I denne opplæringen vil du lære hvordan du effektivt kan bruke posisjonering og gjennomsiktighet av objekter i Canva. Disse to funksjonene er essensielle for å skape tiltalende grafikk og hjelpe deg med å få designene dine til å se mer profesjonelle ut. Uavhengig om du vil tilpasse et bilde, en tekst eller en knapp, vil kunnskapen om disse verktøyene betydelig lette din kreative prosess. La oss begynne!
Viktigste funn
- Posisjonering hjelper deg med å nøyaktig plassere objekter i forhold til hverandre.
- Med gjennomsiktighet kan du lage lette, tiltalende overganger og dermed oppnå spennende visuelle effekter.
Trinn-for-trinn veiledning for posisjonering og gjennomsiktighet
For å bruke posisjonering og gjennomsiktighet effektivt i Canva, følg disse trinnene:
Først åpner du Canva og velger et nytt eller eksisterende design. Pass på å ha minst to objekter i designet ditt som du kan jobbe med. Dette kan være bilder, tekstbokser eller knapper.

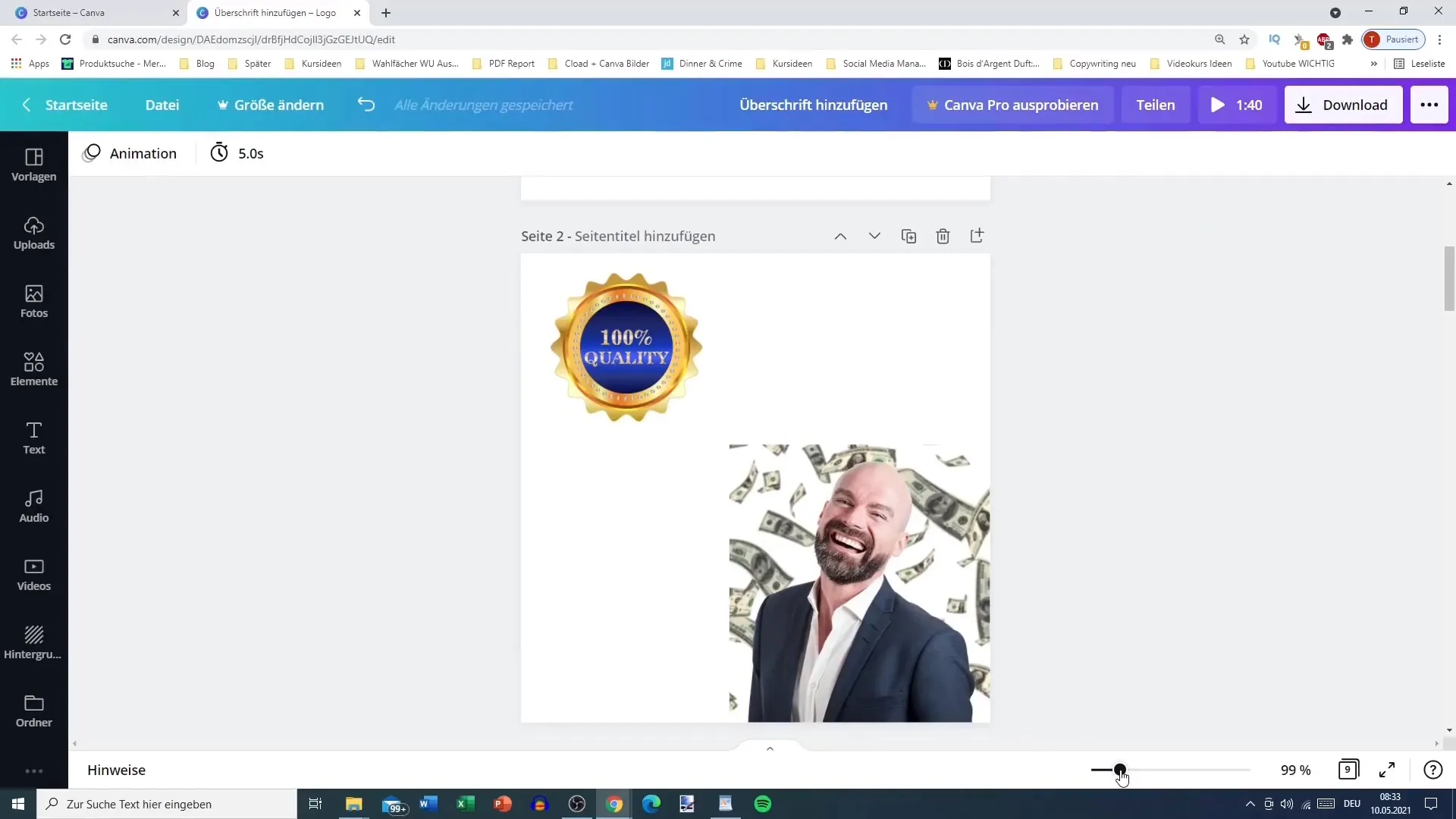
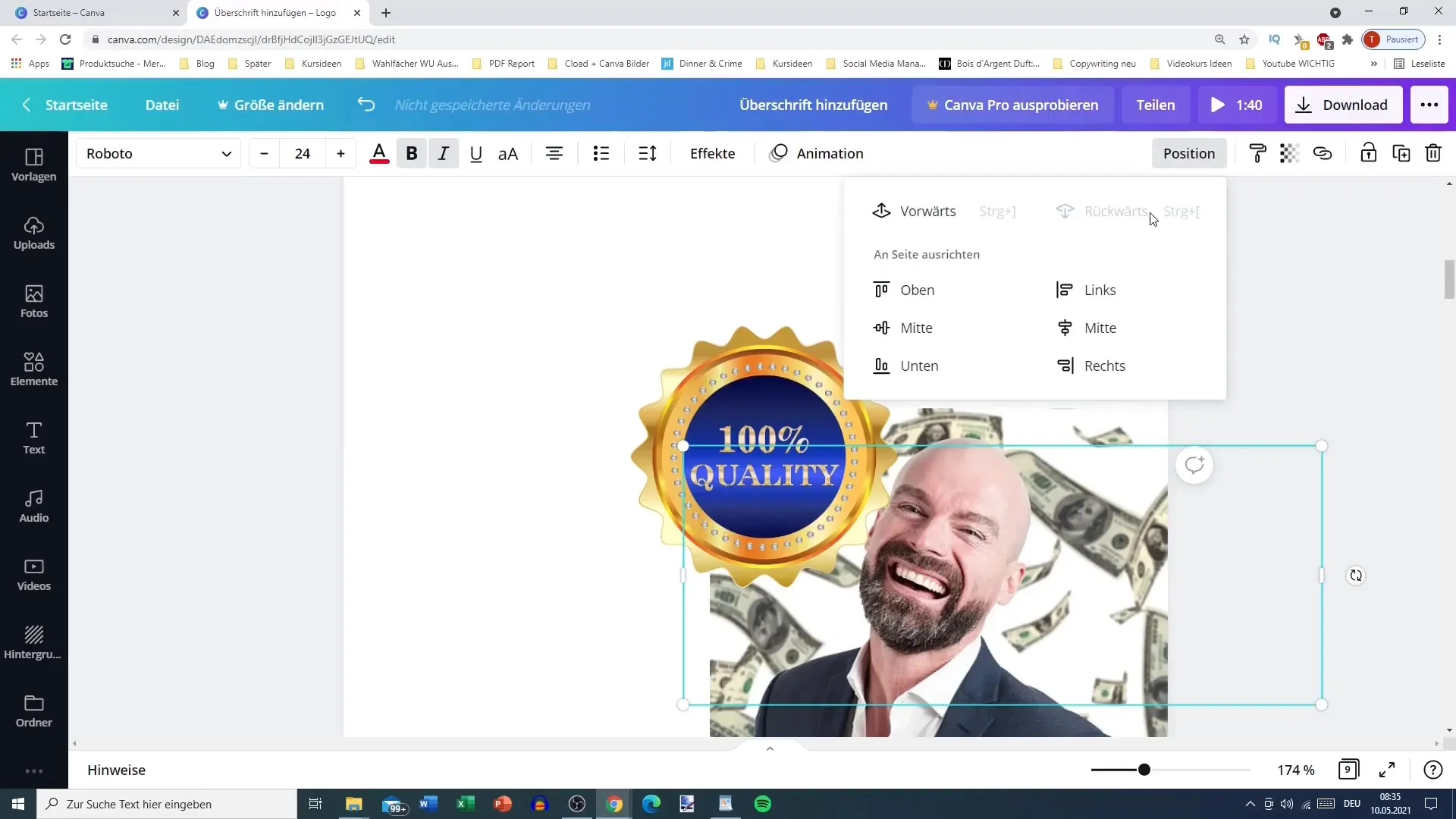
I det øverste høyre hjørnet finner du fanene for å jobbe med objekter. Det første trinnet er å velge ett av disse objektene. La oss for eksempel si at du velger en knapp som du ønsker å plassere på et bestemt sted i designet ditt.

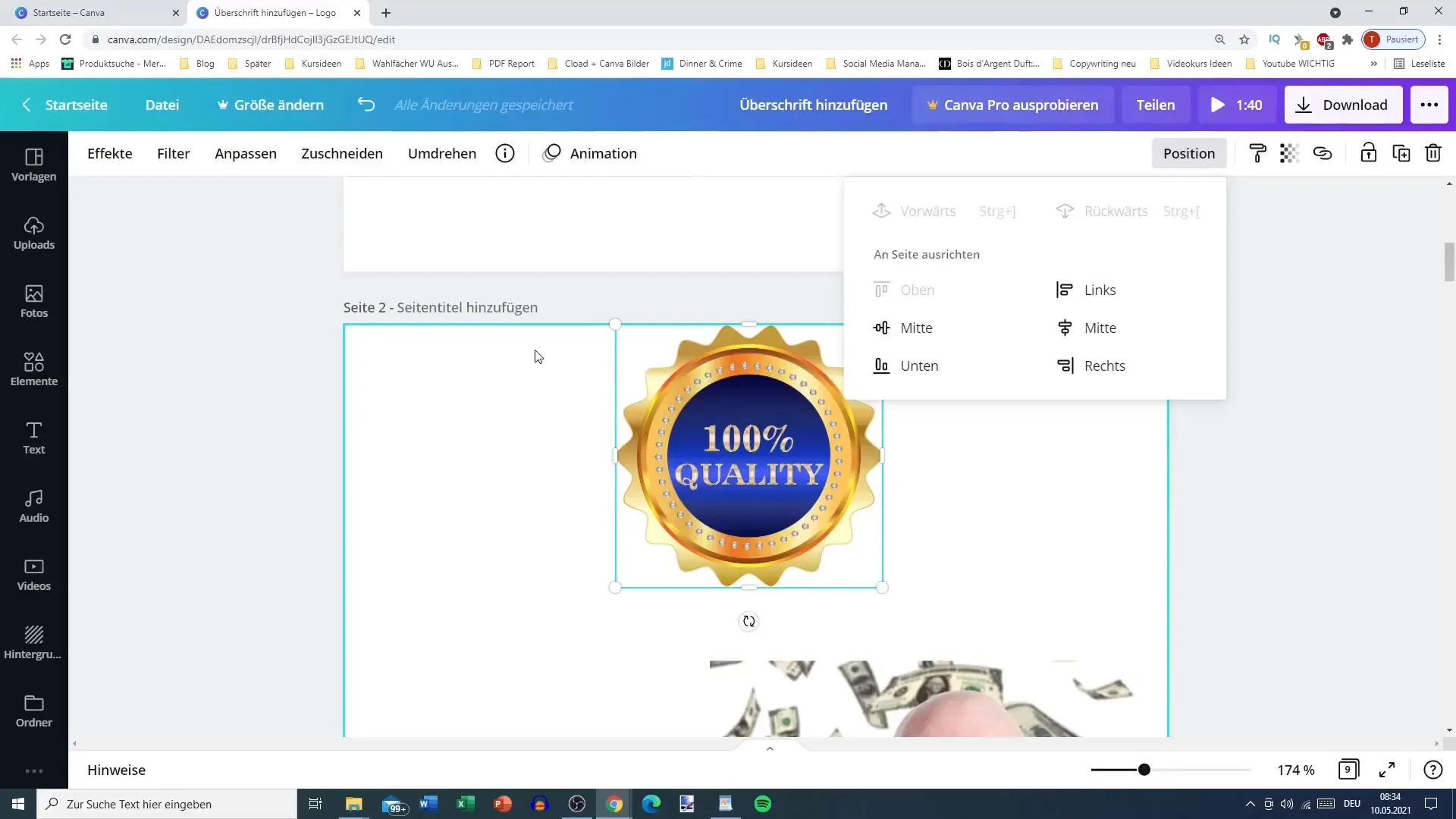
Nå kan du med hjelp av posisjonsfanen bestemme hvordan og hvor dette objektet skal justeres. Du har ulike alternativer tilgjengelig: øverst, midten, nederst, venstre, høyre eller sentrert. Eksperimenter med disse alternativene og se hvordan designet ditt endres.

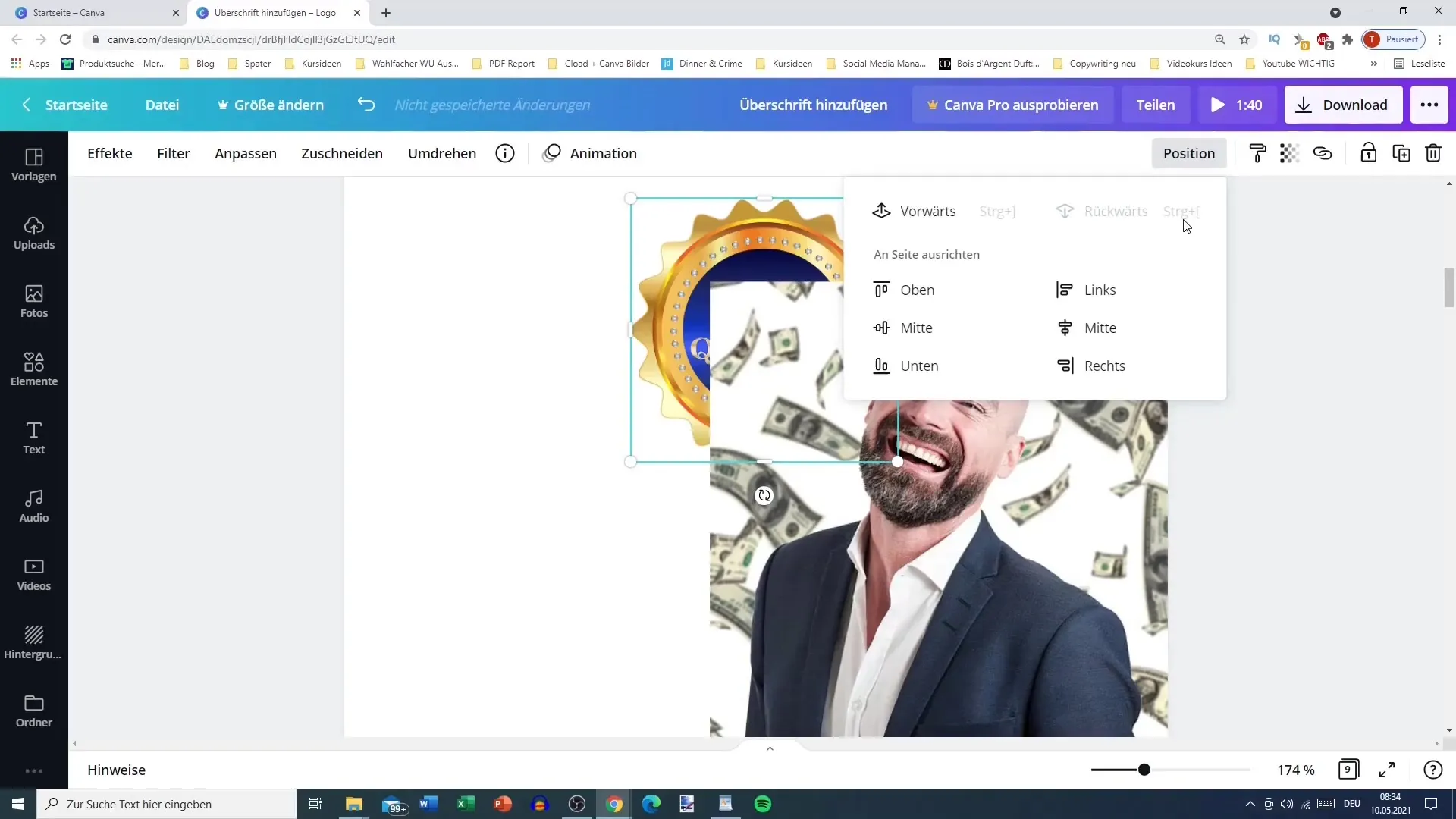
Hvis du ønsker å bytte posisjonen til et objekt med et annet objekt, kan du bruke "Bakover" og "Fremover" -funksjonen. For eksempel kan du senke en knapp ett trinn bakover, slik at bildet over det svever.

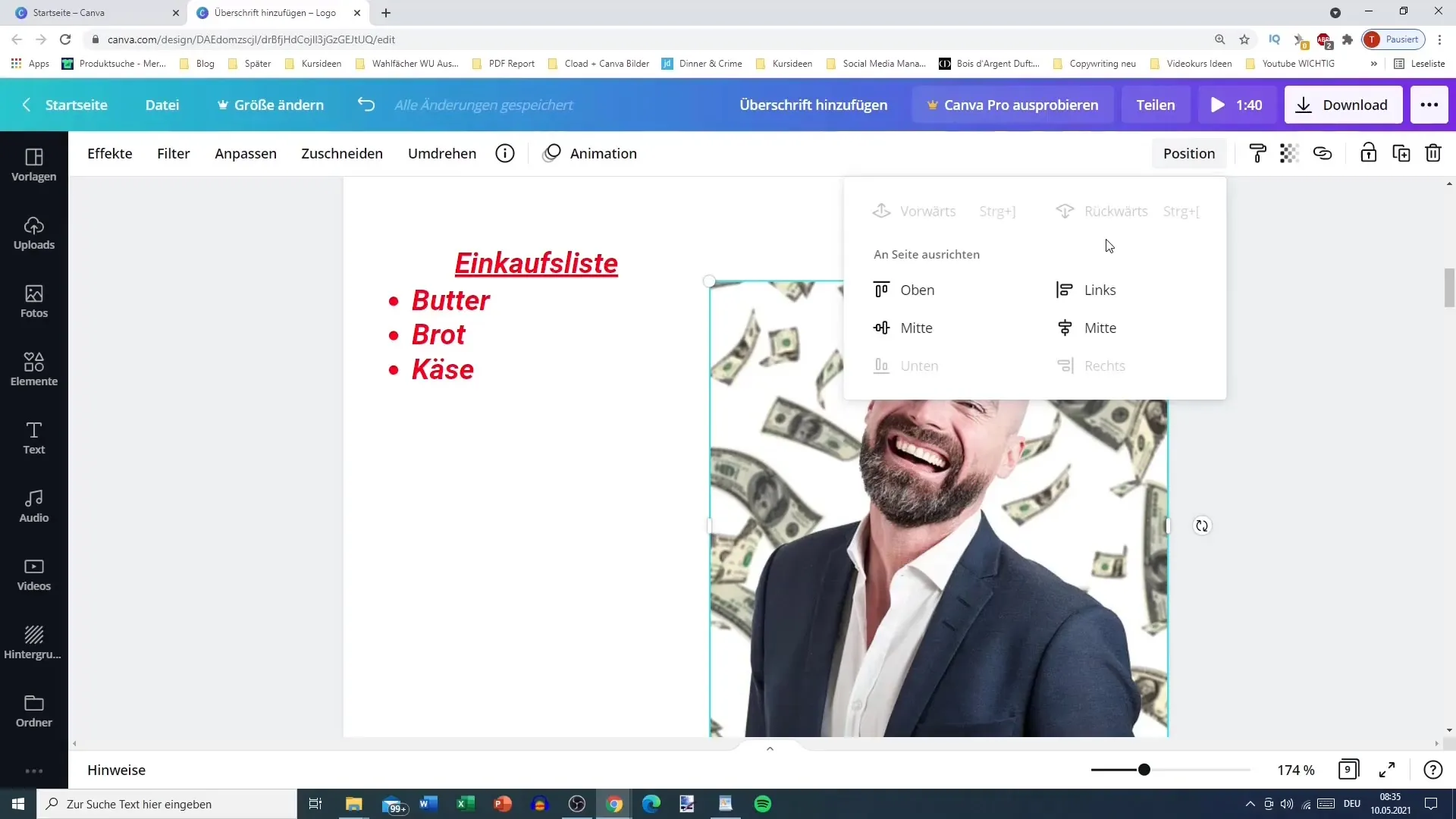
I neste trinn kan du også flytte tekstobjekter til bakgrunnen. Velg teksten du vil flytte bakover, og bruk "Bakover" -funksjonen til den ligger bak de andre objektene.

For å optimalisere lagstruktur kan du også flytte ulike objekter frem eller tilbake for å skape en harmonisk layout. For eksempel kan du først plassere et bilde, deretter et farge- eller tekstelement.

En interessant teknikk er å skjule objekter. Hvis du for eksempel har et element som ikke skal være synlig, kan du flytte det til bakgrunnen. Dette kan være nyttig for å bare bruke visse designelementer skjult.

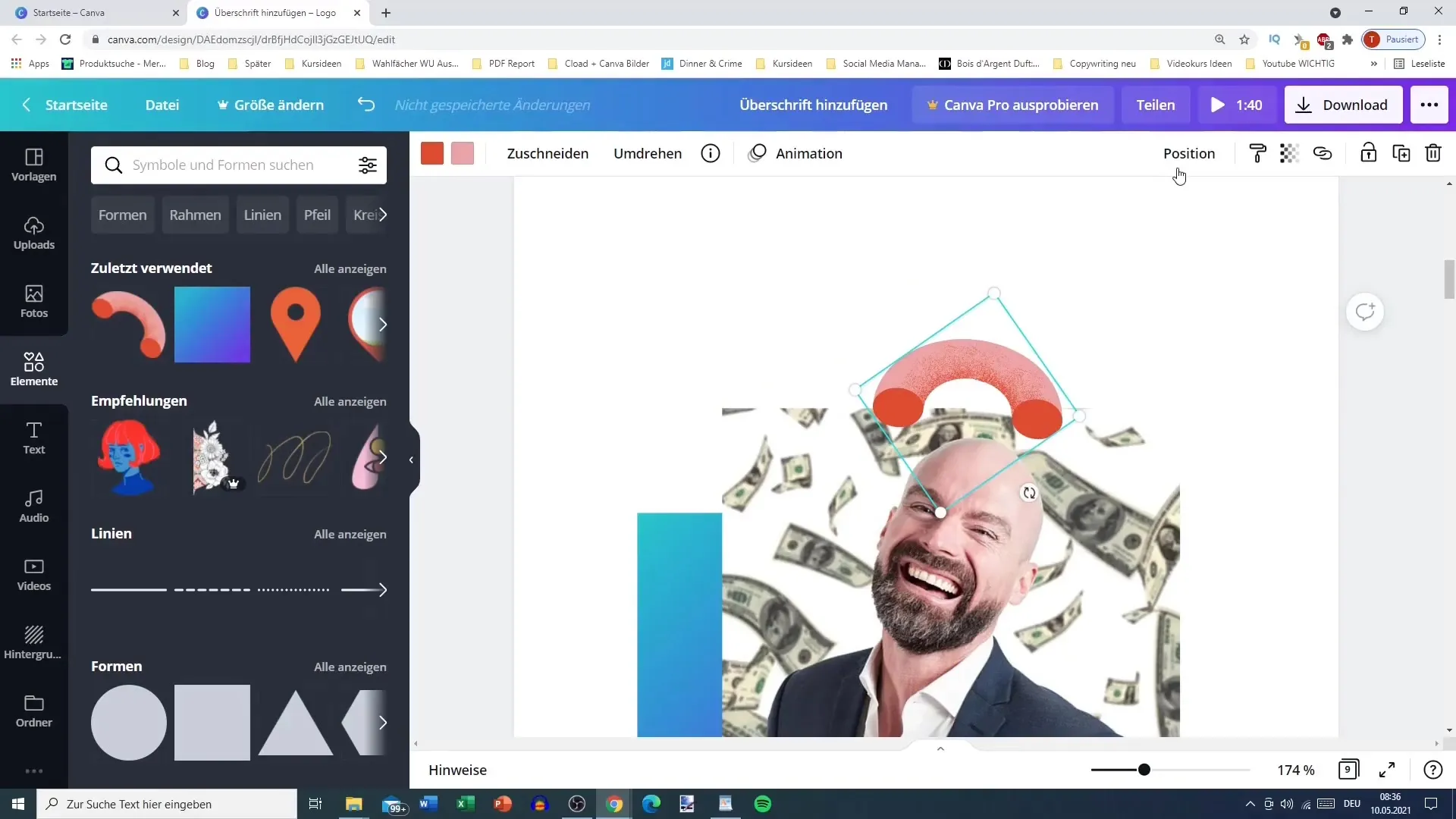
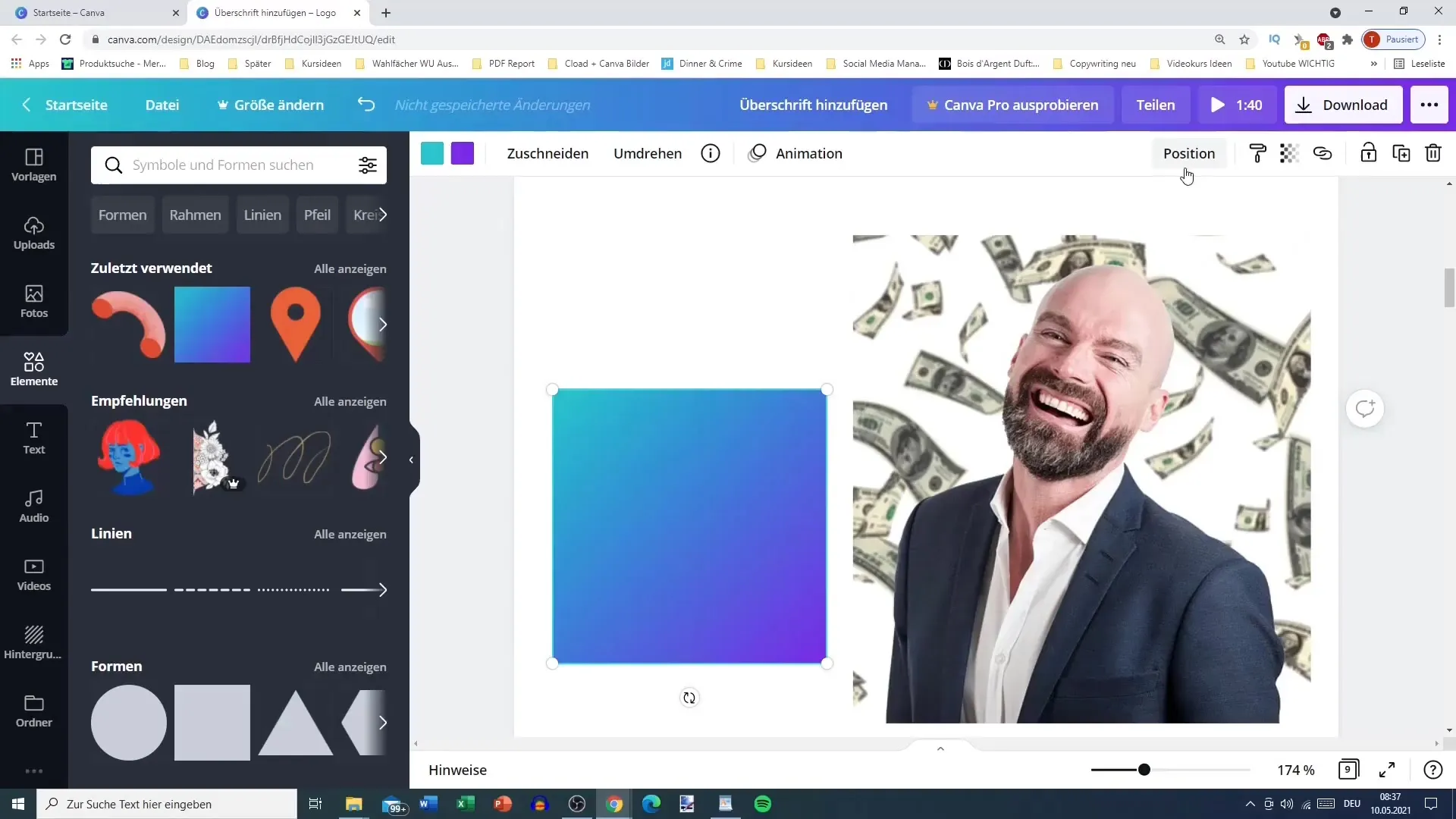
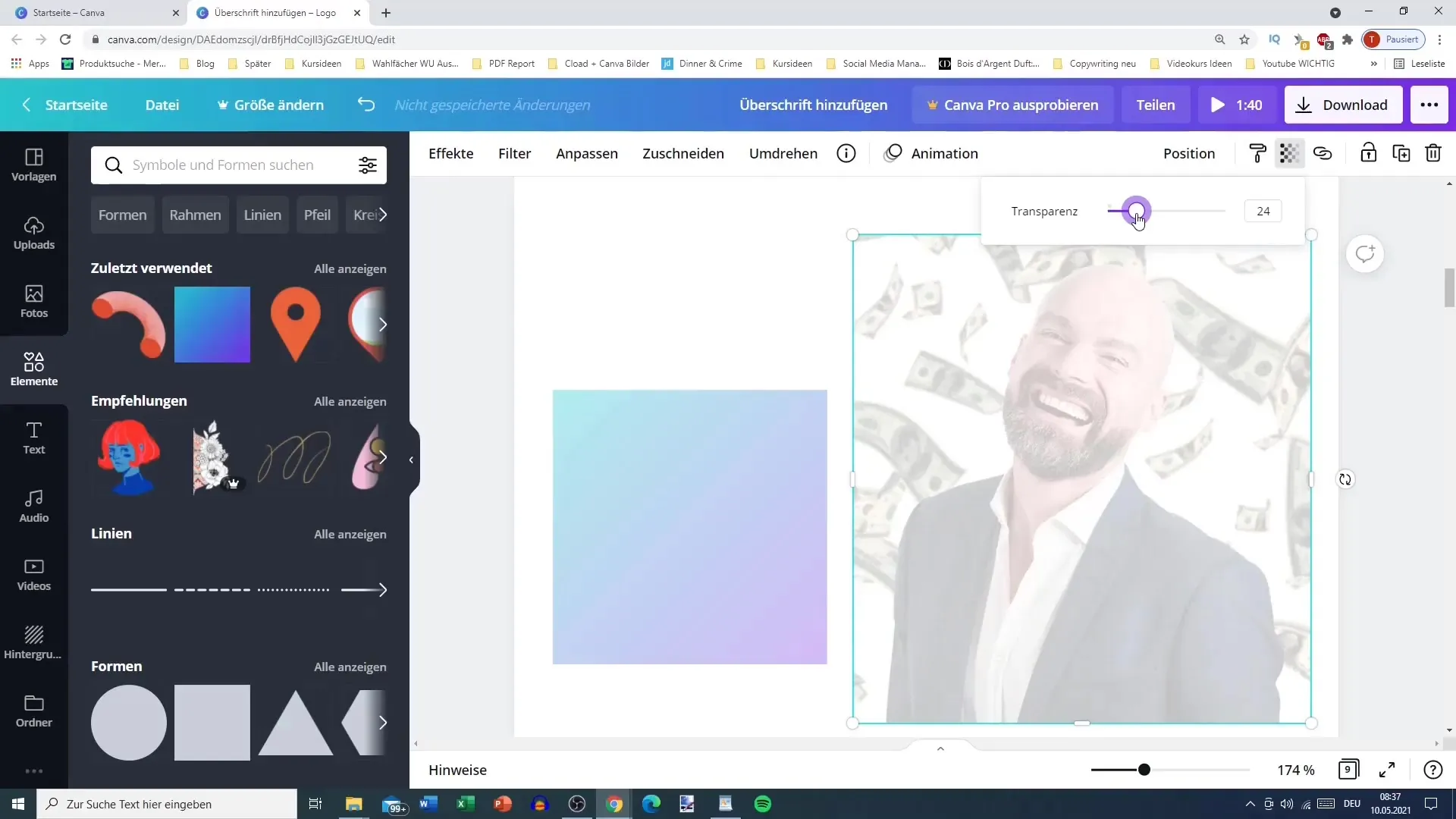
Nå går vi over til gjennomsiktighet. Gjennomsiktighetsfunksjonen finner du til høyre for posisjonsfanen. Velg et objekt du ønsker å justere gjennomsiktigheten til. Skjemaet lar deg variere gjennomsiktigheten fra 0 til 100 prosent. 100 betyr fullstendig synlig, mens 0 er usynlig.

Nå kan du for eksempel gjøre et objekt bare litt gjennomsiktig for å oppnå interessante effekter. Hvis du for eksempel legger et bilde over, forblir bakgrunnen svakt synlig, noe som skaper en fin visuell dybde.

For spesielle effekter kan du justere gjennomsiktigheten for å skape en subtil forbindelse mellom ulike designelementer. Dette kan være spesielt effektivt hvis du f.eks. vil gli en tekstur eller et mønster frem bak et bilde.

Husk at disse teknikkene er spesielt nyttige når du lager innhold til sosiale medier eller miniatyrbilder for videoer. De hjelper deg å fokusere på bestemte elementer og skape varighet i designene dine.

Sammendrag
I denne veiledningen ble det forklart hvordan du kan optimalt bruke posisjonerings- og gjennomsiktighetsverktøyene i Canva. Ved korrekt posisjonering av objekter og bruk av gjennomsiktighetseffekter skaper du imponerende design som skiller seg ut fra mengden.
Ofte stilte spørsmål
Hva er forskjellen mellom posisjonering og gjennomsiktighet i Canva?Posisjonering bestemmer plasseringen av objekter i forhold til hverandre, mens gjennomsiktighet styrer synligheten og overgangseffekter av objekter.
Hvordan kan jeg flytte en tekst til bakgrunnen?Velg teksten og bruk funksjonene for å flytte fremover eller bakover for å plassere den bak andre objekter.
Kan jeg justere gjennomsiktigheten til et bilde?Ja, velg bildet og bruk gjennomsiktighetsregulatoren for å endre synligheten etter dine ønsker.
Fungerer dette også for videoer?De samme prinsippene kan brukes for design av videoer i Canva, men tilpasningsmulighetene kan være begrenset.
Hvilke designelementer kan jeg tilpasse?Du kan tilpasse bilder, tekstfelt, knapper og mange andre designelementer i Canva.