Vi har allerede lært de første seks Disney-reglene i første del av denne opplæringsserien. Nå følger seks til, hvorav ikke alle nødvendigvis handler om grafisk animasjon, men jeg ønsker likevel å diskutere dem fullstendig med dere, fordi de alle har en kjerne som vi som animatører bør være oppmerksomme på.
7. Sekundærbevegelse
Den syvende regelen sier at enhver bevegelse vi utfører, har en konsekvens. Enten det er ytre omstendigheter eller duskene på genseren min - for eksempel, når jeg hopper opp, vil duskene bli kastet opp og falle ned igjen. Du kan også ta en svingende kjole eller en hestehale som eksempler, for å vise at det alltid er noe som beveger seg når ting animeres.
Et annet godt eksempel er Pixars kortfilm "For the Birds". Der setter en veldig stor fugl seg på en kraftledning sammen med mindre fugler, og hele greia synker ned. De små fuglene sklir naturligvis mot midten og samles der, fordi han trekker hele ledningen nedover.

For the birds, © Pixar.com
Dette er et klassisk eksempel på Sekundærbevegelse. Eller noen hopper i vannet og overalt er det luftbobler som stiger opp rundt ham.
Eller ekornet hopper og halen følger alltid med, fordi den ikke er stiv montert, men fleksibel. Enhver bevegelse fører til andre bevegelser så lenge den ikke står alene i rommet. Dette er også veldig viktig i grafisk animasjon. For eksempel, hvis noe kastes på bildeplanet, vil hele bildet bli rystet for et øyeblikk.
8. Overdrivelse
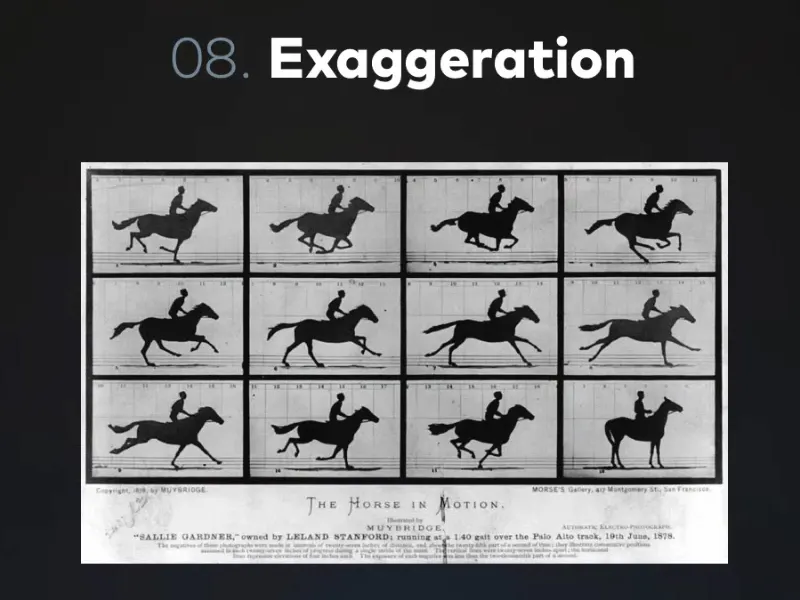
Overdrivelse betyr rett og slett "å overdrive". Animasjon startet i veldig tidlige tider, lenge før filmen egentlig eksisterte. Der beviste Eadweard Muybridge med en serie fotografier at en galopperende hest for et kort øyeblikk har alle bena i luften. Han satte opp mange kameraer og lot dem alle utløses kort etter hverandre. I denne fotoserien ser man på det tredje bildet at alle beina til hesten faktisk er i luften og den svever på en måte.
Disney tok også tak i disse tingene og fortsatte å eksperimentere og forske. De oppdaget at hvis man tar en video, en filmopptak, og tegner hvert bilde nøyaktig slik det ville se ut i den virkelige verden, vil det ikke se livlig og naturlig ut, men heller stivt og u-dynamisk.
I animasjon i enhver form må man derfor overdrive. Spesielt med karakteranimasjon og posering ser vi et eksempel med denne lille pandaen her.
I starten var tegneren ganske usikker. Posen helt til venstre er allerede tydelig, men ikke ekstrem nok. Man kan si at Disney-faktoren til denne figuren øker gradvis. Figuren blir stadig mer stilisert og overdrevet, og dermed blir den mer elskverdig.
Overdrivelse er et veldig viktig virkemiddel i animasjon for å få visse elementer til å fremstå akkurat slik man ønsker.
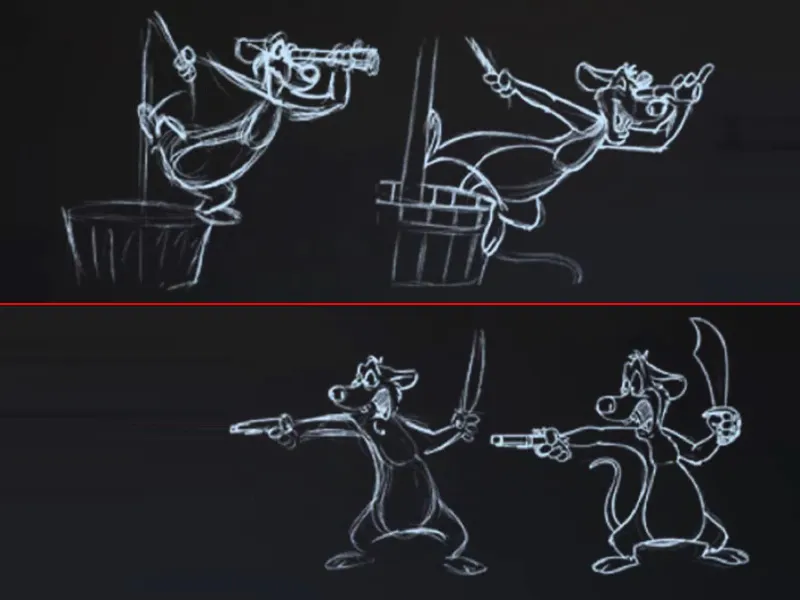
Her er et eksempel med denne piraten i to poseringer. Hvor posene blir overdriven, hvor han lener seg mye lenger over planken eller åpner munnen enda bredere, og sabelen er enda mer dramatisk, blir det plutselig mye mer dynamisk.
En handling får mye mer energi gjennom overdrivelse, og da kommer også prinsipper som Action Line inn i bildet. Vi legger alltid vekt på at en karakter aldri bare står rett opp og ned. Hvis han for eksempel skal slå, kan han ikke bare stå stivt og strekke knyttneven fremover. Hvis jeg vil vise at det er mye energi bak denne slaget, må jeg la ham hente ut slaget og bøye hele kroppen. Først da får jeg denne Action Line i dette tilfellet motsatt, altså som en antagelse, til slaget, og får det til å se troverdig ut.
Dette er også en form for overdrivelse. At vi ikke gjør bevegelsene små og forsiktige, men at vi overdriver antagelsen og follow through en god del, slik at det kanskje aldri ville skje i virkeligheten, men som i animasjon ser mye mer dynamisk, flytende og levende ut.
9. Frame For Frame vs. Key Pose
Dette er ikke en regel vi trenger å følge dag for dag, men to animasjonsprinsipper. Disse stammer opprinnelig fra animasjon og brukes fortsatt i digital animasjon i dag.
Det handler om prinsippet om hvordan jeg nærmer meg en animasjon. Går jeg fram på en måte der jeg animerer hele sekvensen fra start til slutt, eller blokker jeg først noen poser i animasjonen og går videre fra posen til in-between-bildene og ser på mellombildene bevegelsene.
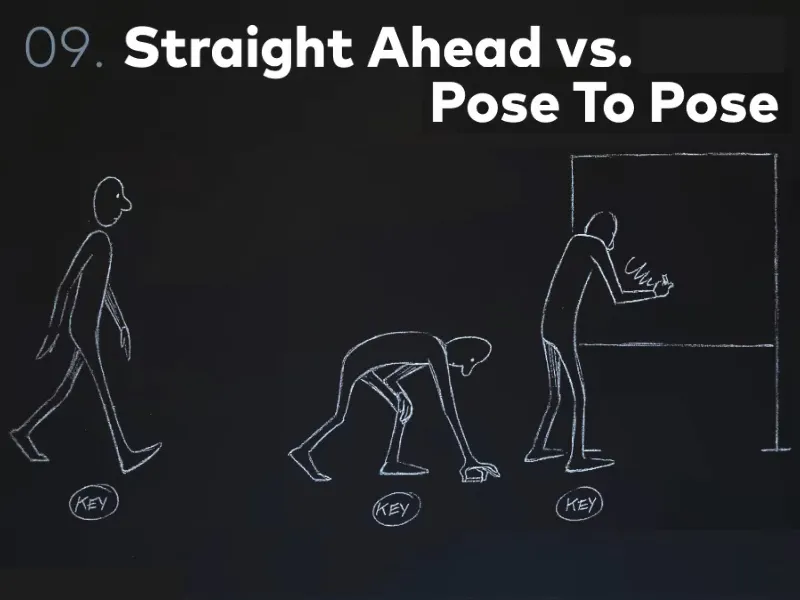
Her ser vi et eksempel på noen som går til tavlen for å skrive. Dette er animert à la Key Pose, det vil si vi har 3 Keyposer. Og all datamaskinanimasjon er i prinsippet Key Pose. I dette tilfellet fordi vi setter Keyframes. Vi sier at et objekt skal være på dette stedet ved sekund null, på dette stedet ved sekund ett og på et annet sted ved sekund to - og datamaskinen lager da automatisk de mellomliggende keyframes i de fleste tilfeller.
Dette Posere Til Posere-greiene har fortsatt en betydning i den digitale tidsalderen, fordi vi kan nærme oss nøkkelframte på ulike måter. La oss si vi har en kampscene med to karakterer, det er knapt mulig å animere Posere Til Posere, fordi hver eneste bevegelse teller, hver reaksjon på et slag, et spark, et hugg. Uansett hva som ville skje i en kampanimasjon, må alt faktisk utføres Straight Ahead, altså spilles gjennom fra begynnelse til slutt. Jeg begynner med den første posen og beveger det deretter stk. for stk. for stk. videre. Straight Ahead betyr rett og slett: animert fra begynnelse til slutt.
Man kan også gjøre det samme i animasjoner for å blokkere detaljene. Jeg blokker alltid hoppespillet på den måten. Men når det kommer til å justere sporingsdata i After Effects, går jeg alltid på denne måten: Jeg justerer sporet i begynnelsen og aller til slutt. Deretter bryter jeg alt midtveis og sjekker midtveis om det fortsatt passer, og justerer det om nødvendig der. Deretter tar jeg midten av midten og justerer det, og deretter midten av midten på den andre siden, og deretter midten av midten av midten. Jeg bryter alltid det ned ytterligere. Først i kvartaler, deretter åttedeler osv. Slik gjør jeg det for å spare så mye animasjon som mulig, fordi de fleste mellomposene blir automatisk laget av datamaskinen. Hvis jeg setter en posisjon i begynnelsen og en i slutten, vil midten allerede være den datamaskinen antar som midten av de to posene, og det kan allerede passe.
Posere Til Posere er fortsatt veldig viktig i motsetning til Straight Ahead. Enten animerer vi fullstendig i ett strekk fra begynnelse til slutt, eller så setter vi posisjonene våre og timene dem riktig.
Med Posere Til Posere er det for eksempel mye lettere å synkronisere bevegelser til musikk eller lignende hvis man går ikke inn i det med en holdning om at vi bare animere nå på en eller annen måte og forlate det stedet hvor vi er akkurat nå. Hva vi vil er absolutt å være et bestemt sted til en bestemt tid.
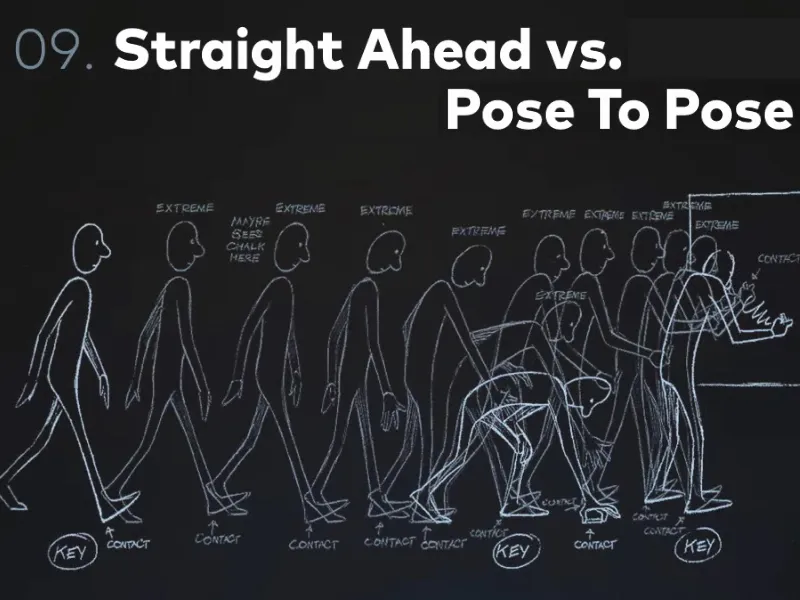
La oss gå tilbake til figuren ved tavlen vår igjen. Her ser vi et lite eksempel på hvor omfattende tegneanimasjon faktisk er. Vi hadde de tre nøkkelposisjonene og her er det ingen, altså ingen After Effects, som genererer mellomposene, men det er de såkalte In-betweennerne. Det er tegnere i tegneanimasjonen som har en jobb som er adskilt fra animatørene.
Vi har altså nøkkel-animatorene som faktisk bare tegner nøkkelposisjonene, og in-betweennerne som tegner alle mellomposisjonene.
For eksempel Simpsons, den blir fortsatt tegnet for hånd i New York til dags dato, men bare nøkkelposene. Alle mellomposene skjer et sted i Korea for en lav pris.
Mellomposene vi ser her er fortsatt ikke alle posene som faktisk er nødvendige for å animere. Dette er de ekstra ekstremene, altså de ekstra ekstreme posisjonene relatert til fotfølgingen, til kontaktposisjonen for trinnet han tar, til alle tingene han gjør med hendene osv.
Og her ser vi nedbrytingen, altså alle mellomposene av mellomposene. Og vi kommer til de individuelle bildene.
Jeg er virkelig glad for at vi i dag animere digitalt, at datamaskinen interpolerer nøkkelrammer og vi bare styrer hvordan vi vil at det skal være.
10. Timing & Spacing
Timing & Spacing, vil jeg si, er hovedprinsippet i animasjon. Timing & Spacing er punktet der folk som jobber med After Effects skiller seg fra folk som animere med After Effects.
Dette er en større forskjell enn dere kanskje kan forestille dere. En følelse for Timing og Spacing skiller god animasjon fra dårlig animasjon.
Timing er følgende: Jeg sier, på sekund null er punktet her, på sekund to er punktet der. Spacing er det som skjer imellom.
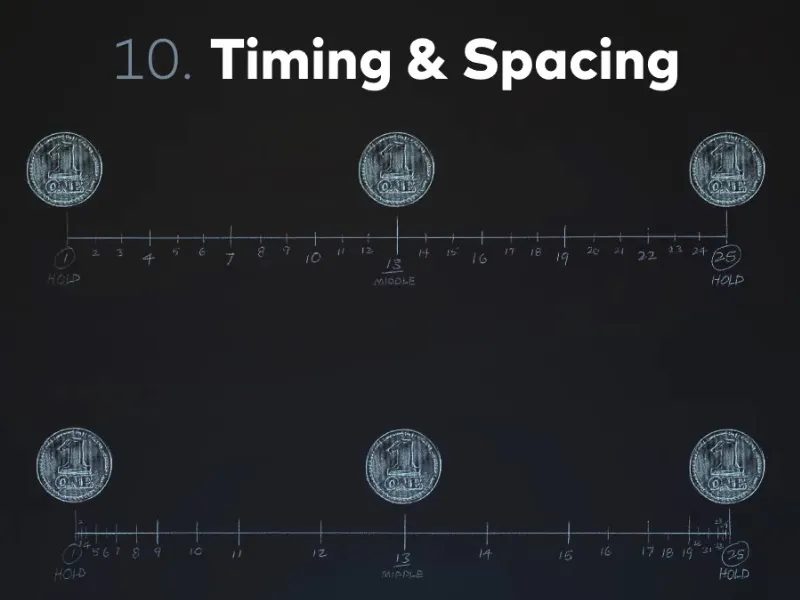
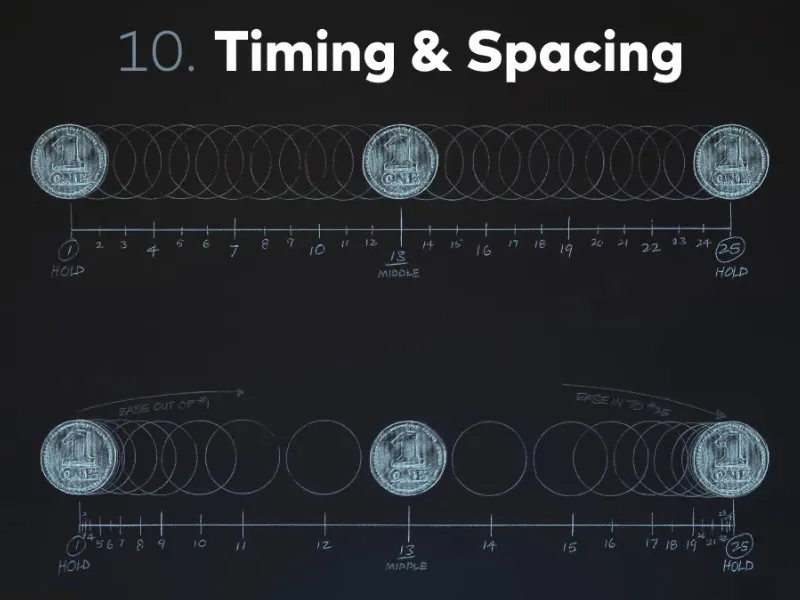
La oss ta et eksempel med en mynt som beveger seg fra A til B. Vi har begge ganger ett sekund. Altså 25 bilder. Innenfor disse 25 bildene har vi tre posisjoner vi setter, og det er de tre posisjonene til mynten. Øverst og nederst nøyaktig identisk. En gang helt til venstre og en gang helt til høyre på bildet og en gang imellom. Men det definerer fortsatt ikke fullstendig animasjonen vår.
Og dette er nøyaktig poenget vi må være klar over:
Animasjon handler ikke bare om å synkronisere tingene og skyve tingene til riktig steder. Mange som jobber med After Effects stopper nøyaktig på dette punktet. De sier, "Okei, jeg vil ha teksten min her i begynnelsen og der i slutten og midt på der". Og så er det ferdig. De trykker på F9 for enkelt tilpasning og så er det ferdig. Nei, nei, nei, sånn fungerer det ikke, fordi Spacing er helt utelatt her.
Og akkurat det Spacing gjør forskjellen mellom enkel A-til-B-animasjon og god animasjon.
Her for eksempel en lineær fordeling av mellombilder og en fordeling med Slow In & Slow Out.
Spacing er egentlig ikke en egen regel, men hovedprinsippet i animasjonen, hvor vi på nytt kan bruke alle de andre reglene. Det betyr for eksempel at Slow In & Slow Out er en fin anvendelse av god Spacing. God Spacing i dette tilfellet fordi bevegelsen begynner sakte og blir sakte igjen på slutten. Vi har en bremsing og en akselerasjon, og akkurat det uttrykkes gjennom Spacing.
Det spiller ingen rolle om bilen er på startpunktet og sluttpunktet på samme tid fra mitt perspektiv, den kjører ikke alltid med samme hastighet, den bremser og akselererer. Og akkurat det er forskjellen på god og dårlig animasjon, men dessverre kan det ikke læres.
Det kan ikke læres allment hvordan man timet posisjonene og hvordan man lager mellombildene, det må man utvikle en følelse for. Derfor er animasjon en så stor øvelse.
Det er også mange animasjonsøvelser, inkludert den hoppende ballen, som vi også vil fokusere på i dette opplæringsprogrammet. Men uten å ha gjort disse øvelsene kan man nesten ikke lære noe av det.
Man kan forstå prinsippene, men så lenge man ikke utvikler et øye for om det er god eller dårlig Spacing, er slike øvelser helt ubrukelige.
Dvs., jeg anbefaler deg på dette tidspunktet å prøve alt vi gjør i dette opplæringsprogrammet direkte: Flytt objekter fra A til B og lek med kurvene. Fordi kurvene i After Effects bestemmer Spacing.
Vi lar ikke After Effects lage interpoleringen av mellomposisjonene enkelt med Easy Ease, men vi går inn i kurvene og redigerer dem. Og dermed tilpasser vi Spacing til det vi ser for oss i animasjonen.
11. Solid tegning
Solid tegning har relativ lite å gjøre med ny grafisk eller digital animasjon. Ved digital animasjon kan vi neglisjere følgende: Vi tegner ikke lenger hvert bilde selv, men lar After Effects tegne bildet og beskriver bare objektene som After Effects skal tegne. Og After Effects tillater ingen feil, men det kan oppstå feil under tegningen.
For eksempel, hvis en person går og man tegner en gange, og mens man tegner frame for frame, blir man stadig mindre. Figuren må imidlertid alltid forbli den samme størrelsen i animasjonen. Akkurat dette ville være en motsetning til Solid tegning.
Her er et lite eksempel: Homer Simpson fra to perspektiver. Han ser bare ut som en kropp. Her får man virkelig følelsen av volum og av den kroppsholdningen han har. Bare fordi han er godt tegnet fra to forskjellige perspektiver.
Dette Solid tegning, den sammenhengende, gode tegningen har vi ikke i After Effects, men vi bør likevel følge denne regelen, i tilfelle vi en dag skal lage noe i retning animasjon.
12. Attraktivitet
Dette har mye å gjøre med hvordan karakteren føles, om den er troverdig, om den har bakenforliggende tanker; kan man føle med den osv. Alt dette gir liv til det hele, i stedet for bare å være en bevegende figur.
I vår grafiske animasjon handler Attraktivitet mye om musikk, følelse, komposisjon, animasjonskonsept, slik at vi på en eller annen måte føler oss tiltrukket eller berørt av en animasjon. Selv om vi ikke nødvendigvis tegner karakterer eller har med synlig levende objekter å gjøre, må animasjonen vår likevel være tiltalende.
Dette handler rett og slett om empati. Når vi tegner en karakter, enten det er en liten illustrasjon av noen som smiler i starten og deretter ser trist ut - føler man empati når det er godt utført. Man tenker direkte "Åh, stakkars". Og det er akkurat poenget. Når det oppnås, har Attraktivitet fungert.
Her ser vi Homer Simpson igjen; alle elsker ham og ler av ham, bare fordi han er så klumsete. Han har Attraktivitet, han har akkurat denne egenskapen at man ikke kan mislike ham, man kan ikke hate ham. Og nettopp derfor: Homer Simpson har en veldig god Attraktivitet.
I motsetning til skurken Scar fra Disneys klassiker "Løvenes konge" - han ser ikke vennlig ut i det hele tatt. Og det er han selvfølgelig ikke ment å være, fordi han har akkurat en motsatt Attraktivitet. Han har en skurkeaktig Attraktivitet. Det kommer fram i karakterdesignet og enda mer i animasjonen.
Hvis du virkelig er interessert i animasjon og kanskje ikke er imot å lage litt tegnefilm, noe jeg anbefaler alle (alle som på en eller annen måte jobber med After Effects): Prøv dere på animasjon. Det kan bare være en sprettende ball, det kan være en bitte liten animasjon som bare varer fire eller fem sekunder, men prøv dere bare på å animere ved å tegne hvert enkelt bilde.
Og spesielt anbefaler jeg "The Animators' Survival Kit" av Richard Williams. Han har virkelig tatt for seg disse Disney-reglene og bearbeidet dem på en fin måte.
Det handler her om gange-sykluser, om sprettende baller, om Attraktivitet, om animasjon generelt og mye mer. Han er en tidligere Disney-animatør og har mye å snakke om. Samtidig er han en super morsom fyr, som ikke nøler med å gjøre narr av seg selv foran kameraet. Det finnes både en bok og en enorm DVD-seksjon, med 16 DVD-er der han forklarer hele Animator Survival Kit i en direktesendt show foran noen studenter. I tillegg med mange animerte eksempler og presentasjonene sine.
En virkelig anbefalt bok, som jeg bare kan anbefale til alle animatører og alle som jobber med bevegelige bilder.
Det finnes til og med en iPad-versjon av dette Animator Survival Kit nå, som gir mye mer mening enn boken, fordi vi har de samme bokinnholdene, men fortsatt med animerte eksempler.
Dette var det så langt med Disney-reglene. Her ser du alle kildene jeg har brukt til alle de flotte tegningene som har dukket opp i de to første veiledningene i denne serien.
Her er noen flere kilder:
Det er mange ting i disse reglene som kanskje ikke passer helt til vår digitale animasjon, men som vi likevel bør ta hensyn til. For reglene gir oss på en måte et lite verktøy vi alltid kan orientere oss etter.
Jeg håper også at når du er midt i neste animasjon, tenker du tilbake på Disney-reglene, for eksempel på Anticipation, slik at du først går litt tilbake ved en bevegelse, tar sats som det heter, og deretter beveger deg i riktig retning. Eller hvis du lar noe dukke opp og vises, så blir det først veldig lite, deretter litt for stort og deretter litt mindre igjen. Og på den måten dukker det virkelig opp.
Alle disse små eksemplene vil jeg gå gjennom med dere i praksisprosjektet. Vi vil se nærmere på hvordan bokstavene hopper, hvordan den sprettende ballen fungerer osv.
Men jeg vil likevel anbefale dere: Prøv å gjenskape det hele. Animer. Øv. For bare slik vil dere virkelig bli animatører.
På denne måten takker jeg dere for lesingen og vi sees i neste del, hvor vi går videre til det virkelige praksisprosjektet "Animasjon gjort enkelt".
Ciao.


