Er du klar for å bruke tekstanimator-enkinen fra After Effects på en helt ny måte? Denne veiledningen viser deg hvordan du kan prosessere animere mange objekter på en kreativ og effektiv måte. Ved hjelp av disse teknikkene kan du sette tekster og ikoner i scene på en lekende måte og gjøre dine animasjoner mer livaktige. La oss dykke rett inn og utforske potensialet til tekstanimator-enkinen.
Viktigste funn
- Med tekstanimator-enkinen i After Effects kan du ikke bare animere tekster, men også ikoner og grafikk effektivt.
- Ikoner kan opprettes fra SVG-filer og deretter importeres som font.
- Du lærer hvordan ikoner kan ordnes og animert i en sirkel innen After Effects.
Trinn-for-trinn-veiledning
Forstå tekstanimator-enkinen
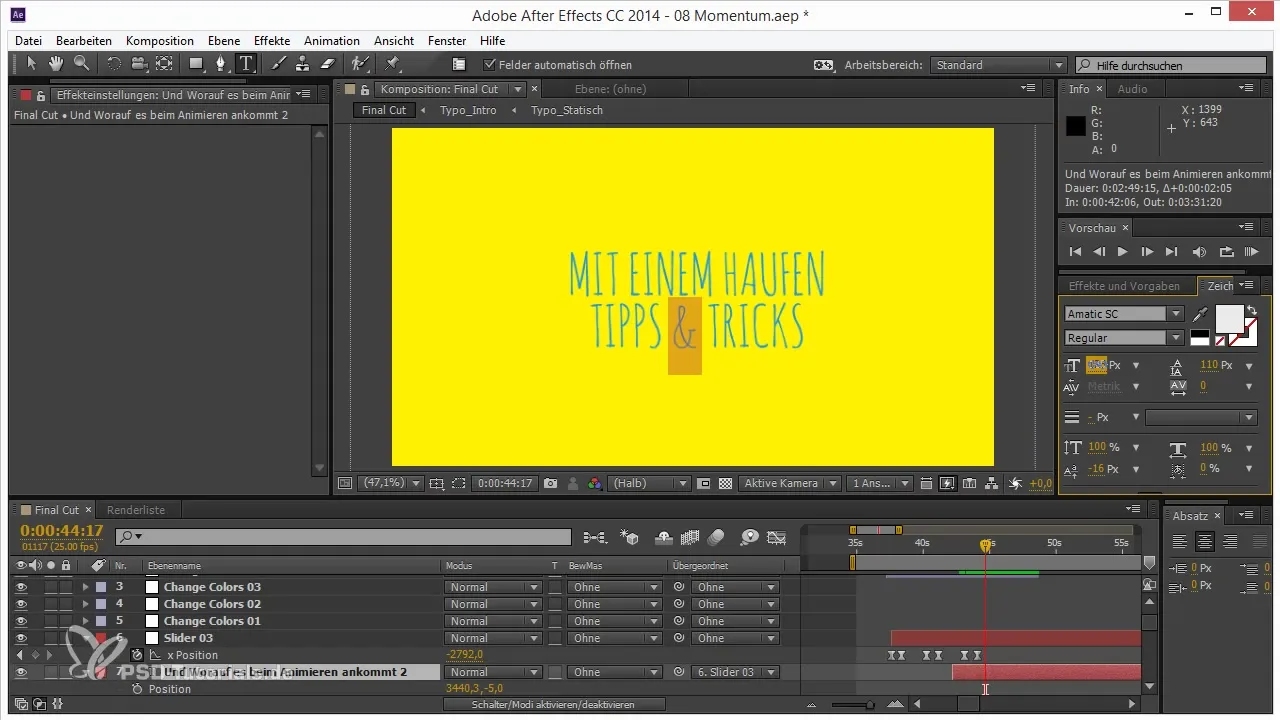
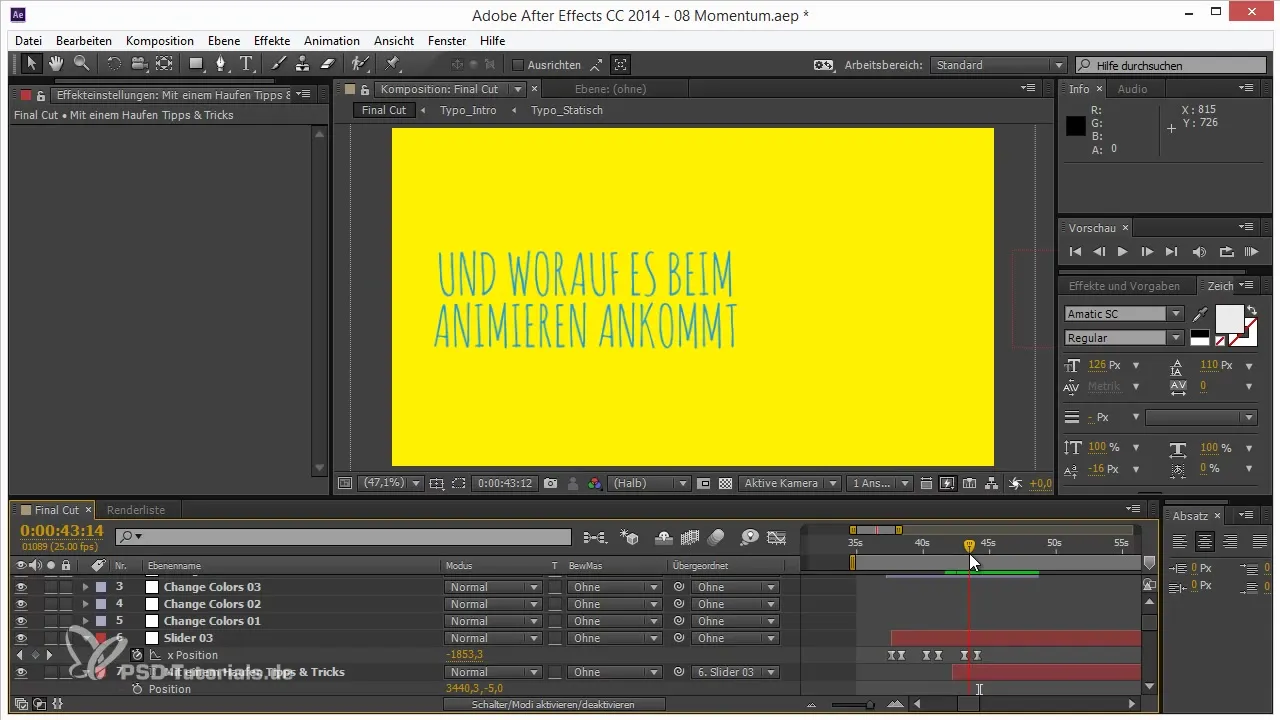
Begynn med å åpne det eksisterende prosjektet ditt i After Effects. Du kan fokusere på tekstanimator-enkinen for å lage animasjonseffektene. Utforsk de forskjellige mulighetene som denne enheten tilbyr, og forbered deg på å redigere teksten din.

Justere grunnlinjeforskyvning
Velg teksten du vil animere, og vær oppmerksom på å posisjonere grunnlinjen riktig. Du kan bruke parameterne for grunnlinjeforskyvning for å optimalisere tekstpresentasjonen. Eksperimenter med disse verdiene for å oppnå et jevnt utseende.
Velge og importere ikoner
For denne animasjonen trenger vi ikoner. Bruk en ikon-generator for å konvertere SVG-filer til en font. Jeg anbefaler Tello Icon Font Generator. Der kan du finne dine ønskede ikoner eller laste opp og generere dine egne SVG-filer. Denne prosessen bør du ta deg tid til, da ikonene senere vil spille en sentral rolle i animasjonen din.

Installere fonten
Etter at du har generert ikonene dine som en font, laster du ned.ttf-filen og installerer den på datamaskinen din. Gå inn i systeminnstillingene til ditt operativsystem og installer fonten. Disse trinnene er viktige for å sikre at ikonene vises riktig i After Effects.
Bruke tekstverktøyet
Nå åpner du After Effects og aktiverer tekstverktøyet. Legg til fonten du har installert og skriv inn de aktuelle bokstavene til ikonene. Husk å bruke små bokstaver, da ikonene er laget i denne formen.

Formatere ikoner
Bruk formateringsalternativene for å tilpasse ikonene dine. Velg ønsket strek eller fyll for å sikre at ikonene dine er best synlige. Eksperimenter med konturer og farger til du er fornøyd med det visuelle resultatet.

Arrangement i en sirkel
For å arrangere ikonene dine i en sirkel, lage en ellipse mens du holder nede Shift-tasten for å oppnå en perfekt form. Plasser deretter ellipsen i midten, slik at ikonene er jevnt gruppert rundt dette senteret.

Juster tekstbevegelsesalternativer
Aktiver tekstbevegelsesalternativene for å sikre at ikonene dine vises riktig innenfor ellipsen. Pass på åjustere innstillingene for den første og siste kanten, slik at ikonene har en harmonisk avstand fra hverandre.
Justering av ikoner
Når ikonene nå er arrangert i en sirkel, kan du deaktivere vertikaljusteringen for å posisjonere dem jevnt. Dette ser ofte mer estetisk ut og gjør den visuelle oppfatningen lettere.

Forbered animasjonen
Til slutt er du klar til å animere ikonene dine. Dette vil bli behandlet i neste opplæring, der du lærer hvordan du gir bevegelse og dynamikk til de allerede arrangerte ikonene dine.
Oppsummering - Animasjon gjort enkelt: Tekstanimatorer på en annen måte
I denne veiledningen har du lært hvordan du kan bruke tekstanimator-enkinen fra After Effects til å animere tekster og ikoner på en kreativ måte. Trinnene spenner fra valg og installasjon av ikoner til ordning og forberedelse for animasjon. Med disse grunnleggende teknikkene er du i stand til å lage imponerende animasjoner som vil fange publikums oppmerksomhet.
Vanlige spørsmål
Hvordan installerer jeg fonten?Last ned.ttf-filen og installer den i systeminnstillingene på datamaskinen din.
Hvordan lager jeg egne ikoner?Bruk en ikon-generator for å konvertere SVG-grafikken din til font.
Hva gjør jeg hvis ikonene ikke vises?Sørg for at du bruker små bokstaver, da ikonene er lagret på denne måten.


