Hei alle sammen og velkommen tilbake, her er Stefan fra PSD-Tutorials.de. Jeg ønsker dere hjertelig velkommen til neste store steg i vårt enorme trykkprosjekt som vi setter i gang med. I dag fokuserer vi på – hva skal vi designe? Dere ser det allerede her foran dere: brevpapir, trykket på forsiden og baksiden. Man skulle tro at slikt brevpapir knapt blir brukt etter den digitale revolusjonen, men det tar man feil i, for forretningspapirer er fortsatt svært etterspurte trykksaker. De representerer bedriften og blir sett på av alle man korresponderer skriftlig med. Dette kan selvfølgelig ha mange forskjellige grunner, som for eksempel i vårt eksempel en invitasjon til vinsmaking, det kan også være en faktura, eller en purring hvis kunden ikke betaler, eller kanskje produktannonseringer eller åpen dag ... Det finnes selvfølgelig dusinvis av grunner til å sende ut et brev, akkurat som nå til dags nyhetsbrev. Og nå som dere vet nøyaktig hva vi skal designe i denne opplæringen, går vi inn i detaljene.
Velge papir
Til neste spørsmål: Hva designer vi med? Logisk, i InDesign CC. Det er selvfølgelig klart. Og det neste store spørsmålet: Hva designer vi på? Og hva vi designer på, finner vi nå ut av. Det er brevpapir vi snakker om her. Det brukes vanligvis i A4-format, og derfor ser vi igjen innom våre samarbeidspartnere på trykkeriet diedruckerei.de for å se hva de har å si om temaet brevpapir.
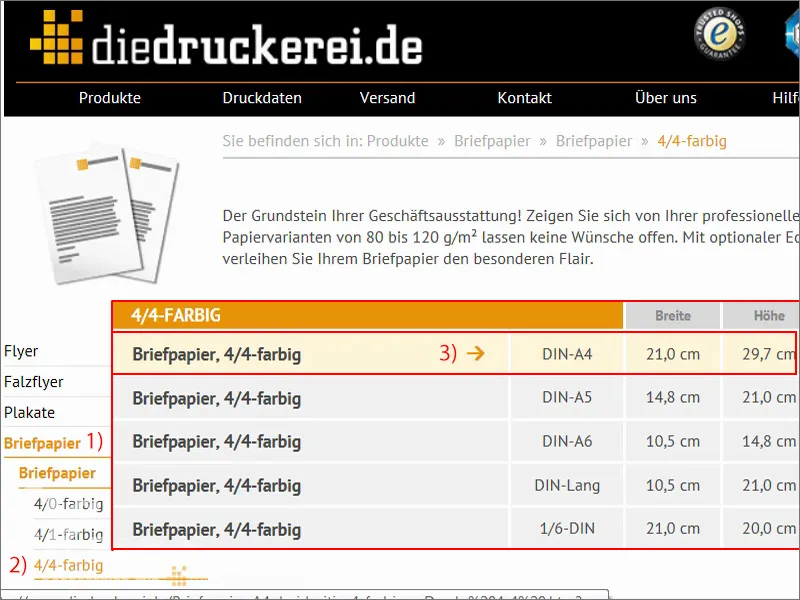
På hjemmesiden finner vi allerede den passende kategorien Brevpapir (1). Deretter spør de oss hvor fargerikt papiret skal være. Vi har fargedrykk på begge sider, altså 4/4-farget (2). "Mer fargerikt enn dette blir det ikke", skriver de. "Begge sider blir trykket fullstendig med de 4 grunnfargene CMYK". Der klikker vi.
Nå spør de oss om formatet. Vi har valgt A4-formatet: 21 cm bredt, 29,7 cm høyt (3). Forresten: Når dere ser slike mål, kan dere huske at bredden alltid oppgis først. Så hvis det ikke står "Bredde" eller "Høyde" og det bare står "210 mm" og "297 mm", så vet dere: Det første er alltid bredden. Der klikker vi.
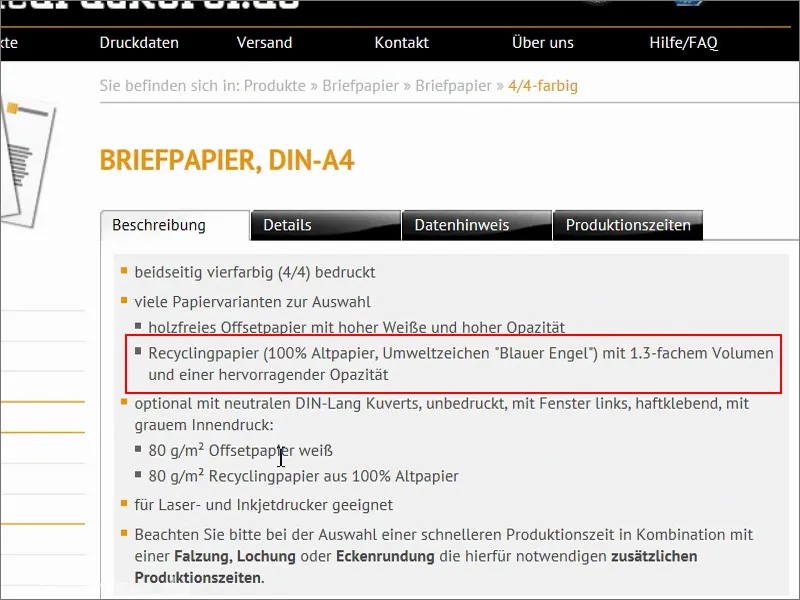
Nå ser vi mer informasjon som kan være nyttig: "trykt fargerikt på begge sider", "mange papirvarianter å velge mellom" – og dette er selvfølgelig svært interessant for oss, for den store læren fra forrige opplæring var jo at det har en avgjørende innvirkning på hvordan fargeglansen og fargerepresentasjonen ser ut, hvis man bruker ulike papirtyper. Dere har sett at vi har valgt et ganske tradisjonelt og edelt design, og da ville det kanskje være interessant å bytte til resirkuleringspapir i stedet for det vanlige offset-papiret man kjenner fra kontoret. Det er laget av 100 prosent resirkulert papir og er merket med Blauer Engel som miljømerke. Det interessante med dette papiret er at akkurat denne typen papir gir en liten, lett struktur. Selvfølgelig har vi ingen anelse om hvordan dette ser ut på skjermen nå, men her kommer noe inn i bildet som er veldig interessant og som virkelig hjelper oss videre: såkalte papirmønsterbøker.
Papirmønsterboken
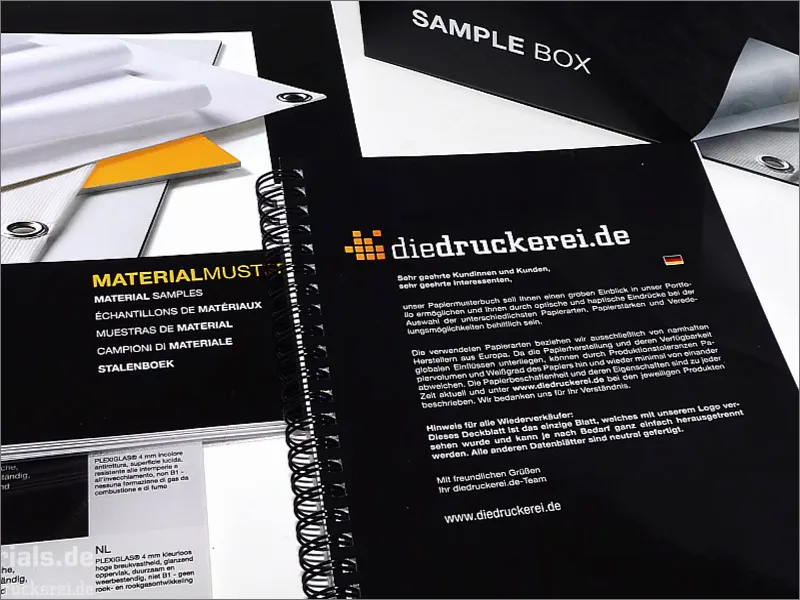
Slik ser de ut. De aller fleste trykkerier har slike papirmønsterbøker. De sender gjerne slike til kundene, slik at kundene kan få en følelse av papirets taktilitet, grammatur, opasitet, altså lysets gjennomtrengelighet. Og selvfølgelig viser slike papirmønsterbøker også ulike foredlingsteknikker.
Vårt resirkuleringspapir ser slik ut. Dette er en side fra denne papirmønsterboken. Her ser dere også Blauer Engel som miljømerke, og dessverre kan man ikke helt se det på bildet, men dette papiret har en veldig lett struktur som gir en gammeldags fremtoning til helheten. Ganske interessant i vårt tilfelle, for å være ærlig. Passer utmerket, og derfor kan jeg her også skifte kurs en gang til.
Her ser dere for eksempel anbefalingene. Dere kan alltid lese ut hva slags papir dere har foran dere, og hvilke foredlingsmuligheter som finnes. Og derfor vil jeg absolutt anbefale dere: Se dere rundt hos trykkeriet deres, eller hos diedruckerei.de eller online-printers, slik at dere får tak i en slik papirmønsterbok. Den er uvurderlig når det kommer til design.
Forresten får dere slike fantastisk fine sample-bokser. Der har dere både mønsterboken og andre formeksempler som for eksempel plexiglass og ulike andre overflate materialer, som alle er plassert i en slik vakker boks. En flott merverdi for enhver designer. Og her kommer en liten ekstra tips på siden: Som designer gjør man lurt i å kunne litt om bilderedigering og fotografi også, for det er jo ofte arbeidsmaterialet for visuell kommunikasjon. Og for å få et godt belyst bilde, har jeg rett og slett kastet hele sample-pakken i badekaret. Hvorfor i badekaret? Ganske enkelt – dere tar med kameraet, fester en blits på, tar et bilde og har da et ganske godt belyst bilde. Så enkelt er det. Dere trenger ikke noe studio eller noe slikt. Enkelt og greit, rett i badekaret med det, trykk på utløseren - og vips er dette bildet ferdig. Kult, ikke sant?
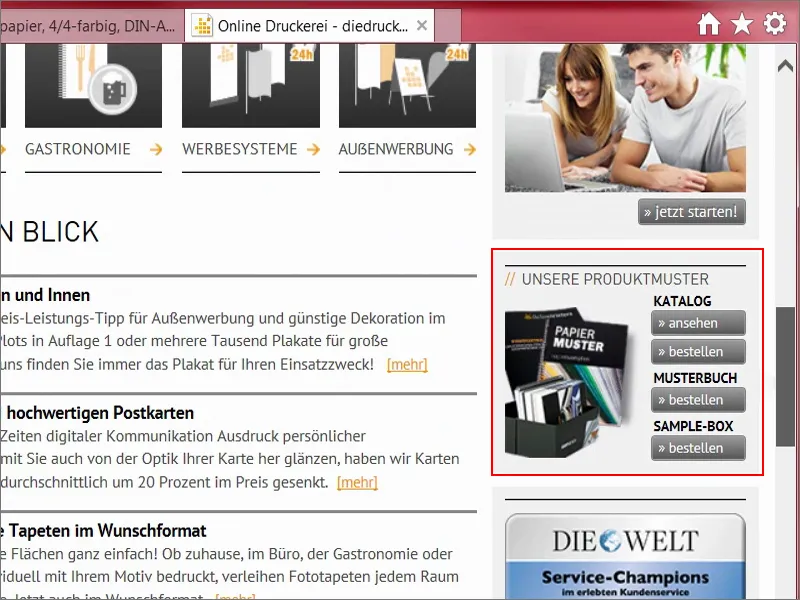
Hvis du også ønsker å ha en prøveboks, kan vi se på hvor du kan få tak i den: I sidefeltet nederst til høyre finner du "Våre produktprøver", der du kan bestille en katalog, prøveboken eller hele prøveboksen.
Så hvis du ikke har gjort det ennå – kan du gjøre det nå direkte, det er en absolutt merverdi og et tips, og det forenkler designprosessen enormt, for vi vil trenge å ty til denne papirprøveboksen gjennom hele opplæringen vår. 
Trykkparametere og brevmal
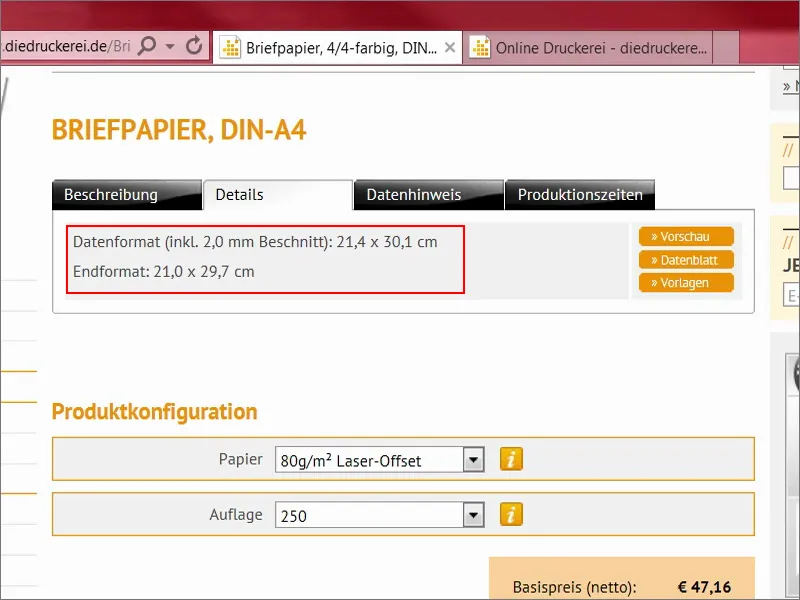
Nå skal vi se nærmere på trykkparametrene. Under Detaljer ser vi dataformatet inkludert 2 mm beskjæring. I utgangspunktet har 3 mm blitt den kvasi-standarden her, men tydeligvis blir det skåret ekstra nøyaktig her. 2 mm er tilstrekkelig.
Her er endelig format 210 mm x 297 mm. Vi har også en forhåndsvisning her, samt et datablad eller maler, men alt dette trenger vi ikke, for det er ganske enkelt å legge til et A4-ark. 
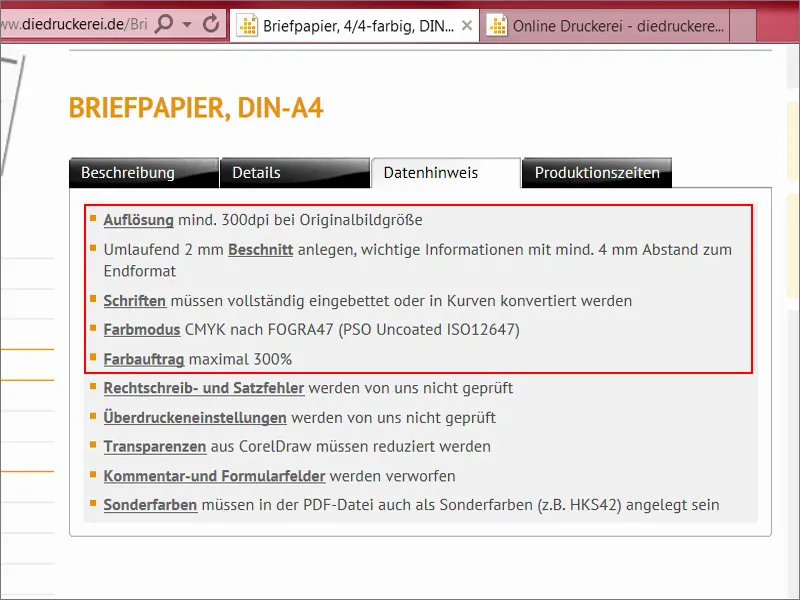
La oss ta en titt her: Her er det igjen 2 mm beskjæring som må legges til. Minimum 300 dpi ved originalbildets størrelse, skrifter må være fullstendig innebygd eller konvertert til konturer. Dette har vi allerede lagret i eksportdialogen fra forrige opplæring.
Fargemodus: PSO Uncoated ISO12647. Maksimalt fargepåføring 300 prosent – dette vil vi komme tilbake til senere når vi ser på andre eksempler. For nå er dette tilstrekkelig. Så nå åpner jeg InDesign. 
Trykkpapir – Resultatet og opprettelse av nytt dokument
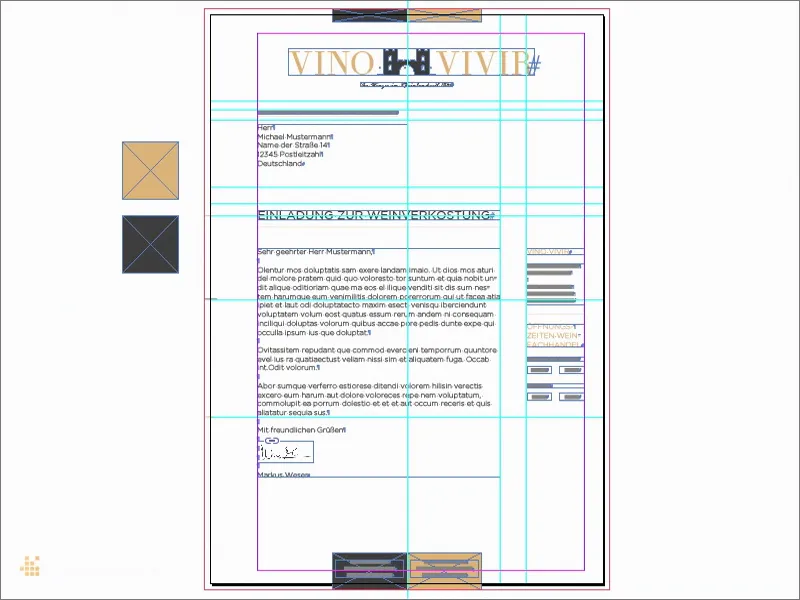
Her har vi malen jeg allerede har opprettet. Vi ser også de to fargefeltene som brukes, og en masse hjelpelinjer, for alt dette skal også være i samsvar med DIN-standardene. Hva betyr det?
Vel, man vil knapt tro det, men selv utformingen av brevhoder er underlagt normalisering i Tyskland. Vi vil se nærmere på dette etter at vi har opprettet dokumentet. 
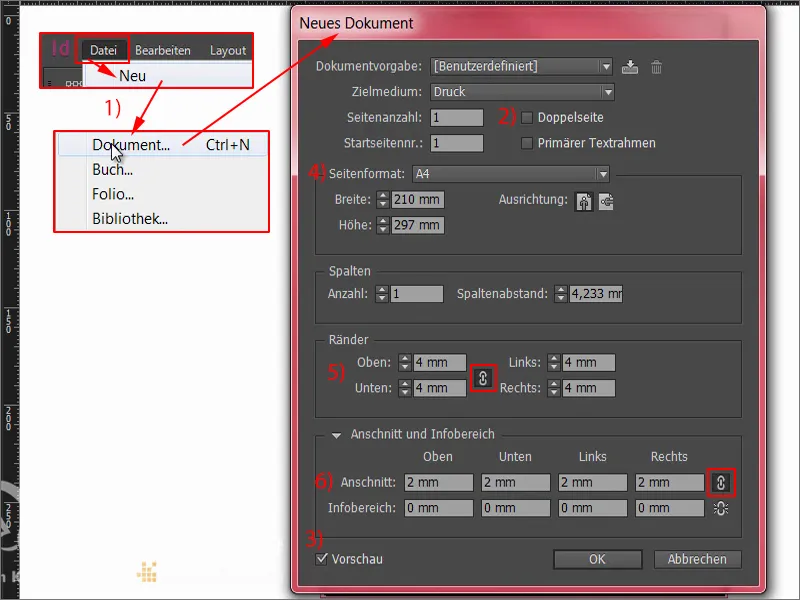
Jeg velger Fil>Ny>Dokument... (1) Vi trenger ikke en dobbelside (2). Hvis du forresten aktivere forhåndsvisnings-funksjonen nedenfor (3), kan du se direkte hva som skjer i bakgrunnen. Vi kan også vise beskjærings- og informasjonsområde, og deretter velger vi DIN-A4-formatet her (4). Kolonner en, det er greit. Marger – her blir det interessant.
La oss se raskt hva trykkeriet sier om det: "viktig informasjon med minst 4 mm avstand til endelig format". Akkurat disse fire millimeterne legger vi nå til (5) ... Hvis du har aktivert lenkesymbolet, vil det endres på alle sider. Og en beskjæring på 2 mm (6), bruk også lenkesymbolet her. Nå bekrefter jeg det hele. Dette er malen vi nå kan jobbe med. 
Definere fargefelt
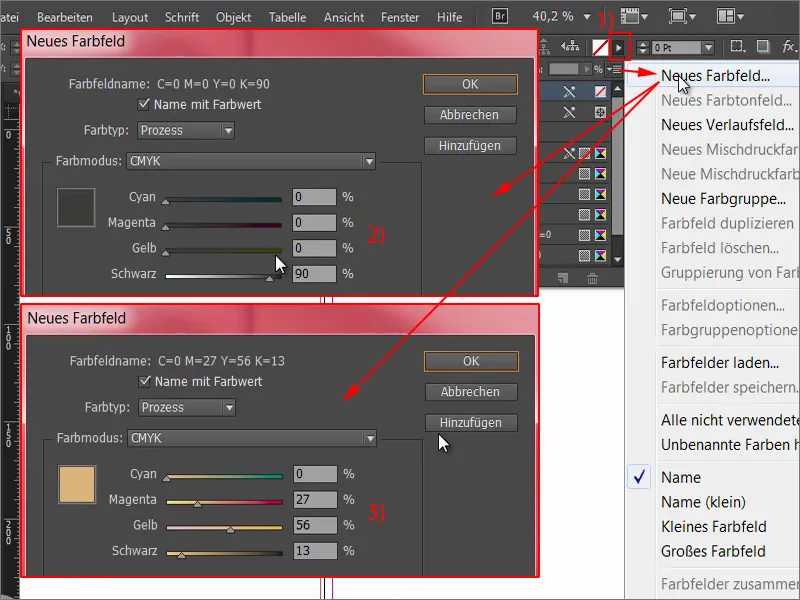
I begynnelsen definerer vi de to fargene som best karakteriserer vingårdens visuelle identitet. Derfor går jeg her opp til fargefeltene og oppretter et nytt fargefelt (1). Her kan CMYK-verdiene nå legges inn. Her kan du selvfølgelig prøve å manuelt finne riktig fargetone. Dette er noen ganger ikke så enkelt, fordi du vet, det du ser på skjermen her, tilsvarer ikke nødvendigvis det du til slutt får på trykk. Derfor bruker profesjonelle grafikere enkelt og greit fargeprøver eller fargefargeprøvebøker. Der er fargene trykt på bestemte papirtyper og vises i ulike fargeavskygninger. I det profesjonelle området velger man den tilsvarende verdien fra disse fargeprøvebøkene, og legger deretter enkelt og greit inn verdiene direkte her, i stedet for å prøve å definere dem passende her på skrivebordet. Jeg har allerede definert fargene jeg ønsker, og først en Soft-Black (2) ... Dette legger jeg til. Og deretter en annen verdi, vår okerfarge (3) ... Legg til. Ferdig. 
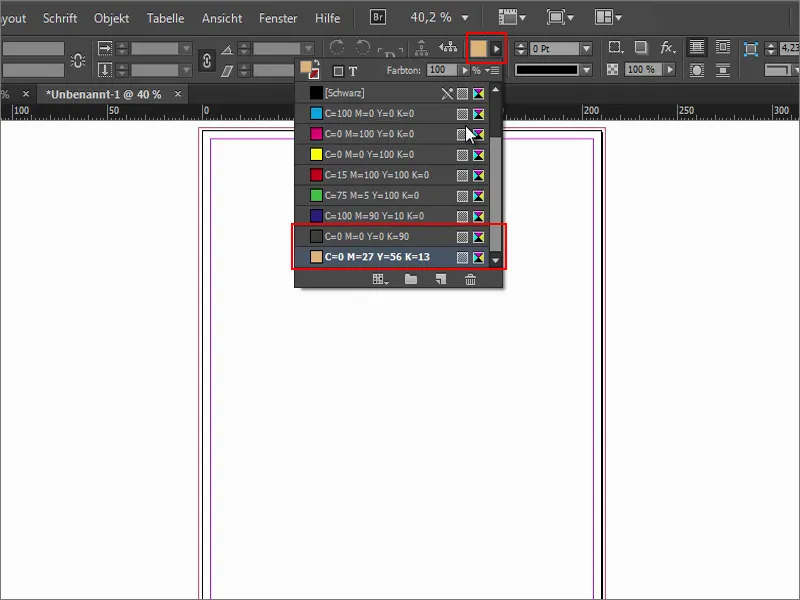
Nå har vi to nye fargefelt å jobbe med her. 
Brev i henhold til DIN 5008
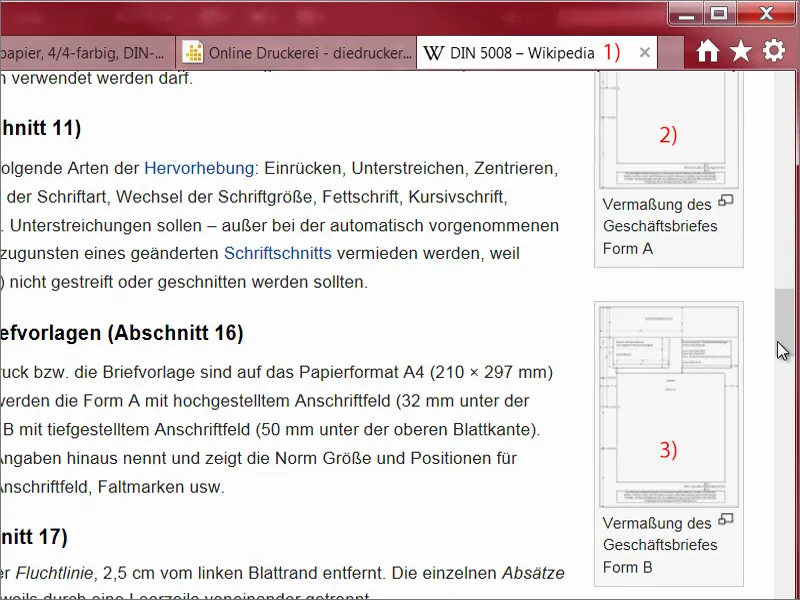
Hva trenger vi mer? Selvfølgelig ønsker vi å utforme et brev som følger DIN-standardene. Derfor vil vi gå tilbake til nettleseren en kort stund og gå til Wikipedia for å skrive inn DIN 5008 (1) her.
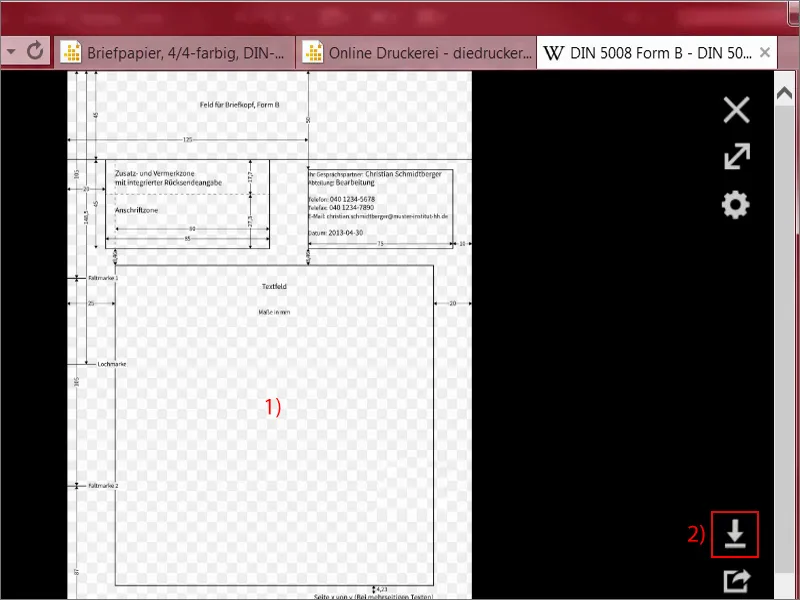
Dette er DIN-standarden for skrive- og layoutregler. Og nå gjør vi det enkelt. Her nede finner vi faktisk "eksempler" på regelverk med to alternativer for mål, en for forretningsbrev i form A (2) og en for form B (3). Forskjellen er at form A er definert med en hengt opp adresserad (dvs. 32 mm under øvre kant av bildet) og form B med en senket adresserad, altså 50 mm. 
Det trenger vi. Dette er en SVG-grafikk (1). Betyr at alt du ser her er vektorer. Vi lagrer dette en gang (2).
Problemet med SVG-grafikk er at InDesign ikke virkelig håndterer SVG på en god måte. De liker ikke hverandre. Så flytter jeg bare filen til Illustrator, lagrer den som en AI-fil, og da håndterer også InDesign den.
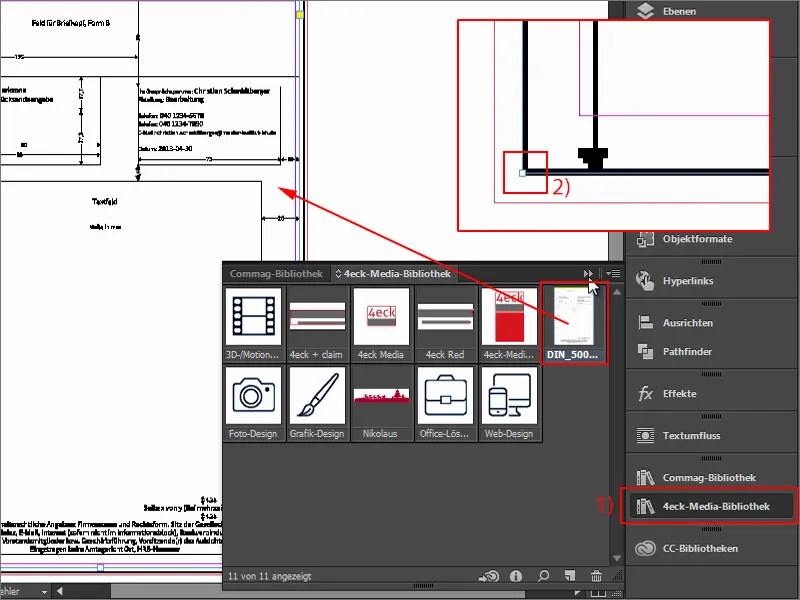
Den redigerte filen kan jeg enkelt trekke ut fra biblioteket mitt (1). Jeg sjekker at vi er pent i hjørnene der oppe, og ikke langs kanten, men i enden av brevet, altså på sluttfilformatet. Her er det. Vi sjekker det høyre hjørnet igjen, det er også plassert riktig. Et blikk på det nedre hjørnet, det er også plassert riktig, og også til venstre (2).
Nå kan vi også jobbe med retningslinjer som gjør hele spillet enklere. Hvis du lurer på hvorfor det ser så pikselert ut for deg, som om dette tingen er 300 år gammel, kan jeg berolige deg: Du gjør et høyreklikk på det, velger deretter Visningskvalitet og Visning i høy kvalitet, og deretter optimaliseres renderingen.
Dette gjør InDesign av hensyn til ytelsen, slik at når du blar gjennom flere sider, hvis du har store bilder der, lider ikke ytelsen og følelsen av programgrensesnittet. Men vi kan gjerne øke dette på denne ene siden nå.
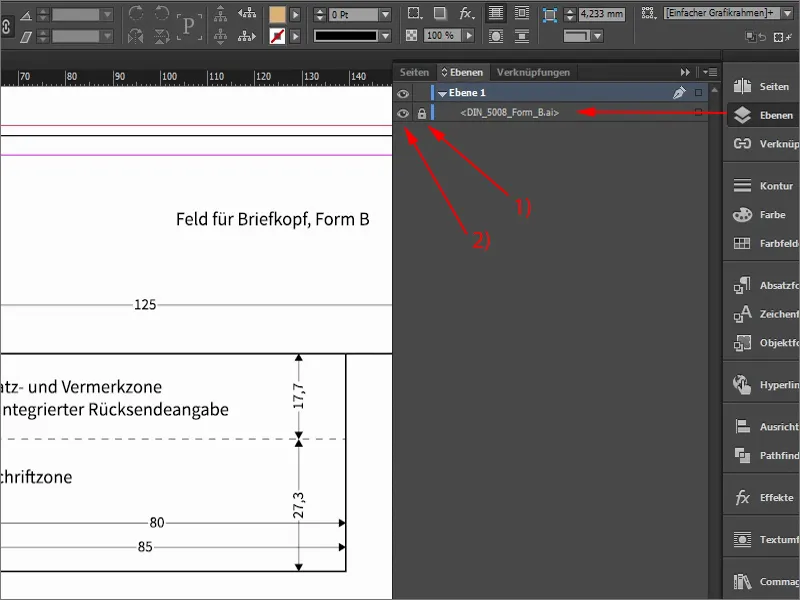
Og nå, se på alt vi ser: Vi ser alle ledetrådene vi trenger. Ganske praktisk, ærlig talt, fordi vi allerede har alle tallene i dokumentet vårt på en oversiktlig måte. Jeg låser dette laget (1). Nå kan du enkelt slå det av og på (2). Jeg låser det bare for å ikke flytte det ved et uhell.
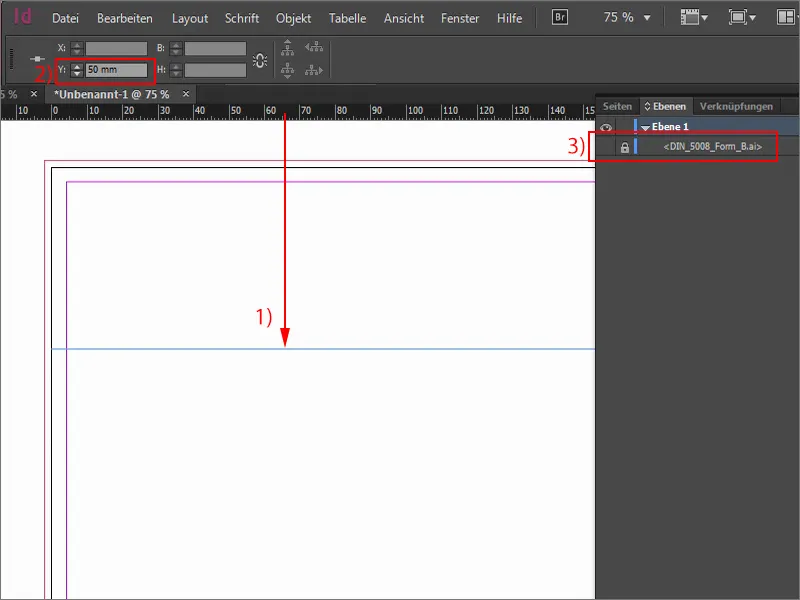
Først skal vi dele dette i to, det betyr at vi skiller hodet fra kroppen. Høres litt ut som Herakles eller noe, som kjemper mot en flerkoppet Hydra, men vår Hydra er veldig tam. Vi trekker bare en hjelpelinje fra linjalen (1) og skriver inn 50 mm øverst (2). Jeg har definert denne grensen, fordi det er der hodeområdet slutter. Nå kan jeg slå av det forstyrrende elementet (3), og vi ser: Dette er området der vi skal designe nå.
Plasser de første designelementene
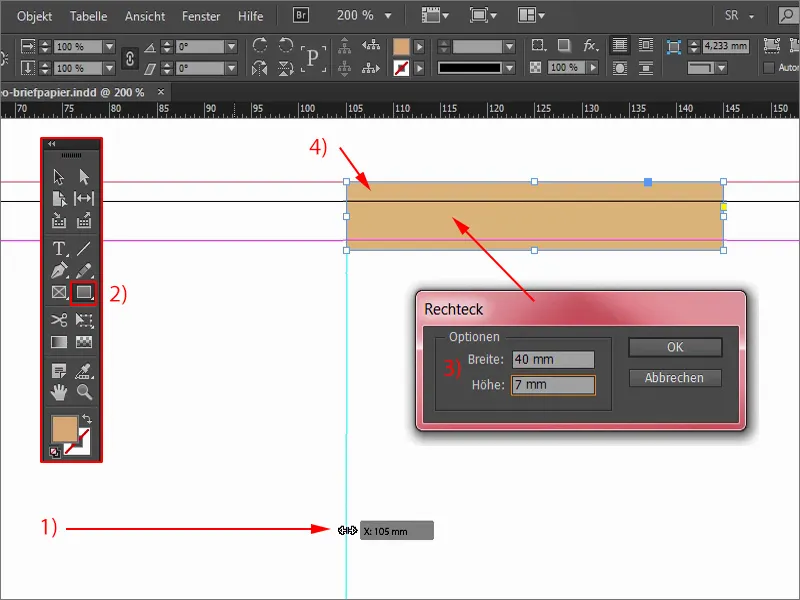
Neste ting jeg faktisk gjør ofte er å dra en hjelpelinje, nemlig for halvveis (1). Deretter velger jeg Rektangel-verktøy (2), klikker én gang og angir 40 mm i Bredde og 7 mm i Høyde (3). Fargen passer. Jeg skyver rektangelet helt ut til kanten øverst (4).
Dette har en veldig enkel grunn: Når det klippes her, kan det hende at kniven ikke er helt presis, den beveger seg innenfor disse 2 mm. Og for at det ikke skal vises en hvit stripe på grunn av bakgrunnen, drar man slike elementer alltid helt ut til kanten.
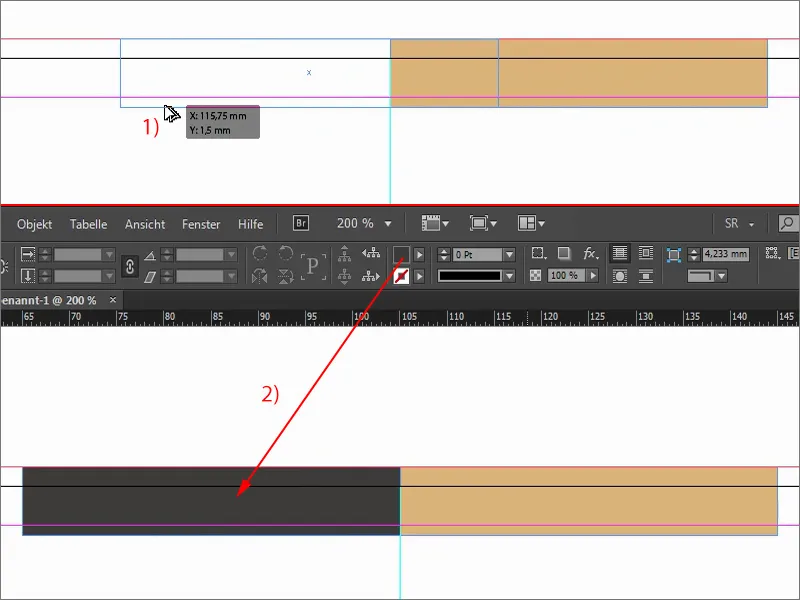
Dette trenger jeg en gang til. Derfor markerer jeg objektet, og nå holder jeg nede Alt-tasten, slik at markøren blir en dobbel markør (1). Og med det kan jeg lage en kopi. Hvis jeg samtidig holder nede Shift-tasten, kan jeg bevege meg langs denne aksen uten å endre for eksempel høyden ved et uhell. Dette fungerer også nedover, men det er stivt, så jeg kan knapt flytte det.
Dette er ganske praktisk: Alt og Shift, flytt, slip, gi en annen farge (2) - og der har vi vår lille avgrensning på toppen, som til slutt vil se ut som et bånd som avslutter brevhodet øverst og nederst.
Plasser logo, tekst og slagord
Hva trenger vi videre? I den øvre delen forventer man selvfølgelig at logoet også er et sted der. Vi har å gjøre med en vinbonde, så man må selvfølgelig være oppmerksom på skrifttypen som passer til det.
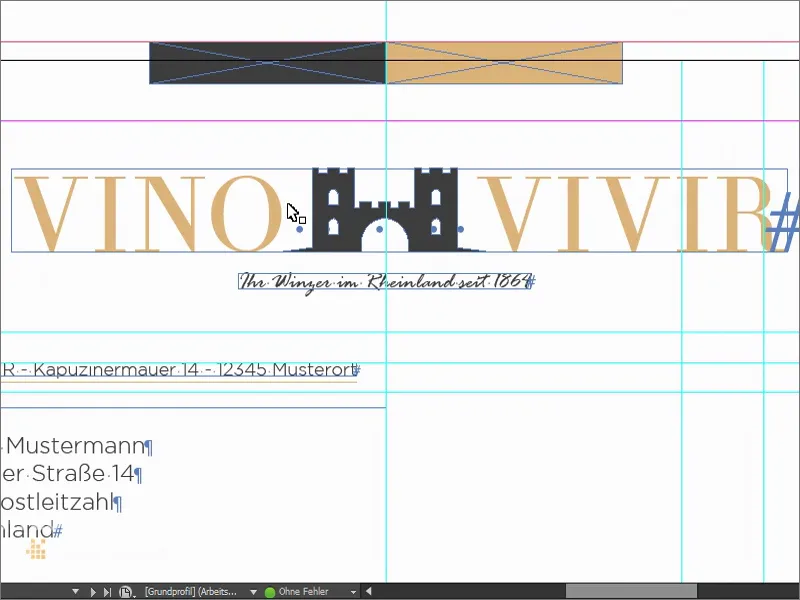
Jeg viser dere igjen det opprinnelige, hvordan det så ut der. Vi har denne skriften her, i midten et gammelt slott og nedenfor en liten slagord.
Så tegner jeg tekstboksen min (1), i en hvilken som helst størrelse. Jeg angir skriftstørrelsen i versaler (2) til 50 Pt (3) og tildeler den aktuelle fargen (4). Så skriver jeg "vino", mellom legger jeg inn syv mellomrom, deretter følger "vivir". Dette stammer selvfølgelig fra latin: "å oppleve vin". Som skrift bruker vi Theano Didot (5).
Nå se på denne skriften. Kanskje du legger merke til noe der?! Kanskje den til og med virker kjent for deg?! Og faktisk: Disse veldig delikate strekene og tykke strekene, de vakre seriffene - det kjenner vi alle til, i alle fall i lignende form…
Hvis du har sett forsiden av Vogue, vil du kanskje gjenkjenne det: Aha, de bruker en lignende skrift. Den har en veldig tidløs, vakker, estetisk karakter. Jeg liker den veldig godt. Og det blir vi også værende på.
Så kan vi enkelt gjøre tekstfeltet så stort det bare trenger å være ved å dobbeltklikke på et håndtak. La oss flytte det litt mot midten.
Og så henter jeg en grafikk, en vektorfil, jeg har fra Fotolia. Dette slottet ... Jeg skyver det inn og justerer det slik at det ligger midt mellom "O" og "V". Men jeg vil at slottets tårn skal være tydelig over hele versalhøyden.
La oss se på alt dette. Jeg endrer visningen med W--tasten. Og nå er det viktig: Vi må på en eller annen måte finne et senter her. Hvis jeg endrer visningen igjen, ser vi at her er vår midtlinje, og jeg må egentlig, for å være matematisk midtstilt, justere alt slik. Men det ser ganske dumt ut å være ærlig. Og det er som så ofte: Det handler mer om det visuelle sentrum enn det beregnede sentrum, og derfor vil jeg posisjonere hele greia med Shift og pil høyre. Nå har vi det midterste slottstårnet i midten. Det er bildet slik jeg vil ha det, portalen blir fint delt på midten. Slik skal det være.
Men vi er ikke ferdige med vår tradisjonelle karakter ennå, for vi vil understreke alt litt mer. Jeg har faktisk tatt et slott her som kanskje ikke umiddelbart assosieres med vin. Man ville kanskje heller tenke på vinstokker eller på vinflasker eller glass eller noe sånt. Derfor ville jeg understreke dette igjen, at det virkelig handler om vin her.
Jeg trekker opp et tekstfelt igjen, denne gangen i Rage Italic. En veldig vakker skrift. Og der skriver vi: "Din vinbonde i Rhinland siden 1864". Dette er praktisk talt uttalelsen: "Vi har virkelig vært her i halvannet århundre. Vi selger ikke kjeller-ånder viner, nei, vi selger dyrebar, utvalgt vin, edel og av høy kvalitet." Slik skal bildet være som vi formidler. Teksten er litt for stor på 12 pt for min smak, derfor reduserer jeg den til 11 pt, det er mer enn nok. Jeg setter fargen til 90 % svart. Deretter reduserer jeg også størrelsen på tekstfeltet og justerer det midtstilt. Kanskje litt lavere også.
Deretter har vi justert alt fint på midtlinjen. Du kan også prøve å justere det til venstre eller høyre. Jeg har prøvd alle alternativene, og jeg likte det best med sentreringen.
Angi flere hjelpelinjer
Nå kommer vi til det virkelige. Vi jobber med noen hjelpelinjer. For dette viser jeg igjen denne flotte malen.
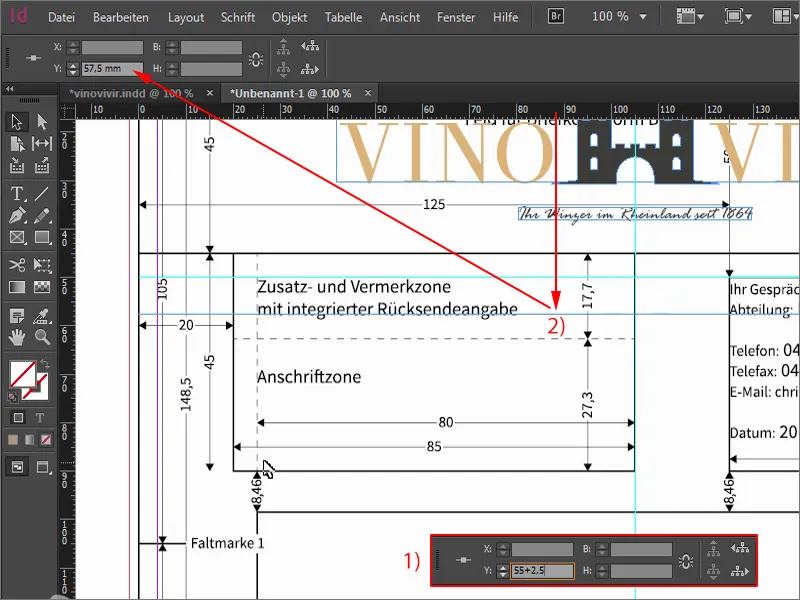
Nå trekker jeg alltid en hjelpelinje ovenfra og angir deretter de tilsvarende verdiene: Adresseringsfeltet burde egentlig begynne ved 55 mm, men jeg legger til +2,5 (1). Dere ser, disse feltene kan også regne. Deretter er vi på 57,5 (2). Akkurat der vil jeg begynne å utvide adresseringsfeltet.
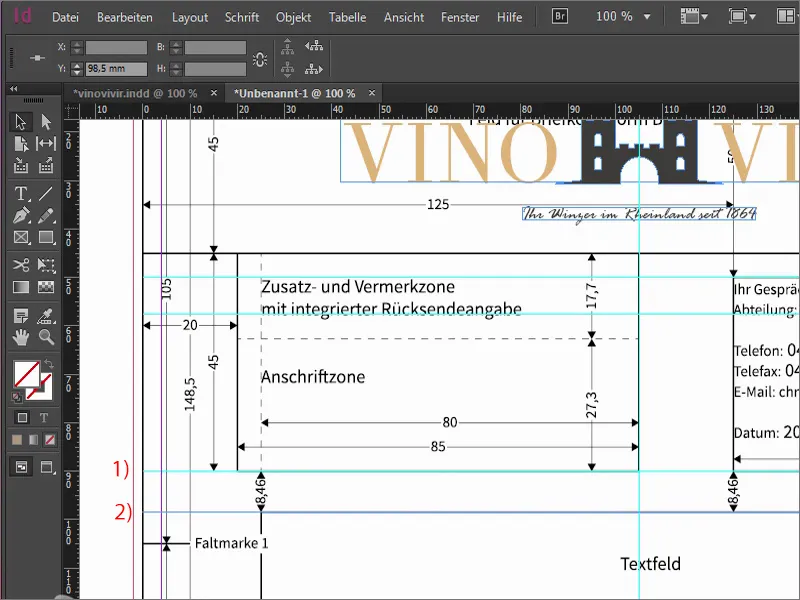
Neste hjelpelinje setter jeg på 90 mm (1), da er vi nøyaktig ved slutten av adresseringssonen. Og deretter fortsetter vi med en hjelpelinje på 98,5 mm (2), der brevets innhold begynner.
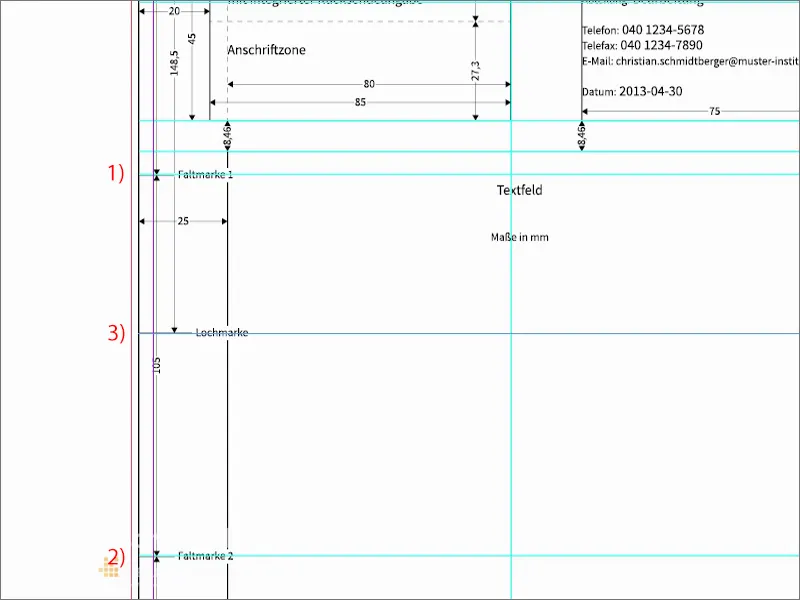
Nå legger vi til brettemerker. Det er selvfølgelig praktisk å vite nøyaktig hvor man skal brette et brev. Den første hjelpelinjen er plassert ved 105 mm (1), den andre 105 mm videre ved 210 mm (2).
Og det er selvfølgelig helt fantastisk å vite nøyaktig hvordan man skal stikke arket inn i hullene, slik at det blir fine symmetriske hull på riktig sted, slik at brevet også kan arkiveres i en mappe. Derfor trekker vi ut enda en hjelpelinje og plasserer den på 148,5 mm (3) - det er linjen for hullmerket.
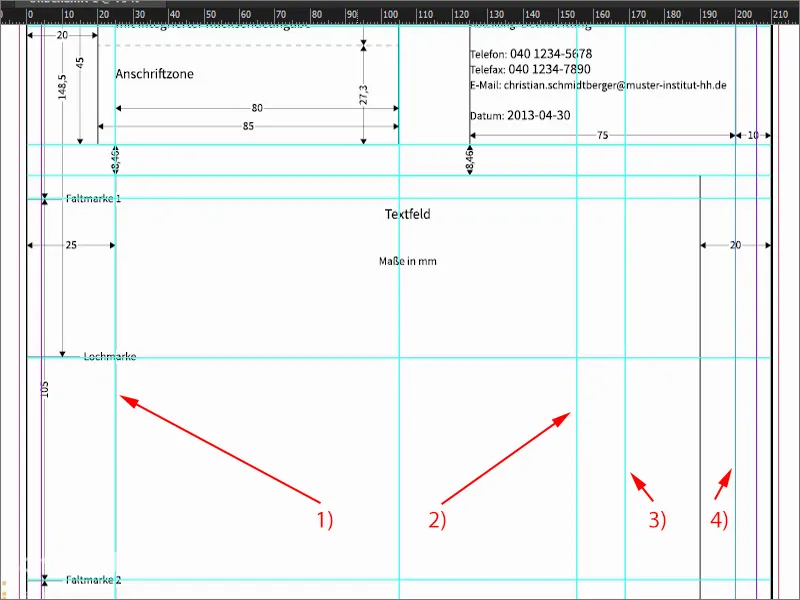
Nå går vi til den andre siden. Jeg trekker derfor inn hjelpelinjer fra venstre. Den første kommer på 25 mm (1), deretter har vi venstrekanten, der brevet faktisk begynner. Deretter går det videre med slutten av brevet. Vi setter den på 155 mm (2). Det betyr at her i dette området skal vi skrive brevet.
En ny hjelpelinje på 169 mm (3). Dette er begynnelsen på marginalsøylen, der tilleggsinformasjon som telefonnummer, adresse, e-post og lignende skal plasseres.
Og til slutt kommer slutten av marginalsøylen, hjelpelinjen plasseres på 200 mm (4).
Jeg skjuler malen igjen. Dere ser, hjelpelinjene er en absolutt berikelse. Dere kan selv regne alt. Jeg har allerede definert verdiene for dere, slik at dere ikke trenger å regne lenge selv.
Slik ser det ut. Litt utfordrende, kanskje, men vi har nå tydelig definert hvor vi begynner ...
Adresseringsfelt
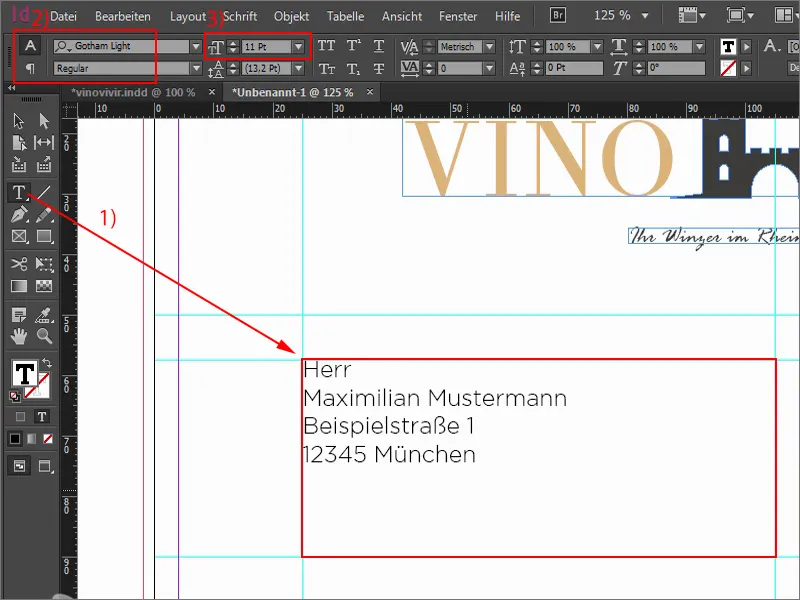
Her trekker jeg et tekstfelt (1), slik at det nøyaktig passer til hjelpelinjene. Her bør man nå skrive med husfonten man helst bruker. I mitt tilfelle har jeg valgt en ganske spesiell skrift, som på en eller annen måte er beslektet med Batman, tror jeg. Den heter faktisk Gotham – nærmere bestemt Gotham Light Regular (2).
Her legger jeg derfor inn dataene og bruker 11 Pt (3). Dette er selvfølgelig bare et eksempel for oss, for det blir jo ikke skrevet med trykkbokstaver. Vi trenger det bare som et tomt tekstfelt.
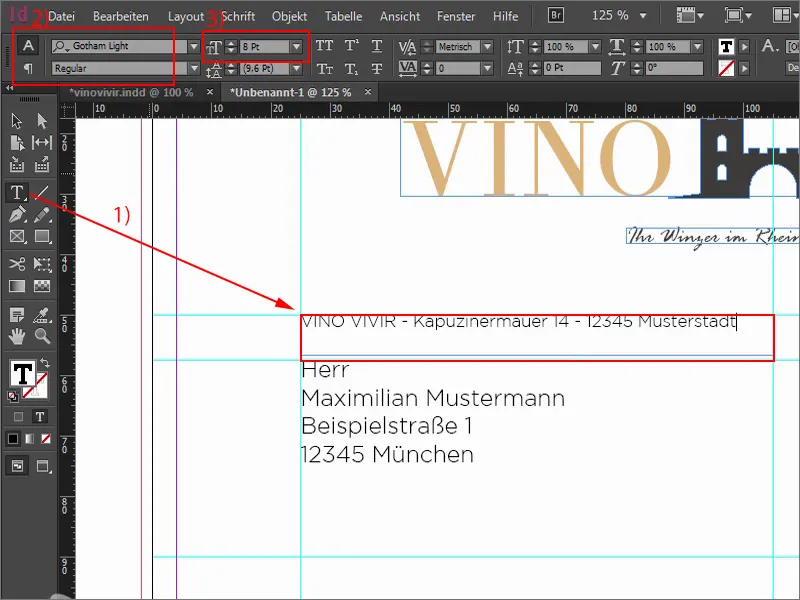
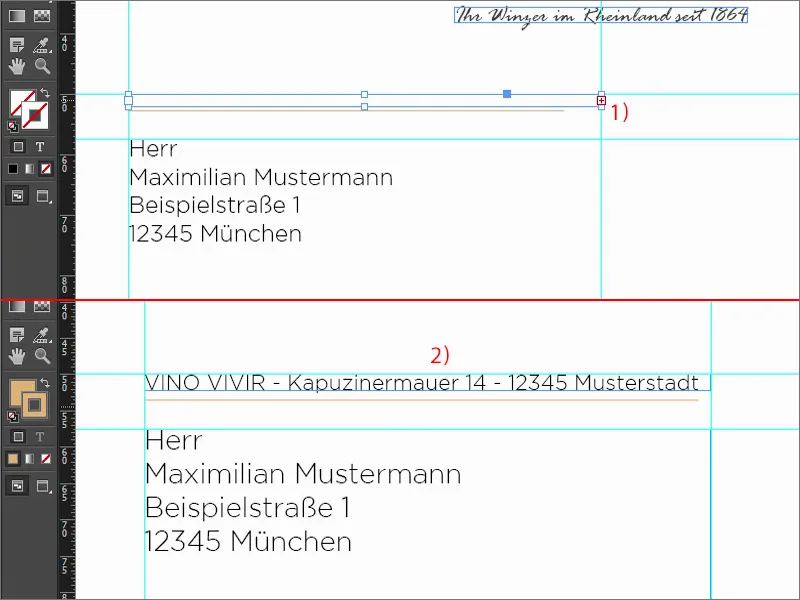
Videre går det her oppe med et tekstfelt (1), som jeg også drar helt til midten. Der plasserer vi nå avsenderlinjen. Dette blir gjort i størrelsen mellom 6 og 8 Pt (2). Jeg prøver med 8 Pt og selvfølgelig Gotham Light Regular (3).
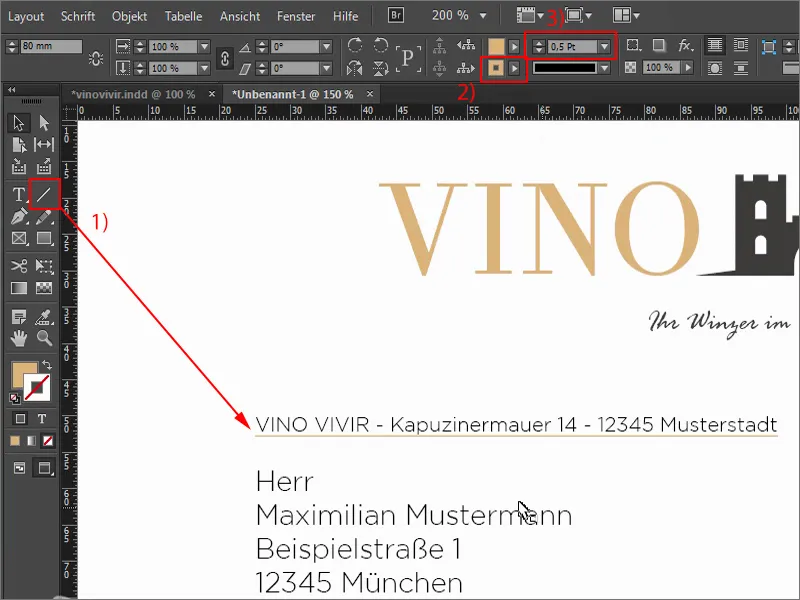
Det jeg alltid liker her er når man jobber med veldig subtile linjer. Jeg drar med Linje-tegningsverktøyet (1) en linje ut, i vår okerfarge (2). Med en tykkelse på 0,5 Pt er nok (3). Her må man virkelig være oppmerksom på at den ikke blir for tykk. Den må heller ikke være for tynn, ellers ser man den kanskje ikke lenger på utskriften. Linjen må selvfølgelig være under avsenderen – og jeg justerer bredden på den.
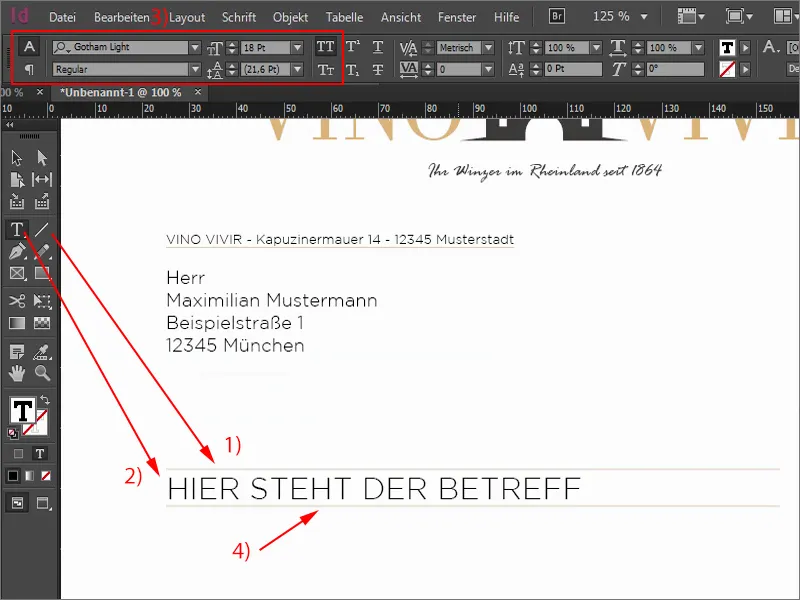
Emnelinje
Videre går vi videre med emnet. Jeg zoomer ut og leter frem de relevante hjelpelinjene. Også her drar jeg en linje med 0,5 Pt (1). Og nå drar jeg et stort tekstfelt dit (2), hvor emnelinjen skal være. Dette er egentlig bare igjen for visualisering for dere, hvordan det ville se ut der inne. I trykket vil man selvfølgelig ikke se noe der, for emnelinjen blir skrevet inn på datamaskinen til slutt, når brevet virkelig blir satt opp. Igjen med Gotham Light, denne gangen med 18 Pt. Hele greia i store bokstaver (3).
Nå tar jeg denne linjen, lager en kopi på samme måte som jeg har vist dere før, altså med Alt- og Shift-Taste holdt nede. Begge justerer jeg litt nedover ... Den nedre linjen også (4). Ferdig.
Tekstområde og kontaktopplysninger
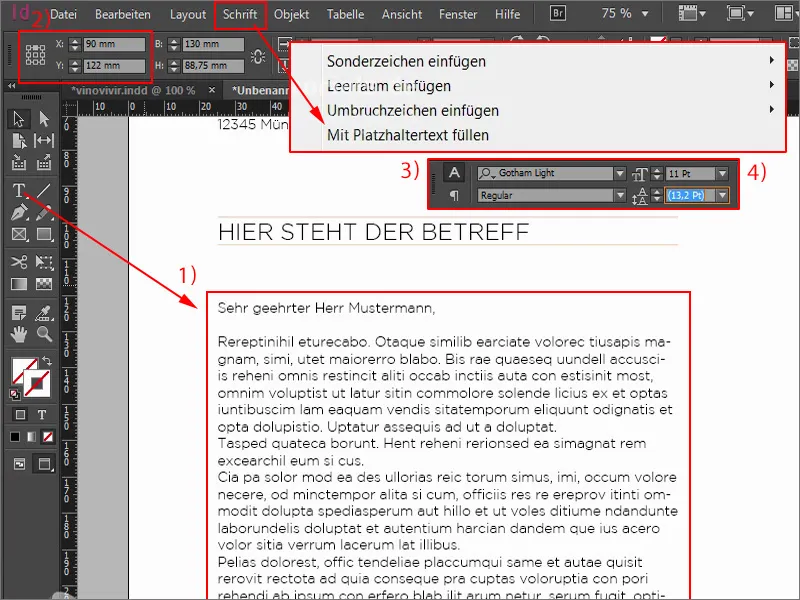
Nå setter jeg inn et fiktivt brev her. Forresten veksler jeg stadigvis visningen med W--tasten - en veldig viktig snarvei. Tekstfeltet (1) setter jeg til 122 mm (2) og trekker det nedover. Igjen med Gotham Light (3) – "Kjære herr Mustermann", og så legger jeg til plassholderteksten, slik at vi får en følelse av hvordan det ser ut. 12 Pt er for stort for meg igjen, så jeg tar 11 Pt (4), det holder.
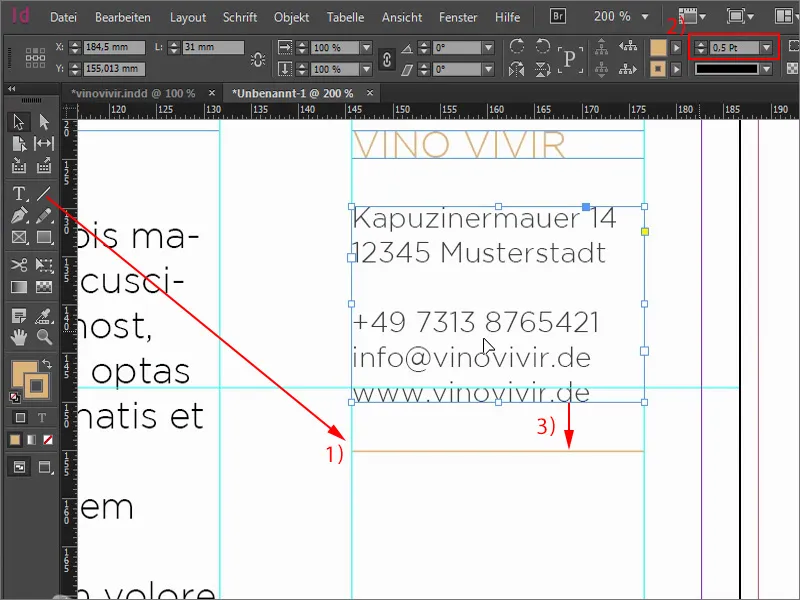
Bare våre kontaktopplysninger mangler, for hva hører naturligvis til på enhver forretningsbrev? Klart – navnet på firmaet, adressen, telefon, nettsted, e-post, kanskje en avdeling eller kontoinformasjon. Slik informasjon må bare være der, for på en eller annen måte vil man kunne komme i kontakt med avsenderen. Dette er vårt neste skritt.
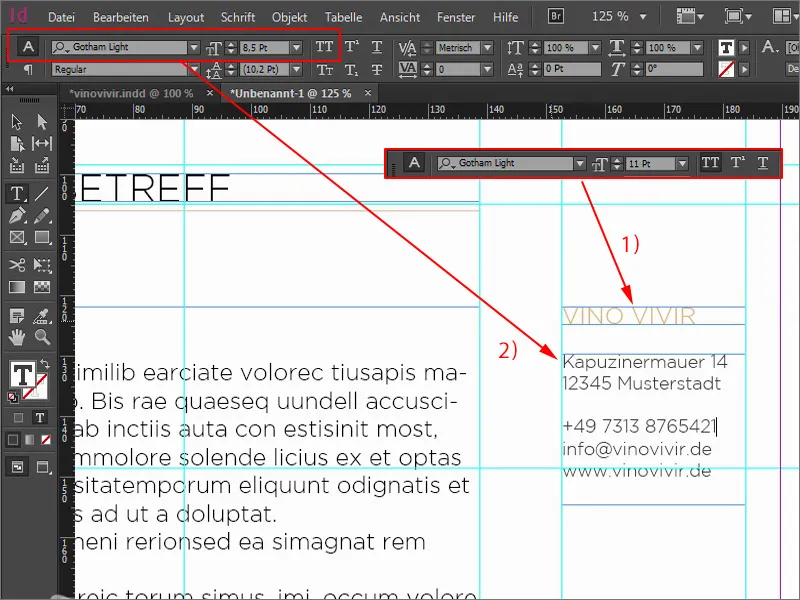
Så drar jeg her oppe et tekstfelt. Gotham Light Regular, skrevet med store bokstaver, og vennligst i oker og med 11 Pt (1). Jeg gjør det så presist fordi man ikke burde bruke for mange forskjellige skrifttyper, men heller ikke for mange skriftstørrelser. Det gjelder derfor å alltid ha et øye med hvilke skriftstørrelser vi bruker. Her altså 11 Pt.
Under dette kommer kontaktopplysningene. Jeg går frem med avstander på en veldig enkel måte: Lager en kopi, dra nedover med Alt- og Shift--tasten. Og nå til dette, fargen blir nå svart og størrelsen blir satt til 8,5 Pt. Store bokstaver slås av (2).
Ok, nå har jeg her skriftstørrelse 8,5 Pt. Jeg tenker at vi også bør ta 8,5 i avsenderfeltet, siden vi hadde 8 Pt tidligere.
Nå har vi en overskuddslengde (1), fordi vi tidligere reduserte tekstfeltet til den størrelsen som var nødvendig. Med et dobbeltklikk passer det igjen, vi må bare gli litt nedover med linjen og tilpasse den i bredden (2).
Her drar jeg en linje (1). Med Shift-tasten holdt nede blir den også rett. Deretter økes til 0,5 Pt (2). Og her bruker vi igjen samme metode: Hold Shift-tasten nede og dra to trinn ned (3).
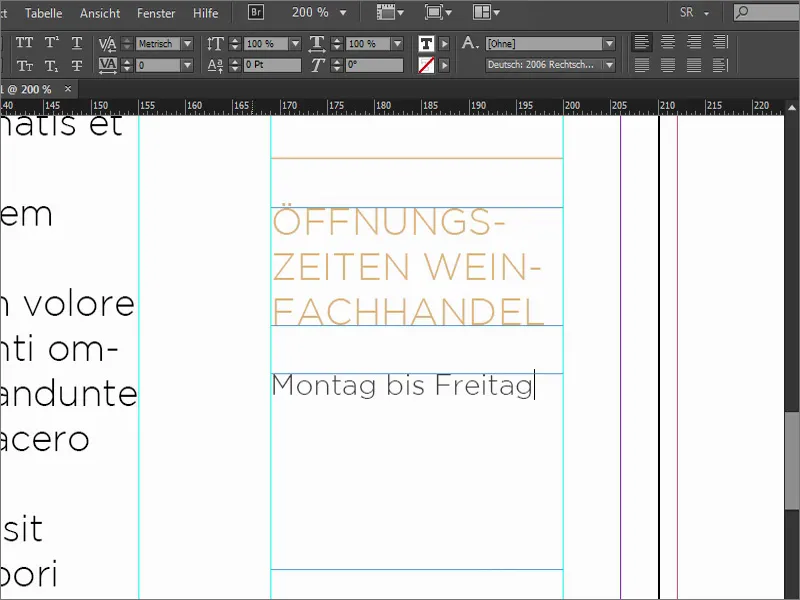
Så kopierer vi begge, setter dem til linjen og går igjen to trinn nedover. Hold alltid Shift-tasten nede, så fungerer det veldig enkelt. Her endrer vi selvfølgelig teksten. Og det er slik at vi også har en vinbutikk som vi ønsker å gjøre litt mer offentlig. Så: "Åpningstider vinbutikk". Plasser tekstfeltet under igjen to trinn ned. Der skriver vi "Mandag til fredag" og reduserer størrelsen.
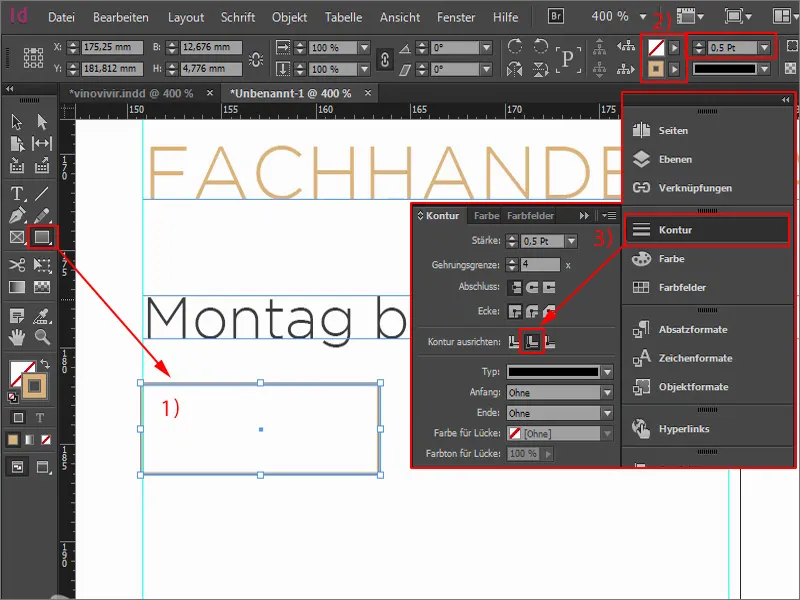
For åpningstider trekker jeg en rektangel (1), uten fyll, men med en kontur på 0,5 Pt. (2). I Kant-panelet justerer jeg kanten. Den er for øyeblikket midtstilt, men jeg vil gjerne ha den innvendig (3).
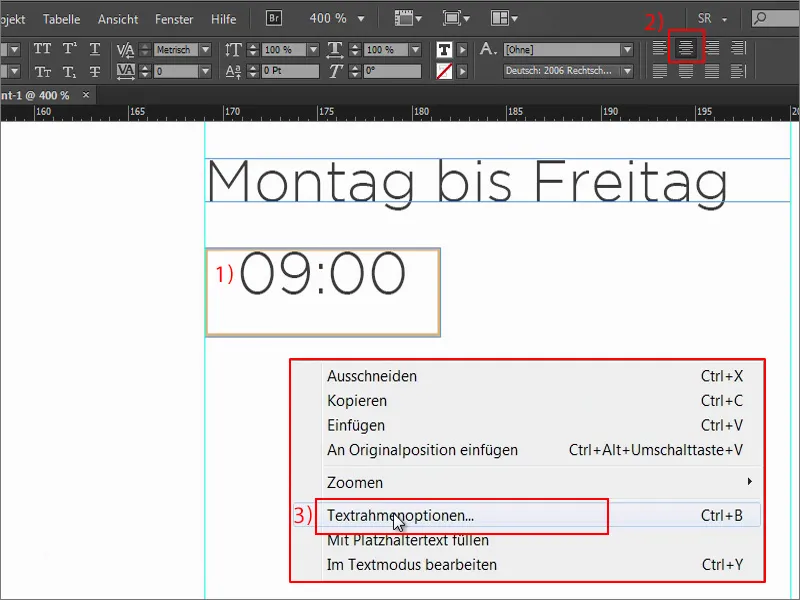
Nå tar jeg tekstboksen, klikker en gang. Jeg kopierer "Mandag" fra oven, slik at vi ikke trenger å velge skrifttypen igjen. Her skriver vi inn "09:00" (1) og justerer den til sentrert (2). Nå har denne grafikkruten blitt en tekstboks, og da kan jeg enkelt åpne tekstboksalternativene (3) med høyreklikk.