I denne opplæringen vil jeg vise deg hvordan du kan legge til tekst ved siden av et bilde i Photoshop. Denne teknikken er spesielt nyttig når du ønsker å lage tiltalende grafikk for sosiale medier, presentasjoner eller andre prosjekter. Jeg vil guide deg trinn for trinn gjennom prosessen, slik at du til slutt er i stand til å implementere denne teknikken selv.
Viktigste funn
- Bruk av tekstverktøy og tilpasning av tekst
- Utskjæring og overlapping av et bildeutsnitt
- Legge til bakgrunnsfarge for å forbedre lesbarheten
Trinn-for-trinn-guide
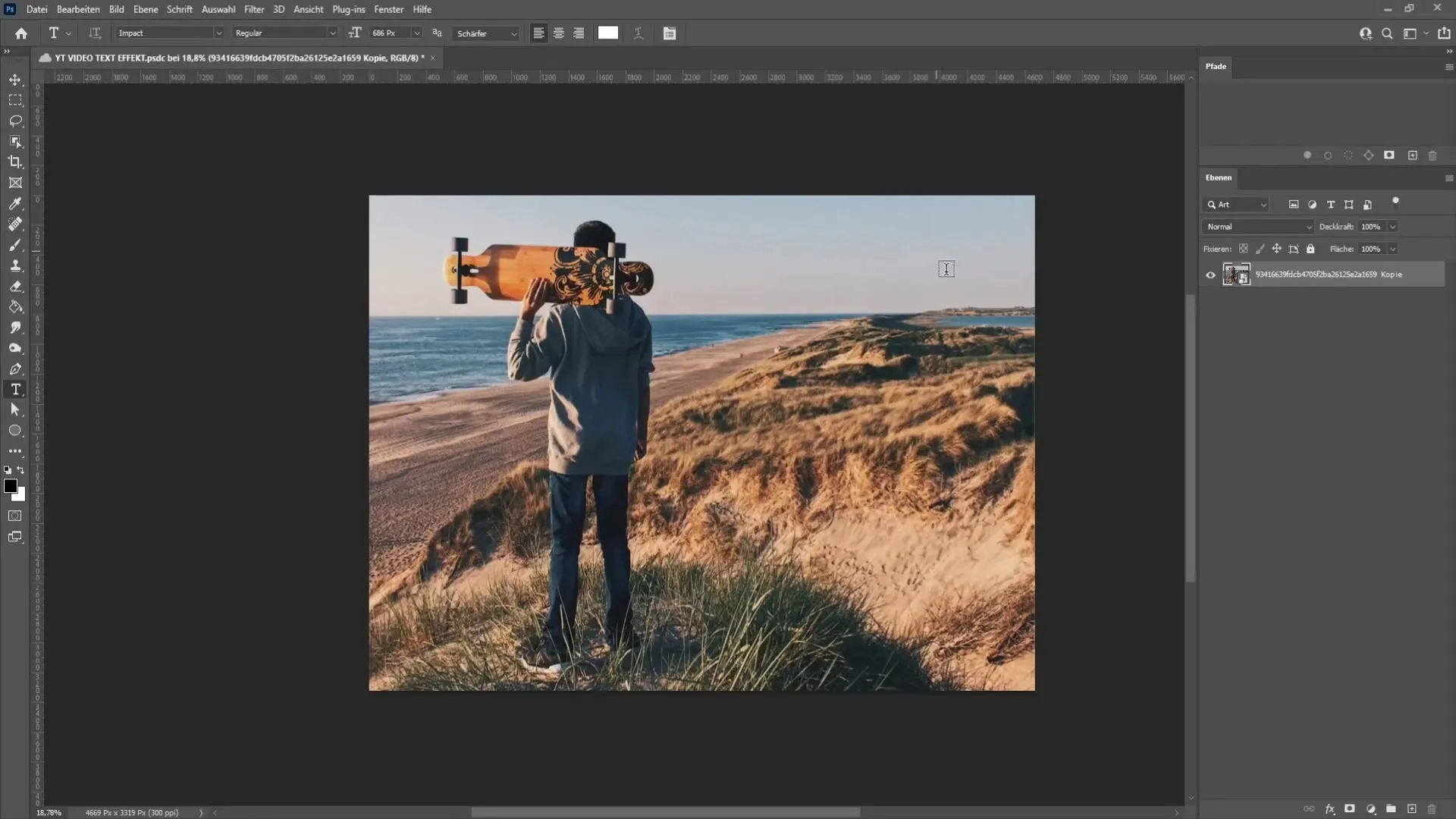
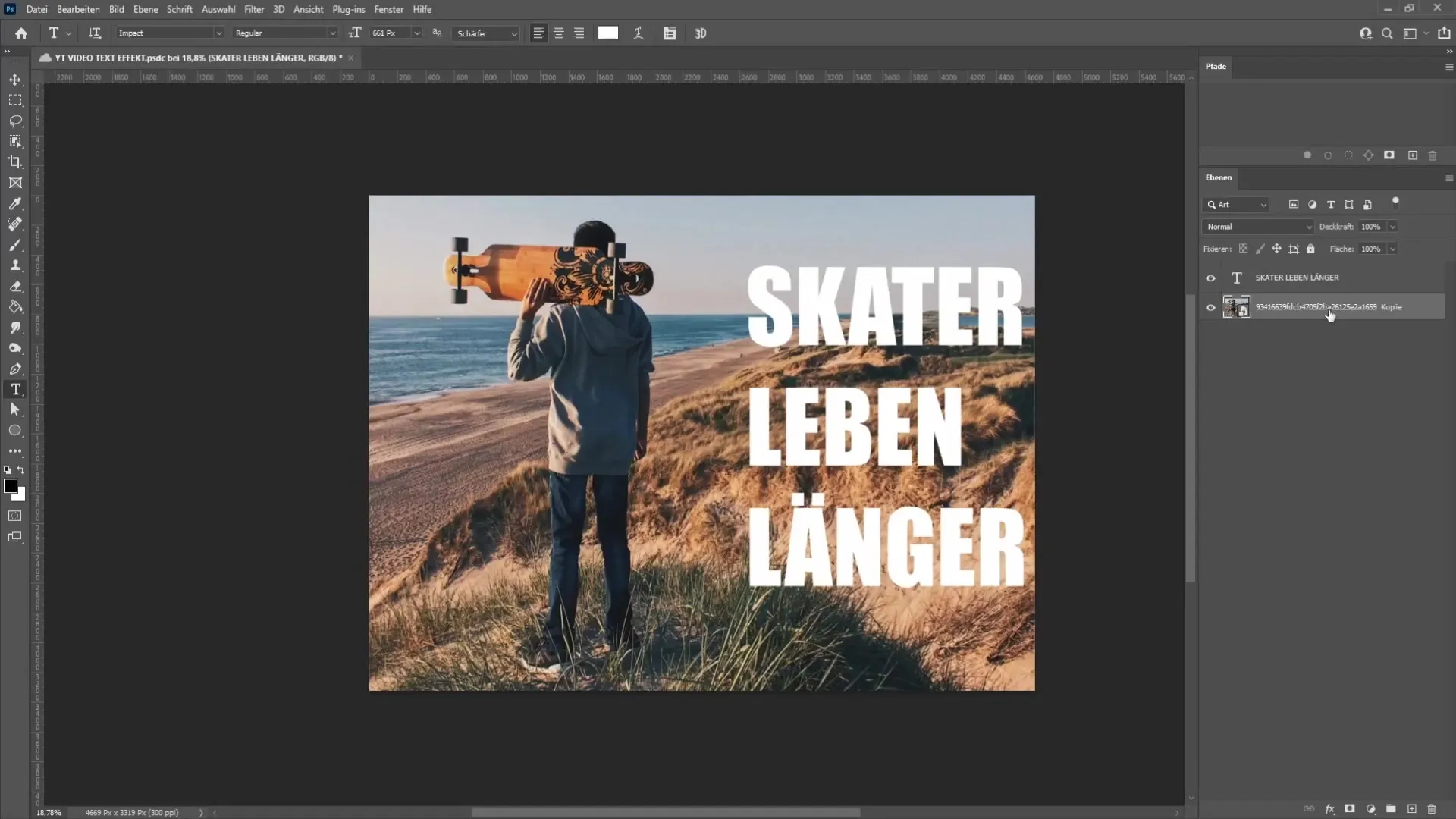
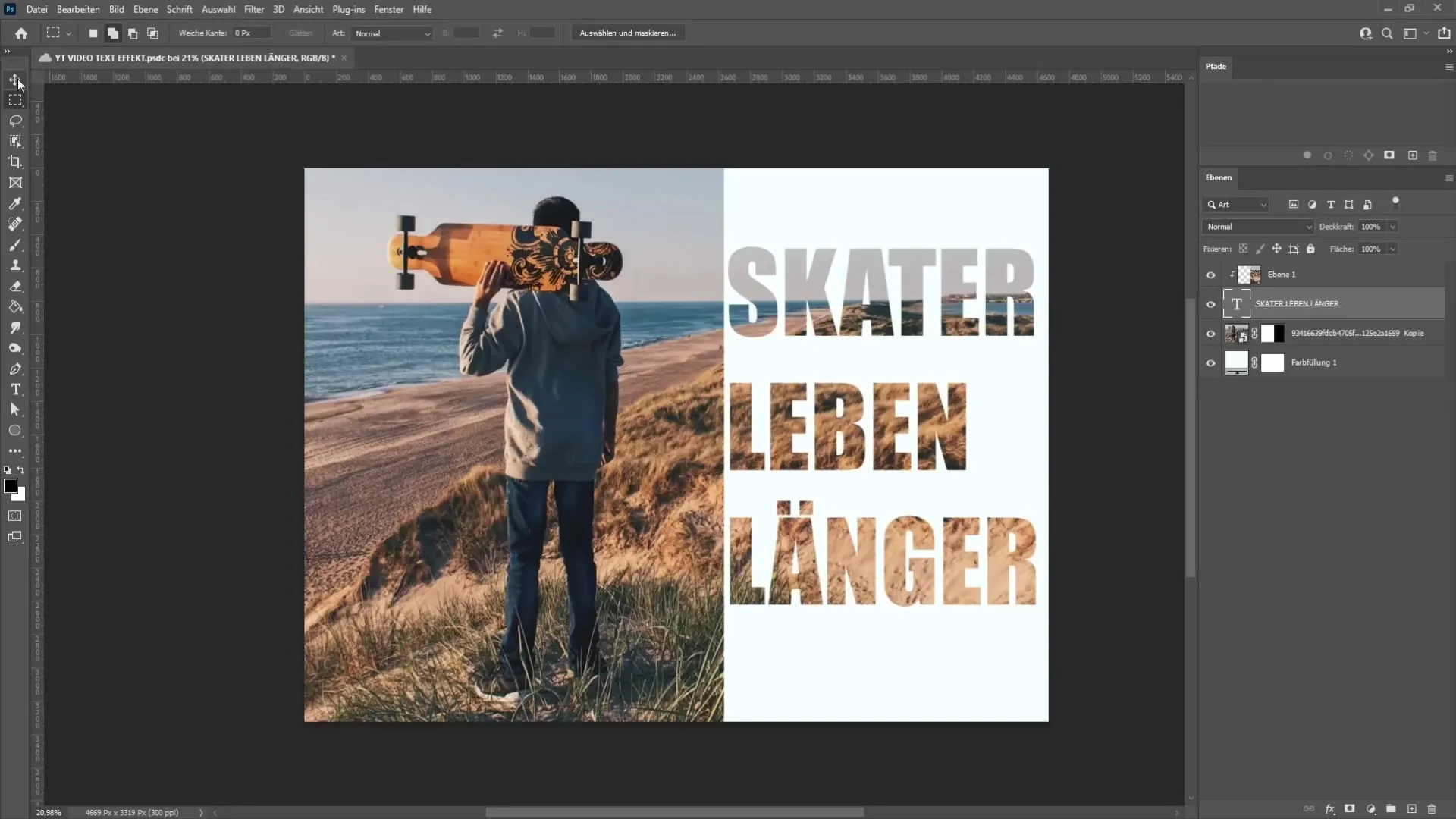
Først åpner du Photoshop og laster inn bildet du ønsker å legge til teksten ved siden av. Når du har valgt et bilde, bør du sørge for at det er i riktig visning. Hvis nødvendig, kan du speilvende det horisontalt for å endre teksts posisjon. Trykk på Ctrl + T og høyreklikk for å åpne menyen. Velg "Speilvend horisontalt". Dette er viktig hvis bildet ditt ikke har ønsket retning.

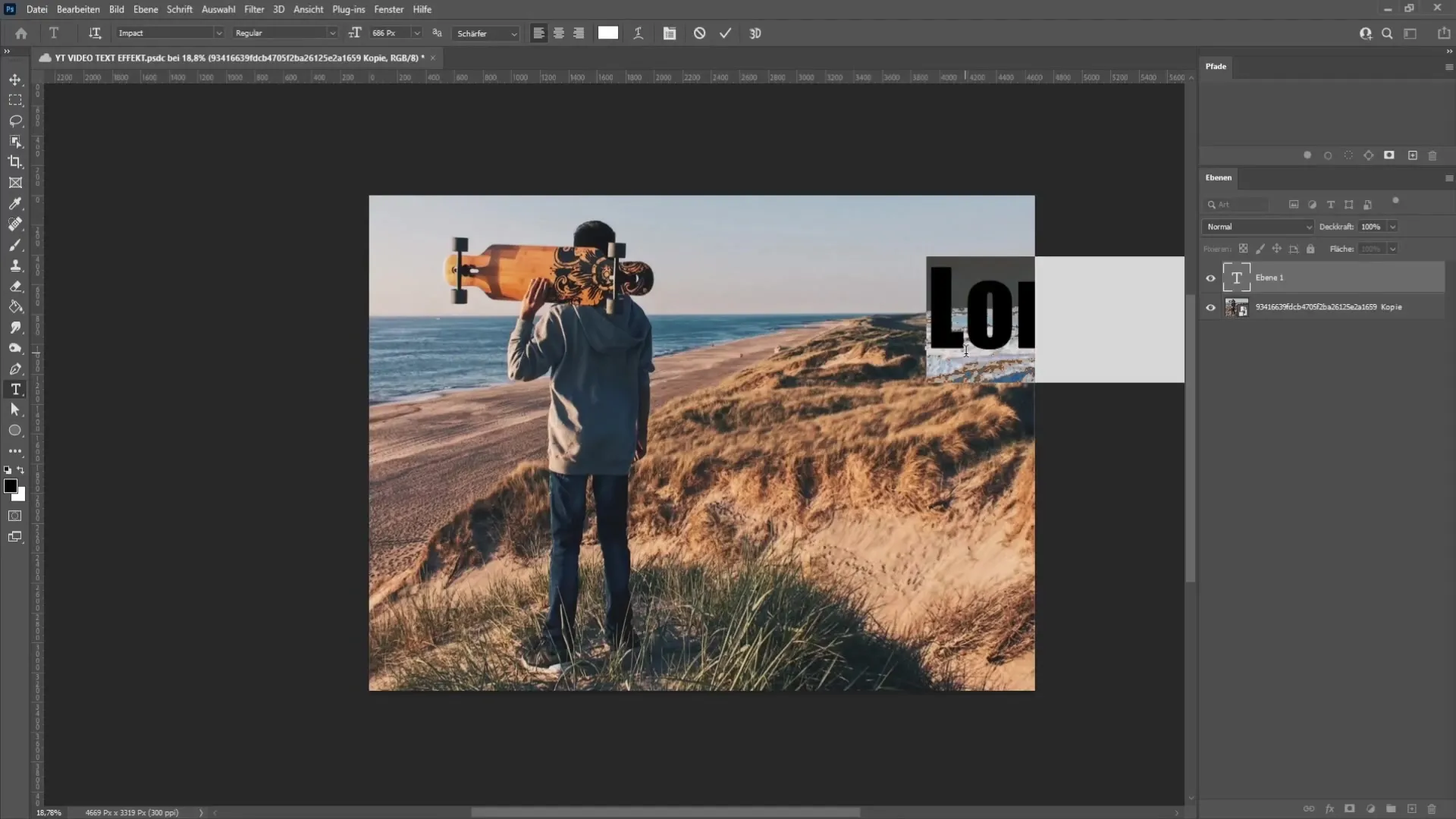
Nå er det tekstverktøyet sin tur. Du finner det på verktøylinjen til venstre. Velg det og klikk på høyre side av bildet ditt for å lage teksten din. Pass på at ordene ikke er for lange, slik at de passer godt inn i designet. En god retningslinje er å bruke kortere setninger eller fraser. Trykk Enter for å lage linjeskift om nødvendig.

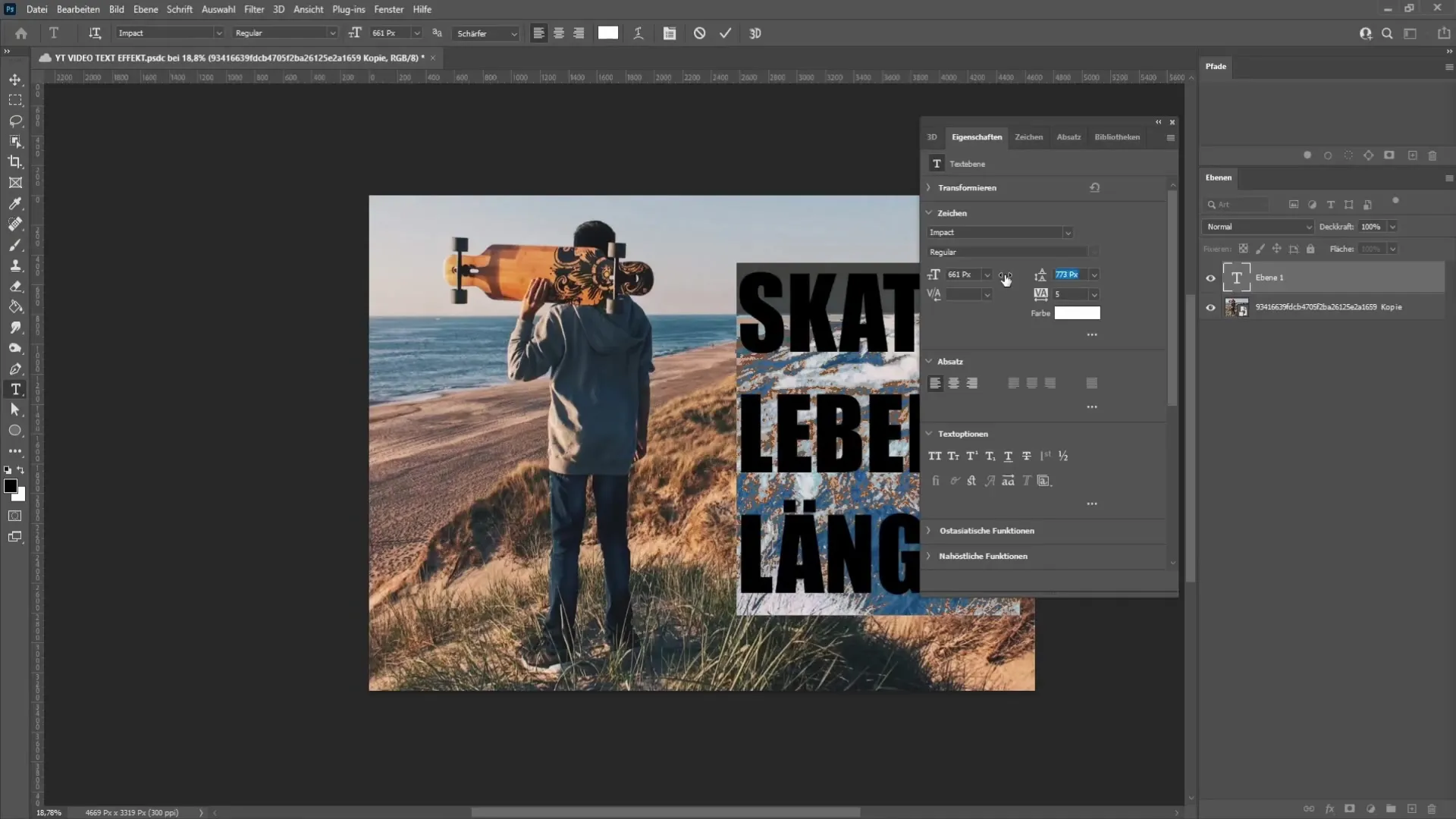
På dette stadiet kan du flytte teksten ved å holde nede Ctrl-tasten og dra den til ønsket sted. Du kan også justere skriftstørrelsen ved å markere teksten og bruke knappene for skriftstørrelse i øvre verktøylinje. Pass på at teksten ikke er for liten eller for stor, slik at den forblir lettlest på bildet.

En annen viktig tilpasning er linjeavstanden. Gå til Egenskapsvinduet og finn symbolet for linjeavstanden. Klikk på det og dra regulatoren til venstre eller høyre for å justere avstanden slik du ønsker. Ikke glem å justere teksten til venstre ved å velge det første av tre avsnittssymboler i Egenskapsvinduet. Dette sikrer at teksten din har en ren, profesjonell utseende.

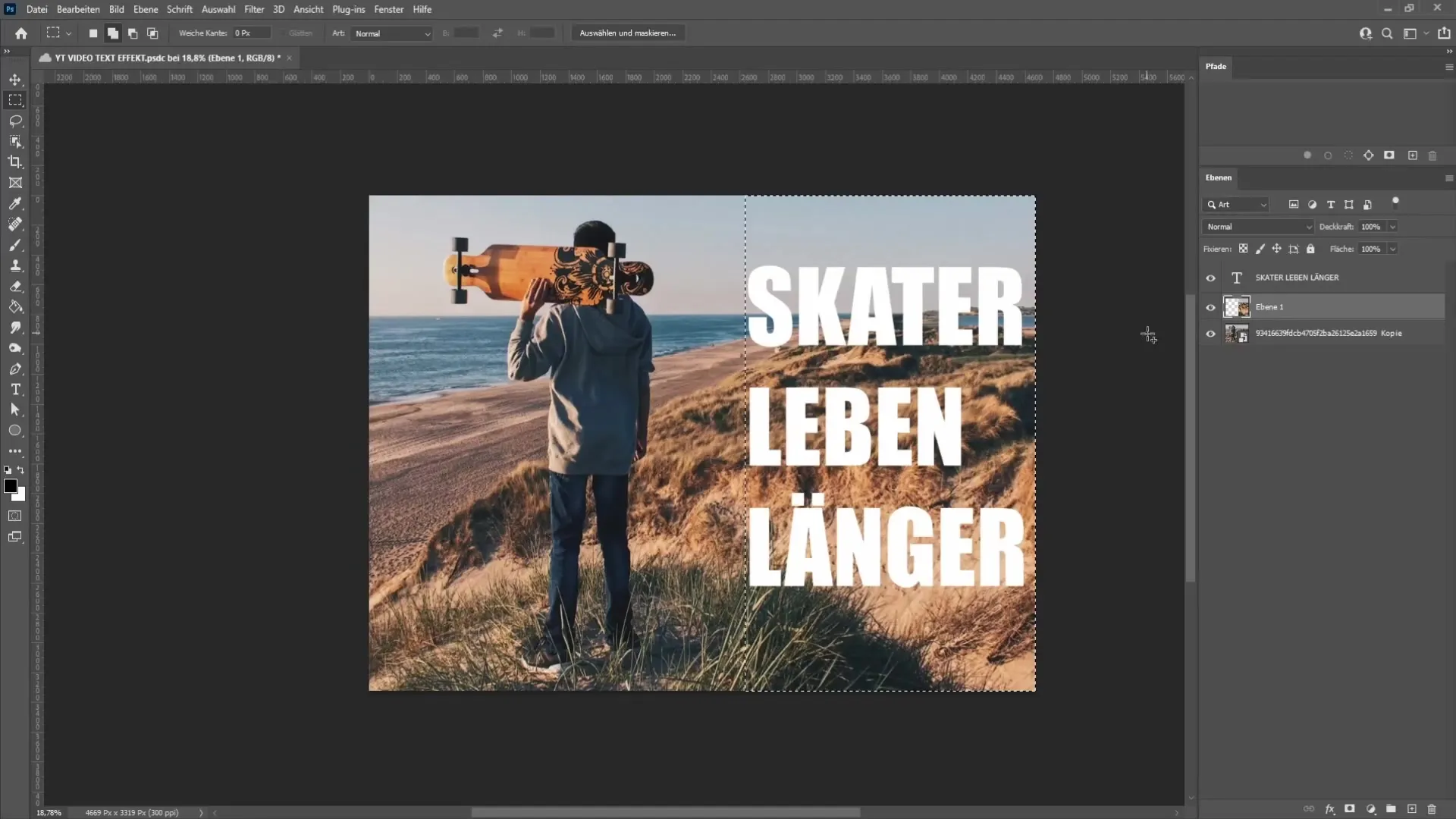
Er du fornøyd med teksten din? Da går vi nå videre til neste trinn. Vi skal nå klippe ut området av bildet du ønsker å bruke. Velg rektangelutvalgsverktøyet fra verktøylinjen. Sørg for at alternativet for myke kanter er satt til 0 piksler, så kan du velge ønsket område av bildet ditt. Slipp museknappen og trykk Ctrl + J for å lage en kopi av det markerte området.

Nå velger du kopien og høyreklikker på den for å legge til masken. Hold Alt-tasten nede og klikk nederst til høyre på maskesymbolet for å sikre at det utklippede området blir brukt på teksten din. Dra deretter den kopierte laget over tekstlaget i lagvinduet.

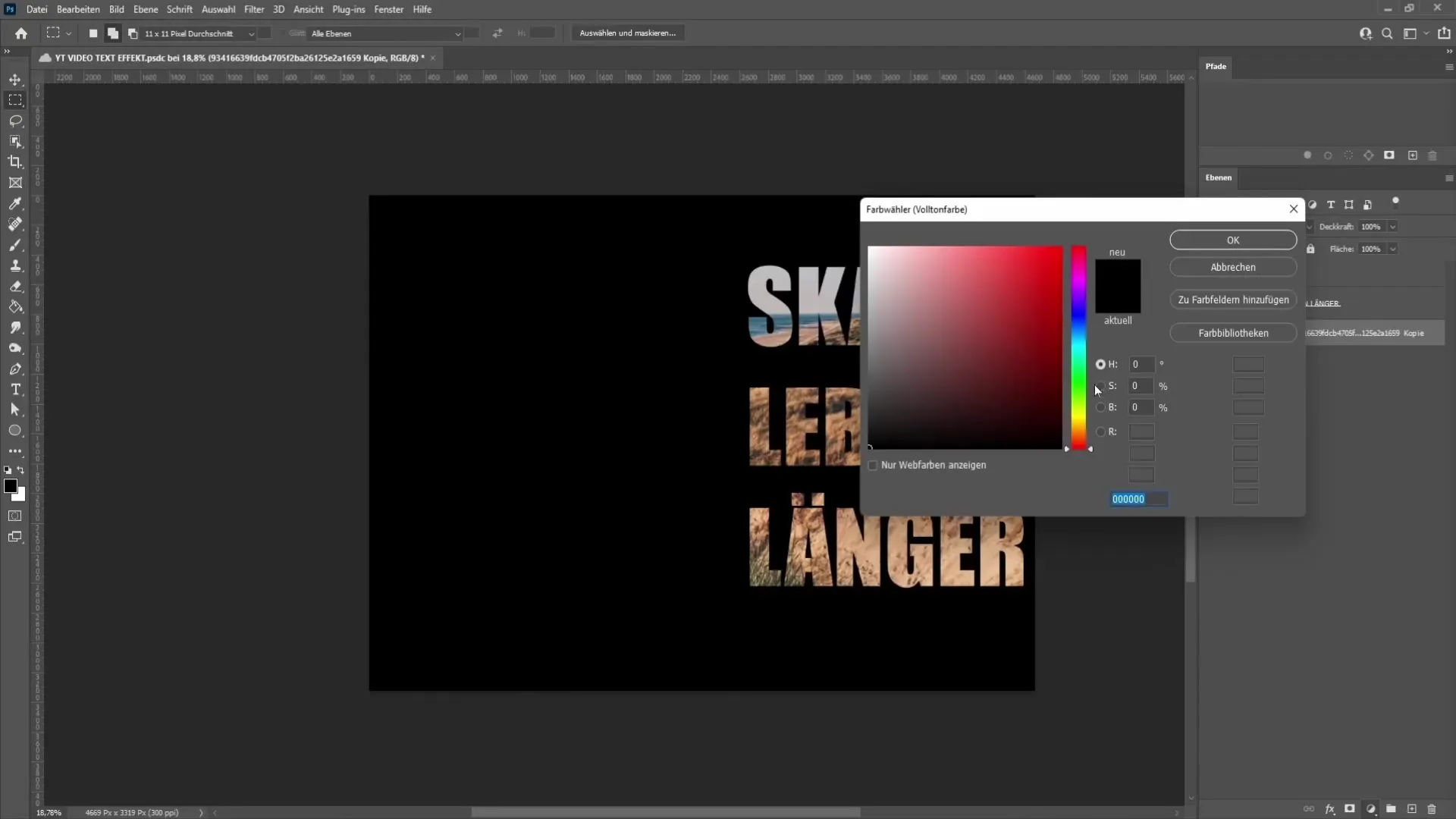
Nå skal du se at det utklippede området av bildet ligger over teksten din. Dette er et viktig steg for å oppnå en tiltalende grafisk effekt. Nå kan du legge til en bakgrunnsfarge for å forbedre lesbarheten av teksten. Velg det nederste laget i lagvinduet, gå til Justeringer og velg "Fargefelt".

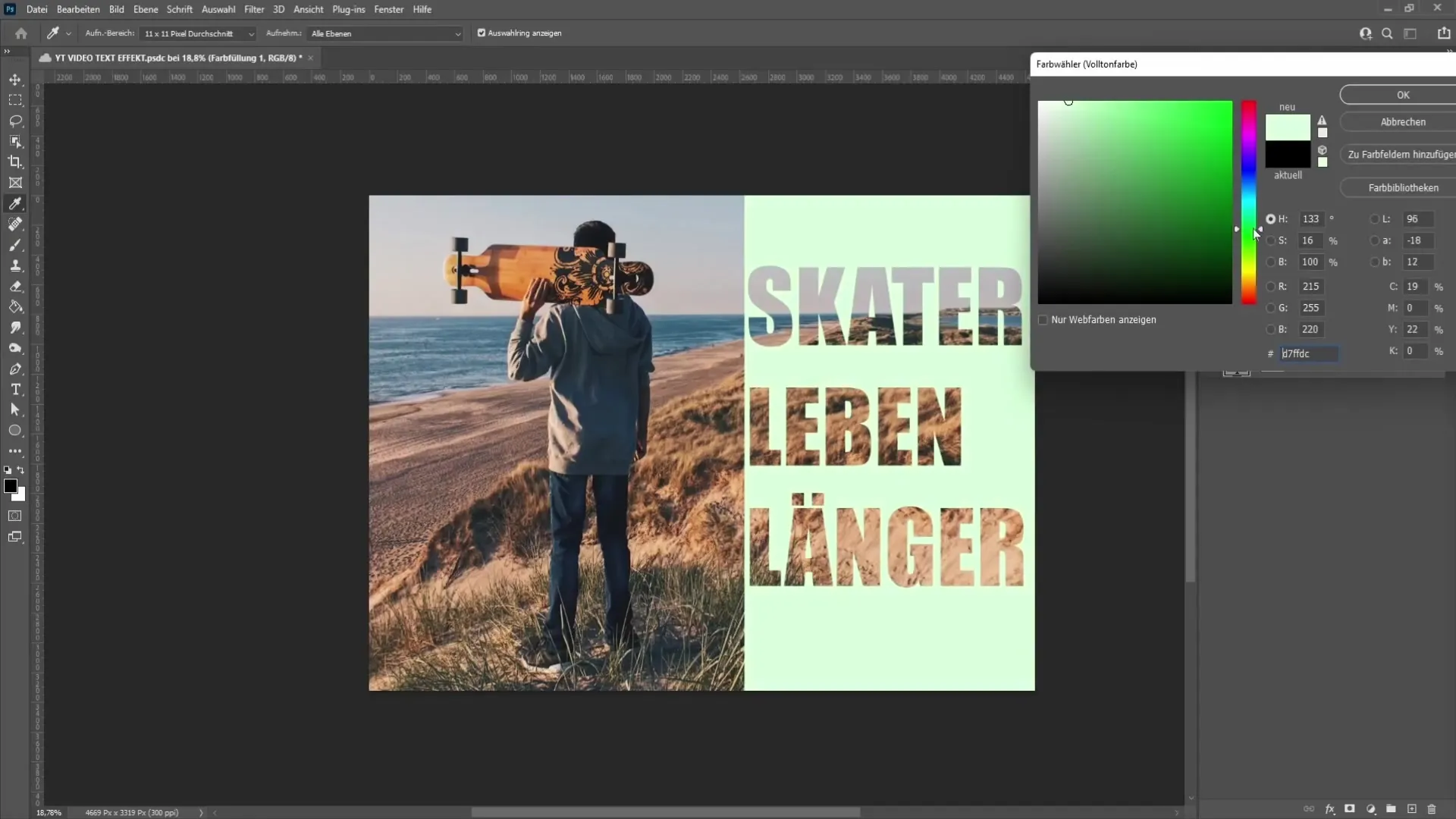
Her kan du velge en farge du ønsker å bruke som bakgrunn. Jeg anbefaler en dempet, avfarget farge som passer godt med bildet og teksten din. En hvit-blå tone kan fungere bra her. Hvis du er fornøyd med det, bekreft valget og plasser fargefeltet under teksten.

Etter at bakgrunnsfargen er lagt til, kan du fortsette å tilpasse teksten slik at den passer godt til bildet. Gå tilbake til tekstelementet og bruk flytteverktøyet for å flytte teksten opp eller ned samt til venstre eller høyre. Pass på at avstandene er jevne, slik at alt ser ryddig ut.

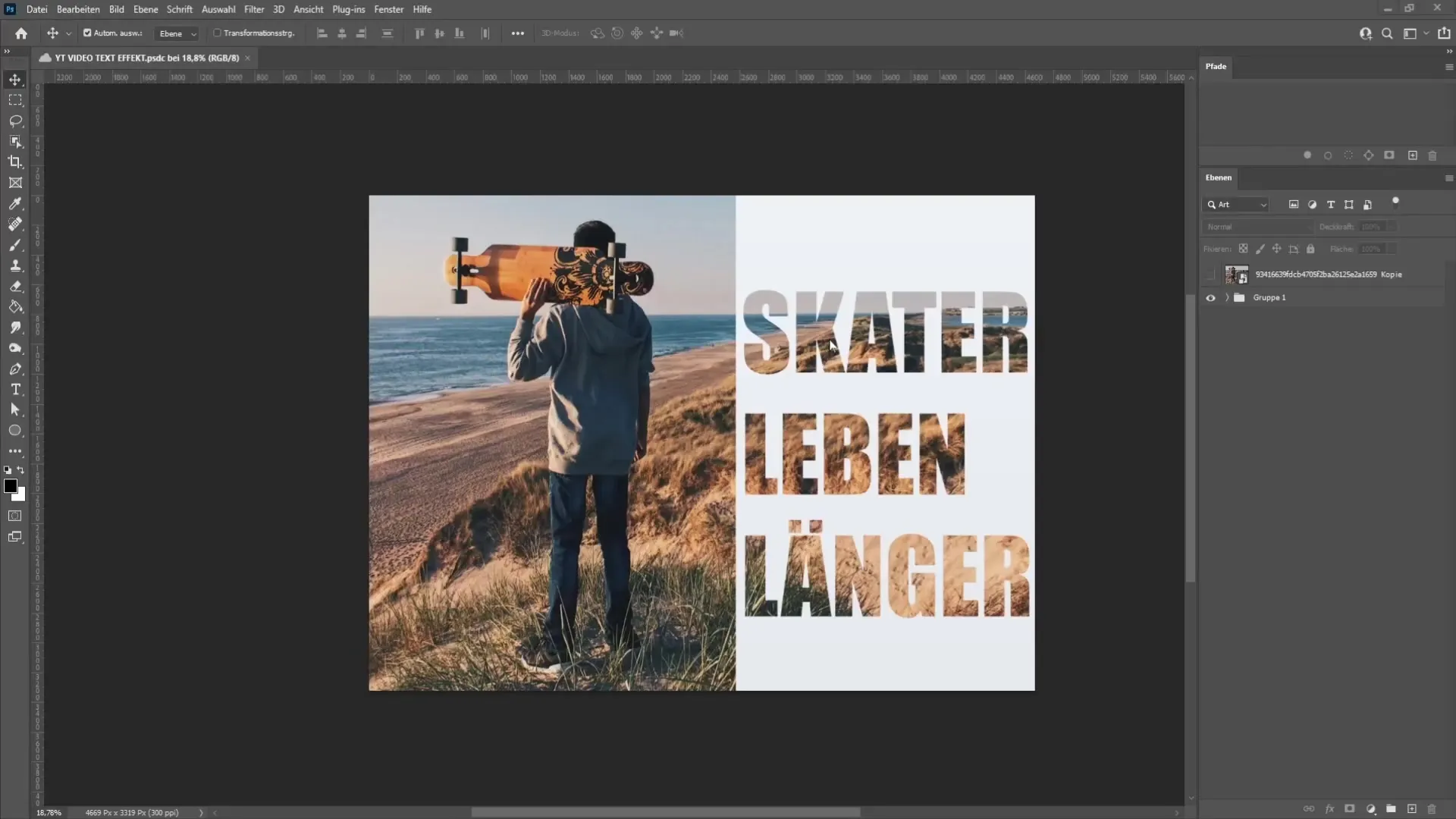
Med disse trinnene har du nå vellykket satt inn tekst ved siden av et bilde og laget et tiltalende grafisk design. Føl deg fri til å være kreativ og prøve ulike skrifttyper, farger og oppsett for å skape dine egne design.
Oppsummering
I denne veiledningen har du lært hvordan du kan sette inn og tilpasse tekst ved siden av et bilde i Photoshop. Du kjenner nå verktøyene og teknikkene du trenger for å skape visuelt tiltalende design. Øv deg på disse trinnene og utvikle din egen stil!
Ofte stilte spørsmål
Hvordan finner jeg tekstverktøyet i Photoshop?Du finner tekstverktøyet i verktøylinjen til venstre, det ser ut som en stor "T".
Hvordan kan jeg justere linjeavstanden i teksten?I egenskapsvinduet kan du justere linjeavstanden ved å velge det tilhørende symbolet og flytte glidebryteren.
Hva skal jeg gjøre hvis skriftstørrelsen ikke passer?Marker teksten og bruk skriftstørrelsesvalget i den øvre verktøylinjen for å justere størrelsen etter dine ønsker.
Kan jeg bruke en annen skrifttype også?Ja, du kan bruke hvilken som helst skrifttype som er installert på datamaskinen din. Bare velg den i egenskapsvinduet.
Kan jeg endre bakgrunnsfargen etter at den er lagt til?Ja, du kan når som helst endre bakgrunnsfargen ved å velge fargeområdet i lagvinduet og velge en ny farge.


