Strings er en grunnleggende viktig del av programmering i JavaScript. Håndtering av tekststrenger spiller en avgjørende rolle, uansett om du bruker dem for enkle utdata eller mer kompleks databehandling. Med introduksjonen av ECMAScript 6 (ES6) og de påfølgende versjonene har mange nyttige metoder blitt lagt til, som gjør arbeidet med strings betydelig enklere. I denne opplæringen vil vi vise deg hvordan du effektivt kan bruke disse nye funksjonene.
Viktige innsikter
I denne opplæringen lærer du de nye String-metodene fra ES6 til ES13. Du vil se hvordan du kan skrive mye mer effektivt med funksjoner som startsWith(), includes(), endWith(), repeat(), og replaceAll(). I tillegg bruker vi Spread Operator for å konvertere strings til arrays.
Trinn-for-trinn-guide
Definere en string
Før du kan begynne med de nye metodene, må du først definere en string. Lag en variabel som inneholder tekststrengen du ønsker å jobbe med.

Kontroller om en string begynner med en bestemt tekst
En av de nye funksjonene er startsWith(). Denne metoden sjekker om stringen din begynner med en bestemt tekststreng.
Hvis du leter etter noe som ikke er i starten, vil resultatet være false.
Kontroller om en string inneholder en bestemt delstreng
Med metoden includes() kan du sjekke om en bestemt delstreng er inneholdt i din hovedstring. Denne metoden er kortere og mer forståelig enn den tradisjonelle metoden med indexOf().
Hvis du leter etter en delstreng som ikke finnes, returnerer metoden false.
Kontroller om en string avslutter med en bestemt tekst
På samme måte som startsWith(), er det også funksjonen endsWith() for å sjekke om stringen din avslutter med en bestemt tekststreng.
Gjenta en string
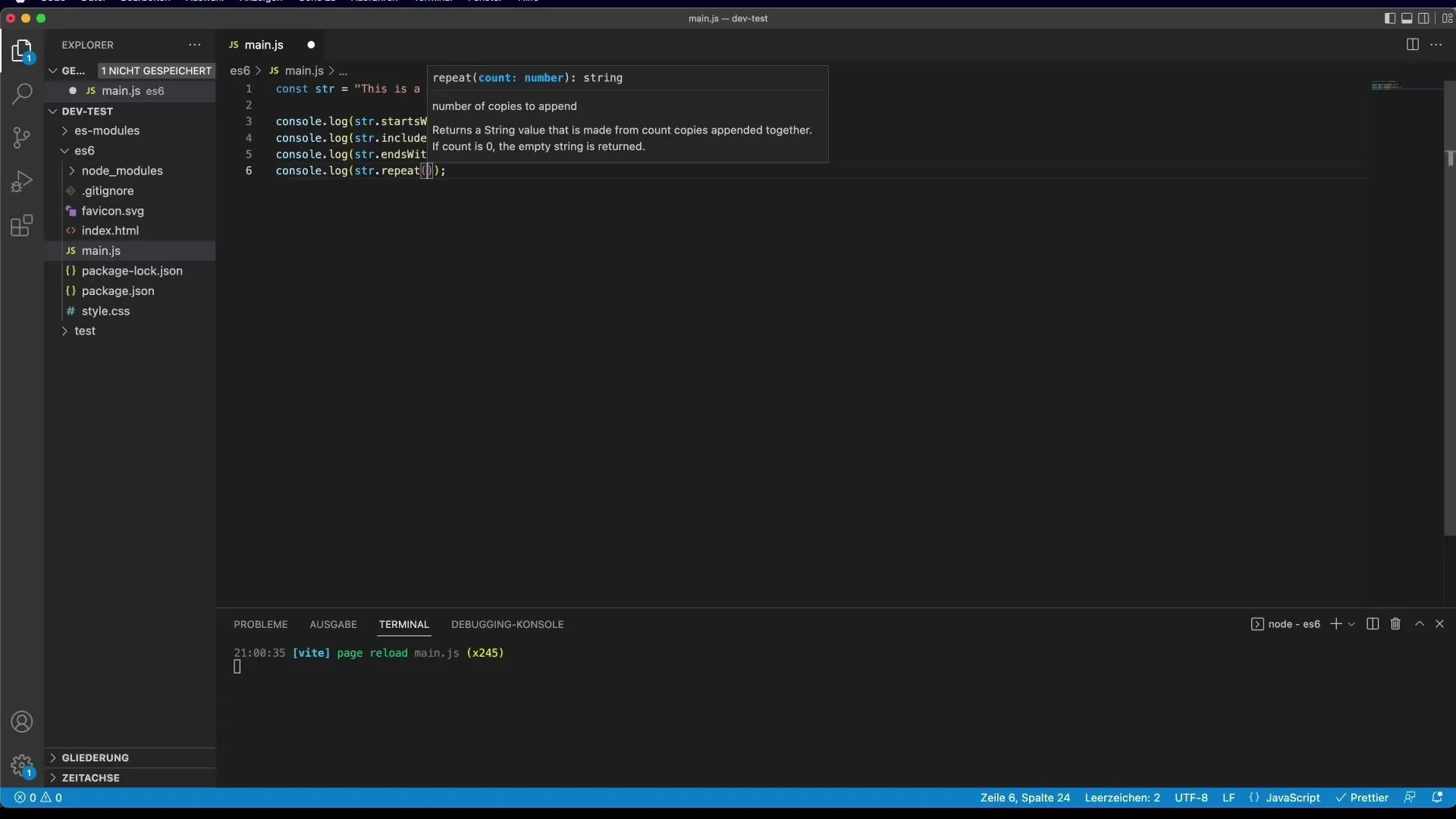
Metoden repeat() lar deg gjenta en string flere ganger. Dette er nyttig hvis du for eksempel trenger en bestemt tekst eller linje for visuelle effekter.

Erstatte delstrenger
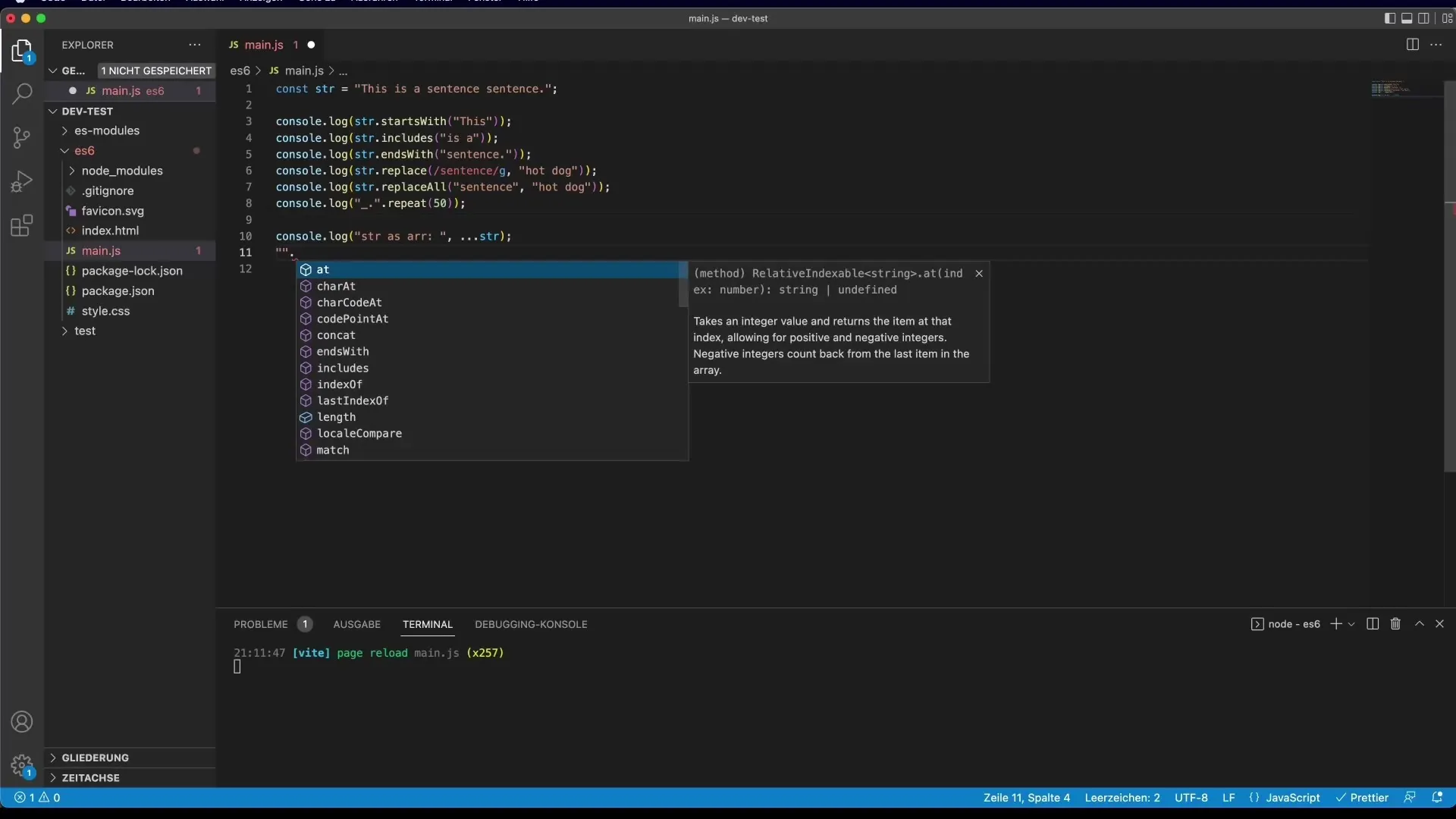
Med den nye replaceAll()-funksjonen kan du erstatte alle forekomster av en delstreng, uten å måtte bruke en kompleks RegExp.

I sammenligning er den eldre replace()-metoden bare i stand til å erstatte den første forekomsten, noe som i mange tilfeller kan være mindre nyttig.
Bruke Spread Operator med strings
Spread Operator (…) kan også brukes med strings for å konvertere disse til arrays av individuelle tegn. Dette kan være en nyttig teknikk hvis du ønsker å håndtere hver enkelt bokstav i en string separat.
Flere nyttige funksjoner
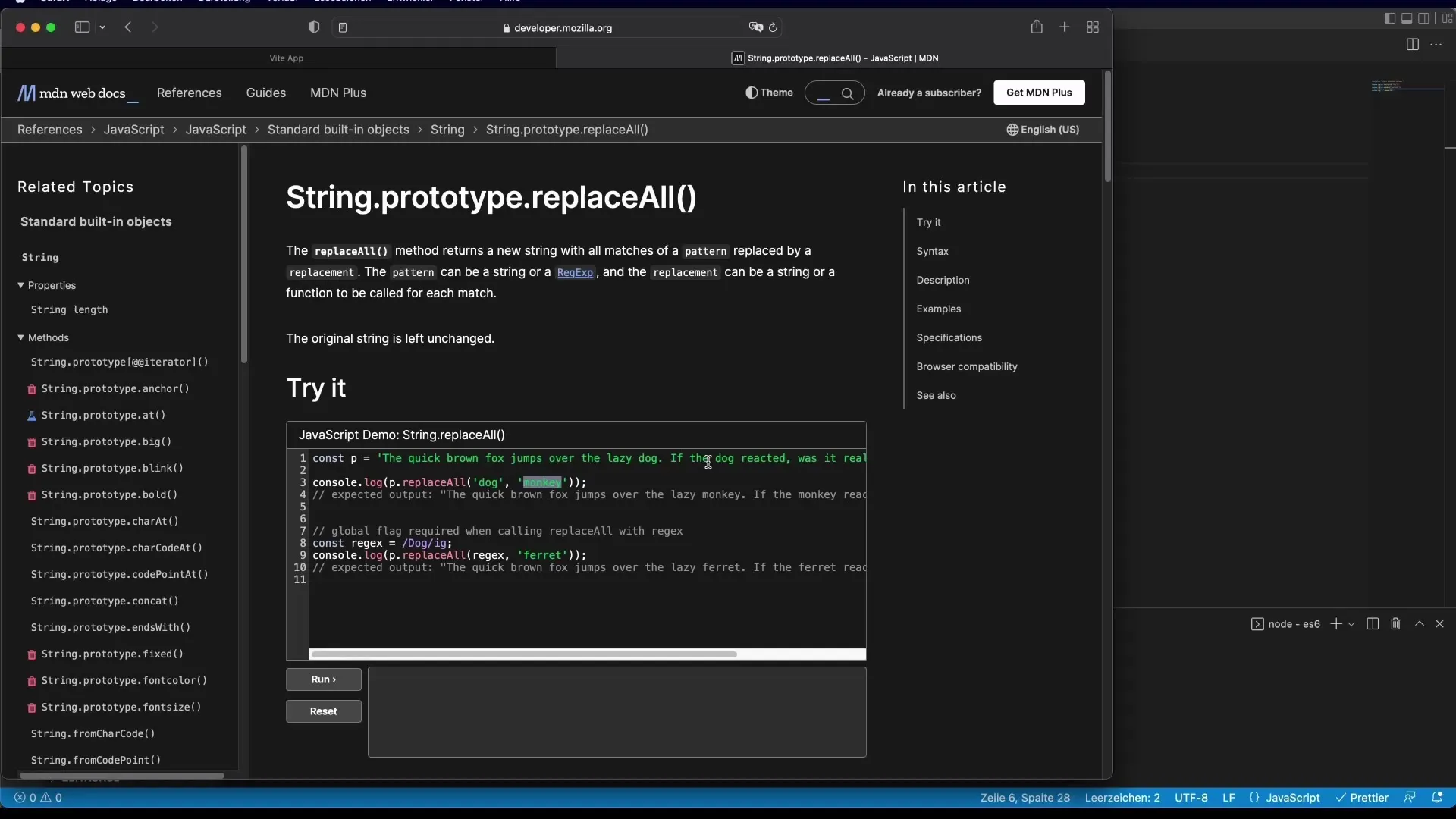
Det finnes mange flere nyttige String-funksjoner som du kan finne i den offisielle dokumentasjonen fra Mozilla Developer Network (MDN). Dette inkluderer metoder som slice(), split(), toLowerCase(), og trim(). Disse metodene har allerede vært tilgjengelige for deg i tidligere versjoner av JavaScript, men de er fortsatt veldig nyttige.

Oppsummering
I denne opplæringen har du lært om de nye og nyttige String-funksjonene i JavaScript som hjelper deg med å programmere mer effektivt. Metoder som startsWith(), includes(), endWith(), og replaceAll() forbedrer lesbarheten av koden din og gjør den kortere. Det anbefales å konsultere den offisielle MDN-dokumentasjonen for en mer omfattende liste over funksjoner.
Vanlige spørsmål
Hvilken versjon av JavaScript bruker disse metodene?De nevnte metodene er tilgjengelige i ES6 og høyere versjoner.
Kan jeg bruke replaceAll() i eldre nettlesere?replaceAll() støttes kanskje ikke av eldre nettlesere. Sjekk nettleserkompatibilitet på MDN.
Hvordan kan jeg konvertere strings til arrays?Bruk Spread Operator (…) eller metoden split() for denne konverteringen.
Hvor finner jeg mer informasjon om JavaScript-strings?Den offisielle MDN-dokumentasjonen tilbyr omfattende ressurser om JavaScript-strings.


