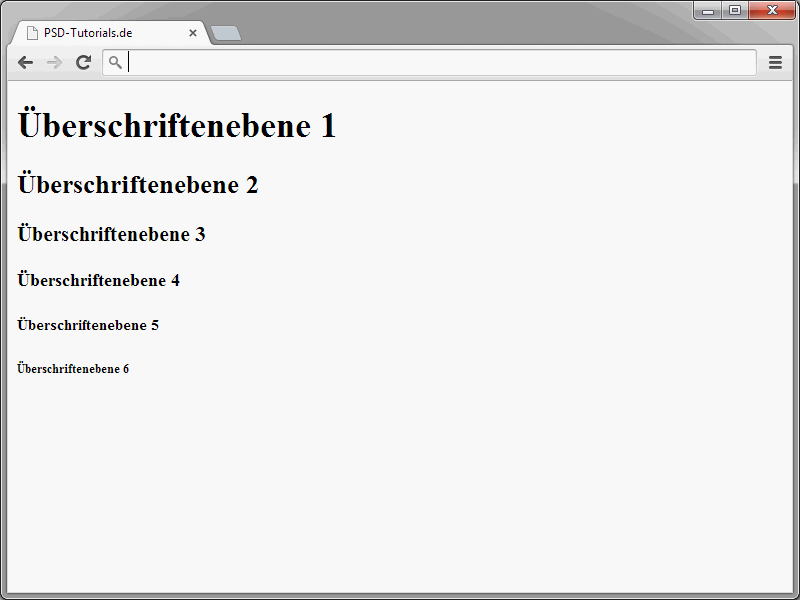
I HTML skiller man mellom seks forskjellige overskriftsnivåer. Disse defineres ved hjelp av elementene h1 til h6.
<h1>Overskriftsnivå 1</h1> <h2>Overskriftsnivå 2</h2> <h3>Overskriftsnivå 3</h3> <h4>Overskriftsnivå 4</h4> <h5>Overskriftsnivå 5</h5> <h6>Overskriftsnivå 6</h6>
h1 representerer den største, h6 den minste overskriften. Med HTML5 ble det forøvrig introdusert flere muligheter for å definere overskrifter, som vil bli vist senere.

De ulike overskriftsnivåene hjelper deg med å strukturere tekstene. Du kan for eksempel se på bøker som et eksempel. Boktittelen tilsvarer innholdet i h1-elementet. Derfor bør det kun være ett h1-element per HTML-side. Teksten videre kan deretter struktureres ved hjelp av de andre nivåene. Etter hovedoverskriften kommer h2. Underkapitler av h2 er igjen merket med h3-elementet.
Forresten: Størrelsen på overskriftsnivåene er først og fremst satt av nettlesere. Du kan imidlertid bestemme dem eksplisitt ved hjelp av CSS. Mer om dette senere.
Overskriftsnivåene er enkle å bruke. Du skriver en h, etterfulgt av ønsket nivås tall.
<h1>PSD-Tutorials.de</h1>
Bak en slik definert overskrift blir det automatisk lagt til linjeskift og avstand til de påfølgende elementene.
Vær oppmerksom på at sifrene i åpningstagen og avslutningstagen må være like.
Definere avsnitt
I tillegg til overskrifter består tekster selvfølgelig også av avsnitt. Slike avsnitt kan også enkelt settes opp i HTML. Dette gjøres ved å bruke elementet p. Et slikt merket avsnitt har en viss avstand til de påfølgende elementene. Størrelsen på dette avsnittet kan igjen styres med CSS.
Her er et eksempel med to avsnittsdefinisjoner:
<p>Dette er et avsnitt</p> <p>Dette er også et avsnitt</p>
En titt i nettleseren gir følgende resultat:
I HTML5 er det ikke nødvendigvis påkrevd at åpne avsnitt lukkes med </p>. For oversiktens skyld ville jeg imidlertid faktisk brukt det avsluttende </p>.
Manuelle linjeskift
Flersiders tekst innenfor avsnitt, lister osv. vil automatisk bli delt av nettleseren hvis den for eksempel er bredere enn nettleservinduet. Dette er praktisk fordi unødvendig horisontal rulling unngås på denne måten. I tillegg kan du manuelt dele tekst hvor som helst. For dette brukes elementet <br />. Vær klar over at dette er et såkalt "standalone-tag", det vil si at det ikke har en avsluttende tag, men lukker seg selv.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
Når du bruker <br /> har det ingen betydning om det er på slutten av en linje eller i en egen linje. Resultatet ser likt ut i begge tilfeller:
Tilbake til de automatisk linjeskiftene som nettleserne legger til. Dette kan være problematisk siden man ikke kan kontrollere hvor linjeskiftet til slutt skjer. Dette kan føre til uønskede resultater. Et typisk eksempel er versjonsnumre.
iPhone 5
Dette burde normalt sett vært på en linje. Linjeskiftet bør derfor ikke skje mellom iPhone og 5 her.
iPhone 5
Dette kan unngås ved å bruke såkalte beskyttede mellomrom. Et eksempel:
Gjennom denne tegnkombinasjonen defineres et slikt beskyttet mellomrom. I nettleseren vises dette som et vanlig mellomrom: 

For at dette skal fungere som ønsket, må du ikke legge til mellomrom i kildekoden. Noe slikt vil ikke fungere:
Forhåndsformatert tekst
Det kan være situasjoner der man ønsker å gjengi tekst nøyaktig slik den er ordnet i kildeteksten. Et typisk eksempel på dette er programlistinger, som ofte finnes her på PSD-Tutorials.de.
For slike formål tillater HTML definisjon av forhåndsformaterte tekstavsnitt. Innrykk i koden blir da tatt hensyn til av nettleseren, akkurat som de står i kildekoden. Følgende eksempel viser hvordan dette kan gjøres:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hallo, Welt!" in PHP</h1> <pre> <?php echo "Hallo, Welt\\n"; ?> </pre> </body> </html>
Teksten som skal vises som forhåndsformatert, defineres innenfor pre-elementet. Legg til innrykk osv. akkurat som det skal vises av nettleseren til slutt.
Når du ser på eksempelkoden, vil du legge merke til de rare tegnene <?php og ?>. I nettleseren vises disse som <?php og ?>. Varianten som brukes i kildekoden kalles tegnmaskering. Dette er nødvendig når man ikke vil at nettleseren skal tolke spesielle HTML-tegn. Hvis du skriver inn <?php direkte i koden, vil nettleseren anta at det er starten på en PHP-blokk. Derfor må man maskere tegnene.
• Erstatt tegnet & med strengen &
• Erstatt tegnet < med strengen <
• Erstatt tegnet > med strengen >
• Erstatt anførselstegn med "
Forresten egner seg pre seg ikke bare for visning av programlistinger. Også tabellignende data kan enkelt representeres på denne måten. Følgende eksempel viser en typisk tabell som kun er implementert ved hjelp av mellomrom innenfor et pre-element.
<pre> Zielort Abfahrt Ankunft Bahnsteig ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Resultatet i nettleseren ser slik ut:
Faktisk tar nettleserne hensyn til mellomrommene du definerer i koden. Den viste tabellvarianten fungerer faktisk ganske bra. For mindre tabeller synes jeg dette er praktisk. Når datasettet blir mer omfattende, bør man imidlertid bruke vanlige HTML-tabeller. Hvordan man definerer disse vil du selvfølgelig også lære i denne serien.


