I denne opplæringen lærer du hvordan du redigerer HTML-strukturen på et nettsted ved hjelp av Chrome Developer Tools (DevTools). Med disse praktiske verktøyene kan du overvåke endringer i strukturen og presentasjonen av nettstedet ditt i sanntid. DevTools tilbyr en rekke funksjoner som gjør det enklere å utvikle og feilsøke nettsteder. I denne veiledningen vil vi fokusere spesielt på redigering av HTML og DOM (Document Object Model).
Viktige funn
- Chrome Developer Tools tillater omfattende manipulering av HTML og DOM.
- Du kan duplisere HTML-elementer, endre teksten, legge til eller fjerne attributter og til og med tilpasse stilen til et element.
- Disse endringene er ikke permanente, og de er nyttige når du tester og feilsøker nettsteder.
Trinn-for-trinn-veiledning
Først må du sørge for at du har Chrome Developer Tools åpent. Det gjør du ved å høyreklikke på nettsiden og velge "Utforsk", eller ved å bruke hurtigtasten Ctrl + Shift + I (Windows) eller Cmd + Option + I (Mac).
Duplisere elementer
Du kan duplisere et element ved å høyreklikke på det ønskede elementet i Elements-fanen i DevTools og velge alternativet "Dupliser element". Dette kopierer hele elementet, inkludert alle stiler.

Redigere HTML
Du kan også redigere HTML-innholdet i et element direkte. Høyreklikk på elementet, og velg "Edit as HTML". Da åpnes et inndatafelt der du kan redigere HTML-koden.

Her kan du til og med legge til innhold på flere linjer ved å bruke
-tags for å lage linjeskift.

Du lagrer endringene ved å trykke på Enter-tasten eller klikke utenfor inndatafeltet.
Legge til og endre attributter
Hvis du vil legge til eller endre et attributt, klikker du ganske enkelt på elementet. Dobbeltklikk på ønsket attributt, for eksempel deaktivert, og endre det direkte.

Hvis du vil legge til et nytt attributt, høyreklikker du på elementet og velger alternativet "Rediger attributt". Skriv inn det nye navnet og verdien på attributtet, og bekreft med Enter-tasten.
Slette elementer
Hvis du ikke lenger trenger et element, kan du enkelt slette det. Høyreklikk på elementet og velg "Delete". Elementet fjernes umiddelbart fra DOM-en.

Tving frem stil
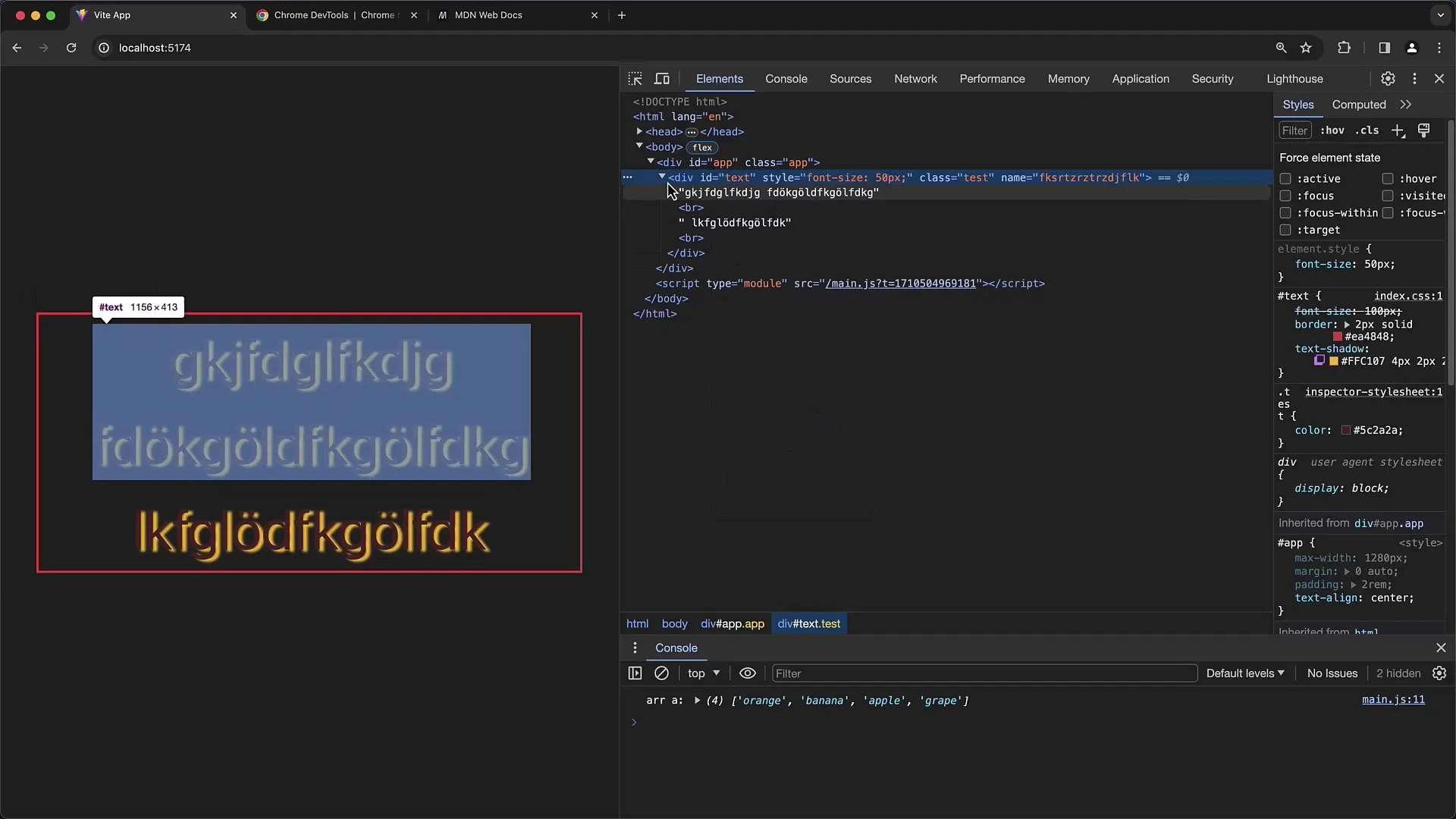
En flott funksjon i DevTools er muligheten til å tvinge frem stilen til et element. Høyreklikk på elementet og velg "Force state" > "hover". Dette vil vise hover-effekten, slik at du kan se effekten av CSS-stilene.

Få strukturen til å vises
Med funksjonen "Skjul/utvid barn" kan du skjule eller utvide barna til et element. Dette er nyttig for å få en bedre oversikt over elementhierarkiet.

Kontroller synligheten
Noen ganger ønsker du å gjøre elementer usynlige uten å slette dem helt. For å gjøre dette kan du kontrollere synligheten til et element. Høyreklikk på elementet, velg "Skjul element", og elementet blir usynlig, men forblir i DOM-en.
Brødteksten og hele strukturen
Du kan også få tilgang til body-elementet og gjøre endringer på hele siden. Hvis du vil redigere innholdet i body-taggen, velger du bare elementet og bruker teknikkene som er beskrevet ovenfor.

Bruk endringer
Det er viktig å merke seg at alle endringer du gjør via utviklerverktøyene, er midlertidige. Hvis du laster siden på nytt, vil alle tilpasninger gå tapt. Det anbefales derfor at du kopierer den redigerte koden og lagrer den i prosjektet ditt hvis du ønsker å beholde endringene.

Oppsummering
I denne veiledningen har du lært hvordan du bruker Chrome Developer Tools til å redigere HTML og DOM. Du kan duplisere elementer, endre HTML, legge til og slette attributter og kontrollere synligheten til elementer. Disse funksjonene er spesielt nyttige ved feilsøking og utvikling av nettsteder.
Ofte stilte spørsmål
Hvordan åpner jeg Chrome Developer Tools?Du åpner DevTools ved å høyreklikke på nettsiden og velge "Utforsk" eller ved å trykke Ctrl + Shift + I (Windows) eller Cmd + Option + I (Mac).
Er endringene permanente?Nei, endringene du gjør i DevTools er midlertidige og vil gå tapt når siden lastes inn på nytt.
Kan jeg legge til flere linjer med tekst?Ja, ved å bruke tagger i HTML-koden for å sette inn linjeskift.
Hva gjør jeg hvis jeg vil slette et element?Høyreklikk på elementet, og velg "Delete".
Hvordan angir jeg en svevetilstand?Høyreklikk på elementet, og velg "Force state" > "hover" for å vise sveveeffekten.


