I verden av JavaScript er Arrays en grunnleggende datatype som du ofte bruker. Med hver nye ECMAScript-versjon har håndteringen av Arrays blitt forbedret med forskjellige innovative metoder. I denne opplæringen vil du lære å bruke noen av de mest nyttige nye Array-funksjonene som ble introdusert fra ES6 til ES13. Vi vil se på både nye og etablerte funksjoner som kan hjelpe deg med å jobbe mer effektivt med Arrays.
Viktige funn
- find(): Søk i et Array og finn det første elementet som oppfyller et bestemt kriterium.
- filter(): Lag et nytt Array med alle elementene som oppfyller den gitte betingelsen.
- map(): Transformere elementene i et Array og skape et nytt Array.
- reduce(): Sammendratt alle elementene i et Array til en enkelt verdi.
- some(), every(): Sjekk om minst ett element eller alle elementene i et Array oppfyller en bestemt betingelse.
Steg-for-steg-guide
1. Forstå find()-metoden
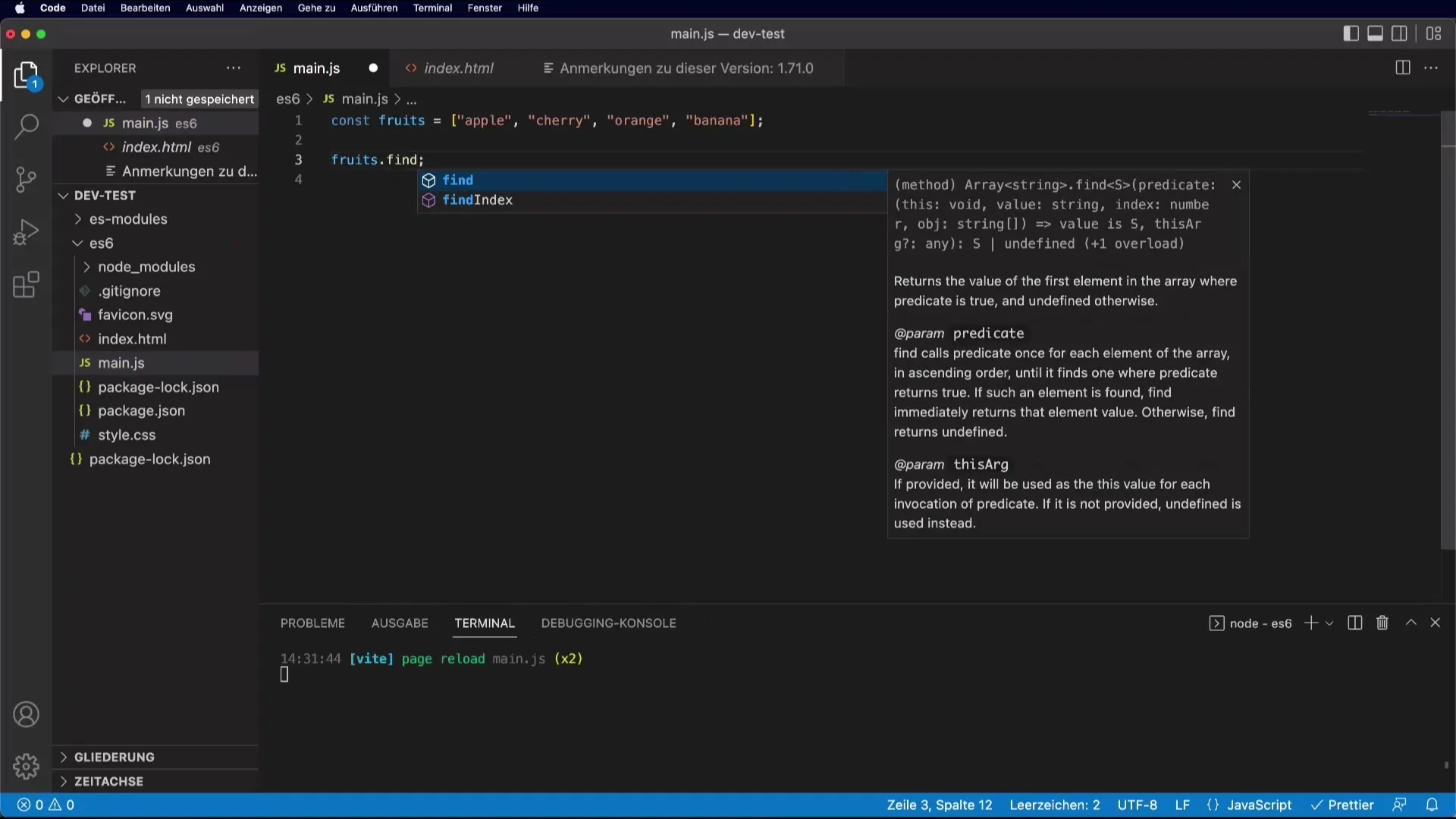
find()-metoden er en av funksjonene som ble introdusert i ES6. Du bruker den til å finne et bestemt element i et Array. Navnet sier alt: Med find() søker du i et Array, og det gir deg det første elementet som oppfyller dine kriterier.
For å bruke find(), sender du inn en callback-funksjon som definerer en betingelse. Denne funksjonen blir kalt for hvert element i Arrayet.

I dette eksempelet blir "Orange" funnet og returnert. Hvis du leter etter en annen farge, kan resultatet variere.
2. findIndex() for indeksen til det søkte elementet
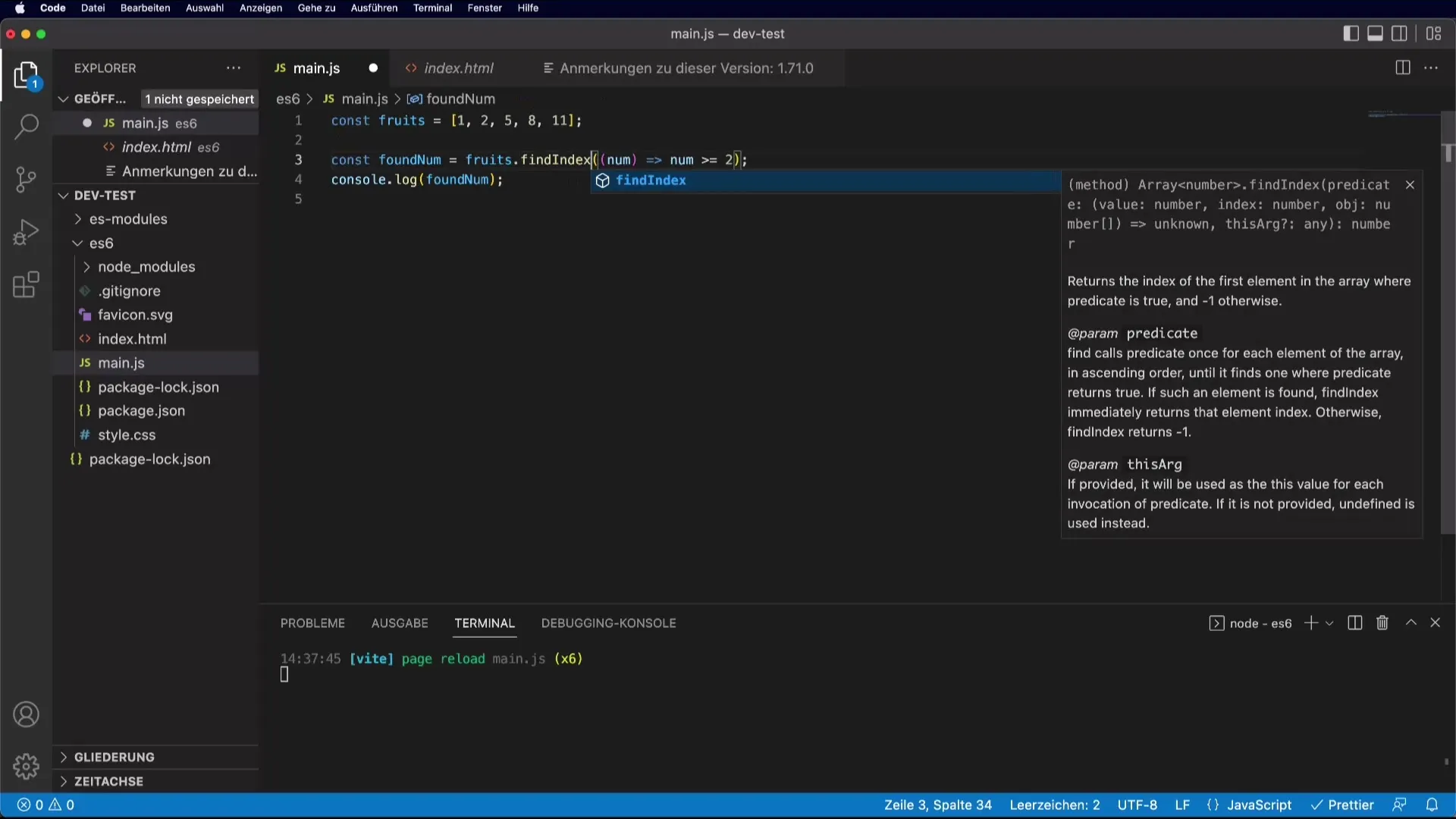
I tillegg til find() finnes også findIndex(), som gir deg indeksen til det første elementet som oppfyller betingelsen. Dette er nyttig hvis du trenger den faktiske indeksen i Arrayet.

I dette tilfellet returnerer foundFruitIndex indeksen til "Orange", som er 2, siden Arrays er nullbaserte.
3. Filtrere Arrays med filter()
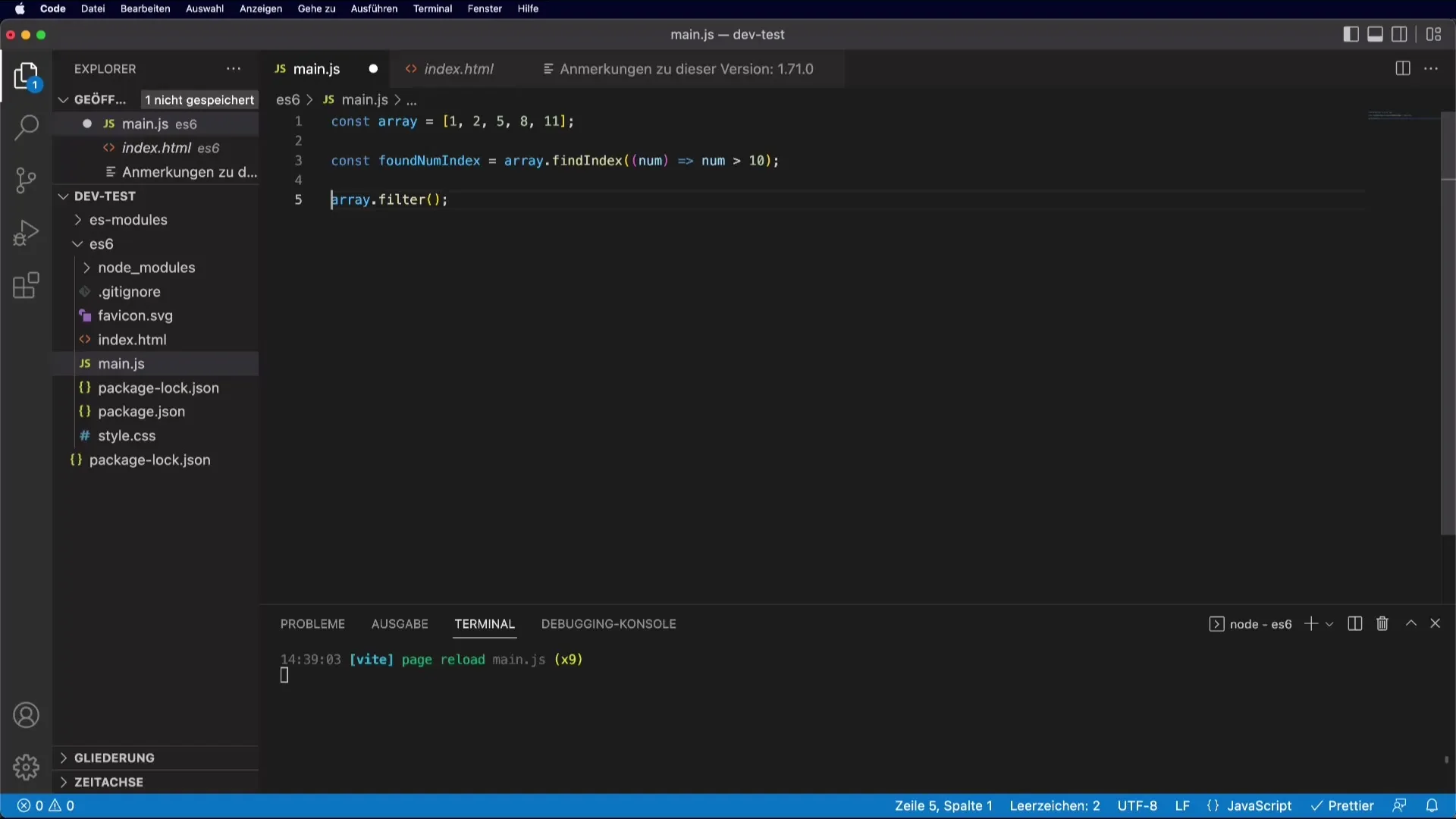
filter()-metoden lar deg lage et nytt Array som kun inneholder elementene som oppfyller en bestemt betingelse. Her bruker vi filter() for å returnere alle frukter som har lengde større enn 5.

Resultatet viser så alle frukter som har mer enn fem bokstaver, f.eks. "Banana".
4. map() for transformasjoner
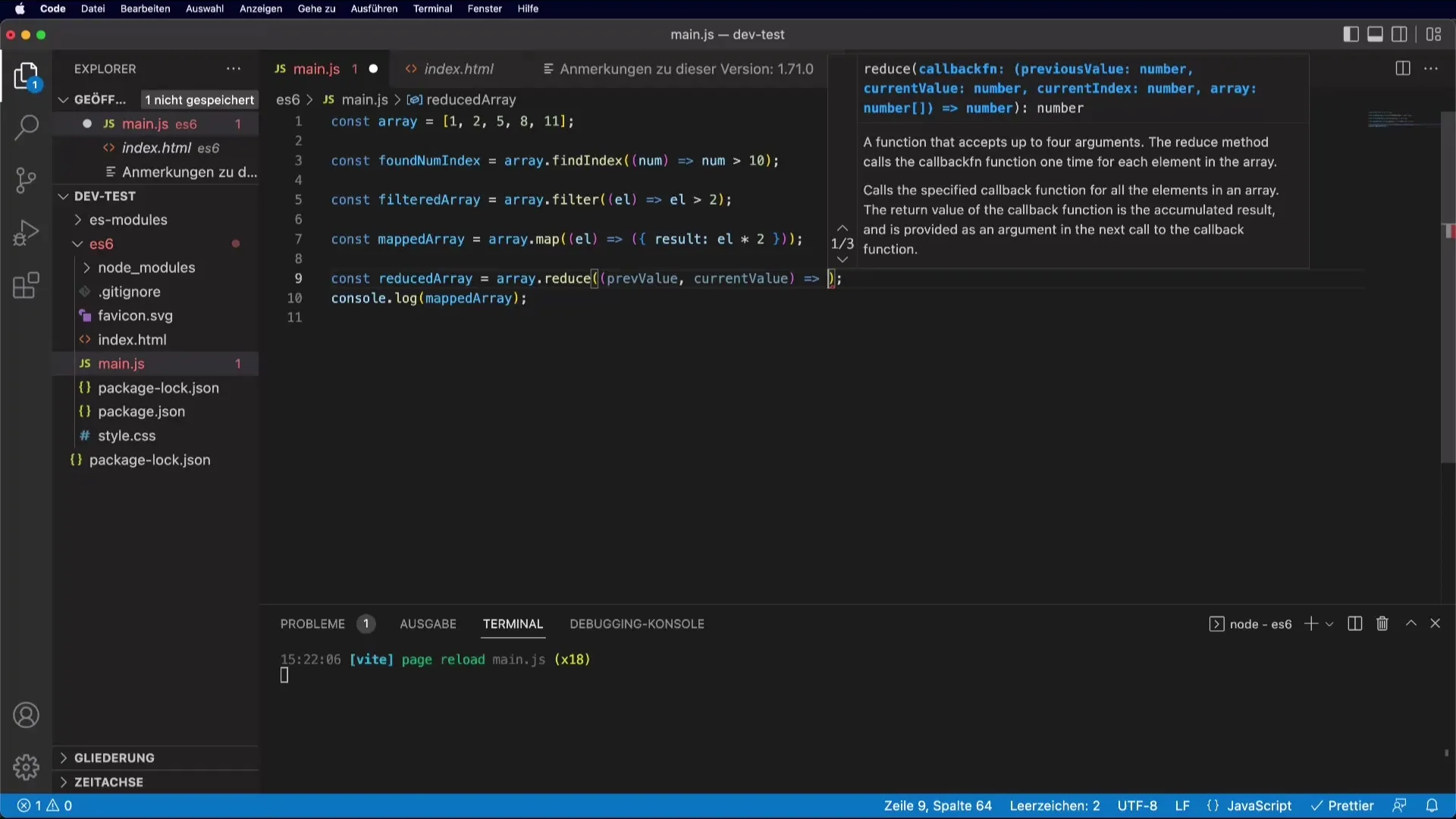
Med map()-metoden kan du endre verdiene i et Array og lage et nytt Array. For eksempel, for å få lengdene på fruktnavnene.
Her får du lengdene på fruktnavnene som et Array: [5, 6, 6, 6].
5. reduce() for å oppsummere verdier
reduce()-metoden er en av de mest kraftfulle funksjonene som hjelper deg å komprimere alle verdiene i et Array til en enkelt verdi.

Resultatet er 15, fordi alle verdiene ble lagt sammen.
6. Sjekk betingelser med some() og every()
some() og every() metodene sjekker elementene i et Array mot betingelser. Med some() spør du om minst ett av elementene oppfyller betingelsen, mens every() sørger for at alle elementene gjør det.
Her viser hasLargeFruits om det finnes minst en frukt med mer enn seks bokstaver.
7. Array.from() for å lage Arrays
Denne metoden lar deg lage et Array fra en annen struktur.
Her blir en HTML-samling omgjort til et ekte Array, slik at du kan bruke Array-metodene på det.
8. Sjekk om noe er et Array med Array.isArray()
For å sjekke om et objekt er et Array, bruker du Array.isArray() metoden.
Resultatet er true, siden fruits er et Array.
Oppsummering – Nyttige nye Array-funksjoner i JavaScript
I denne omfattende guiden har du lært hvordan du kan bruke forskjellige Array-funksjoner i JavaScript effektivt, fra de velkjente find(), filter(), map() og reduce() til de mindre brukte, men fortsatt nyttige metodene som some(), every(), Array.from() og Array.isArray(). Disse funksjonene vil gjøre koden din mer moderne og databehandlingen din mer effektiv. Eksperimenter med disse metodene i prosjektene dine for å optimalisere din bruk av Arrays.
Ofte stilte spørsmål
Hva gjør find()-metoden?find()-metoden søker i et Array og returnerer det første elementet som oppfyller den angitte betingelsen.
Hvordan kan jeg finne indeksen til et element?Med findIndex()-metoden kan du finne indeksen til det første elementet som oppfyller betingelsen.
Hva er forskjellen mellom some() og every()?some() sjekker om minst ett element oppfyller betingelsen, mens every() sørger for at alle elementene gjør det.
Når bruker jeg map()?map() brukes til å transformere hvert element i et Array og lage et nytt Array.
Hvordan kan jeg sjekke om noe er et Array?Med metoden Array.isArray() kan du sjekke om et objekt er et Array.


