I denne detaljerte veiledningen viser vi deg hvordan du kan konvertere en piksel- eller rasterfil til en vektorfili ved å bruke Adobe Illustrator. Vektorfiler er spesielt nyttige når du skal skrive ut grafikk i store formater, da de beholder klarheten og skarpheten når de forstørres. La oss sammen gå gjennom denne prosessen.
Viktigste funn
- Konverteringen av en pikselfil til en vektorfil gjøres ved hjelp av Bildeetterligner i Adobe Illustrator.
- Vektorfiler har fordeler fremfor pikselfiler, spesielt ved trykkeriarbeid.
- Du kan justere de individuelle elementene i vektorfilen etter konverteringen.
Trinn-for-trinn veiledning
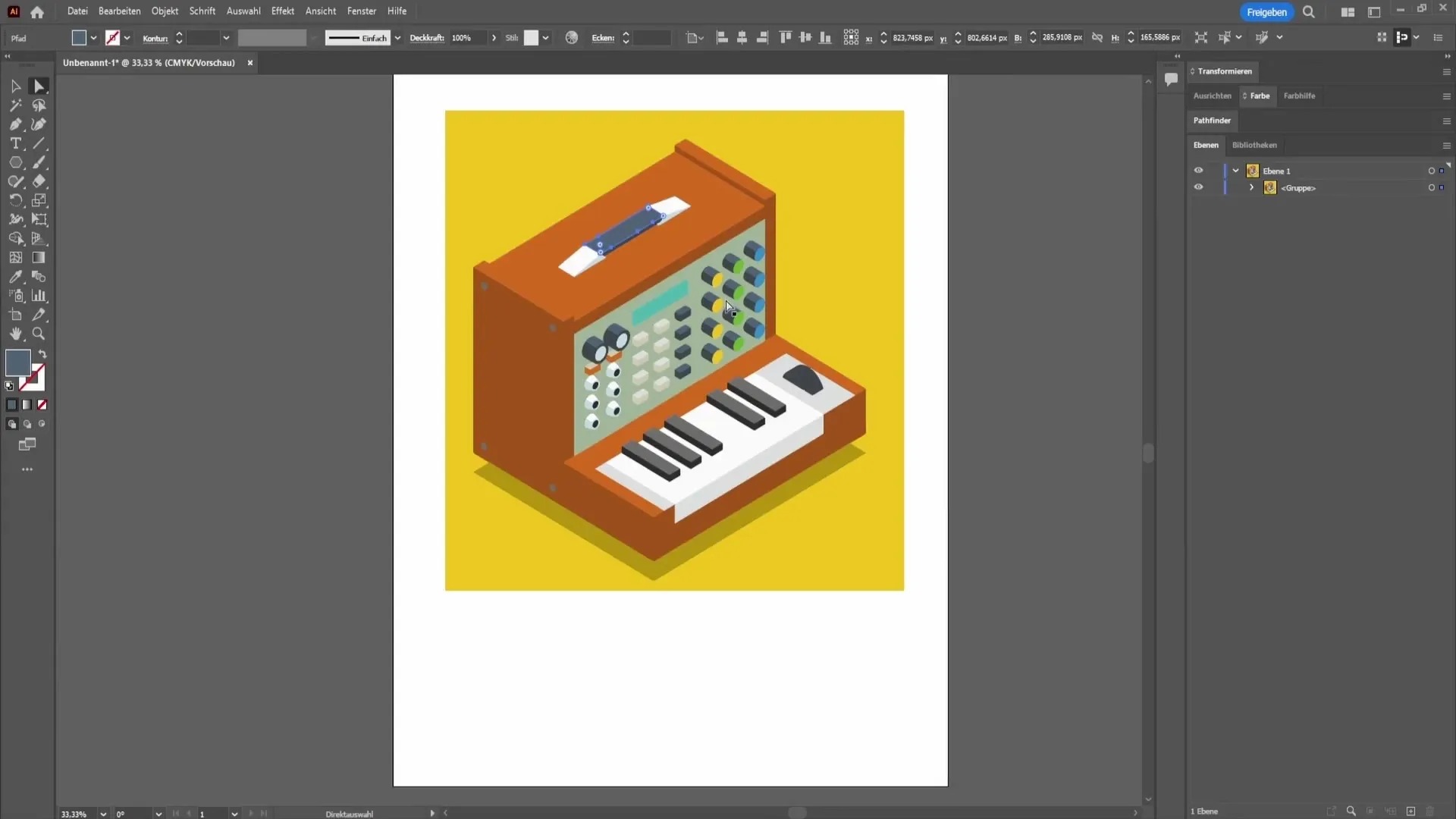
1. Åpne Adobe Illustrator
Start med å åpne Adobe Illustrator. Sørg for å ha en pikselfil som du ønsker å konvertere, og dra denne filen inn i arbeidsområdet ditt i Illustrator.

2. Velg Bildeetterligner
For å konvertere pikselfilen til en vektorfil må du velge det Direkt-utvalgsverktøyet. Dette verktøyet finner du i verktøylinjen på venstre side av skjermen. Klikk for å velge det.

3. Bruk Bildeetterligner
Gå deretter til det valgte bildet, og velg Bildeetterligner. Klikk på rullegardinmenyen for å vise alternativene. Velg antall ønskede farger her – i dette tilfellet 16 farger. Bekreft valget ditt ved å klikke på "OK".

4. Konverter til en vektorfil
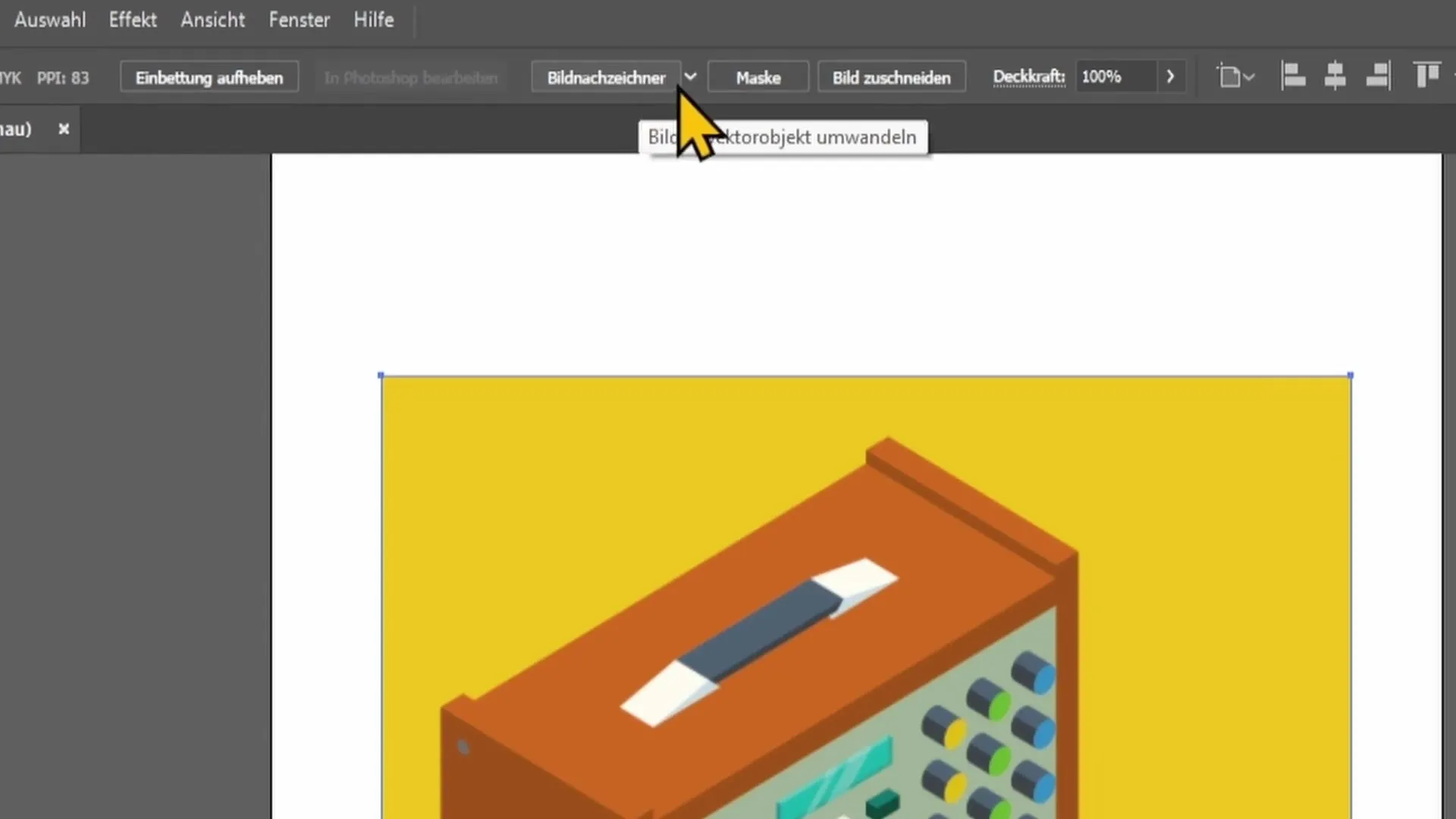
Etter at du har valgt farger, finner du knappen "Konverter" øverst. Klikk på den for å starte konverteringsprosessen. Adobe Illustrator behandler nå pikselfilen din og oppretter en vektorfil som gir mer tilpasningsmuligheter.

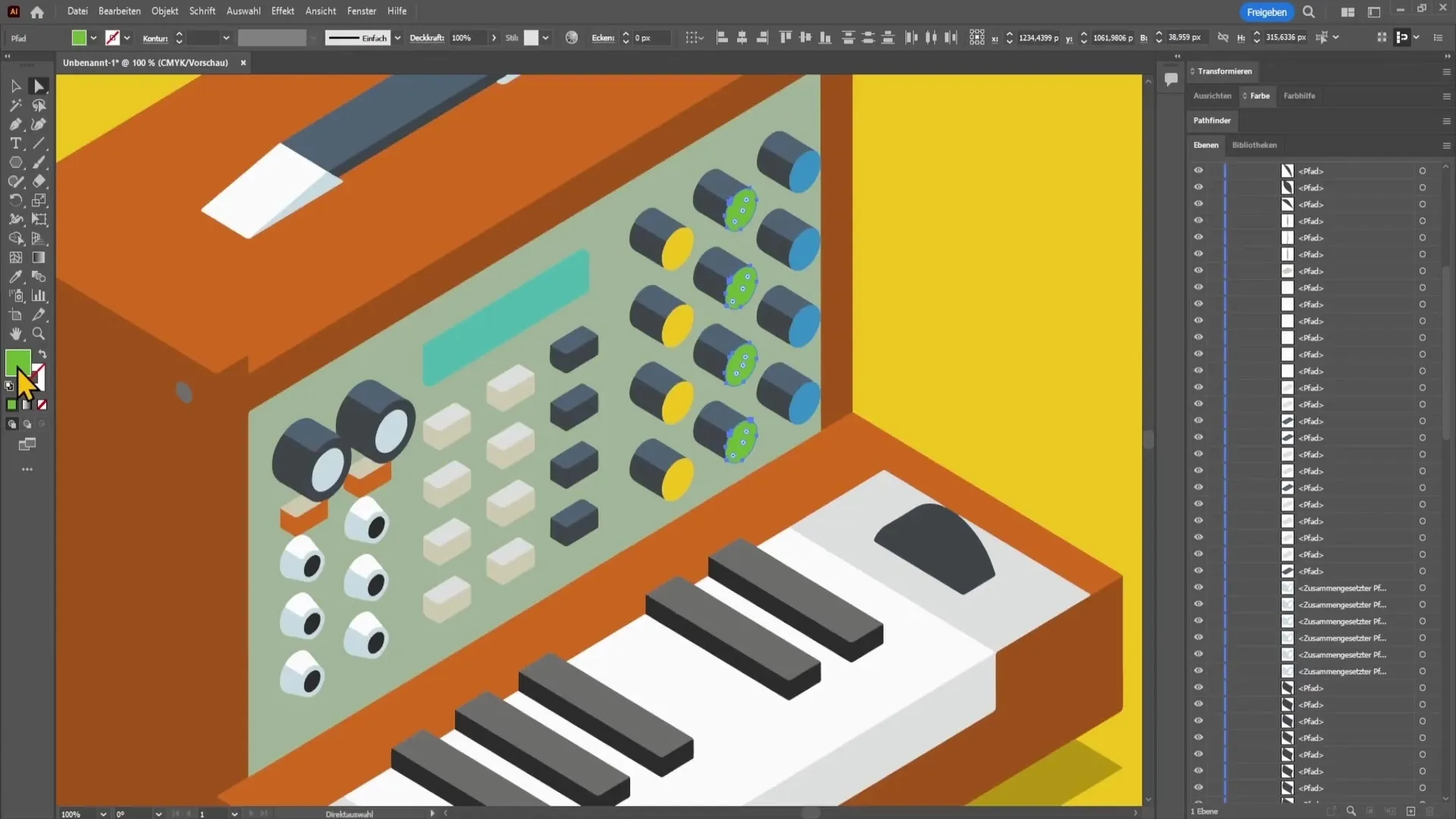
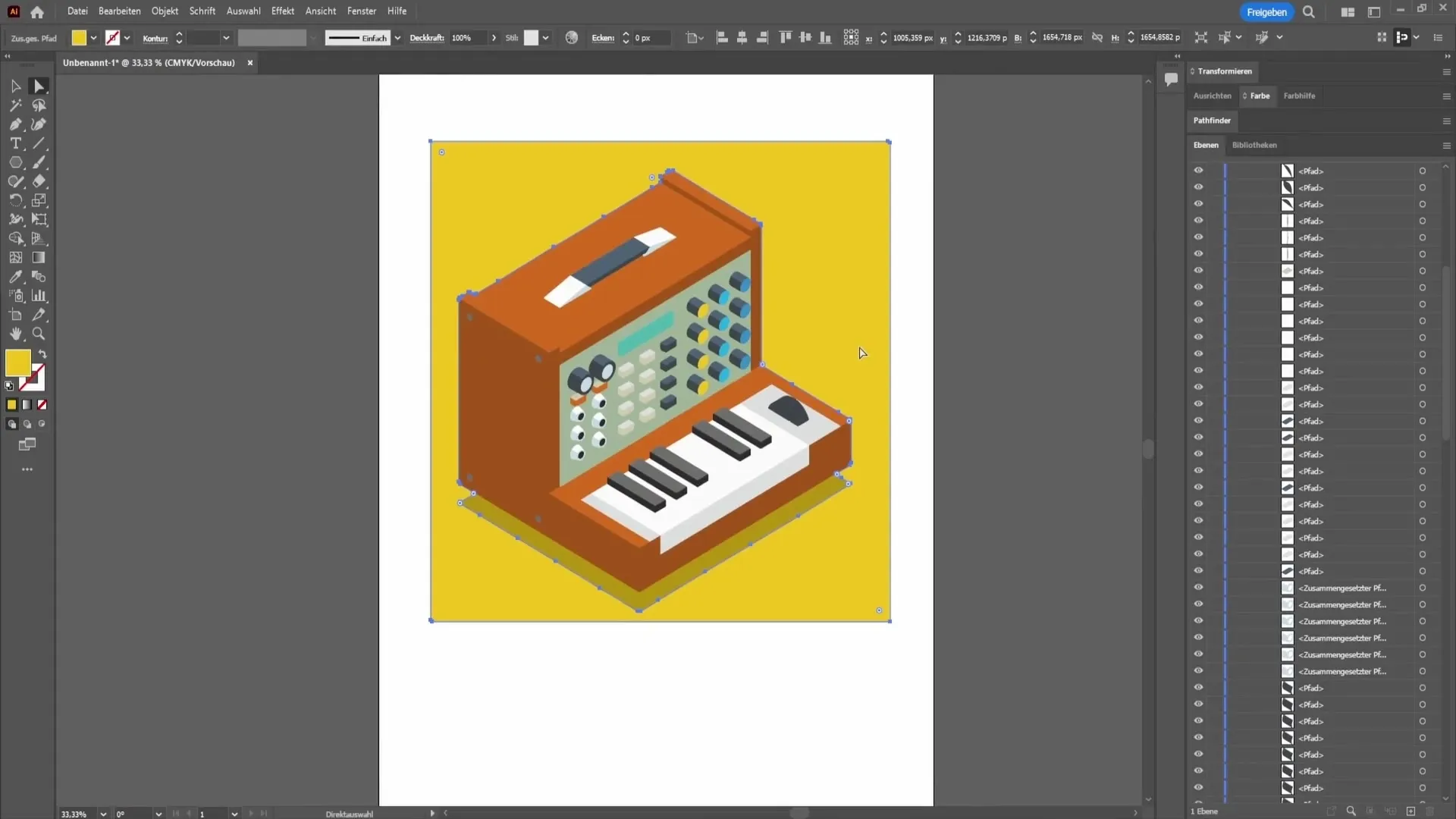
5. Rediger vektorelementer
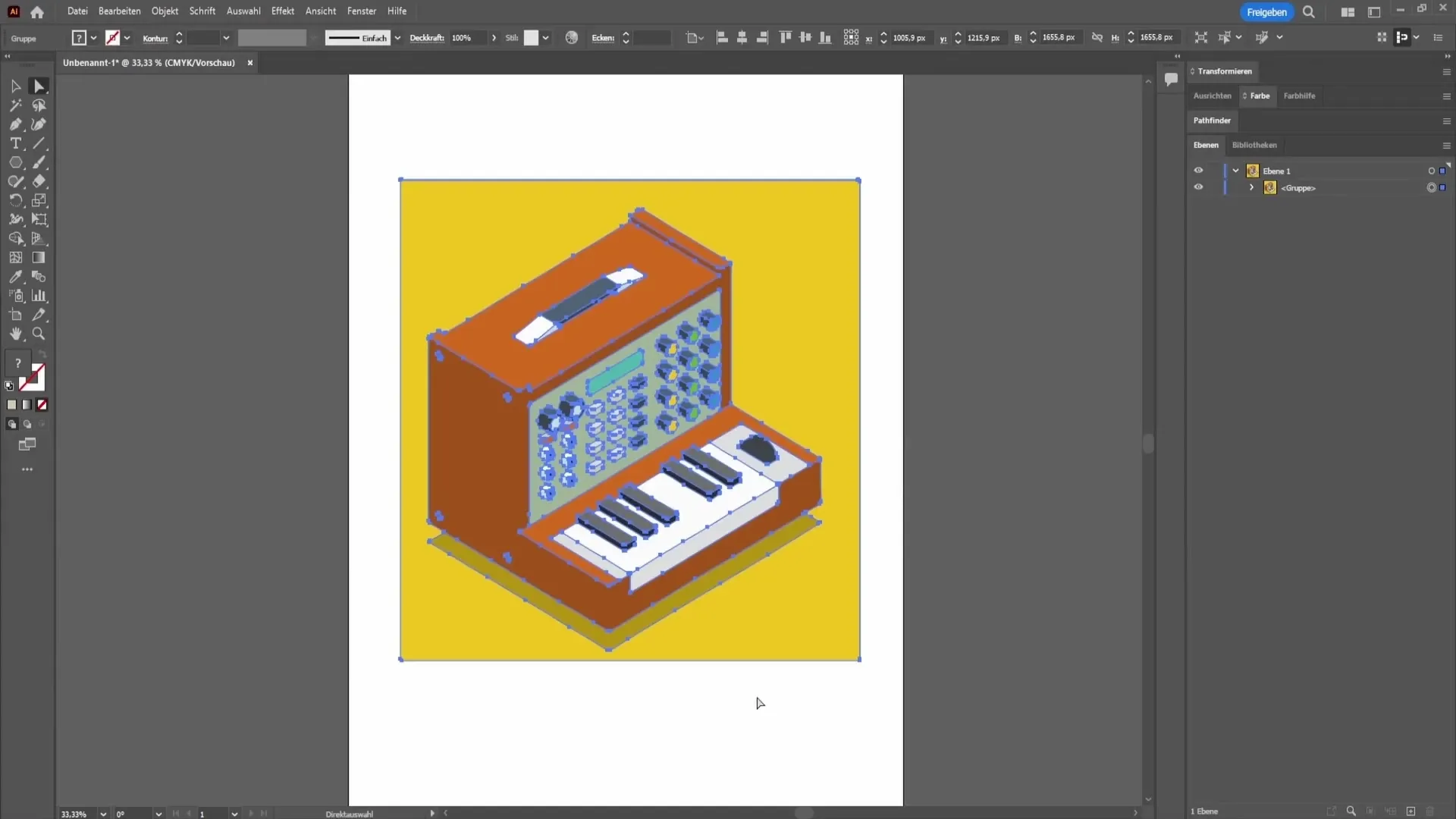
Når konverteringen er fullført, kan du velge de individuelle elementene i vektorfilen. Dobbeltklikk på vektorfilen for å komme inn i gruppen som inneholder alle konverterte elementer. Her kan du tilpasse hvert element individuelt.

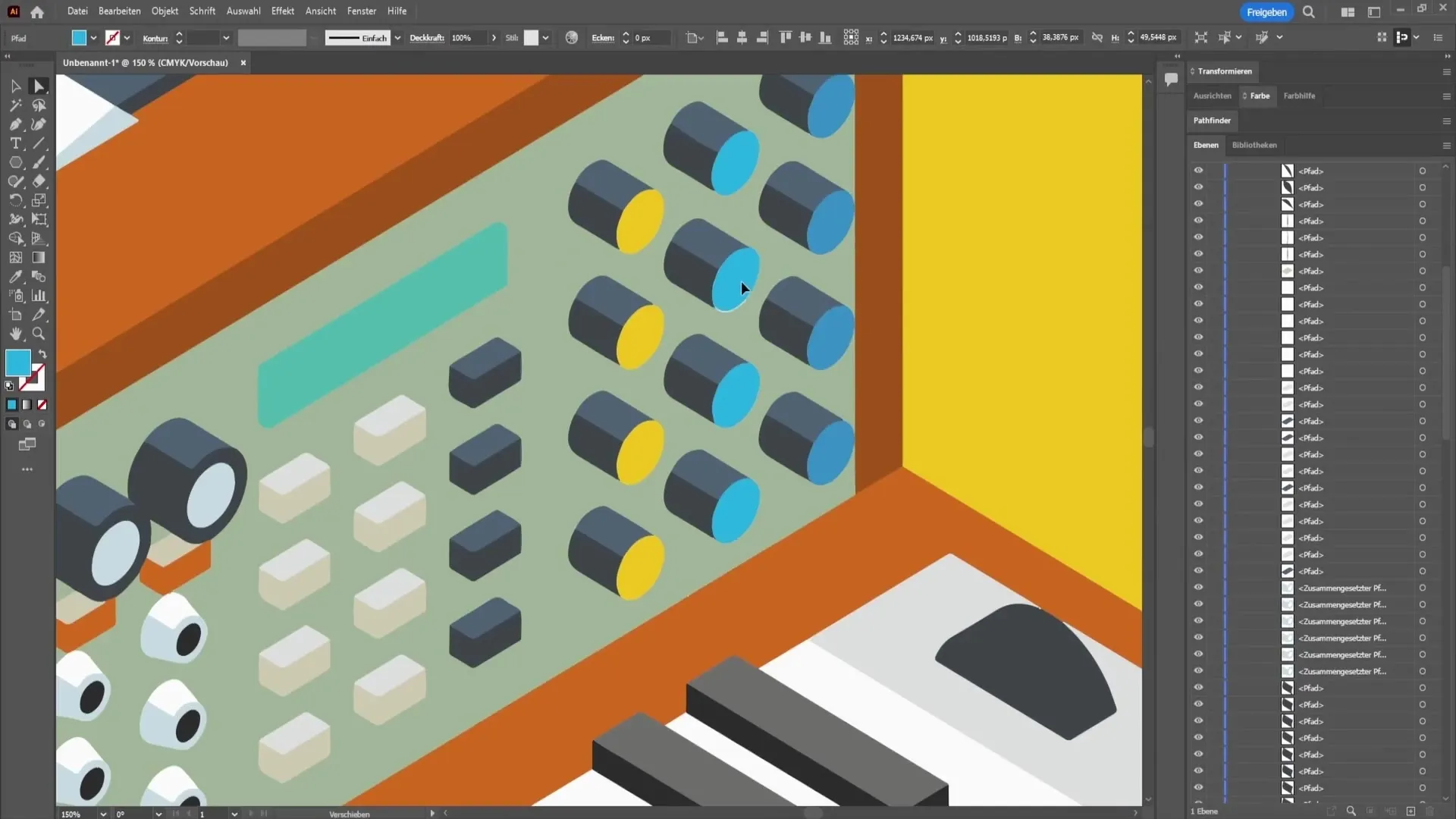
6. Tilpass individuelle elementer
Når du har åpnet gruppen, kan du for eksempel velge de grønne elementene og endre fargen deres. Hold Skift-tasten nede og klikk på de ønskede knappene for å velge dem. Deretter høyreklikker du eller dobbeltklikker på fargen på venstre side og velger en ny farge.

7. Gjøre tilpasninger og modifikasjoner
Nå har du muligheten til å fortsette å redigere de individuelle vektorelementene. Du kan flytte dem, endre formen eller gjøre andre tilpasninger. For eksempel kan du avrunde hjørnene eller flytte punktene etter behov.

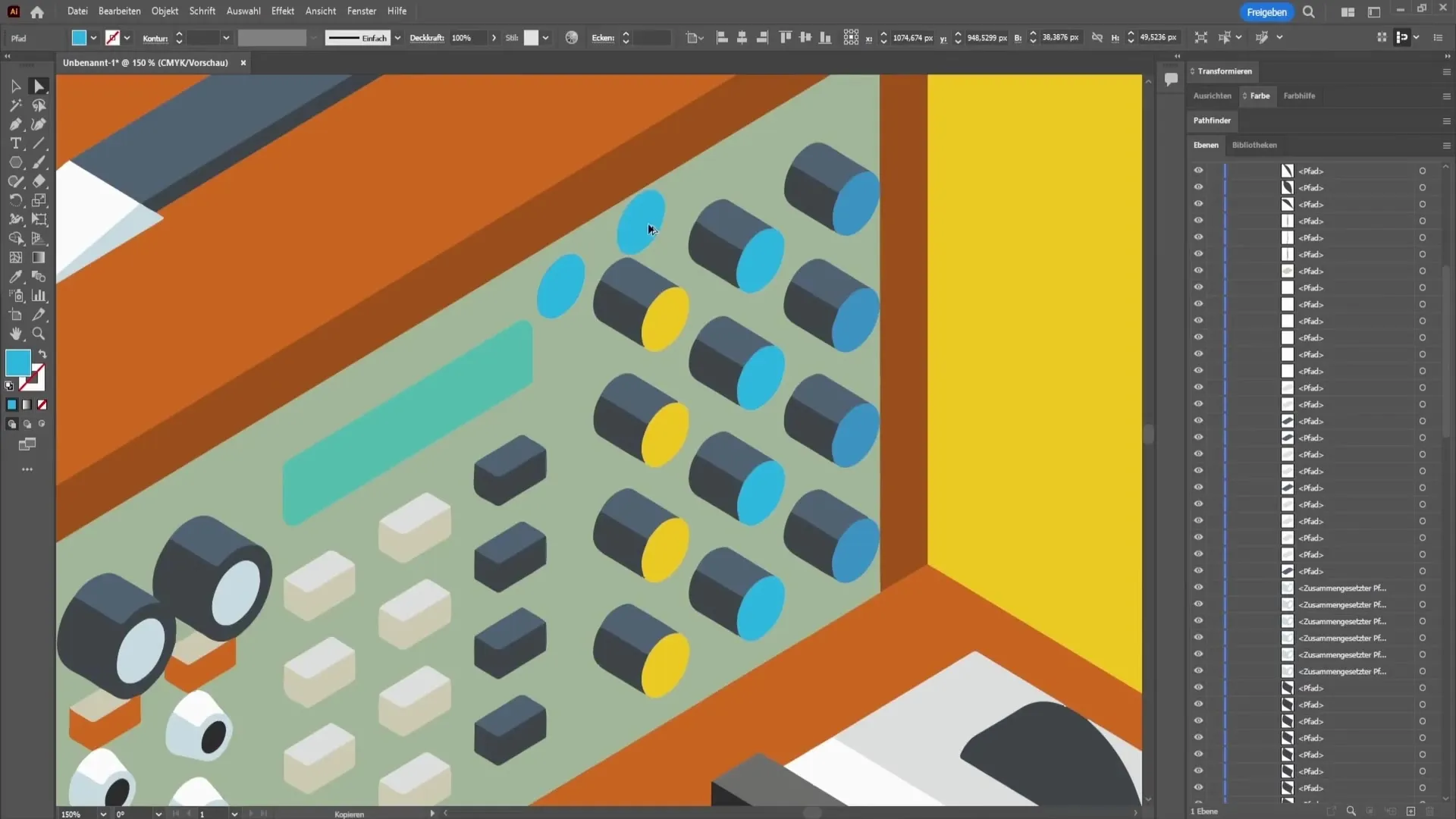
8. Kopier elementer
Hvis du trenger et element ofte, kan du enkelt kopiere det. Hold Alt-tasten nede mens du drar elementet. På denne måten oppretter du en kopi av elementet som du deretter kan plassere som ønsket.

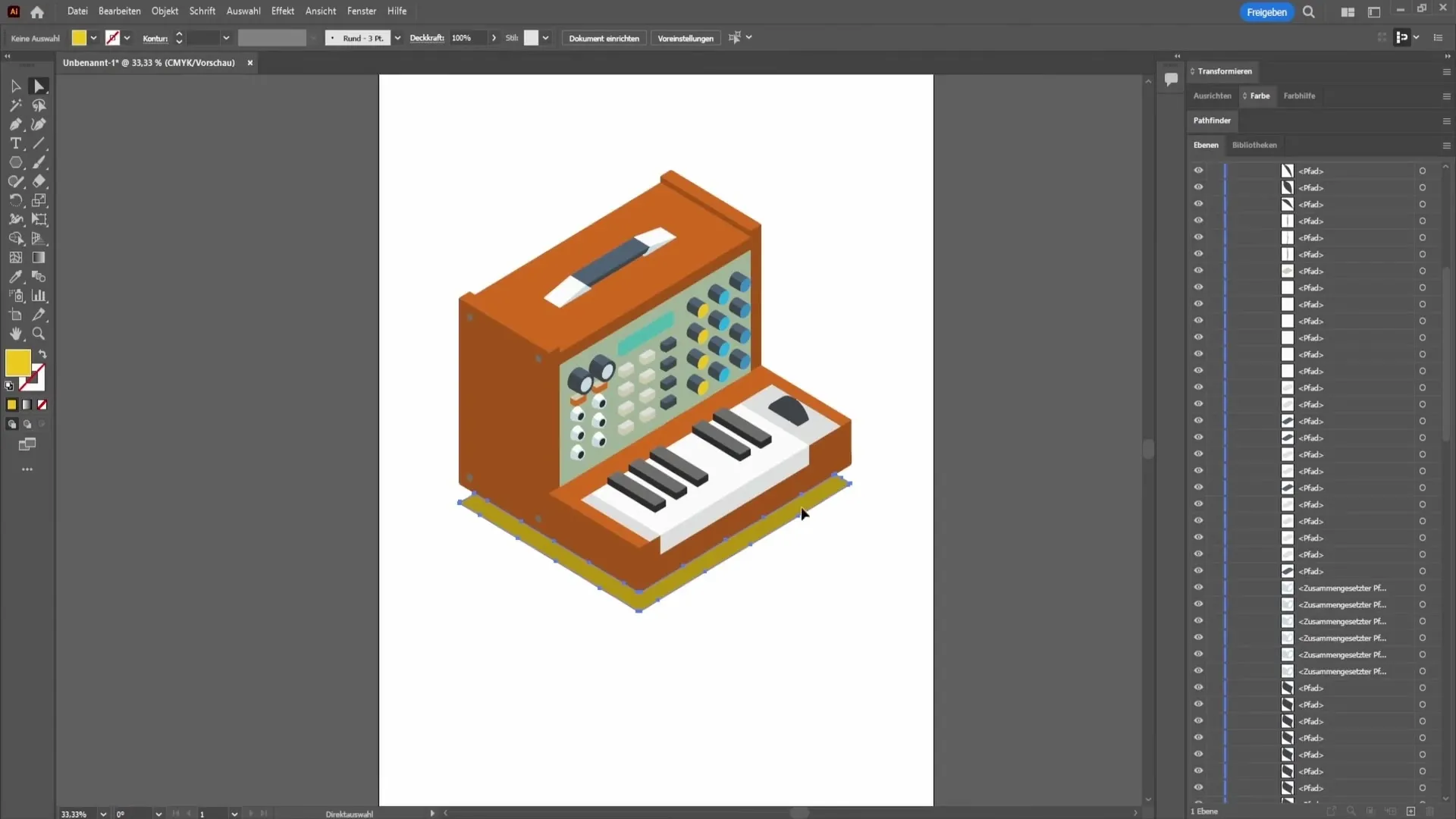
9. Fjern bakgrunn
Hvis du har en bakgrunn som du ikke trenger, kan du enkelt fjerne den. Velg bakgrunnen og trykk på Slett-tasten på tastaturet for å slette den. Dette vil gjøre bare hovedmotivet synlig.

10. Konklusjon: Piksel- og vektorfiler
Oppsummert kan det sies at pikselfiler er ideelle for digital bruk, men kan raskt støte på sine begrensninger ved trykking. Konvertering til vektorfiler er spesielt fornuftig hvis du ønsker å skrive ut grafikk i store størrelser, da de ikke blir pikselerte på den måten. Vektorer tilbyr også muligheten for etterbehandling i Illustrator.

Oppsummering
I denne veiledningen har du lært hvordan du konverterer en pikselfil til en vektorfil og hvordan du individuelt redigerer de resulterende elementene. Du er nå i stand til å gjøre grafikken din mer profesjonell og optimalisere den for ulike bruksområder.
Ofte stilte spørsmål
Hvordan konvertere en pikselfil til en vektorfil?Du velger bildeomtegnerverktøyet i Adobe Illustrator og tilpasser innstillingene, etterfulgt av et klikk på "Konverter".
Hvilke filformater er typiske piksel- og vektorfiler?Typiske pikselfiler er PNG og JPEG; vanlige vektorfiler er SVG og EPS.
Hva er fordelene med vektorfiler?Vektorfiler kan forstørres eller forminskes uten tap av kvalitet og gir mulighet for en detaljert etterbehandling av elementene.


