En graveringseffekt i trevirke gir tekstene og layoutene dine et rustikt og naturlig utseende som passer perfekt for kreative prosjekter. Med Photoshop kan du lage denne effekten realistisk ved å kombinere treteksturer, lag-effekter og skygger. I denne opplæringen vil jeg vise deg trinn for trinn hvordan du kan skape inntrykket av en autentisk gravering i tre - ideell for logoer, plakater eller dekorasjoner. La oss begynne og gi designet ditt en varm, håndlaget touch!
Jeg har beskåret den originale filen min til bildestørrelsen 2500x 2000 piksler.
Merknad: Innstillingene i filtrene og fyllalternativene i denne opplæringen gjelder for et bilde med de angitte pikselmålene og teksten. For andre bilde- og tekststørrelser må innstillingene tilpasses. 
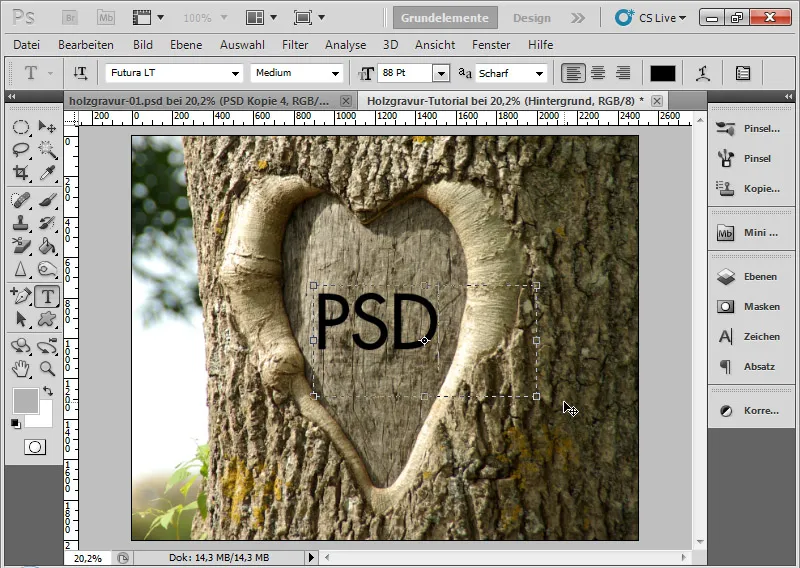
Trinn 1: Plasser teksten
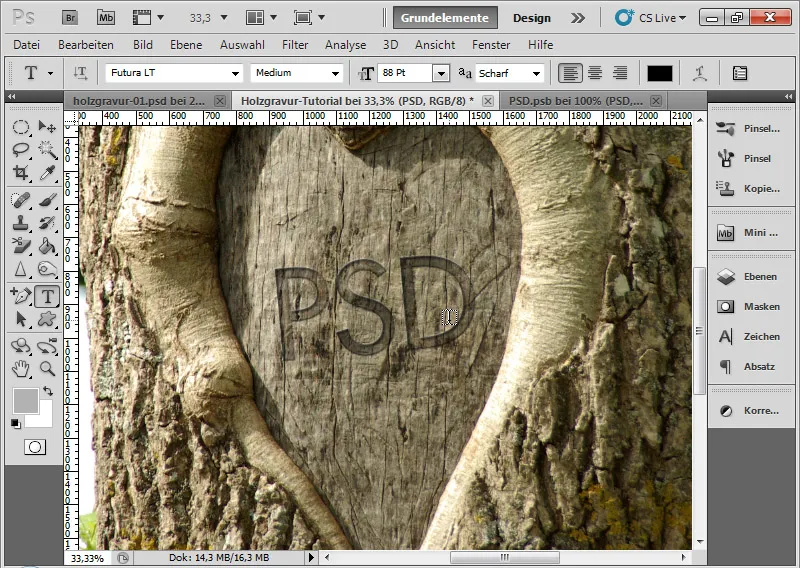
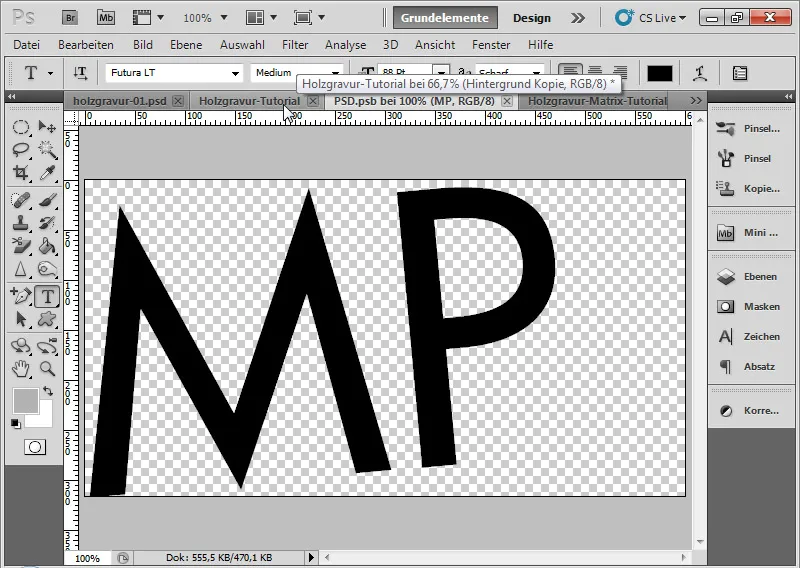
I mitt åpne dokument oppretter jeg først et tekstlag. Skriften plasseres med en 84-punkts Futura LT Medium.
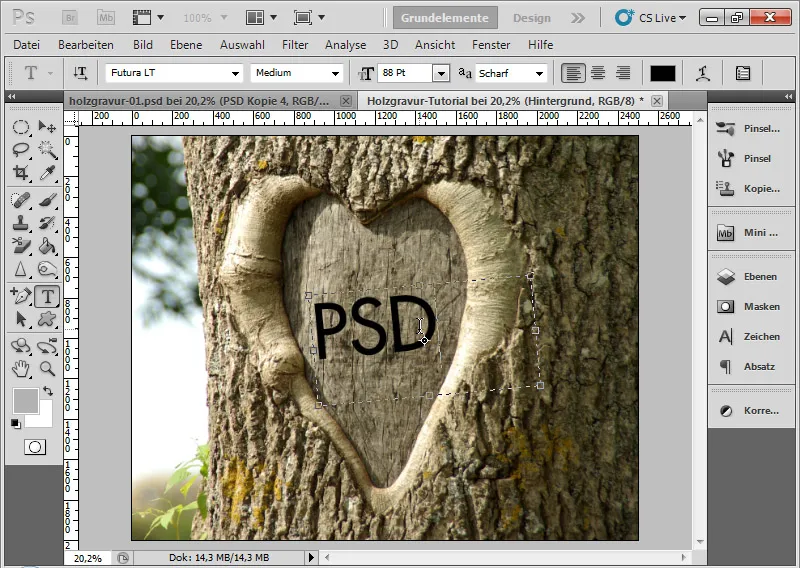
Trinn 2: Roter teksten
Jeg roterer tekstlaget ca. 6,5 grader. For å gjøre dette velger jeg Ctrl+T for å åpne Transformasjonsramme. Deretter kan jeg gripe tak i tekstlaget ved hjørnene med musen og rotere det som ønsket.
Rotasjonen bidrar til at effekten i treet ser mer autentisk ut.
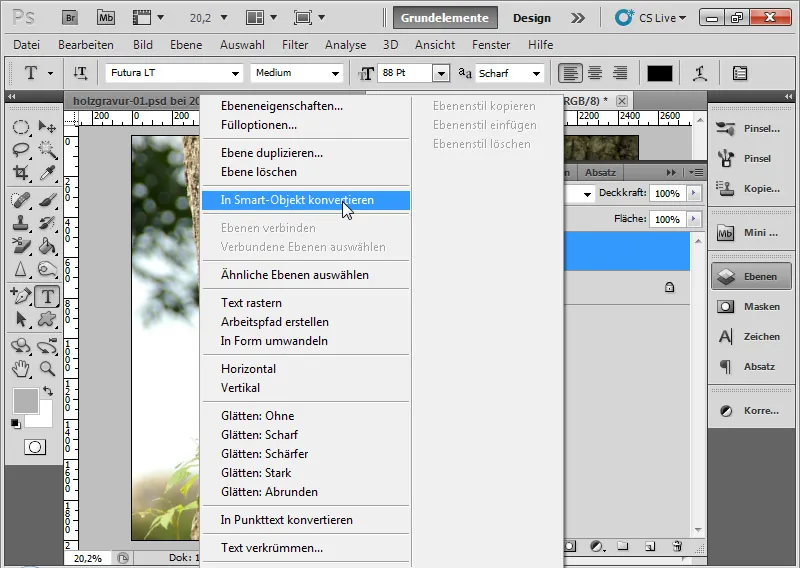
Trinn 3: Konverter tekstlaget til Smart-Objekt
Når tekstlag blir konvertert til Smart-Objekter, beholder jeg muligheten til å gjøre endringer i teksten senere, selv om filtrene har blitt brukt. Med et vanlig tekstlag må jeg rastere laget før jeg bruker filtre. Dette gjelder ikke når tekstlaget er i Smart-Original-Objektet.
Ved å høyreklikke på tekstlaget og velge kommandoen Konverter til Smart-Objekt, oppnår jeg dette.
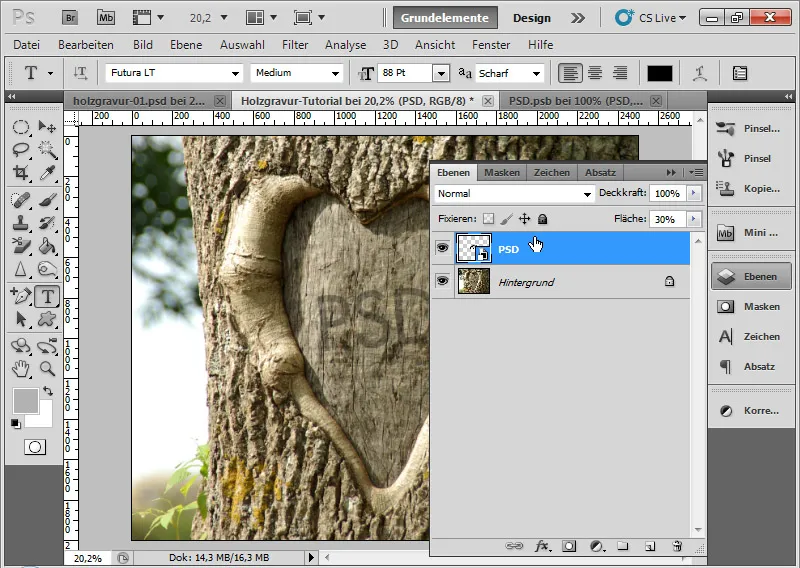
Trinn 4: Sett Opasiteten til 30 prosent
Jeg reduserer Opasitetsregulatoren til 30 prosent. En kort forklaring: Mens Gjennomsiktighetsregulatoren kan justere laginnholdet og lagstilene i gjennomsiktigheten, kan Opasitetsregulatoren kun påvirke laginnholdet. De valgte lagstilene (gjennom Fyllalternativer) forblir synlige. Siden graveringseffekten i stor grad er basert på lagstiler, påvirker den 30 prosent Opasitet bare den svarte fargen på laginnholdet, ikke de senere justeringene i Fyllalternativene.
Trinn 5: Lagstiler
Nå kommer en viktig arbeidsoppgave for å lykkes med graveringseffekten: Fyllalternativer.
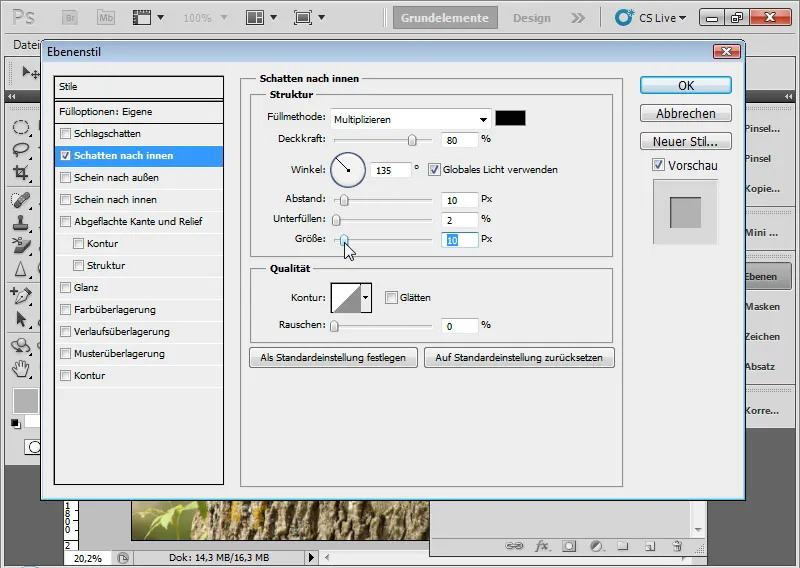
Skygge innover:
Skygge innover etterligner lysfallet ovenfra til venstre ved å legge til en skygge innover. Dette skaper dybde som gjør effekten plastisk. Følgende alternativer bør velges:
• Opasitet: 80 prosent
• Vinkel: 135 grader
• Avstand: 10 piksler
• Underfylling: 2 prosent
• Størrelse: 12 piksler
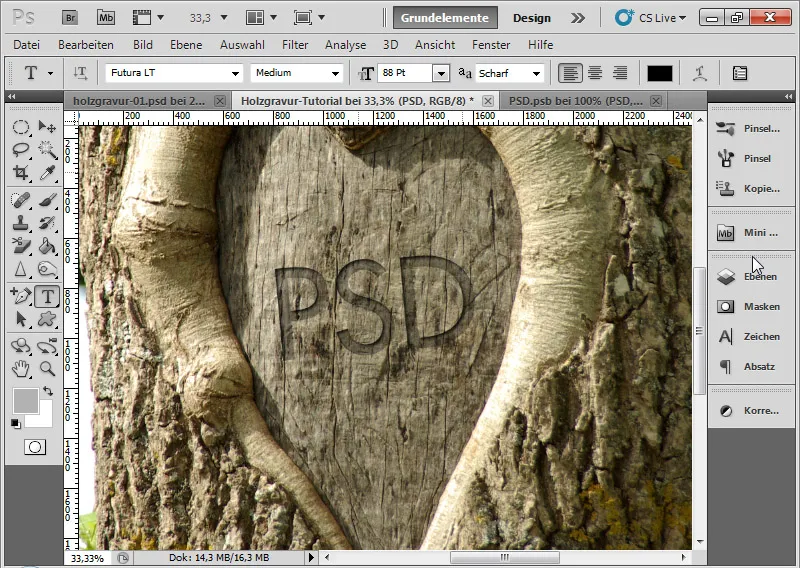
Mellomresultat:
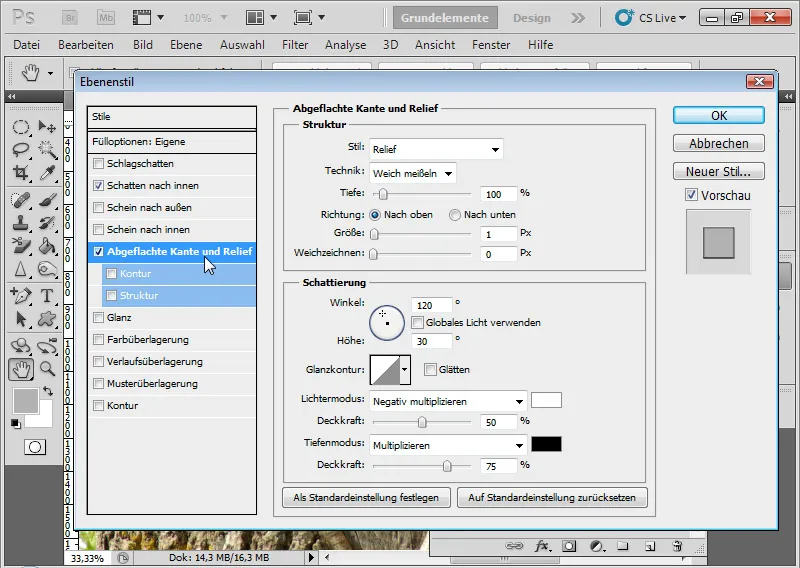
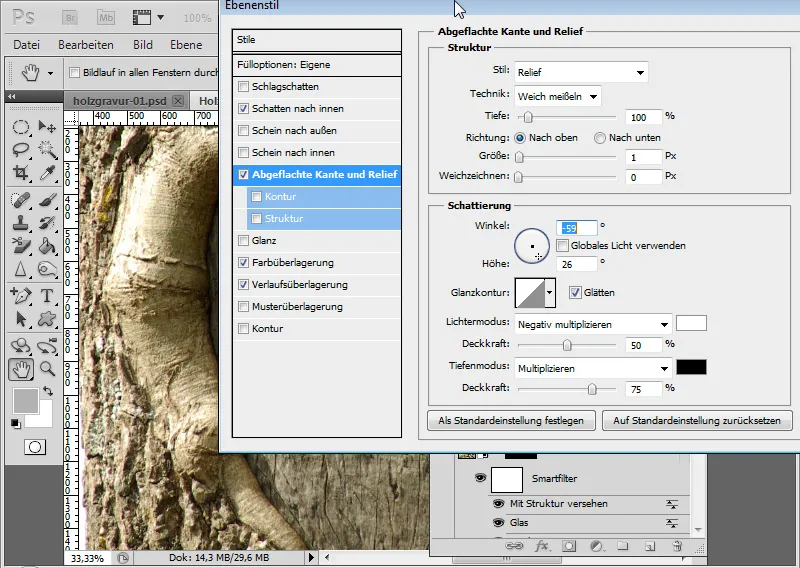
Rund kant og relieff:
Alternativet for Rund kant og relieff bidrar til at graveringen virkelig får en inntrykksfull effekt. Følgende alternativer bør velges:
• Stil: Relieff
• Teknikk: Mykt meisel
• Dybde: 100 prosent
• Størrelse: 1 piksel
• Uskarphet: 0 piksler
• Vinkel: 120 grader
• Lysmodus: med 50 prosent Opasitet
• Dybde-modus: med 75 prosent Opasitet
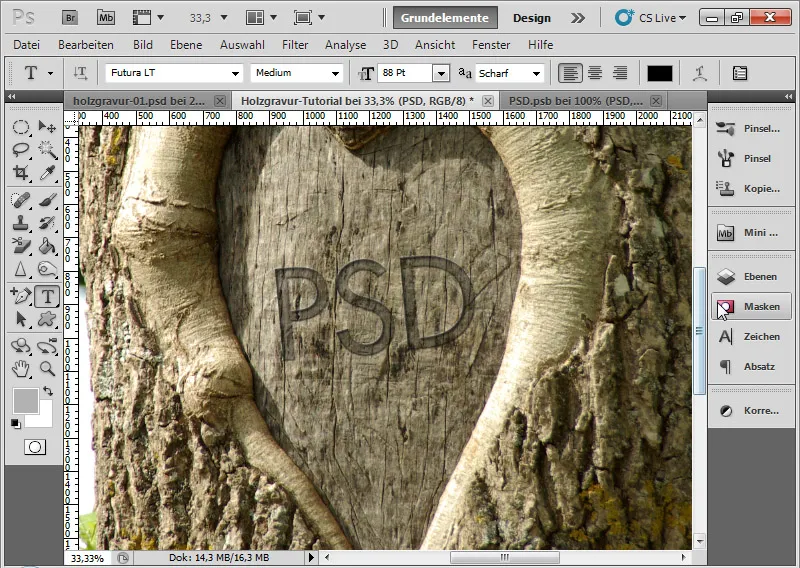
Mellomresultat:
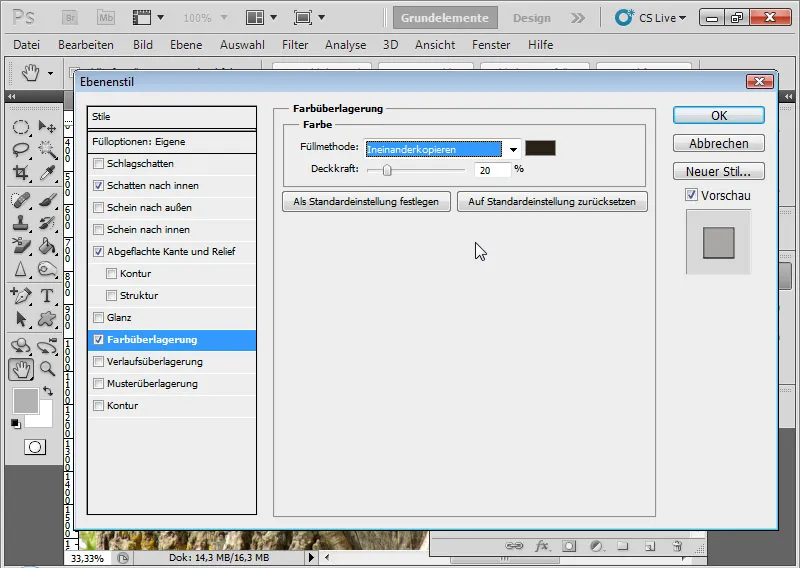
Fargeoverlegg:
Med Fargeoverlegg styrer jeg lysheten av treet i fordypningen. Jeg velger en mørk brunfarge i modusen Multiply med 20 prosent Opasitet.
Mellomresultat:
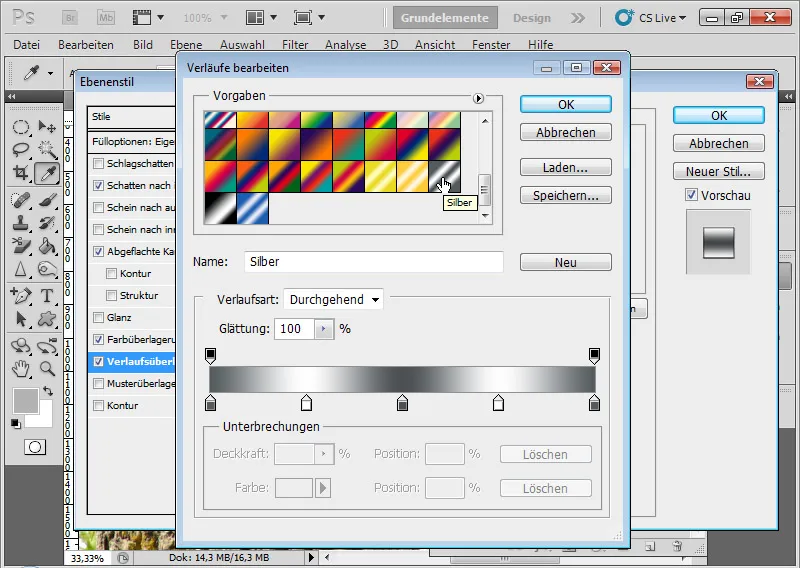
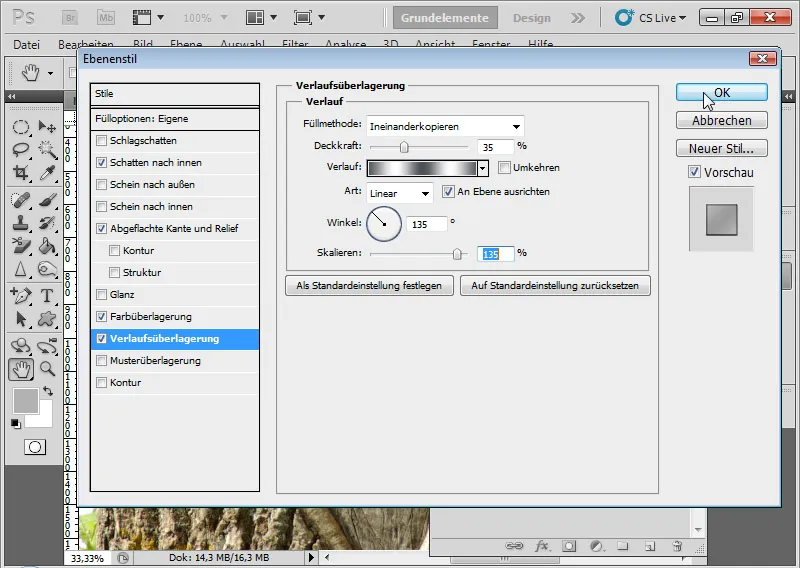
Forløpsoverlegg:
For å simulere ulike høyder og dybder i fordypningen kan jeg enkelt lage en gradient. Den brukte gradienten heter Silver og er en forhåndsinnstilling fra settet Metal.
Ved å klikke på Gradientbaren kommer jeg til Rediger-dialogboksen. Jeg kan få tilgang til Forhåndsinnstillingene fra rullegardinmenyen og velge Metal som forhåndsinnstilling for Legge til i de eksisterende gradientene. Deretter klikker jeg på Sølvgradienten. Alternativt kan jeg også lage den ønskede gradienten selv ved å bruke farge- og opasitetsavbruddene.
Følgende valg bør også gjøres:
• Fyllemetode: Multiply
• Opasitet: 35 prosent
• Stil: Lineær
• Vinkel: 135 grader
• Skalering: 135 prosent
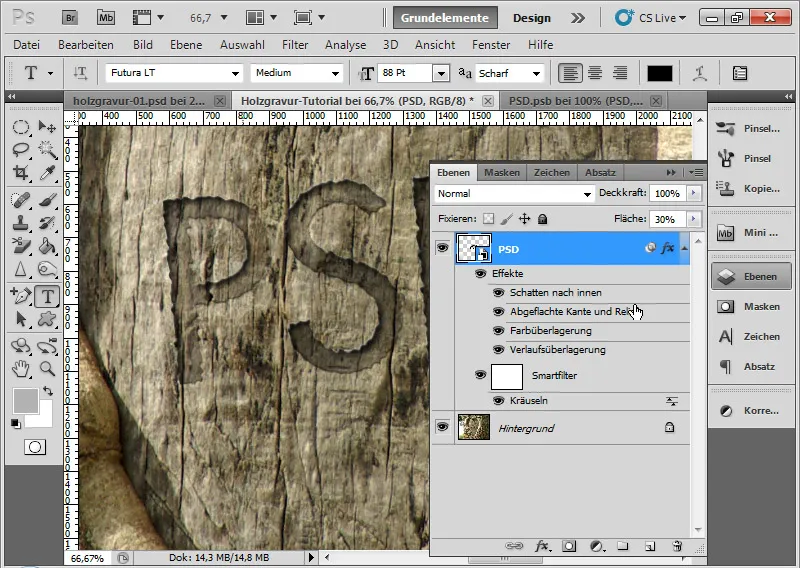
Resultat etter innstillingene i lagstilene:
Trinn 6: Legg til ujevnheter med Smartfilter Krølling - den enkle veien
Tekstinngraveringen er på plass. Men for å se realistisk ut, er teksten fortsatt for glatt, for jevn. Derfor må bokstavene langs kanten styles litt mer rotete.
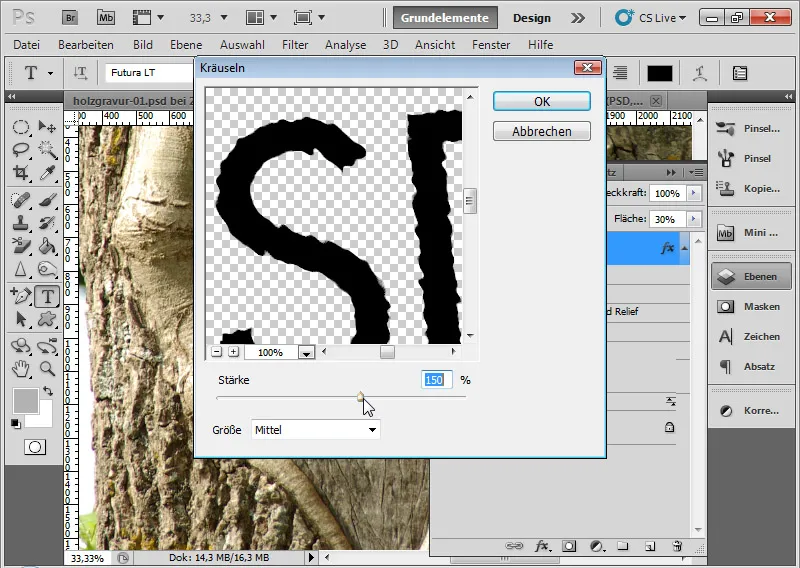
Den raskeste måten å gjøre dette på er å legge til en krølleeffekt som en Smartfilter via menyen Filter>Forvrengningsfilter>Krølle.
• Styrke: 150 prosent
• Størrelse: Medium
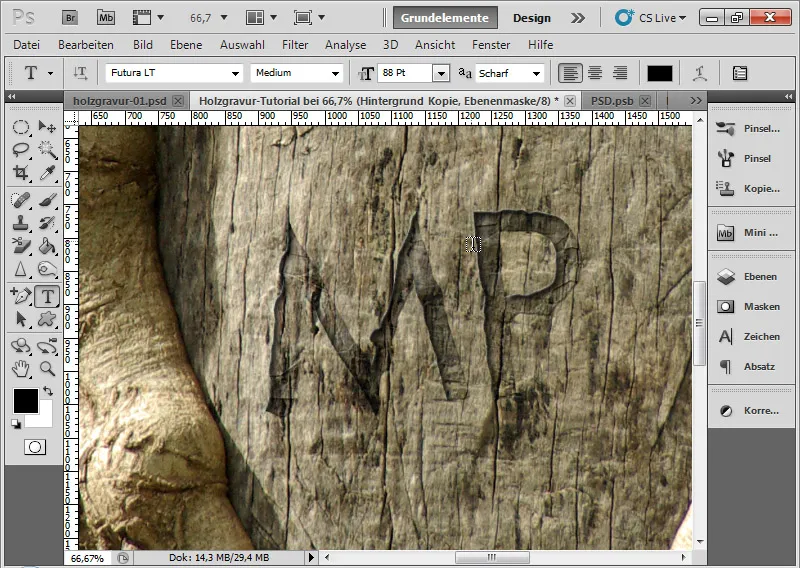
Nå har jeg krøllet kantene litt. Bokstavene har fått en lett slitt effekt i treverket.
Effekten er allerede OK, men på alle kanter nesten identiske. Det vil være bedre hvis ujevnhetene hadde litt mer variasjon langs kantene. Derfor deaktiverer jeg min krøllelag og vil vise en annen tilnærming ved hjelp av en Flyttematrise for å lage ujevnheter.
Trinn 7: Legg til ujevnheter med Smartfilter Forskyvning - den avanserte veien
Desverre er forskyvningsfilteret ikke så intuitivt å bruke som du er vant til fra andre Photoshop-filter. Likevel kan jeg skape flotte effekter ved å bruke en forskyvningsmatrise, spesielt egnet for overflatestrukturer med hevinger og fordypninger.
Ved å bruke en såkalt forskyvningsmatrise forvrenger jeg hovedbildet - i dette tilfellet mine tre bokstaver - ved å flytte deler av bildet basert på forskjeller i lysstyrke. Derfor oppretter jeg først en forskyvningsmatrise og tilpasser den i lysstyrke for effektiv forskyvning.
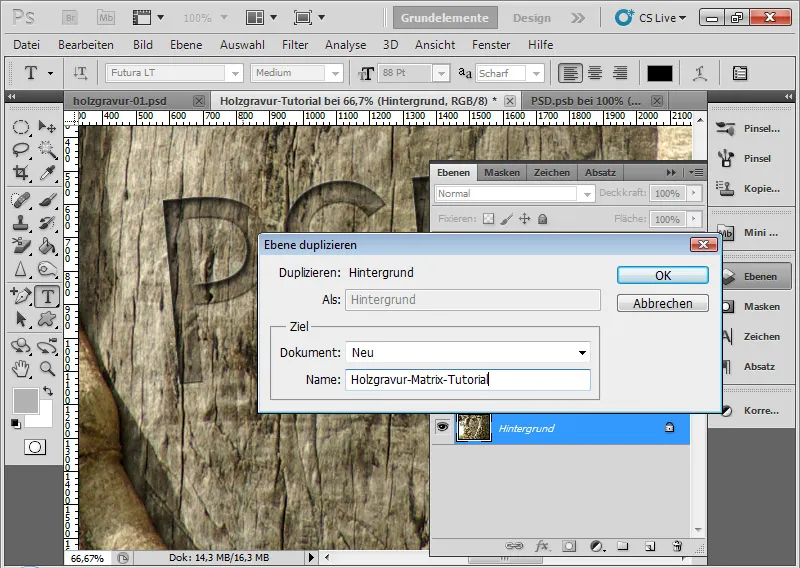
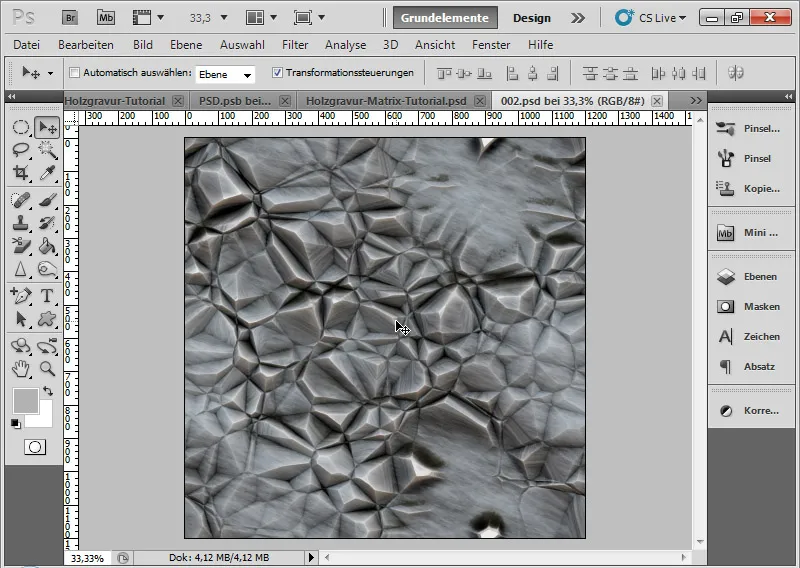
Jeg dupliserer bakgrunnslaget mitt til et nytt dokument ved å velge: Klikk høyre museknapp>Dupliser lag. Målet er et nytt dokument med navnet: tregravur-matrise-opplæring.psd.
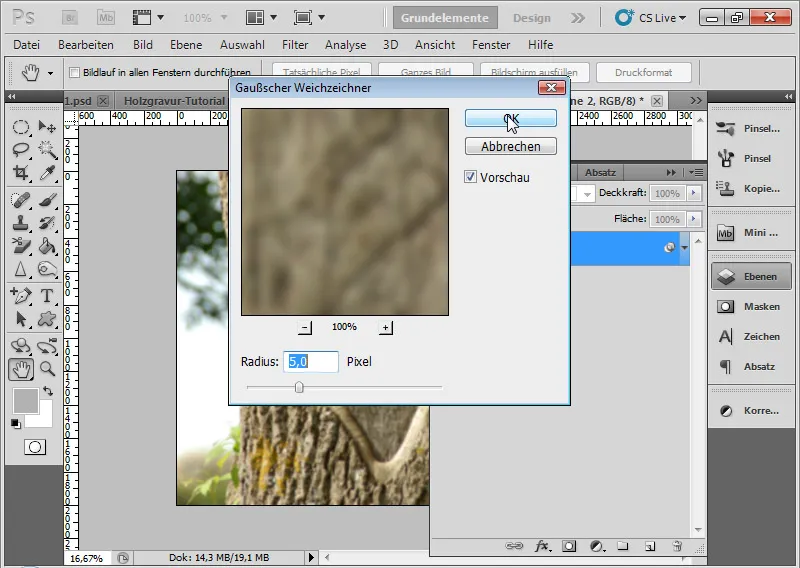
Bakgrunnslaget i det nye dokumentet konverterer jeg til et Smart-objekt. Deretter kaller jeg frem Gaussisk uskarphet via menyen Filter>Uskarphet>Gaussisk uskarphet.
Med en Radius på 5 piksler gjør jeg bildet uskarpt.
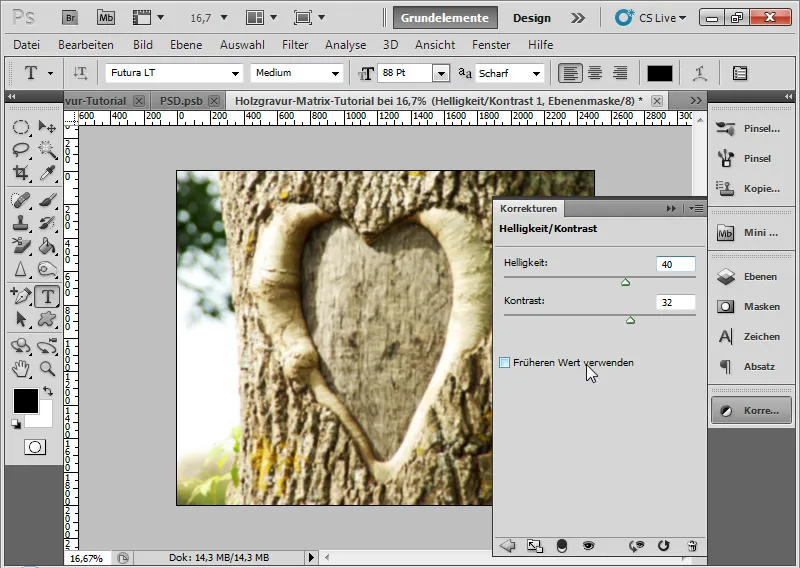
Jeg oppretter en justeringseffekt for Lysstyrke/Kontrast og justerer reglene til følgende verdier:
• Lysstyrke: 40
• Kontrast: 32
Dette gjør bildet lysere samtidig som kontrasten øker.
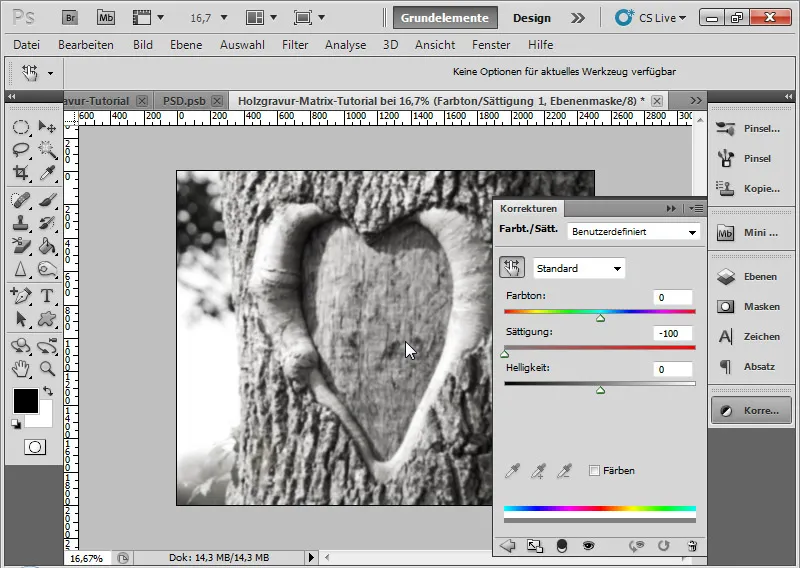
I en annen justeringseffekt for Fargetone/Saturasjon justerer jeg Saturasjonen til -100. Dette gjør bildet usatt.
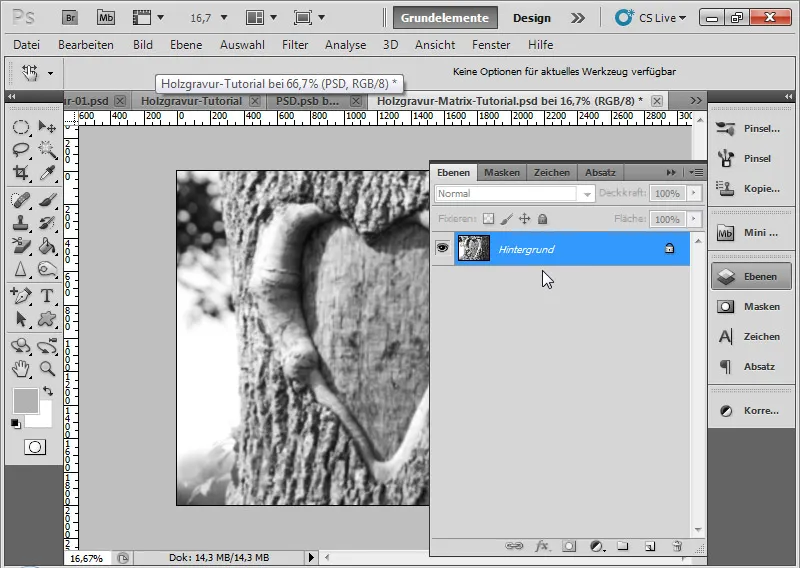
Nå kan jeg lagre min forskyvningsmatrise som en PSD eller BMP. Først må jeg markere alle lagene og redusere dem med Ctrl+E. Deretter konverterer jeg dem via menyen Lag>Nytt>Bakgrunn fra lag til et bakgrunnslag. Dette er viktig for at effekten skal fungere.
Det kan være fornuftig på dette stadiet å lagre lagene i et annet PSD-dokument før du reduserer dem, i tilfelle jeg ønsker å gjøre endringer i innstillingene for forskyvningsmatrisen senere.
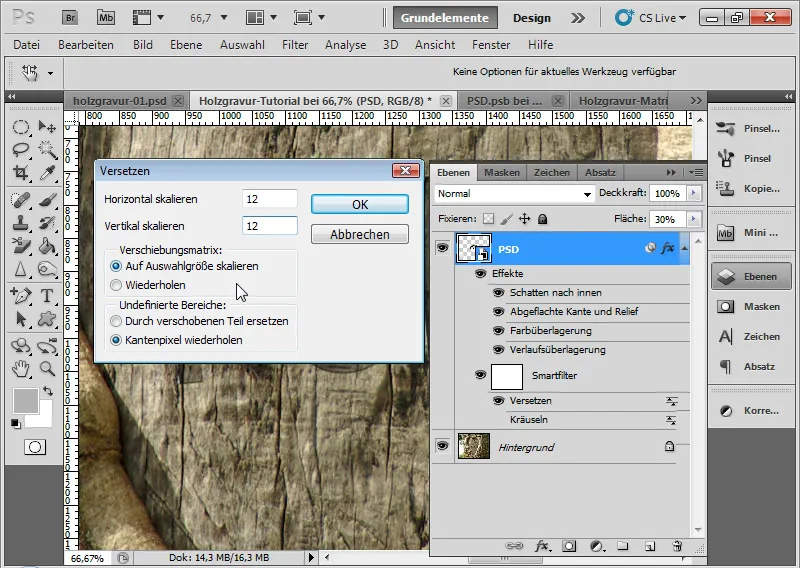
Tilbake i hoveddokumentet åpner jeg Forskyvningsfilteret ved å klikke på bokstavlaget via menyen Filter>Forvrengningsfilter>Forskyve.
Jeg setter en forskyvning på 12 både horisontalt og vertikalt. Inndata kan være opp til 100 prosent. 100 har effekten av en forskyvning på 128 piksler. For mer informasjon om hvordan Forskyvningsfilteret fungerer, anbefaler jeg Photoshop-veiledningen.
Følgende radioknapper er aktivert:
• Skalere til valg størrelse
• Gjenta kantpiksler
Jeg bekrefter med OK. I den åpne filutforskeren tildeler jeg nå min tidligere opprettede forskyvningsmatrise til Forskyvningsfilteret.
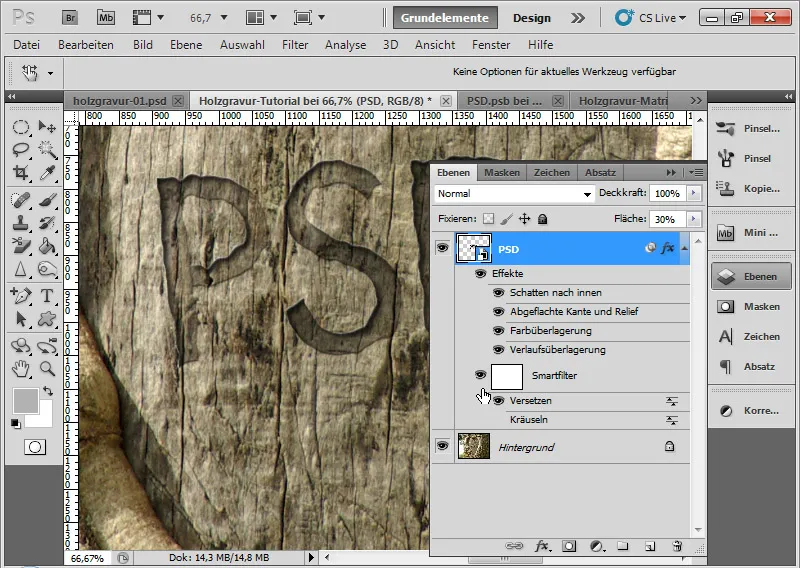
Effekten er en forskyvning i teksten som gir bokstavene et naturlig, ujevnt utseende. Jeg kan skjule Krøllefilteret i Lagspanelet eller la det virke i tillegg til Forskyvningseffekten.
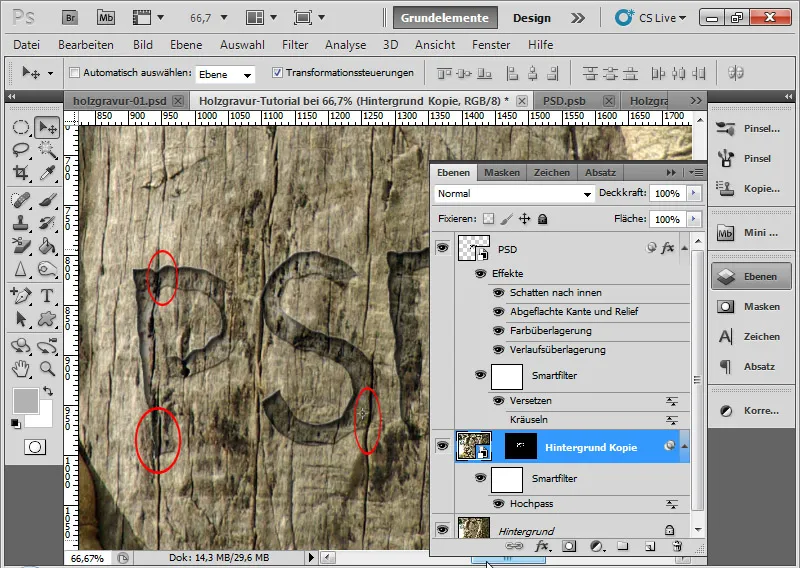
Trinn 8: Gi skarphet til graveringen
Nå er det på tide å gjøre graveringen litt skarpere, strukturert og til slutt mer realistisk.
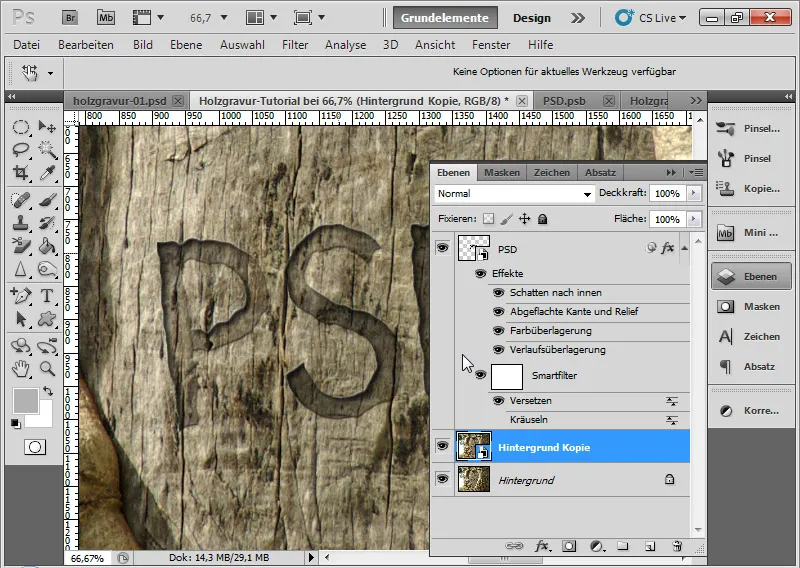
Først dupliserer jeg bakgrunnslaget mitt med Ctrl+J. Dobbeltgjengeren konverterer jeg umiddelbart til et Smart-objekt, fordi også i dette tilfellet brukes Smartfiltere.
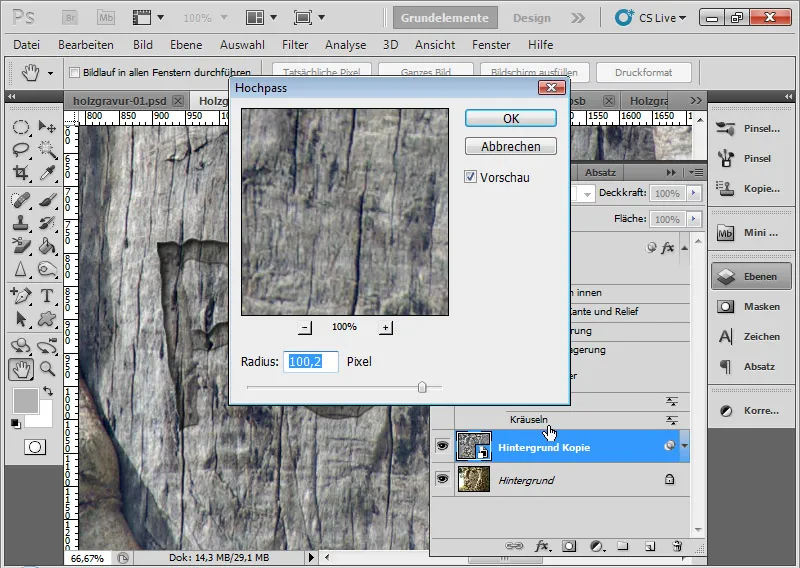
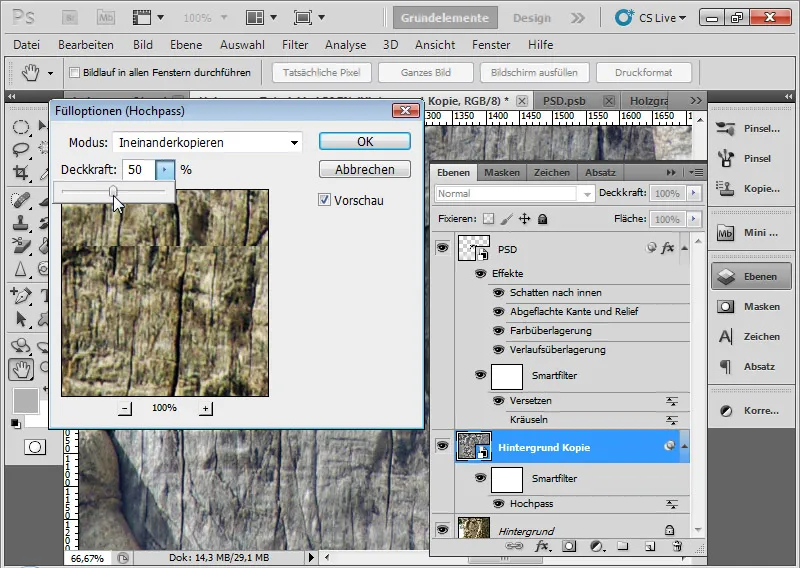
Nå åpner jeg Høypassfilteret via menyen Filter>Annet filter>Høypass.
Høypassfilteret prøver å gjenkjenne kanter i bildet og gjør dem skarpe. Når Høypassfilteret brukes med en høy Radius, kan det forårsake forstyrrelsesartefakter i tillegg til skarpheten. Jeg utnytter denne effekten ved å bruke Høypassfilteret med en Radius på 50-100 piksler.
Fremde bilde gråt ut. Jeg går til Fyllalternativene til Smartfiltret Pass-høy ved å dobbeltklikke på dobbeltpil-symbolet i lagpanelet. Der setter jeg fyllmetoden til Gjennomsiktig og reduserer gjennomsiktigheten til 50 prosent.
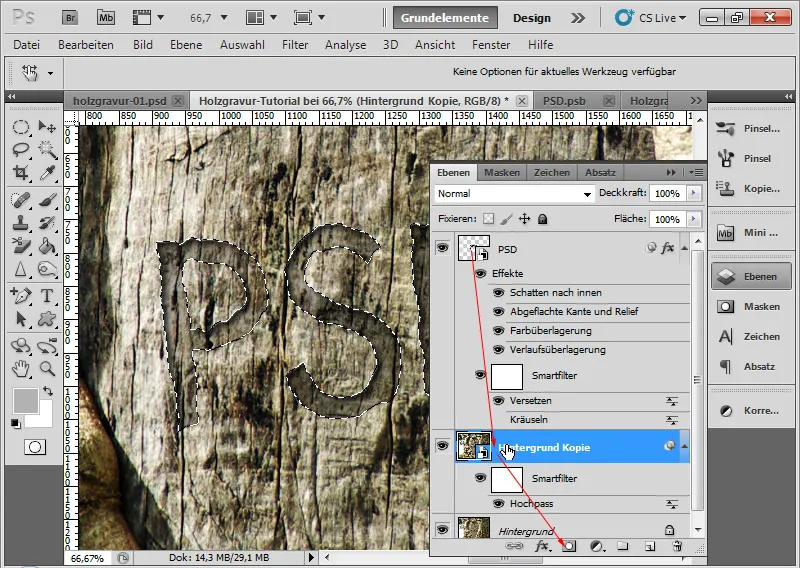
For at effekten bare skal virke i gravurområdet, klikker jeg med Ctrl på lagminiatyrbildet til bokstavlaget. Deretter velger jeg innholdet i dette laget som er synlig. Jeg legger deretter dette valget til som Lagmaske til min dupliserte bakgrunn med ett Klikk på "Legg til lagmaske"-symbolet i lagpanelet.
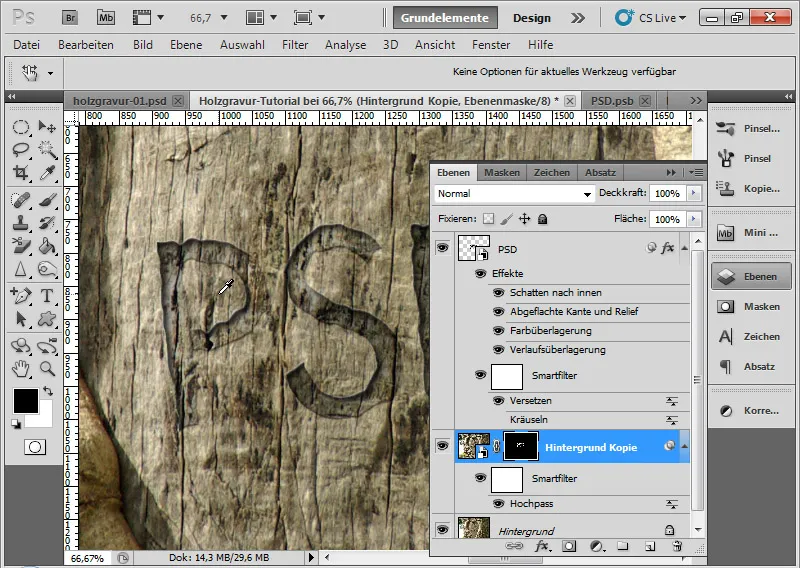
Nå virker Smartfiltret Pass-høy bare i fordypningsområdet, der det også skal virke.
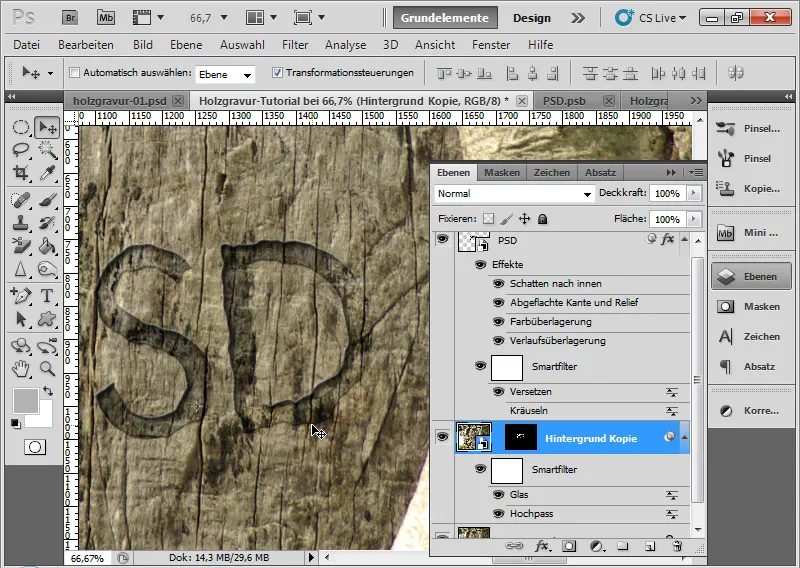
Trinn 9: Dybdejustering
Effekten blir autentisk når også treets innrykninger tilpasses i fordypningen.
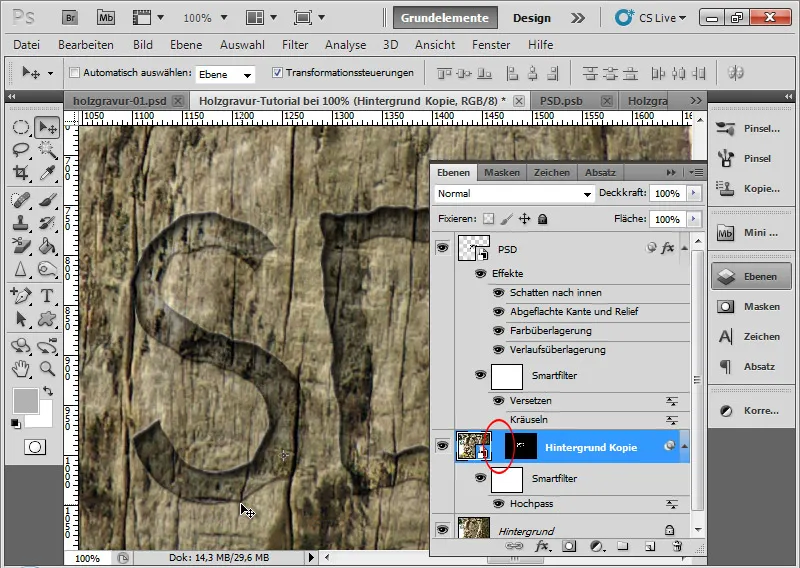
Først løsner jeg parentesene mellom lagminiatyret og lagmasken til den dupliserte bakgrunnen.
Nå kan jeg flytte laginnholdet uten at lagmasken "flytter med". Jeg aktiverer lagminiatyrbildet og bruker piltastene på tastaturet for å flytte duplikatets laginnhold litt mot høyre.
Effekten blir gradvis autentisk. Det skaper et utseende som om innrykningene faktisk var lett forskjøvet i fordypningen.
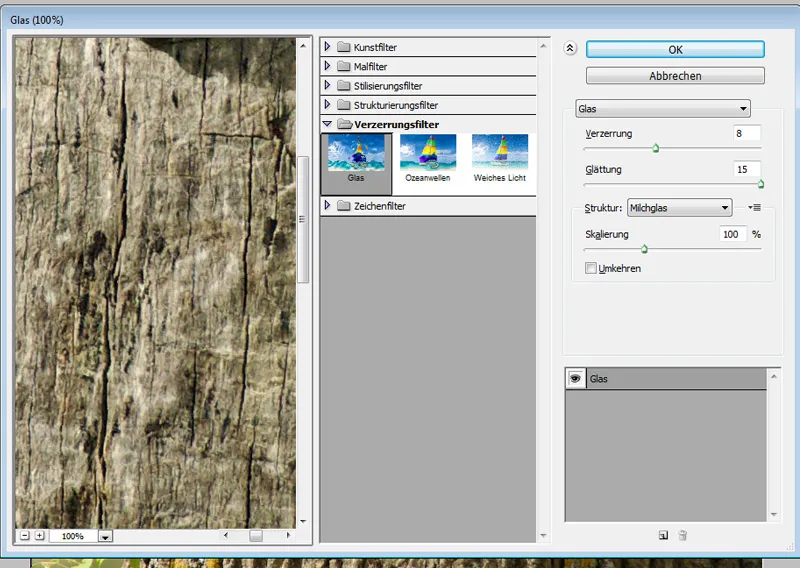
Trinn 10: Påføre glassfilter - valgfritt
Hvis jeg vil intensivere effekten av de forskjøvne innrykningene litt mer, uten bare å flytte plasseringen, åpner jeg Glassfilteret via menyen Filter> Forvrengningsfilter> Glass.
• Forvrengning: 8
• Glattning: 15
Dette gir ytterligere en dypere effekt på graveringen, der innrykningene delvis ikke lenger går helt rett i fordypningen.
Trinn 11: Påføre struktur - valgfritt
Effekten ville allerede blitt helt bra etter trinn 9, men den kan fremdeles intensiveres med en kutteeffekt i fordypningen. Dette skaper inntrykket av at fordypningen i treet er hugget med en kniv.
For dette trenger jeg en passende tekstur. Jeg bruker en steintekstur som følger med i dette opplæringsmaterialet. Forresten: Denne og mange andre teksturer er tilgjengelige på Texture-DVD-en vår - tilgjengelig i PSD-Tutorials.de butikken. Tekturen, som opprinnelig er en JPG, må jeg lagre som en PSD-fil først.
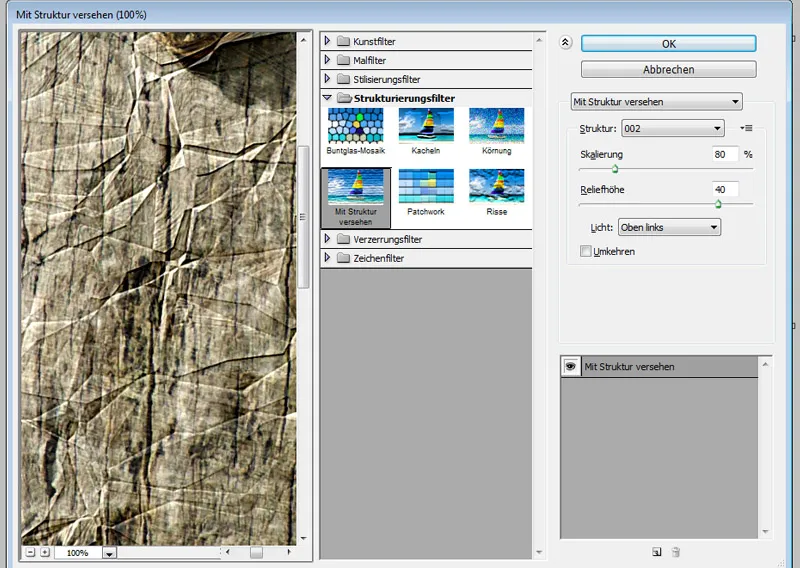
Jeg velger Filter> Strukturfiler> Påføre struktur via menyen.
I Strukturfiltrets filtermeny laster jeg opp steinteksturen min. De harde kantene i teksturen vil simulere knivkuttene mine.
Jeg gjør følgende innstillinger:
• Skalering: 80 prosent
• Relieffhøyde: 40
• Lys: Fra øverst til venstre.
Varianter i innstillingene påvirker fullt ut effekten. Derfor må man prøve litt for å se hva som ser best ut, for å få inntrykk av innrykninger som kutteeffekter.
Afhengig av ønsket intensitet, kan jeg variere kutt-effekten i Fyllalternativene til Smartfiltrene med gjennomsiktigheten. Jeg velger 60 prosent.
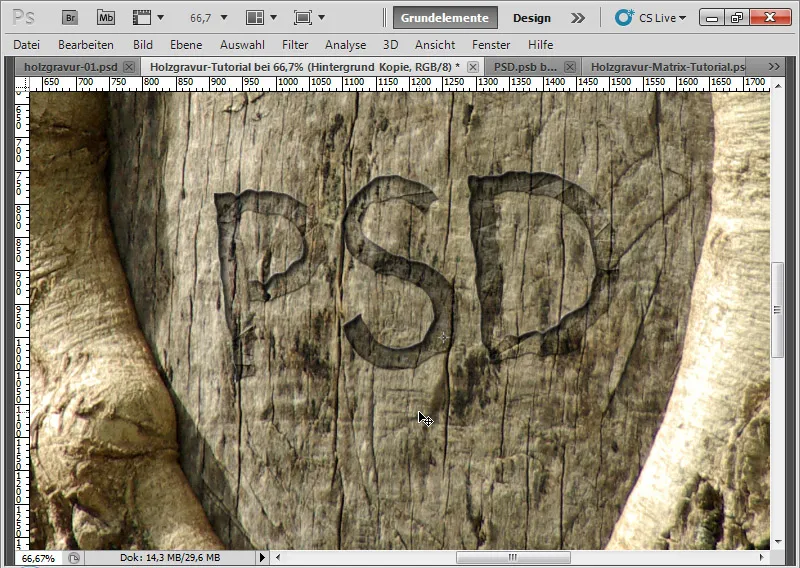
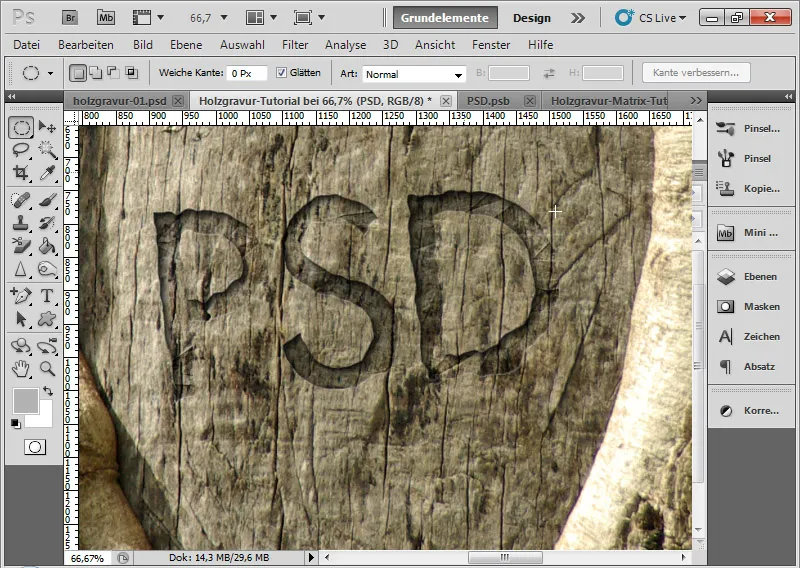
Min effekt er ferdig.
Trinn 12: Annet tekst - ikke noe problem
Hvis jeg går inn i det originale Smart-objektet til bokstavlaget mitt ved å dobbeltklikke på Smart-objekt-miniatyrbildet, kan jeg endre teksten senere. Ikke glem å lagre PSB-filen!
For det andre trinnet trenger jeg bare å tilpasse lagmasken til den dupliserte bakgrunnen min, ved å generere et nytt valg ved å trykke Ctrl og Klikk på bokstavlaget, og bruke dette som lagmaske på bakgrunnsduplikatlage. 
Trinn 13: Variasjoner og optiske justeringer
Hvis jeg merker under redigeringen at en innstilling i Fyllalternativene kanskje ikke passer så godt lenger, eller jeg vil intensivere eller dempe skyggen, kan jeg til enhver tid justere dette. Effekten er opprettet slik at jeg har alle muligheter for variasjon i Smartfilter og lagstiler.
Så jeg kan optimalisere shadingen av flaten og relieffet ved å endre vinkelen og høyden.
• Ny vinkel: -59 grader
• Ny høyde: 26 grader
Nå faller lyset pent fra øverst til venstre og gir også en mer passende minimal glans til bokstavkanten nederst til høyre.
Det endelige bildet med lett skalert skjæringseffekt i fordypningen.


