En Grungeeffekt gir typografi og layouter et grovt, ukonvensjonelt utseende som passer perfekt for moderne og kreative design. Med Photoshop kan du enkelt implementere denne stilen ved å bruke teksturer, masker og pensler. I denne opplæringen viser jeg deg trinn for trinn hvordan du gir typografi og layouter en autentisk grunge-stil - fra subtilt slitt til intens og kaotisk. La kreativiteten din blomstre og gi designene dine ekstra personlighet!
1. Klassikeren: Grungetekst med et urbant, skittent utseende
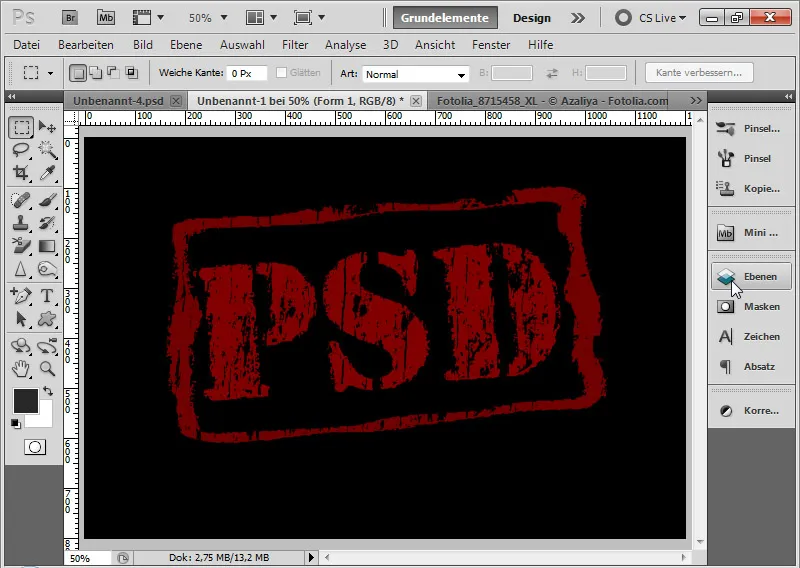
Den klassiske Grungeeffekten er tekst som er gjennomsyret av skitne elementer som gir teksten det typiske revnede, skitne utseendet. For å skape denne effekten, trenger du et bilde som inneholder "skitne strukturer" for teksten.

Trinn 1: Opprett nytt dokument
Først oppretter jeg et nytt dokument ved hjelp av snarveien Ctrl+N i størrelsen 1200 x 800 piksler. Bakgrunnen er hvit.
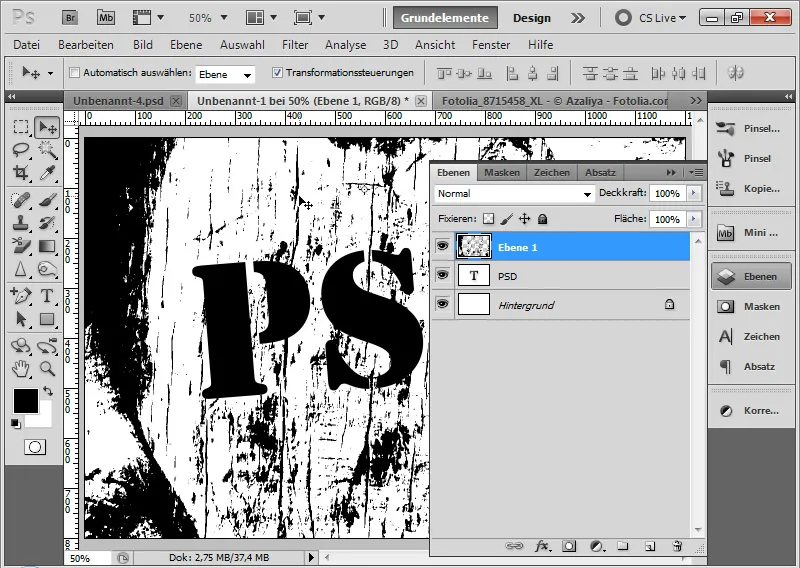
Trinn 2: Plasser teksten
Med verktøyet for tekst drar jeg en tekstramme og skriver bokstavene PSD med svart farge i 400 punkts størrelse.
Trinn 3: Roter teksten
Teksten får alltid en ekstra dynamikk når den er lett rotert. Derfor går jeg til hjørnene med musen til musen endres til dobbelpil. Nå kan jeg rotere teksten. Jeg velger en vinkel mellom 3 og 7 prosent.
Trinn 4: Åpne bilde med strukturert bakgrunn
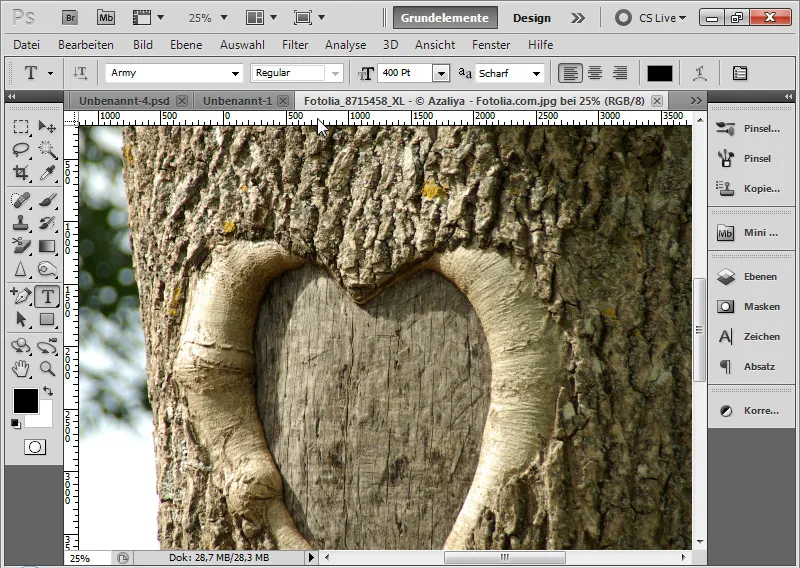
Jeg åpner et bilde som har harde, linjeformede strukturer som jeg kan la gli inn som grunnstoff i teksten min. Utgangspunktene i dette bildet avgjør hvilke partikkelstrukturer skiteffekten i teksten min vil ha.
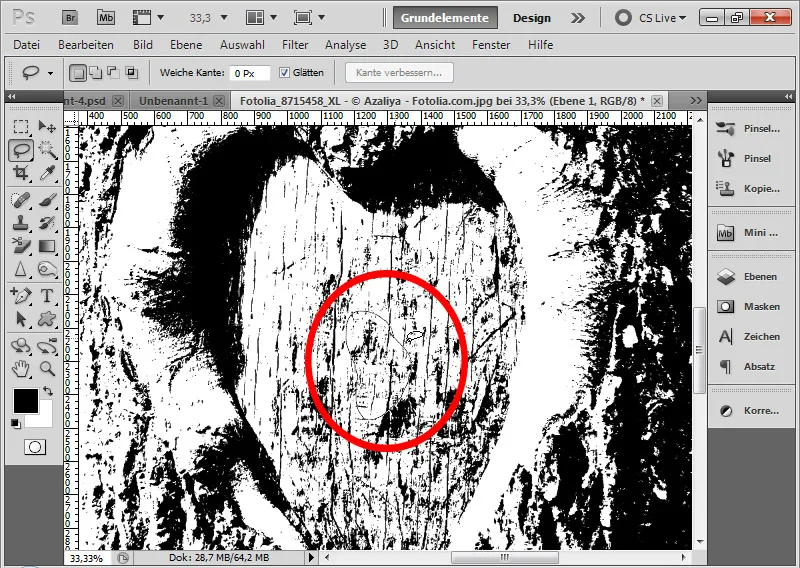
Jeg velger et bilde av et tre. I dette bildet har jeg to forskjellige strukturer: Linjeformede furer i hjertebarken til treet for en skarp effekt, samt små flekker i den "normale" barken.
Bildekilde: azaliya - Fotolia.com.
Når bildet er plassert som en smart-objekt i det allerede åpnede dokumentet, kan jeg konvertere det til et vanlig lag ved å høyreklikke på smart-objektet i lagpanel>konverter lag. Dette er viktig fordi min neste bildekorrigering ikke vil fungere ellers.
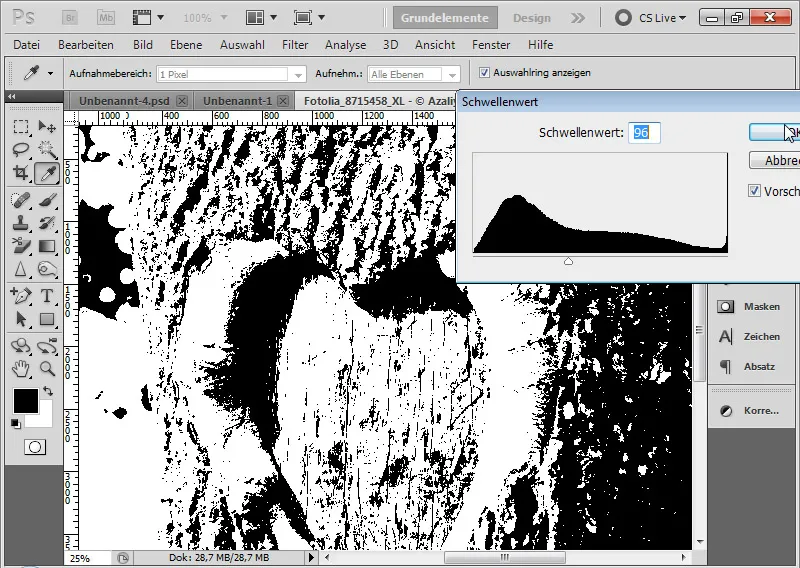
Trinn 5: Bruk terskelverdikorrektur på bildet
Gjennom menyen Bilde>Korrigeringer>Terskelverdi kan jeg filtrere ut ønskede skittpartikler for grungeeffekten.
Terskelverdikorrigeringen konverterer alle piksler på laget til sort og hvitt. Ved hjelp av terskelskyvekontrollen kan jeg kontrollere følsomheten for hvor skillet mellom svart og hvitt skal være. Jeg flytter terskelskyvekontrollen fra 128 til venstre mot 1. Jeg kan allerede se i forhåndsvisningen når effekten kan passe. Jeg lar skyvekontrollen stå på 96 og bekrefter med OK.
Merk: Ikke alle bilder viser passende skittpartikler for grungeeffekter etter å ha brukt terskelverdikorrigeringen. I slike tilfeller må terskelverdikorrigeringen prøves med ulike bilder til et bilde gir ønskede resultater.
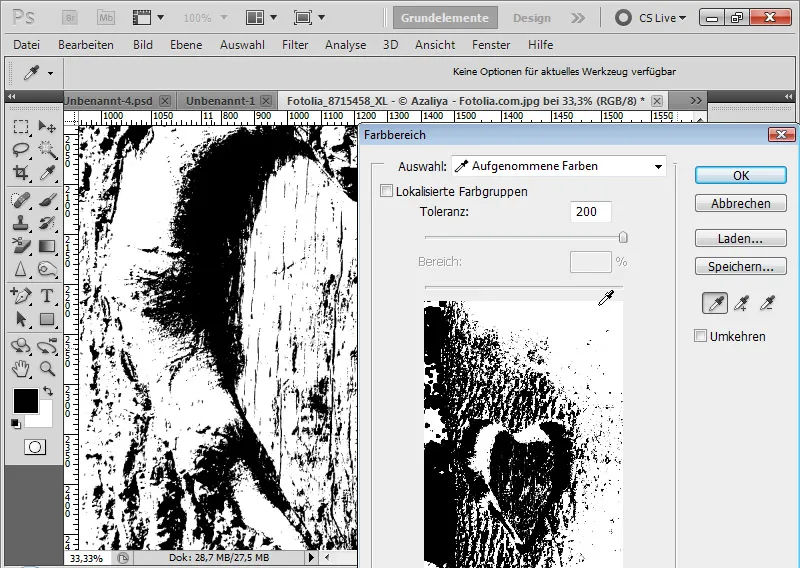
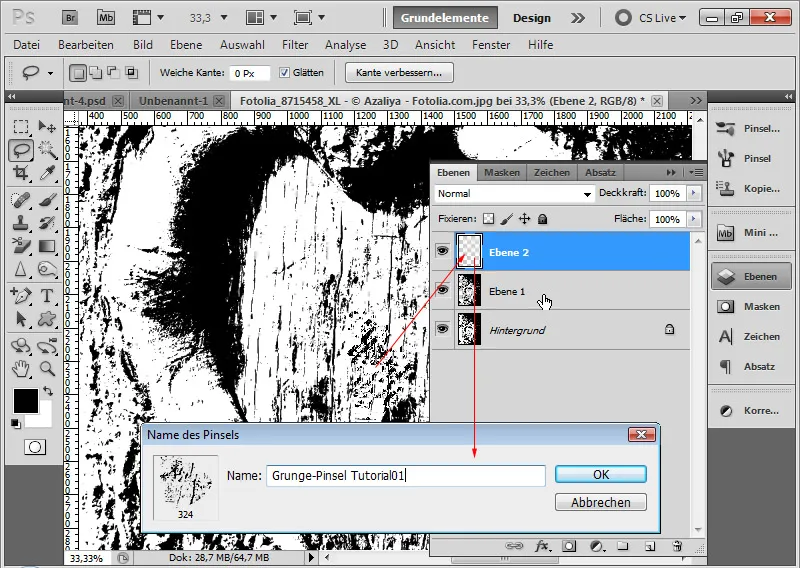
Trinn 6: Velg fargeområde
Gjennom menyen Valg>Fargeområde kan jeg velge de svarte pikslene i bildet. Jeg velger en høy toleranse og klikker med pipetten i et svart felt på bildet. Deretter bekrefter jeg med OK.
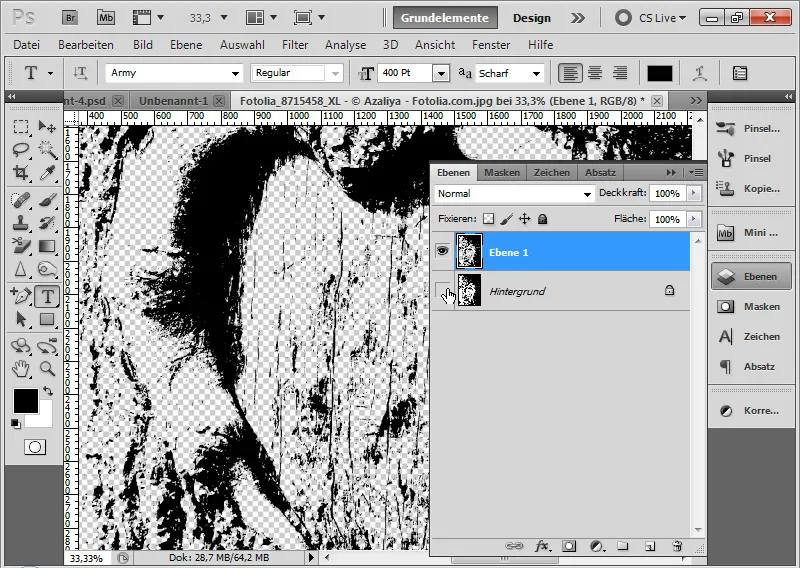
Trinn 7: Overfør skittpartikler til et eget lag
Ved hjelp av Ctrl+C og Ctrl+V kopierer jeg de valgte svarte pikslene og limer dem inn i et nytt lag.
Dette laget kan dupliseres hvis separasjonen av skittpartiklene ble gjort i et eget dokument, og limes inn i hovedlaget. Hvis separasjonen av skittpartiklene allerede er gjort i hovedlaget, kan alle andre lag i bildet slettes.
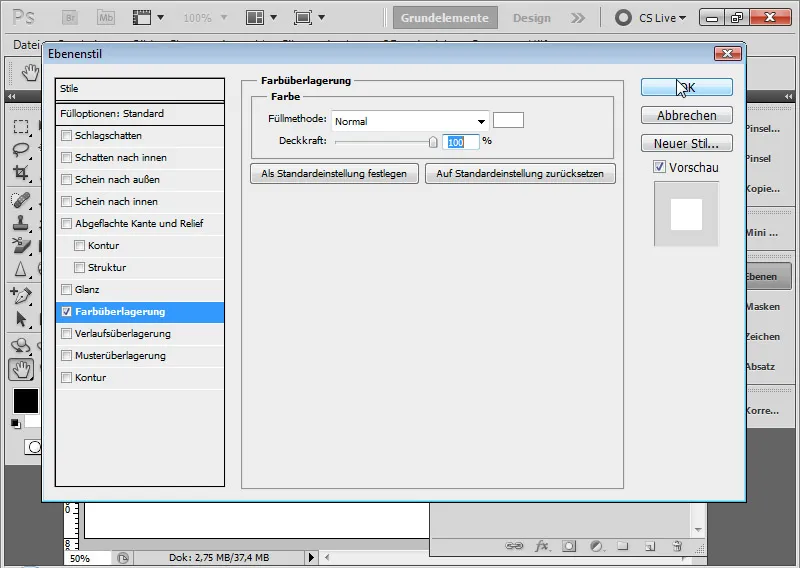
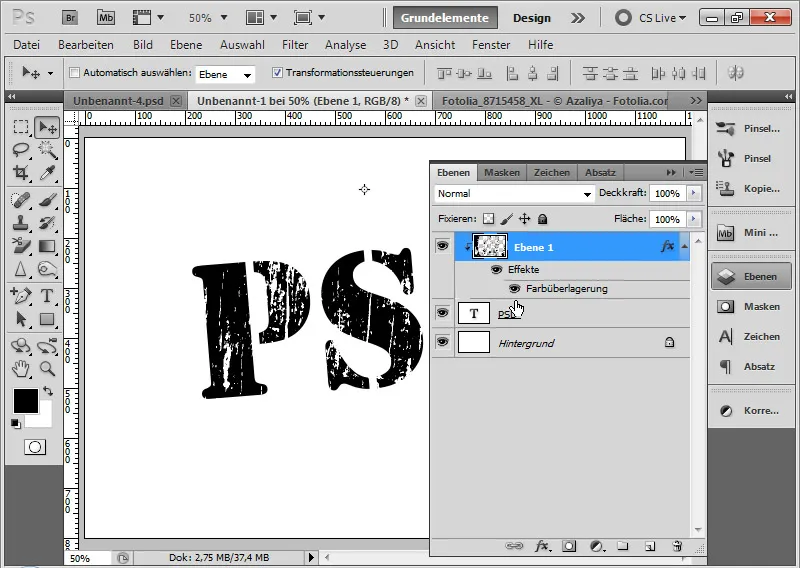
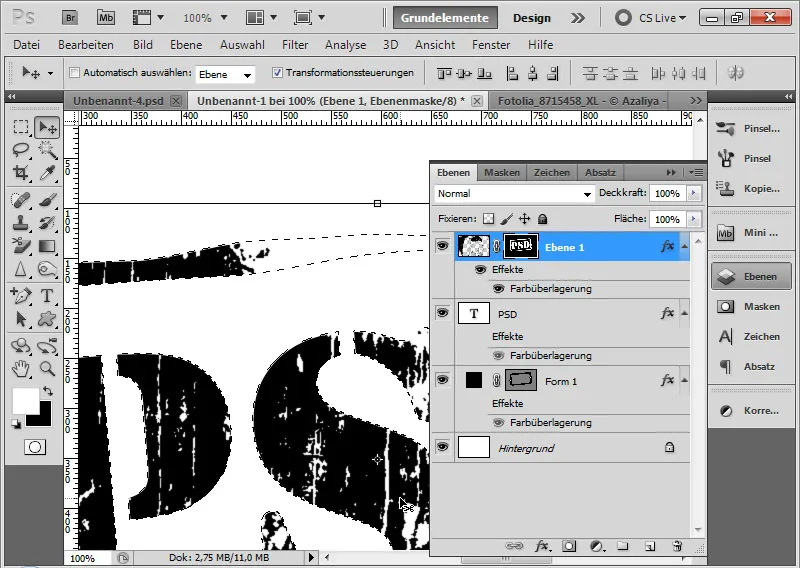
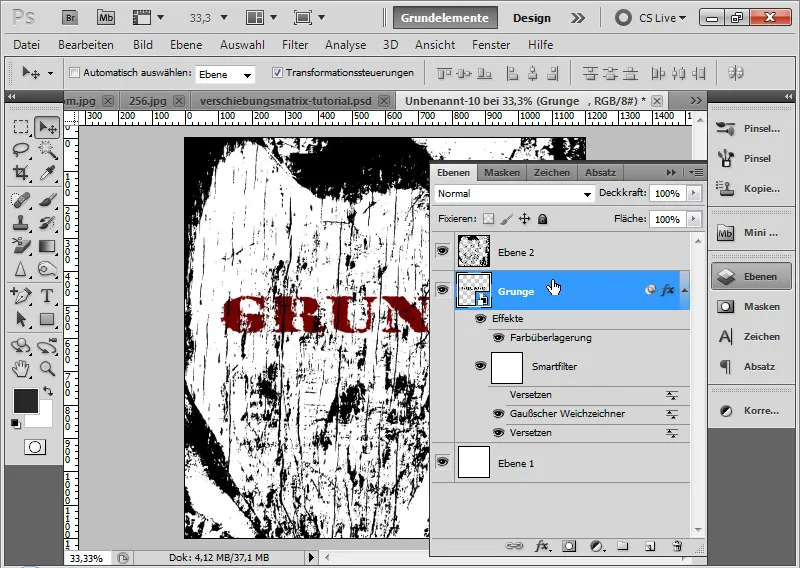
Trinn 8: Juster fargeoverlegg
I fyllalternativer for laget med skittpartiklene kan jeg justere en fargeoverlegg i bakgrunnens fargetone.
Slik blir effekten best. Dermed er den klassiske Grungeeffekten ferdig. I de følgende trinnene vil jeg gi noen tips for videre bearbeidelse.
Trinn 9: Maske for tekst
Siden fargeoverleggseffekten til smusselementlaget er orientert mot bakgrunnen, kan jeg ikke bare velge en annen bakgrunn. Det er derfor optimalt å legge til en maske for smusselementlaget til tekstlaget mitt. Dette gjør jeg med snarveien Ctrl+Alt+G eller med Alt og Klikk mellom begge lagene.
Dermed vil effekten bare påvirke tekstområdet.
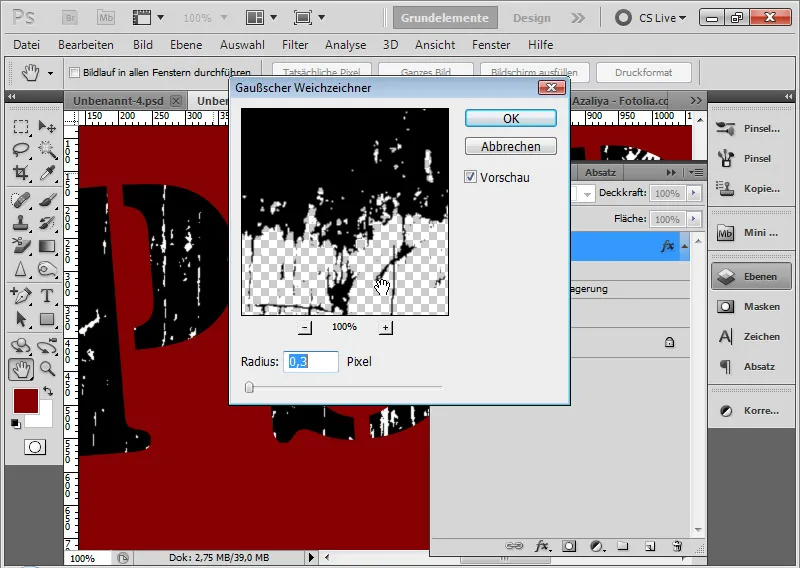
Trinn 10: Gaussisk uskarphetsfilter
Hvis effekten fortsatt virker litt for hard, kan jeg myke den litt opp ved å bruke gaussisk uskarphetsfilter på smusselementlaget med en minimal radius på 0,3 piksler. Dette vil gjøre smusselementene mer behagelige for øyet.
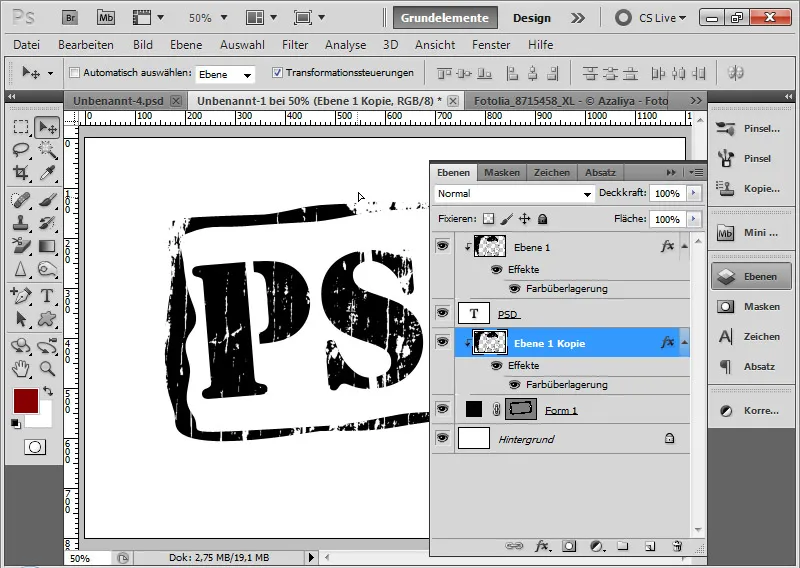
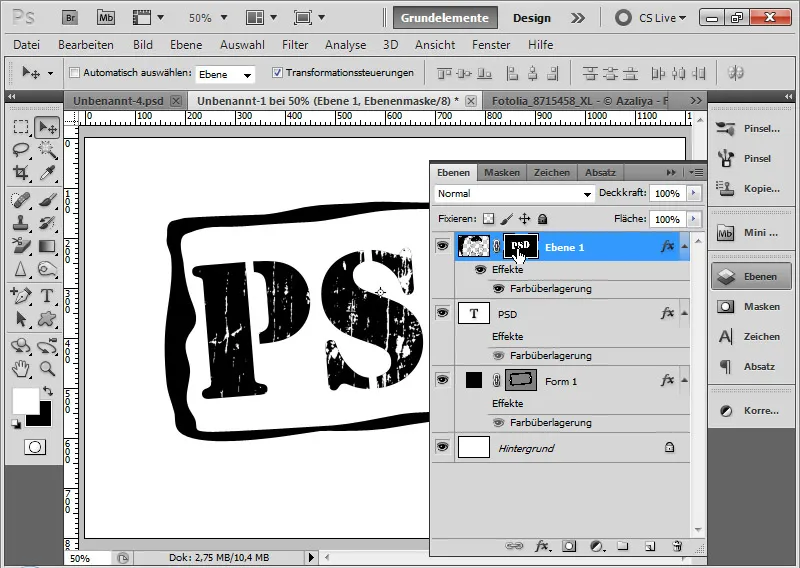
Trinn 11: Opprette ramme rundt tekst og maske for lag
Med verktøyet Egen form velger jeg rammene 7 fra standardalternativene og trekker den rundt teksten. Laget plasseres over tekstlaget og får samme fargetone som teksten.
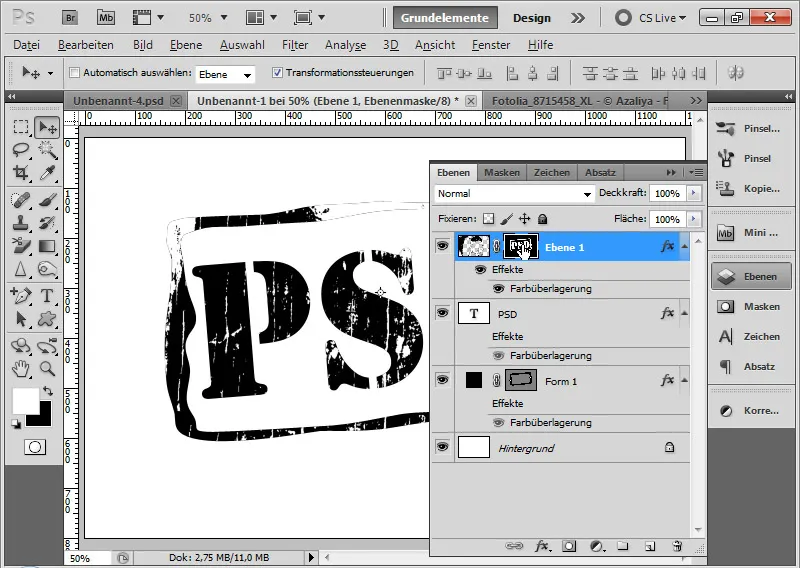
Grungeeffekten skal også virke på rammen. Jeg kan enten enkelt duplisere smusselementlaget med Ctrl+J og tilordne det som en maske for lag til rammen.
Alternativt kan jeg også legge til alle tekst- og rammelementene som enkelt maske for lag.
For dette oppløfter jeg masken ved å bruke snarveien Ctrl+Alt+G igjen, og sletter det tidligere dupliserte smusselementlaget.
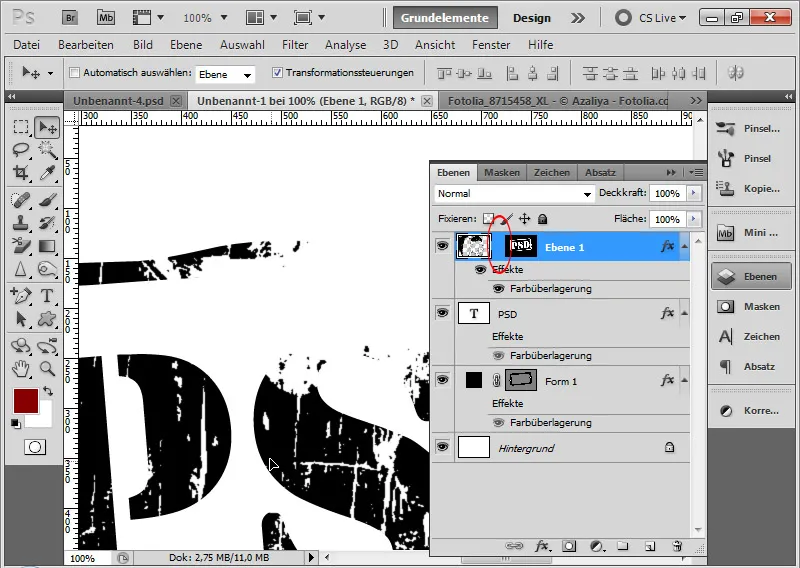
Jeg velger teksten med Ctrl og Klikk på lagminiatyr for tekstlaget og legger til valget med aktivert smusselementlag som maske for lag med klikk på legge til maske for lag-symbolet.
For rammelaget velger jeg laginnholdet med Ctrl og Klikk på vektormasken. Deretter klikker jeg på lagmasken til smusselementlaget og fyller valget med hvit farge.
Fordelen med å bruke lagmaske er at jeg unngår å måtte lage en ny maske for lag med et smusselementlag hver gang jeg legger til flere tekst- eller formelementer. Jeg kan dermed holde smusselementene sentralt i ett lag, og bare vurdere nye laginnhold i lagmasken.
En annen fordel: Med aktiverte utfyllingsalternativer kan det hende at i hierarkiet står det konkrete lagstilen over masken for lag, og vises derfor fullstendig. Derfor må en eventuell beregning alltid gjøres ved å endre utfyllingsmetoden.
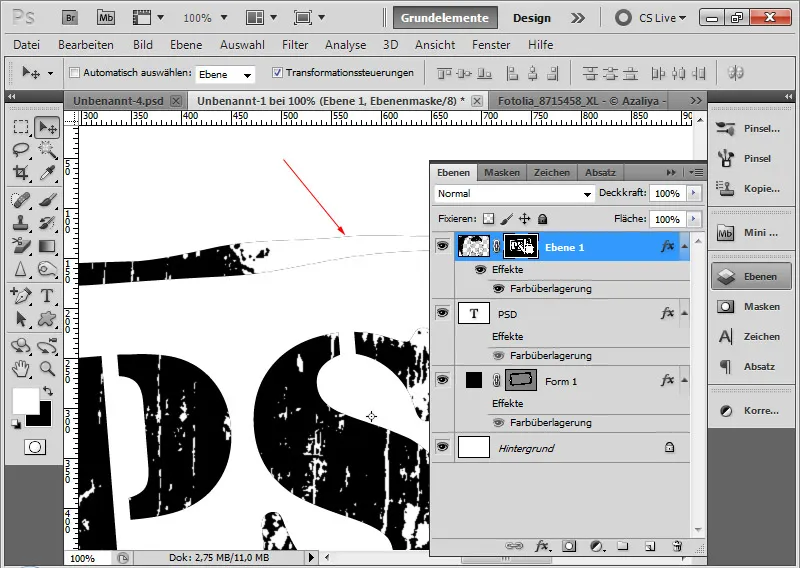
Trinn 12: Optimalisering av lagmaske
Ved å bruke Ctrl og Klikk i lagpanelets miniatyrbilder kan det noen ganger være små konturer igjen etter valget.
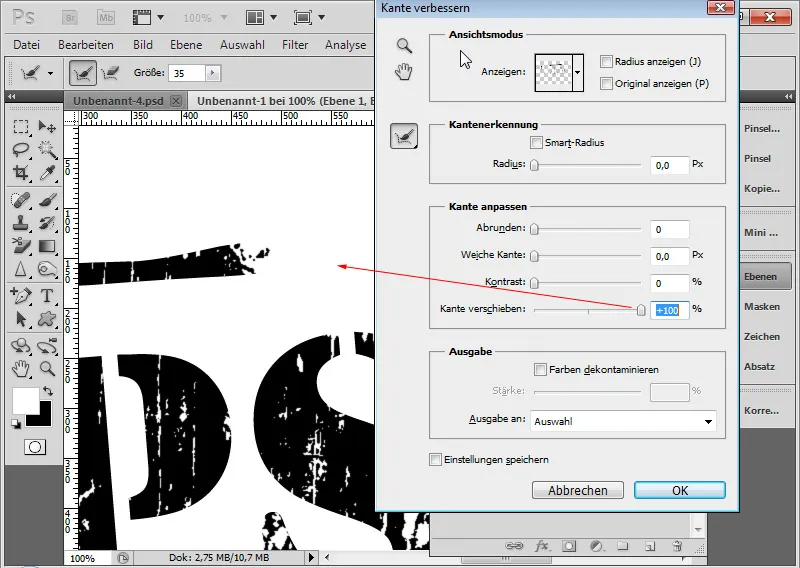
Derfor velger jeg med Ctrl og Klikk i lagmasken maskinnholdet og åpner dialogboksen Forbedre kanten med snarveien Ctrl+Alt+R. Der flytter jeg kanten til +100 prosent. Valget blir litt utvidet.
Alternativt kan jeg også enkelt gå til menyen Valg>Endre valg>Utvide med en verdi på 1 piksel.
Det utvidede valget fyller jeg med hvit farge innenfor lagmasken. Den lille konturen er dermed borte.
Trinn 13: Valgfri tilpasning av smusselementer
Jeg løsner forbindelseskjeden mellom lagmaske og lag. Slik forblir lagmasken alltid på denne posisjonen, mens jeg kan flytte laginnholdet.
På denne måten kan jeg se hvilke smusselementer jeg liker best i den aktuelle posisjonen, og flytte visningen ved behov.
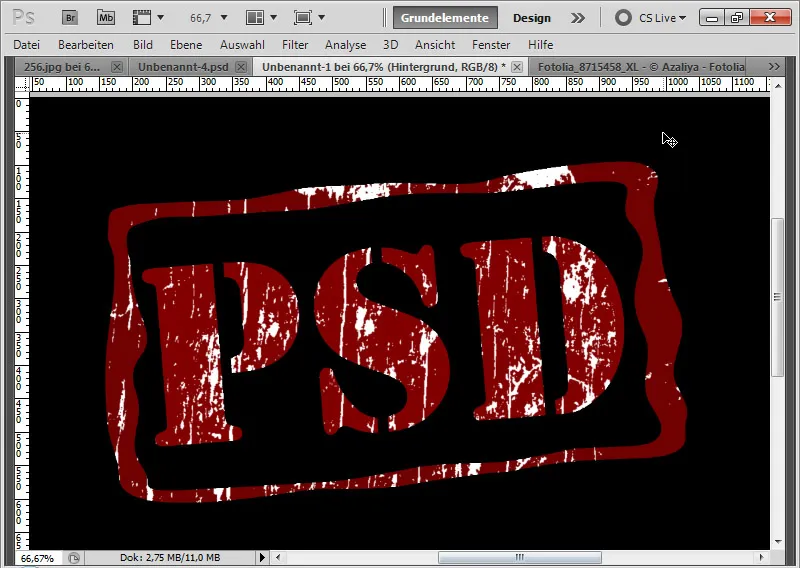
Min klassiske grungeeffekt er ferdig - i dette bildet med et rødt fargeoverlegg på svart bakgrunn.
2. Grungeeffekten påført gjennom bestemte pensler
Siden effekten av et smusselementlag er ganske statisk, fordi partiklene alltid avhenger av et passende, strukturert bilde, anbefales det å oppnå grungeeffekten gjennom bestemte pensler.
Alle kan raskt lage en grungepensel fra et bilde eller en tekstur. Det viktigste er å sørge for at malen, som penselen lages fra, har tilstrekkelig strukturert innhold.
Trinn 14: Bruke terskelverdi endret bilde som penselinnstilling
Siden trebildet allerede kunne brukes med sine grungestrukturer for den klassiske grungeeffekten, kan jeg også lage en penselspiss fra dette.
Med Lasso-verktøyet velger jeg et passende område i bildet.
Jeg kopierer dette området med Ctrl+C og limer det inn med Ctrl+V på et nytt lag.
Ved å bruke Ctrl og Klikk på lagminiatyr velger jeg pikslene til de tidligere innlimte skittpartiklene.
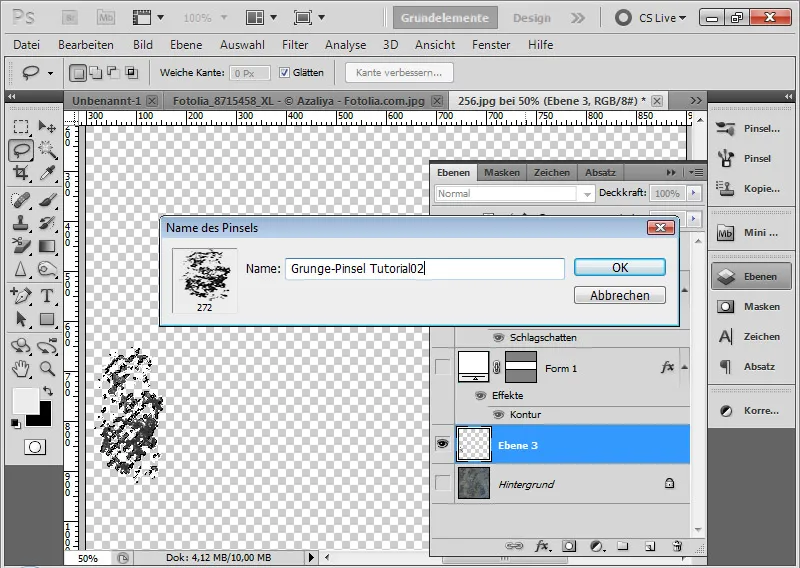
I menyen Rediger kan jeg angi Penselinnstillingen.
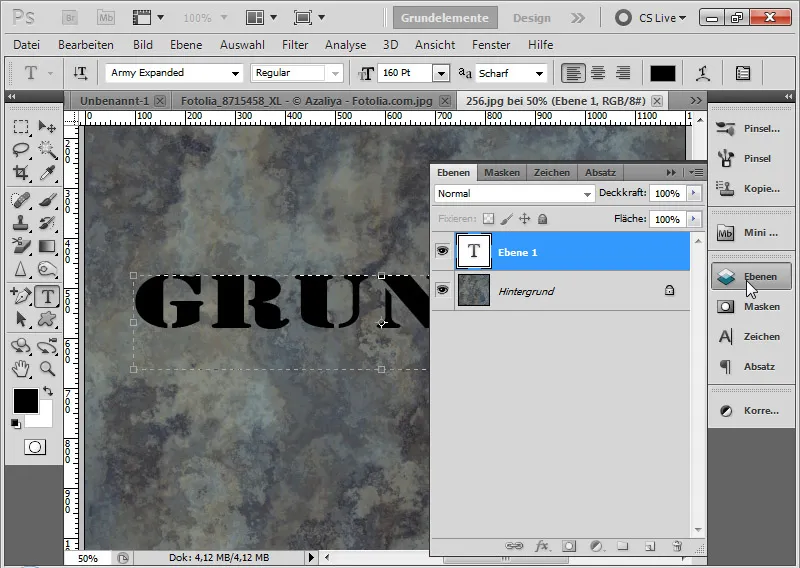
Trinn 15: Plassere tekst
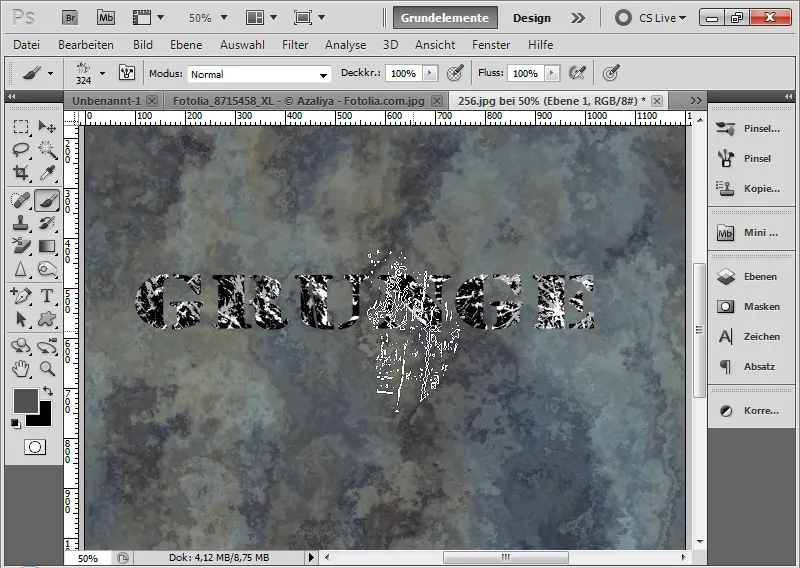
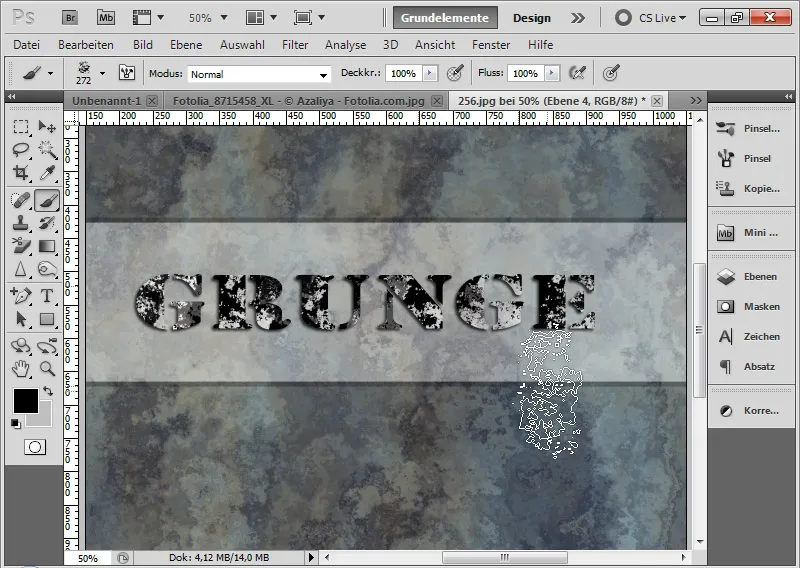
I et nytt dokument med en teksturbakgrunn lager jeg en tekstboks og skriver ordet Grunge med en 160-punkt Army Expanded.
Trinn 16: Opprett nytt lag og angi som klippemaske
Jeg oppretter et nytt lag med Ctrl+Shift+Alt+N og setter dette som en klippemaske med snarveien Ctrl+Alt+G over teksten. Klippemasken sørger for at de børstede skittpartiklene bare vises på teksten.
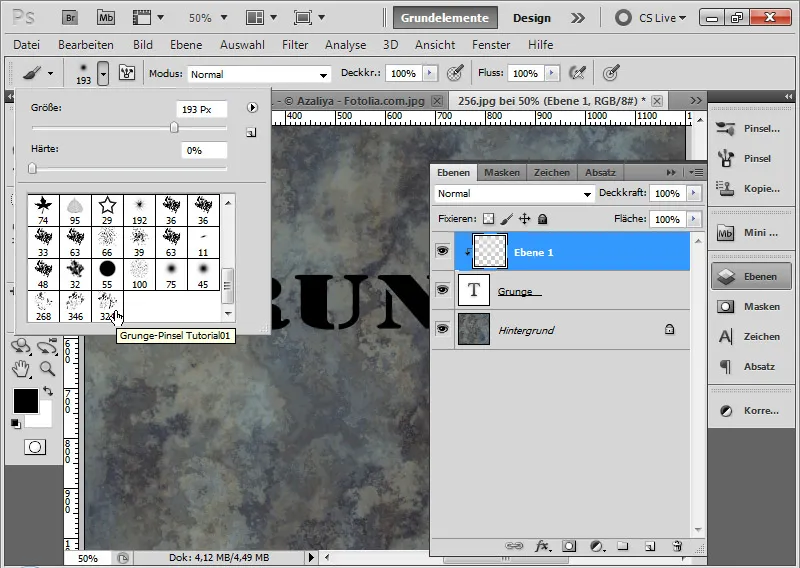
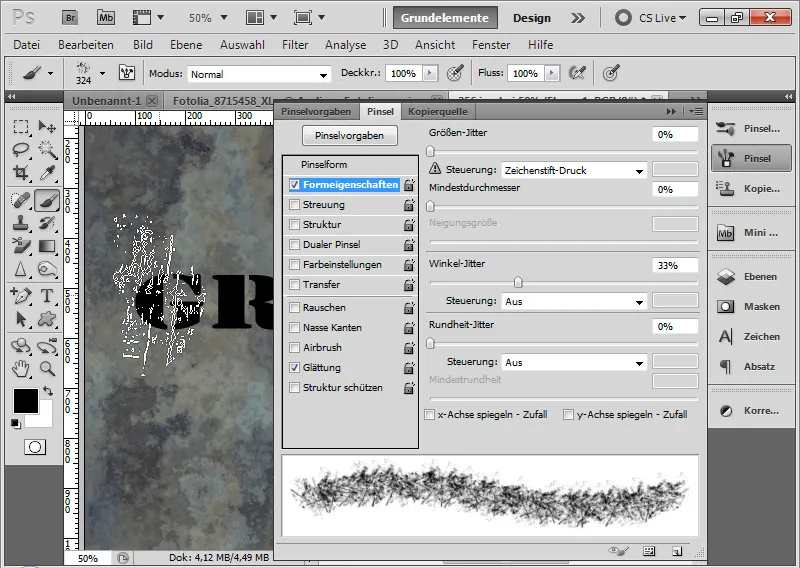
Trinn 17: Pensel i pensel forhåndsvisning
Penselen er lagt til nederst i pensel forhåndsvisning.
Denne kan jeg nå bruke vilkårlig i størrelse, farge og gjennomsiktighet. Det anbefales med grungepensler å sette en middels Vinkel-Jitter i pensel formegenskaper. Jeg har satt innstillingen til 33 prosent. Dette sørger for at verktøy spissen roteres med hver ny klikk, slik at det ikke brukes identiske penselspisser ved første øyekast.
Trinn 18: Bruksanvisning
Med den nye penselinnstillingen kan jeg nå bruke skittpartikler i det nye laget med hvitt, lysegrått og mørkegrått.
Grungeeffekten blir påført teksten.
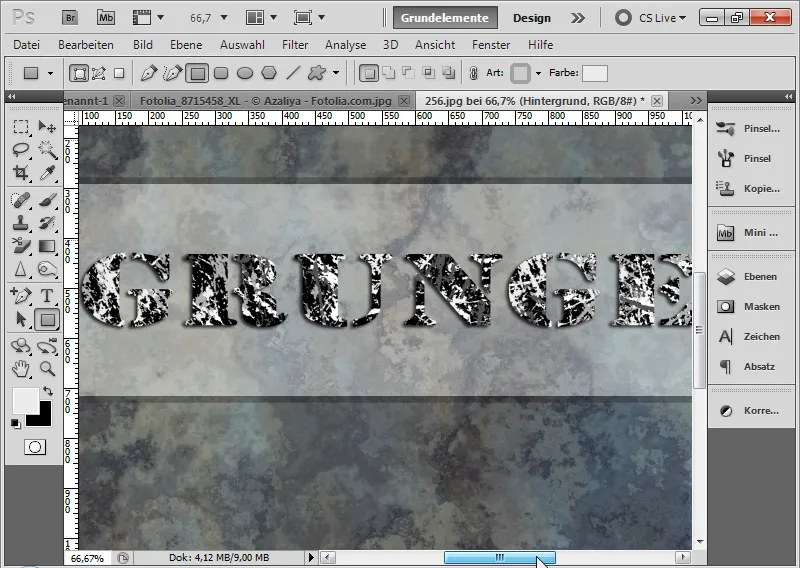
Trinn 19: Accentuate grungetekst
For bedre visning har jeg trukket opp en hvit flate med Rektangelverktøy (U) i hvitt under tekstlaget med 40 prosent flux. I Utfylingsalternativer har jeg også lagt til en 10 piksler tykk svart Kontur med 25 prosent gjennomsiktighet.
Deretter la jeg til tekst en Skygge via Utfyllingsalternativer med 75 prosent gjennomsiktighet.
Grunge-effekten som ble påført er fullført med en tidligere bestemt penselspiss.
Trinn 20: Lage penselinnstillinger fra teksturer
I den første varianten ble grunge-penselen laget fra strukturene i et bilde. Å lage en grungepensel går like fort med en tekstur. Den må bare være strukturert nok til at det fungerer. I denne teksturen trengs det noen små tilpasninger for å skaffe grungy elementer for en penselspiss. De tidligere lagene med påført grungetekst har jeg gjemt bort.
Forresten er teksturen fra vår tekstur-dobbelt-DVD, som er tilgjengelig i butikken til PSD-Tutorials.de. Teksturen er også inkludert som arbeidsfil i denne opplæringen.
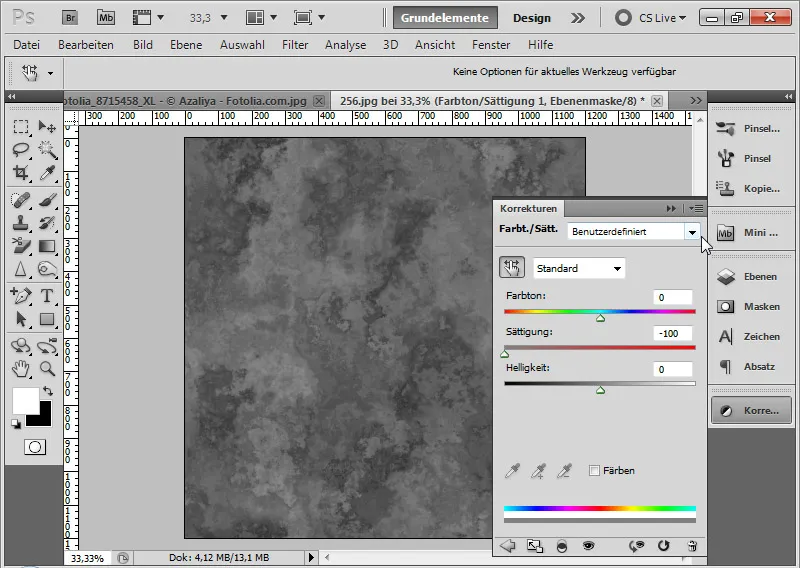
Trinn 21: Desaturere tekstur
Først desaturerer jeg teksturen via en justeringslag Nyanse metning, ved å redusere Metningsjusteringen til -100.
Trinn 22: Øke kontrasten
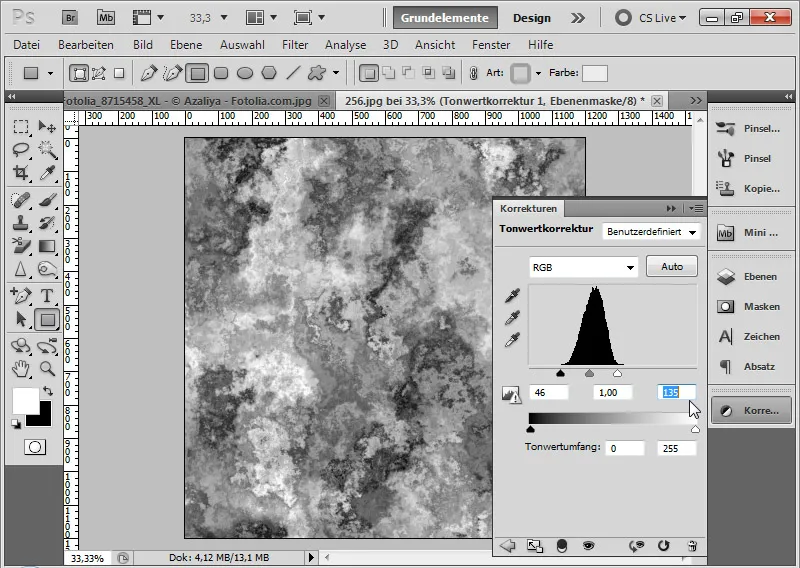
Neste trinn velger jeg justeringslaget Tonekorrigering og flytter de to ytre reglene litt mot midten for å forsterke kontrastene i teksturen. De ytre reglene er på 46 og 135 i dette eksempelet.
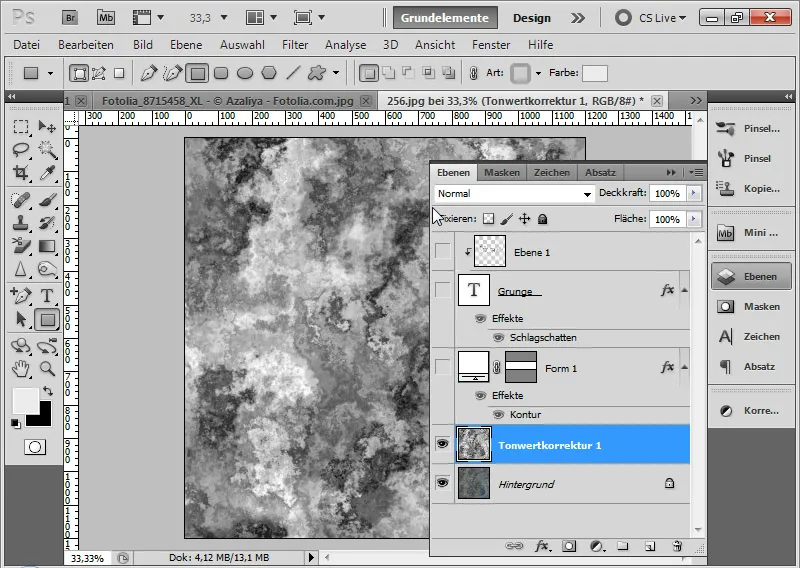
Trinn 23: Duplisere til en redusert lag
Hvis det viser seg i teksturen at det dannes et godt grunnlag for en grungepensel, kan jeg duplisere alle synlige lag til ett redusert lag. Dette gjør jeg med snarveien Ctrl+Shift+Alt+E.
Trinn 24: Velge skittpartikler
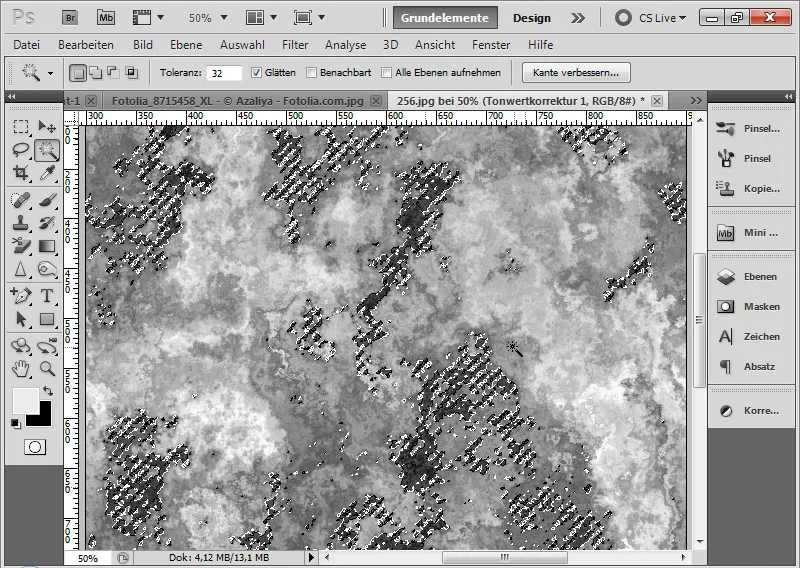
Med Tryllestavsverktøyet (W) klikker jeg i det oppståtte laget på en mørk flekk som skal representere fargeinnholdet til penselen min. Alternativet Glatte i menyen er aktivert, og en toleranse på 32 er satt.
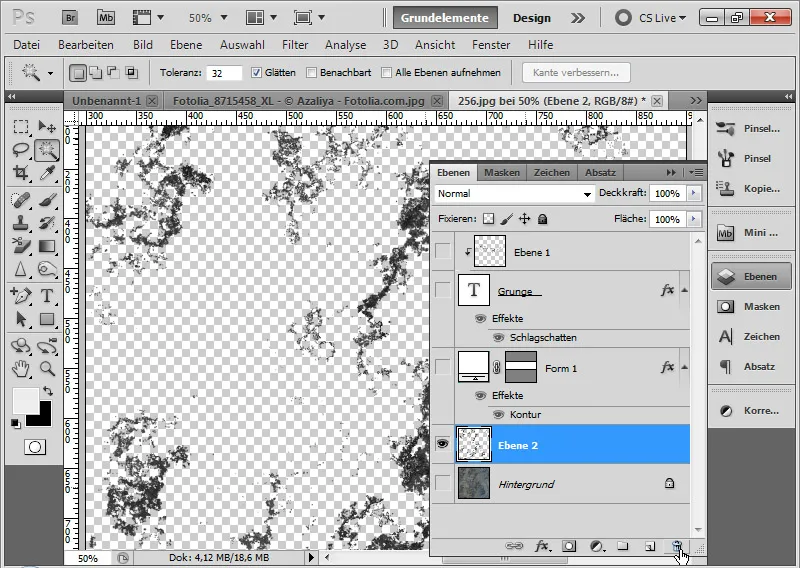
Trinn 25: Sett inn det valgte området i et nytt lag De relevante stedene i kosten med den valgte fargeinnholdet er valgt. Jeg kopierer valget og limer det inn i et nytt lag. Jeg kan slette det forrige laget med den tilpassede teksturen.
Trinn 26: Velge bestemt Grunge-kost
Med Lassoverktøy (L) kan jeg nå enkelt velge den ønskede Grunge-kosten.
Jeg kopierer det valgte området med Ctrl+C og limer det inn i et nytt lag med Ctrl+V. Jeg kan slette det forrige laget med de tidligere valgte Grunge-elementene. Ved å bruke Ctrl og Klikk venstre museknapp på lagminiatyrbildet av det spesifikke Grunge-valget, velger jeg pikslene i dette laget. I Meny>Bearbeid kan jeg definere det valgte området som et børsteforslag.
Forresten: På PSD-Tutorials.de finner du mange Grunge-koster du kan laste ned:
Grunge-koster til nedlasting
Trinn 27: Bruke Grunge-koster
Nå kan jeg bruke den andre børsteforslaget til å påføre Grunge-elementer på samme måte som med det første børsteforslaget.
3. Lage filttet Grunge-bokstaver
De to tidligere teknikkene beskriver Grunge-effekter der mer eller mindre skittpartikler ble påført bokstavene.
Det blir virkelig grungy når bokstavene selv også får et filttet utseende. Grunnlaget for denne teknikken er beregningen med en forskyvningsmatrise.
Trinn 28: Lage forskyvningsmatrise
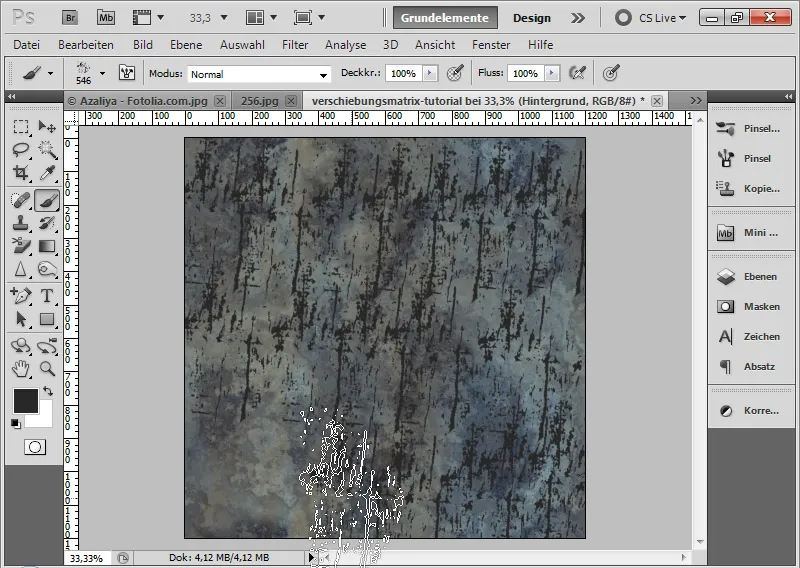
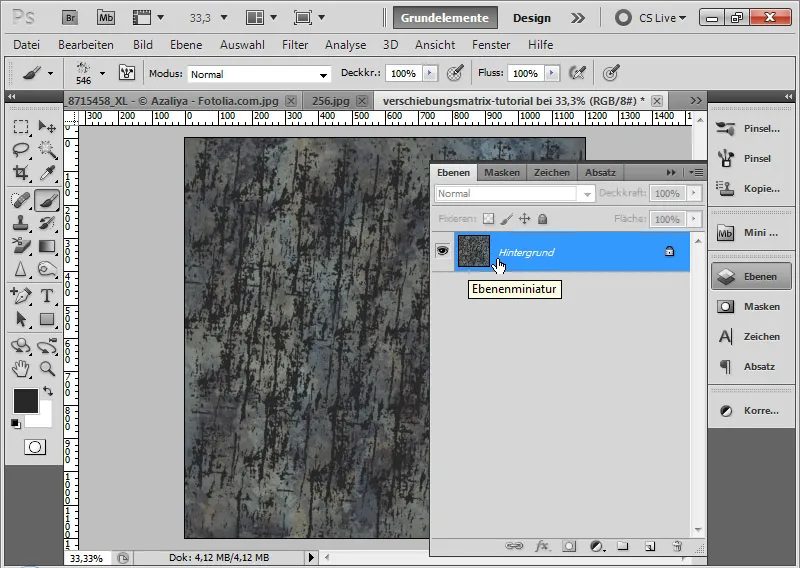
Jeg tar den eksisterende teksturen og min tidligere opprettede Grunge-kost og børster over hele dokumentet. (Hvis du ikke har en tekstur tilgjengelig, kan du enkelt opprette en skytekstur mens standardfargene er aktivert. Det fungerer også!)
Hvis laget ikke er et bakgrunnslag, konverterer jeg det til et ved å gå til Lag>Ny>Bakgrunn fra lag.
Jeg lagrer filen med navnet forskyvningsmatrise.psd. Da er forskyvningsmatrisen min ferdig.
Trinn 29: Plassere tekst
I et nytt dokument med størrelsen 1200x1200 piksler skriver jeg ordet "Grunge" med en 160-punkts Army Expanded-skrift.
Jeg konverterer tekstlaget til et Smart-Objekt ved å høyreklikke i lagpanelet og velge Konverter til Smart-Objekt.
Trinn 30: Bruke Forstyrringsfilteret Versetzen
Nå kommer Versetzen-filteret inn i bildet. Versetzen-filteret er dessverre ikke så intuitivt å bruke som du er vant til fra andre Photoshop-filtre. Likevel kan jeg med bruk av en forskyvningsmatrise skape flotte effekter som fungerer spesielt godt på overflatestrukturer med fremspring og fordypninger.
Hovedbildet blir forstyrret av forskyvningsmatrisen - i dette tilfellet teksten min - ved at deler av bildet forskyves på grunnlag av lysforskjeller. Derfor har jeg opprettet forskyvningsmatrisen først og tilpasset den for forstyrrelseseffekten i lysstyrke.
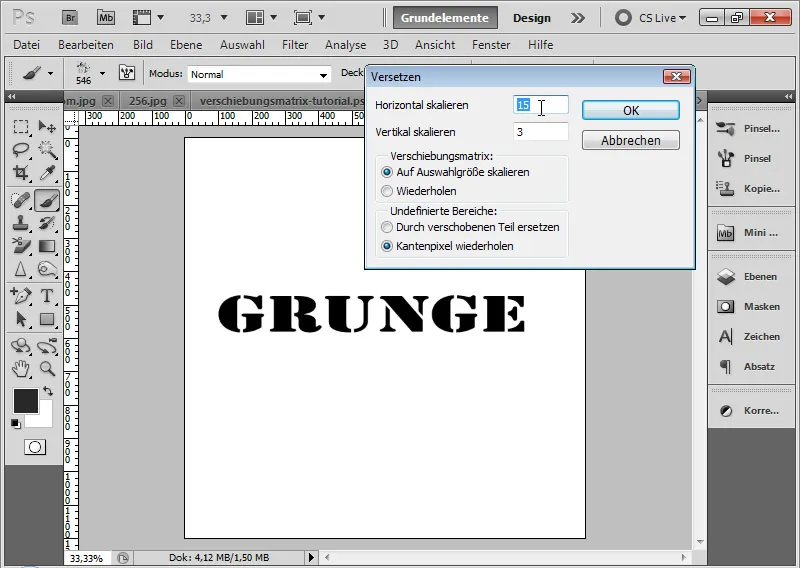
Jeg bruker Versetzen-filteret med følgende innstillinger:
• Horisontal forskyvning: 15
• Vertikal forskyvning: 3
• Radioknapper:
- Skalere til valg størrelse
- Gjenta kantpiksler
Forskyvningen kan være opptil 100 prosent. 100 har effekten av en forskyvning på 128 piksler. Siden effekten hovedsakelig skal skje sidelengs, er den horisontale verdien høyere enn den vertikale.
Jeg bekrefter med OK.
I den åpne filutforskeren tildeler jeg forskyvningsmatrisen jeg opprettet tidligere til Versetzen-filteret. Det er viktig at forskyvningsmatrisen er lagret som en PSD- eller BMP-fil.
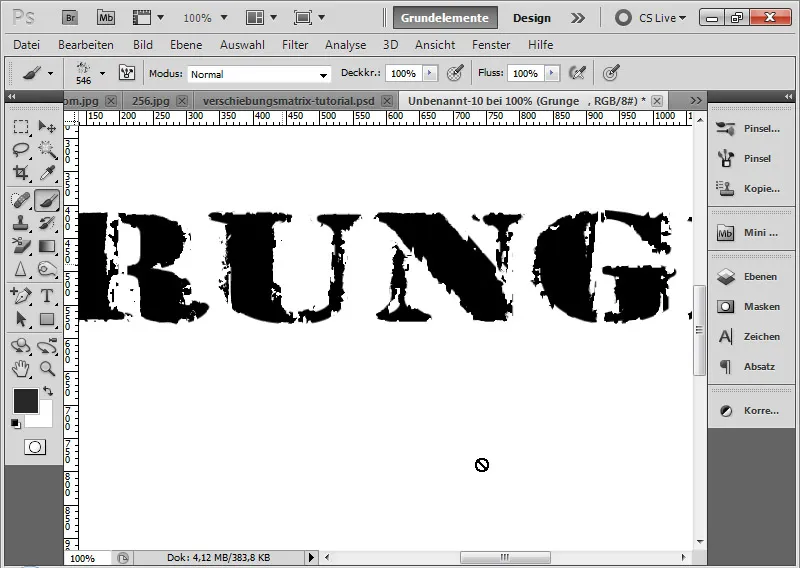
Forstyrrelseseffekten franser ut tekstens kanter fullstendig.
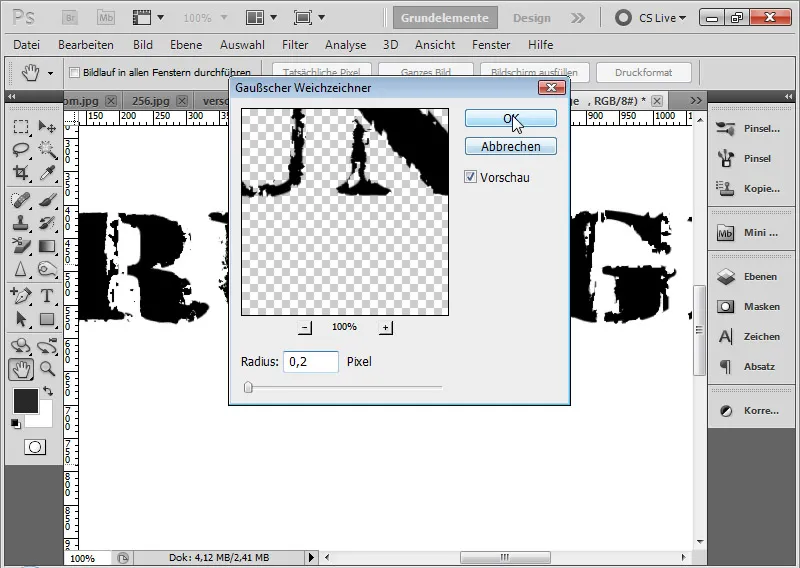
Trinn 31: Blurring ved utfransing
Hvis utfransingene ser for sprutete ut, kan jeg bruke Gausian Blur med et minimalt Radius på 0,2-0,4 piksler.
Trinn 32: Kantgrungeeffekter
Nå kan jeg enkelt duplisere Grunge-smussteksturene mine fra den første effekten inn i det nye dokumentet. På den måten får jeg en fin grunge-ramme til den utfransede grungeteksten. Jeg setter også en rød Fargeoverlegg i Utfyllingsalternativer for tekstlaget.
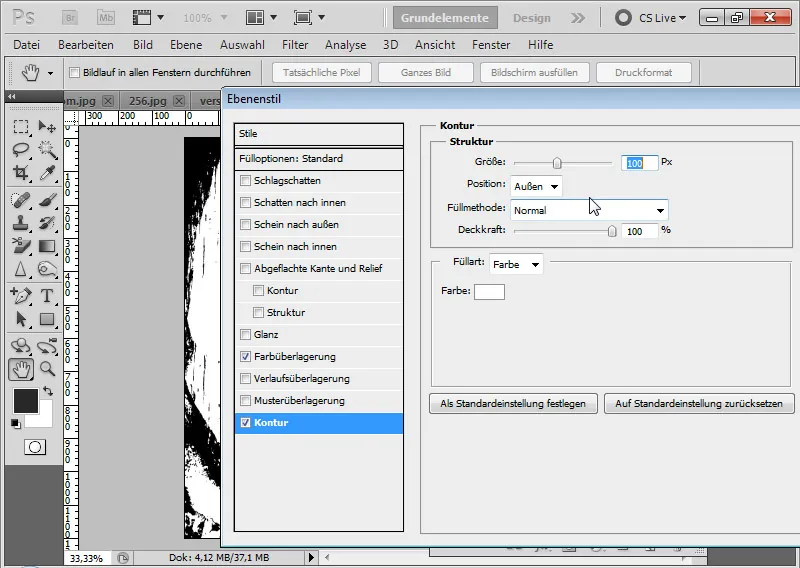
Trinn 33: Hvit Kontur
For å fremheve teksten ytterligere, oppretter jeg en hvit Kontur med en størrelse på 100 piksler i tekstlaget.
Trinn 34: Skitt Partikler i Teksten
Hvis jeg vil toppe grunneteksten, dupliserer jeg skittpartikkelaget, gir det en hvit farge og begrenser den synlige effekten til tekstområdet. Deretter velger jeg teksten og legger til det dupliserte skittpartikkelaget som en Lagmaske til valget.
Trinn 35: Tekstvariasjoner fortsatt mulig
Hvis jeg nå vil ha en annen tekst likevel, klikker jeg bare på Smart-Objekt-Miniatur av tekstlaget og endrer teksten i Smart-Objekt-Original. Ved å lagre beregnes alle effekter med den nye teksten. Tøft!
Trinn 36: Overføre Effekten til Første Grunneffekt
Ved å bare bruke Flyttefilteret på den første effekten, kan jeg raskt overføre denne utslitte effekten. Forskyvningsmatrisen er fortsatt den samme.
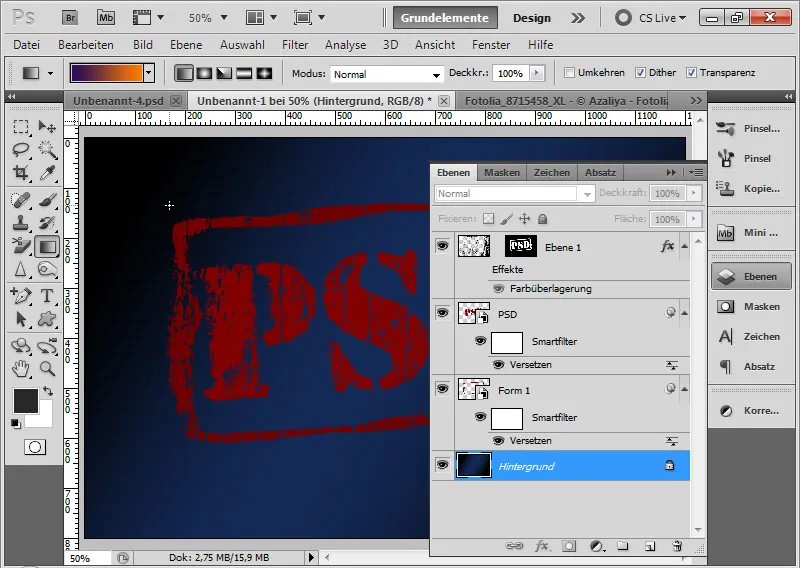
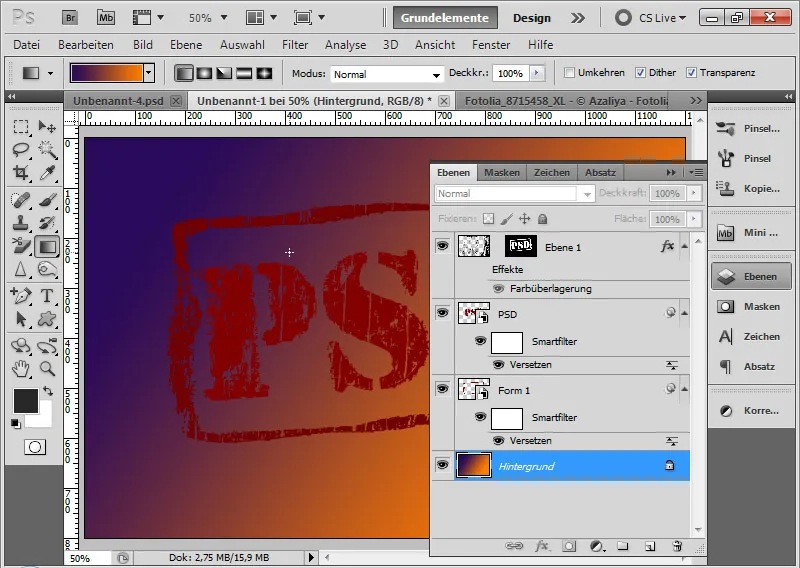
Trinn 37: Løsning for Ikke-enfargede Bakgrunner
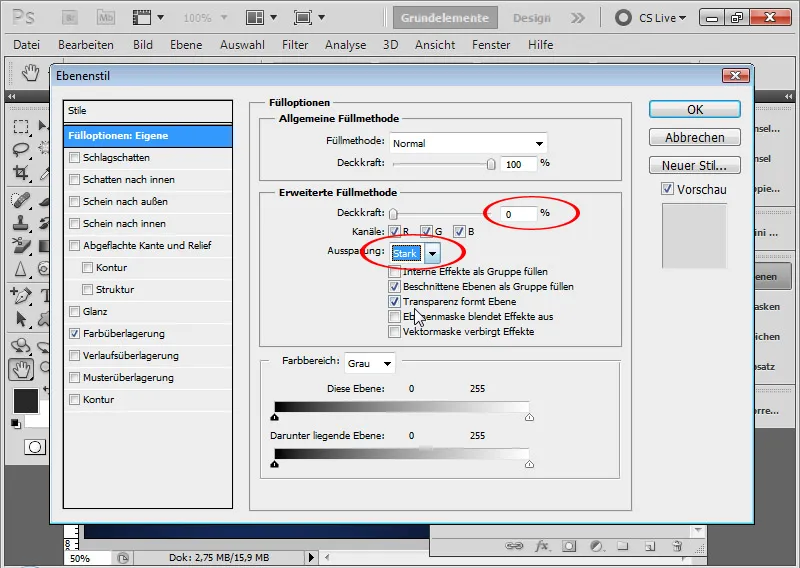
Grunneffekten gjelder i dette tilfellet en svart bakgrunn og kan takket være Overlegg av farger tilpasses gjentatte ganger etter bakgrunnsfargen. Men hva om bakgrunnen ikke er ensfarget?
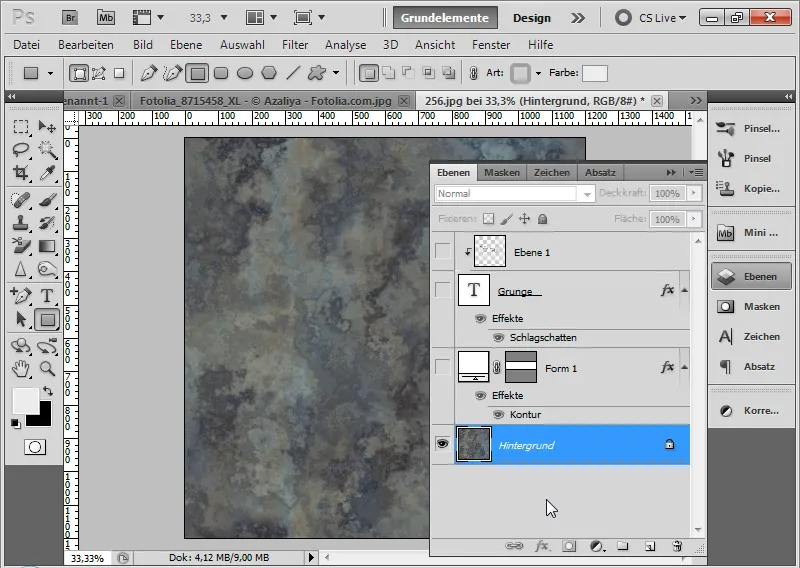
Den beste løsningen er å bare skyve grunneffekten rett gjennom til bakgrunnen. Jeg aktiverer det øverste laget med grunneffekten. Den gjennomsiktige gjennomskytingen, det såkalte utkastet, opprettes enkelt ved å i Avanserte fyllalternativer velge en sterk gjennomsiktighet med 0 prosent Område. Deretter er det helt uvesentlig hvilken bakgrunn som er til stede.
I grunneffekten ser man alltid den respektive bakgrunnen gjennom, i dette tilfellet en blåtonet gradient. Det viktigste er bare at bakgrunnen også er plassert som bakgrunnslag. (Hvis ikke dette er tilfelle, som tidligere: Velg bakgrunnen, klikk deretter på Lag>Ny>Bakgrunn fra lag i menyen).
Hva skjedde nøyaktig? Gjennomsiktigheten sørger for en slags utstøting av all støttende gjennomsiktige lag i dokumentet. Nå blir alle gjennomsiktigheter i dokumentet, ut fra laget med innstillingen for sterk gjennomsiktighet og helt opp til laget ovenfor bakgrunnslaget, eksakt utelatt. Det er som en type utstansing i dokumentet, uavhengig av hvor mange lag som er synlige i dokumentet.
De transparente lagene blir nøyaktig på dette stedet i teksten skjult. Siden bakgrunnslaget ikke har noen gjennomsiktigheter, blir alltid filteret som er brukt på bakgrunnslaget, synlig på dette stedet. Dermed kan bakgrunnslaget ha alle mulige farger og lysstyrker. De vil bli synlige.
Forresten: Det er også en rekke fonter som passer perfekt for grunneffekter. Her er en liten liste:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Neoprint M319.
- Hawaii Lover og Hawaii Killer
- King and Queen
- Marcelle
- Bleeding Cowboys
- Birth of a hero
- Alpaca 54
- A bite
- Acid label
- Doctor Atomic
- Tom violence
For de som vil spare seg bryet, er det bare å ty til forhåndsdefinerte fonter.
Den kuleste effekten oppnås imidlertid alltid når man lager den selv og beholder alle muligheter for variasjon.


