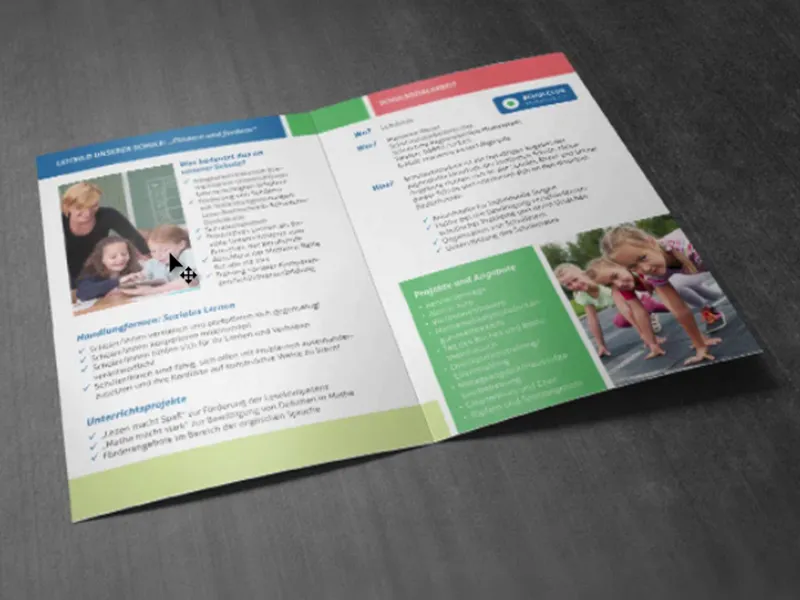
Spørsmål til dere: Hvem husker gjerne tilbake på skoletiden? Ja, vær så snill, løft hånden. Åh, jeg ser allerede, to, tre, fire, fem hender går opp. Nei, tuller bare, her er egentlig ingen andre enn meg, men jeg ønsker dere velkommen til en ny treningsøkt. Og en ny treningsøkt betyr også et nytt trykkmateriale, denne gangen en skolebrosjyre i stående format DIN A5, her sett i et veldig enkelt og rent design med klare former. Vi har rektangler.
Hvordan man får alt til å se så rent og symmetrisk ut, for dette er det noen triks som vi vil undersøke i detalj. Her jobber vi med en rolig og like fargerik presentasjon. Noe som er ganske kult her, som ikke nødvendigvis er så tydelig under layout-prosessen, men som definitivt vises ved endelig trykk, er brettemerken i midten. Så selve brettemerken er ganske kult, det er egentlig ganske normalt, ærlig talt, men det som virkelig er kult, er elementene som strekker seg over kanten. Dette betyr at vi ikke vil avslutte dem ved bretten, men vi vil også føre dem over til baksiden. Og når man virkelig ser designet i trykt format foran seg, får det en ganske imponerende effekt, fordi det får deg som designer til å skjerpe blikket ditt, tenke utenfor boksen og utover eksisterende linjer og grenser. Det blir ganske spennende når vi får det til.
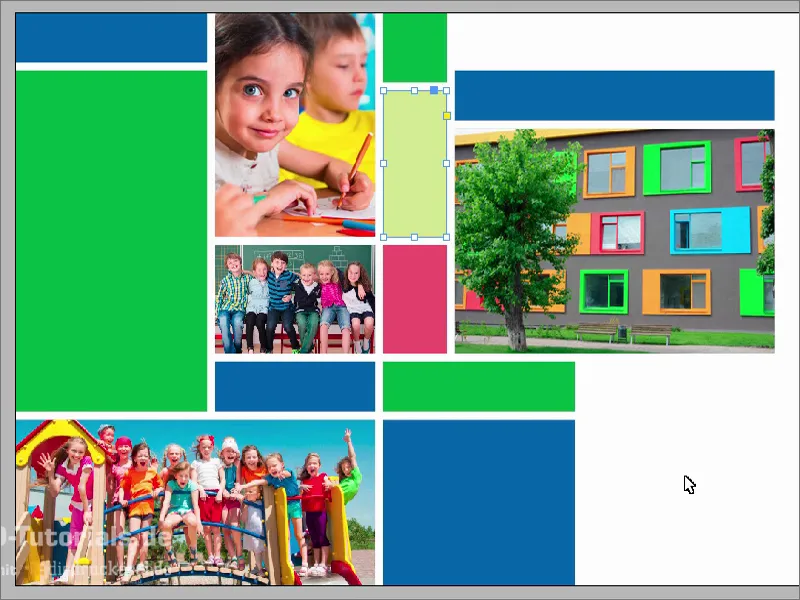
La oss gå videre til innsiden. Det ser slik ut: Her har vi igjen dette flismønsteret med ulike oppramsing og plasserte bilder. Og som dere helt sikkert allerede har lagt merke til, er det selvfølgelig fargerikt. Selvfølgelig, målgruppen er jo elever, barn og deres foreldre. Men før det blir for fargerikt, vil jeg foreslå at vi bare begynner. Og jeg sier: Klare, ferdige, gå.

Trykkforhold for skolebrosjyren
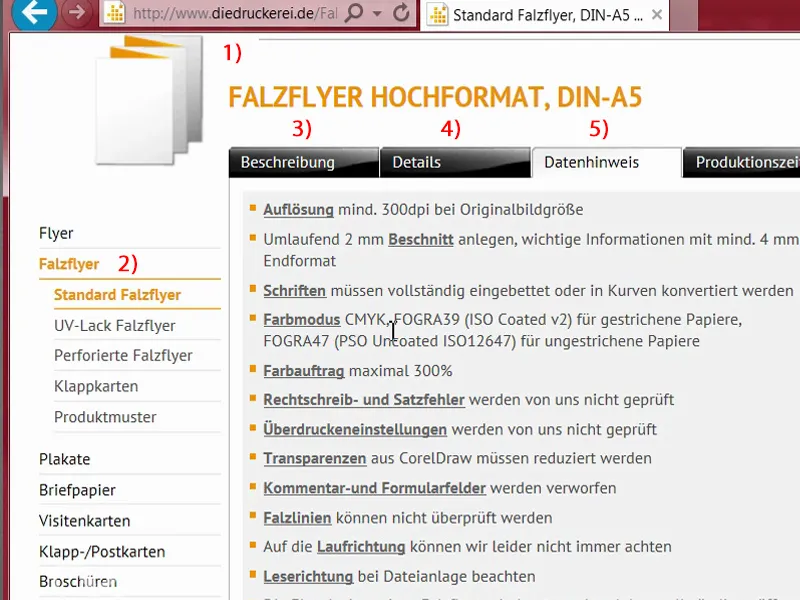
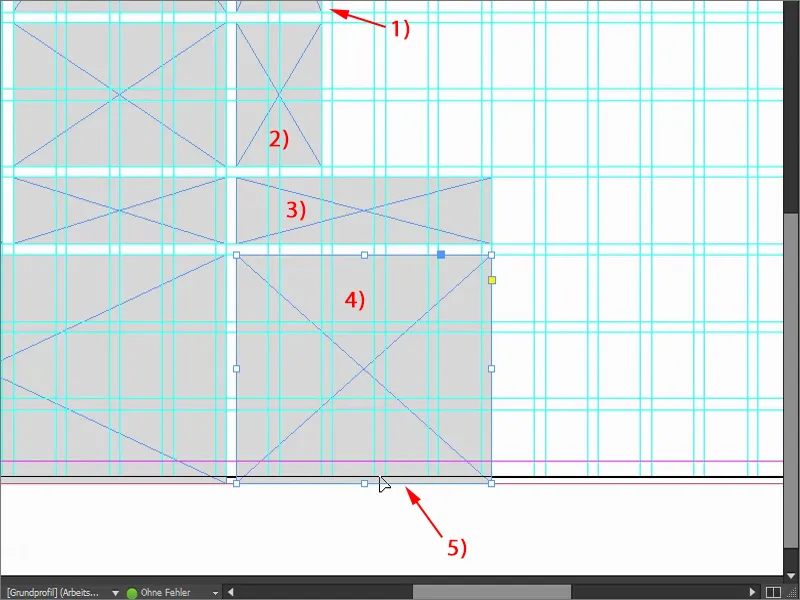
Vår reise begynner selvfølgelig på trykkeriets nettside (1). Der kan vi ta en titt i porteføljen og velge det passende produktet. Vi skal nemlig lage en brettemønsterbrosjyre. For dette velger vi selvfølgelig det riktige produktet, først den Standard brettemønsterbrosjyren, deretter formatet (2). Vi har et endelig DIN-A5-format. Og her får vi også noen detaljer og datavedlegg (3). I forhold til andre treningsøkter vil vi bruke et annet papir, blankt trykkpapir, som på engelsk kalles "coated". Det betyr at det er et bestrøket papir, hvor porene i papirets overflate er lukket med en slags lim. Hva oppnår man med dette? – En relativt lysende og mettet fargeglans. Det er faktisk allerede en stor forskjell sammenlignet med ubestrøket papir, som heller virker matt og absorberende. Så blankt trykkpapir har rett og slett effekten av å gi en veldig flott fargeglans. Og hvis vi ikke vet nøyaktig hvordan det ser ut: Vår papirprøvebok hjelper oss med det. Det vi må vite er nøyaktig formatet. Vi har her igjen det endelige formatet, 297 på 210, som egentlig er et DIN-A4-format med 2 mm beskjæring (4). Og blant datavedleggene (5) ser vi det igjen: "viktig informasjon med minst 4 mm avstand til sluttformatet". Her ser vi også fargemodusen: blankt papir, ISO Coated v2. Vel, etter å ha funnet dette ut, kan vi egentlig gå over til InDesign.
Oppsett av dokumentet i InDesign
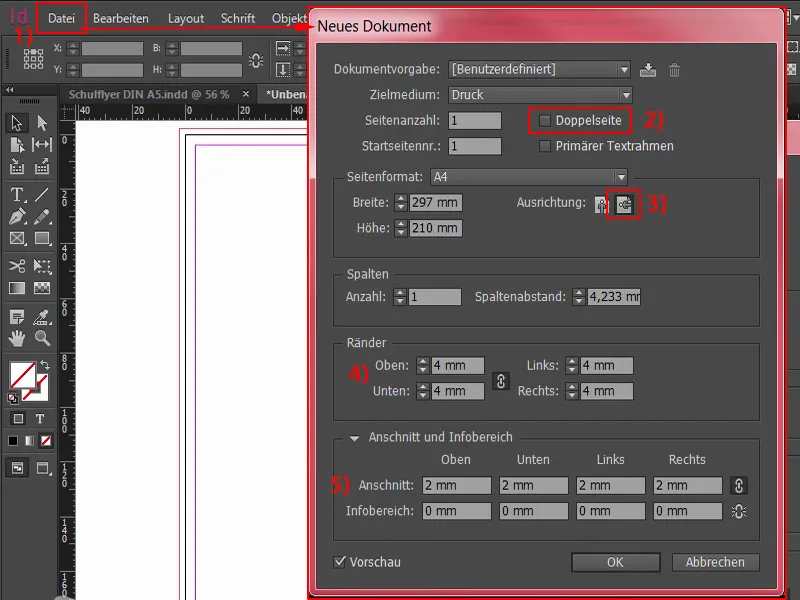
Vi åpner et nytt dokument (1). Vi trenger ikke den doble siden (2) i dette tilfellet nok en gang. Jeg ønsker heller formatet i liggende retning (3). Marginer: 4 mm (4). Beskjæring: 2 mm (5). Deretter kan vi bekrefte dokumentet.
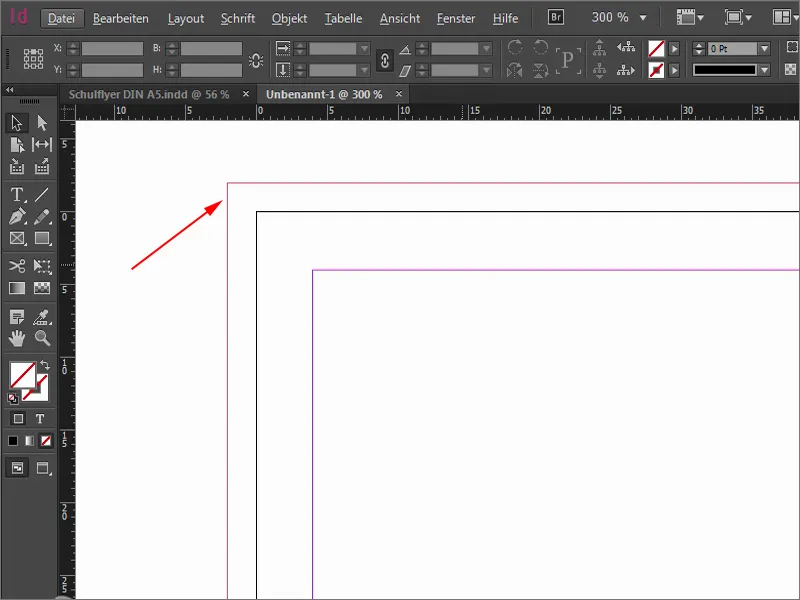
Her oppe til venstre, den røde linjen, det kan dere tydelig se, hvis jeg zoomer inn, det er den såkalte beskjæringen. Vi trenger også dette her, for å plassere elementer over det normale sluttformatet og unngå hvite fargeblitzer som kan oppstå ved klipping. Så dere ser: Fargeblinkere er ikke bare uønskede gjester i trafikken, nei, også i trykkingen er det viktig å unngå slikt.
Ctrl+0 for oversikten – og nå begynner vi ved å jobbe med et designrutenett. Den som tar seg bryet med et designrutenett, vil ha vanvittige fordeler etterpå. Dette gjøres via Layout>Hjelpelinjer opprett... Og den betydningsfulle fordelen oppdager dere når rutenettet først er satt opp.
Jeg skal nå definere hvor mange linjer og hvor mange kolonner vi har. Jeg vil ha nøyaktig 10 linjer. Jeg setter kolonneavstand til 3 mm, det er avstanden imellom. Og så tar jeg også 20 kolonner og også 3 mm. Da har vi et rutenett som nå ser ut som det gjør her. Dette kan vi bekrefte.
Opprette struktur for brosjyren
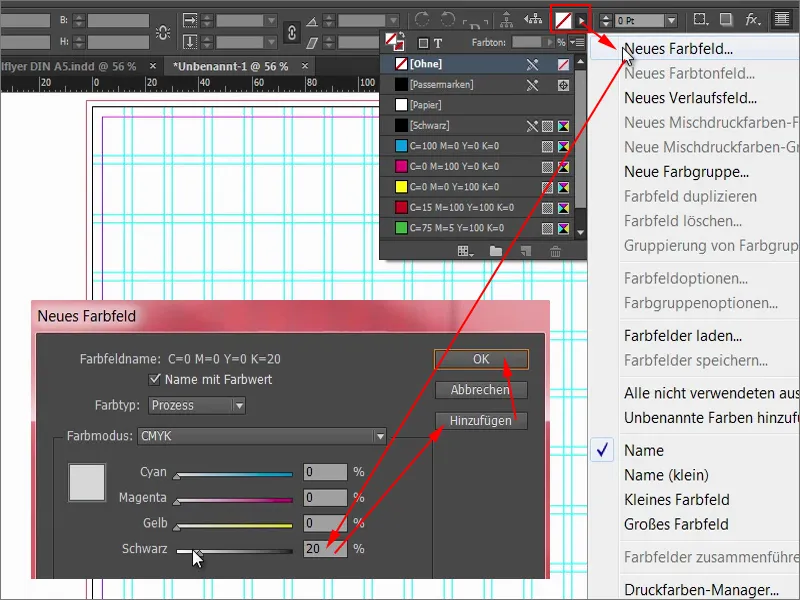
For å bringe inn en viss struktur og bevare oversikten innenfor denne rektangulære labyrinten, begynner jeg med å definere et nytt fargefelt på en enkel måte. Ingenting spesielt, bare legg til 20 % svart her. 
Og deretter begynner jeg å grunnleggende sette opp flisene. Vi begynner øverst til venstre og trekker rektangelet fra bleden videre over gridet, fire bokser, og tildeler det direkte denne fargen.
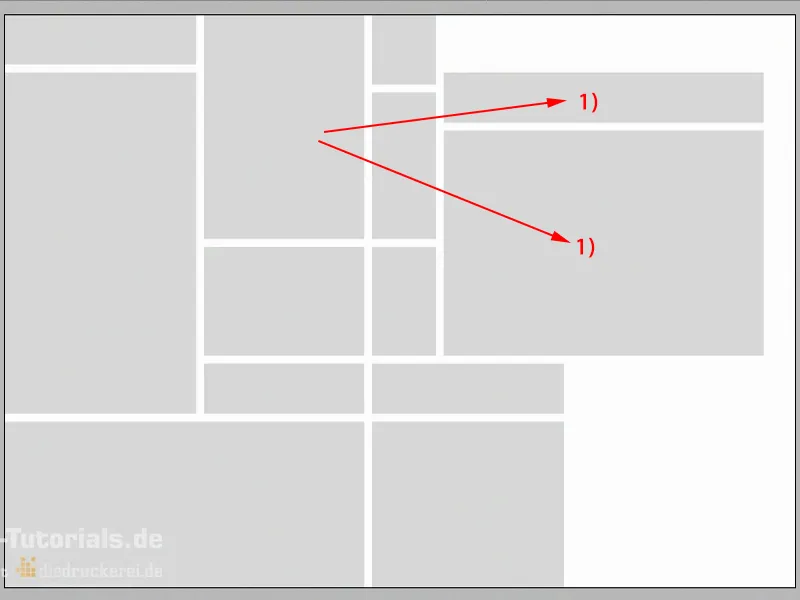
Vi gjentar dette nå på flere steder. Neste gang går det videre her. Der skyver jeg det med trykket Alt- og Shift-tasten. Der kommer det senere et bilde inn. Det trenger imidlertid ikke være så stort, det går bare til der, og så kan jeg dra det ned ... (se bilde for resultat) 
Vi fortsetter. Her trenger vi noe lignende, jeg drar det bare nedover. Deretter lager vi en kopi av dette, skyver den to felt sammen, og en annen på ett felt. Her nede et annet bilde ... (se bilde for resultat) 
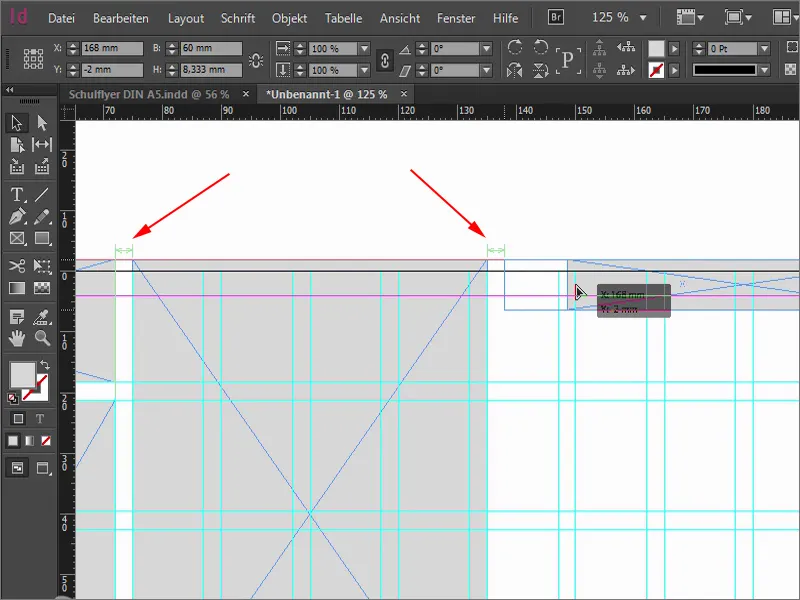
Nå går vi til stedet der forsiden og baksiden skal skilles. Når dere gjør alt dette, kan dere også se etter de grønne pilene. For det trenger InDesign referansestedet innenfor den synlige delen (venstre pil). Og når jeg flytter rektangelet her, viser det meg at det nå er nøyaktig 3 mm (høyre pil). 
Dette passer. Jeg trekker firkanten litt mindre (reduser bredden på det øvre venstre rektangelet i bildet). Mellom de to hjelpelinjene som løper vertikalt gjennom rektangelet, er bruddet. Nå kan vi trekke rektangelet litt ned, jeg gjør dette visuelt, omtrent til der (se størrelsen på rektangelet), for å ikke ha det helt symmetrisk på dette tidspunktet. Jeg vil ha litt dynamikk i det.
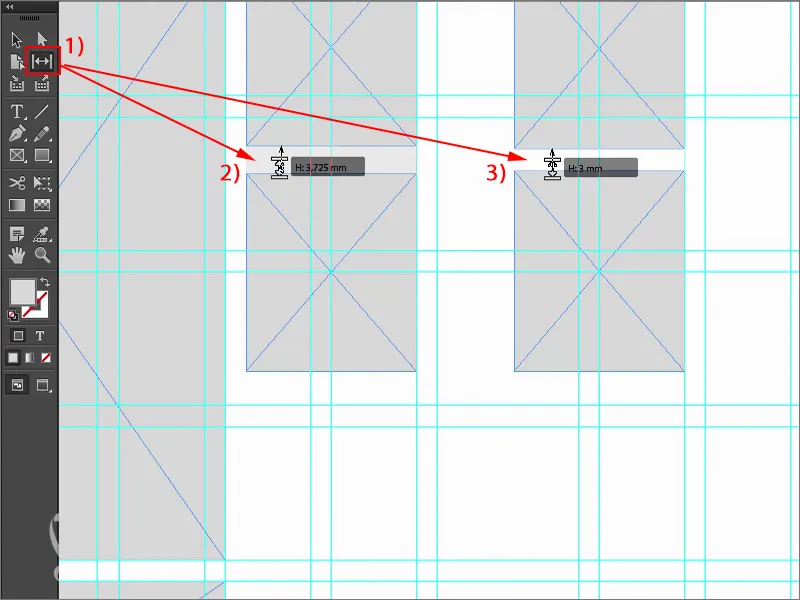
En kopi av det og drar den ned (venstre nedre rektangel). Nå må vi være oppmerksom på at vi har 3 mm. For å gjøre dette kan vi for eksempel bruke Lysverktøyet. En gang inn her, der forteller den oss at det nå er 3,725 mm. Hvis jeg flytter det nå, vil den bare flytte stedet, men det vil jeg ikke. Jeg vil redusere gapet. Hvis jeg nå holder nede Ctrl-tasten, vil den sette den på 3 mm, akkurat avstanden jeg trenger. 
Så drar vi dette rektangelet (1) også til der. Enda en kopi av det (2), og jeg drar den så stor som bildet til venstre. Enda en kopi av det (3) med Alt og Skift. Hele greia går noen bokser til høyre, fire faktisk. Enda en kopi av det (4), nedover og helt til kanten (5). Dere må alltid være oppmerksom på at det er sikret. 
Så tar jeg kopier av dette (1), setter dem der - alltid sørg for å orientere deg mot hjelpelinjene, for det er derfor rasteret er der. Nå ser du også den betydelige fordelen rasteret gir oss. Dette er virkelig en enestående funksjon, jeg synes det er veldig praktisk. Dere ser hvor raskt vi kommer videre her, det går virkelig fort.
Ctrl+0 en gang til for oversikten - slik vil oppsettet se ut til slutt. Nå handler det egentlig om å plassere bilder og fylle de enkelte rektanglene med farger, med andre ord gi dem liv. Vi gir nå hele dokumentet en sjel. Det var nemlig bare grunnstrukturen. 
Plassering og justering av bilder i designet
Snarveien vi velger: Ctrl+D. Da er vi i dialogboksen Plasser. Der finner jeg de passende bildene, fire stykker for de første utvendige sidene, som jeg kan markere alle med Ctrl-tasten … 
Nå har vi en lastet muspeker. Der ser du et lite "(4)" ved siden av ikonet. Dette betyr altså at fire bilder er i den lastede muspekeren. Hvis jeg nå ikke vil ha det som det første bildet, kan dere enkelt bytte mellom de lastede bildene med piltastene. 
Jeg posisjonerer de enkelte bildene …
Nå er alt dette selvfølgelig ikke proporsjonalt tilpasset, derfor markerer jeg alle disse områdene. Høyreklikk på dem, deretter på Juster>Ramme fyll proporsjonalt. 
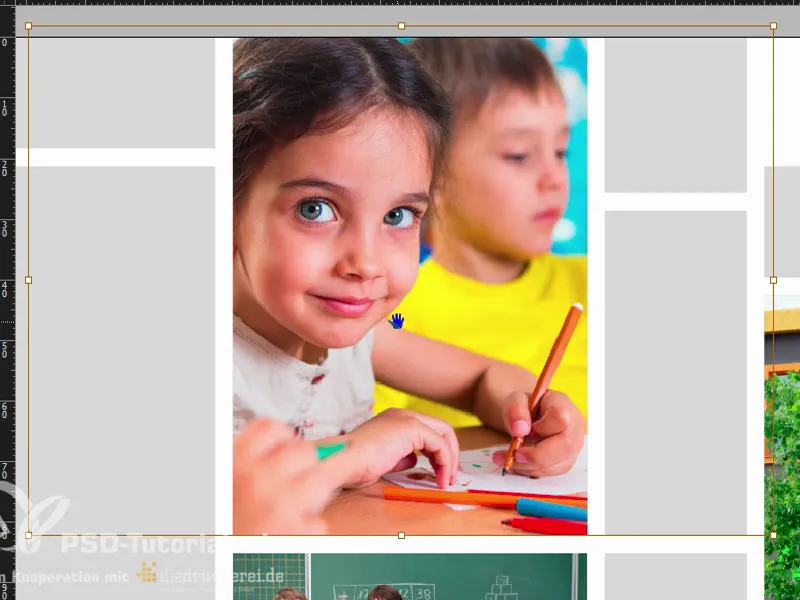
Så må vi gjøre litt finjustering. Så dette vakre jenta her med de store øynene, det virker ganske sjarmerende. Dette skyldes rett og slett at barneskjemaet kommer til syne her. Ansikter er alltid mer interessante enn noen penner eller hullere eller kritt eller farget papir eller lim, eller hva barn ellers driver med på skolen. Nei. Store øyne som disse her, det er akkurat det vi trenger.
Jeg klikker på bildet med et dobbeltklikk, deretter har vi bildet. Og jeg flytter det ved å holde nede Shift-tasten og piltasten til høyre innenfor rammen, slik at pennen fortsatt er med. 
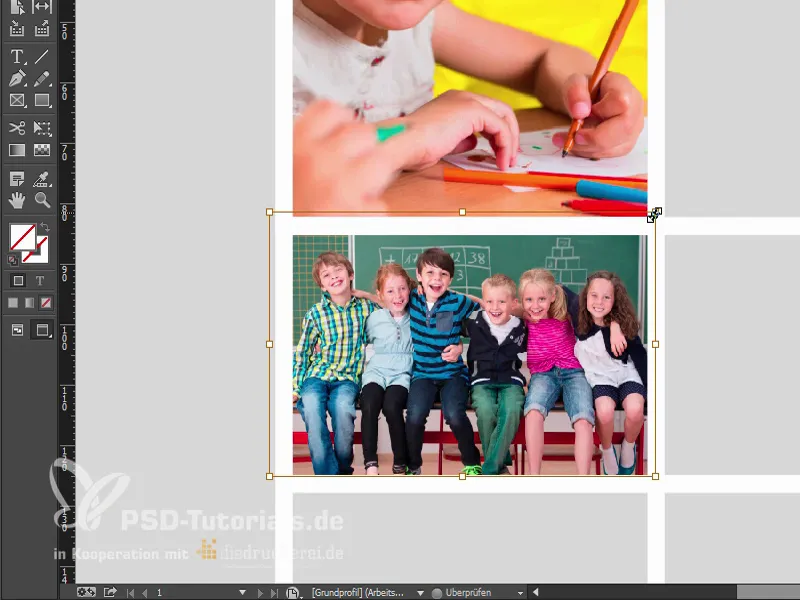
Videre med dette bildet. Vi kan øke det litt, ved å trykke på Shift--tasten for å forstørre proporsjonalt.
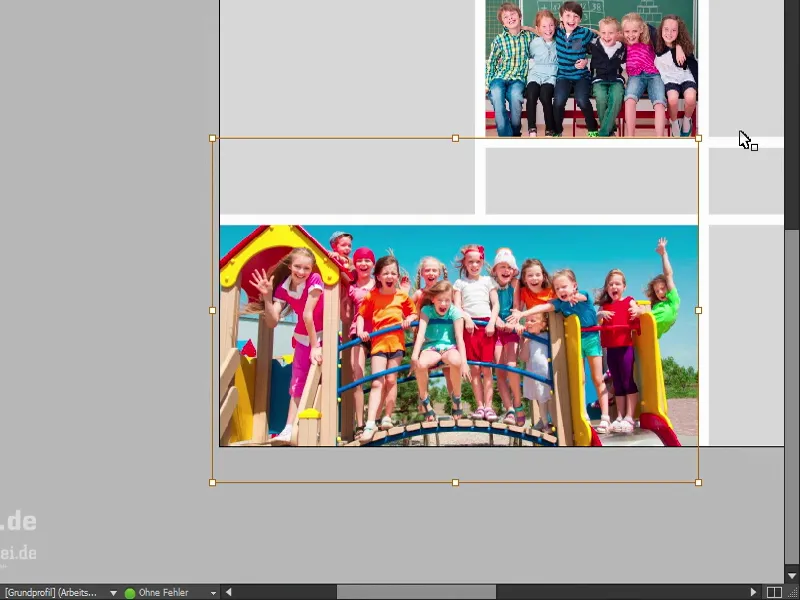
Så dette nedenfor. Vi øker det litt slik at alle barna får plass.
Og så vår regionsskole – den passer ganske bra egentlig.
La oss se på det hele. Fantastisk.
Definere fargefelt
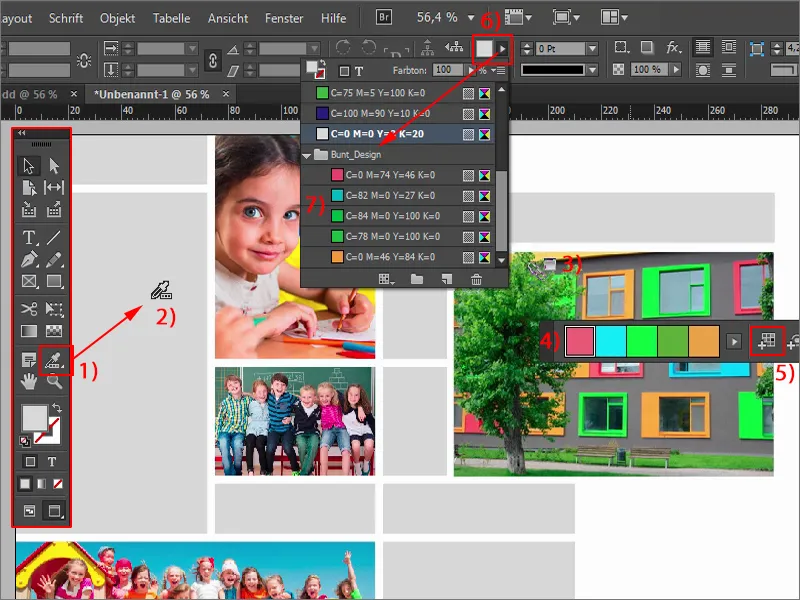
Neste steg: Fargefelt. Siden InDesign CC stadig forbedrer seg, har vi nå et ganske kult verktøy som kalles Fargeinnstilling (1). Dette er noe lignende som pipetten, bare i "large", altså storebroren til pipetten. Når du klikker der, har du en pipette med tre små kuber nederst (2). Dette indikerer at det handler om fargefelter: Jeg klikker på dette bildet (3) – og straks gjenkjenner InDesign hvilke farger (4) som brukes i dette bildet. Disse fargene kan da ekstraheres og legges til som fargefelt. Bare et enkelt klikk der ... (5) Og nå se på fargefeltene (6), dette kalles nå "Farger_Design" (7). Her har vi fem fargefelt som stammer fra dette bildet. Det er en ganske kul funksjon, da man alltid vil ha fargeharmoni.
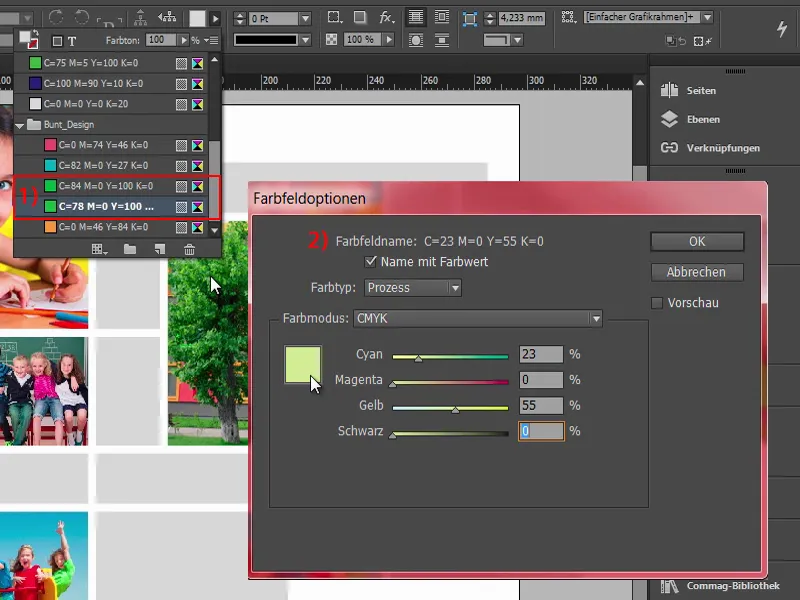
Noe som jeg ikke er helt fornøyd med nå: Se, det har ikke fungert helt feilfritt, for vi har to fargeverdier (1) som er ganske like. Jeg justerer det litt.
Jeg fjerner en av dem med et dobbeltklikk. Den får et nytt fargeblandingsforhold. Noe som kanskje allerede har falt deg inn: Ved å ekstrahere fargene, blir de fra et RGB-bilde konvertert til CMYK-verdier (2) – ganske kult.
Nå endrer jeg fargen til en pastellfarget tone (Cyan: 23 %, Magenta: 0 %, Gul: 55 %, Svart: 0 %).
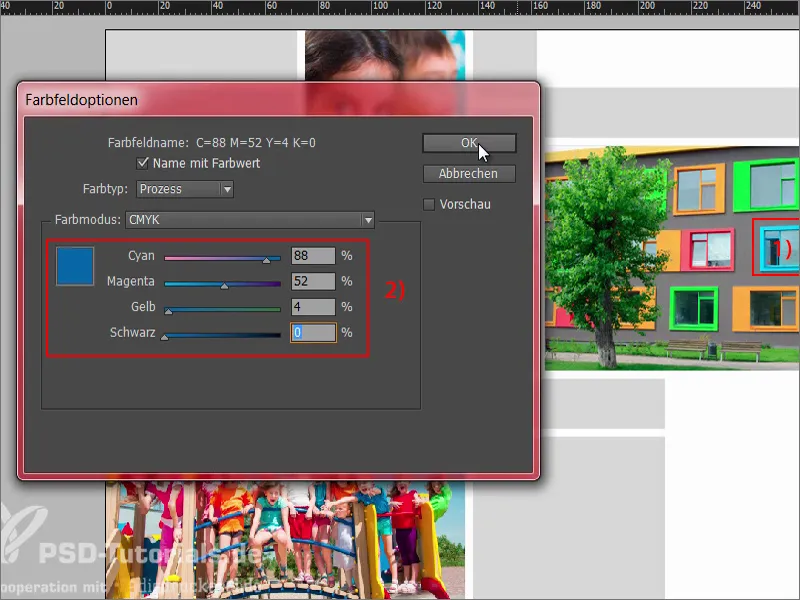
Så pipetten fungerer ikke helt feilfritt, man treffer altså ikke alltid nøyaktig fargeharmoniene man ønsker. Selv om dette egentlig allerede er cyan-nyansen i dette vinduet (1), så har jeg ikke tenkt på å ha den for designet mitt. Jeg vil ha disse verdiene her (2). Resten kan vi beholde som det er.
Legge til farger og logo
Og nå setter vi i gang: Rektangelet får blått. Disse tre også, derfor markerer jeg dem med Shift og setter dem til blått. Slik farger jeg nå rektanglene ...
Hva som mangler her nede er et logo. Jeg har også hentet dette fra Fotolia og redigert det i Illustrator. Dette kan jeg ikke vise dere akkurat nå, men dette er jo ikke en Illustrator-workshop, men en InDesign-workshop. Jeg legger det inn, slår på rutenettet igjen med tasten W, og så kan vi egentlig plassere det litt lenger ned.
Arbeide med tekst
Nå fyller vi inn alt dette med tekst. Jeg starter øverst her. Jeg lager en tekstboks. For flyeren har jeg valgt Aller i Kursiv, stort, 20 Pt, farge snøhvit som uskylden, og deretter skriver vi: "Regionsskolen Eksempelby". Jeg tilpasser tekstboksen og sentrerer den.
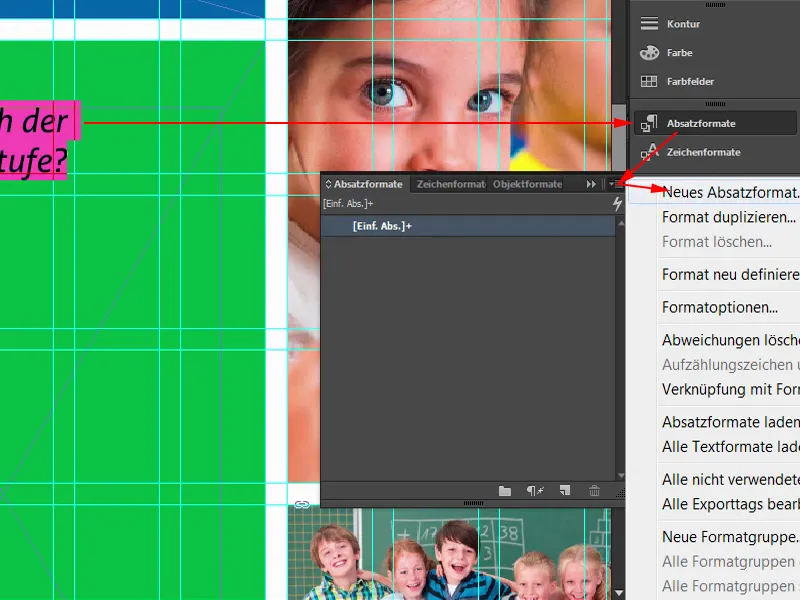
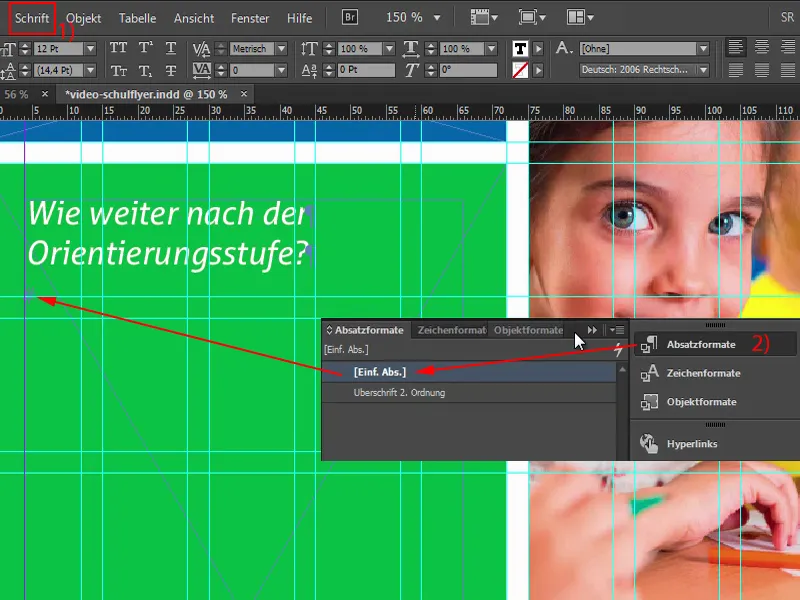
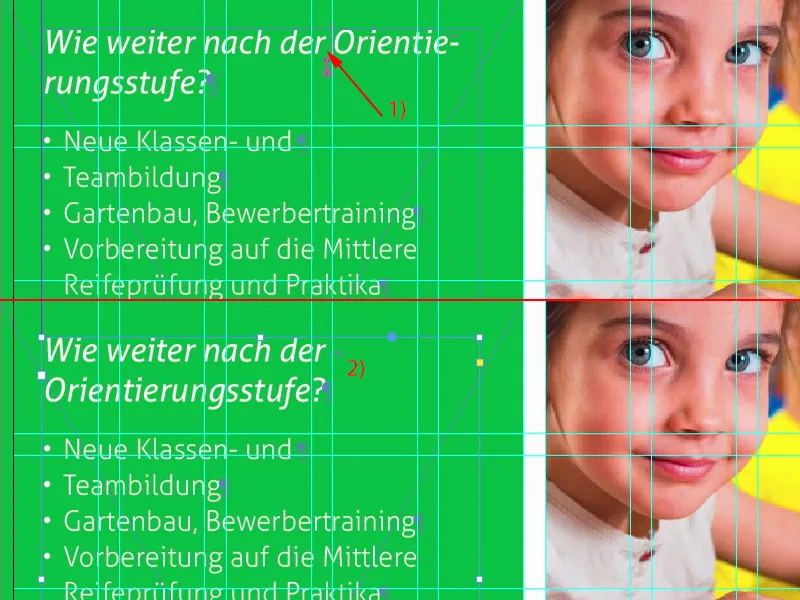
Videre på venstre side: Jeg kopierer tekstboksen, flytter den over. Her må dere være oppmerksomme. Dere vet jo, disse fire millimeter sikkerhetsavstand (1) til kanten må vi holde, derfor drar vi tekstboksen hit. Nå skriver vi med 13 Pt (2), uten versaler (3) teksten: "Hvordan går det etter veiledningsstadiet?", og vi setter inn en avsnittslinje til.
Hele dette kan nå markeres og defineres som et avsnittsformat. Dette betyr at vi først manuelt definerer hvordan vi vil ha teksten, hvordan vi ønsker formatet. Så markerer og definerer et nytt avsnittsformat.
Dette kalles "Overskrift 2. rekkefølge". Vi vil trenge dette flere ganger, derfor er det greit å definere det som avsnittsformat.
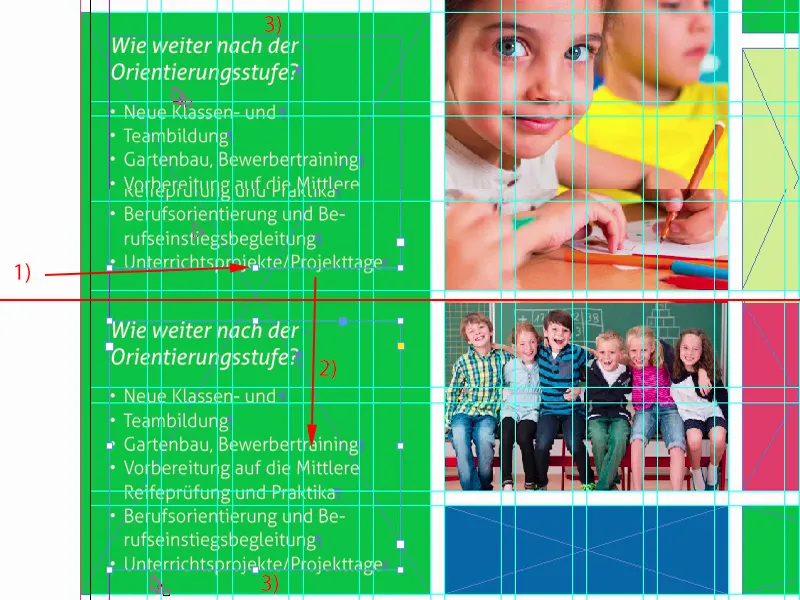
Hva er nå et spørsmål uten et passende svar? Akkurat – ingenting mer enn et spørsmål uten svar. Og det endrer vi nå. Men jeg vil gi dere et lite tips: Vi har en avsnittslinje her som ikke er synlig. Hvis dere ønsker å se slikt, går dere til Skrift>Vis skjulte tegn (1) – plutselig ser vi at det er en avsnittslinje der. Jeg velger nå den enkle avsnittslinjen (2) og kopierer tekstene jeg trenger fra utklippstavlen.
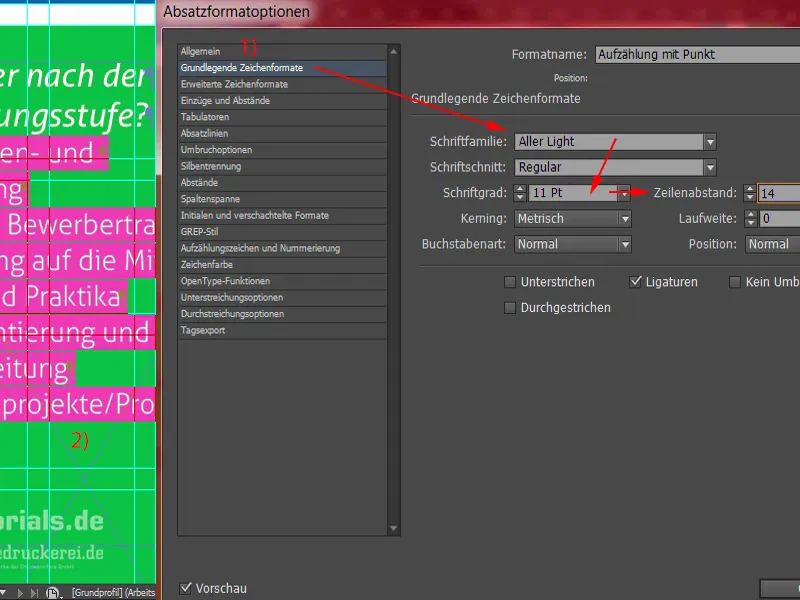
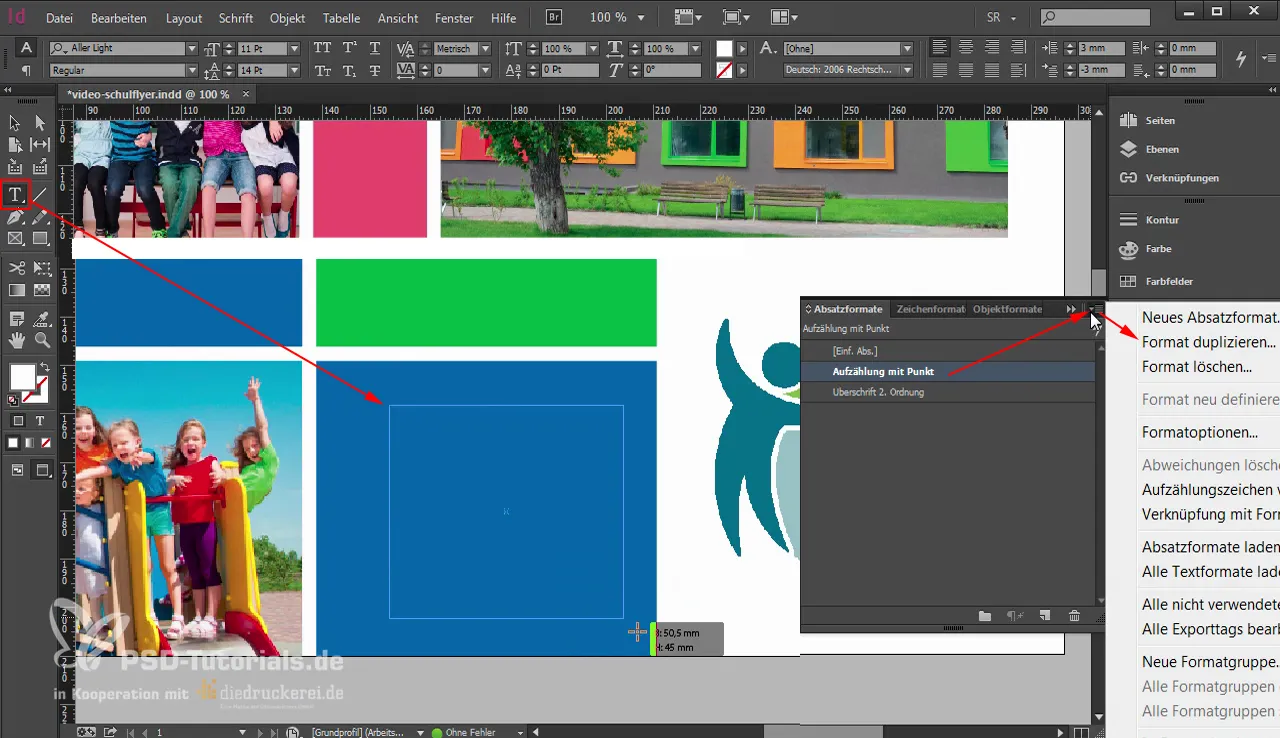
Nå vil jeg formatere den med en ny avsnittsmodell, og det kaller jeg "Punktvis oversikt" (1). Vi vil nå justere formatet ytterligere.
Hvis dere har aktivert forhåndsvisningsalternativet (2) nedenfor her, kan dere nøyaktig se til venstre hva jeg endrer på.
Først: Grunnleggende tegnformatering (1). Der velger vi Aller Light med skriftstørrelse 11 punkt og linjeavstand på 14 punkt. Merkelig nok endres ikke noe til venstre. Hvorfor ikke? – Fordi avsnittsformatet ikke er brukt. Så – marker alt (2), bruk "Punktvis oversikt" på det. Nå har det også skjedd noe, og vi kan fortsette redigeringen.
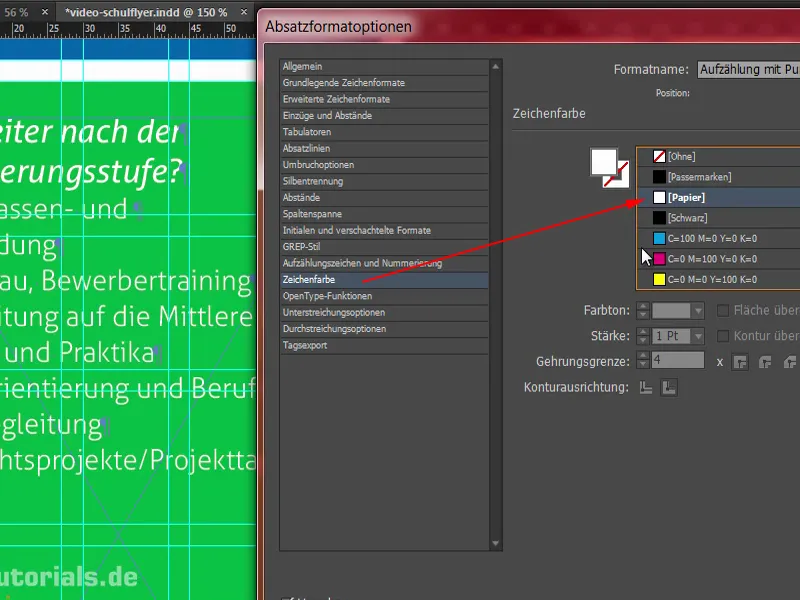
Fargen på tegnene er selvfølgelig hvit. Den var tidligere satt til svart, så man må virkelig være oppmerksom på at kontrasteffekten er tilstrekkelig. Svart på grønt er vanskelig å lese, og det samme gjelder for eksempel også svart på rødt. Det er veldig ugunstige kombinasjoner. Da velger vi heller hvitt.
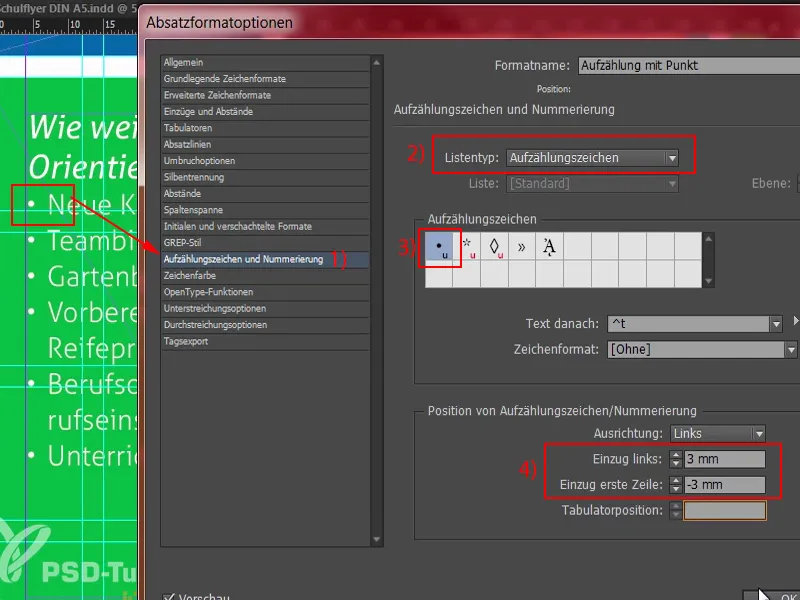
Hva mer trenger vi? Vi trenger selvfølgelig en punktvis oversikt – så vi går hit til fanen Punkt og nummerering (1). Under Listetype (2) velger vi punktvisoversikt og denne punktmarkøren (3). Tabulatorene er heller ikke helt riktig, den skaper enormt store flyplasser som avstandsmarkører her, det ser veldig dårlig ut. Så: innrykk til venstre 3 mm, og her i neste felt -3 mm (4). Nå sitter alt på riktig sted, som vi trenger det. Deretter kan vi bekrefte det.
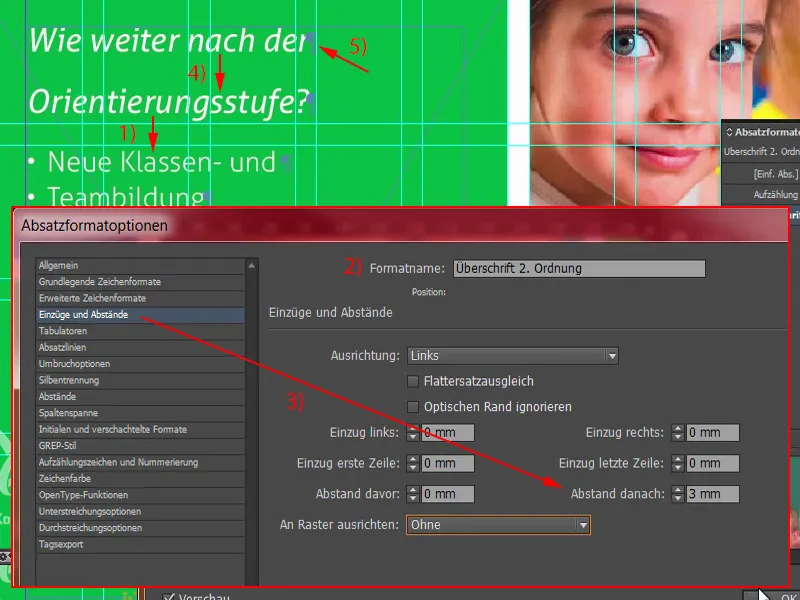
Hva som definitivt ville være praktisk på dette tidspunktet (1), er også å definere en viss avstand her øverst. Det er litt for tett. Dette kan vi enkelt endre ved å åpne "Overskrift 2. orden" (2) og der i området for innrykk og avstander under avstand etter (3) for eksempel definere 3 mm.
Hva har endret seg? Vi har nå 3 mm avstand her, merkelig nok også her (4). Dette skyldes dette avsnittet (5) som vi jo har satt manuelt. Jeg bekrefter det først.
For å løse dette problemet nå, vil jeg bare fjerne dette avsnittet (1) en gang. Nå har vi imidlertid en linjeskift som vi ikke liker. Dette kan vi omgå ved å holde inne Skift-tasten og trykke på Enter (2). Shift og Enter – slik forhindrer vi at det også blir trukket inn 3 mm avstand her. Bra, da kan vi bekrefte det hele.
Jeg vil nå gjøre tekstfeltet så stort som nødvendig: dobbeltklikk på denne håndtaket (1). Lag en kopi (2) av hele strukturen. Jeg flytter den helt ned hit, til hit. Og nå skal jeg bruke Skift og Pil opp for å flytte den to ganger oppover, det er samme avstand som her (3).
Så skriver jeg om teksten med forhåndsdefinerte innhold, som jeg kopierer fra utklippstavlen.
Hva skjedde nå? Vi har igjen denne effekten med avsnittet (1). Det fjerner vi. Med Shift og Enter stemmer det også igjen (2).
Og enda en punktvis oversikt.
Videre med adressen vår som vi vil finne her nede, for mor og far må jo legge inn en adresse i navigasjonssystemet når første skoledag nærmer seg, og derfor er det hjelp å få her. Bare dra ut et tekstfelt (1) og alltid passe på hvilket format som er brukt. Nå er det overskriftsformatet her, noe som er galt på dette tidspunktet. Jeg velger bare punktvis oversikt (2), drar inn adressen og limer inn her. Nå dupliserer jeg hele formatet (3), som jeg kaller "Adresse" (4). Under Punkt og nummerering kan vi enkelt slette punktvis oversikten (5). Bekreft, bruk det en gang. Fantastisk.
Nå må vi slette noen unødvendige avsnitt. Det øverste fjernes. Og hva stemmer ikke her? Her stemmer ikke bredden på tekstfeltet (1).
Generelt kommer det noe spesielt frem her: Jeg har jo forklart for dere hvor flott denne effekten med de flislagte sidene er. På layouten kan man nesten få feilinntrykk, for så ved første øyekast: Brøkdelen er ved den hvite mellomrommet nå. Nei – det er ikke slik. Brøkdelen er faktisk på dette punktet ved 148,5 mm (1). Så hvis man for eksempel skulle justere dette tekstfeltet fire millimeter fra venstre (2), ville man ikke gjøre det enkelt for mor og far å tyde adressen, de må nemlig stadig bytte mellom forsiden og baksiden. Det ville være helt uakseptabelt.
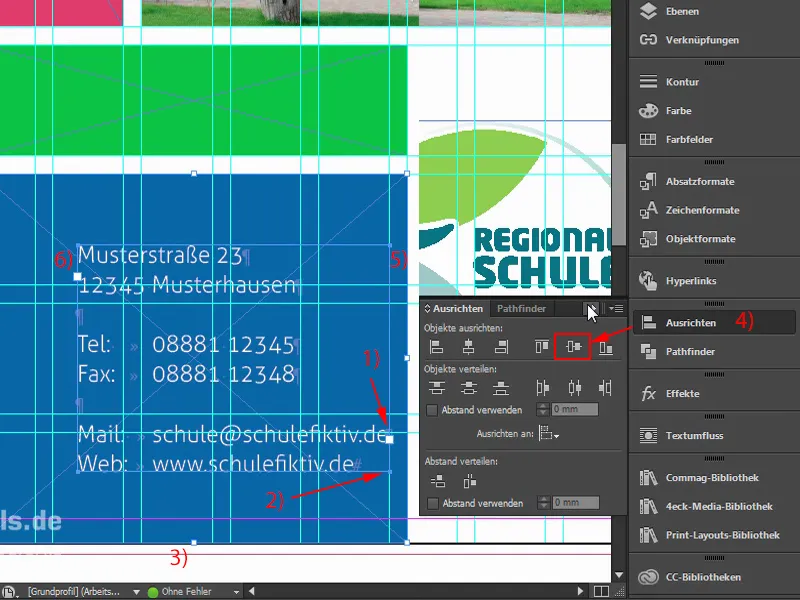
Så vil jeg først utvide tekstfeltet for å fjerne linjeskiftet her nede (1). Justere høyden, og deretter skyve hele tekstfeltet til høyre (2). Deretter vil jeg fjerne beskjæringen her nede (3), markere det øvre tekstfeltet, markere det bakre feltet og deretter velge nøyaktig midten i Justere-vinduet (4). Nå har vi sentrert det vertikalt. Så må vi sjekke igjen: Så det er omtrent 4 mm nå (5), her er bruddet (6). Det betyr at vi har tilstrekkelig avstand.
La oss se på det. Jeg tror det passer. Jeg zoomer ut litt. Ja.
Vi fortsetter deretter i neste del av opplæringen med baksiden.


