Videre med teksten som vi fortsatt ønsker å animere. Vi vil at denne teksten, som står her håndskrevet og ganske statisk, skal se litt ut som om den ble tegnet på nytt for hvert enkelt bilde.
Fordi det var slik det var: Hvis man ønsket å bevege en tekst fra venstre til høyre, måtte man tegne bildene individuelt for hver posisjon.
Hvis man ønsker at teksten skal tegnes inn i animasjonen, må man tegne den første streken av bokstaven A, ta bilde, deretter tegne den andre streken av bokstaven A, ta bilde, osv. Dette vil gi et litt uregelmessig utseende, noe som gir den stopp-bevegelse effekten: Som om man rister litt på kameraet, flytter arket en smule osv.
Akkurat det ønsker vi å simulere her. Vi vil etterligne denne gammeldagse tegnefilmstilen og legge til denne tekstvibrasjonen.
Trinn 1
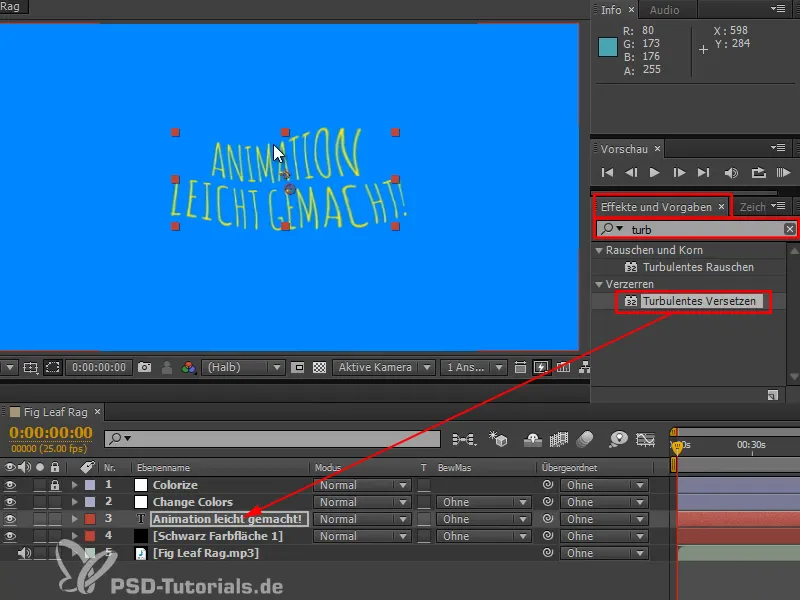
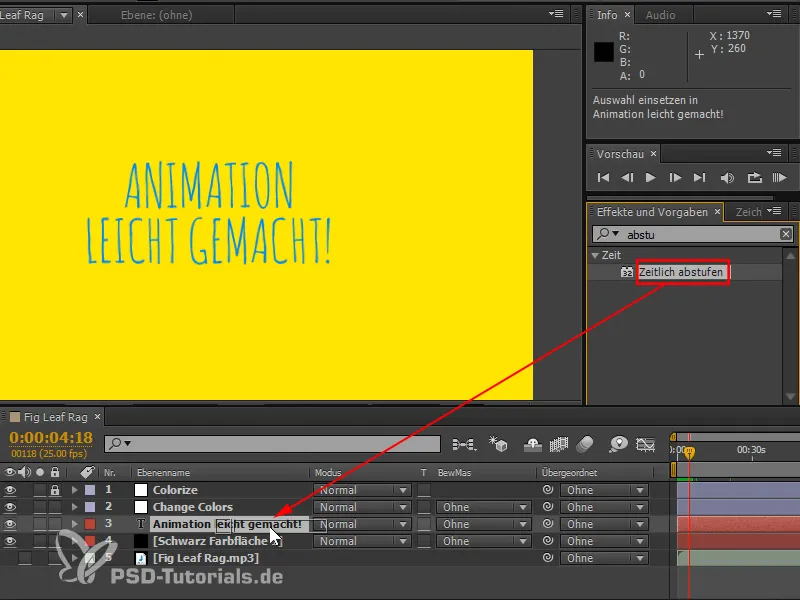
Jeg bruker en effekt til dette, som jeg kan søke etter i Effekter og innstillinger: Turbulensforskyvning.
Jeg klikker på denne opsjonen og drar den med museklikk på tekstlaget "Animasjon enkelt laget".
Slik ser det ut:
Trinn 2
Hva skjer egentlig der?
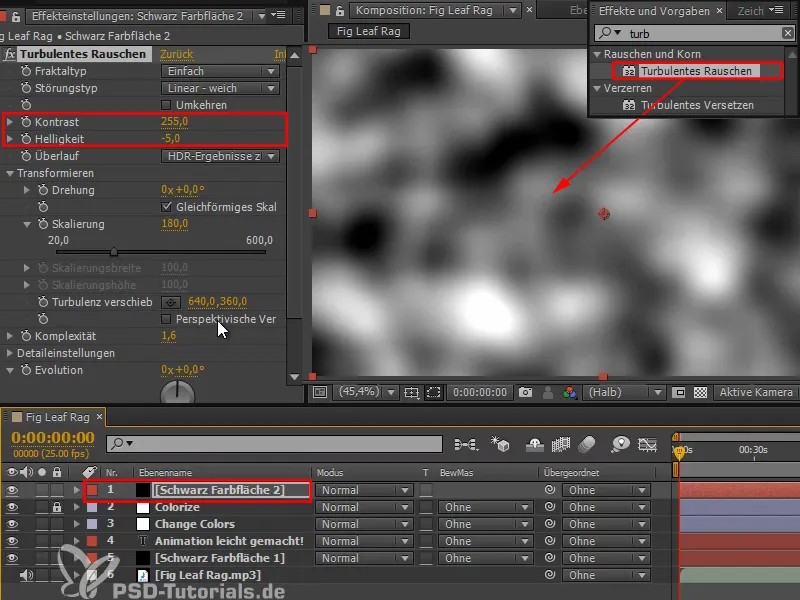
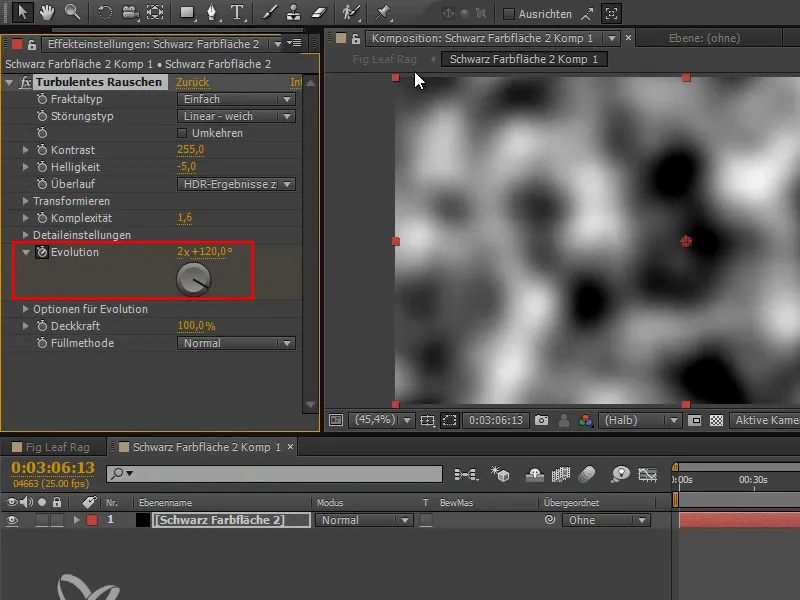
Jeg legger til et innstillingsebret for å vise dere nøyaktig hva denne effekten gjør.
Vi tar en Turbulent støy og drar den inn på bildet. Den forvandles til støy, et skyemønster - i Photoshop kalles dette filteret Skyfilter.
Forhåndsinnstillingen er en relativt lav kompleksitet. Vi kan øke kontrasten og lysheten litt, slik at vi kan se nøyaktig hva som skjer.
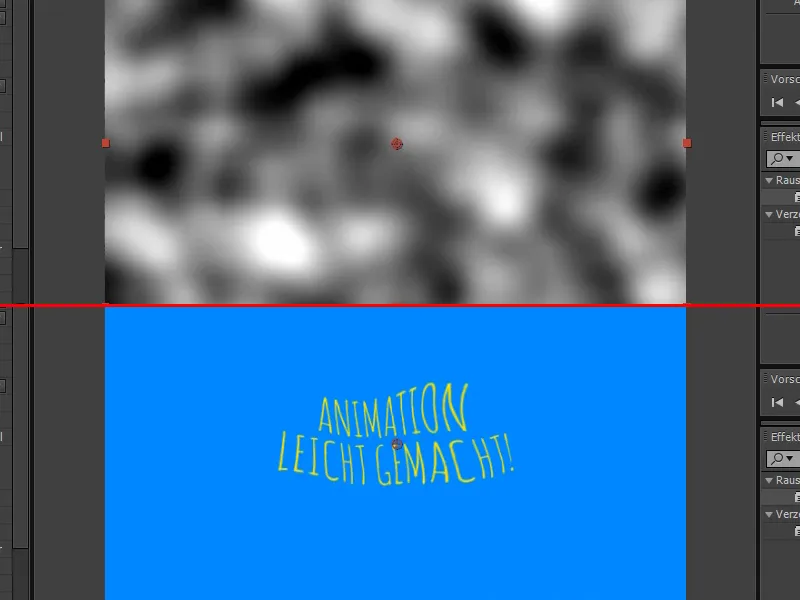
Når vi sammenligner dette med teksten, er det klart hva som skjer:
Teksten blir forskyvet basert på disse svart-hvitt-verdiene. Alt som er svart betyr at jeg beveger det mot venstre. Alt som er hvitt betyr at jeg beveger det mot høyre eller opp eller ned.
Trinn 3
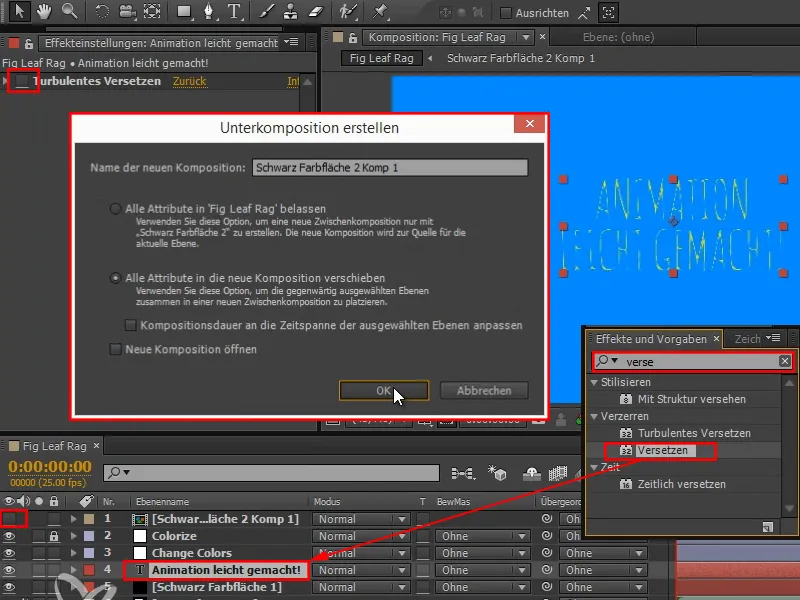
Hvis vi ønsket å gjøre dette manuelt, trenger vi kilden som en underkomposisjon, og deretter kunne jeg ta teksten min og bruke høyreklikk eller helst søke igjen for å dra effekten Forskyvning inn i bildet. Dette er i utgangspunktet en Displacement Mapping …
Trinn 4
… deretter beveger hvitt seg i en bestemt retning og svart for eksempel også, det skjer derfor nøyaktig det samme som før.
Vi setter den riktige forskyvningsebret og forskyver det litt horisontalt og vertikalt.
Det som skjer i Turbulensforskyvning er nøyaktig det samme som skjer her: Den tar denne støyen her inne, som man også kan animere med Evolution, den tar denne støyen og forskyver deretter teksten med den.
Trinn 5
I prosjektfanen sletter jeg dette fargefilmen igjen.
Mye mer praktisk og uten ekstra innsats får vi begge deler samtidig gjennom effekten: både forskyvning og denne støyen pent kompakt i denne effekten sammen.
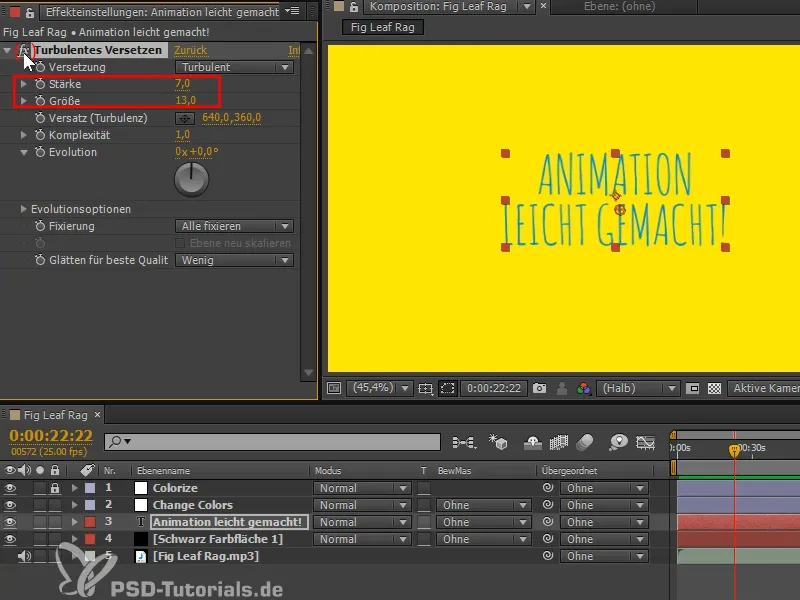
Man kan lage veldig interessante ting med denne effekten når man øker styrken. Dette kan gå helt til helt abstrakte mønstre, men jeg ville bare sette styrken veldig forsiktig til en verdi rundt 7 og størrelsen til omtrent 13.
Slik får jeg en liten vibrasjon, som jeg kan se på når jeg slår fx av og på.
Trinn 6
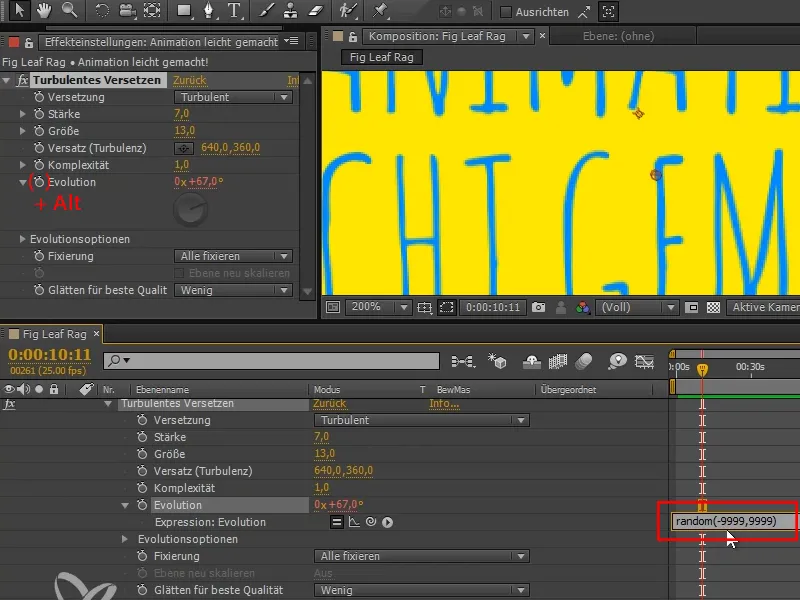
Hvordan får jeg det til at det ser annerledes ut for hvert enkelt bilde? Vi har nettopp sett at Evolution har noe med hvordan jeg påvirker støyen. Jeg beveger Evolution og deretter vil teksten veksle, men det er fortsatt for jevnt, jeg vil at den skal hoppe. Det vil ikke være nok å animere dette med en annen nøkkelkadrering. Derfor klikker jeg på Alt mens jeg klikker på Evolution og legger til en Uttrykkskode. Denne er veldig enkel - det er faktisk en tilfeldig verdi.
Akkurat nå vil jeg ikke gå til Wiggle, som kanskje noen allerede kjenner til. Jeg vil gå til en mer tilfeldig funksjon: Den random-kommandoen. Wiggle-kommandoen tar faktisk også en slik støy for å generere tilfeldig bevegelse og flytende overganger mellom de enkelte tilfeldig valgte posisjonene. Dette ønsker jeg imidlertid ikke her. Jeg ønsker tilfeldige verdier som er helt uavhengige av hverandre.
Vi skriver inn "random (-9999,9999)" og dermed har den fullstendig frihet til å velge hva den tar som en tilfeldig verdi.
Hvis vi ser nærmere på det, ser vi at hvert enkelt bilde faktisk har en helt annen verdi og dermed en helt annen tekstbilde. Nå svaier teksten litt.
Trinn 7
Eg la det berre køyre og legg merke til at flimringa er ganske hektisk. Kvifor blir det så hektisk og kvifor får vi ikkje heilt den effekten vi ønska?
I teiknefilmar har ein vanlegvis jobba med 24 bilete per sekund, for det er kinoframeraten. Ein teiknar då ikkje alle 24 bilda, men kanskje berre 12 bilete per sekund, og viser kvart bilete to gonger. Dette er særleg mindre arbeid for inbetweeneren og går ikkje upåakta for sjåaren.
Me treng ikkje nødvendigvis spare arbeid her, for det meste skjer automatisk. Men eg vil skala dette på same måte for å få denne effekten.
Eg søkjer blant effektane etter "skalere" og velger Skaler tidsmessig (engelsk: posterize time). Eg legg denne effekten på tekstelementet.
Trinn 8
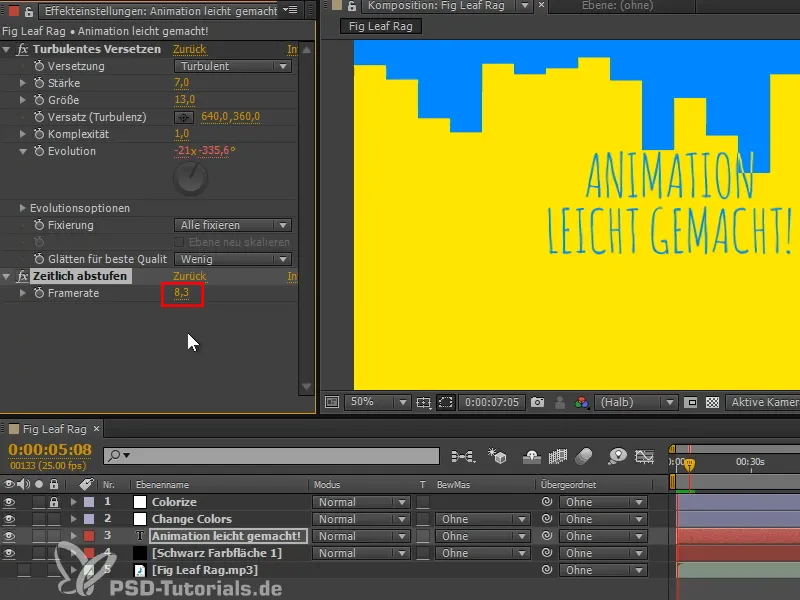
No skalar vi alt dette ned til ein framerate på 24, så det skjer ikkje noko ved kvart frame. Det er frames imellom der ingenting skjer.
Eg prøver "25/10" og slik skjer det berre kvart tiande frame. Eg lar det køyre - men det er for sakte for meg.
Difor set eg dette til "25/3", det kan sjå bra ut. No endrar teksten seg kvar tredje frame. Då får vi ein fin mate til det.
Desse to effektane kan enkelt brukast på kva som helst tekst.
Trinn 9
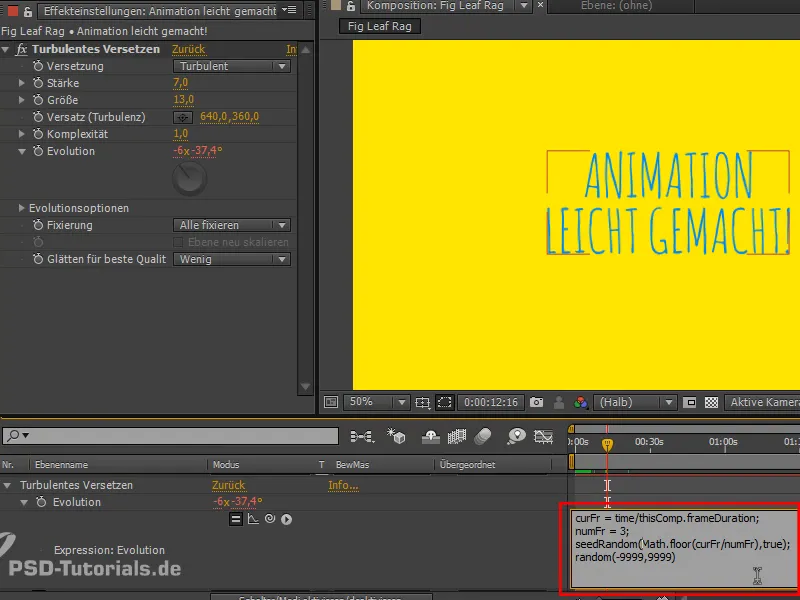
Eit alternativ til å unngå «Skaler tidsmessig»-effekten er å skrive «Expression» på ein annan måte. Eg har førebudd eit script som endrar Evolutionsverdien berre kvar tredje frame. Dette er litt meir effektivt, sidan med effektane reknar han ut alle 25 frames først og dreg det deretter tidsmessig ned til den ønska verdien. Dette er den enklaste løysinga, men ikkje den beste. Derfor legg eg inn «Expression»-scriptet eg alt har førebudd.
Ei lita tips: Frå CC vil eksisterande «Expressions» bli utvida ved hjelp av snarvegen «EE».
For dei som er interesserte i «Expressions»:
«seedRandom» søker tilfeldig lista for random-kommandoen og endrar seg berre når den første verdien til kommandoen endrar seg, (forutsatt at den andre verdien, timeless, er satt til true).
Gjennom numFrames blir det styrt kor ofte verdien skal endre seg. Så vi treng eit tal som endrar seg kvar 3. frame, for å få ein ny tilfeldig verdi kvar tredje frame. Då delar ein den gjeldande tida med numFrames og runder av resultatet. Slik aukar talet kvar 3. frame med 1 og vi får ein ny Evolutionsverdi kvar tredje frame. Det er prinsippet.
Med numFrames kunne vi like gjerne ha satt 10 frames, men eg held det på 3 no.
Dette alternativet er litt meir effektivt - ein kan gjere det, men det er ikkje eit must.


