En kompass er ikke bare et praktisk verktøy, men kan også brukes som et dekorativt designelement i mange prosjekter. I denne veiledningen lærer du hvordan du lager en tiltalende kompass i Adobe Illustrator fra bunnen av. Du får muligheten til å tilpasse former og farger etter dine ønsker og legge til en personlig touch. La oss komme i gang med å skape din egen kompass!
Viktige innblikk
- Du lager en kompass fra bunnen av i Adobe Illustrator.
- Du lærer hvordan man bruker hjelpelinjer for presis plassering av elementer.
- Det vises hvordan man bruker ulike konturer for å skape dybde og tekstur.
- Du får innsikt i bruken av fargeoverganger for å forbedre designet.
Trinn-for-trinn veiledning
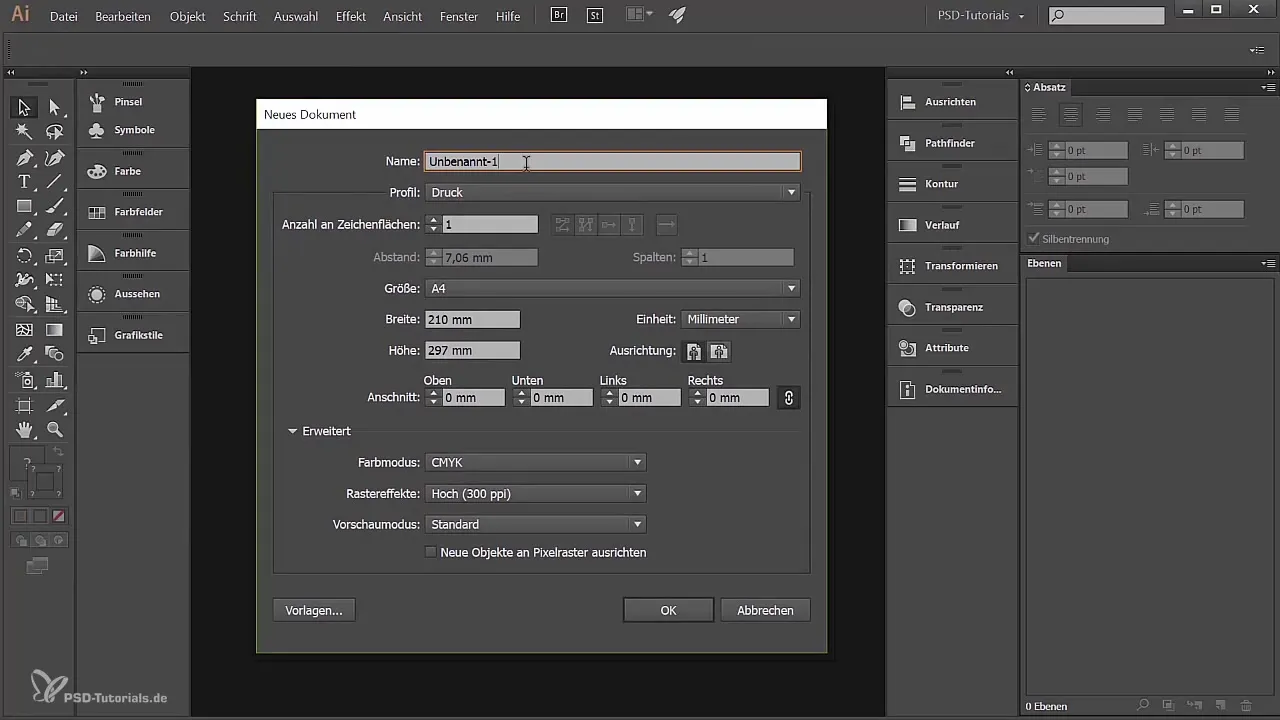
Først trenger du et nytt dokument i Adobe Illustrator. Gå til "Fil" og klikk på "Ny". Gi dokumentet et navn, for eksempel "Kompass", og sett størrelsen til A4 i liggende format. Du kan også velge en annen størrelse sompasser deg bedre. Pass på at du setter fargemodusen til RGB hvis grafikken først og fremst er ment for digital bruk. For trykksaker bør du velge CMYK. Bekreft innstillingene med "OK".

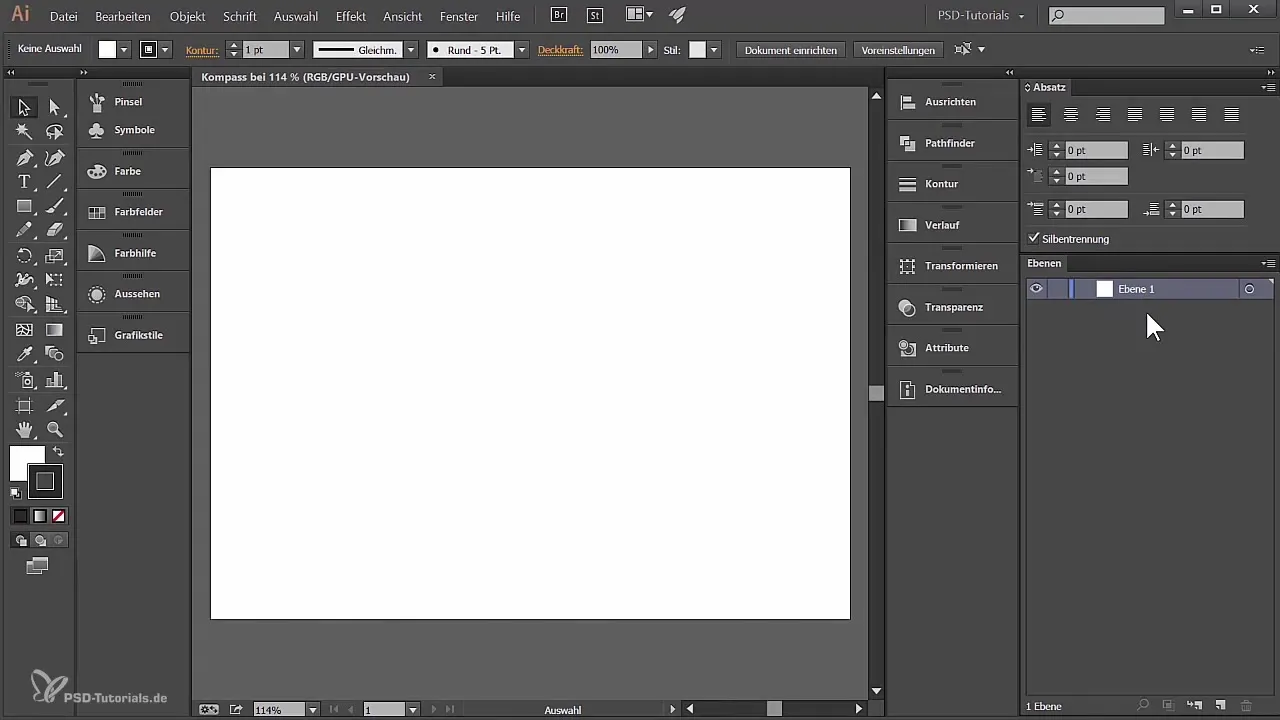
Nå som du har ditt nye dokument, må du åpne lagpaletten. Hvis den ikke er synlig, gå til "Vindu" og velg "Lag". Du skal nå se et nytt lag med navnet "Lag 1". Gi dette laget navnet "Hjelpelinjer" for å kunne håndtere det bedre.

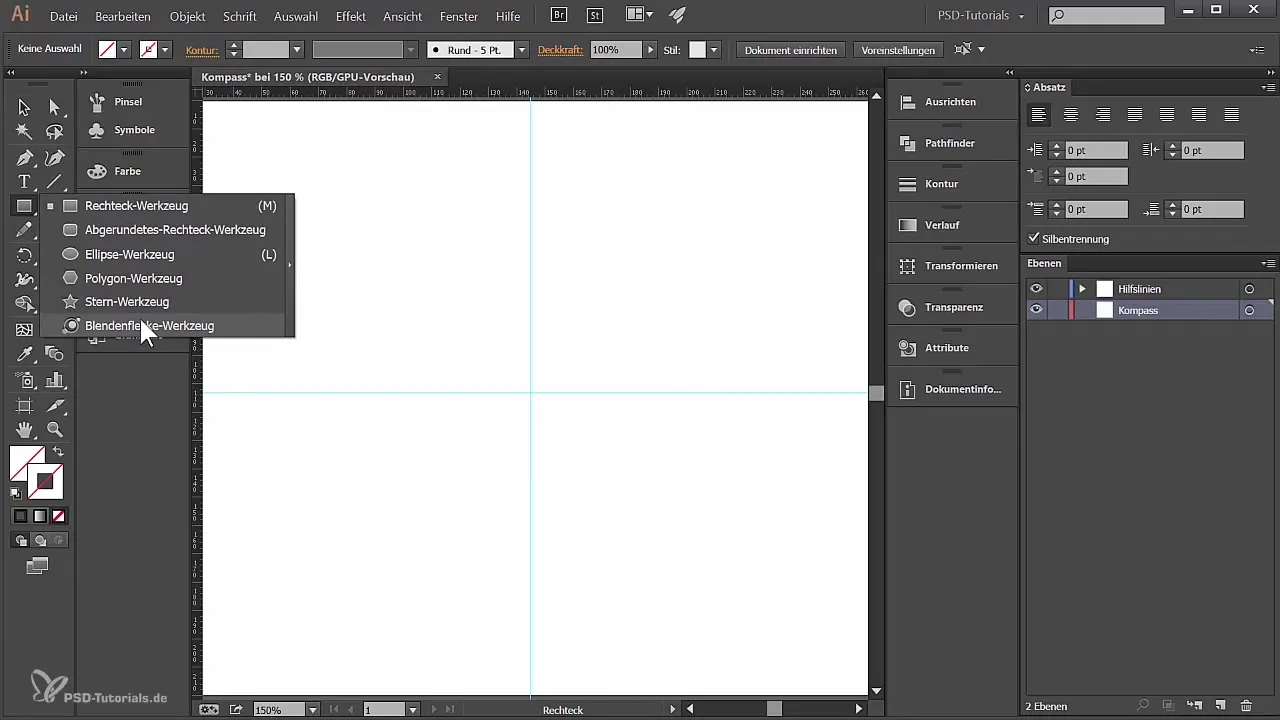
For å kunne arbeide presist, vis opp rulers ved å bruke hurtigtasten "Ctrl + R" eller via menyalternativet "Vis" -> "Rullegardiner" -> "Vis rullegardiner". Nå kan du dra hjelpelinjer: Dra den øverste og den venstre linjen til midten av dokumentet slik at det dannes et kryss. Dette vil hjelpe deg med å plassere elementene nøyaktig senere.
Hjelpelinjene skal være i det nye "Hjelpelinjer" laget. Klikk på det for å låse det, slik at de ikke ved et uhell flyttes mens du jobber. Gå til "Vis" -> "Hjelpelinjer" og velg "Lås hjelpelinjer". Dette holder hjelpelinjene på plass mens du arbeider med kompasset ditt.
Nå opprett et nytt lag og kall det "Kompass". Dra hjelpelinjene opp slik at de ligger over kompass-laget i hierarkiet. Du har nå et klart og organisert grunnlag å jobbe med.
For å opprette hovedsirkelen til kompasset ditt, velg ellipseverktøyet ved å klikke på rektangelverktøyet og holde det inne til menyen vises, eller trykk på "L". Hold nede Shift-tasten mens du drar en ellipse for å få en perfekt sirkel på omtrent 56 mm i diameter. Pass på at sirkelen er sentrert på arbeidsområdet.

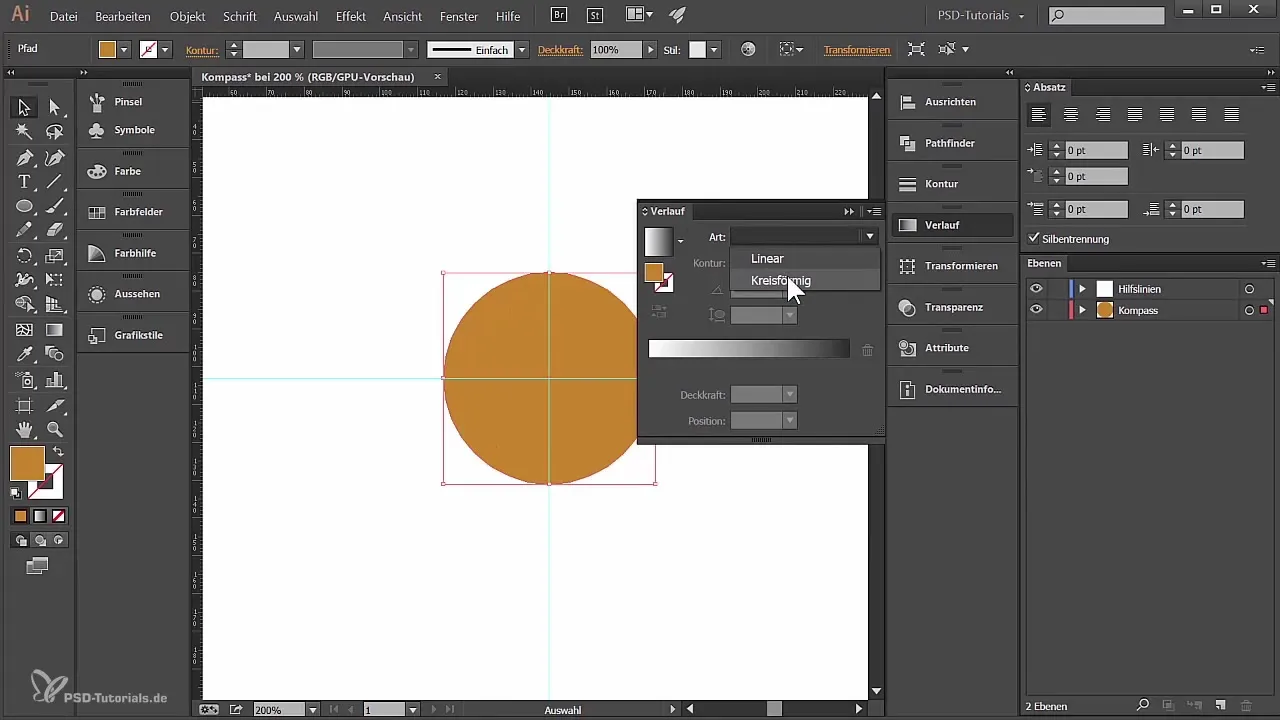
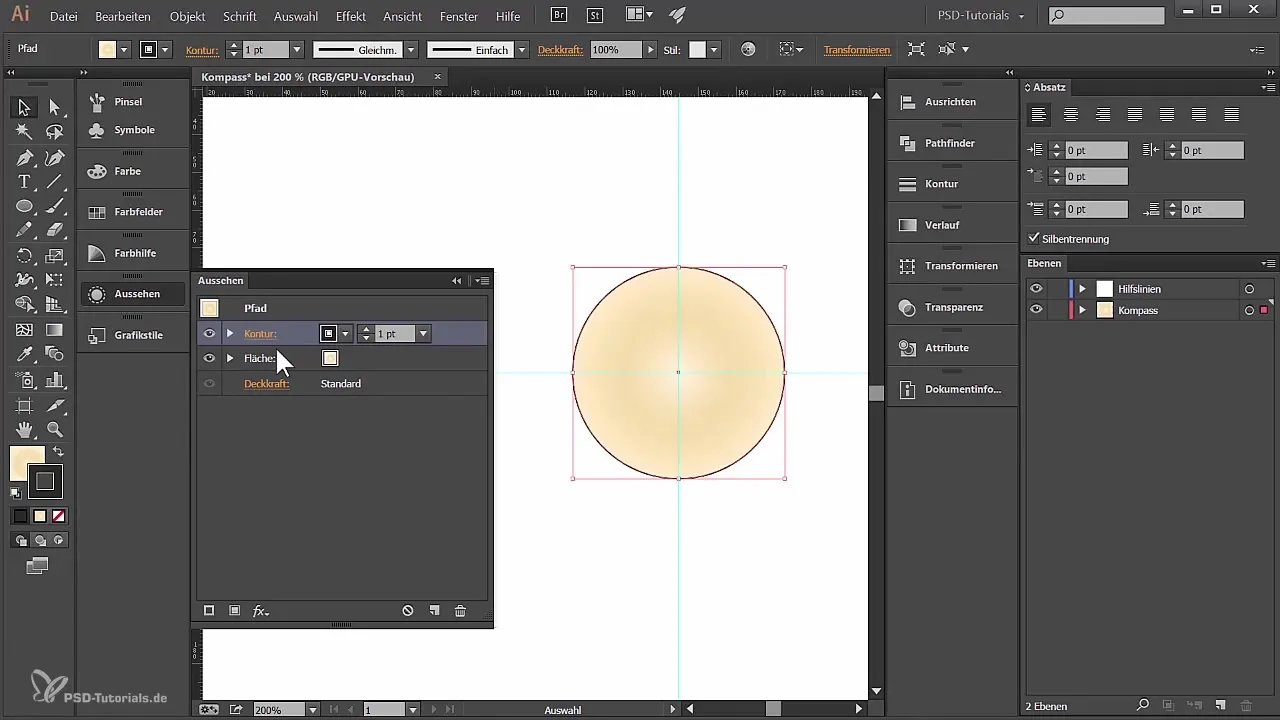
Nå skal jeg justere fargen på sirkelen. Velg flaten (ikke konturen), gå til fargepaletten, og velg en gradient i stedet for en ensfarget farge. Dette kan du oppnå gjennom vinduet "Gradient" som du finner under "Vindu" -> "Gradient". Velg deretter en sirkulær gradient og tilpass fargene etter dine ønsker. For eksempel kan du bruke en overgang fra hvit til svart og dynamisk justere midten av gradienten for å oppnå ønsket effekt.

Neste åpner du "Utseende"-paletten via "Vindu" -> "Utseende". Her kan du administrere hierarkiet til objektet ditt, og det lar deg også legge til en kontur til flaten. Jeg vil legge til en ny kontur fra det øverste laget. Velg en tykkelse på 1 punkt og en passende farge for den første ringen, bruk R: 112, G: 94, B: 46.

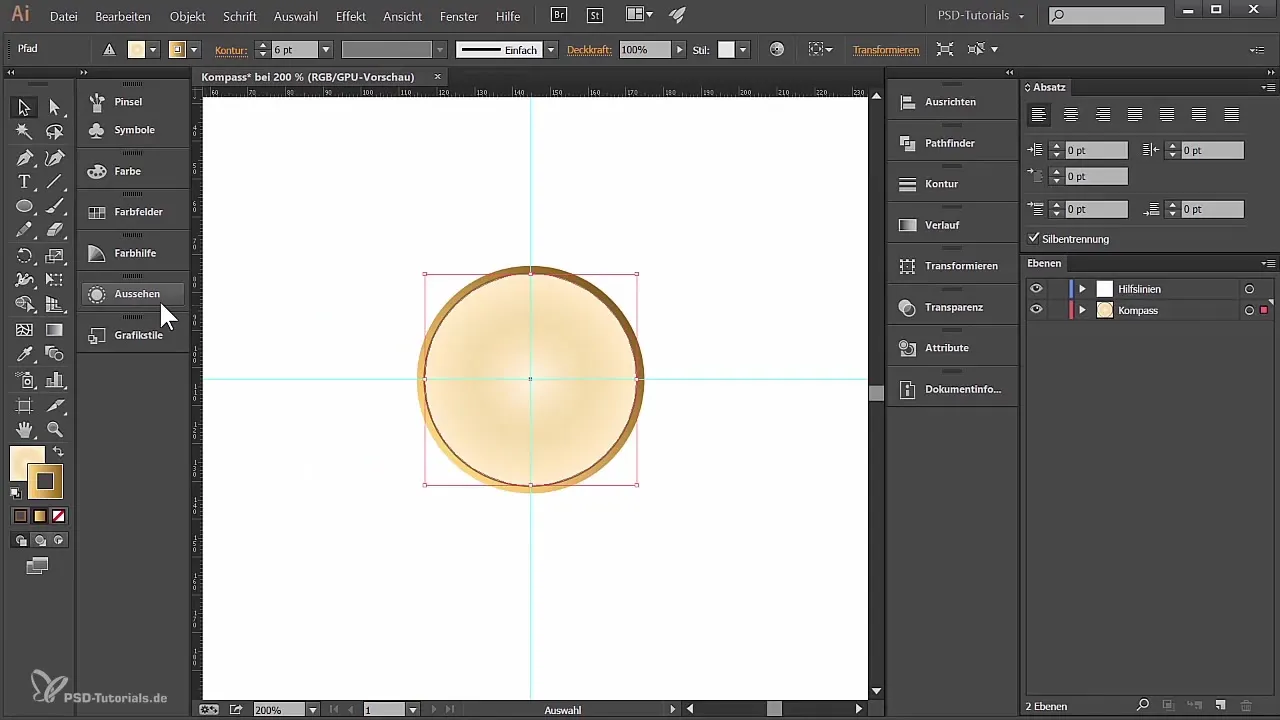
Nå legger du til en andre kontur som følger hovedsirkelen, men som er mye tykkere, la oss si 6 punkter. Denne konturen bør også ha en annen farge og være laget med en lineær gradient for å gi kompasset mer dimensjon. Sørg for å velge "juster konturen utvendig".
For å forbedre den ytre effekten, vil jeg legge til en annen kontur med en bredde på 17 punkter, som også har en gradient. Du kan justere denne varianten for å skape forskjellige lys- og skyggeeffekter ved å endre fargene i gradientpaletten deretter.

Du kan skru hjelpelinjene på og av hele prosessen for å opprettholde en ryddig oversikt over prosjektet ditt. Når du er fornøyd med designet, husk å lagre arbeidet ditt regelmessig for å sikre at ingen endringer går tapt.
Oppsummering - Lage kompass selv i Adobe Illustrator
Du har lært hvordan du lager en kompass helt fra start til slutt i Adobe Illustrator. Denne veiledningen har gitt deg grunnleggende kunnskap om design i Illustrator, og vist deg hvordan du kan kombinere farger, former og gradientalternativer for å oppnå et tiltalende resultat.
Ofte stilte spørsmål
Hvordan lagrer jeg arbeidet i Illustrator?Gå til "Fil" og velg "Lagre som" for å sikre arbeidet ditt.
Hvilke filformater kan jeg lagre i Illustrator?Du kan blant annet lagre som AI, EPS, PDF eller PNG.
Hvordan kan jeg skjule hjelpelinjene?Gå til "Vis" og velg "Hjelpelinjer" og deretter "Skjul hjelpelinjer".
Hva er de beste fargeformatene for trykk?For trykk bør du bruke fargemodus CMYK for å oppnå best mulige resultater.
Er det spesielle hurtigtaster for Illustrator?Ja, mange funksjoner har hurtigtaster, for eksempel "Ctrl + R" for rullegardiner eller "Ctrl + Z" for angre.


