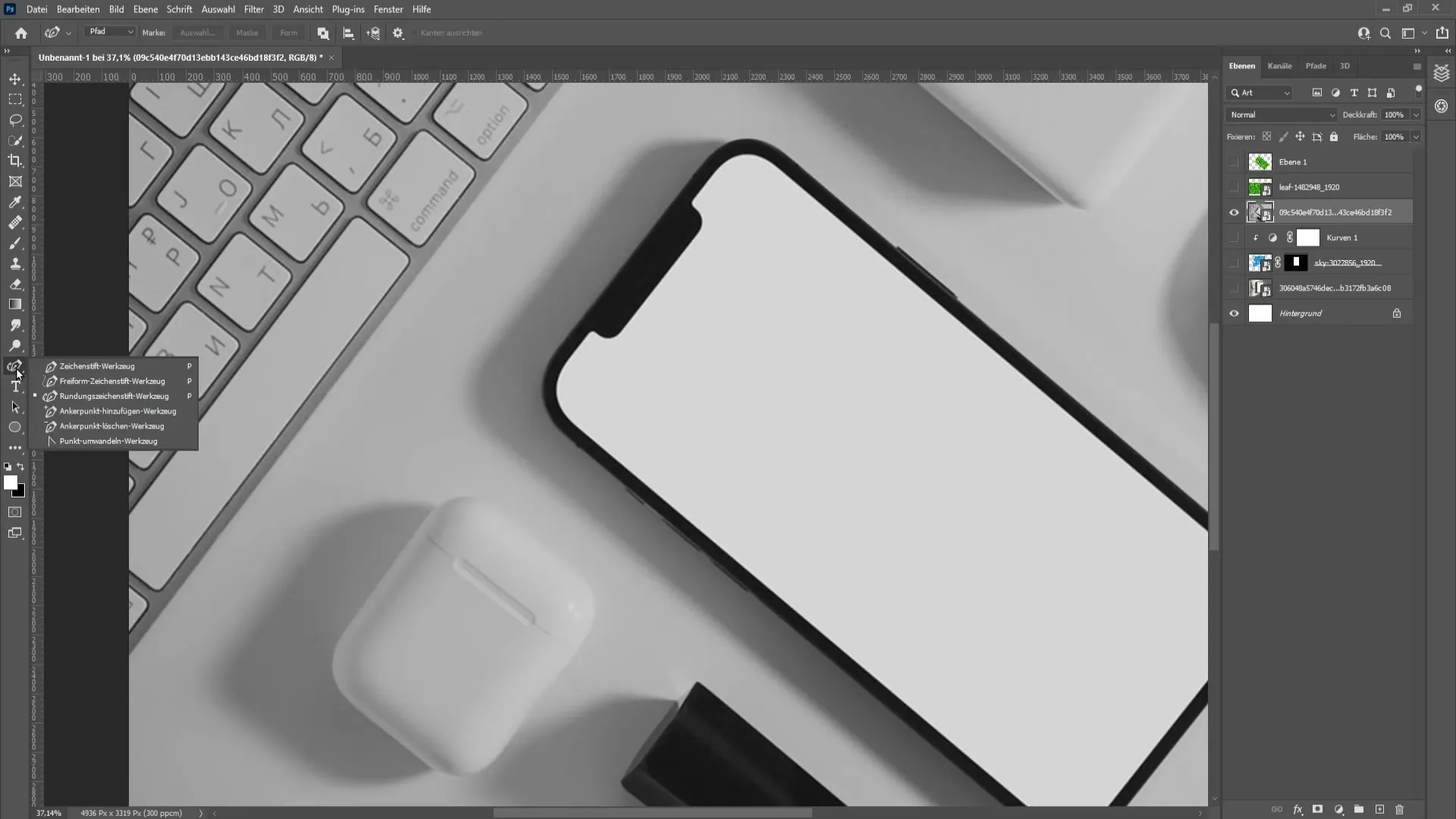
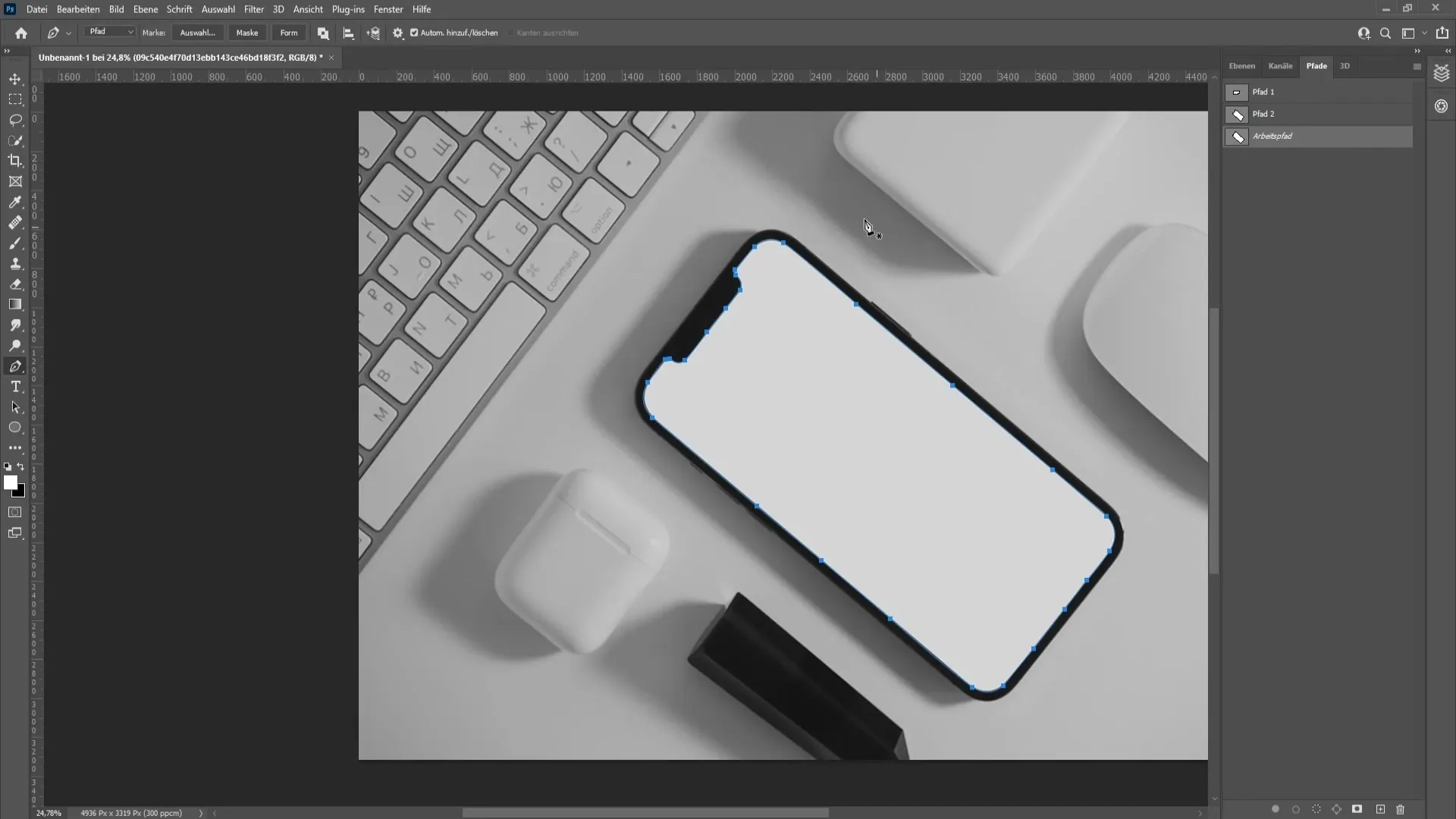
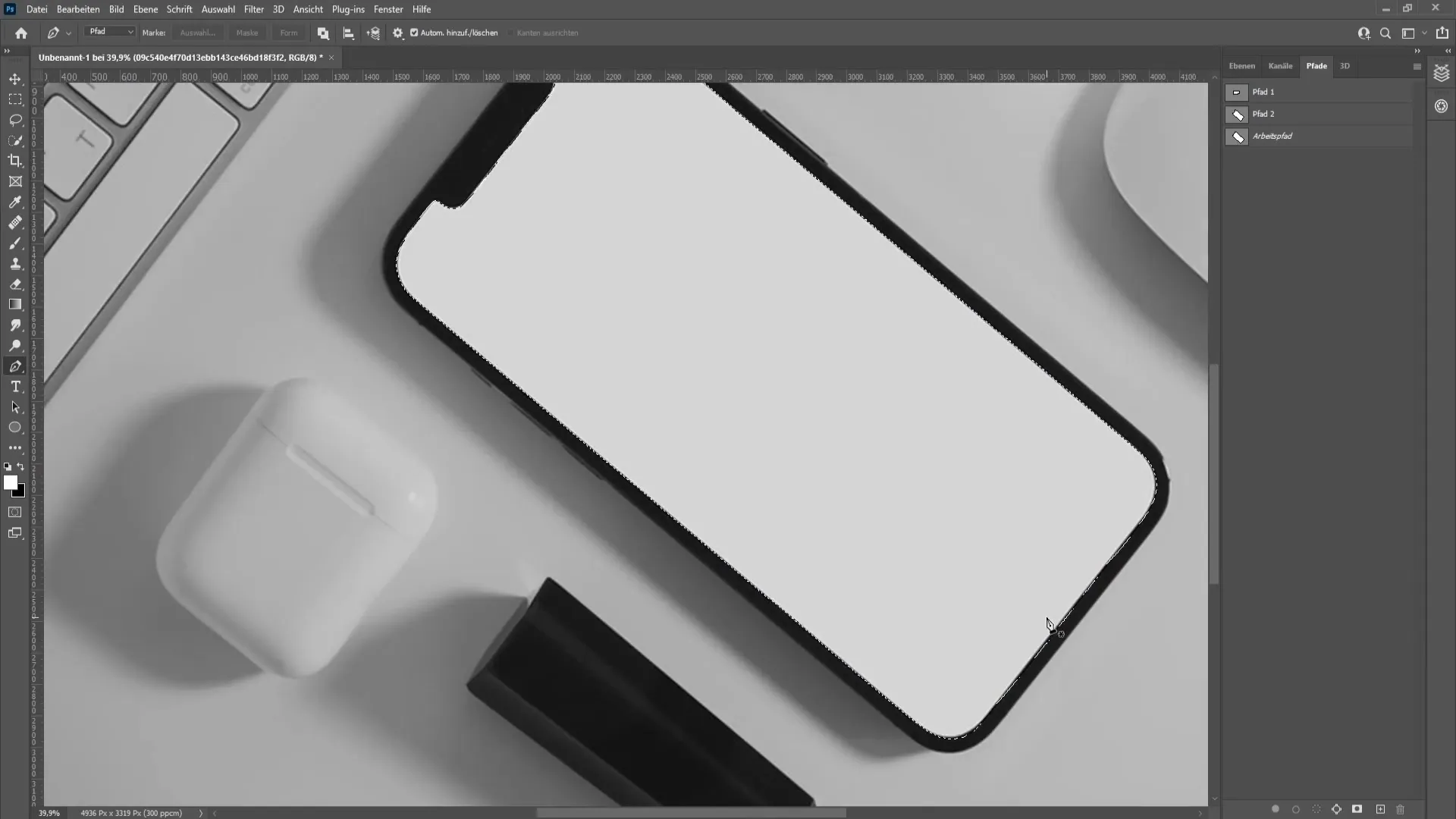
Bruk penn-verktøyet for å opprette et nøyaktig utvalg rundt mobilEnhetens kanter. Sørg for at kantene er godt definerte og at det er så få hvite flekker som mulig synlige. Du kan justere disse punktene etter behov for å oppnå best passform.

Har du opprettet utvalget, gå til menyen "Utvalg" og velg "Opprett utvalg". Forsikre deg om at du velger en myk kant på null piksler. Klikk deretter OK for å bekrefte utvalget.

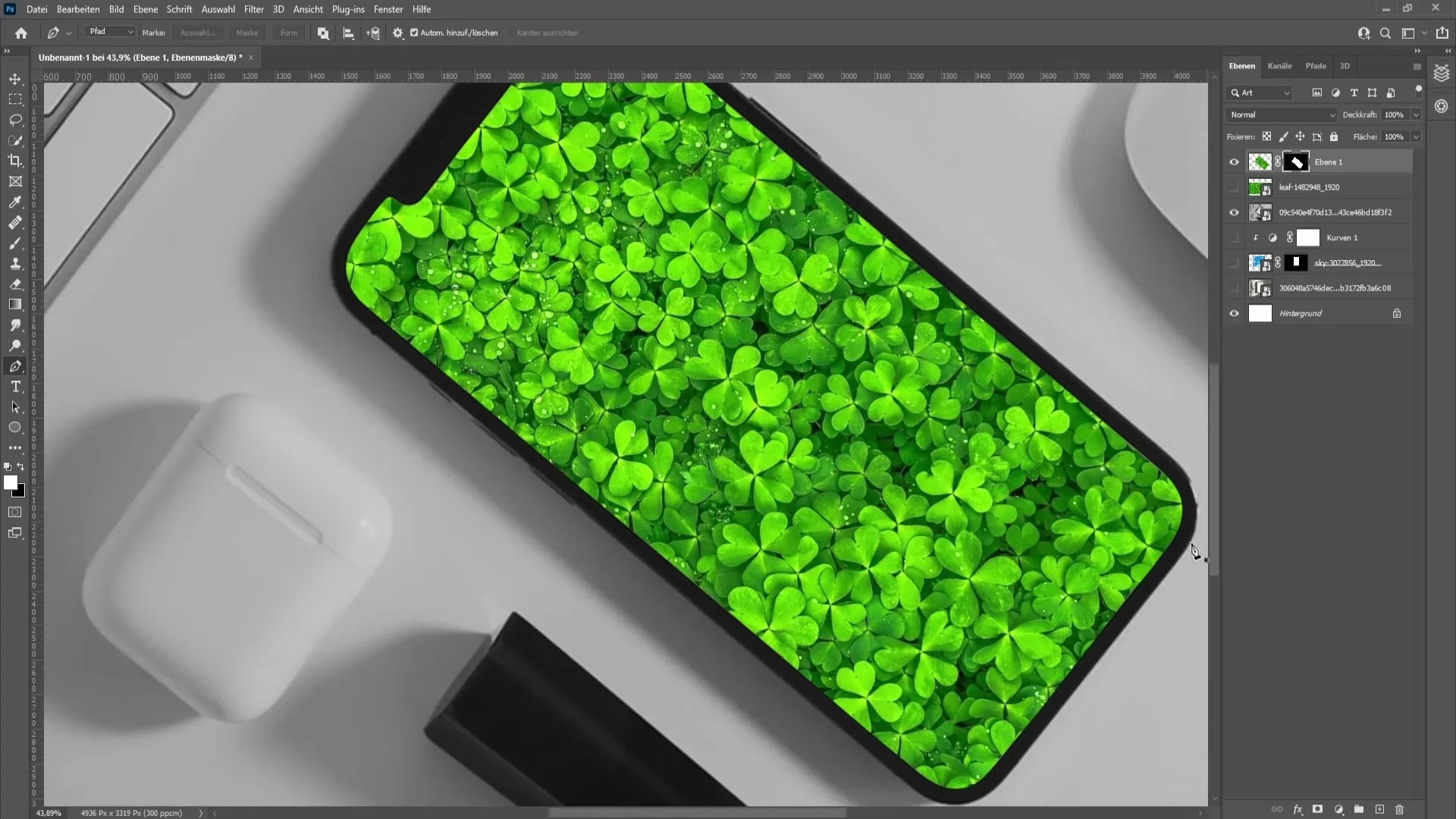
Blend inn igjen bildet du vil bruke på mobiltelefonen, og klikk deretter på ikonet for lagmaske. Sørg for å sjekke riktig posisjon og forbedre kantene etter behov.

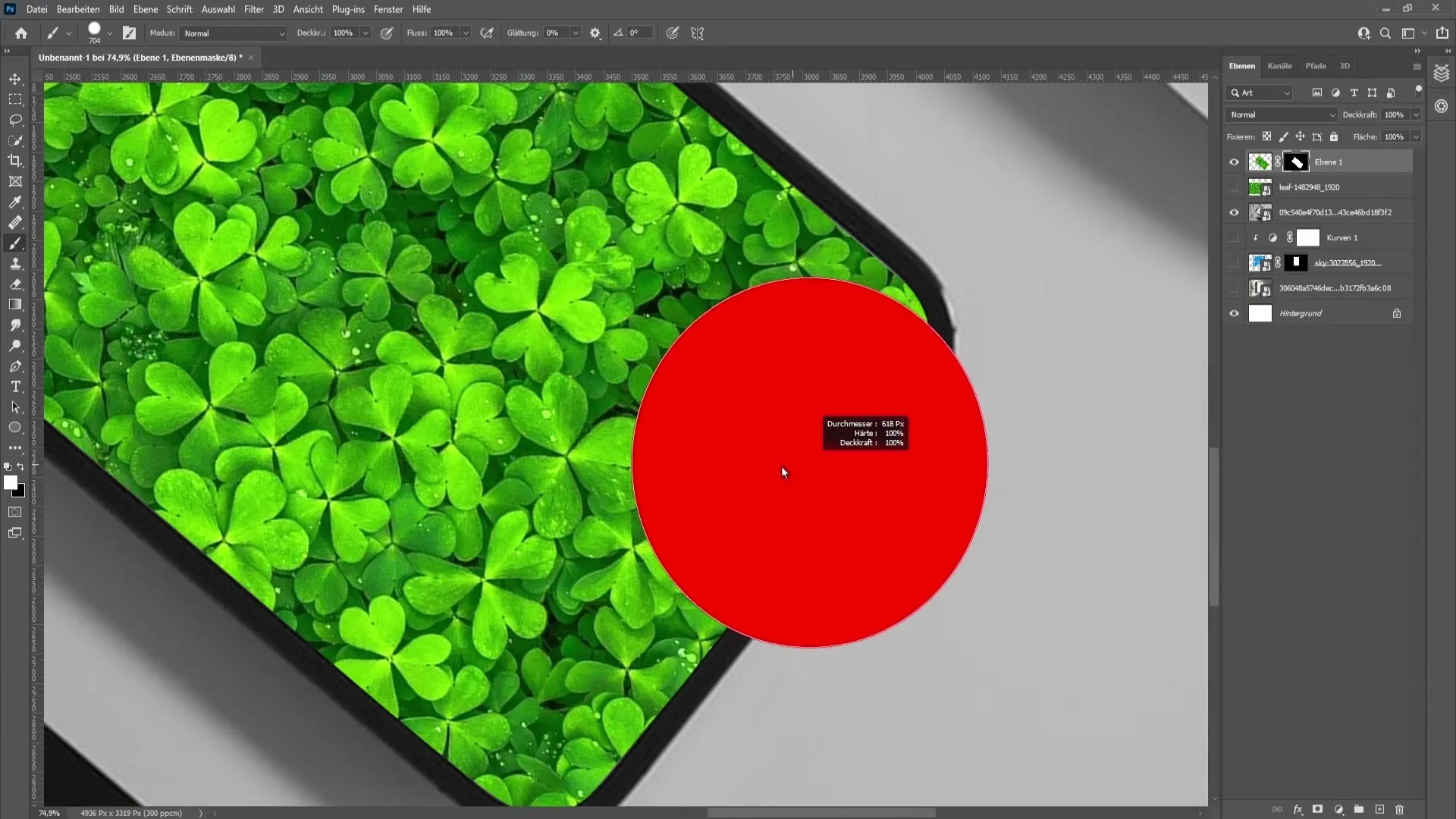
For å glatte kantene ytterligere, kan du forsiktig dekke de hvite områdene med en pensel. Endre børstens dekkevne og bruk deler av bildet for å la det vises så harmonisk som mulig.

Til slutt kan du justere bildeutfyllingsalternativene og eksperimentere med ytterligere tilpasninger til dekkraft for å gjøre hele mockupen enda mer realistisk. Du bestemmer hvor gjennomsiktig bakgrunnen skal være og om du vil bruke ekstra effekter.

Oppsummering
I denne veiledningen har du lært hvordan du oppretter en mockup i Photoshop både for bilderammer og mobiltelefoner. Du har fulgt trinnene for plassering av bilder, bruk av utvalgsverktøy og anvendelse av bildekorrigeringer. Når du bruker alle teknikkene, kan du presentere designideene dine på en effektiv måte.
Ofte stilte spørsmål
Hvordan kan jeg justere dekkraften i Photoshop?Du kan justere dekkraften i lagpanelet på høyre side.
Hva er en klippmaske?En klippmaske gjør det mulig for deg å gjøre et underliggende lag synlig bare i form av det overliggende laget.
Hvordan kan jeg tilpasse et bilde uten forvrengning?Bruk transformasjonsfunksjonen med riktig valg av ankerpunkter for å skalere bildet proporsjonalt.
Kan jeg også lage andre former for mockups?Ja, du kan bruke hvilke former og objekter som helst for å lage mockups, så lenge du bruker de riktige teknikkene.


