Moderne plakater inneholder svært ofte en QR-kode, det vil si en bildekode som kan fotograferes med smarttelefonen. Et programvareprogram på smarttelefonen kan da ekstrahere nettadressen fra denne koden og lede deg til arrangørens nettside. Men hvordan lager man en slik kode?
Skriv bare inn nøkkelordene QR Code Generator og EPS i din favoritt søkemotor. Da vil du sikkert få noen relevante søketips som nettsiden til www.keremerkan.net.

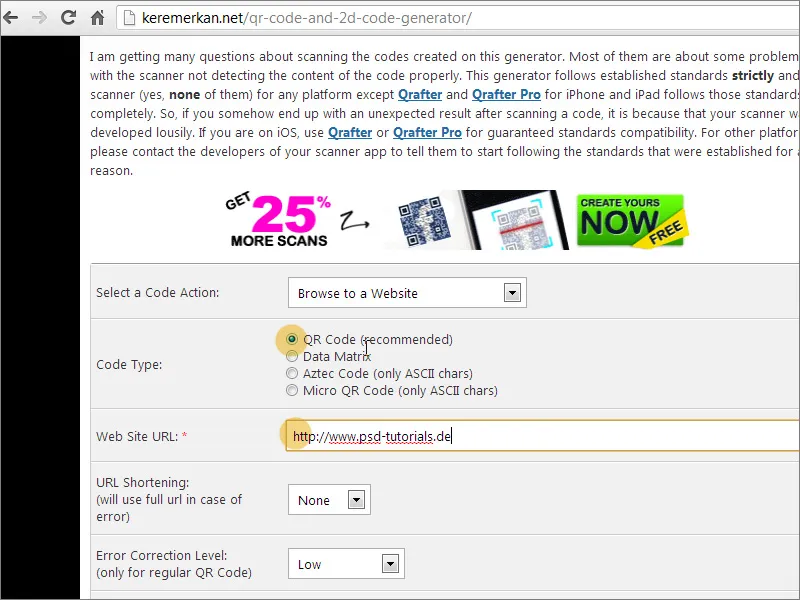
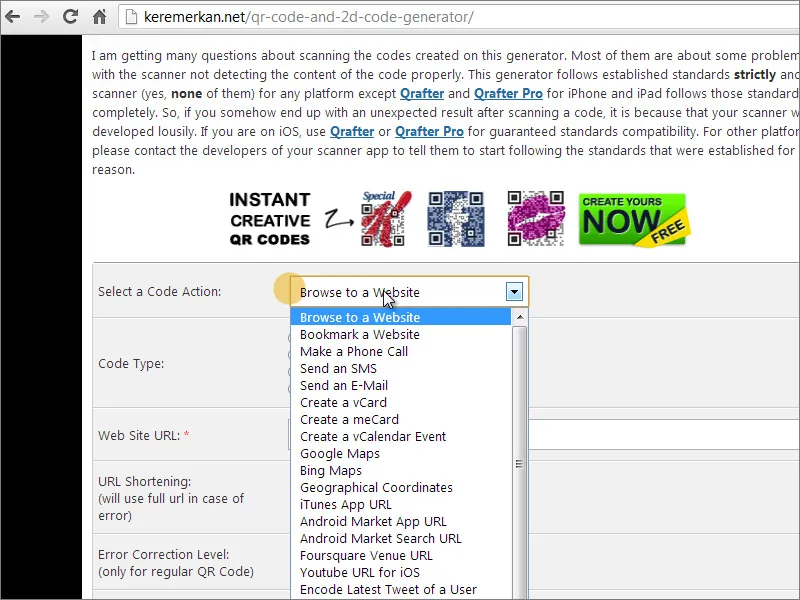
Nederst på denne siden kan du bestemme hvilken type kode du trenger og hvor den skal føre til.
Hva slags handling som skal aktiviseres med koden, kan du velge fra en rullegardinliste.
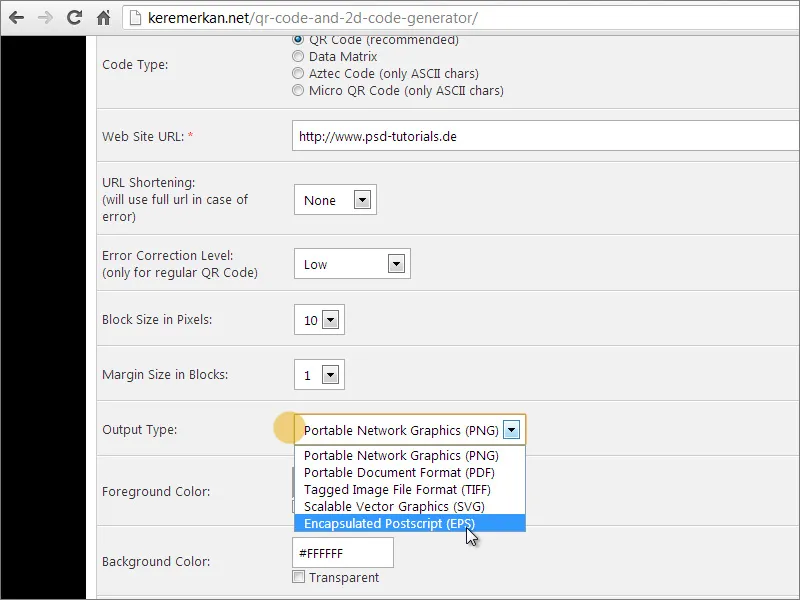
Og nederst kan du velge utdataformat for denne koden, bestemme bakgrunnsfargen og deretter generere koden.
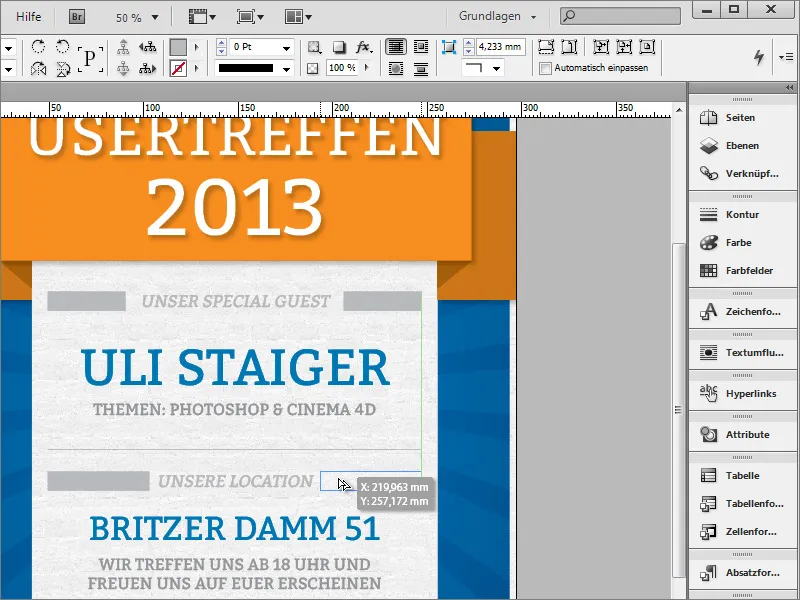
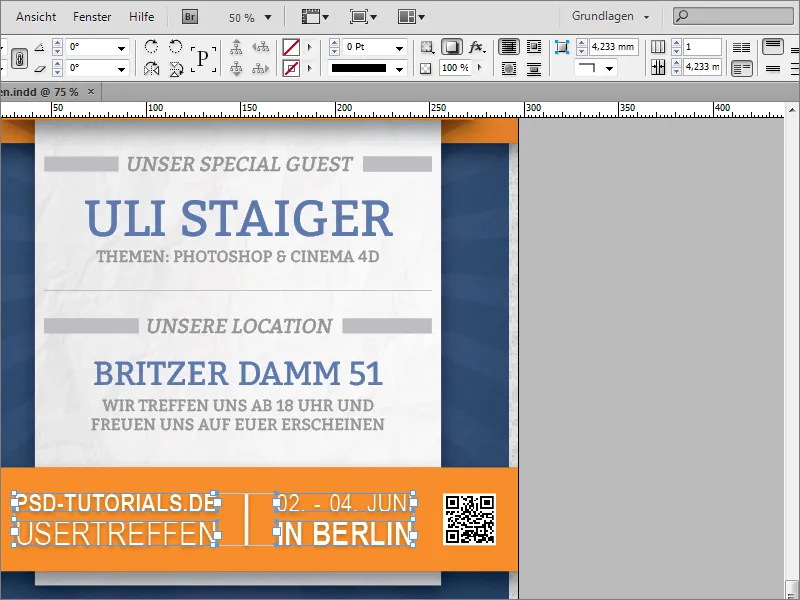
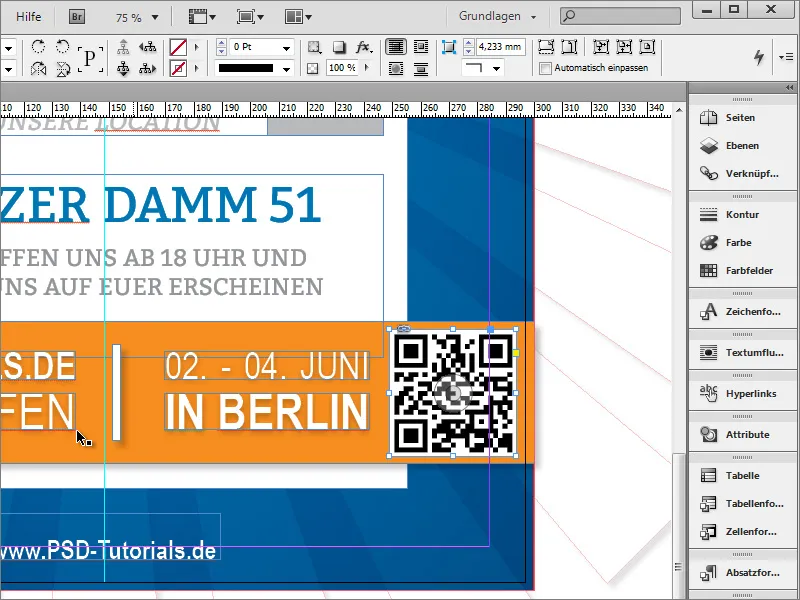
Den genererte filen vil deretter bli tilgjengelig for nedlasting. Åpne den ved å dra den rett fra nedlastingsmappen og inn i InDesign-dokumentet. Musen endrer midlertidig utseendet og indikerer at det er festet en grafikk der. Dra enkelt og greit en ramme i ønsket størrelse på det stedet i dokumentet hvor grafikken skal plasseres.
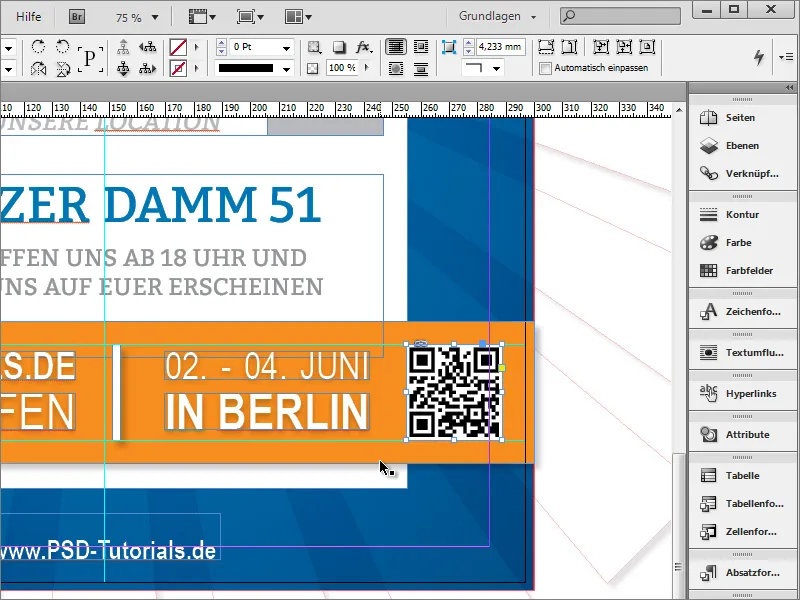
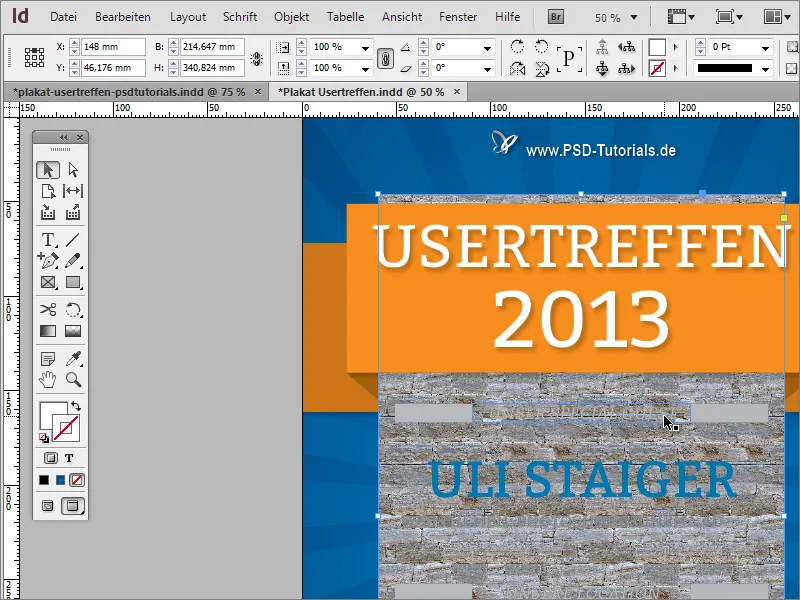
Hvis den er litt for stor, kan du alltids gjøre den litt mindre. Det ville være fint om grafikken fylte nøyaktig høyden av tekstområdet. Du kan dra inn passende hjelpelinjer i dokumentet og deretter proporsjonalt forminske grafikken med Shift+Strg.
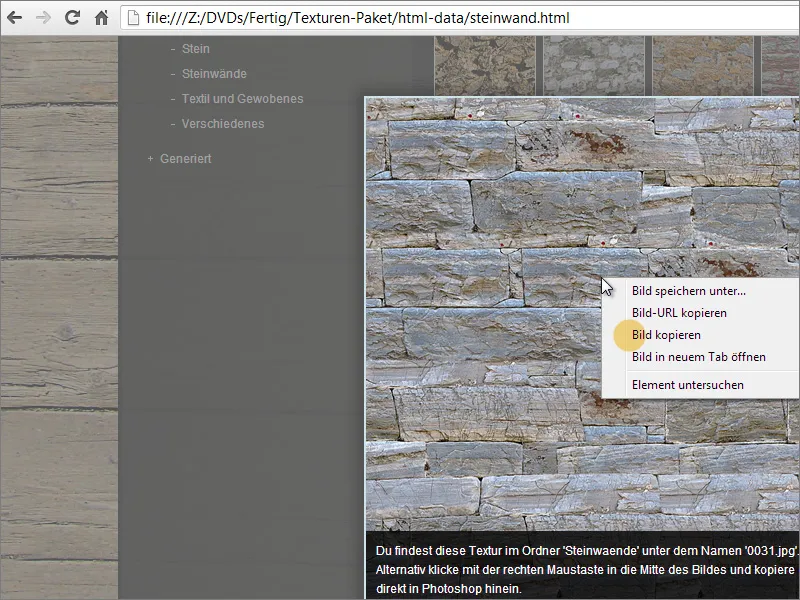
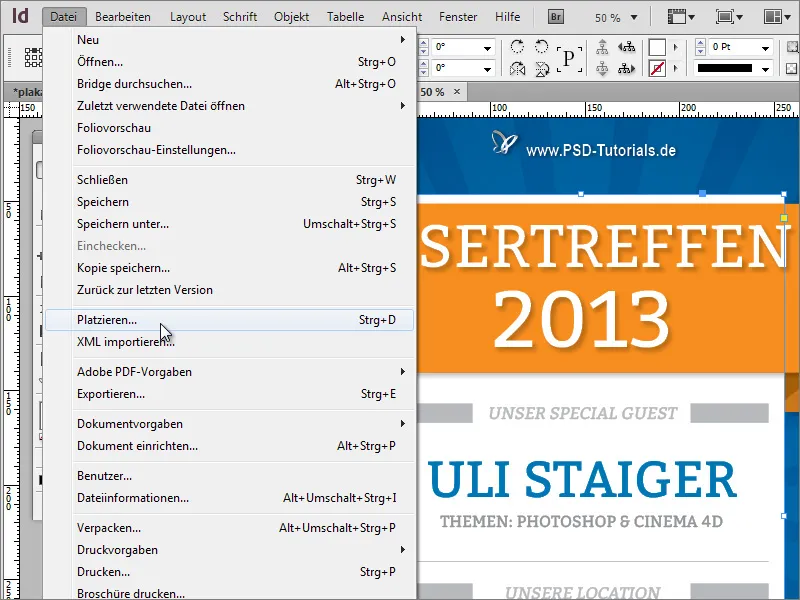
Nå er plakaten i bunn og grunn allerede ferdig. Ved siden av noen små tilpasninger i tekst eller grafikk, gjenstår bare en større endring - integrering av en tekstur for den hvite bakgrunnsflaten. Dette kan være en egen tekstur eller for eksempel en fotorealistisk tekstur fra tekstur-DVD-en. Kopier denne grafikken til utklippstavlen.
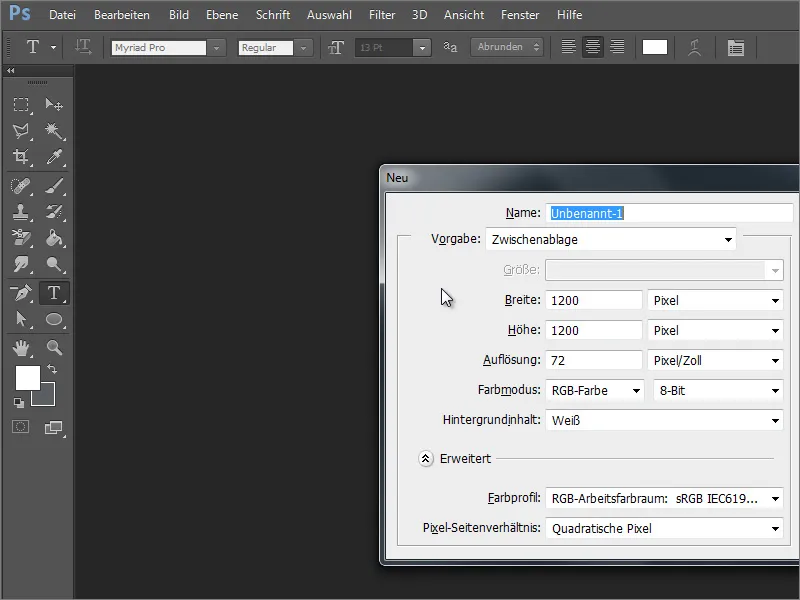
Nå trenger du et grafikkprogram som Adobe Photoshop for å videreutvikle teksturen. Når du oppretter et nytt dokument der, henter Photoshop allerede info fra utklippstavlen og tilbyr riktig format.
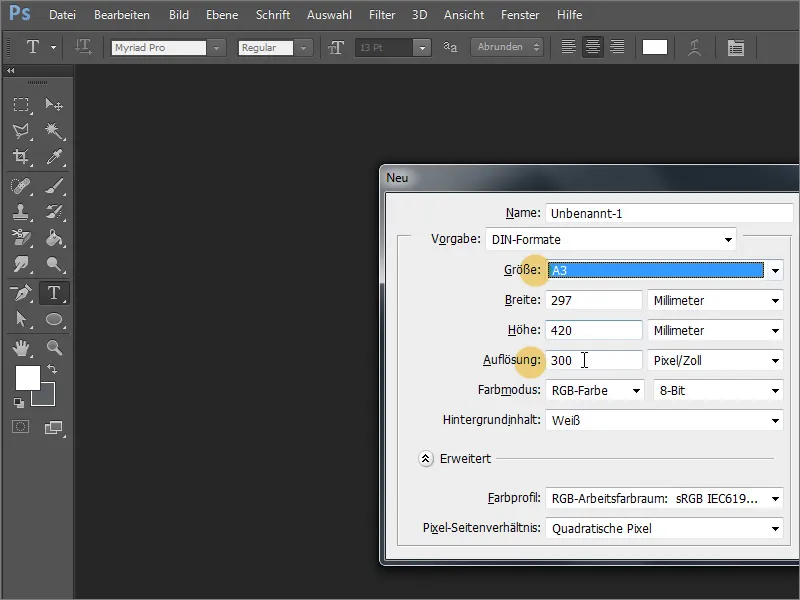
Imidlertid har du en flisbar grafikk i utklippstavlen og trenger et dokument i DIN-format i størrelse A3. Endre derfor dokumentdimensjonene.
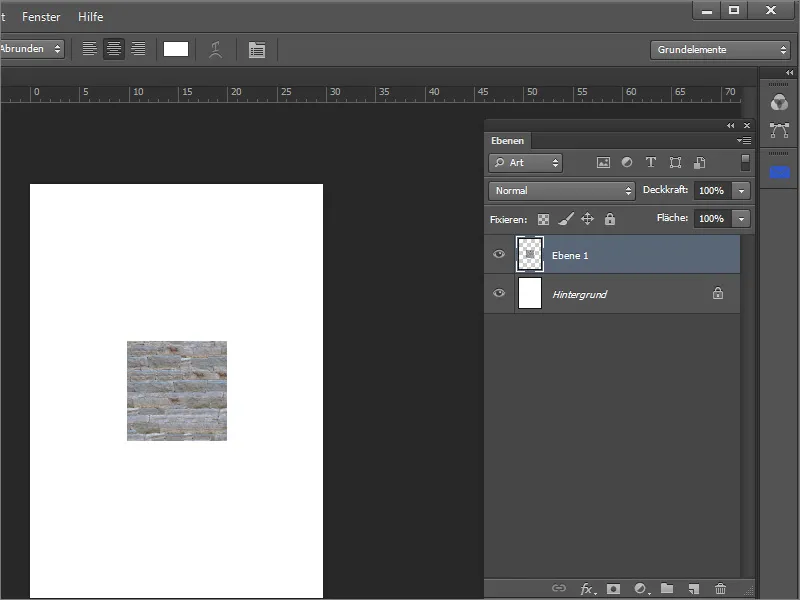
I det nyopprettede dokumentet kan du enkelt lime inn grafikken med Strg+V. Adobe Photoshop oppretter da et nytt lag.
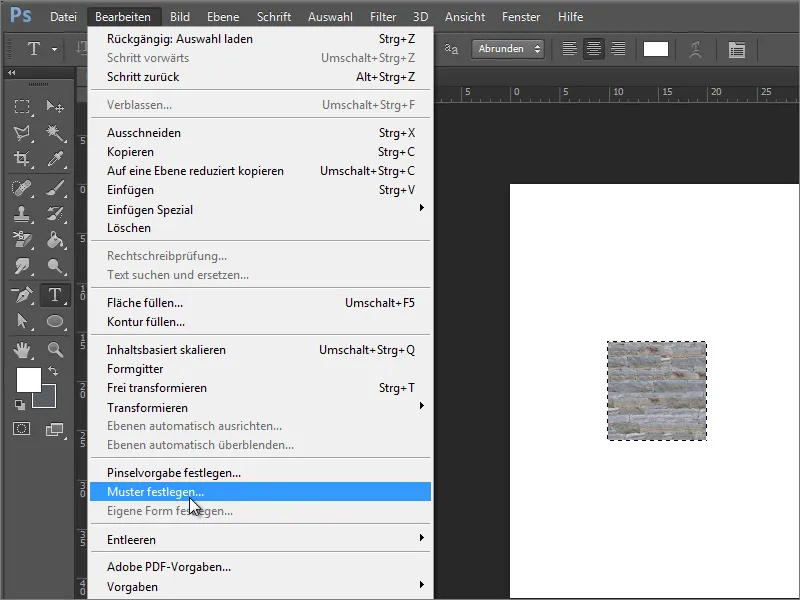
Hold inne Strg-tasten og klikk på miniatyren til lag 1 i lagpanelet for å lage et objektutvalg. Deretter navigerer du til menyoppføringen Rediger>Definer mønster, for å lagre utvalget som et mønster. I neste dialogboks kan du også gi det et navn om ønskelig.
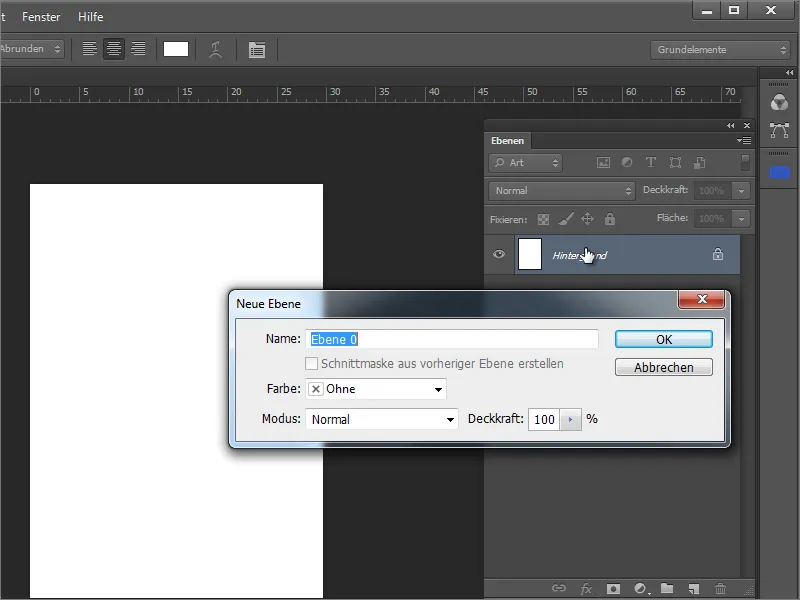
Lag 1 kan deretter slettes ved å dra den til papirkurv-symbolet, mens utvalget kan oppheves med Strg+D. Bakgrunnslaget må imidlertid konverteres først til redigerbart. Dobbeltklikk på bakgrunnslaget og bekreft dialogboksen for å gjøre dette laget om til et vanlig, redigerbart lag.
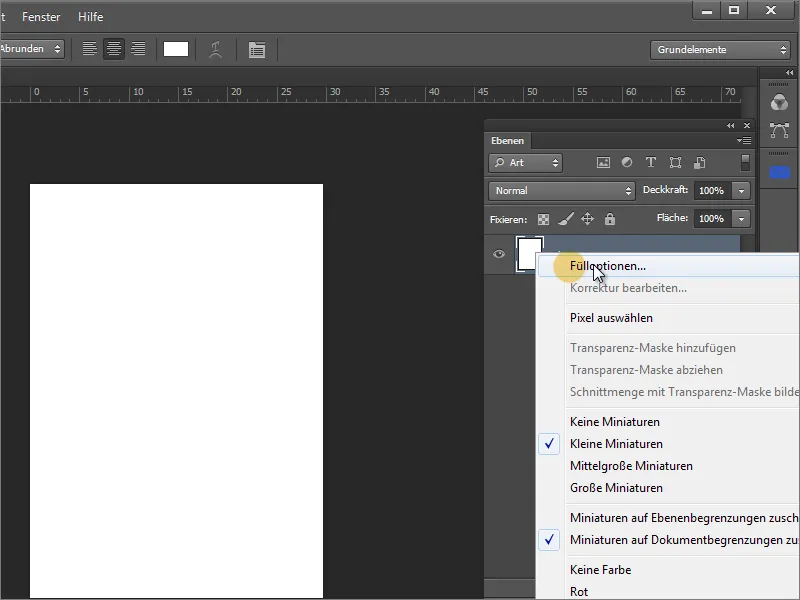
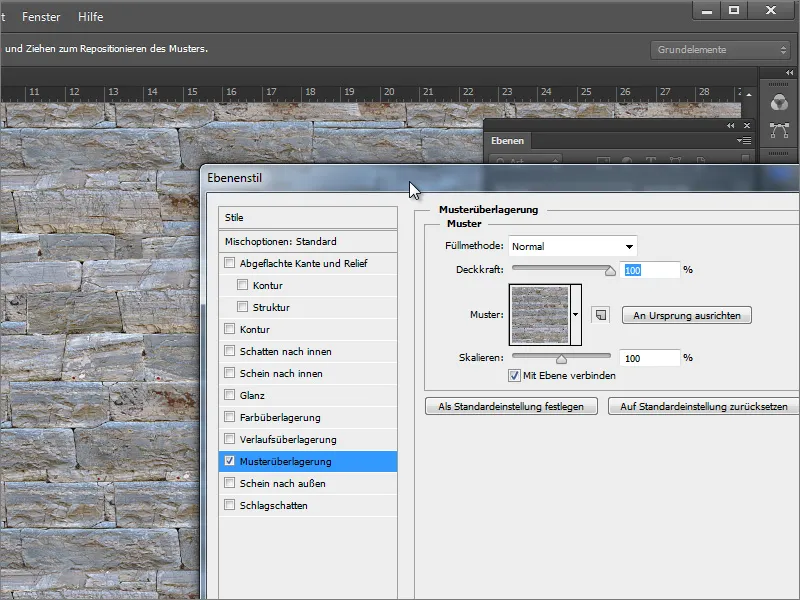
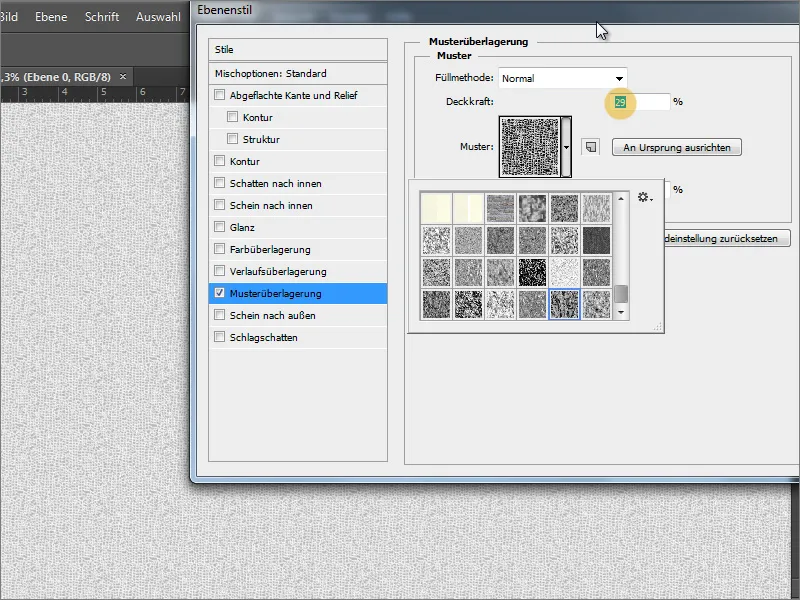
Ved å høyreklikke på det konverterte laget kan du få frem utfyllingsalternativene.
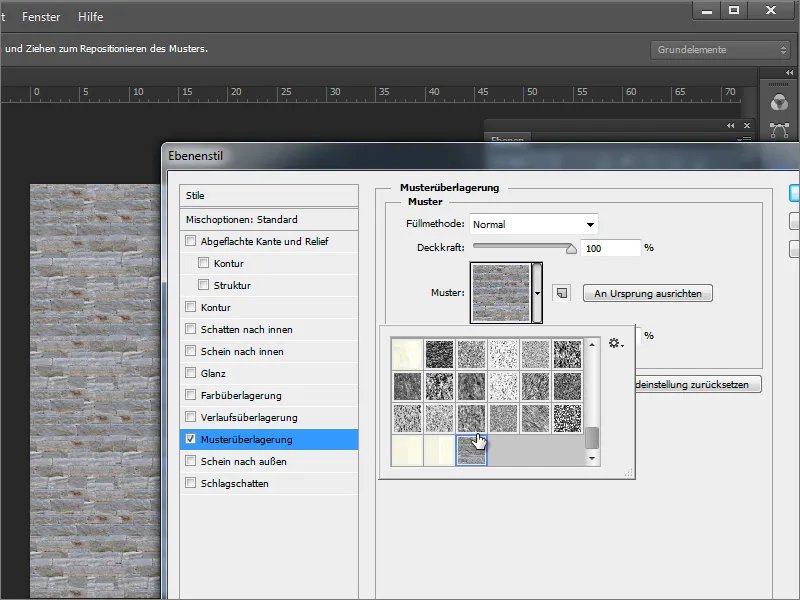
I innstillingsdialogen aktiverer du mønsterovertakelse. Det nylig opprettede mønsteret ligger nederst i nedtrekksfeltet i den aktuelle gallerien. Velg dette mønsteret for å tildele det til området.
Her skiller man hvete fra agn. En sømløs flisbar tekstur har fordelen av at uskjønne overganger fjernes, og bakgrunnen virker som helhet.
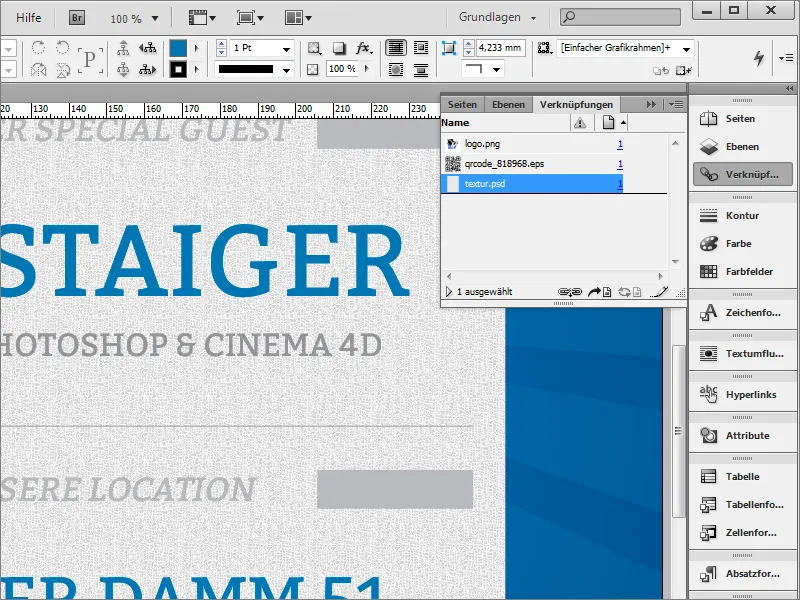
Photoshop-filen kan deretter lagres. Den kan plasseres i InDesign. Vennligst sørg for at området som skal fylles med dette mønsteret, ble valgt på forhånd.
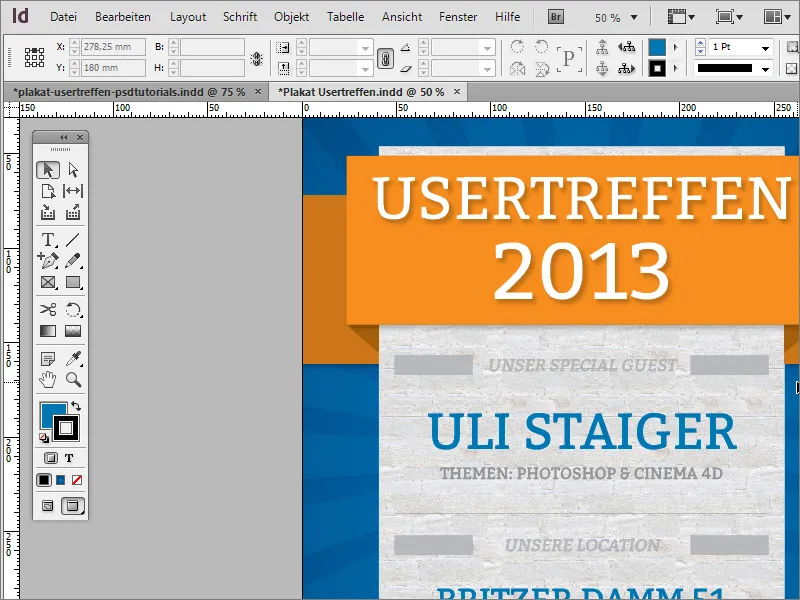
Etter at teksturen er valgt, vises den på området. Imidlertid ikke akkurat til fordel for lesbarheten.
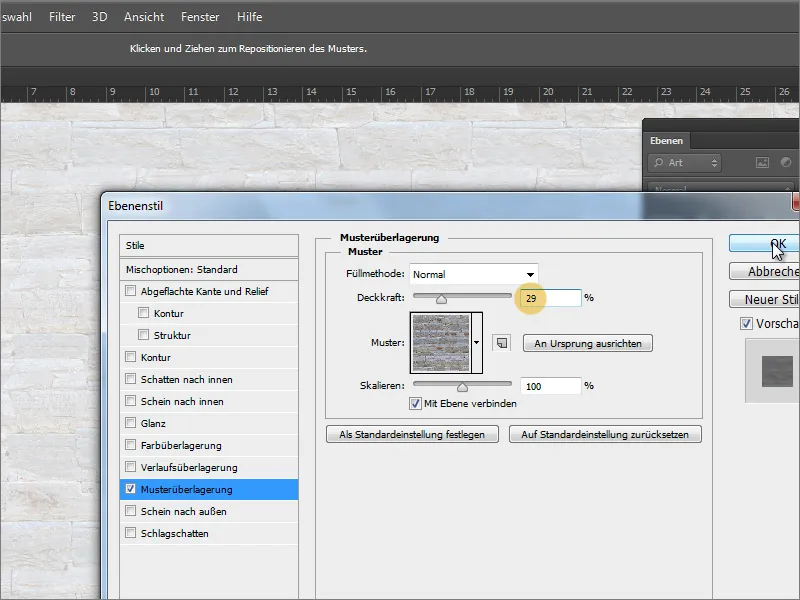
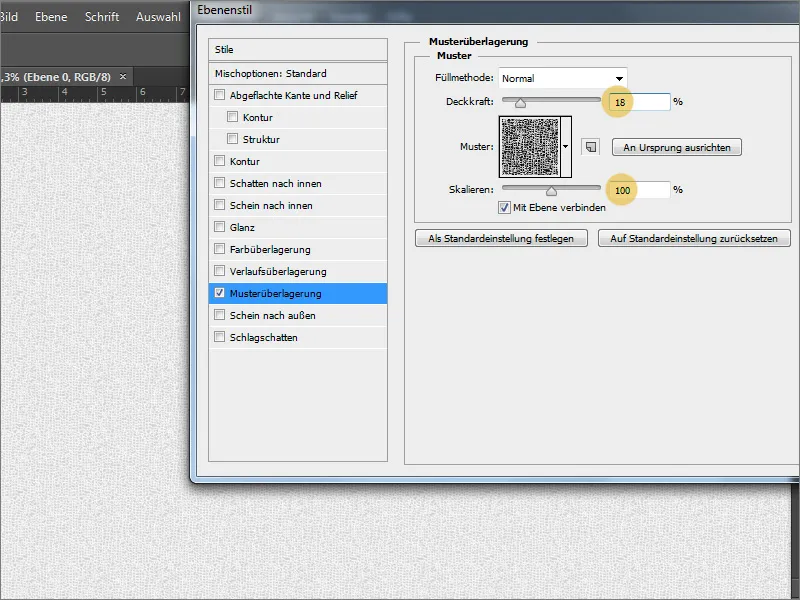
Det finnes flere måter å motvirke dette på. Én av dem er å spesifisere en lavere gjennomsiktig verdi i Adobe Photoshop ved mønsterovertakelsen. PSD-filen kan til enhver tid redigeres og lagres på nytt.
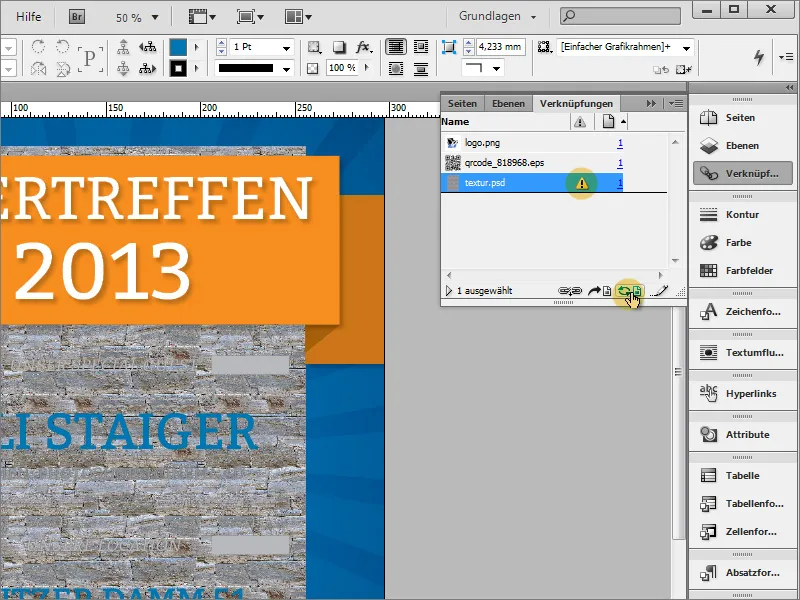
Du trenger bare å oppdatere koblingen til grafikken i Koblingsfeltet. Velg oppføringen med utropstegnet og klikk på Oppdater-knappen.
Deretter vil grafikken bli lastet inn på nytt og vises nå i oppdatert form.
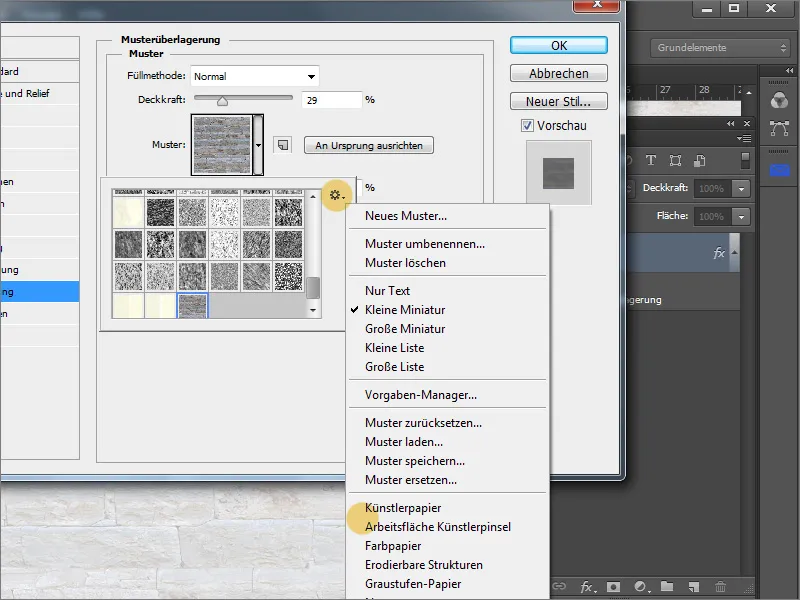
I Adobe Photoshop kan du selvfølgelig velge blant flere forhåndsinnstillinger i teksturbiblioteket. Når du klikker på det lille tannhjulet i nedtrekksmenyen, kan du også få tilgang til andre tekstursamlinger som igjen har forskjellige strukturer.
Disse kan legges til - enten for å bli lagt til i den eksisterende teksturvalget eller lastet som en separat samling. Deretter kan du velge en annen tekstur for Mønsteroverlegg derfra.
Prøv også å justere Gjennomsiktigheten eller endre skaleringsgraden rolig. Begge kontrollene endrer virkemåten. Men vær forsiktig så du ikke stiller skaleringsgraden for høyt, da teksturen ellers blir veldig grov og uskarp.
Etter at PSD-filen er lagret igjen, kan du oppdatere koblingen i InDesign på nytt. Resultatet vises umiddelbart. Hvis du fortsatt ikke er fornøyd, er PSD-filen fortsatt tilgjengelig for justeringer.
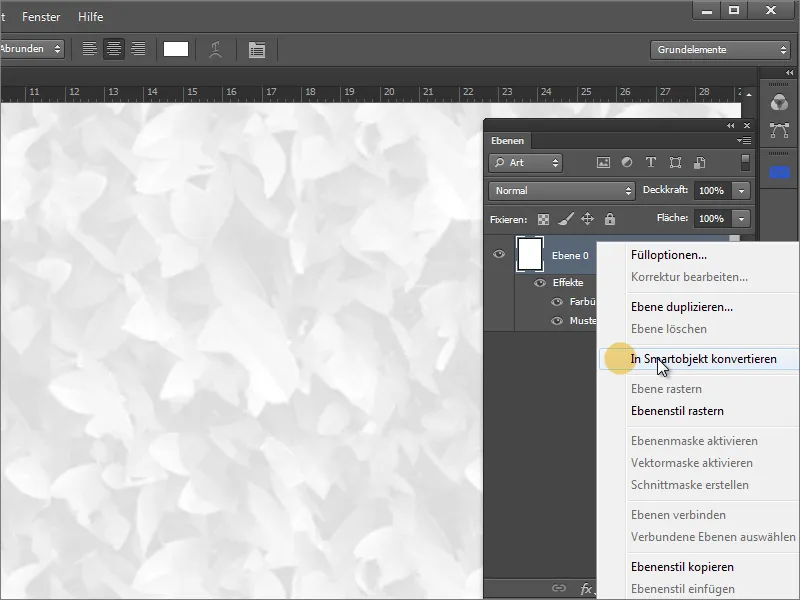
Et ujevnt eller vilt mønster kan også dempes ved å mykgjøre det. Dette fungerer imidlertid ikke i Photoshop hvis det bare er en effekt på et lag. For å gjøre dette må du konvertere laget til et Smartobjekt på forhånd.
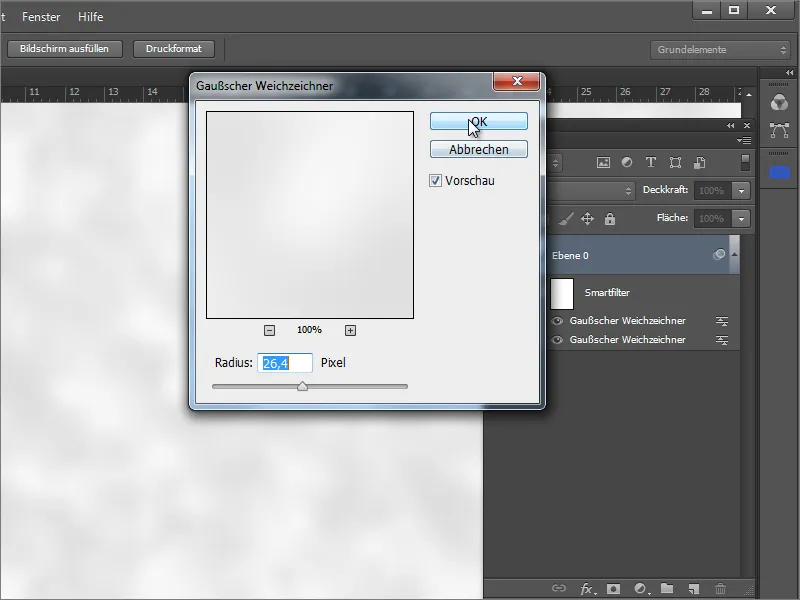
Du kan deretter bruke en hvilken som helst mykgjøringsfilter på dette laget. Disse finnes under Filter>Mykgjøringsfilter. Gaussisk mykgjører egner seg godt til mykgjøring og bidrar til at vilde flater kan dempes geografisk.
Nå vil teksturen se mindre vilter ut etter lagring i Photoshop og oppdatering i InDesign, og den vil passe godt inn i helhetet.
I plakatmalen er det også lagt til en liten tekstur i utsiden ved kantene.
Du kan bruke den eksisterende teksturflaten for denne innrammingen og enkelt duplisere den. Duplicaten forstørres slik at den strekker seg til alle sider helt opp til beskjæringslinjen.
For videre redigering og bedre oversikt bør du midlertidig flytte objektet ut av det aktive arbeidsområdet.
Du tegner deretter bare en annen ramme i form av et rektangel som helt dekker dette objektet. Pass på at den har nøyaktig samme størrelse og ingen kontur er satt.
I Egenskapslinjen kan du redusere størrelsen på objektet prosentvis. Endre først referansepunktet helt til venstre til midten og oppgi deretter det nye objektets størrelse i prosent for høyde og bredde av objektet. Dette kan være enten 90 eller 98 % av den opprinnelige størrelsen. Det avhenger av hvor kraftig denne rammen skal være senere.
Merk begge objektene og åpne Pathfinder. Dette finner du under Vindu>Objekter og Oppsett>Pathfinder. I dette dialogvinduet, velg Subtraksjon. Dette trekker det fremre objektet fra det bakre objektet og beholder bare de overstående områdene.
Nå kan du flytte objektet til dokumentet. Juster det i henhold til dokumentgrensen.
Kontroller posisjoneringen av objektet ved hjelp av beskjæringskantene og skalér det om nødvendig. Med Ctrl+Ø kan du sette rammen litt lenger bak i dokumentstrukturen, slik at de oransje flatene i tittelgrafikken ligger over rammen.
Med Direkte-utvalgsverktøyet og den trykkede Shift-tasten kan du først aktivere enkeltnodene til objektet og justere dem ved behov.
Hjelpelinjer vil hjelpe deg med å beholde full kontroll over like avstander.
Enkelte elementer kan til enhver tid finjusteres. Med Ctrl+Shift+Alt kan du for eksempel etterjustere logoen med teksten også proporsjonalt ut fra midten,.
Ved en endelig kontroll kan det hende du oppdager at de grå grafikkene i midten av plakaten gir for mye plass til teksten. Du kan slette ett av objektene, tilpasse det andre i lengden og plassere en kopi på den motstående siden.