Hei mine kjære venner, mine kjære venninner, hjertelig velkommen tilbake til en ny runde med "Friske Printlayouts in InDesign". Mitt navn er Stefan Riedl fra PSD-Tutorials.de. Jeg vil sammen med dere lage dette fantastiske plakatet i DIN-A2-formatet. For at dere skal kunne forestille dere det litt bedre, har jeg forberedt plakaten for dere i et Mockup.
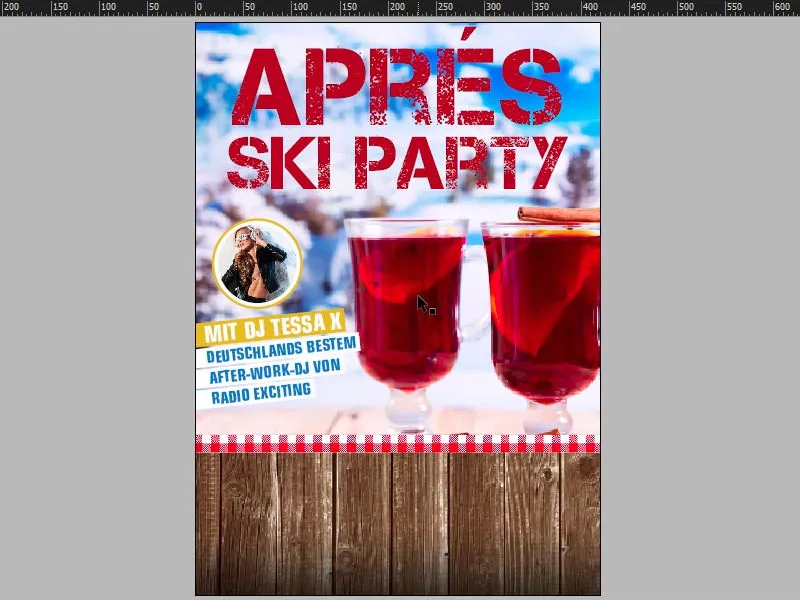
Precis sånn vil det se ut, og jeg foreslår at vi sammen går gjennom de viktige, essensielle stegene i denne plakaten. Hva tenkte jeg da? Hvorfor har jeg designet det slik? – Og kanskje kan dere ta med dere noen tips hvis dere skal designe deres eget DIN-A2- eller DIN-A1-plakat, avhengig av hvilket format dere velger. Før man begynner på designet av ethvert prosjekt, står man egentlig overfor tre relevante steg ...
Det aller første er sannsynligvis å definere målgruppen: Hvem ser på designet mitt? Er det forskjellige kjennetegn der, for eksempel alder? Spiller yrket kanskje en rolle, spiller kjønn en rolle, er meldingen bare rettet mot menn eller er den også rettet mot kvinner eller omvendt? Kanskje kan man se forskjeller i utdanningsnivået. Det er viktig at dere vet: Hvem er det nøyaktig designet deres henvender seg til? Hvem ser på det? Hvis det er flere målgrupper – hvis dere virkelig merker at det er flere målgrupper – da er det beste å enkelt og greit lage et samlingspunkt mellom to grupper og trekke ut de største fellesnevnerne derfra.
Ikke mindre viktig enn spørsmålet om hvem som ser på layouten deres, er helt sikkert spørsmålet om hvor den blir sett på. Er det for eksempel nok tid til å lese, forstå, oppfatte noe? Hvor er stedet? Og hvilke forhold betrakterne ser designet i? Det ville være ekstremt meningsløst å begynne her med liten skrift, legge til omfattende tekster og beskrivelser eller kanskje til og med legge til avrivingskuponger. Det er selvfølgelig ikke hensiktsmessig. Her handler det om å lage et iøynefallende design. For det vanlige er det faktisk slik: Man går gjennom gågaten, man går gjennom byen, står ved buss-stoppet, venter på en taxi eller noe annet, og så ser man dette plakatet flyktig mens man går forbi eller venter. Dette betyr at dere virkelig må bruke iøynefallende, store elementer, dere må designe det slik at man kan gjenkjenne hva det handler om også fra lang avstand. Ofte må man også ta hensyn til hvordan lysforholdene er der man ser på noe slikt. Hvis dere for eksempel designer en drinkmeny som ligger et sted på diskoteket, så er det selvfølgelig lurt å sørge for at man kan tyde drinkmenyen uten å måtte sette på et nattsynsapparat. Dere må være oppmerksomme på kontraster.
Eller tenk dere følgende scenario: Dere står et sted i kassen. Da kan man også spørre seg: "Er trykksaken min, som jeg designer nå, for eksempel mulig å putte i lommen? Kan man ta det med seg, enkelt legge det i jakkelommen som visittkort eller flyer?" Der kan det rolig legges til litt ekstra informasjon, fordi interessen kan enkelt ta dette lille informasjonsarket og legge det i jakkelommen for å se på det igjen hjemme ved kjøkkenbordet. Det har selvfølgelig sin relevans i dette tilfellet. Man kan ikke bare ta med seg et plakat hjem. Ja, ok, det er kanskje like bra, ellers ville man til slutt vandre gjennom byen som designer, der kommer stadig noen typer mot deg som stikker av med de plakatene vi har designet og leter etter et sted å gjemme seg. Vel, det trenger kanskje ikke skje. Og nettopp derfor må vi jobbe med elementer som virkelig kan oppfattes raskt, notere dato, punktum, ferdig. Det må være noe man kan huske.
Når det er klart for oss hvem budskapet er rettet mot, som i dette eksempelet til festglade festdeltakere som rett og slett vil slappe av fra snøføyka og ha en flott tid på en Après-Ski-fest, handler det om å generere oppmerksomhet.
Jeg vil vise dere noe: Jeg viser frem et lag, nemlig dette med bokstaven "Z". Hva har det med plakaten å gjøre? Vel: Menneskets måte å se på tingene på ligner en Z. Man begynner vanligvis oppe til venstre, går over til høyre og ser på: "Hva handler det om her? Aha! Après-Ski-fest. Forstått. Ok." Deretter beveger blikket automatisk i en 45-graders vinkel mot nedre venstre.
Der har jeg plassert en melding, nemlig hvem æresgjesten på denne festen vil være. Deretter beveger blikket fra venstre igjen mot høyre. Akkurat her er informasjonen om dato og tidspunkt inkludert – når det hele finner sted. Dere gjør lurt i å følge denne stien og jobbe med blikkfang. Dette kan for eksempel være et flott bilde som her. Men det kan også være grafikk, slagord eller en tekstlinje. Det må rett og slett skapes nøkkelstimuli som utløser følelser og følelser. Her får til og med jeg lyst til å ta en slurk ... Når dere jobber med slike blikkfang, vær alltid knyttet til innholdet. Det er et motto som sier: Sex sells. Det stemmer på en måte, men den bitre ettersmaken av det er bare: Det er lite originalt. Det skal selvfølgelig ikke skje med oss, derfor jobber vi alltid knyttet til innholdet.
Til slutt kommer vi til designet. Og når mediet er klart, kan man begynne å dele inn hele flaten en gang. Jeg har delt det i dette eksempelet i firer, der ca. en fjerdedel er øverst med overskriften, omtrent 50 prosent tar den midterste delen, og igjen 25 prosent av delen nederst med dato. Halvveis-delingene er ikke så spennende, liker man ikke det, på en måte appellerer det ikke så mye.
Jeg anbefaler dere å enten dele opp i en tredjedel / to tredjedeler, som vist i skissen her, eller kanskje til og med i en fjerdedel, slik jeg har gjort det i vårt eksempel.
Trykkspesifikasjoner for plakaten
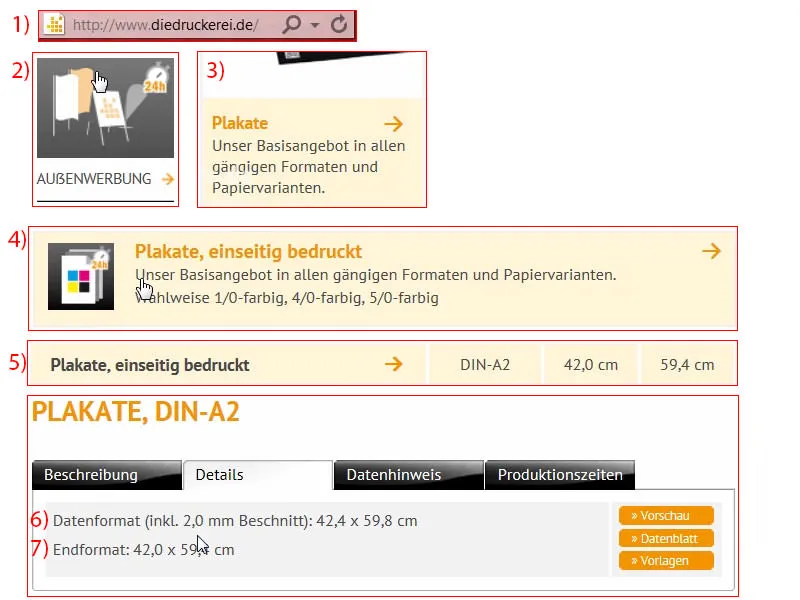
Nå er vi klare. La oss se på trykkspesifikasjonene: diedruckerei.de (1) vil fortelle oss. La oss bla nedover, spesielt til Utendørsreklame (2). Selvfølgelig henger slike plakater vanligvis ute. Klikk på Plakater (3). Det er igjen ulike varianter. Ensidig trykte plakater (4) ... Deretter blir vi bedt om å velge format, jeg velger DIN A2 (5). Og så ser vi på hva de detaljerte retningslinjene sier: Datablad inkludert 2 mm bleed: 42,4 x 59,8 cm (6). Men vi trenger det endelige formatet - 42,0 og 59,4 cm (7).
Opprette dokumentet
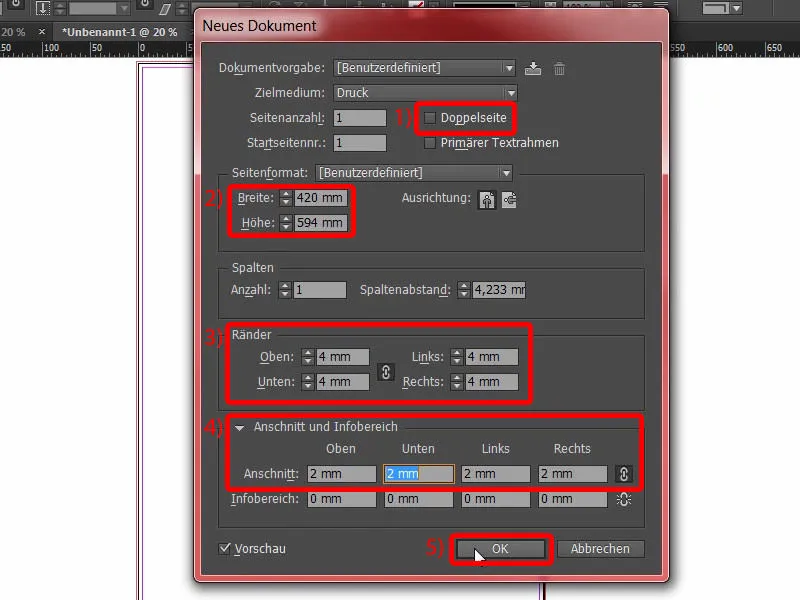
Så skifter jeg til InDesign og oppretter et nytt dokument. I dialogboksen for det nye dokumentet deaktiverer jeg Dobbeltside (1). Deretter angir jeg 420 mm i Bredde og 594 mm i Høyde (2). Vi bruker 4 mm marg til kantene (3) og har en Bleed på 2 mm (4). Og deretter er vi i gang (5).
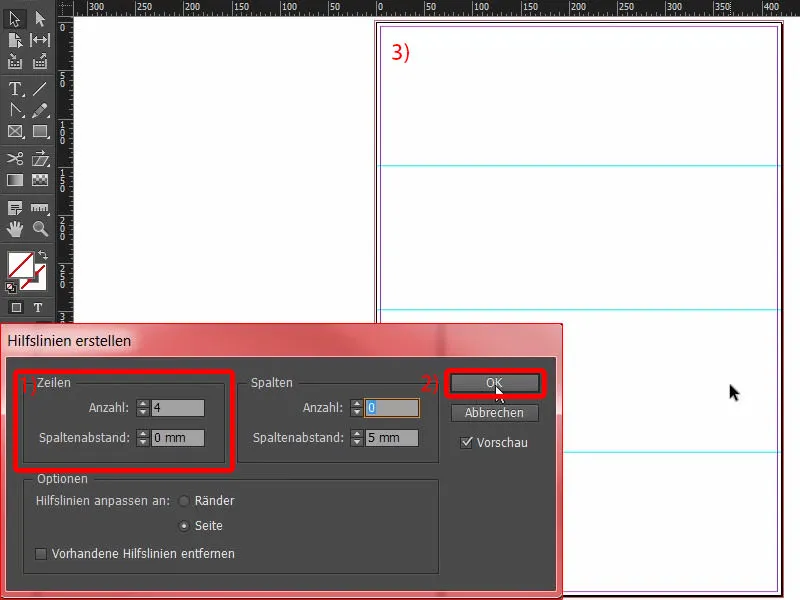
Så deler jeg opp layoutet ved å velge Layout>Opprett hjelpelinjer.... Her angir jeg fire linjer under Antall, spalteavstand 0 mm (1). Bekreft (2).
Dette er oppdelingen (3) jeg vil jobbe med i dette eksempelet.
Designe bunnen av plakaten
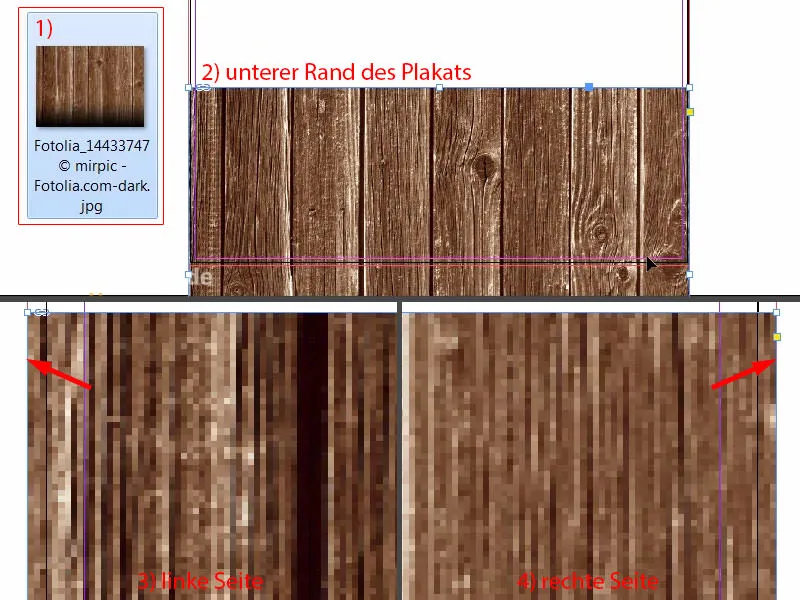
La oss begynne med Ctrl+D for plasseringsdialogen. Der velger jeg dette tretekstur for bakgrunnen (1). Zoom inn nederst og dra den ut (2). Sørg alltid for at vi er ved bleed her (pil ved 3), også på den andre siden (pil ved 4) ... Passer.
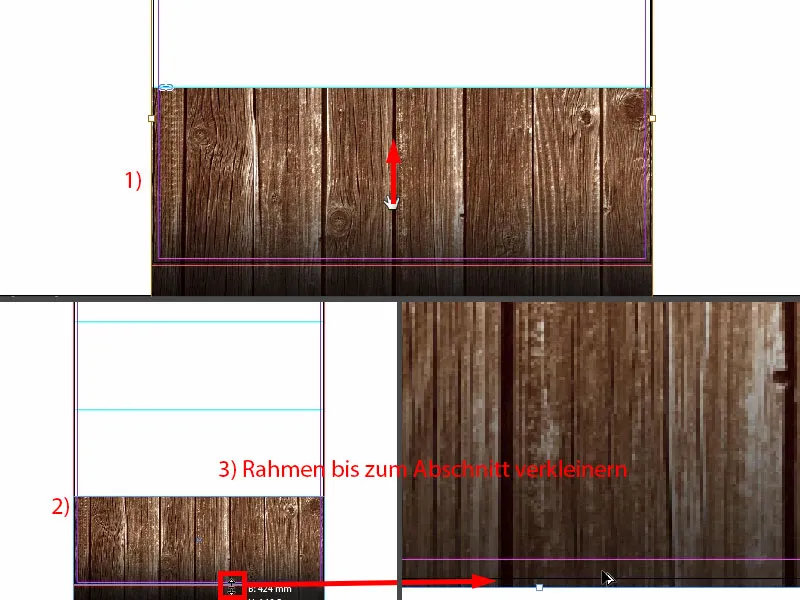
Så justerer vi bildeinnholdet litt (1). Jeg bruker Skift-tasten og Pil opp, for å flytte hele innholdet oppover. Dette bildet er fra Fotolia og jeg har lagt til en svart gradient nederst. Det burde være nok foreløpig (2). Deretter kan vi redusere avstanden, den trenger ikke være så stor - men frem til bleed (se 3 og rød boks).
Generelt sett krever plasseringen av bildene justering i etterkant. Det er nødvendig å finjustere litt i etterkant for at det skal passe perfekt sammen. Derfor vil jeg plassere bildene provisorisk først, og senere kan vi begynne å telle ertene.
Plassere bilde
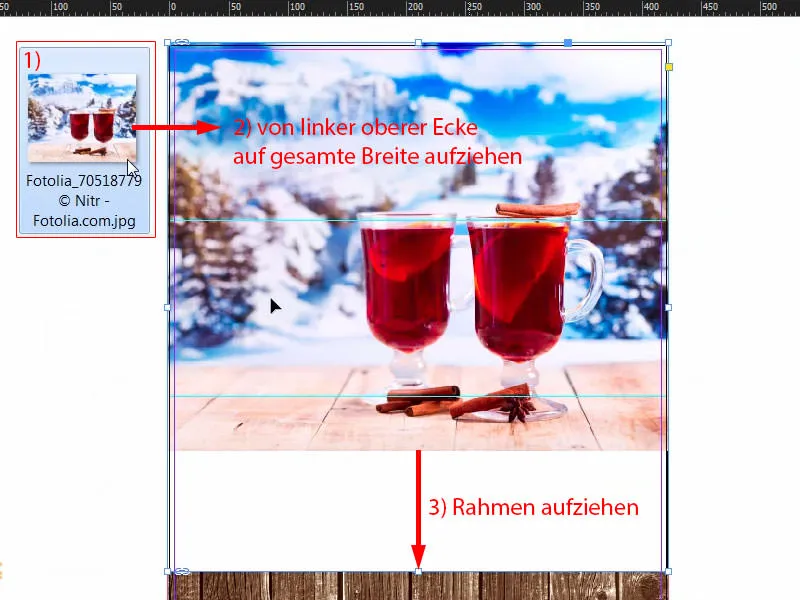
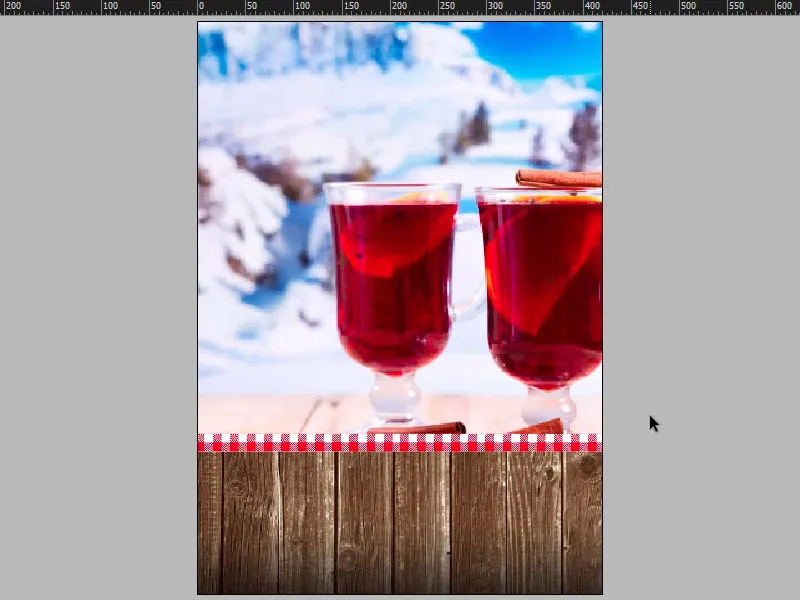
En gang til Ctrl+D. Deretter vil jeg dra dette flotte bildet (1) med vinterlandskapet og trekke rammen ut til hjelpelinjen (2).
En høyreklikk, Tilpass>Proportionalt tilpass rammen.
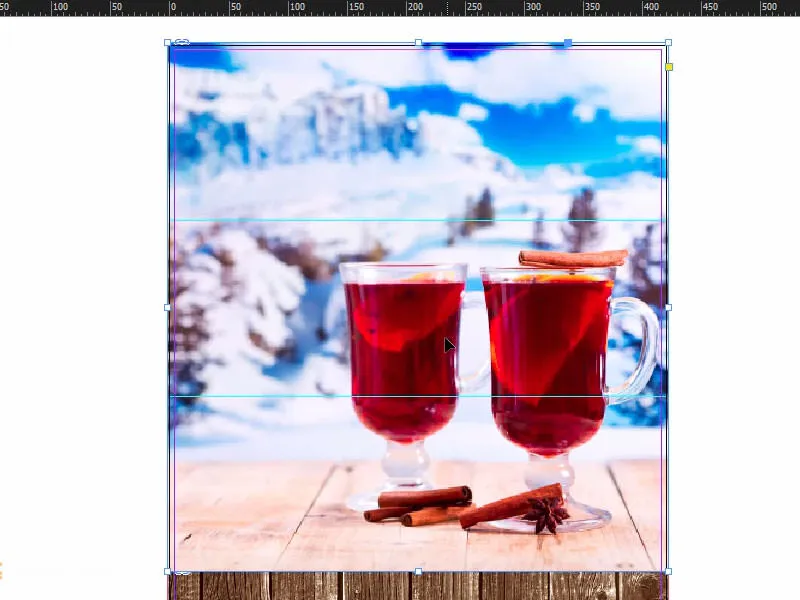
Jeg har allerede en viss ide, derfor vil jeg bare gjøre bildet større og flytte det. Dette burde være tilstrekkelig for øyeblikket. Og så fortsetter vi.
Inkludere dukemønster
Vi har nå dette bayersk inspirerte dukenmønsteret i det eksisterende designet. Jeg plasserer det også hos oss.
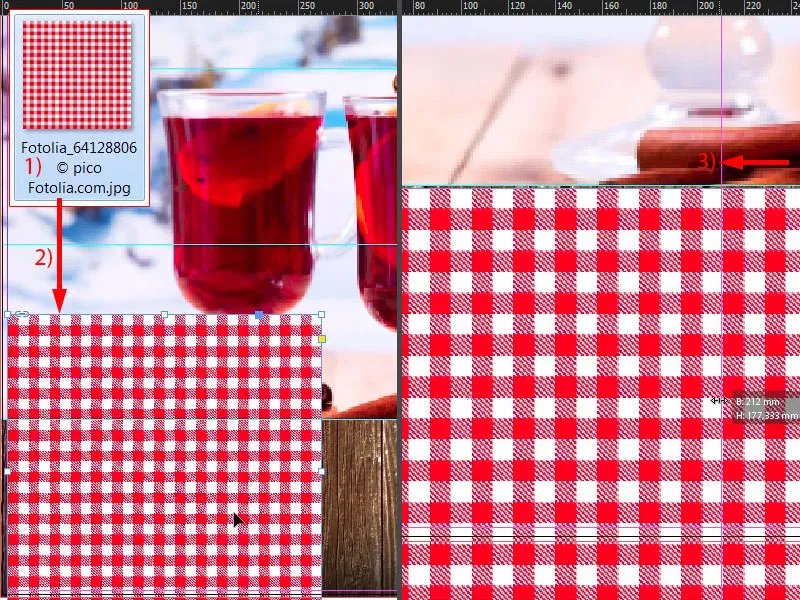
En siste gang Ctrl+D (1). Jeg kan dra bildet (2) og tilpasse det: Jeg trekker det ut til halvparten (3), der midten også blir vist. Ser du denne lilla linjen - det er hjelpelinjen (ved 3).
Hvis den ikke vises for deg, skyldes det sannsynligvis at du har deaktivert intelligente hjelpelinjer under Vis>Rutenett og Hjelpelinjer. Snarveien for dette er: Ctrl+U.
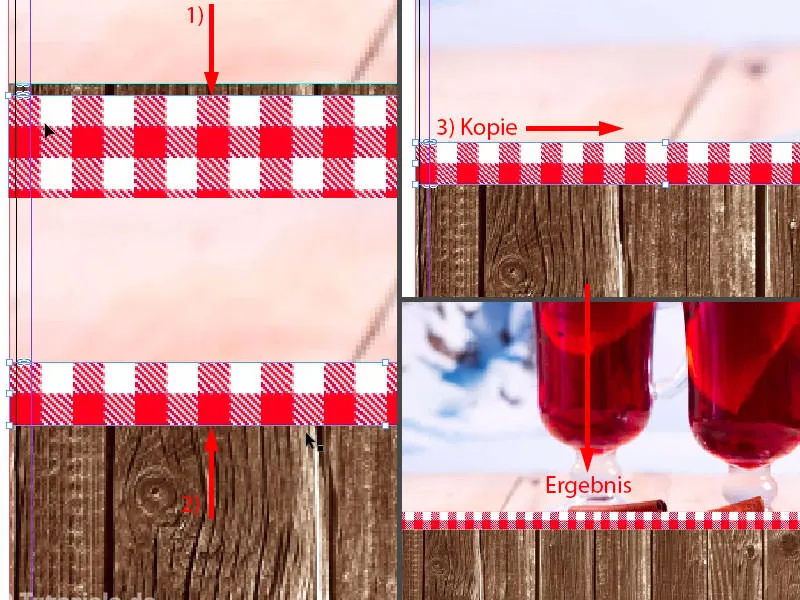
Først reduser størrelsen, slik at vi fullfører en rad nøyaktig (1), også fra bunnen (2), og plasser deretter mønsteret over treet (ved kant av pil ved 2). Da har vi det også. Deretter lager jeg en kopi av det med Alt- og Skift-tasten holdt nede og flytter det til høyre (3). Jeg kunne selvfølgelig også ha laget alt direkte med ett bilde, men da ville de mønstrede flisene vært for store. Slik får vi en fin liten, slank utforming. Jeg liker det enkelt på denne måten bedre.
Dette er mellomresultatet.
Sett inn tekst i plakaten
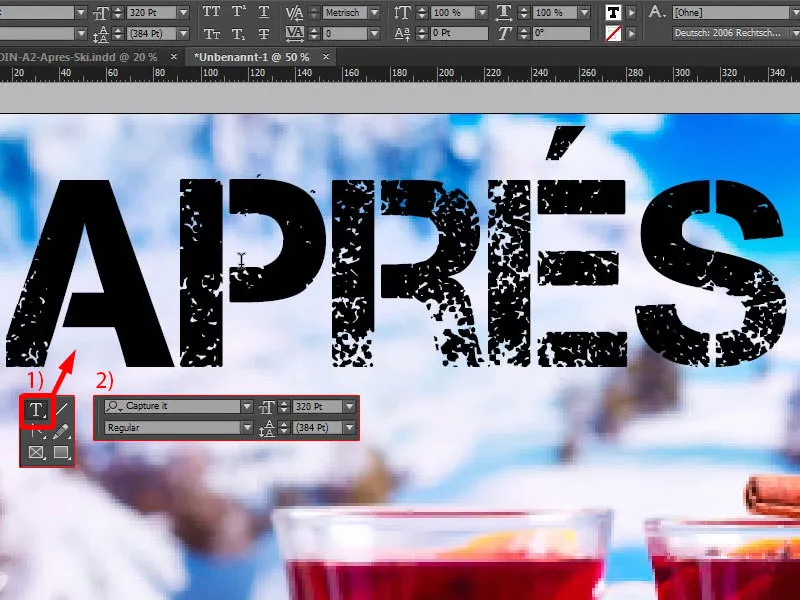
Siden bakgrunnselementene nå er på plass, går vi videre til neste steg, som vil håndtere det første store typografiske elementet: Vi legger til overskriften. Dra en tekstboks (1). Skriftinnstillingene (2): Capture it, 320 Pt.
Hvis du lurer på hvor du kan finne skrifttypen, har jeg et lite tips: Du kan prøve å se på dafont.com (1). Der finner du gratis skrifter. Søk etter Capture it, og du vil se at den er tilgjengelig for nedlasting her. Eller så kan du også finne skrifter på fontsquirrel.com (2) … Det er en prestasjon hvis du klarer å si det uten å snuble. Her leter vi også etter skrifttypen, og du vil finne den her. Under begge disse kan du finne skrifter som kan brukes kommersielt 100 %, og det er akkurat disse jeg har brukt i layouten vår.
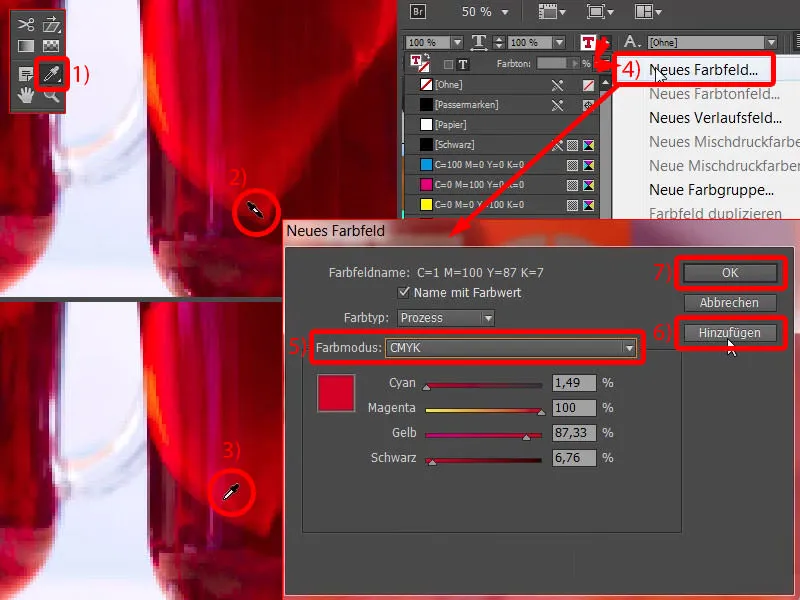
Nå trenger selvfølgelig ordet en passende farge. Jeg vil bruke Pipetten (1) for å velge en farge fra dette glasset. Jeg tenker en dyp rød farge (2) ... Den var for dyp, så prøver igjen: Omtrent denne (3).
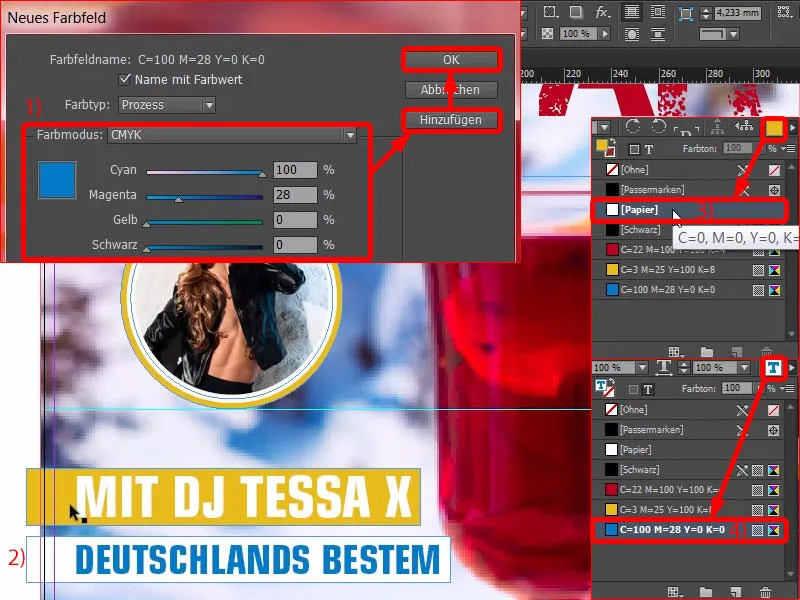
Deretter går jeg til Ny farge (4). Endrer fargemodus til CMYK (5), deretter Legg til (6) og OK (7).
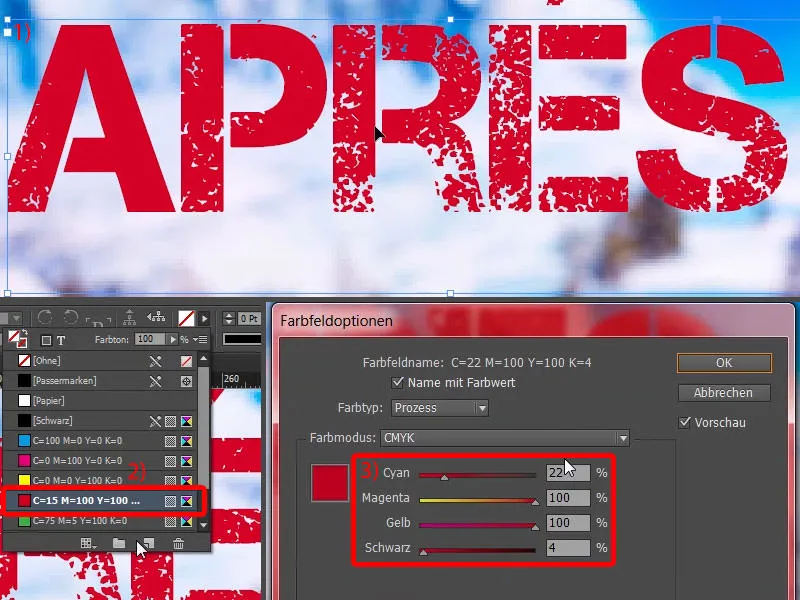
Nå ser det slik ut (1). Du må justere litt for å få riktig nyanse, for dette glasset har ulike fargenyanser. Jeg har allerede en forhåndsdefinert farge, den kan vi se på: I den forberedte plakaten brukte jeg C=22, M=100,Y=100, K=4. Vi kan enkelt endre dette, bare dobbeltklikk på det her (2), og skriv inn verdiene (3). Nesten der. Og nå tildeler jeg denne fargen på nytt ...
Nå ser jeg at jeg valgte feil farge, det er jo standardfargen. I slike tilfeller er det alltid lurt å slette alle ubrukte farger (1) for å unngå slikt.
Juster tekstboksens størrelse ved å dobbeltklikke her (1). Deretter justerer jeg den også midtstilt (2) og justerer avstanden litt (3).
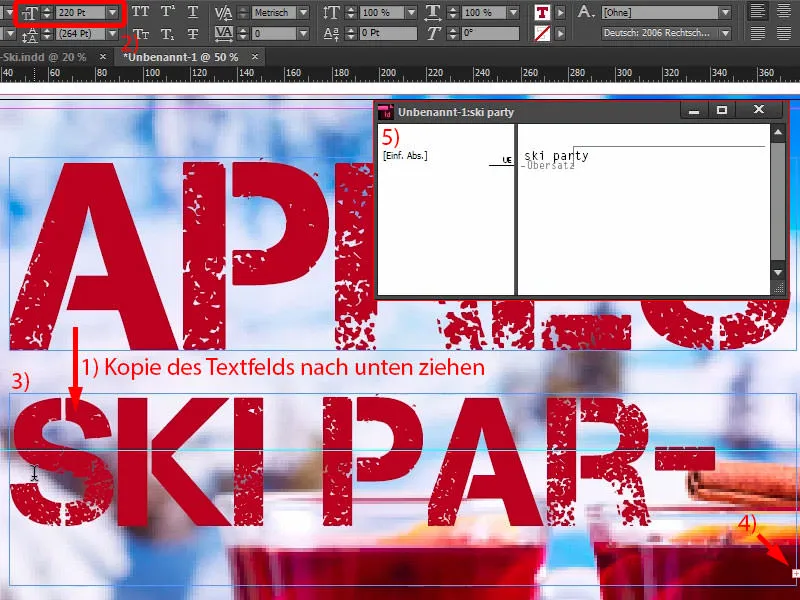
Lag en kopi av dette, dra den nedover (1). Deretter endrer vi skriftstørrelsen til 220 Pt (2) og skriver inn "Ski Party" her (3). Nå har vi en liten overskridelse, som du kan se ved dette symbolet her (4).
Forresten – et lite tips: Hvis du vil vite nøyaktig hvor mye overskridelsen er, kan du enkelt trykke Strg+Y, du får da opp et dialogvindu (5) som viser deg nøyaktig hvor overskridelsen oppstår.
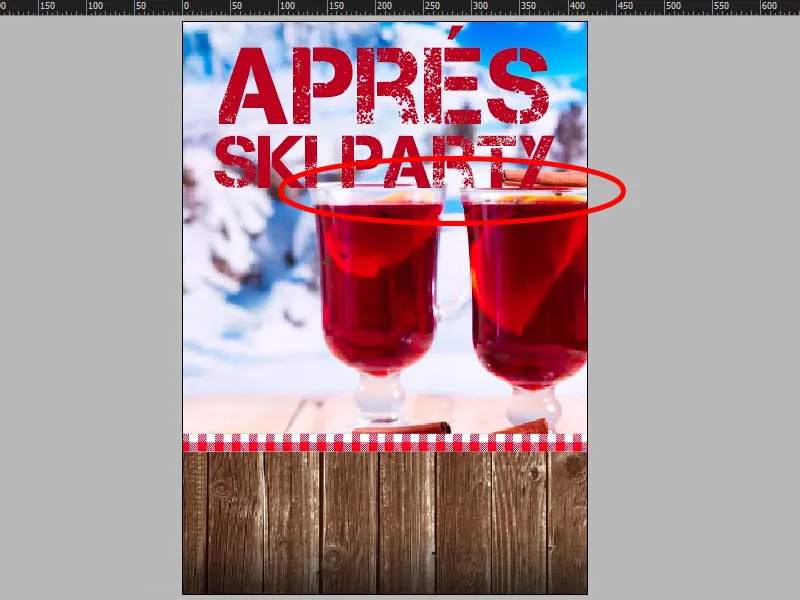
Justere tekstboksen litt større (1), også sentrere den (2) og justere også avstanden (3).
Og her ser vi tydelig en asymmetri (4). Dette skyldes avstanden mellom bokstavene i dette ordet ("Après), som må justeres litt. Gjør dette her, og øk med 25 (5).
Juster tekstboksens størrelse ved å dobbeltklikke her (1), igjen sentrere den (2).
Nå ser det mye bedre ut. Mot slutten kan man virkelig bli veldig nøye med detaljene, men jeg synes dette er greit slik det er.
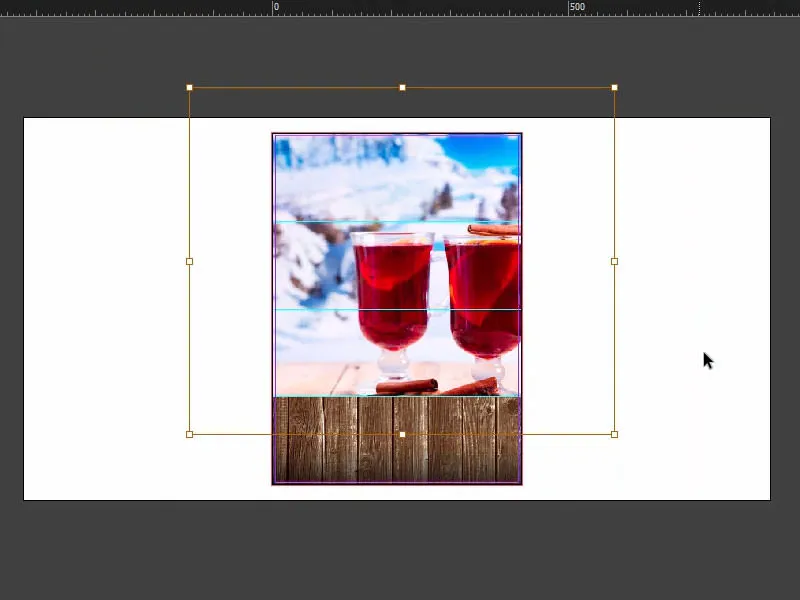
La oss se på det hele fra fugleperspektiv. Da vil det avsløre seg selvutfyllende profetier med bildene, som jeg beskrev tidligere: Disse må selvfølgelig justeres, siden de er i veien nå.
Dette irriterer meg såpass mye at jeg må gjøre det litt mindre. Foreløpig slik ...
Legg til bilde med dobbel kant
Nå går vi musikalsk og sexy til verks, for vi skal plassere et bilde av gjesten vår her. La oss se på malen igjen: Slik ser det ut – DJ Tessa X med et ekstremt kult par solbriller, som du kan se her …
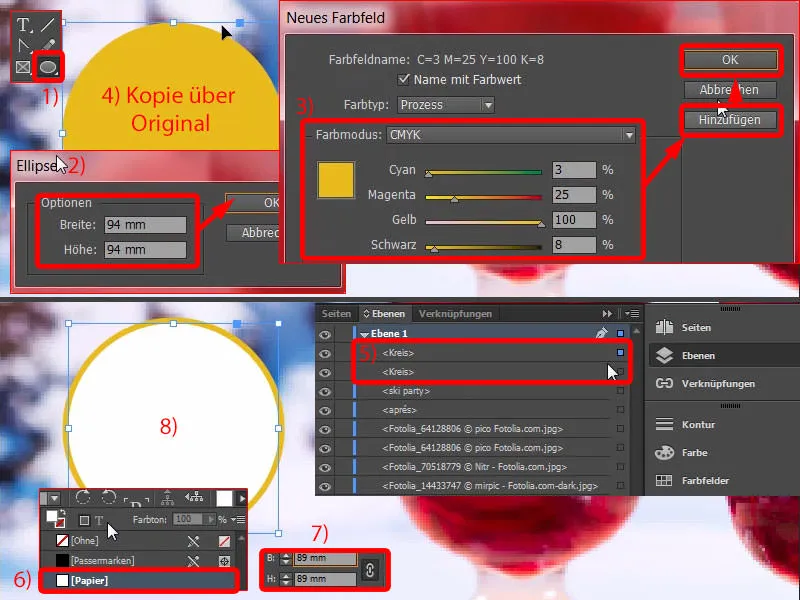
La oss gå tilbake. Først må vi tegne en sirkel. Du finner den selvfølgelig her i sidefeltet (1). Klikk på den en gang, still inn til 94 x 94 millimeter og bekreft (2). Nå mangler vi den passende fargen, som jeg enkelt oppretter, og det er: C=3, M=25, Y=100 og K=8. Legg til, OK (3).
Nå lager jeg en kopi av sirkelen, så Rediger>Kopier. Deretter: Rediger>Lim inn på originalposisjon (4).
Nå ser vi i Lag-panelet: Vi har to sirkler oppå hverandre (5). Akkurat nå er den øverste markert, jeg fyller den med hvitt (6). Jeg reduserer dimensjonene proporsjonalt fra 94 til 89 mm (7). Det er greit. Nå har vi to sirkler etter hverandre (8).
Nå kan man tenke at det ville vært mye enklere med en kontur løsning. Riktig, men jeg vil ha en dobbelkontur, jeg vil nemlig ha en gul og deretter hvit.
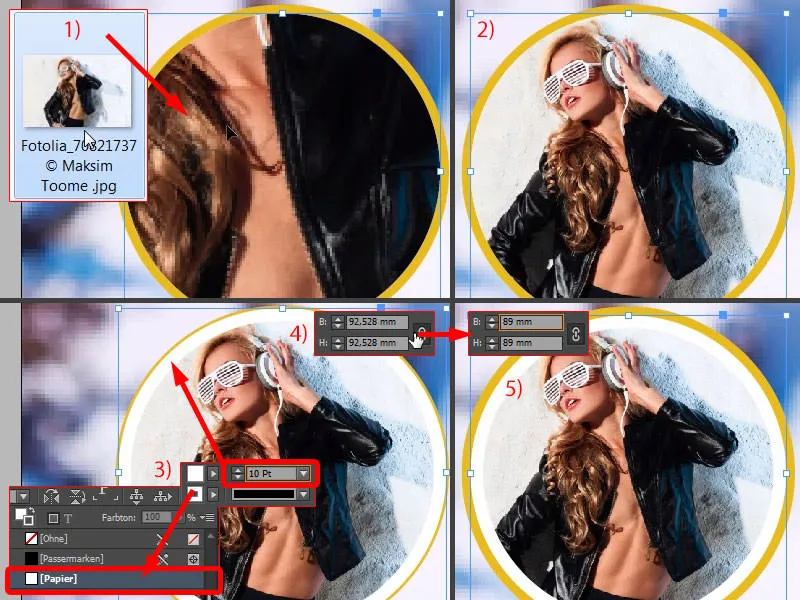
Nå markerer jeg den øverste sirkelen, Ctrl+D for bildet (1), og limer det inn. Høyreklikk, Tilpass>Proporsjonalt fyll ramme – og der er den (2).
Og nå kan vi enkelt velge en kontur øverst her med hvitt og gradvis forstørre den – 10 Pt passer (3). Men jeg liker ikke det smale gule stripen ... Så jeg endrer størrelsen her (4) – det er allerede bedre (5).
Inkluder skrå tekst
Jeg tror vi kan la det være sånn. Og nå markerer jeg den bakre og den fremre sirkelen, grupperer begge elementene, med Ctrl+G. Nå kan vi flytte alt sammen uten at noe forskyves. For nå settes den øverst over linjen (1).
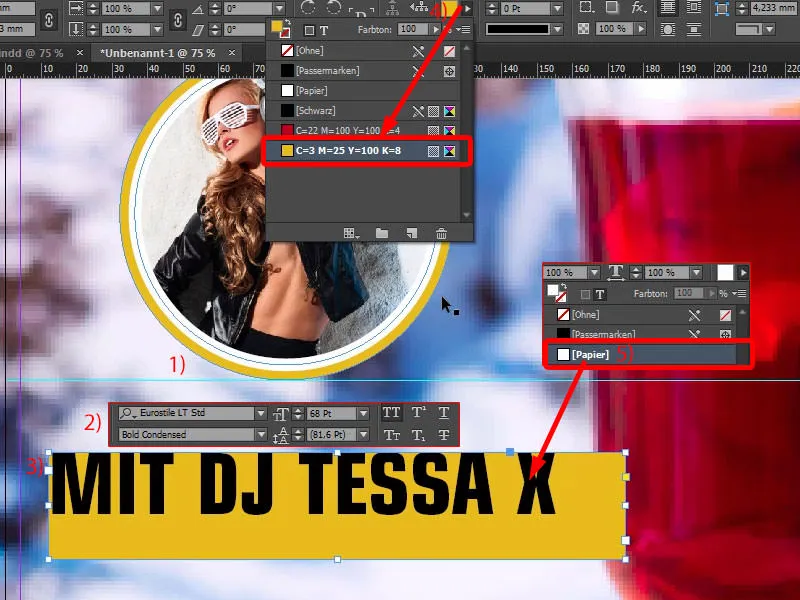
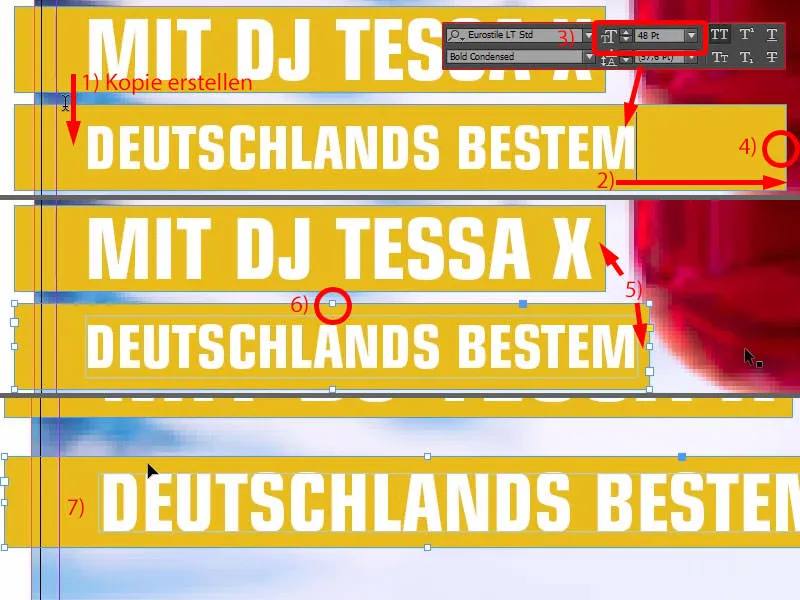
Tessas reklame må selvfølgelig fortsatt være med, den settes inn nederst. Så dra frem en tekstboks igjen. Skrift: Eurstile LT Std, i en ganske slank stil, Bold Condensed, med 68 Pt størrelse og i versaler (innstillinger ved 2).
Så skriver vi inn alt dette (3). Neste trinn er å legge til en gul ramme (4), skriftfargen settes til hvit (5).
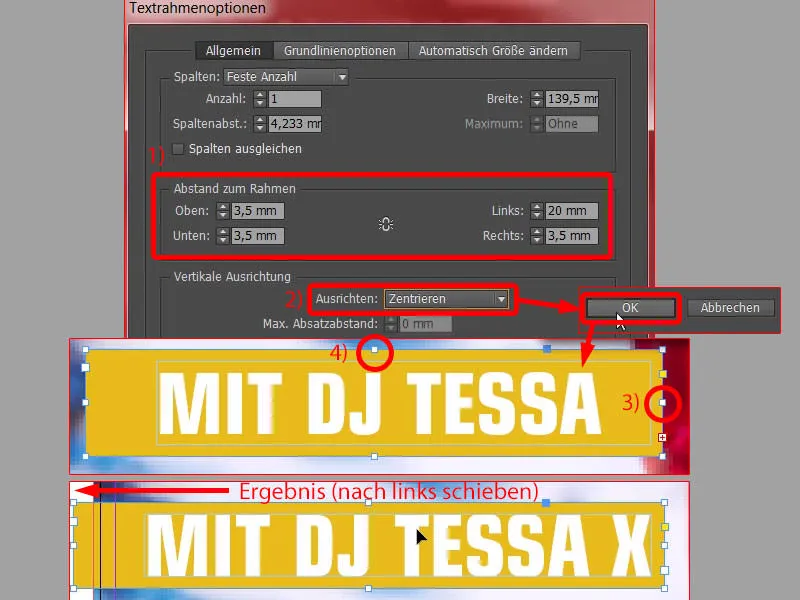
Nå åpner vi Tekstboksalternativer med Ctrl+B. Det vil si, nå har vi en tekstboks med passende parametere for justering. Vi vil justere avstandene litt, nemlig: Øverst settes 3,5 mm, det samme nederst. Venstre side settes til 20 mm. Vi trenger det for å kunne trekke det utenfor beskjæringsområdet. Høyre side får også 3,5 mm (innstillinger ved 1). Vennligst velg sentrering for teksten (2).
Så dobbeltklikker vi på den (3). Greit. Og nå har vi ensartede avstander. Vi må bare tilpasse tekstboksen til størrelsen, med en dobbeltklikk (4). Ferdig.
Dette er selvfølgelig gjort av en grunn, hvorfor vi tar oss bryet med avstandene, er fordi hvis vi nå kopierer tekstboksen og skriver inn en annen tekst som kanskje er litt lengre eller kortere, kan vi med bare ett enkelt klikk justere rammen til de samme dimensjonene. Jeg viser dere nå.
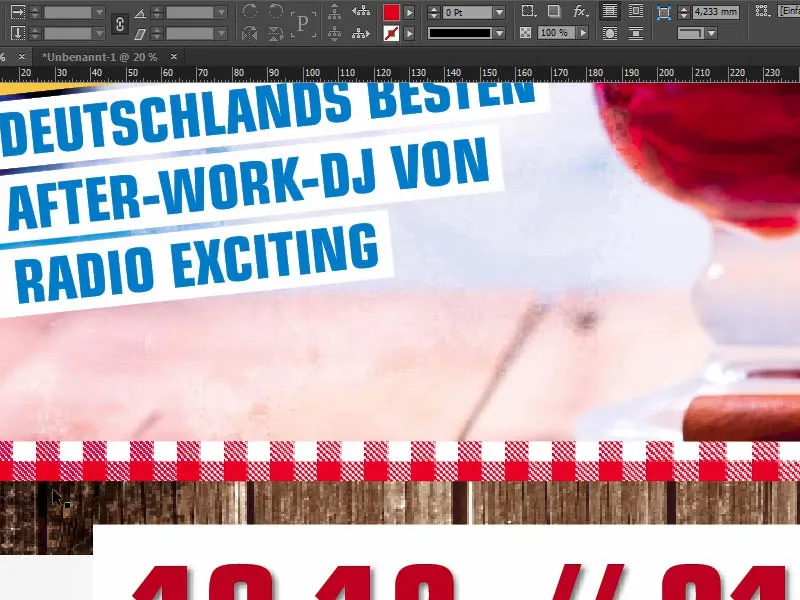
Jeg lager en kopi av dette med Alt og Shift (1). Nå trekker jeg det litt større (2), reduserer skriftstørrelsen til 48 Pt (3) og skriver enkelt og greit: "Tysklands beste" ... Juster med dobbeltklikk (4) ... og – se, det er akkurat denne effekten: Vi har ensartede avstander her (5), og det med bare ett enkelt klikk. Jeg gjør det samme her på dette håndtaket. Dobbelklikk på det (6), avstandene på 3,5 mm forblir alltid (7). Veldig bra.
Jeg deaktiverer elementet ved å klikke på monteringsflaten. Nå kommer den tredje fargen inn i bildet, nemlig: C=100, M=28 og den andre på 0 (1). Her (2) endrer vi bakgrunnen til hvit (3). Teksten velges med Ctrl+A, alt markeres, og settes til blå (4).
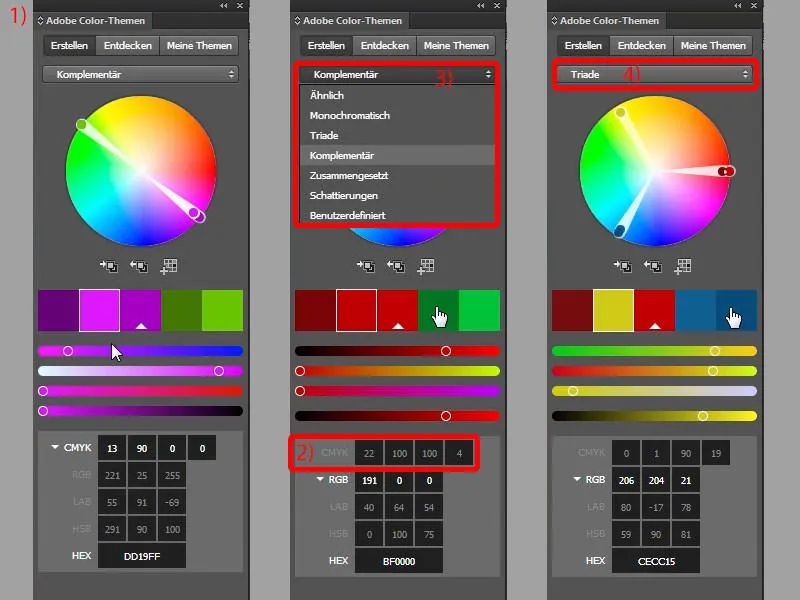
Nå har vi skapt en hellig treenighet av farger: Dere ser rødt, dere ser gult, dere ser blått. Hvorfor valgte jeg disse fargene? Det viser jeg dere under Vindu>Farge>Adobe Fargetemaer.
Omriss: Finne farger med Adobe Fargetemaer
Se på dette (1). Hvis jeg legger inn den første fargen, det røde, vi hadde, manuelt her (2), så er det nøyaktig denne rødfargen. Hvis jeg nå ønsker å velge et passende fargeforhold fra rullegardinmenyen her oppe (3) – for øyeblikket står den på Komplementær, derfor vises den komplementære fargen, grønn – hvis jeg nå velger Triade (4), se hvilken fargeharmoni som kommer opp: Rødt, en gulaktig tone, som jeg har justert litt, og blåtoner.
Dette betyr at denne flotte trioen gir en fargekomposisjon som faktisk harmonerer veldig positivt, og derfor vil jeg anbefale deg: Arbeid med dette verktøyet, du kan virkelig oppdage spennende innhold der. Du kan for eksempel oppdage komplementærfarger. Du kan monokromatisk (1), altså arbeide med bare én farge. Du kan også velge skyggelegginger (2), altså nyanser. Eller du kan for eksempel oppdage egne farger. La oss for eksempel skrive inn "Vinter", da vil den spytte ut typiske vinterfarger (3). Slik ser vinteren antakelig ut for storbyfolk (4), slik ser vinteren antakelig ut for guttene fra landsbyen (5). Du kan legge til fargene i fargepaletten din med ett enkelt klikk. Nå forstår dere hvorfor jeg valgte fargene rød, blå og gul i dette eksempelet. Rød, blå var klart, det bidrar bakgrunnen allerede med. Men hvorfor gul? – Tatt fra triaden.
Fullfør teksten
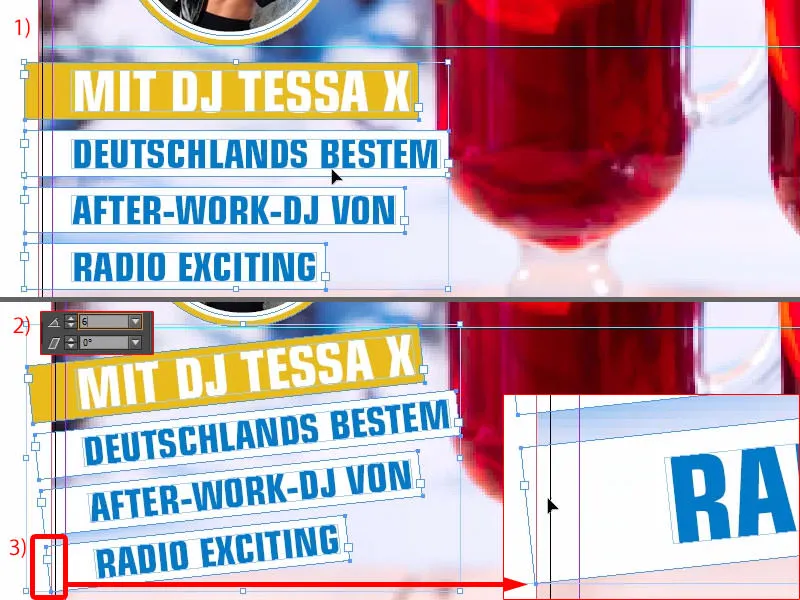
Nå går vi videre med Tessa: Igjen en kopi av den, og der skriver vi inn: "After-Work-DJ fra" - juster igjen. En gang til, og der skriver jeg inn: "Radio Exciting". Dette skal selvfølgelig også være helt fiktivt og oppdiktet. Nå har vi det også. Jeg markerer alt dette og skyver det litt oppover (resultat ved 1).
Nå kan jeg bare legge til en rotasjon på 6 grader her oppe (2), og så må vi passe på at vi fortsatt er innenfor beskjæringen her (3). Det er sikret, den hvite linjen er fortsatt innenfor beskjæringen. Her må det imidlertid fremdeles justeres litt.
Avstandene er for eksempel litt store, det skal jeg endre med en gang (Reduser avstanden mellom tekstfeltene ved å flytte med Shift og pilknappene, resultat ved 1). Vi kan kanskje skyve Tessa litt lenger til venstre (2), ...
... omtrent sånn. Slik ser det ut nå.
Lag båndet
En skikkelig fet fest er selvfølgelig ingenting hvis ingen vet hvor den skal være. Derfor skal vi nå bygge inn et såkalt bånd på sokkelen her ved treteksturen. Dette er egentlig en sløyfe, en slags bånd av farge.
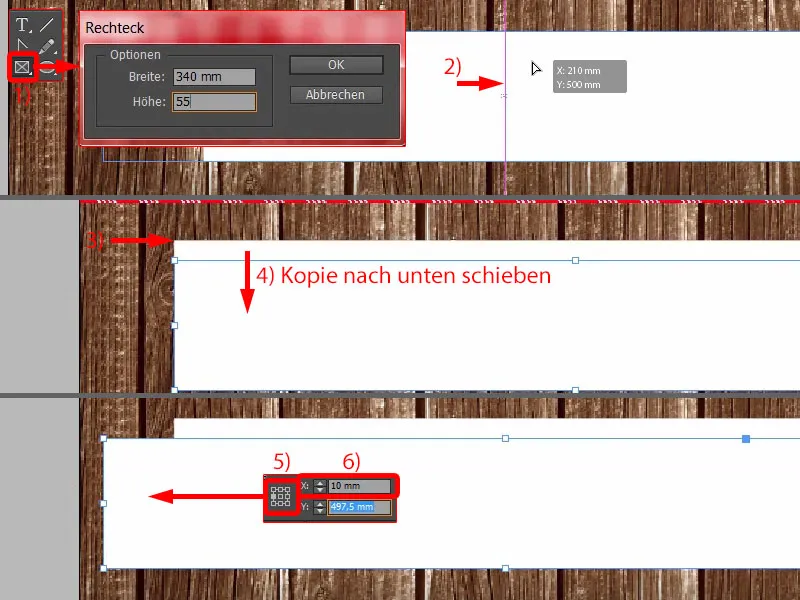
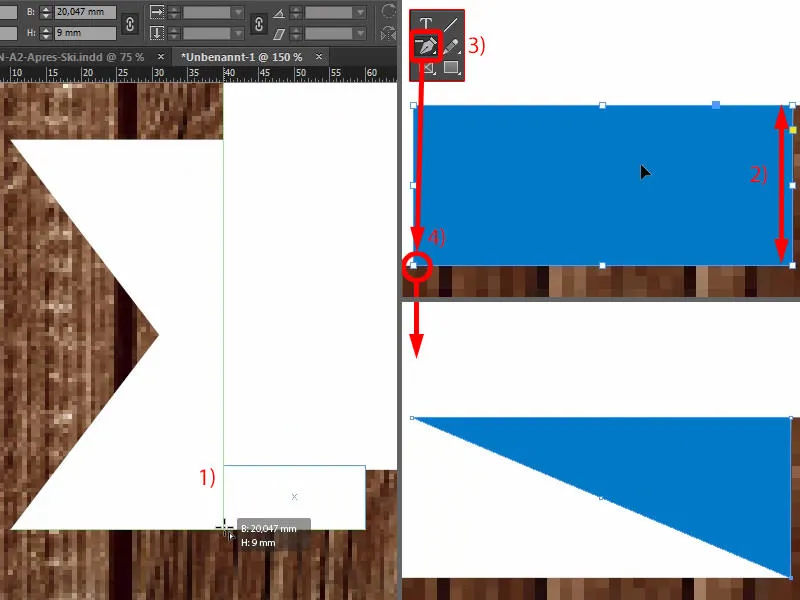
Bare velg Rektangelrammeverktøyet (1), skriv inn en bredde på 340 mm og en høyde på omtrent 55 mm. Gjør det hvitt og sentrer det, igjen med den intelligente hjelpelinjen (2).
Jeg flytter det litt høyere (3). Jeg lager en kopi av det og plasserer det litt lavere (4). Jeg endrer referansepunktet til venstre (5) og plasserer det hele på 10 mm (5).
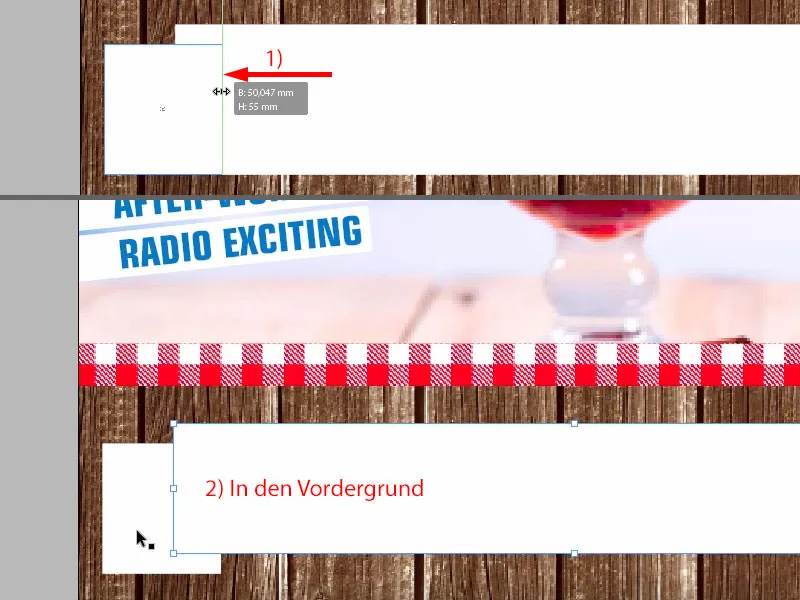
Så reduserer jeg bredden til 50 mm (1). Dette er kanskje en mulig fremstilling. Jeg flytter det større elementet til forgrunnen (2).
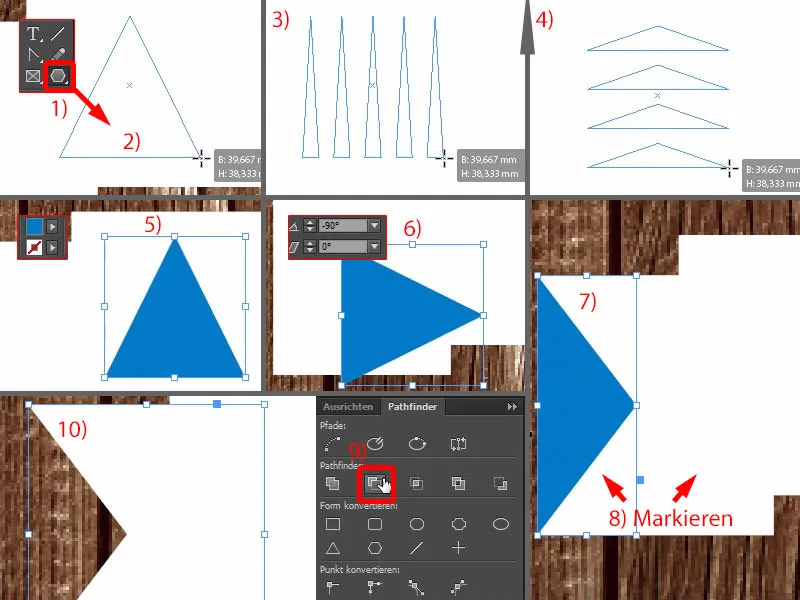
Og nå trenger vi selvfølgelig en trekant. Den finnes i Polygon-verktøyet (1). Dra en gang (2) ... Hvis dere for eksempel trenger flere trekanter, kan dere også leke litt med piltastene (trykk på piltastene mens du drar trekanten, se 3 og 4).
Vi trenger selvfølgelig bare én, jeg foretrekker å ha den i blått (5), snur den imidlertid -90° (6) og plasserer den her (7) - deretter tilpasser jeg størrelsen etter behov (7).
Nå bruker jeg Pathfinder, det vil si at vi markerer den blå trekanten og mens vi holder Shift-tasten nede, markerer vi elementet bak (8). I Pathfinder trekker vi dem fra hverandre (9). Okei, da har vi akkurat det vi trenger (10).
Nå trekker vi en rektangelramme på nytt, og den vil være nøyaktig på dette stedet nederst (1). Vi må selvfølgelig justere høyden på den (2). Og nå kan du velge elementet Slett ankerpunkt til venstre i verktøylinjen - det ser ut som en fjær med et minus (3). Klikk en gang her (4), og da har vi også dette elementet.
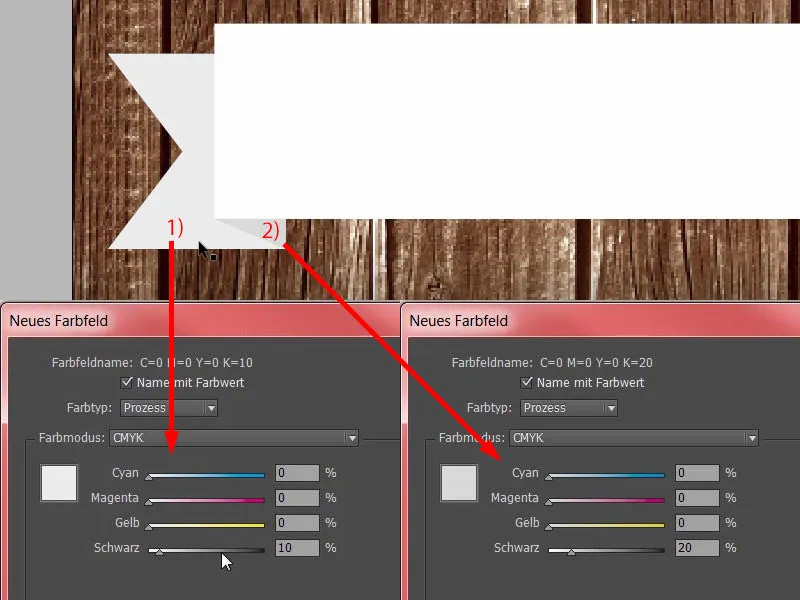
Nå trenger vi tre forskjellige hvittoner, slik at man kan se plastisiteten og den tredimensjonale karakteren. Så velger jeg først dette elementet (1), det blir litt skyggelagt enn det vanlige hvitt. Så jeg går hit og velger 10% svart. Legg til. La oss se hvordan dette ser ut (1). Ja, det kan jeg virkelig se for meg.
Og deretter velger vi dette elementet (2), lager også en ny fargeboks, og der velger vi 20%. Legg til. Og så kan du bare se om denne effekten faktisk er som ønsket. Ser ganske bra ut, ikke sant? De to fargegradientene gir virkelig karakter til det.
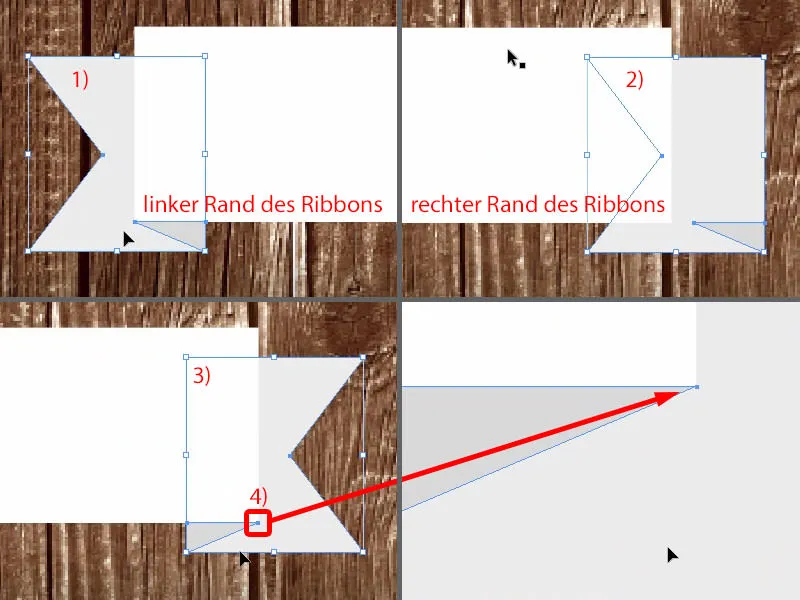
Nå kan vi ta begge elementene (1) - Alt- og Shift-tasten, lage en kopi av det - dra det hit (2) og deretter transformere det, altså speile det horisontalt (3). Juster deretter posisjonen, pass på at kanten passer igjen (4). Og da har vi raskt laget en klon av det og båndet vårt er nesten ferdig.
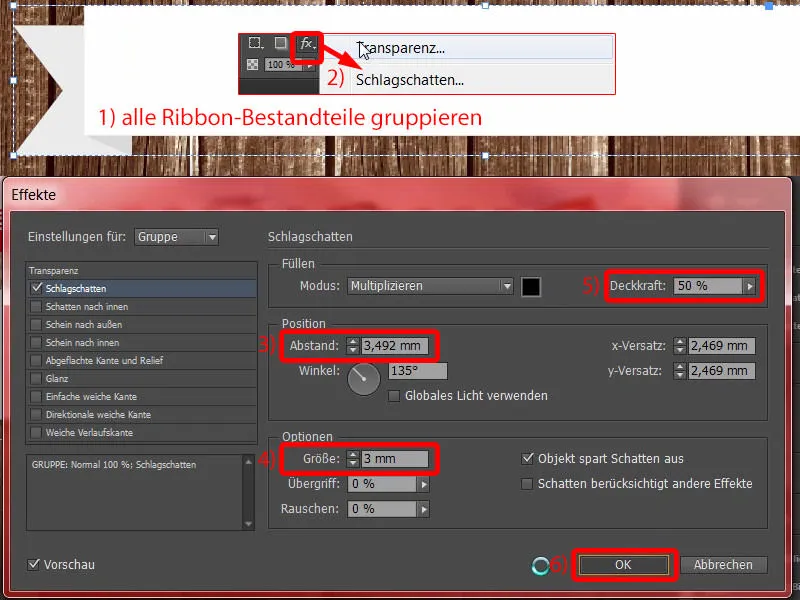
Det mangler en liten ting, nemlig skyggen. Så markerer vi alle elementene en gang, grupperer dem (1) og deretter velger vi Skygge i Effekt-panelet øverst (2).
De 3,492 mm er ok i dette tilfellet (3). Jeg vil glatte det ut nederst. Det skjer sjelden at man må øke det, men denne gangen setter jeg det på 3 mm (4). Gjennomsiktigheten er greit med 50 % (5). OK (6).
Tekst på båndet og nederst på plakaten
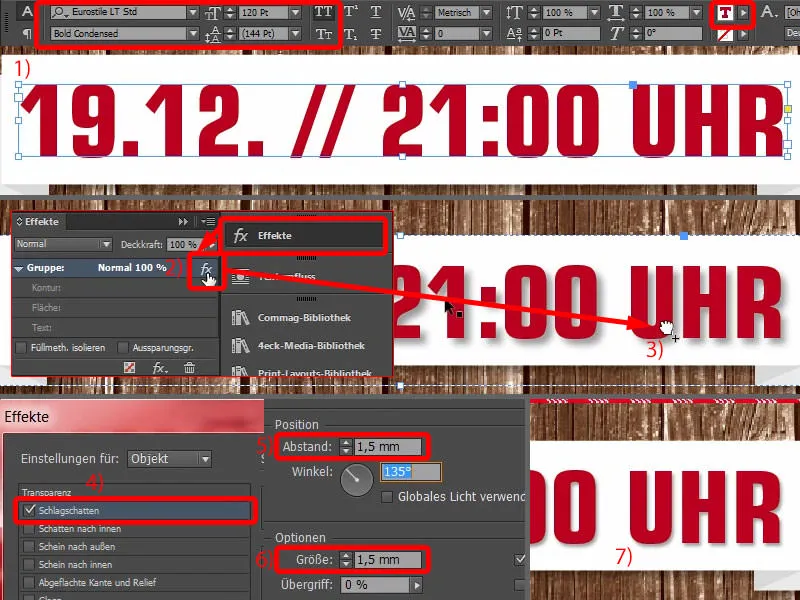
Så legger vi til en tekstboks på toppen. Eurostile LT Std, Bold Condensed, Skriftstørrelse 120 Pt i store bokstaver, Rød farge (innstillinger i bildet øverst til venstre). Og deretter kan du bare skrive inn en dato. De to skråstrekene er for øyeblikket veldig trendy. Den passende klokkeslettet. Deretter flytter jeg det enkelt til denne posisjonen, justerer det til midten (resultat på 1).
Vi har allerede en drop shadow på båndet. Jeg åpner derfor effektpanelet (2). Når jeg holder inne venstre museknapp mens jeg går over til dette fx--symbolet og slipper, legger jeg enkelt denne effekten over teksten (3). Da er det tydelig at det er litt for sterkt (på 3).
Så justerer jeg det igjen (4), for her er de 3 mm bare for mye. Så oppgi 1,5 mm og 1,5 mm for størrelsen og avstanden (5 og 6). Bekreft. Ferdig (7).
Jeg lager også en kopi av dette med Alt og Shift (1). Skriftstørrelsen settes til 80 Pt (2), deretter skriver jeg inn: "På julemarkedet i Hamburg Altona". Ok, sentrer alt sammen (3).
Den mindre viktige informasjonen reduseres i skriftstørrelse, til 50 Pt (4). Det gjelder også for 50 Pt (5).
De viktige informasjonene fremheves ikke bare i størrelse, men også i farge (6).
Finjusteringer i plakatens layout
Nå handler det egentlig bare om å finjustere avstandene her i den siste fasen.
Dette betyr at begge elementene (bånd med tekst) skal jeg skyve litt opp, og også denne tekstboksen ("På julemarkedet ...") flytter jeg litt oppover.
Nå skal jeg justere bildene: Først er det treteksturen. En dobbeltklikk på bildet, og så må vi passe på at vi ikke får for mye svart i gradienten. Dette er helt greit slik det er. Vi sørger også her for en bedre kontrast. Gul på svart er lettere å lese enn gul på brun.
Nå må jeg justere dette bildet litt: Jeg vil gjerne ha med kanelstengene her nede (1), derfor flytter jeg det oppover og gjør det deretter litt mindre proporsjonalt med den øvre venstre håndtaket og med Shift--tasten trykket inne. Utmerket.
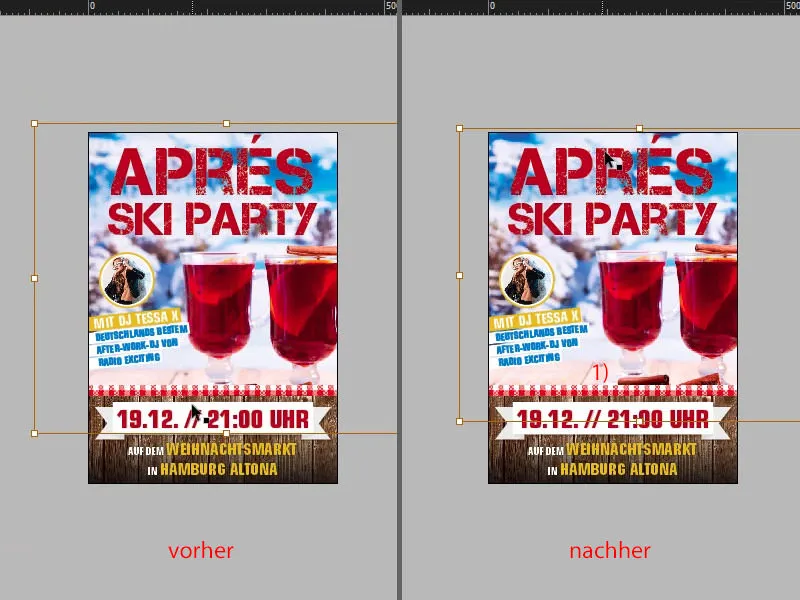
La oss se på alt sammen i forhold til originalen ... Det skjer litt. Det mest dramatiske forskjellen ser du selvfølgelig med en gang: Vi har en litt rufsete stil i hjørnene. Vi skal nå legge til dette som siste steg.
Legge til rufsete tekstur
Hvordan oppsto denne rufsete stilen? Jeg viser deg det i Photoshop: I hovedsak er det ingenting annet enn et tomt lag - deretter lar vi det gå litt vilt til med svart og noen penselstrøk i hjørnene for å legge til vår egen touch og lagrer det som PNG, slik at gjennomsiktigheten bevares. Det er alt.
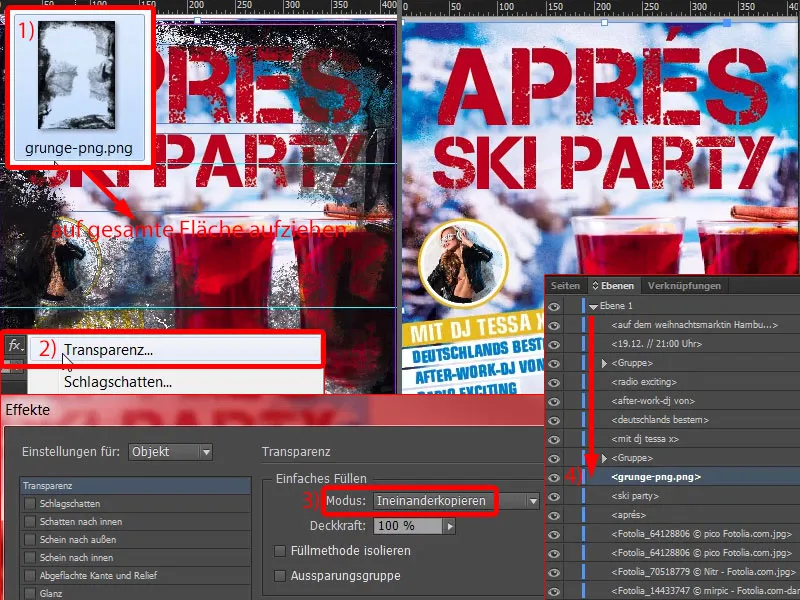
Deretter med Ctrl+D viser vi frem dialogen for plassering på nytt. Der er vår rufsete PNG (1). Det er viktig at den har en passende størrelse, ideelt sett i 300 dpi. Deretter klikker vi på Plasser. Jeg drar enkelt denne effekten fra øverst til venstre til nederst til høyre. Åh, nå blir det så mørkt, som om skorstensfeieren har vært innom. Det er selvfølgelig altfor kraftig, så jeg markerer PNG-bildet en gang til.
I Effektpanelet (2) endrer jeg blandingmodus til Multiply (3). Nå ser det hele litt mer uskyldig ut. Deretter flytter jeg PNG-en til riktig posisjon, for vi vil at den skal være bak teksten (4).
Deretter lager jeg en kopi av den rufsete laget, så Ctrl+C, deretter Rediger>Lim inn i opprinnelig posisjon. Nå har vi det hele på nytt. Og på det andre laget reduserer jeg effekten på Gjennomsiktighet til 50 % (1). Dermed har vi dobbel rufsete i hjørnene.
Dette ser da riktig ut til å bli kornete og skittent mot kantene. Se selv når jeg scroller nedover, også her nede (2, 3, 4). Likte det veldig godt. Gir hele plakaten en siste finish.
Og med det har vi til slutt integrert alle objektene.
Sjekk fargepåføringen i InDesign
Men en viktig ting: Når du jobber med mange bilder, legger ting oppå hverandre osv., er det lurt å sjekke fargepåføringen. Her på plakaten vår i A2-format, har vi en fargepåføring på maksimalt 300 % under Datenhinweis (1). Hvordan kan man forestille seg en fargepåføring på nøyaktig 300 %? La oss gå tilbake til plakaten vår og se på det konkret: Den maksimale fargepåføringen beregnes fra summen av de individuelle kanalene, altså Cyan, Magenta, Yellow og Key, altså svart (2). Og her ser vi også prosentverdiene. Den maksimale fargepåføringen får være 300 % ifølge trykkeriet vårt, produksjonsteknisk kan det være maksimalt 330 % på bestrøket papir og 300 % på ubestrøket papir. Dette har naturligvis innvirkning spesielt på tørketiden, for hvis denne grensen overskrides, kan det føre til forlenget tørketid, og derfor anbefales det absolutt ikke å velge Express-levering for slike produkter. I tillegg kan det selvfølgelig også hende at svartverdiene "absaufen", det vil si at det blir så mørkt og så mettet at man ikke lenger kan se noen struktur i det. Hvordan kan vi nå sjekke dette i dokumentet vårt?
Enkelt og greit, InDesign har også et passende verktøy for dette: Under Vindu>Utskrift>Separasjonsvisning … (3)
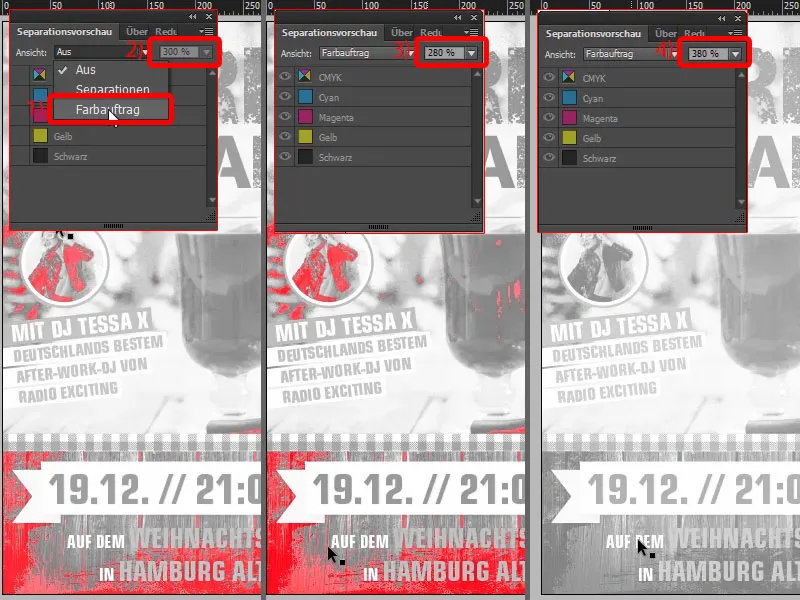
… kan du velge ulike alternativer i rullegardinmenyen. La oss fokusere på Fargepåføring (1) og skrive inn 300 % (2) eller la det stå der allerede. Nå ser du: Hvor kan det bli kritisk? – Her til venstre og selvfølgelig overalt ved kantene der vi har brukt denne Grunge-stilen, men i en liten mengde som absolutt er tolerabelt.
Hvis vi for eksempel reduserer verdien til 280 % (3), vil det tydeligvis bli mindre.
På den annen side, hvis vi øker den til 380 % (4), ser du: Vi overskrider ikke denne grensen noe sted.
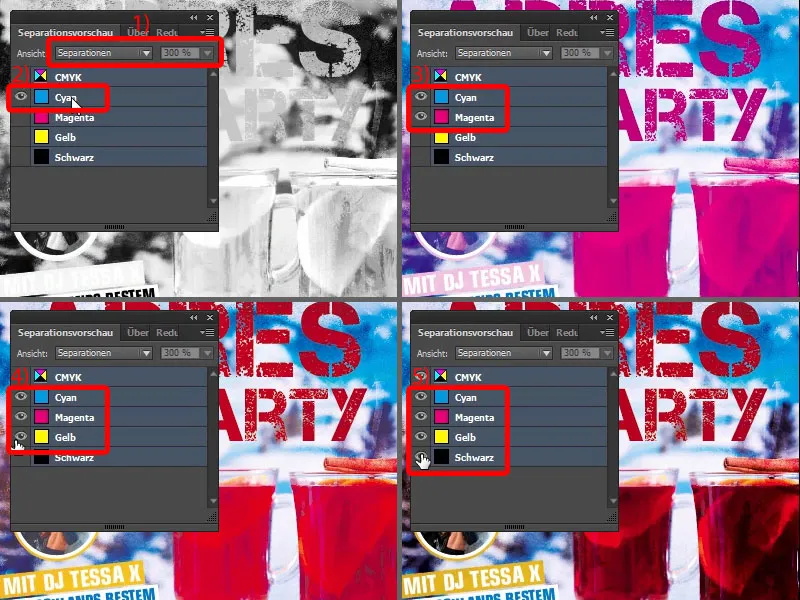
Jeg setter det imidlertid tilbake til 300 %. Og noe annet som er interessant: Du kan åpne Separasjonsvisning her (1). Dette betyr at når du skriver ut med mer enn en farge, overfører du til trykkeriet et ferdig layoutet dokument – selvfølgelig, vårt endelige PDF som vi eksporterer – men i prepress-avdelingen deles fargene opp i de fire grunnfargene. Dette kalles separasjon, derfor heter også dette rullegardinmeny Separasjoner. Og det blir eksponert en trykkplate for hver av disse fire grunnfargene.
Du kan for eksempel fjerne de individuelle fargene her. La oss ta den første trykkplaten, som har fargen Cyan (2). Da vil det se slik ut. Og legg til Magenta (3), altså en betydelig andel farge til. Deretter kommer Yellow som tredje trykkplate (4) og deretter Black som fjerde (5).
Det endelige produktet vårt gjennomgår derfor prosessen fire ganger, slik at hver farge kan påføres en gang. Så kommuniser med trykkeriet ditt om hvilke retningslinjer for fargepåføring som er viktige for deg.
Eksporter plakaten fra InDesign
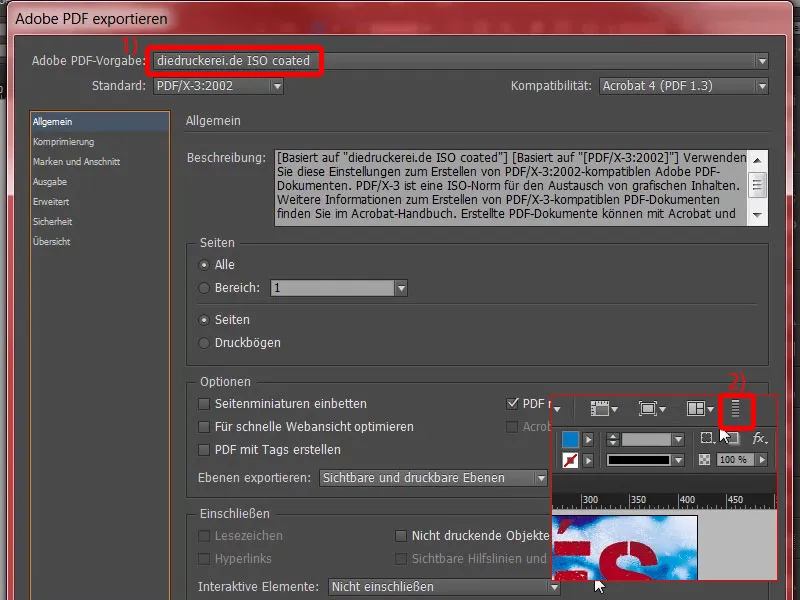
Nå skal vi gjennomføre eksporten. Gå til Fil>Eksporter og lagre. Deretter åpnes dialogboksen: diedruckerei.de ISO coated, som profilen vi allerede har opprettet (1). Så bare fortsett med det. Øverst her ser du forresten en fremdriftslinje (2), og siden filen har blitt ganske stor, kan det naturligvis ta litt tid før PDF-en er endelig opprettet.
Her er PDF-en vår. Nydelig eksportert.
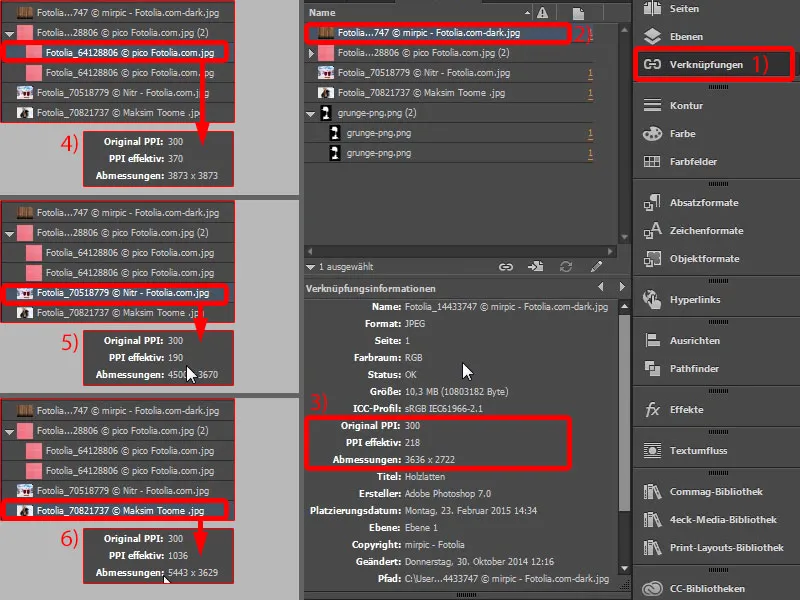
Sjekk oppløsningen i InDesign
Det er også lurt å igjen se på ppi, hvor mye vi faktisk har (1). Her har vi for eksempel 300 ppi i originalen og 218 ppi etter reduksjonen (2 og 3). For bordduken har vi 370 ppi (4), så det er helt tilstrekkelig. I bakgrunnsbildet vårt har vi 190 ppi (5). Trykkeriet vil ha 200 ppi fra oss, det betyr at deres Preflight-verktøy sannsynligvis vil gi oss en advarsel igjen. Imidlertid synes jeg det er tålelig med tanke på denne plakaten, for disse verdiene er selvfølgelig valgt av trykkeriet for å levere beste mulige kvalitet. La oss også ta en titt på Tessa (6): til og med i fire-siffret område med 1036 ppi, sier dommerne. Utmerket jobb …
Last opp plakaten til trykkeriet
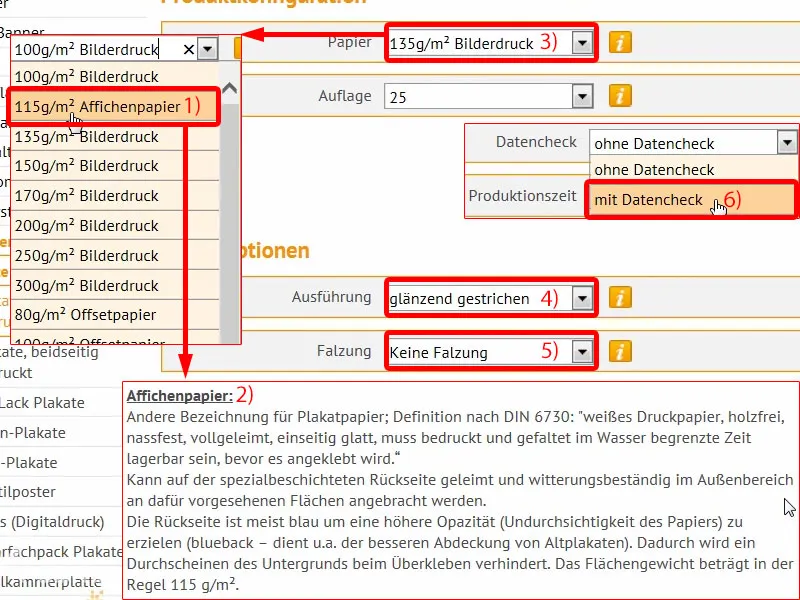
Og så vil jeg foreslå at vi bare laster opp filen. I produktkonfigurasjonen kan du selvfølgelig velge papiret ditt igjen. Typisk ville man sannsynligvis bruke 135 g/m² bildebehandlingspapir, men det er også et annet interessant produkt her, nemlig plakatpapir på 115 g/m² (1). Hva er det nøyaktig? Les gjennom dette (2): "Kan limes på den spesialbehandlede baksiden og være værbestandig utendørs på egnete overflater." – OK, nå begynner det også å ringe en bjelle hos oss. Dette er faktisk papiret som brukes av selskaper som ruller inn med sprinteren før kommende valg, tre personer stiger ut og begynner å lime enkeltplakatene til toppkandidatene på store reklameflater. Så de limer over den forrige reklamen. Dette er nemlig hensikten, for baksiden er vanligvis blå for å oppnå høyere opasitet, altså ugjennomsiktighet i papiret. Dette kalles "Blueback" ... Man kan bruke det, men det er ikke nødvendig. I vårt tilfelle vil vi ikke bruke plakaten til å overkle noe sted, derfor lukker jeg dette og velger deretter bare vårt bildebehandlingspapir på 135 g/m² (3). Det er også litt billigere. Hele det blankt belagt (4). Vi trenger ikke bretting (5). Vi inkluderer datavalidering (6).
Da kan vi gå videre til bestillingen. Igjen, oppsummering, kupongkode hvis du har en. Videre. En gang til opplysningene, hvor alt dette skal gå. Videre. Jeg velger å betale på forskudd. Videre. Ok, selvfølgelig godtar vi vilkårene og scroller helt ned. Ja, vi ønsker å holde oss oppdatert med nyhetsbrevet. Og så trykker vi på Kjøp.
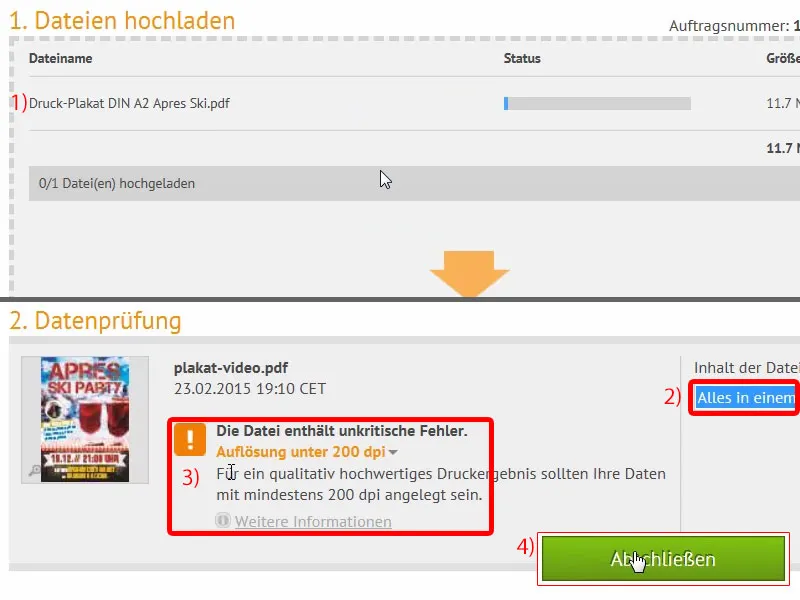
Nå kommer vår velkjente opplastingsdialog, jeg åpner den og deretter laster vi enkelt opp PDF-en vår til trykkeriet (1).
Filen er lagt opp, alt i ett dokument (2). Her har jeg allerede kunngjort oppløsningen under 200 dpi (3). Dette må bekreftes, jeg gjør det på dette punktet (4), og jeg fullfører bestillingen.
Alt er gjort. Jeg er nå spent på hvordan det ser ut når det kommer til oss.
Utpakking av det trykte plakaten
Sammenlignet med de andre pakkene vi allerede har pakket ut, er denne litt mer imponerende, som du kan se. Hva skjuler seg der inne?
Selvfølgelig, vårt Après-Ski-plakat. Jeg åpner det ... voila. Se på dette: Her blir jeg virkelig glad som designer. Vi har virkelig fått til den kule grungeeffekten her, den kommer virkelig godt frem. Vår Capture it-skrifttype vi valgte. Det ser virkelig kult ut. Med en gramvekt på 135 g/m², veldig bra, det egner seg perfekt til plakater. Og slikt er bare gøy, det gir energi, det viser bare at arbeidet man har gjort virkelig blir presentert i et flott lys. Slik sett, jeg er ferdig, kos dere og lykke til med designet deres.


