Feilsingen av webapplikasjoner kan være en utfordrende oppgave, spesielt når det gjelder komplekse rammeverk som React. I denne veiledningen viser jeg deg hvordan du effektivt kan mestre feilsøking av React-applikasjoner ved hjelp av Google Chrome Developer Tools. Jeg går spesifikt inn på spesifikke teknikker for å finne og løse de vanligste feilene. Du bør ha kjennskap til React for å kunne forstå konseptene.
Viktigste poenger
- Forstå rollen til kildekartene i feilsøkingen av React-appen din.
- Sett inn pauser på strategiske punkter for å følge flyten av applikasjonen.
- Analyser samtalekøen for å forstå hvilke funksjoner som blir kalt når.
Trinn-for-trinn-veiledning
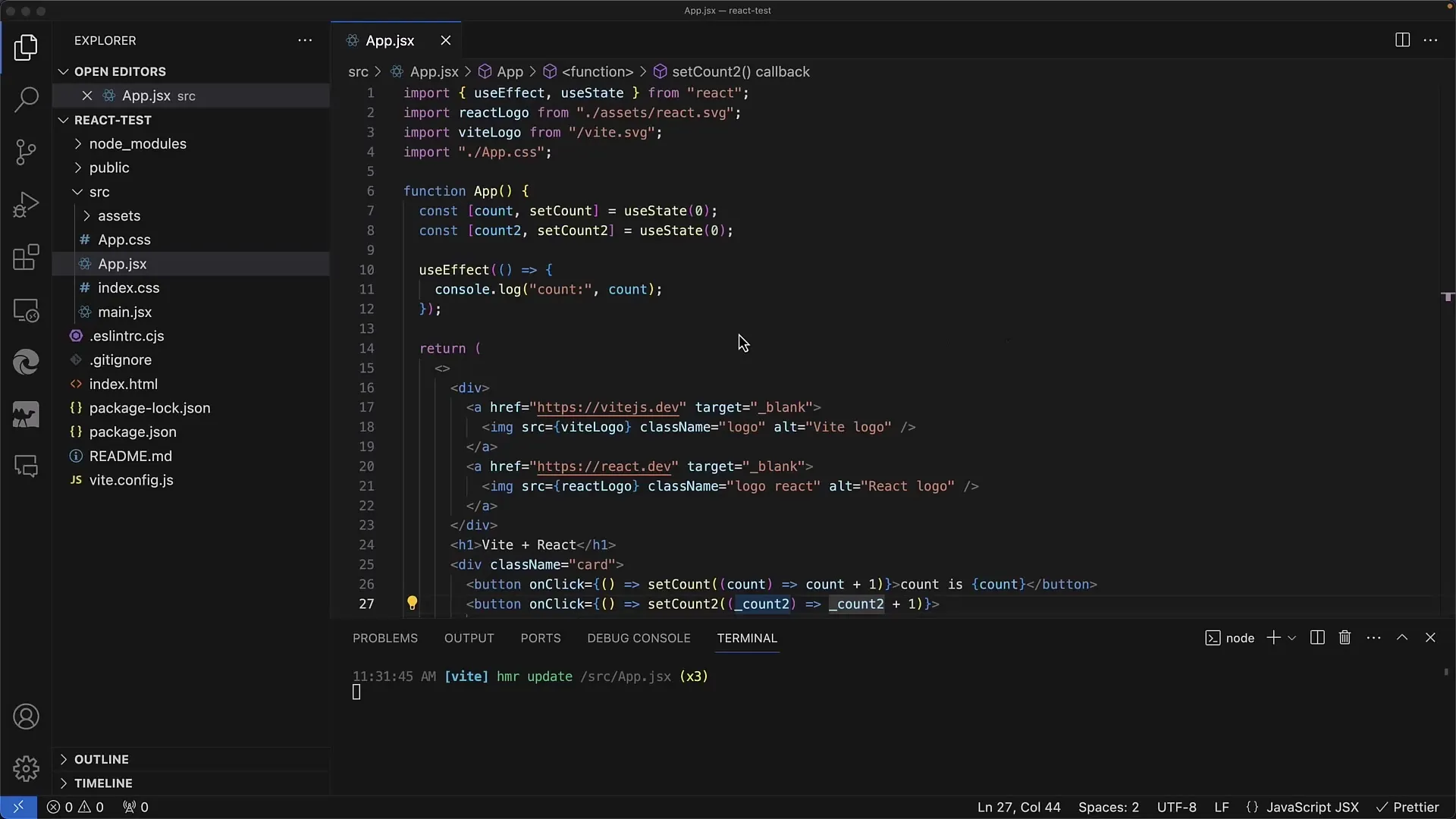
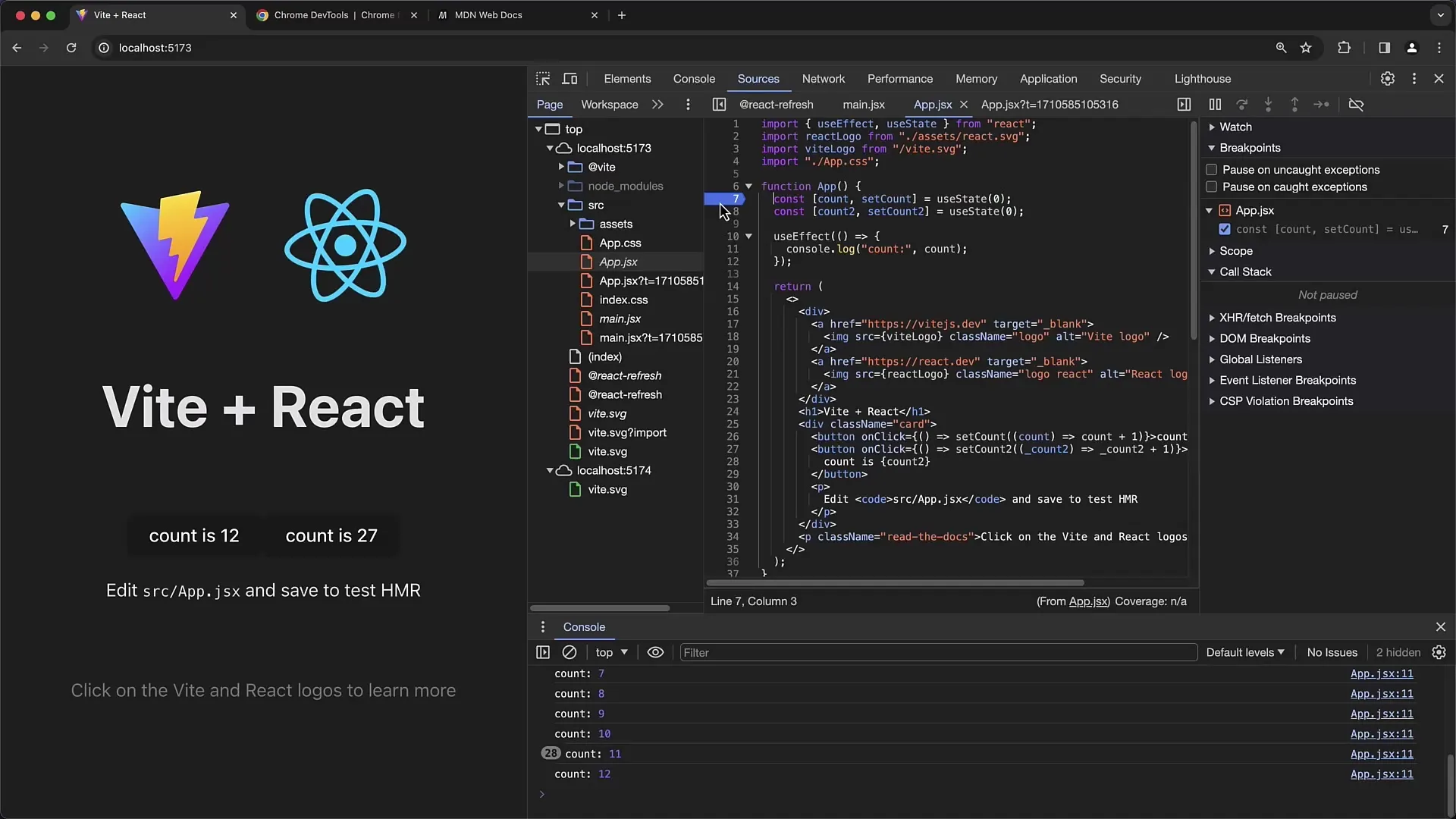
For å begynne feilsøkingen har jeg forberedt et enkelt eksempel på en React-app som tilbyr to knapper for å øke tellerverdiene. Vi vil forsikre oss om at appens tilstand oppdateres korrekt.
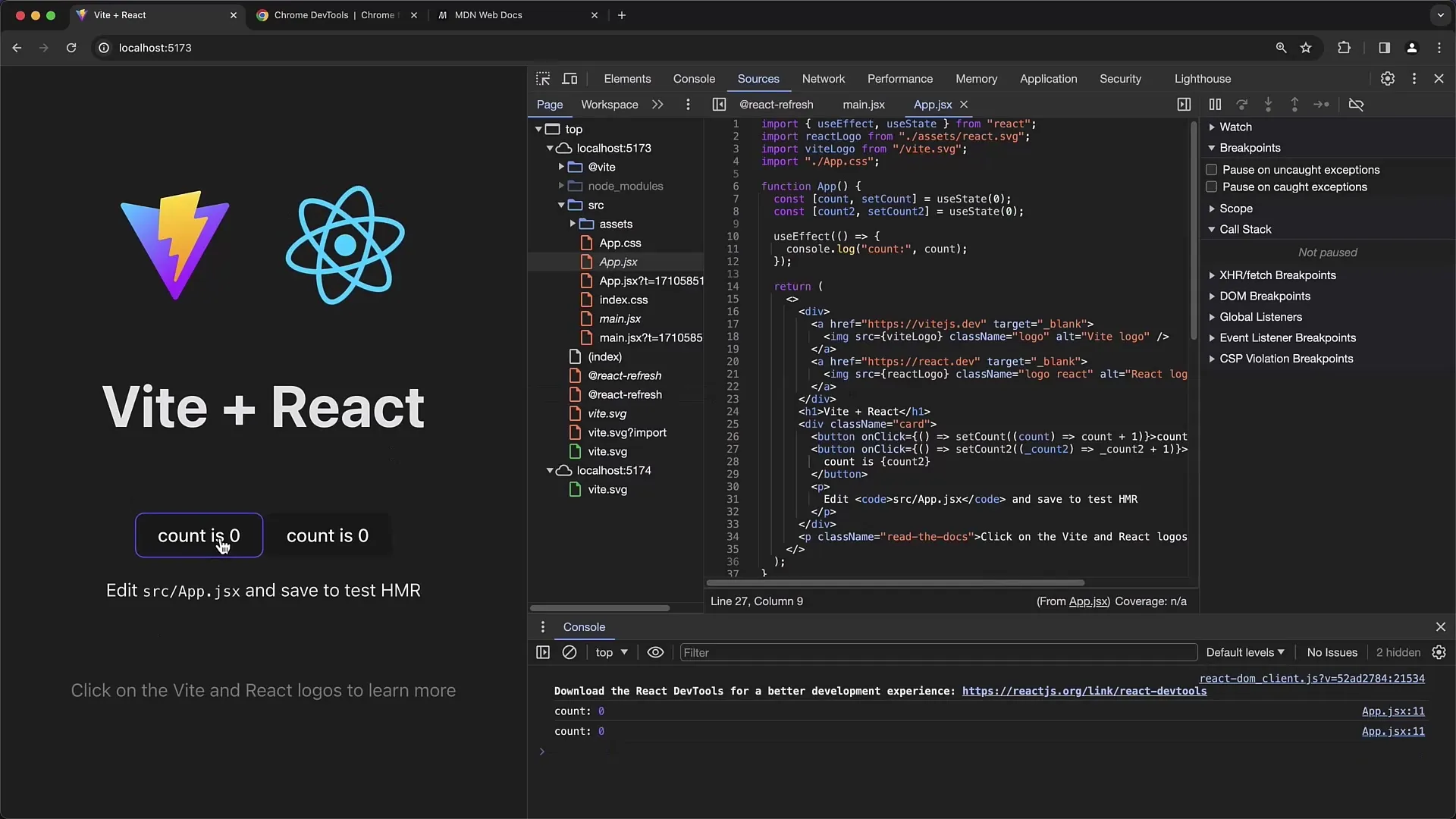
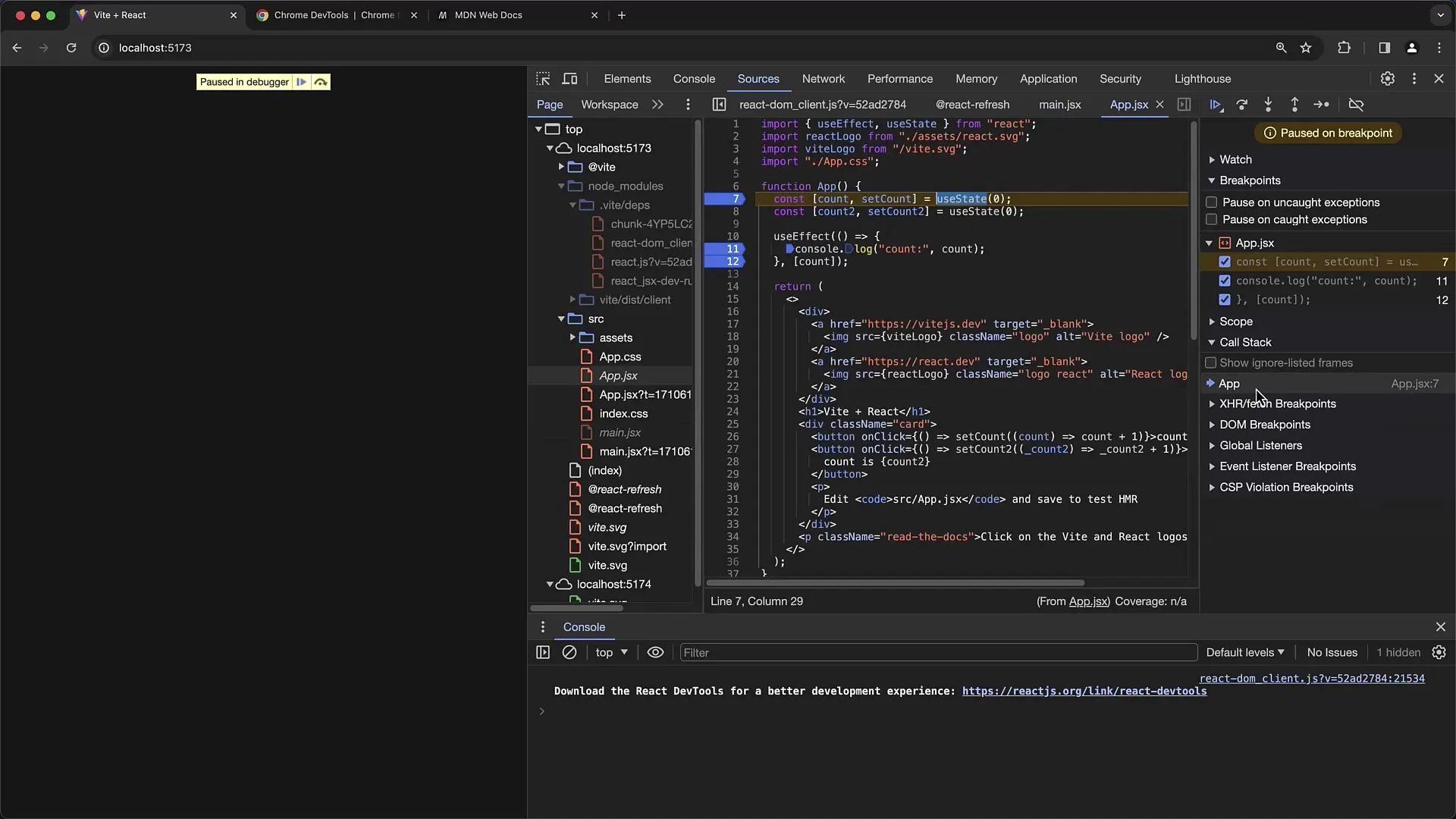
Først åpner du Developer Tools i Chrome. Dette kan du gjøre ved å høyreklikke på siden og velge "Inspekter" eller trykke på "F12"-tasten.

I det første steget laster du React-appen på nytt for å forsikre deg om at du jobber med den nåværende versjonen. Når appen er lastet, ser du to knapper for telling. Den første knappen øker den første telleren og den andre knappen den andre telleren.

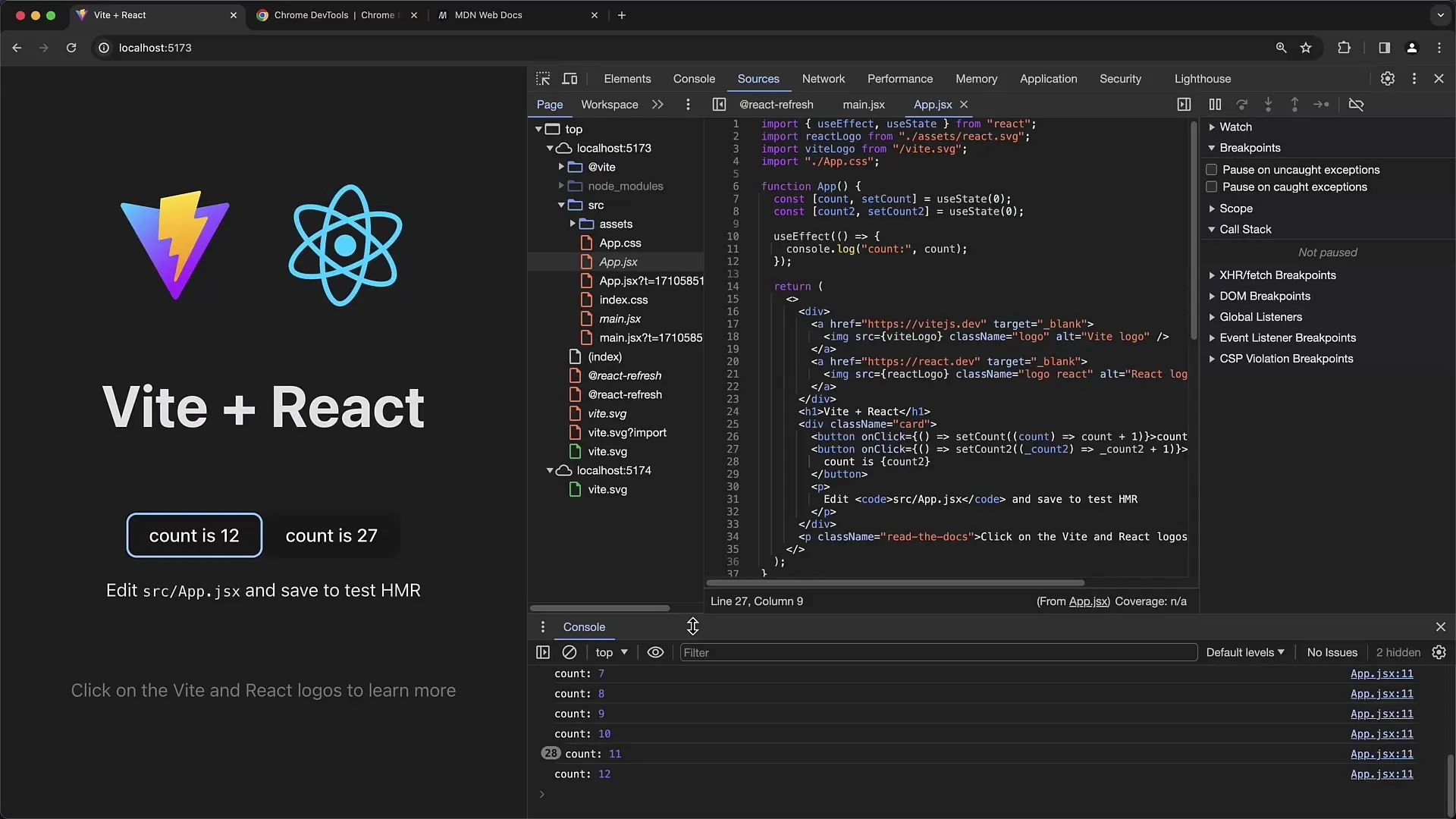
Her ser du at når du klikker på knappene, øker verdiene til tellerne synlig. Du kan kontrollere disse økte verdiene i konsollen, som også finnes i Developer Tools. Trykk to ganger "Escape" for å vise eller skjule konsollen.

I neste steg endrer du koden til appen din, spesielt useEffect Hook. useEffect Hook brukes til å håndtere sideeffekter i React. I eksempelet mitt har jeg satt det opp for å skrive ut den nåværende tellerverdien til konsollen. Dette sikrer at du forstår hvor ofte denne effekten utløses.

Gjennom konsollen kan du følge koden og sjekke om verdiene blir riktig utskrevet. Hvis du imidlertid ikke angir avhengighetsarrayet riktig i useEffect, kan dette føre til uventet atferd.
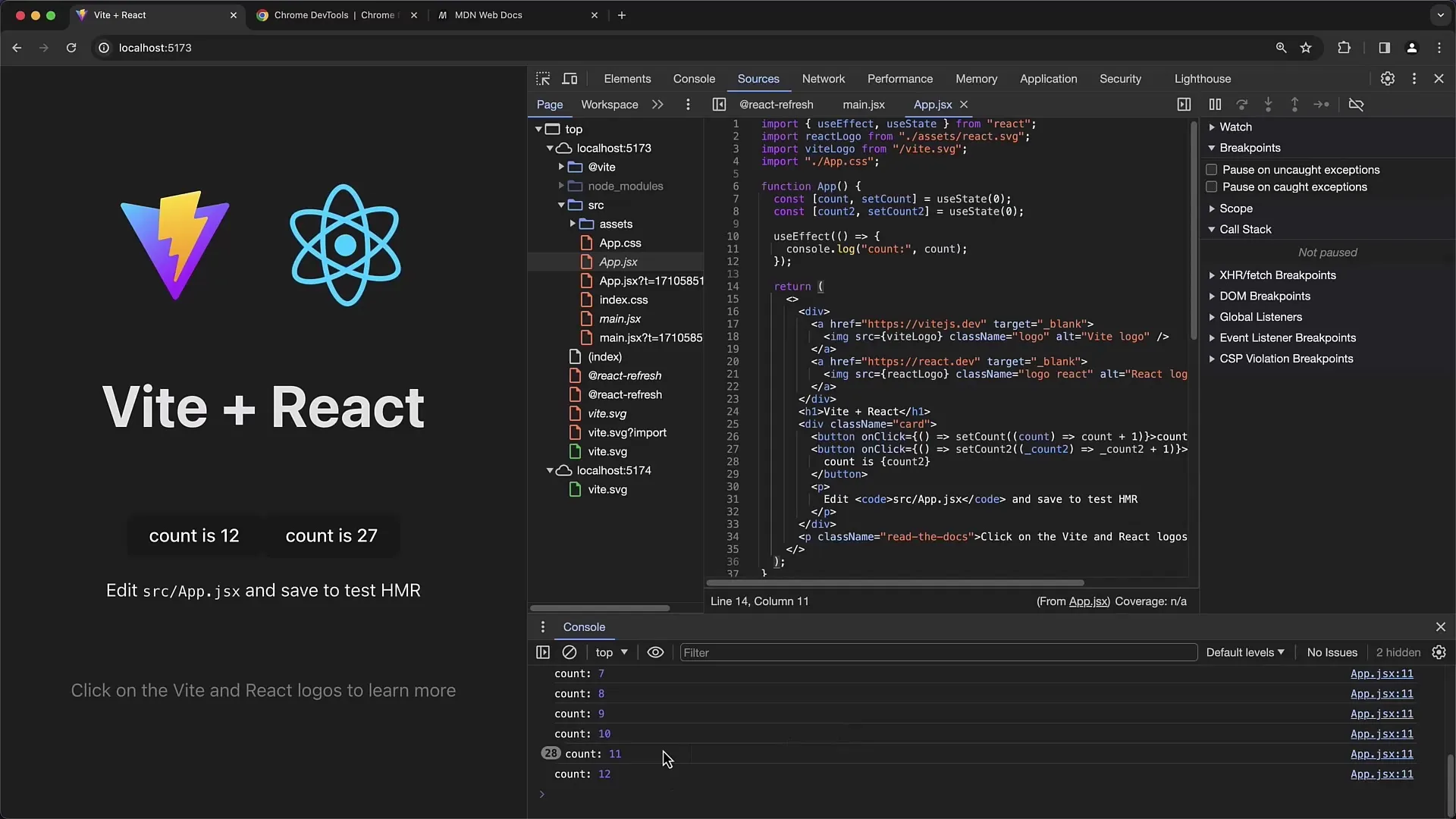
For å teste dette, fjern avhengighetsarrayet for et øyeblikk og observer hva som skjer. Tilbake i appen kan du nå sette en pause. Klikk på tallet i den venstre kolonnen for å sette pausen.

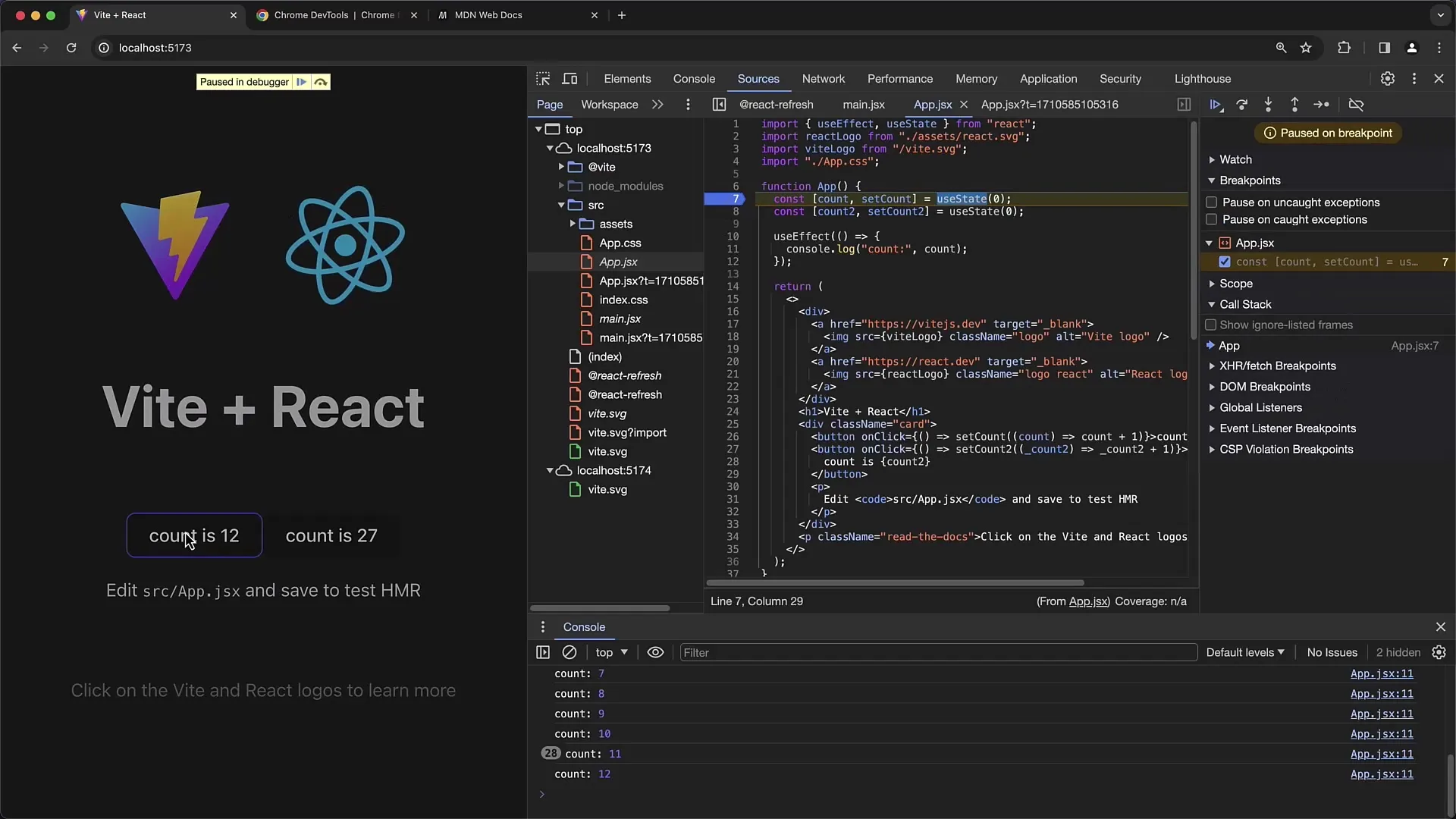
Nå klikker du på den første knappen og observerer at utførelsen stopper på den satt pausen. Dette gir deg muligheten til å analysere appens tilstand mens klikk-håndtereren kjører.

Merk at med hver klikk blir bare tilstanden for knappen som ble trykket på, oppdatert riktig. Men hvis du klikker på den andre knappen, vil du se at appens atferd ikke er som forventet.
Nå begynner du å undersøke feilen. Du legger merke til at useEffect i alle tilfeller skriver ut den forrige tellerverdien, selv når du klikker på den andre telleren.

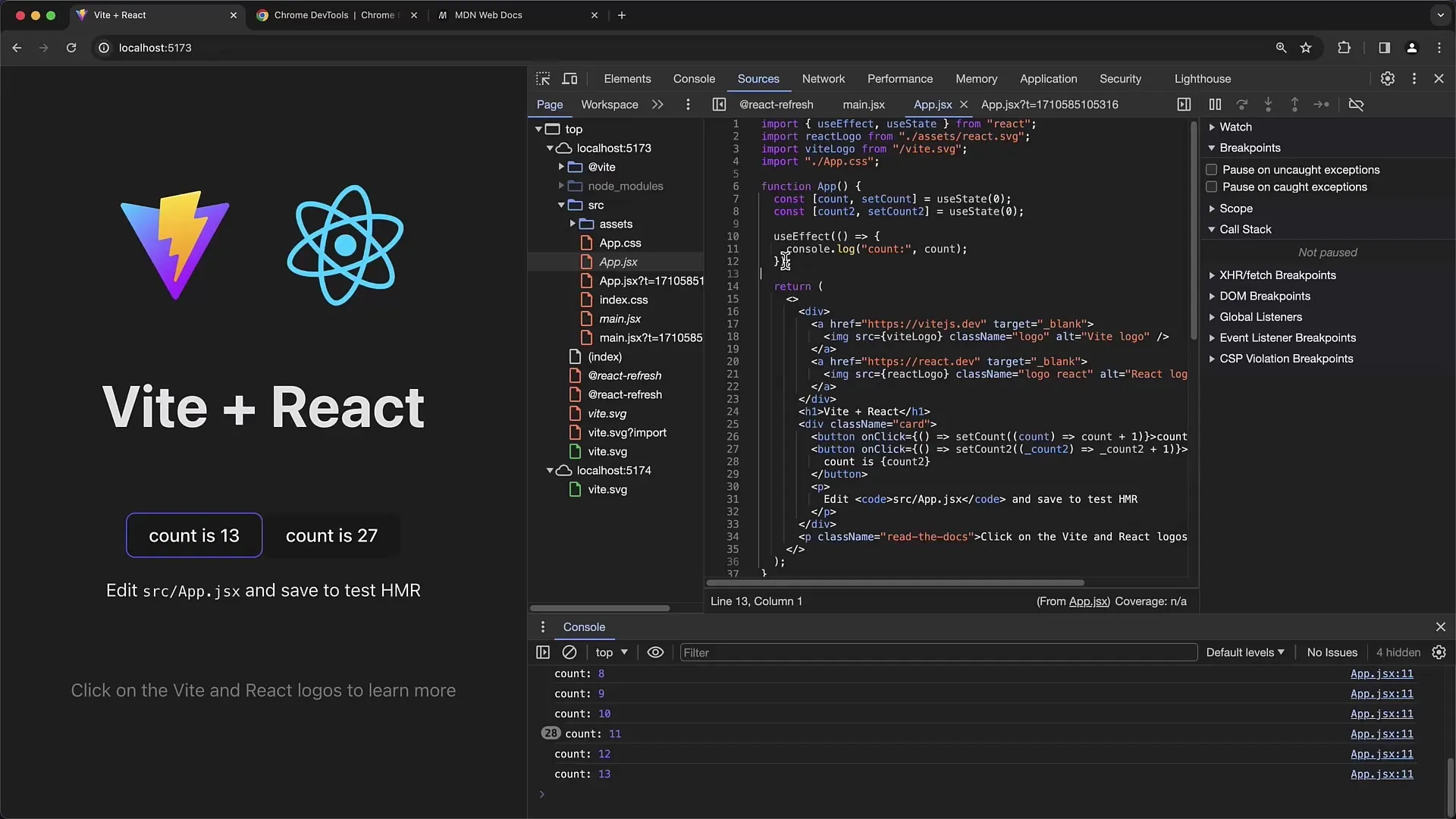
Her bør du legge tilbake avhengighetsarrayet og sørge for at det inkluderer den nåværende tellerverdien som avhengighet. Dette vil sørge for at effekten kun utløses når den relevante telleren endres.
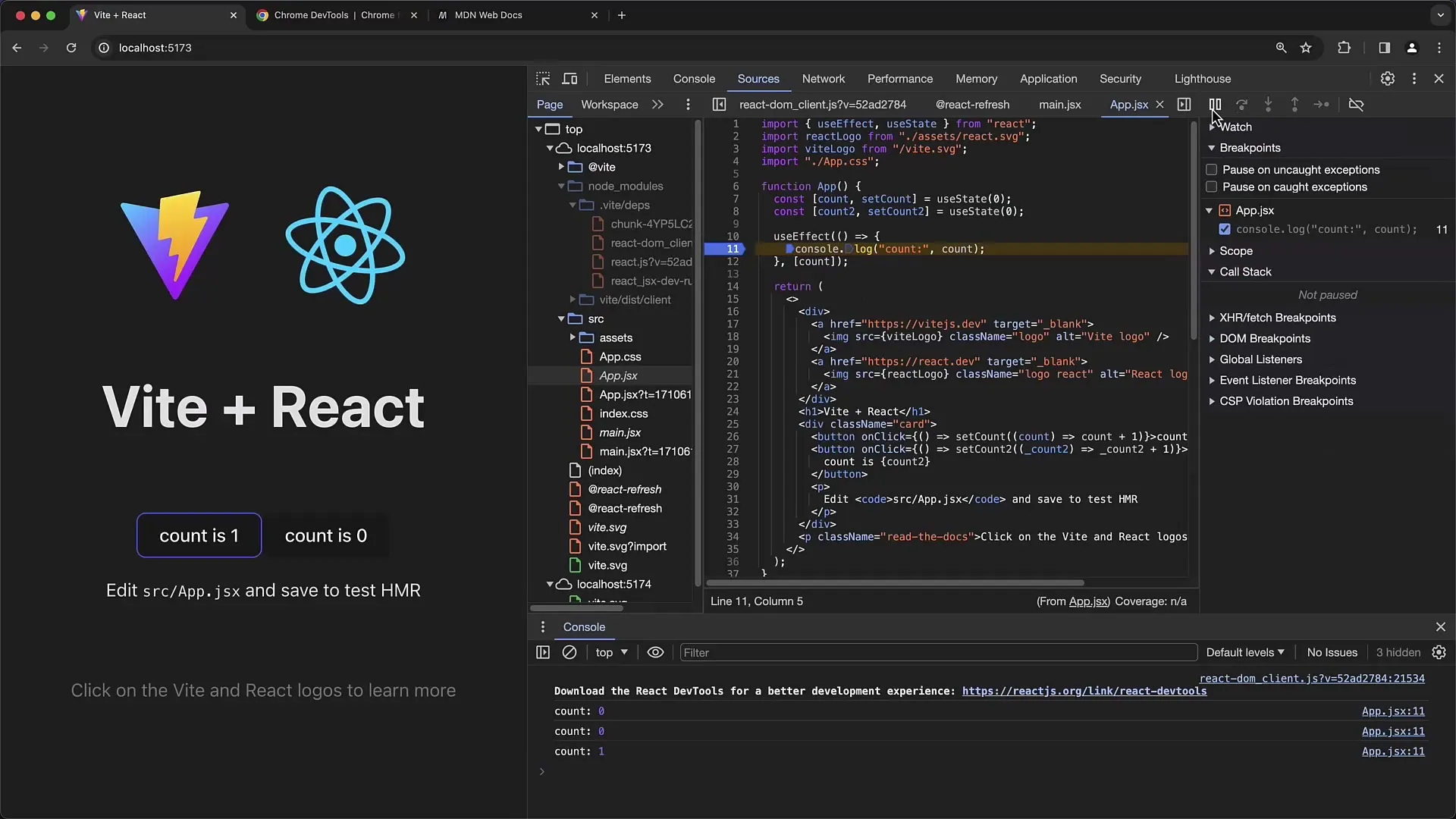
Når du laster appen på nytt og trykker på knappene, må du bekrefte at konsollutskriften bare skjer når telleren endres. Legg til en annen pause i Console.Log-uttalelsen din for å sjekke om de forventede verdiene skrives ut der.

Merk at i visningen av koden for React også finnes en alternativet for å vise ignorerte rammer. Dette kan være nyttig for å forhindre at tilhørende bibliotekkoder vises i kallstakken, noe som kan forstyrre analysen din.
Når du har rettet feilen, kan det være nyttig å sjekke den igjen. Du bør igjen forsikre deg om at koden blir testet på nytt for å bekrefte at endringen har den ønskede effekten.

I tillegg kan du strategisk sette pauser på ulike steder i samtaler for å studere funksjonsanropene nærmere. Sjekk jevnlig kallstakken for å spore alle funksjoner som ble kalt på et bestemt tidspunkt.
Ha også i bakhodet at asynkrone operasjoner kan føre til tap av lokal tilstand, derfor er det viktig å sjekke kallstakken på et sentralt sted for å beholde oversikten over tilstanden til React-appen din.
Oppsummering
I denne opplæringen har du lært hvor viktige Chrome Developer Tools er for effektiv debugging av React-applikasjoner. Sette pauser og analysere kallstakken er vesentlige skritt for å forstå flyten av koden din og for å løse problemer. Ved å håndtere avhengigheter riktig i UseEffect, kan du forsikre deg om at applikasjonen din viser den forventede tilstanden.
Ofte stilte spørsmål
Hva er en pausepunkt?Et pausepunkt er et punkt i koden der programutførelsen stopper for å undersøke nåværende kjøring.
Hvordan bruker jeg avhengighetsmatrisen i UseEffect?Avhengighetsmatrisen lar deg bestemme hvilke variabler som skal utløse effekten når de endres.
Hva er kildekart?Kildekart knytter sammen komprimert og transpilert kode med den opprinnelige koden, noe som letter feilsøkingen.
Hvordan kan jeg være oppmerksom på asynkrone operasjoner i kallstakken?Merk at asynkrone kall ved hjelp av SetTimeout eller Promises påvirker applikasjonens tilstand og kan føre til at lokale variabler ikke er tilgjengelige på et bestemt tidspunkt.


