Glittertekster er virkelig iøynefallende og gir designene dine glans og glamour. Enten det er til gratulasjonskort, plakater eller sosiale medier grafikk - med Photoshop kan du enkelt lage denne funklende effekten. I denne opplæringen vil jeg vise deg trinn for trinn hvordan du designer imponerende glittertekst som skiller seg ut med skimrende høydepunkter og en glitrende tekstur. La teksten skinne og fortrylle publikummet ditt med denne glamorøse stilen!
1. Opprett dokument med tekstbane
Vi oppretter et nytt dokument og fyller det med en svart bakgrunnsfarge.


Vi velger en vilkårlig skrifttype, i vårt tilfelle "Ar BERKLEY", som allerede har en ganske tykk strektykkelse. Vi setter Anti-Alias til Rund for å få en pen jevn kant. Deretter skriver vi inn valgfri tekst. Fargen spiller ingen rolle, så lenge den ikke er den samme som bakgrunnsfargen.
I Lag-panelet klikker vi med Ctrl+Klikk på Lagminiatyren til tekstlaget for å velge teksten.
Vi går til Banepanelet og klikker på Oprette bane fra utvalg.
2. Opprett pensel for glitter
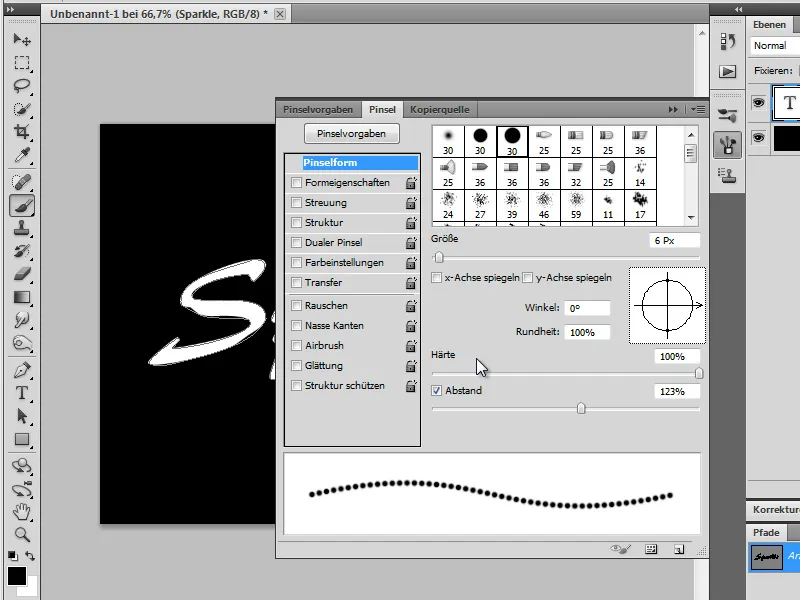
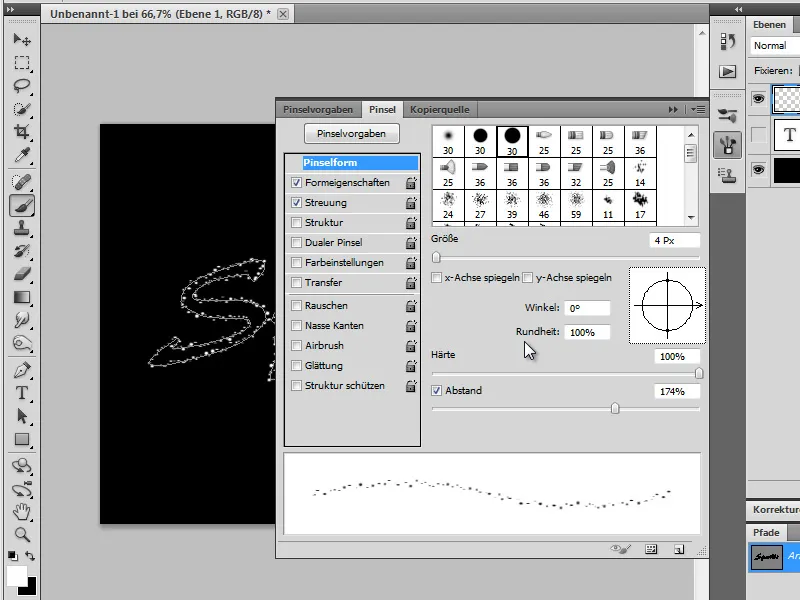
Nå er teksten en bane, og det er nå mulig å fylle den med en pensel. Men først må vi gjøre noen innstillinger. Vi klikker på Penselknappen og går til Penselpanelet. Der velger vi en vanlig, liten rund pensel (her med Størrelse 6 px). Og deretter velger vi en litt bredere Avstand på 123%, slik at man bare ser enkelt punkter.
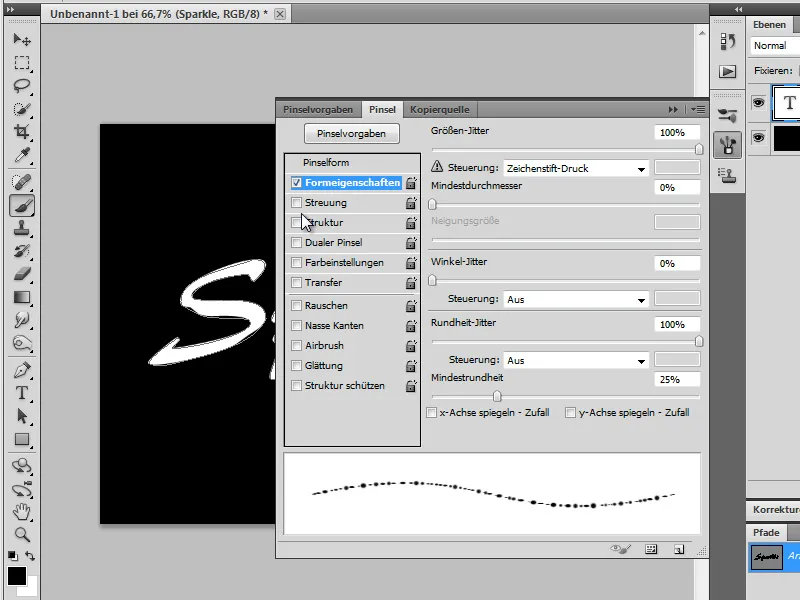
Deretter setter vi et kryss i Formegenskaper og justerer Størrelse-Jitter så høyt som mulig for å ha så mange forskjellige størrelser av penselspissen som mulig. Deretter justerer vi Rundhet-Jitter så høyt som mulig, slik at ikke alle spissene er runde, men også noen er litt skrå og smale (se illustrasjonen).
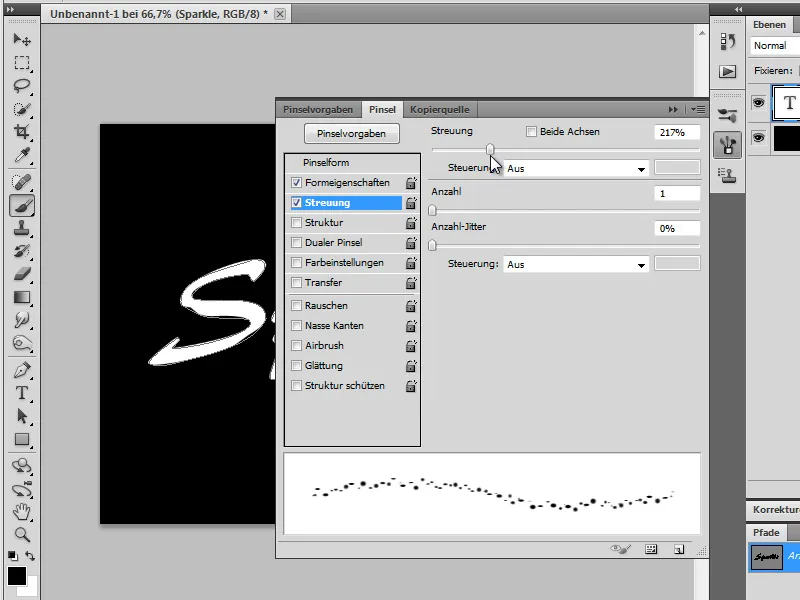
Deretter setter vi et kryss i Spredning og justerer reguleren med samme navn til en fjerdedel høyere, slik at penselpunktene fordeler seg jevnt (se illustrasjonen).
3. Fyll banen med pensel
Nå kan vi fylle banen med pensel. Vi går til Lagpanelet og skjuler tekstlaget for øyeblikket. Vi oppretter et nytt lag og velger hvitt som vår forgrunnsfarge.
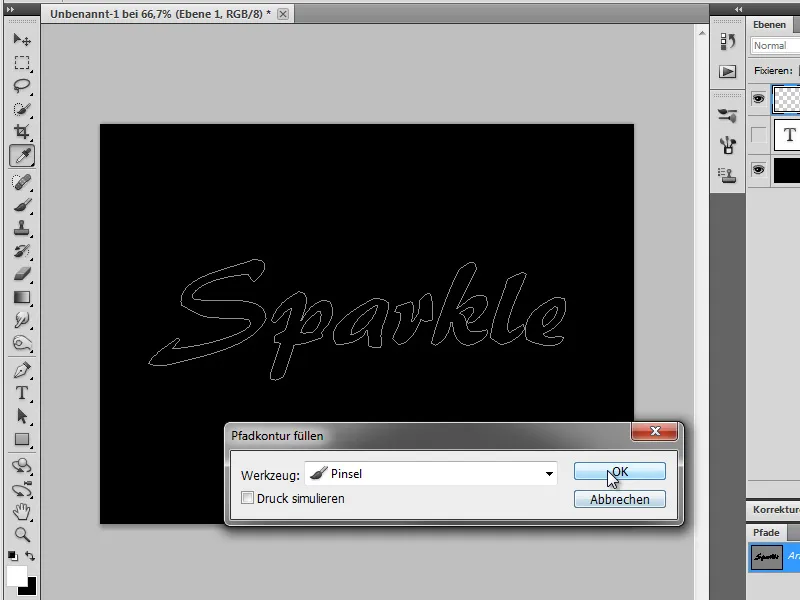
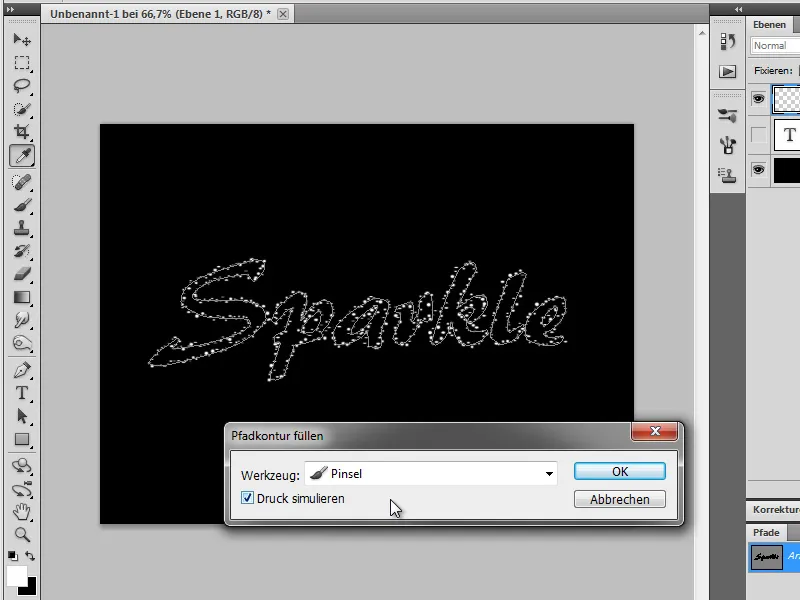
I Banepanelet høyreklikker vi på arbeidsbanen og går til Fylle bane med børste. Sjekk at Simuler trykk ikke er aktivert.


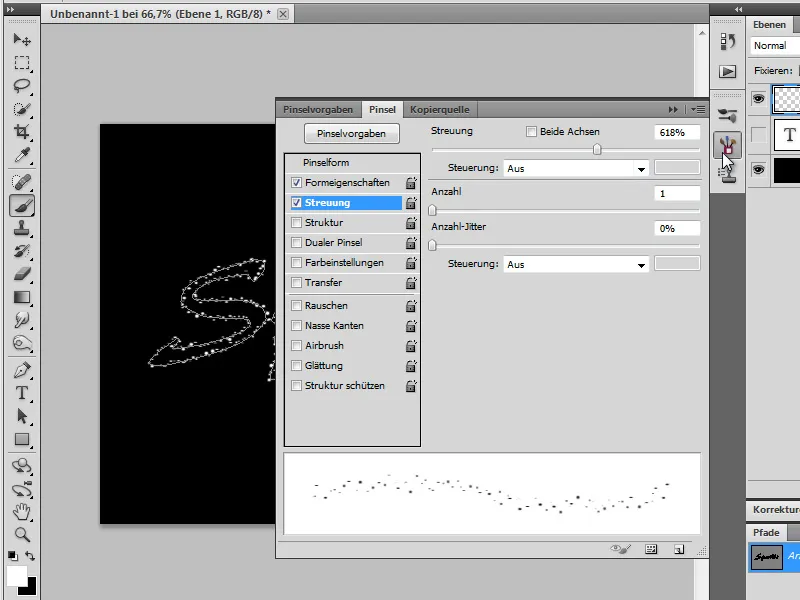
Penselstreken vår er litt for hard. Derfor går vi tilbake til Penselpanelet og endrer følgende alternativer:
Pinselform
| Størrelse: | 4 px |
| Avstand: | 174 % |

Spredning
| Spredning: | 618 % |

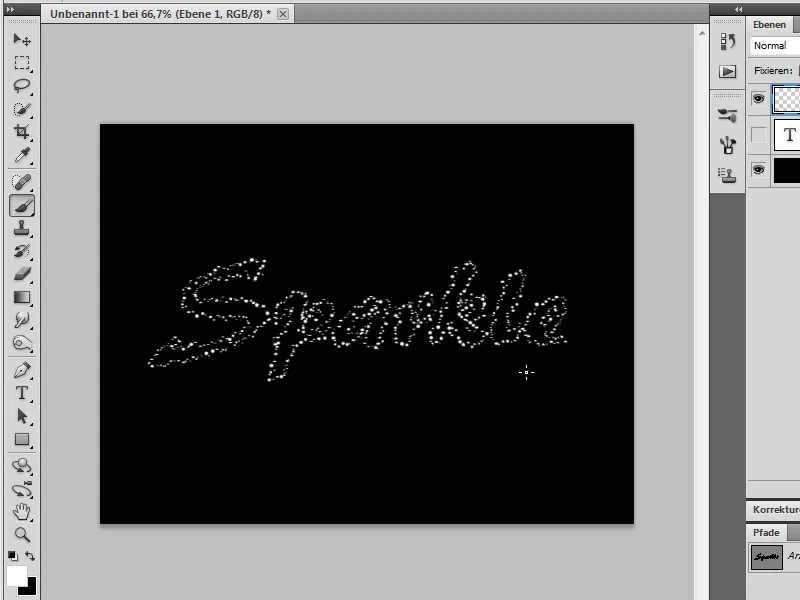
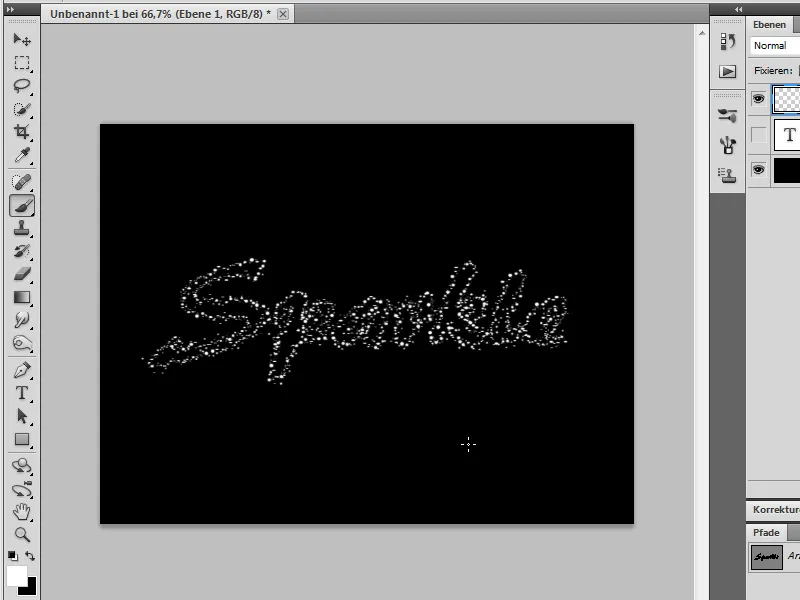
Vi fyller banen igjen, men denne gangen med Simuler trykk.
Vi klikker på en tom plass i Banepanelet for å deaktivere banen.
4. Få glitrende effekt til å lyse opp
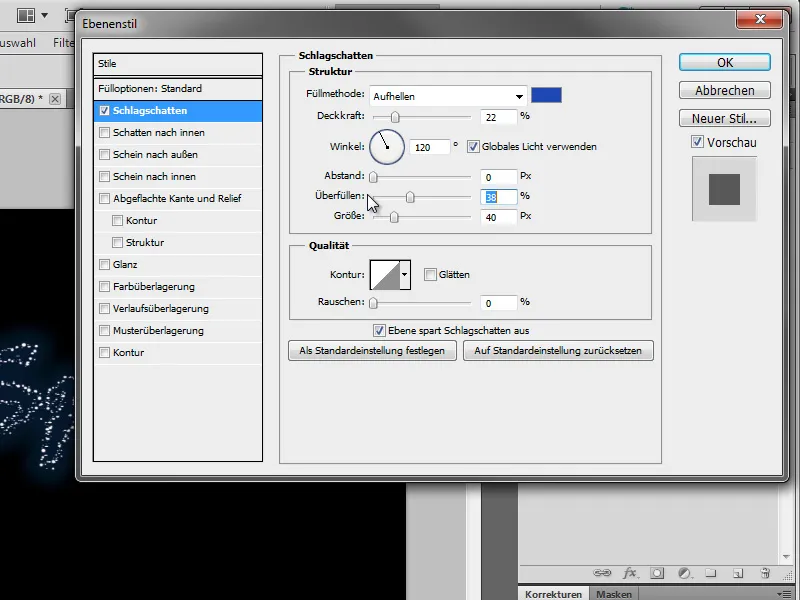
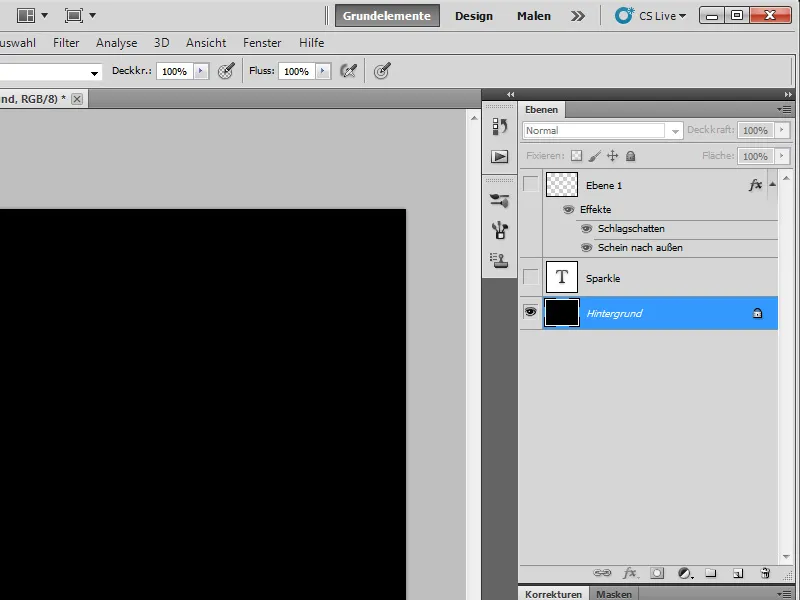
I Lagpanelet dobbeltklikker vi på vår Lagminiatyr med glitteret for å åpne Lageffekter. Vi går til Skyggeeffekter og legger inn følgende verdier:
| Fyllmetode: | Lysne opp |
| Farge: | #0049b6 |
| Dekkevne: | 22% |
| Avstand: | 0 Px |
| Overfylle: | 38 Px |
| Størrelse: | 40 Px |

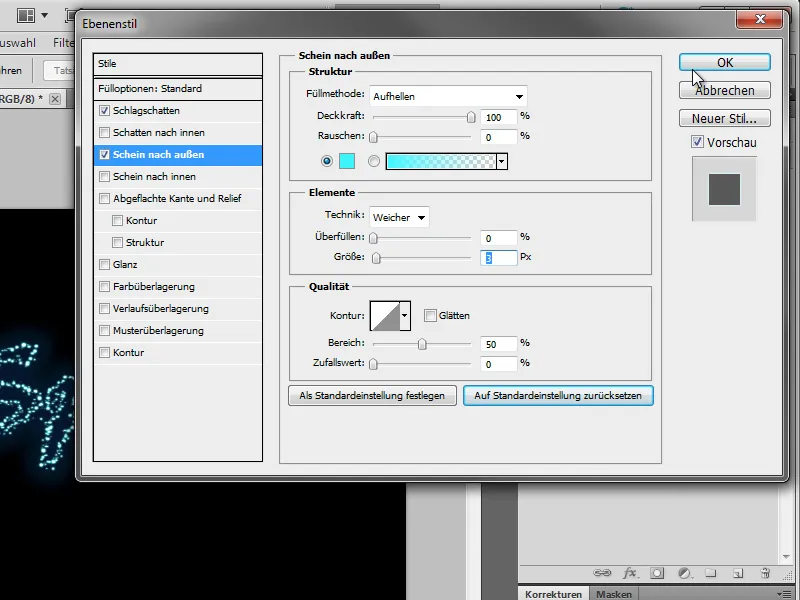
Så på Skinn utad med følgende verdier:
| Fyllmetode: | Lysne opp |
| Farge: | #00f6ff |
| Dekkevne: | 100% |
| Størrelse: | 3 Px |

5. Bakgrunnen
For å kunne jobbe lettere, skjuler vi tekstlaget.
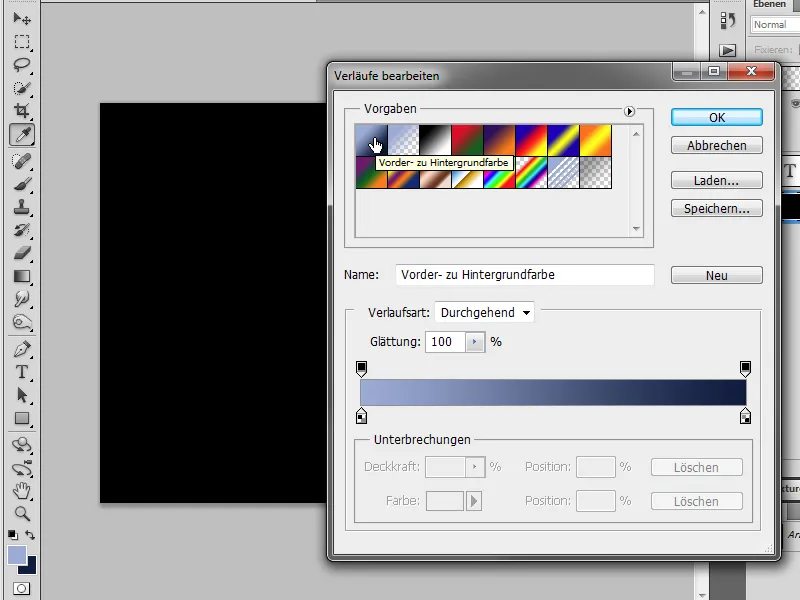
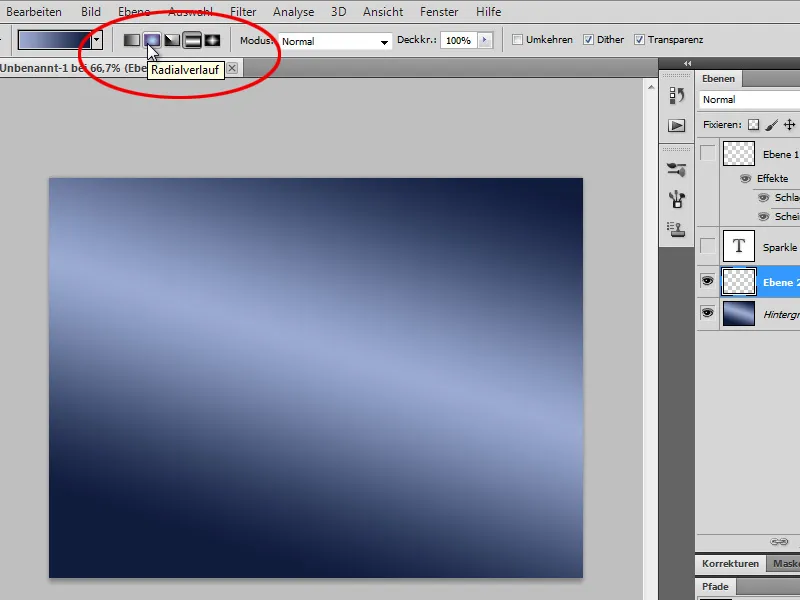
Vi går til bakgrunnslaget og setter Forgrunnsfargen til #9badd5 og Bakgrunnsfargen til #05163b. Med Gradientverktøy går vi til feltet Forgrunn-til-bakgrunnsfarge …
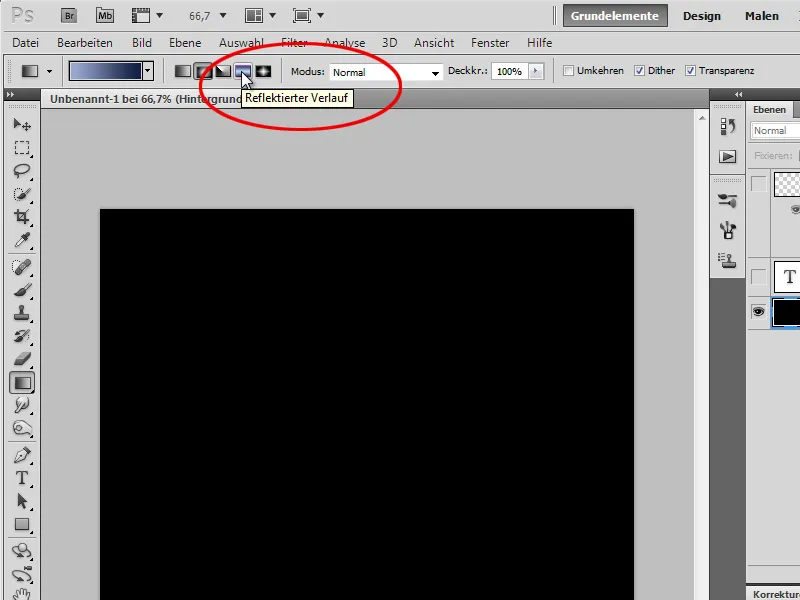
… Type: Reflektert gradient.
… og fyll området som vist.
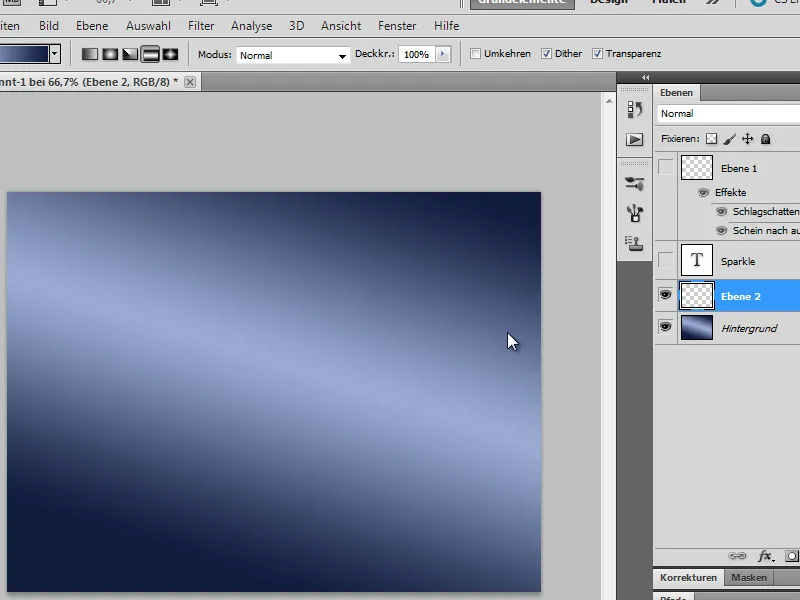
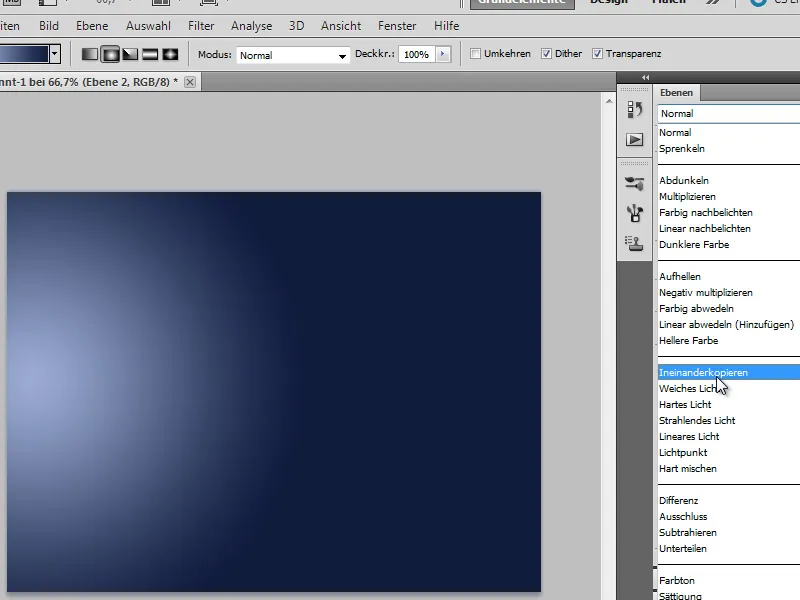
Vi oppretter et nytt lag, endrer gradienttypen til Radial gradient …
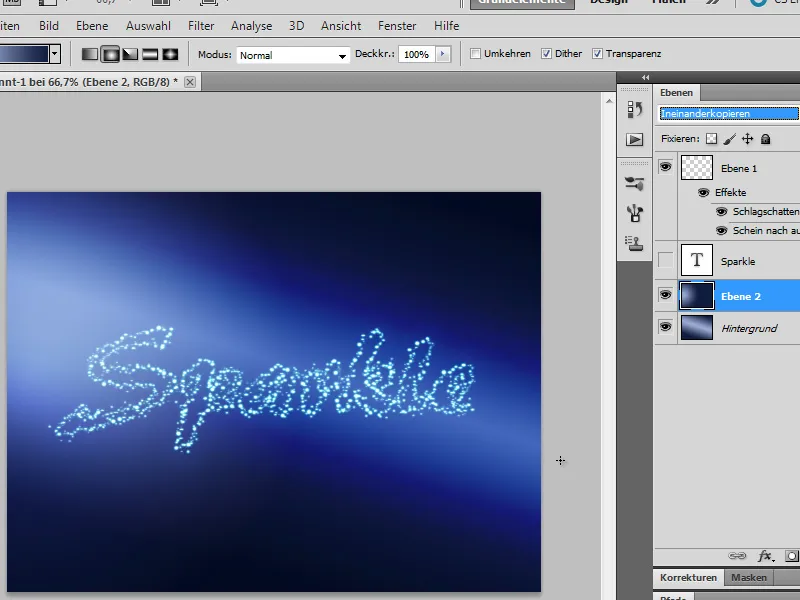
… og fyller den til venstre som vist. Vi setter lagets fyllmetode til Multiply …
… og aktiverer tekstlaget igjen, slik at glitrende teksten vår vises igjen.
6. Det endelige touch
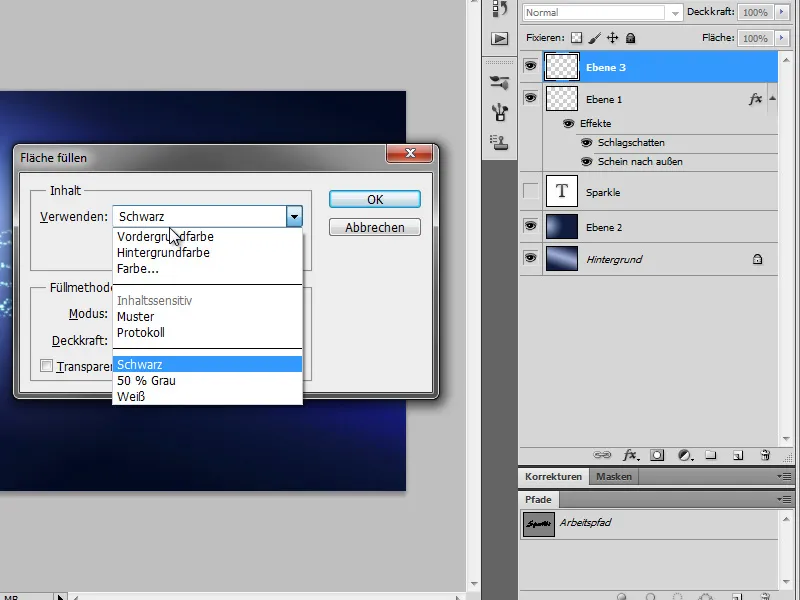
Nå vil vi legge til en ekstra glød for at teksten skal skinne enda mer. For å gjøre dette må tekstlaget vårt være aktivert. Vi oppretter et nytt lag og fyller det med svart. Det går raskest hvis vi trykker på Shift+Delete samtidig, slik at dialogboksen Fyll område vises. Der kan vi si at Photoshop skal fylle området med Svart.
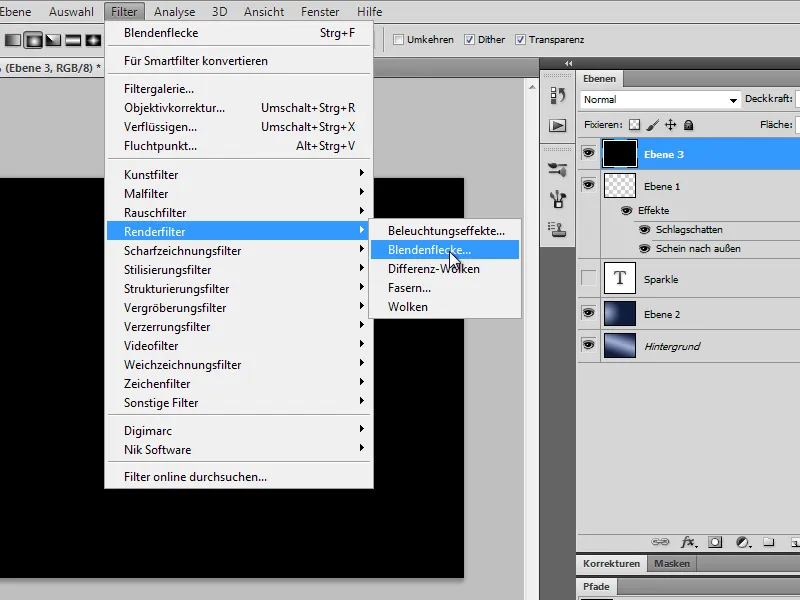
Så går vi til Filter>Renderefilter>Blendeflekker …
… og flytter punktet til omtrent der den første bokstaven i teksten vår er. Vi stiller inn Objektivtype på 105mm.
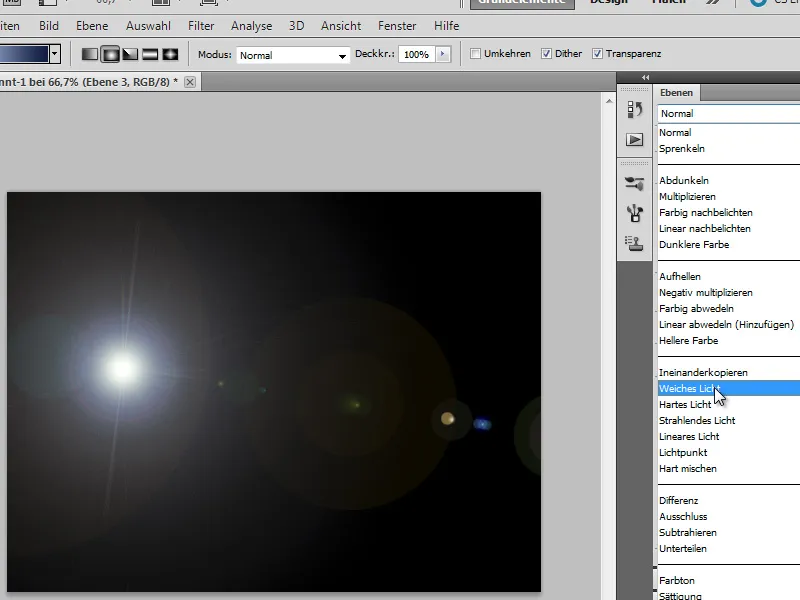
Vi endrer fyllmetoden til Mjukt lys, slik at den svarte bakgrunnen forsvinner og bare blendeflekken vår skinner gjennom.
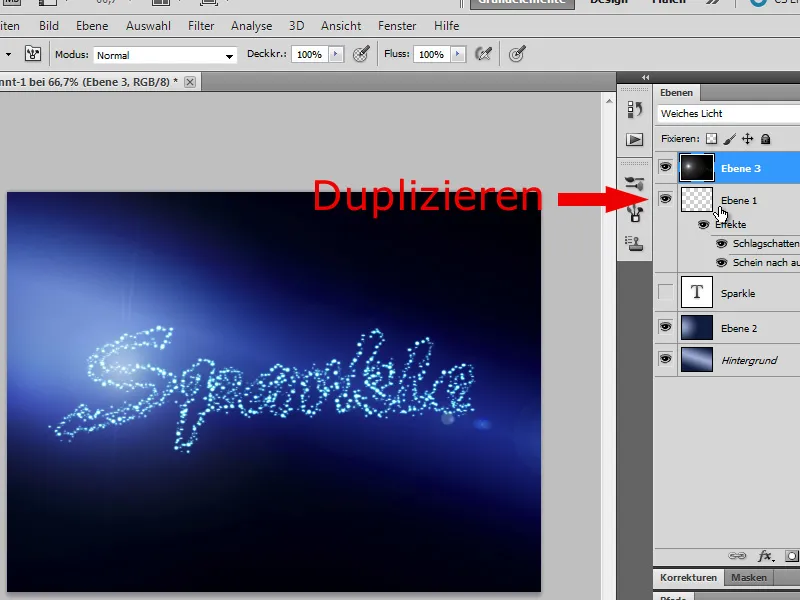
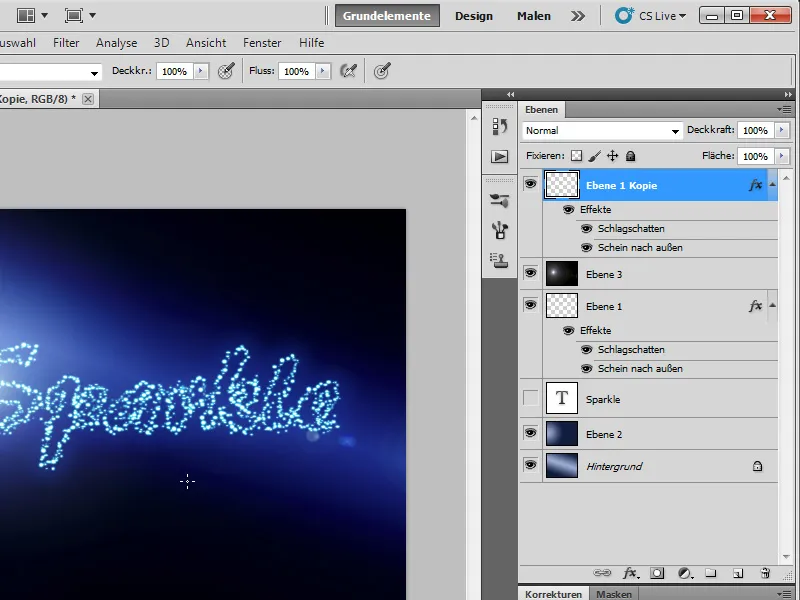
Vi dupliserer tekstlaget med vår glitrende glans …
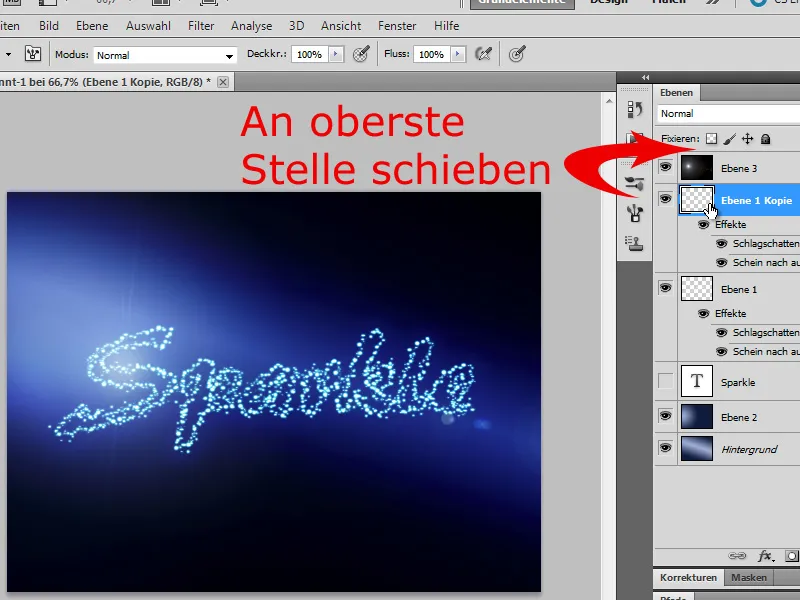
… og plasserer den over blendeflekklaget, slik at vår glitrende tekst kommer tydeligere frem igjen.

Da fremhever dette teksten vår mye tydeligere. Og vår vakre glitereffekt er ferdig.
Denne er spesielt egnet for festflygeblader. Håper den falt i smak, og jeg ser frem til enhver kommentar.:)


