I denne opplæringen vil jeg vise deg hvordan du kan legge til animert tekst med ulike effekter i Adobe After Effects. Vi vil også opprette en tiltalende gradient i bakgrunnen. Du vil lære hvordan du legger til en fargegradient og lys-effekter på en tekst, samt hvordan du integrerer en maske i bakgrunnen for å gi prosjektet ditt mer dybde og karakter.
Viktigste læringspunkter
- Bruk av fargegraderinger i teksten
- Anvendelse av en lyseffekt
- Opprettelse av et maskert bakgrunnsnivå med gradient
Trinnvis veiledning
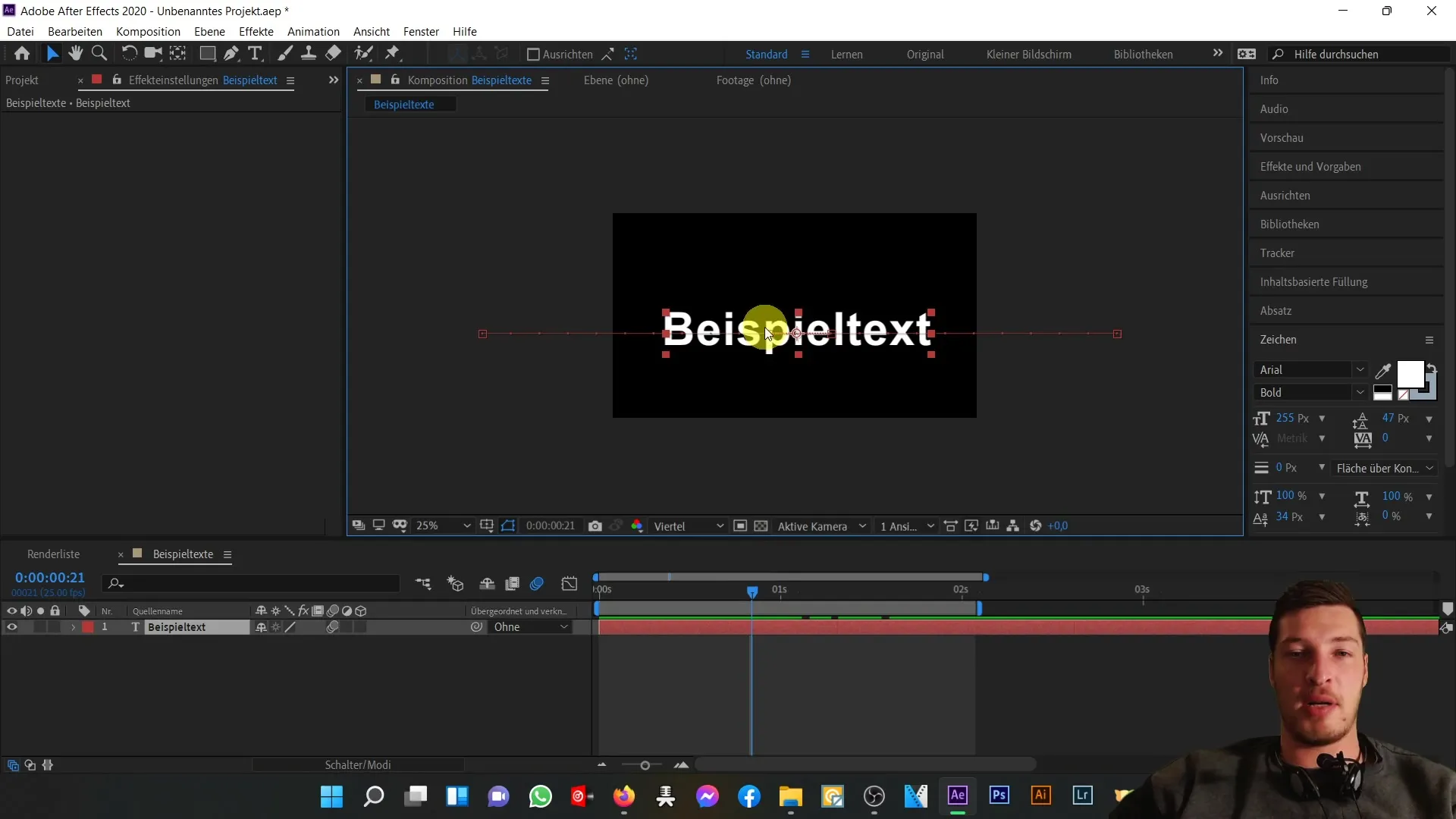
Først åpner du ditt After Effects-prosjekt og plasserer teksten der du ønsker å bruke effektene.

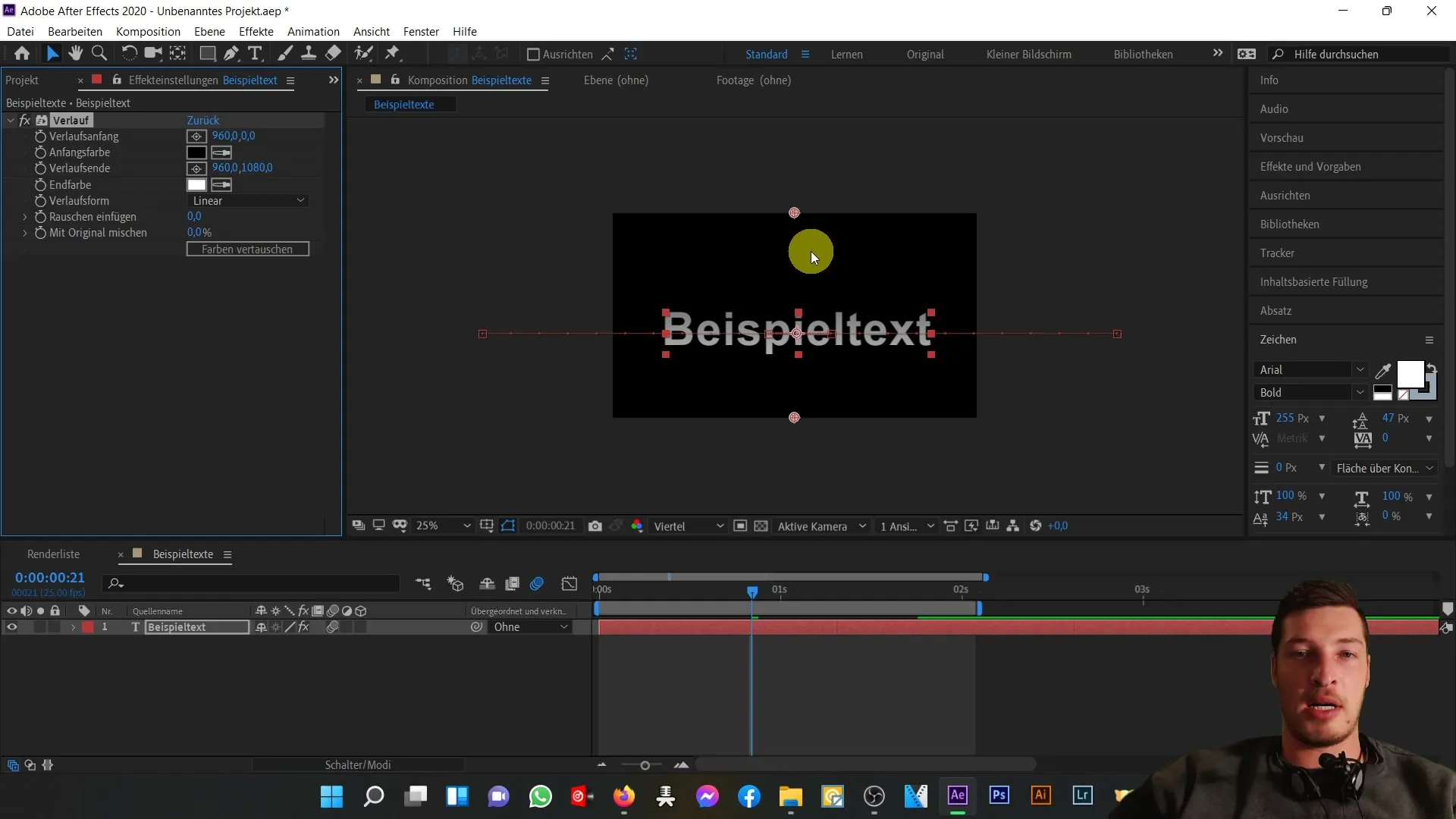
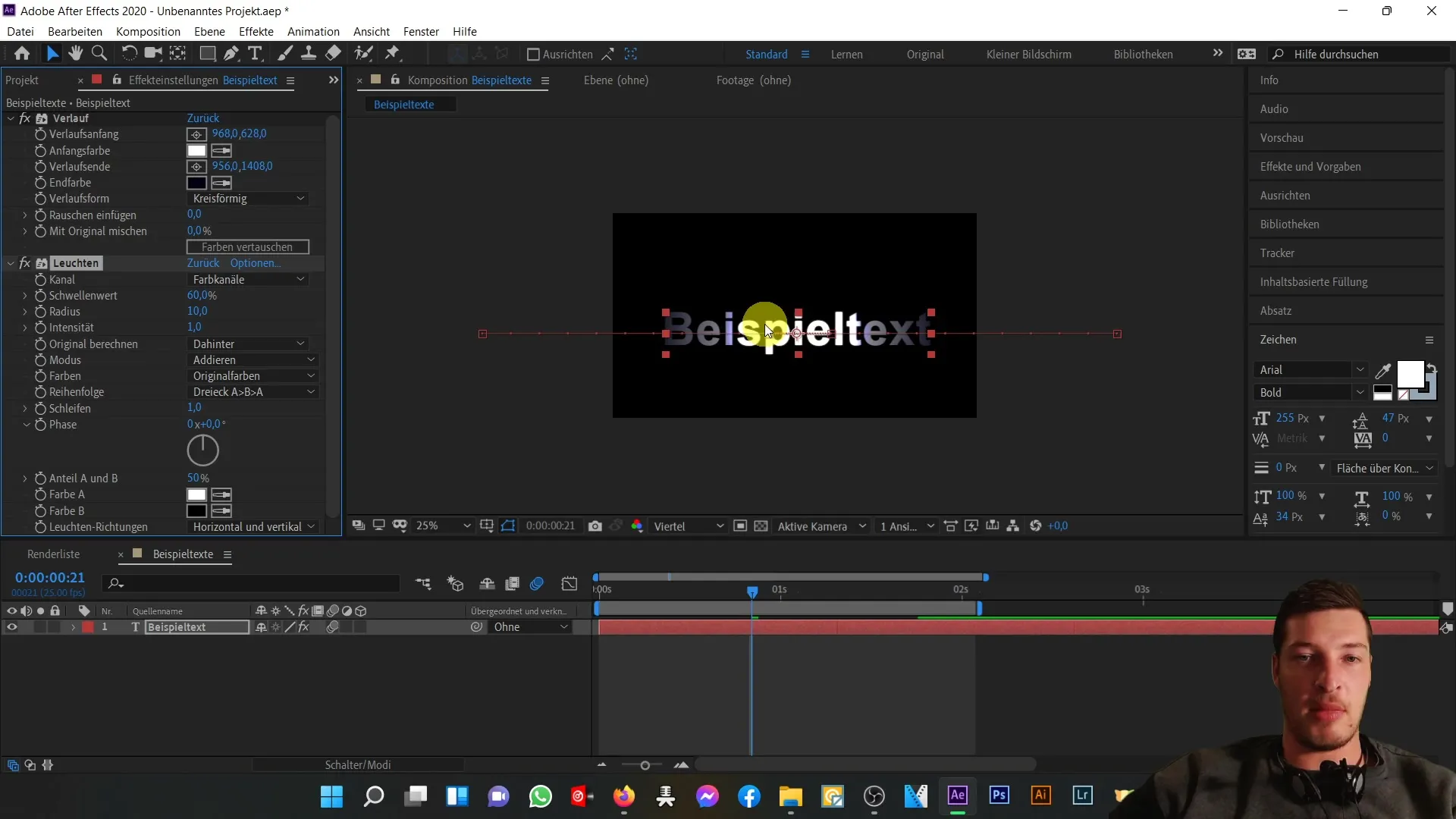
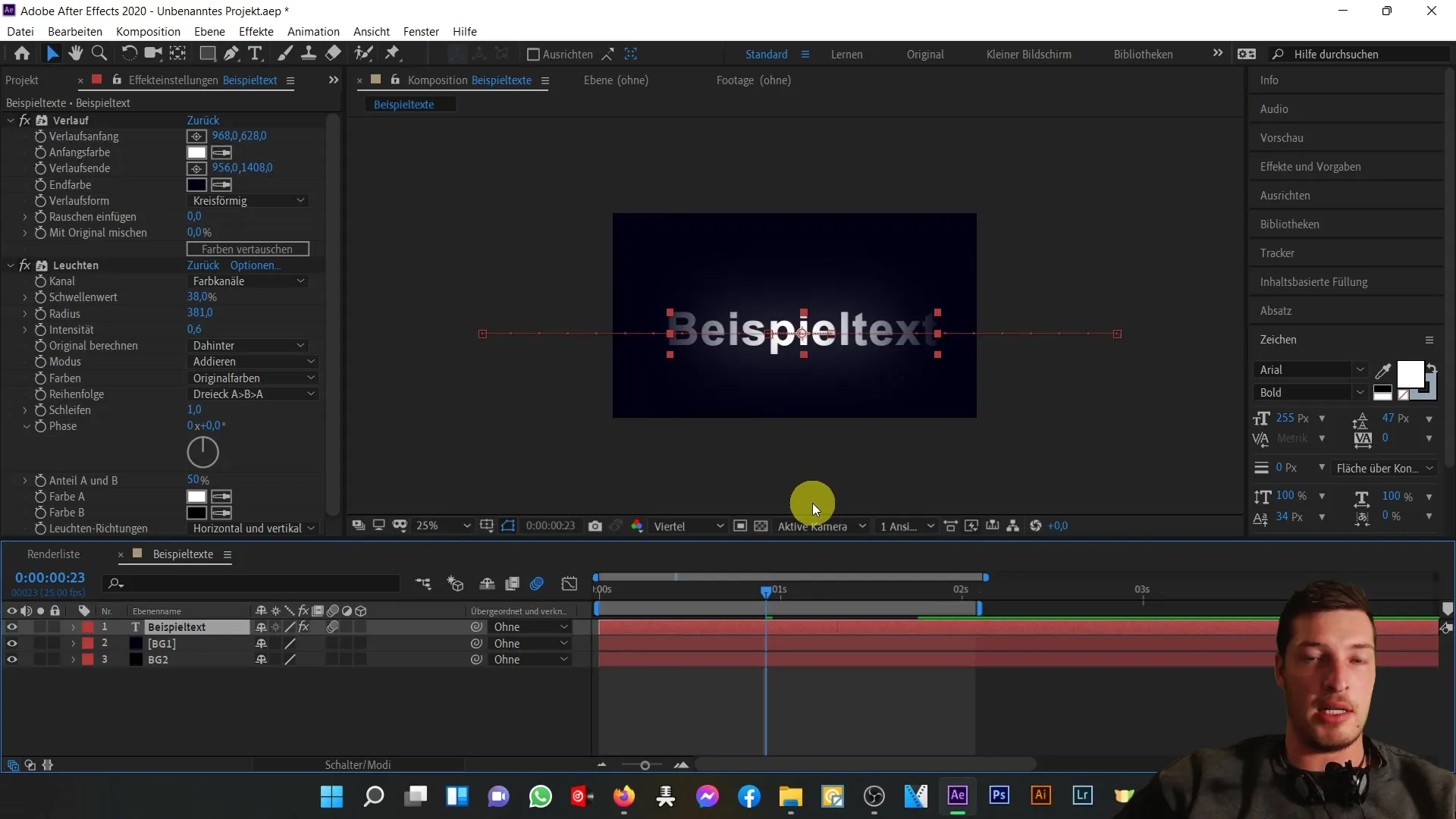
For å tilføre mer farge til teksten, markerer du teksten og går til "Effekter" i menyen. Deretter velger du "Generer" og deretter "Gradient". Du vil umiddelbart se en gradient i teksten din som går fra svart til hvitt.

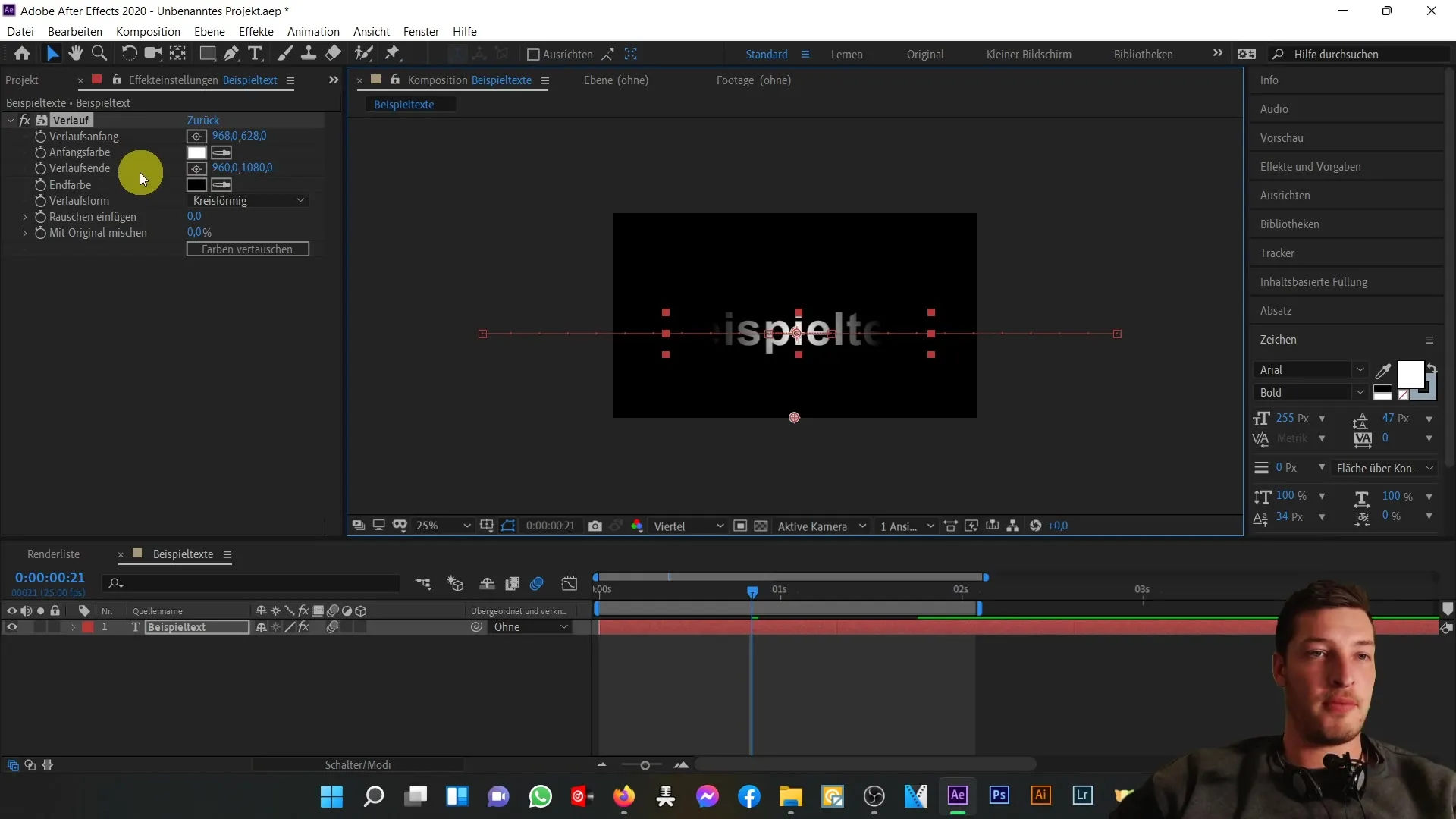
Gradientens opprinnelse vises øverst i teksten mens den lyse fargen vises på bunnen. Du kan nå tilpasse gradientens form. I stedet for en lineær gradient, velger du en sirkulær gradient ved å justere layoutinnstillingene for gradienten.
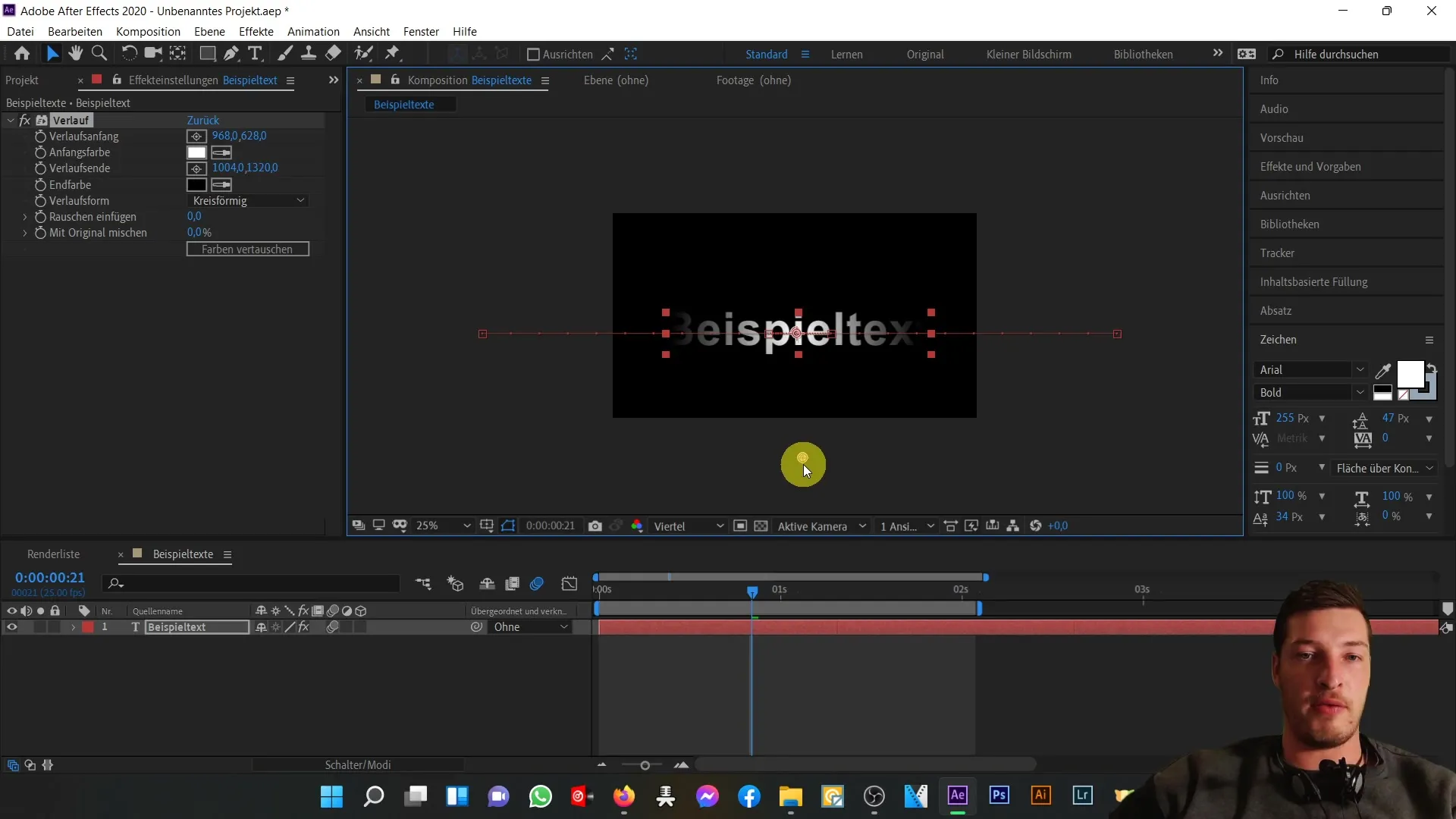
Neste steg er å bytte om på fargene. For å gjøre dette klikker du på krysset ved gradienten og flytter opprinnelsen til den hvite fargen til midten av teksten. Du kan tilpasse sluttfargen ved å velge en mørk blåfarge.

Jo nærmere du bringer sluttfargen mot det synlige området, desto sterkere vil den mørke fargen vises i de ytre områdene av teksten. Jeg anbefaler deg å eksperimentere litt for å oppnå det beste visuelle resultatet.

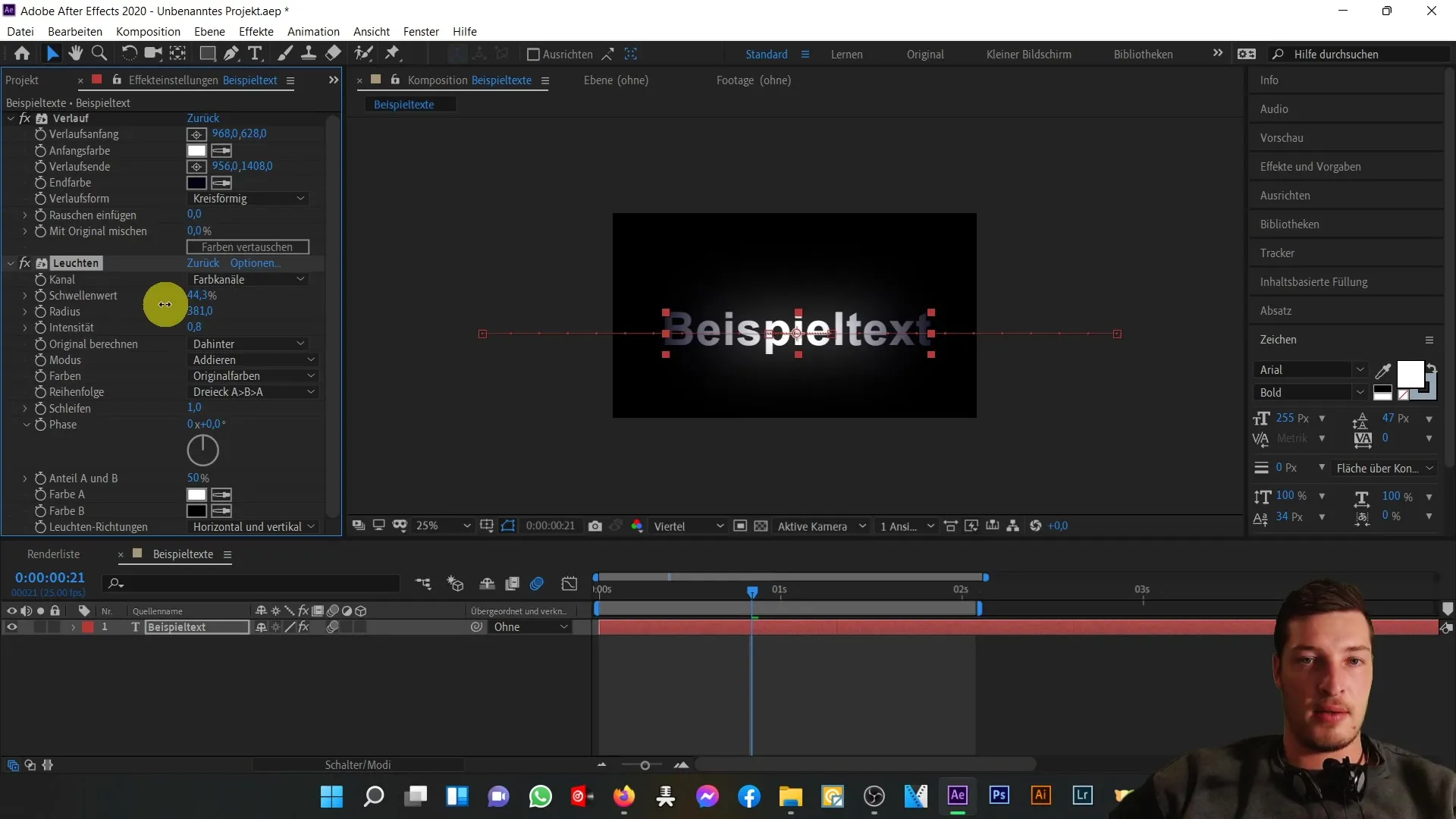
For å forbedre teksten ytterligere, legger vi til en lys-effekt. I menyen velger du "Effekt" og deretter "Stilisering" og "Glow". Ved å øke radius vil du se hvordan lys-effekten berører flere områder av teksten.

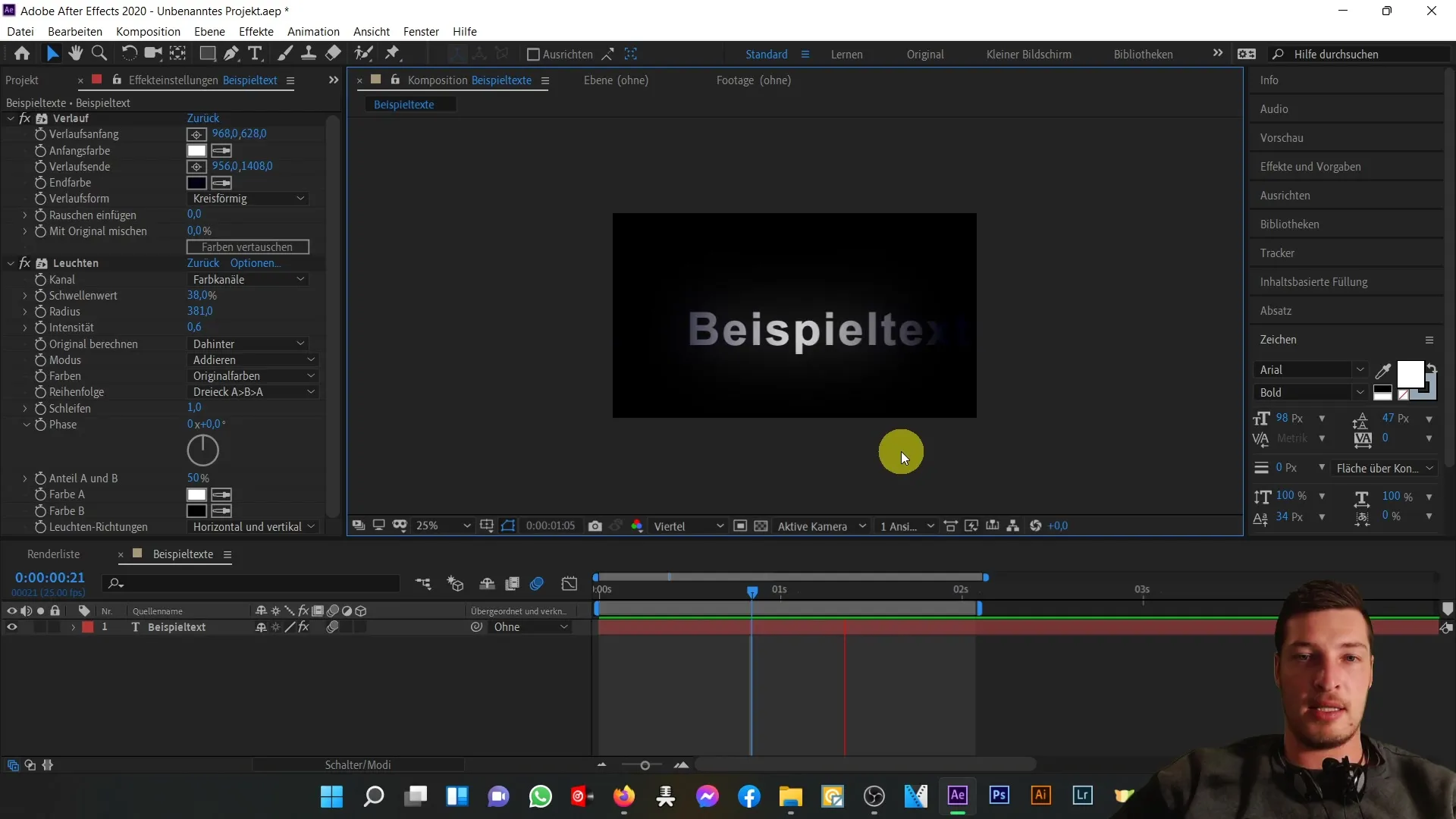
Du kan også justere intensiteten og terskelen for lys-effekten for å oppnå bedre kontrast og en mer behagelig visning. Reduser intensiteten litt for å få en mykere effekt.

For å se animasjonene i forhåndsvisningen, trykk på mellomromstasten. Nå bør du se alle animasjonene samt de nye effektene på tekstene dine.

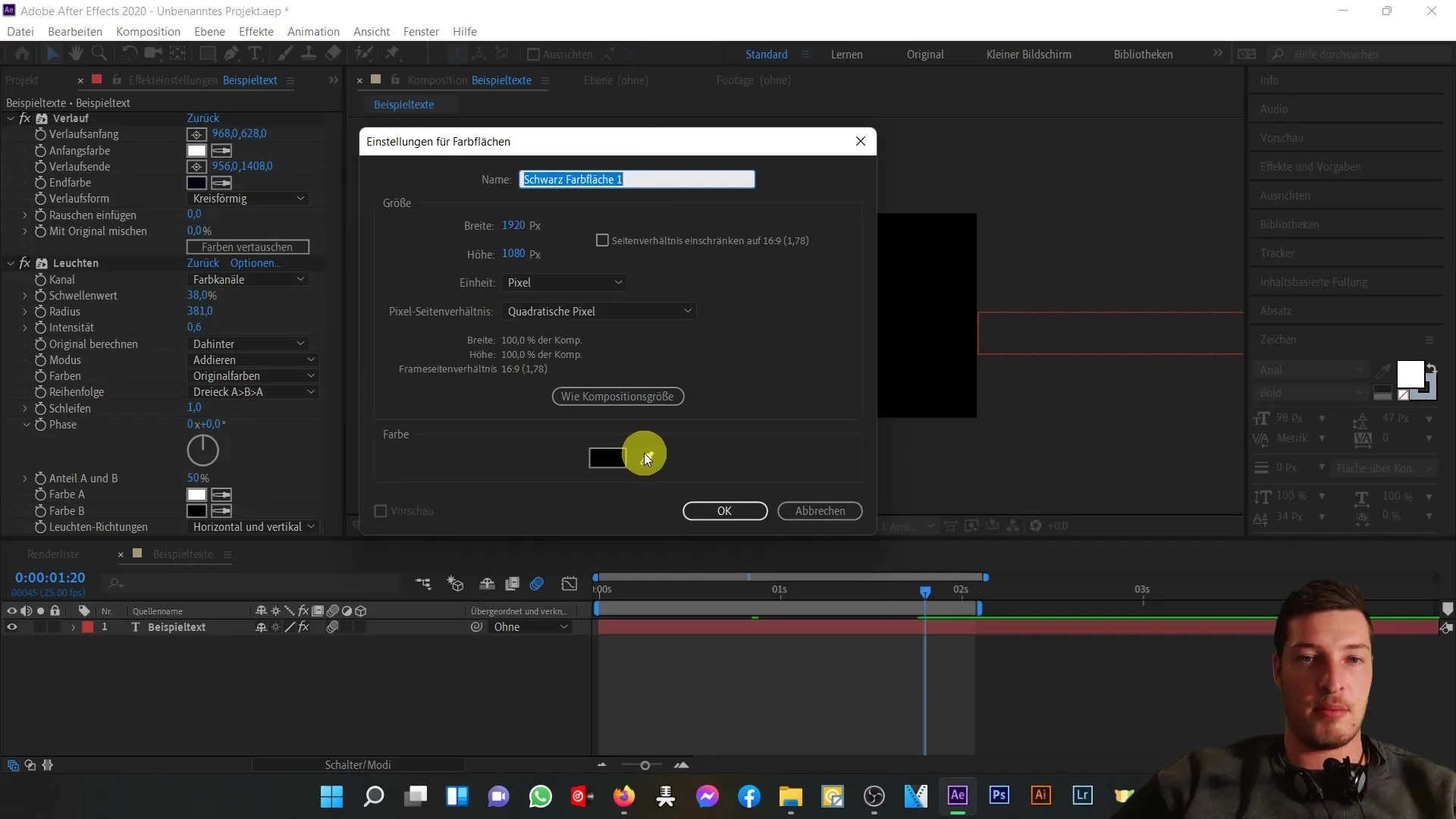
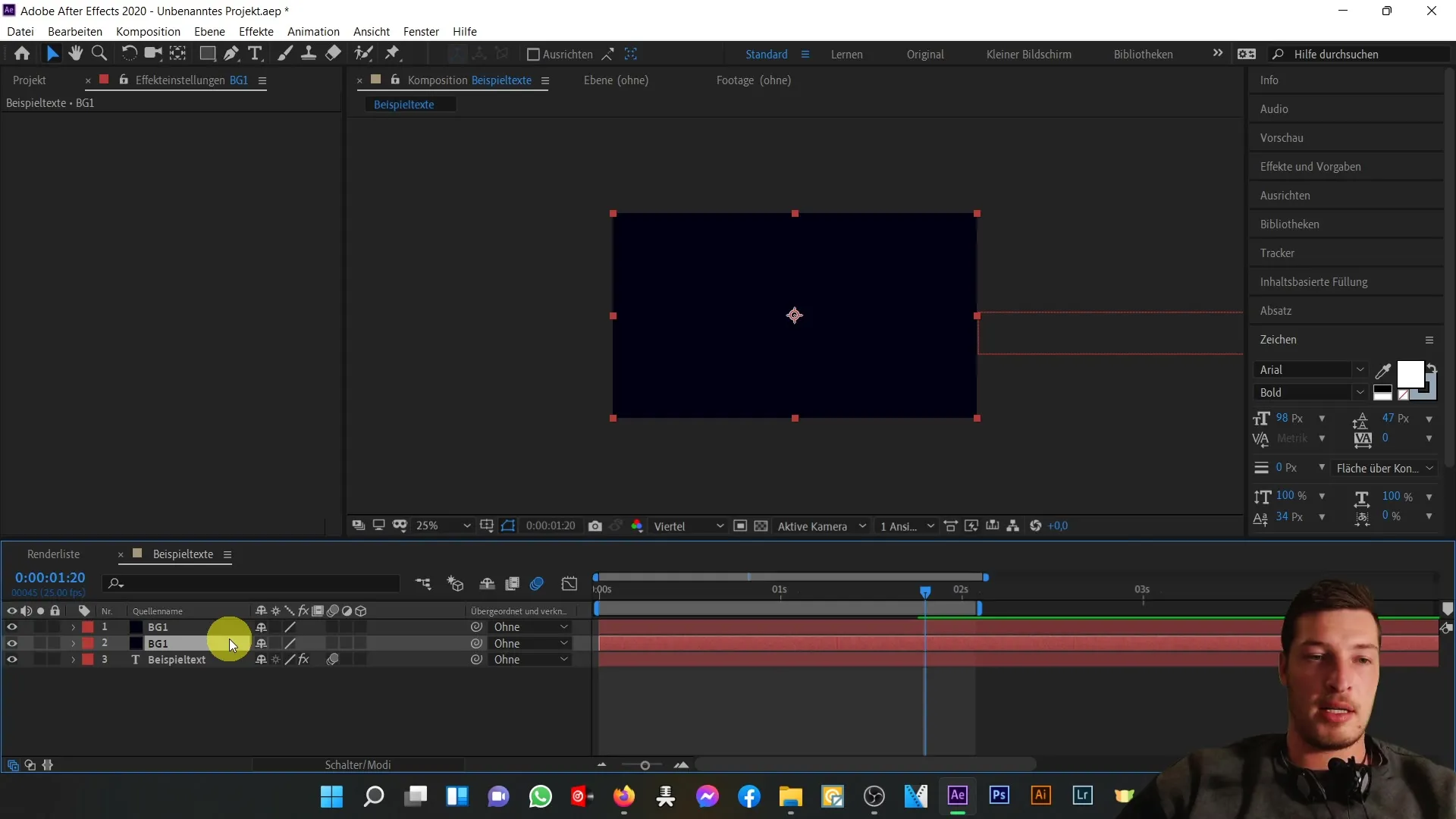
Nå som teksten er klar, fokuserer vi på bakgrunnen. Du vil opprette et andre fargefelt for å legge til en myk gradient i bakgrunnen. Gå til "Lag" og velg "Ny" og deretter "Fargeflate". Velg fargen for gradienten ved hjelp av fargevelgeren.

Gi dette laget navnet "bakgrunn 1". Du kan nå duplisere dette laget ved å markere laget og deretter trykke på styringsknappen + D. Dette kopierer nøyaktig samme fargeflate til det nye laget "bakgrunn 2".

Endre fargen på det andre laget til svart. Det bør være synlig at den blå fargen nå ligger over den svarte fargen. Dra teksten til den første posisjonen slik at den forblir synlig over begge bakgrunnslagene.

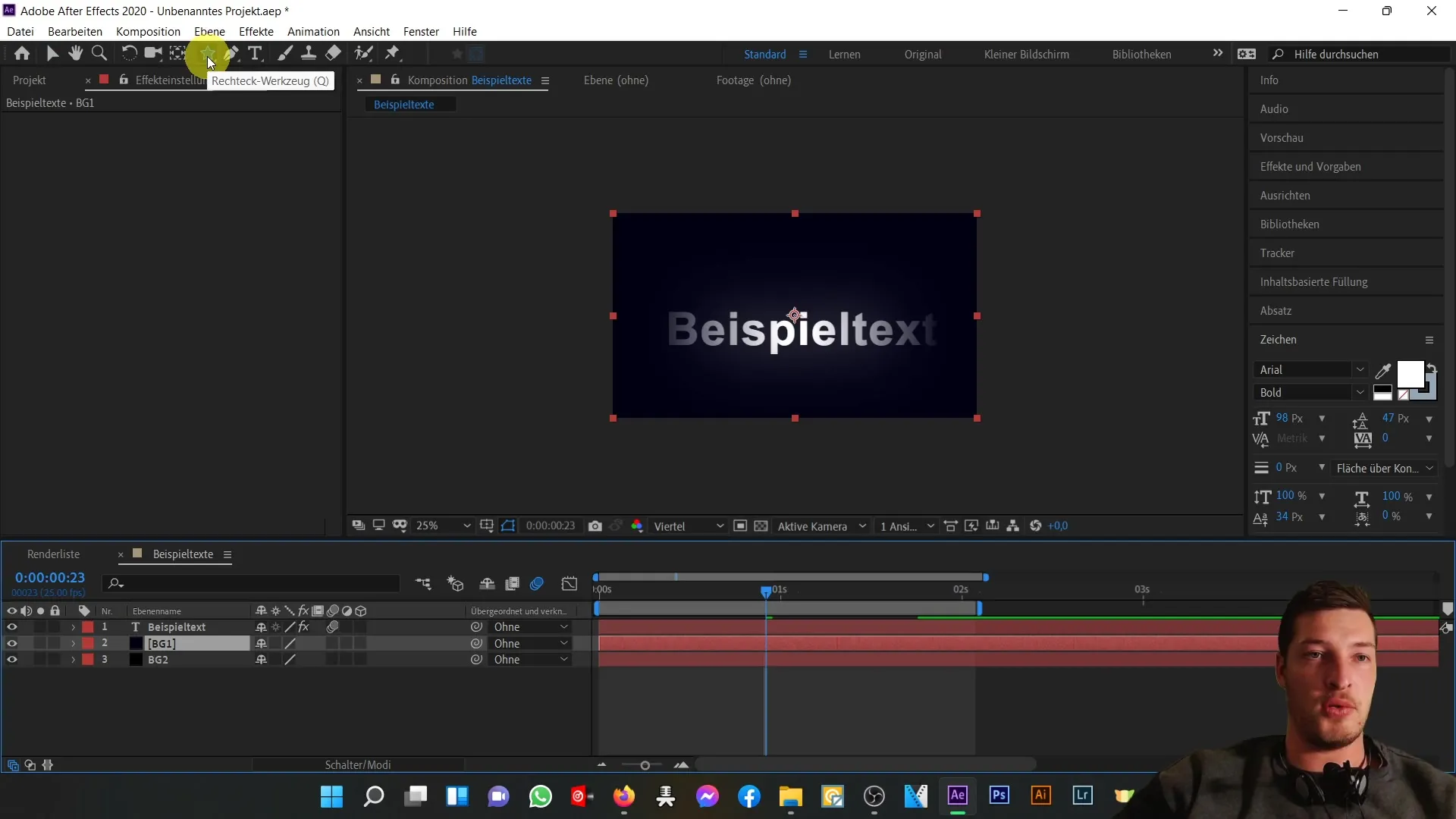
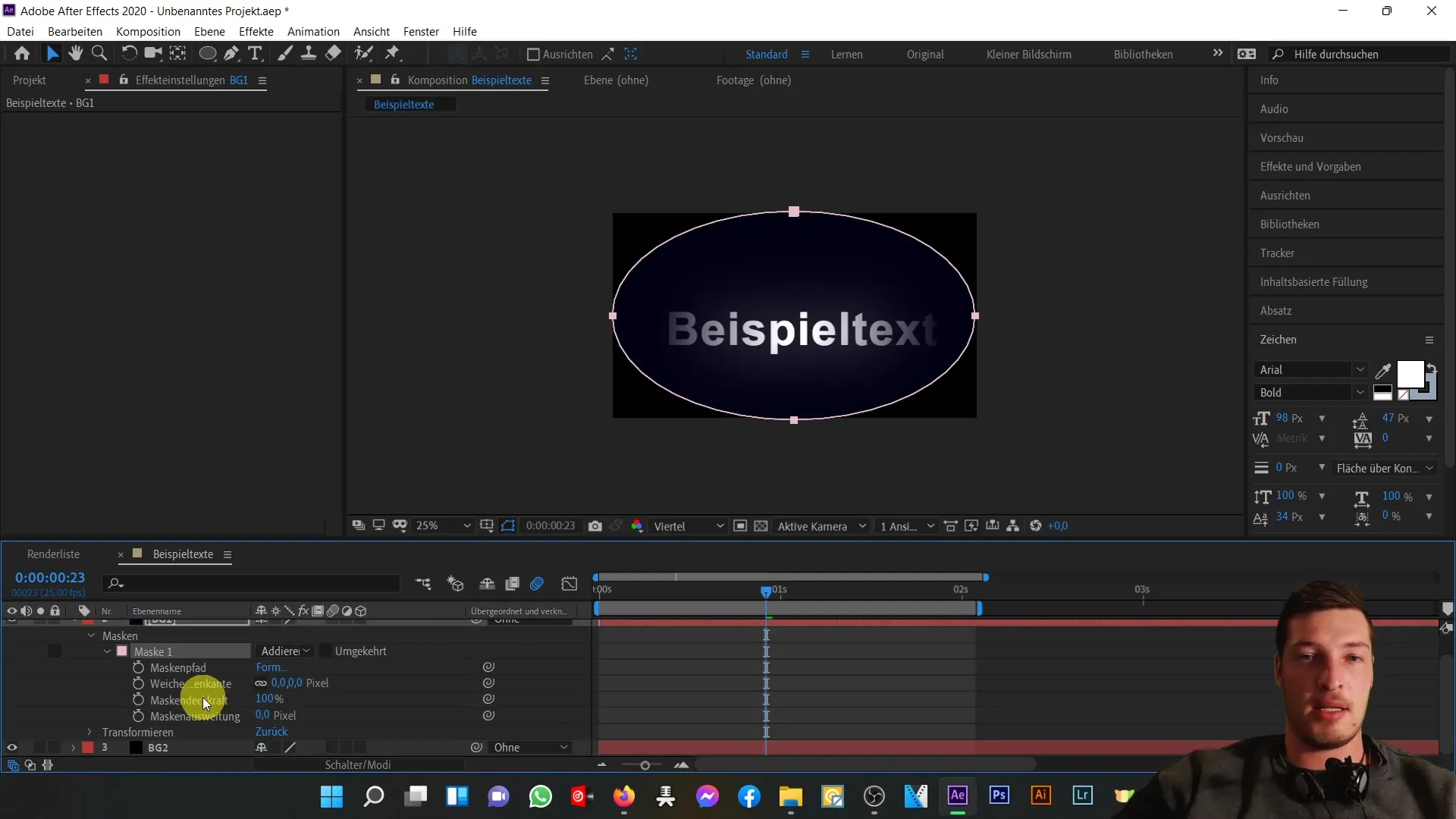
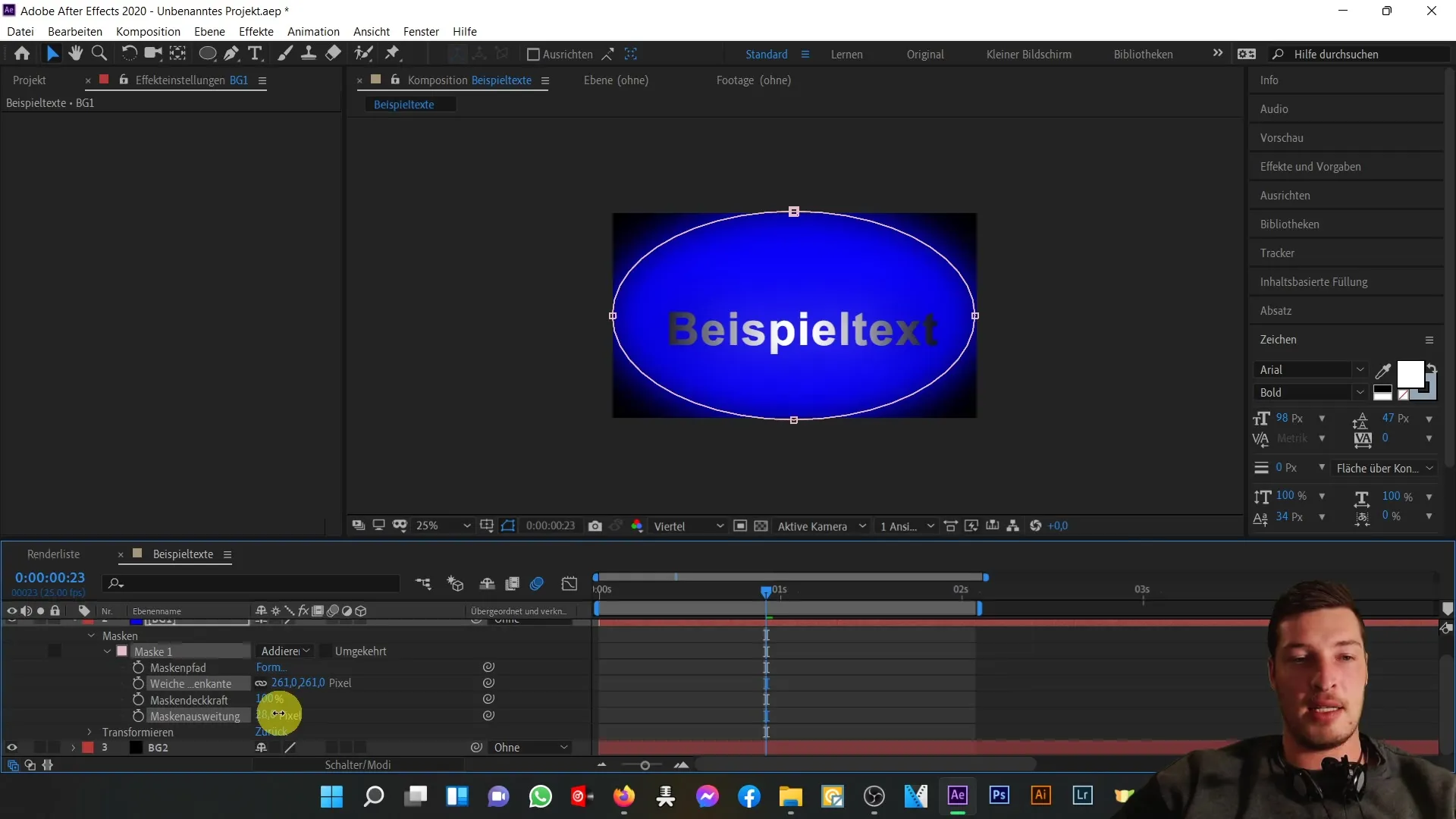
For å blande den blå fargeflaten forsiktig med den underliggende svarte fargeflaten, må du bruke maskeringsverktøyene. Velg det øverste laget og velg rektangelverktøyet. Hold venstre museknapp nede og dra en ellipse som begrenser det øverste laget.

Du kan nå tilpasse ellipsen for å lage en myk overgang mellom den blå og den svarte flaten. For å gjøre kantene på masken mykere, klikk på pilen ved siden av masken og juster "Maskens kant".

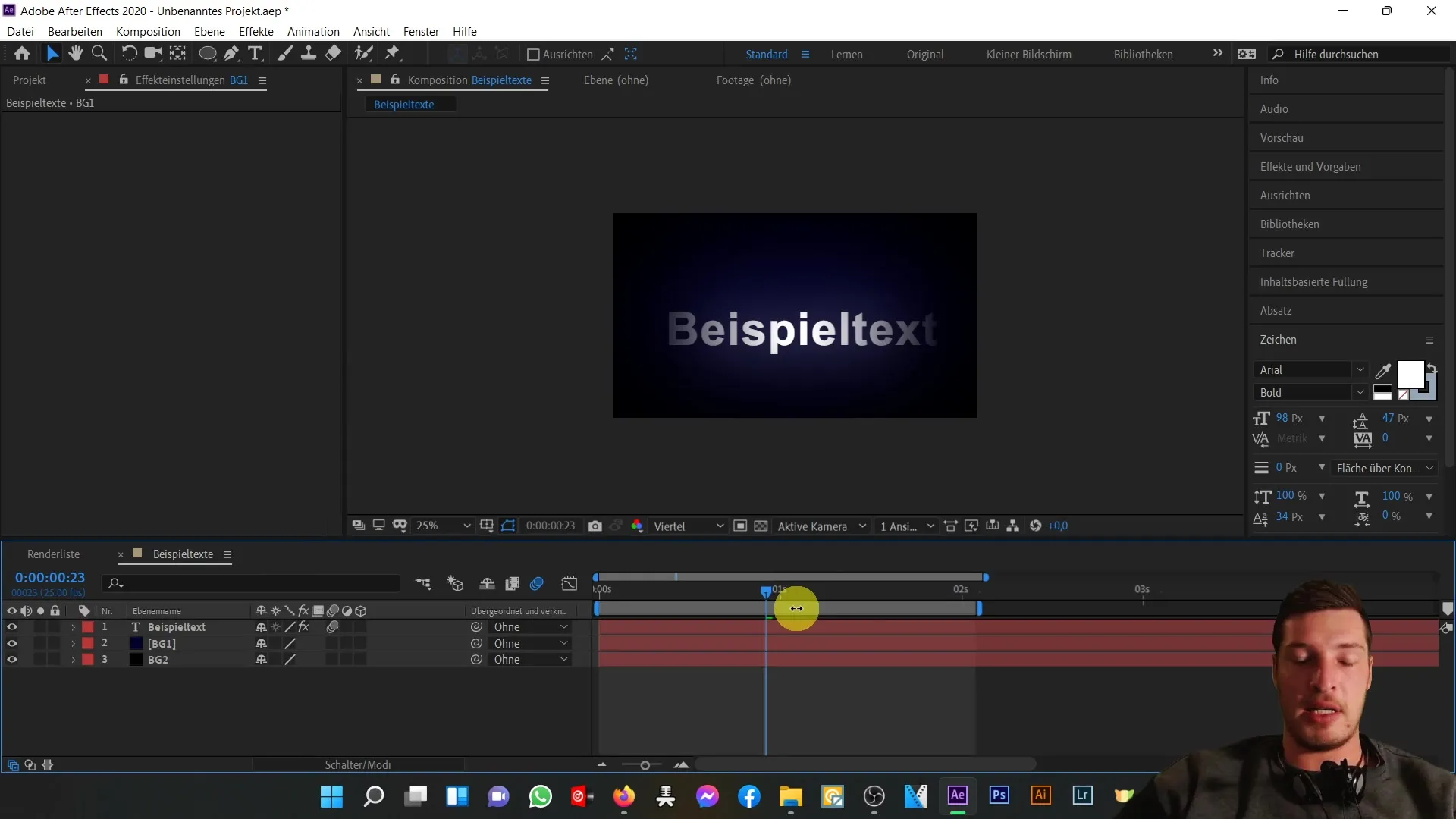
Målet er å gjøre kanten på masken så myk at det blir en sømløs overgang fra blå til svart. Du kan også justere masken litt ved å endre "Maskens utvidelse" for å øke synligheten på den nedre laget.

Etter at du har gjort masketilpasningene, spill forhåndsvisningen på nytt for å se hvordan bakgrunnen ser ut. Du bør nå se en harmonisk overgang i bakgrunnen og effektive overganger mellom de ulike fargeflatene.

Oppsummering
I denne opplæringen har du lært hvordan du legger til animert tekst i After Effects med ulike effekter, inkludert fargegraderinger og lysende effekter. I tillegg har du lært hvordan du kan integrere en fin bakgrunnsgradering ved hjelp av en maske.
Ofte stilte spørsmål
Hvordan legger jeg til en fargegradering i teksten?Velg teksten din, gå til "Effekter" og deretter "Generere" og velg "Gradering".
Kan jeg endre fargene på graderingen?Ja, du kan justere start- og sluttfargene i henhold til dine behov.
Hvordan lager jeg en myk bakgrunnsgradering?Legg til to fargeflater og bruk maskeverktøyene for å gjøre overgangene myke.
Hvorfor bør jeg bruke lysende effekt?Lysende effekt fremhever lyse områder og gjør teksten din mer visuelt tiltalende.
Finnes det en måte å se animasjonene i sanntid på?Ja, du kan trykke på mellomromstasten for å se en forhåndsvisning av animasjonene dine.


