Jeg vil nå gjerne presentere Disney-reglene for dere. De stammer fra verket til Frank Thomas og Ollie Johnston "The illusion of life". Denne boken samler all deres erfaring siden 1920- eller 1930-tallet - altså den tiden da Disney fremdeles var i startgropen og eksperimenterte med å bringe de tegnede karakterene til live på lerretet.
Hva gjør det ut? Hva skaper karakteren som kan uttrykke tanker og følelser? Og hvordan merker vi at bevegelsene er naturlige?
Reglene i denne boken er naturligvis rettet mot karakterer, for Disney lager karakterer og animerer dem. Derfor er reglene naturligvis bygget rundt dette konseptet. Men jeg kan også bruke disse reglene på bevegelser generelt og grafiske animasjoner slik vi har i After Effects. De hjelper meg daglig i arbeidet, og jeg tror de vil være nyttige for dere også, derfor ønsker jeg å vise dem til dere.
På Høyskolen i Mainz, der jeg underviser, utgjør disse reglene rammeverket vi bruker i hele det første semesteret, og som alle våre leksjoner er basert på. I denne delen starter vi med regel 1-6, og i den andre delen kommer regel 7-12.
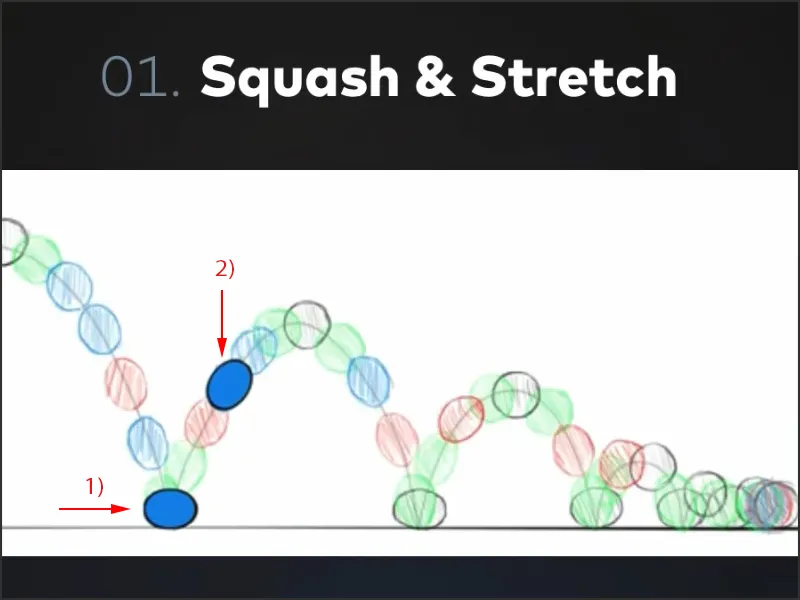
1. Squash & Stretch
En kropp som ikke er helt fast, reagerer på ytre forhold. Den hoppende ballen er den klassiske av alle animasjonsøvelsene, som vi også skal gjøre her. Det handler om å gi ballen Squash & Stretch.
Squash & Stretch betyr i dette tilfellet at ballen, når den flyr og lander på bakken, blir litt stappet sammen (1). Og når den er på sitt raskeste, blir den litt strukket ut i lengden (2). Dette gjør at ballen ser mye mer fleksibel, dynamisk og levende ut.

Squash & Stretch er altså avgjørende for den sprettende ballen. Selvfølgelig kan en god animasjon klare seg uten dette, men det kommer vi tilbake til i løpet av denne opplæringsfilmserien.
En ting må man imidlertid ikke glemme, og det er volumet. En kropp som deformeres beholder alltid sitt volum. Hvis jeg skal trykke ballen vi nettopp snakket om litt fladere, kan jeg bare klare det hvis den sprer sitt volum utover og derfor blir litt bredere.
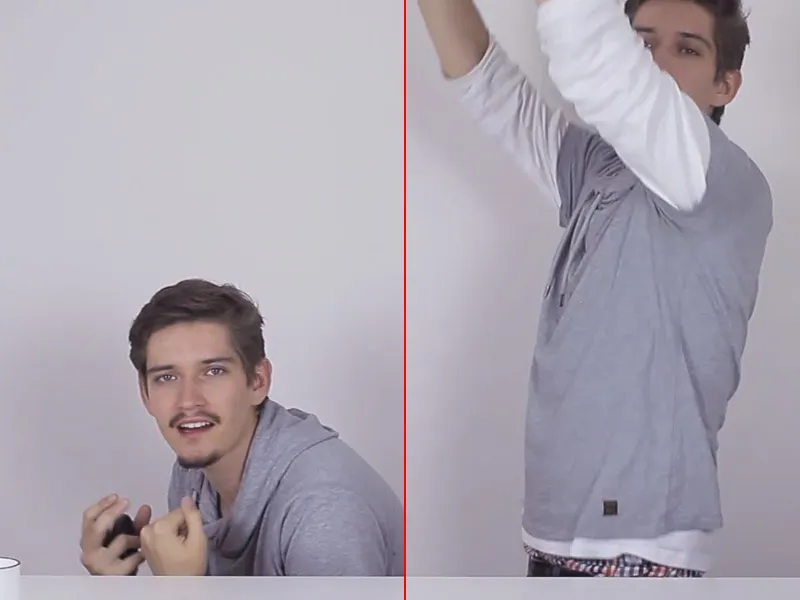
En menneskekropp for eksempel forblir som den er, den kan ikke deformeres. Men når jeg hopper, da setter jeg meg først ned og trekker meg sammen. Det er Squash. Og når jeg strekker meg og hopper opp, da strekker jeg hele kroppen. Det er Stretch.
Dette er også viktig i poseringen av karakterer. Så vær alltid oppmerksom på volumet, det må forbli det samme.
Prinsippet er som følger:
Når jeg trykker ting fladere, blir de bredere, og når jeg trykker dem smalere, blir de høyere. Volumet må forbli det samme.
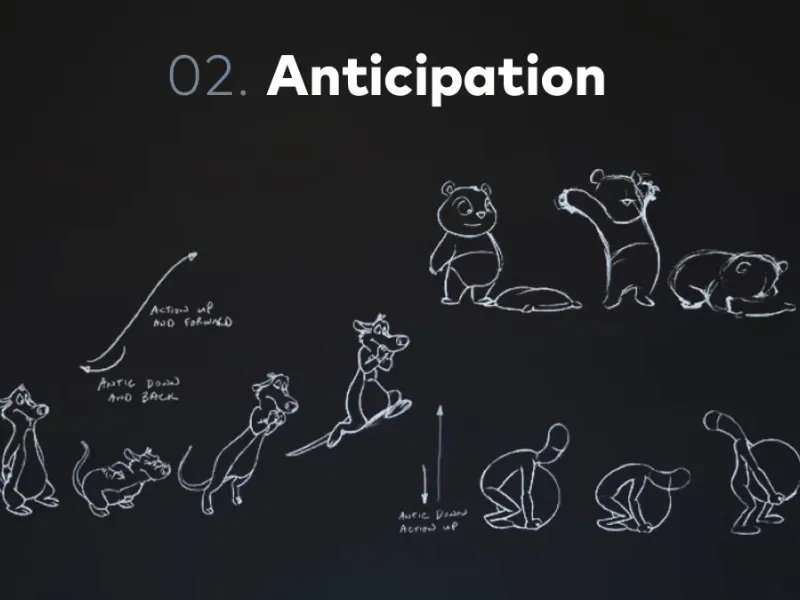
2. Antisipasjon
Dette prinsippet er virkelig utrolig viktig og en av de jeg faktisk bruker hver dag i animasjonsarbeidet mitt.
Det handler om at hver bevegelse har en forberedende bevegelse. Hvis jeg sitter på en stol og vil reise meg, så senker jeg meg også litt først, samler kraften og reiser meg deretter opp.
Eller hvis jeg spiller "Hau-den-Lukas". Der tar jeg heller ikke hammeren i hånden og slår umiddelbart nedover, men jeg tar først skikkelig sats og gjør motsatt bevegelse: Jeg løfter hammeren over skulderen bak meg, svinger skikkelig og slår deretter på Lukas. Dette er kjerneprekseptet til Antisipasjon.
Vi ser dette tydelig i disse tegningene: Den lille bjørnen legger seg bakover før han beveger seg fremover. Mennesket som plukker opp kulen må bøye seg over kulen før han løfter den. Og i hoppet er Squash & Stretch er pre-Antisipasjon.
Hver bevegelse har en forberedende bevegelse. Selv om vi flytter et merke fra venstre til høyre, beveger vi det først en bit til venstre, lar det bygge opp fart, og deretter bringer det til høyre.
Dere vil se hvordan disse små detaljene vil heve animasjonene deres til et helt nytt nivå.
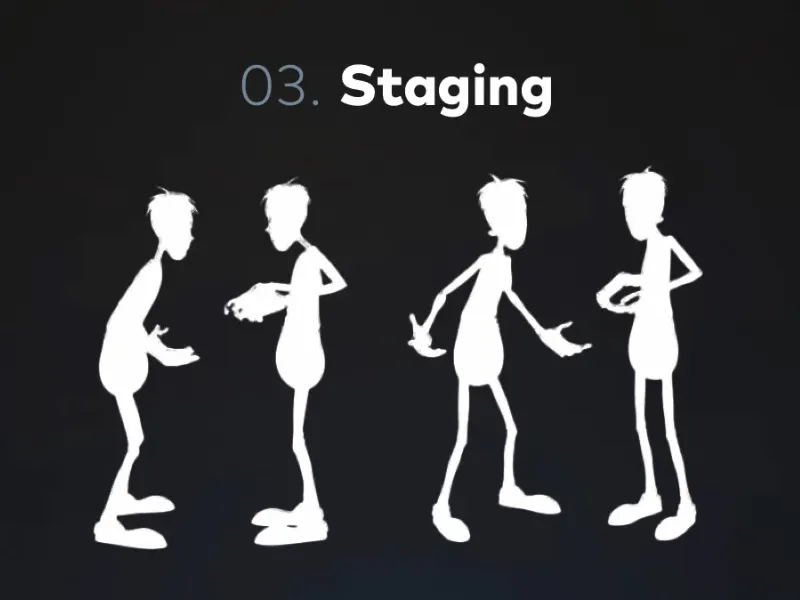
3. Staging
Denne tredje animasjonsregelen finner man også på teateret: Ingen vil stille seg sidelengs eller med ryggen mot publikum mens de snakker. Dette er den enkleste formen for Staging.
Ofte kan man si at Staging defineres godt når også silhuettene er betydningsfulle. Her, hvor begge personene til venstre står mot hverandre, kan man ikke virkelig se hvordan venstrekanten gestikulerer eller hva han egentlig mener.
For de to på høyre side er det annerledes: Der har man inntrykk av at venstrekanten er helt forskrekket. Det ligger følelser i denne silhuetten.
Staging har også å gjøre med hvordan jeg bygger opp bildet mitt. Det går helt til spørsmålet om hvordan jeg plasserer typografien min og hvordan jeg bygger opp bildet. Regler som gylne snitt kommer inn i bildet, eller at all typografi trenger litt plass. Alle disse elementene hører med til Staging.
Vær oppmerksom på at hvert bilde dere lager for animasjonen burde være modent til å bli hengt opp på veggen. Hvis hvert enkelt bilde er bra, er også animasjonen bra. Pass på at dere ikke forsømmer bildekomposisjonen, bare fordi dere tenker at kameraet bør panorere.
Husk: I hvert enkelt rammesekund trenger vi et godt bilde, og dette vil føre til en god animasjon.
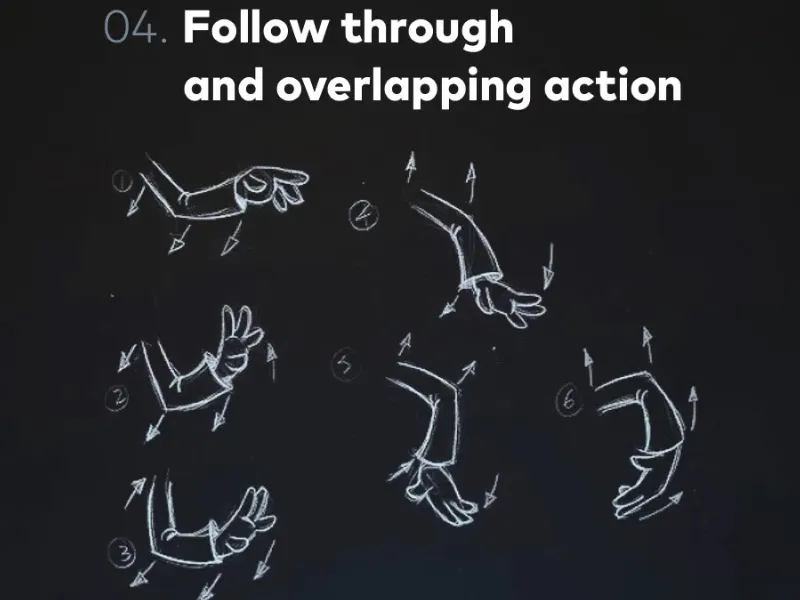
4. Oppfølging og overlappende handling
Man könnte sagen, das ist jetzt das Gegenstück zur Anticipation.
Der Speerwerfer wirft den Speer und kann nicht umhin, seine Hand oder sein ganzes Gewicht, das er im Moment des Abwurfs hat, nach vorne fallen zu lassen.
Wenn ich zum Beispiel meine Maus gegen die Wand werfen möchte, dann würde ich natürlich erst mal mit dem Arm über die Schulter nach hinten ausholen und dann würde ich werfen - das hatten wir schon, das ist Anticipation. Aber ich kann ja nicht im Moment des Abwurfs sofort stehen bleiben und innehalten, weil mein ganzer Körper Energie hat. Ich habe einen Impuls, den ich in dem Moment gebe, und der muss auch erwidert werden. Das heißt, ich werfe die Maus nach vorn, klappe mit der Handfläche nach und dann kommt noch der Ausfallschritt, der die Bewegung abfängt.
Ich habe also damit eine Bewegung, die nach der eigentlichen Bewegung passiert. Und Follow through heißt nichts weiter, als dass keine Bewegung von der einen auf die andere Sekunde aufhört.
Dieses sehr, sehr wichtige Animationsprinzip findet auch 1:1 in der grafischen Animation Anwendung. Wenn ihr beispielsweise ein Objekt irgendwohin bewegt, lasst es ein bisschen über das Ziel hinausschießen, denn es hat diesen Impuls. Und erst dann kommt es wieder zurück zu seiner eigentlichen Position, wo es hin wollte. Follow through ist also definitiv eine der wichtigsten Regeln.
Eine weitere Regel, die damit immer wieder im Zusammenhang steht, ist die overlapping action.
Diese Zeichnung zeigt das ganz gut. Wir haben einen Arm, der winkt und sich bewegt. Da passiert eine Menge gleichzeitig, aber gleichzeitig auch nicht ganz gleichzeitig. Was meine ich damit?
Ich meine damit, dass, wenn ich meinen Arm waagerecht ausstrecke, ihn dann nach oben anwinkle und die Faust zur Schulter ziehe, dann passiert nicht alles komplett zum selben Zeitpunkt. Auch wenn ich jetzt die Faust nach vorne schleudere, dann streckt sich zunächst der Arm und erst ein Stückchen später klappt sich die Hand auf - während der Arm schon wieder nach oben geht.
Wenn wir also mehrere komplexe Bewegungszyklen haben, die aus mehreren Einzelbewegungen bestehen, dann ist das ein bisschen verschoben. Solche Bewegungsabläufe können zum Beispiel ein Character sein, den man bewegt, oder ein paar Icons, die an einer bewegten Kette hängen o.Ä.
Wir denken immer wieder daran, dass das auch in der grafischen Animation angewendet wird. Overlapping action bedeutet, dass wir Twinning vermeiden. Wir vermeiden, dass mehrere Dinge gleichzeitig passieren; auch wenn sie zeitgleich passieren, passieren sie nicht gleichzeitig, sondern alle haben ihren eigenen Moment. In der realen Welt passiert auch nie etwas gleichzeitig, selbst wenn ich zwei Murmeln anstoße, dann stoße ich die nicht ganz exakt im gleichen Moment an, sondern die sind auch ein bisschen versetzt.
Einerseits beschreibt die Regel also, dass wir mehrere gleichzeitige Bewegungen haben, andererseits, dass die nicht gleichzeitig sind, sondern nur zeitgleich. Versteht bitte den Unterschied zwischen den beiden Begriffen, auch wenn es mit Begrifflichkeiten immer ein bisschen schwer ist, weil man sich da manchmal um Kopf und Kragen redet, aber ich glaube, ihr habt verstanden, was ich meine.
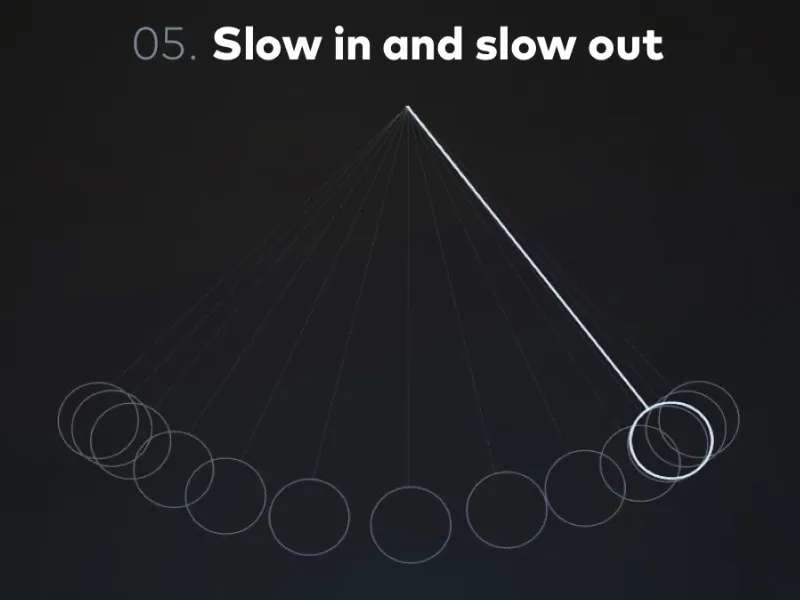
5. Slow in and slow out
Dieser Regel seid ihr bestimmt auch schon über den Weg gelaufen, als ihr in After Effects animiert habt, - dass Easy Ease Keyframes ganz cool aussehen. Warum ist das so? Was hat es damit auf sich?
Slow in and slow out ist eine der grundlegendsten Regeln, die immer wieder Beachtung findet in jeglicher Form von Bewegung und Animation, denn keine Bewegung startet von einem auf den anderen Moment.
Das Auto zum Beispiel steht am Autobahnrand, wir setzen uns rein, drehen den Zündschlüssel im Schloss und sind sofort im nächsten Moment mit 200 km/h auf der Überholspur. Nein. Wir müssen aufs Gaspedal treten, wir müssen beschleunigen, der Motor muss in Schwung kommen, die Räder müssen sich bewegen und dann geht das Ganze los. Das ist ein relativ komplexes Beispiel.
Aber genauso funktioniert es, wenn ich diese Tasse hochhebe, dann brauche ich einen Moment, um sie zu fassen und hochzuheben. Auch diese Bewegung hat einen langsamen Moment am Anfang. Sie ist vorbei, wenn sie da angekommen ist, wo sie hin soll - aber auch da lasse ich die Tasse ruhen.
Jede Bewegung, wenn ich irgendwas mache, meine Hand schwinge oder was auch immer, alles hat ein slow in und ein slow out, alles beschleunigt und bremst.
Nehmen wir das Pendel als Beispiel.
Wir stellen uns mal ein Pendel mit streng linearer Bewegung vor, wobei linear heißt, dass eine Bewegung mit absolut konstanter Geschwindigkeit stattfindet, dass die Bewegung also sofort mit der maximalen Geschwindigkeit beginnt, und wenn die Bewegung aufhört, dann bricht die Geschwindigkeit von einer auf die andere Sekunde ab. Hier haben wir sozusagen eine Reflexion. Wir gehen von der einen Seite zur anderen und verlieren dabei nirgendwo an Geschwindigkeit. Das ist sehr unnatürlich.
Schaut euch im Gegenzug dieses Pendel an. Ihr seht hier in Einzelbildern abgebildet, wie die Pendelbewegung aussehen könnte. Das schwingt wesentlich natürlicher. Warum?
Diese Pendel gehorcht den physikalischen Gesetzen von Beschleunigung. In dem Fall sehen wir, es ist eine Mischung verschiedener Kräfte der Zentripetalkraft, die das Pendel in die Mitte zieht, und gleichzeitig der Gravitationskraft, die das Pendel dazu bringt, nur zur Erde zu zeigen und auszupendeln.
Dieses Pendel gehorcht den physikalischen Gesetzen und damit dem slow in and slow out. Es zeigt, wie essenziell diese Regel in der realen Welt ist, und deshalb müssen wir es auch in unsere Animationen einbeziehen. Wir versuchen immer, irgendetwas zu simulieren und den Leuten klarzumachen, dass selbst die Typo, die wir erscheinen lassen, ein Objekt ist und nicht nur Pixel auf dem Bildschirm.
Das Objekt soll reinspringen, sich reinbewegen und eine gewisse Substanz haben. Und die bekommt es nur, wenn es beschleunigt und abbremst. Eine sehr wichtige Regel, slow in and slow out.
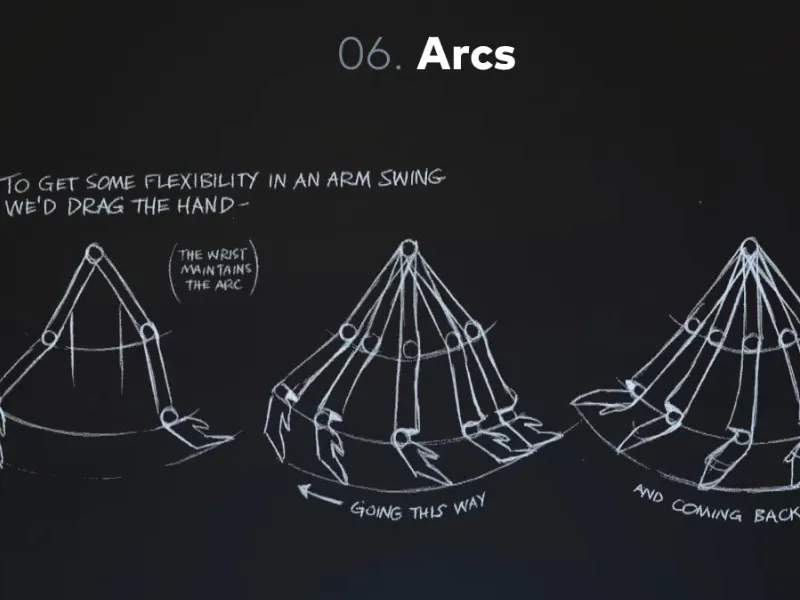
6. Buer
Buer betyr "bue" på engelsk og beskriver tilstanden til enhver bevegelse. Vi beveger oss alltid i buer. Det er nesten ingen lineære strekninger, rette linjer, som vi utfører med kroppen.
La oss ta kroppen som et eksempel. Kroppen er som en marionett. Den består av enkeltdeler og ledd, og disse leddene holder kroppen sammen. Men de sørger også for at vi alltid beveger kroppen bare ved å dreie den. Jeg strekker armen oppover, og når jeg med strukket arm beveger den nedover og til den andre siden, vil hånden min tegne en halvsirkel eller en sirkel.
Vi ser det også i illustrasjonen. Der har vi ulike halvsirkler som utgjør bevegelsen til den svingende armen.
Men vi har ikke bare disse buenene med den svingende armen, men også med gåingen vår. Det er forresten også en klassisk animasjonsøvelse: gåsyklusen. Vi animerte noe der vi lagde noen rammer, noen skritt, et bein forover, så det andre beinet trinn og når vi har animasjonen, kan vi få ting til å gå.
Og også her finner vi at mennesket har en opp-og-ned-bevegelse mens det går, og derav viser det igjen en bølge eller en kurve.
Også denne regelen er veldig viktig med tanke på grafisk animasjon, for selv i grafisk animasjon har vi en tendens til å ville flytte et objekt fra ett sted til et annet i en lineær bevegelse. Dette skjer sjelden i virkelige bevegelser; det svaier vanligvis i bølger eller en kurve fra ett sted til et annet. Så ikke lag bevegelsesmønstrene deres altfor rettstrekke, men tegn buen, tegn bølger – dette skaper mye mer harmoniske og dynamiske bevegelser enn rette linjer.
Hva har vi lært?
• Squash & Stretch - kroppen reagerer på omgivelsene og de ytre forholdene, enten det er kroppen som først setter seg og deretter hopper opp, eller det er ballen som faller til bakken og da først klemmer seg sammen. Tenk også på Kickerne, programmet. Når ballen ble skutt mot mål, var ballen i flyets øyeblikk en oval. Alt dette for å tydeliggjøre hastigheten enda mer. Det viktige er at volumet alltid forblir det samme.
• Anticipering - hver bevegelse har en forberedende bevegelse. Når jeg virkelig vil slå til bordet, hever jeg først hånden og slår deretter på bordet. "Hau-den-Lukas" er det beste eksempelet.
• Følg etter og overlappende bevegelse - hver bevegelse har en bestemt etterbevegelse. Når jeg kaster noe, kan jeg ikke bare stoppe opp så snart jeg har sluppet det, fordi jeg fortsatt har energi, og denne energien har ikke tingene på skjermen. Dette må vi gi dem som animatører.
• Scene - alle bildene vi lager er harmoniske. Så pass på at silhuetten er riktig, at du poserer interessant når du poserer en karakter, at du ikke stiller deg med skulderen vendt mot publikum, og at hvert enkelt av bildene dine ser bra ut i animasjonen din. Så still alltid opp for en god bildekomposisjon, også innenfor bevegelsen.
• Lamb inn og lamb ut - hver bevegelse har en startbevegelse og en sluttbevegelse. Vi har en sakte start på en bevegelse, akselerasjonen, og en sakte slutt, bremsingen. Unntatt selvfølgelig hvis bevegelsen blir forstyrret av ytre påvirkninger. Hvis jeg for eksempel løper mot en vegg, akselererer jeg først, men siden jeg ikke ser veggen, bremser jeg heller ikke ned. Også hvis ting treffer bakken, har vi et hardt punkt og det er ingen slow out, men ellers bremser og akselererer enhver bevegelse. Veldig viktig.
• Buer - slutt med lineære bevegelser, begynn å tenke dynamisk, i kurver, svinger, sirkler og buer. Dette gir mye mer dynamiske, organiske bevegelser og dermed mye penere bevegelsesgrafikk og animasjoner.
Dette var den første delen av Disney-reglene, og jeg ser frem til den andre. Så får vi se hvor vi kan anvende disse reglene når vi starter på praksisprosjektet.

