I denne opplæringen vil du lære hvordan du kan sette betingede brytepunkter i Chrome Developer Tools. Med betingede brytepunkter kan du effektivisere feilsøkingsprosessen ved å sikre at koden din bare stoppes under bestemte betingelser. Dette er spesielt nyttig når du jobber med sider med mye interaksjon, og bare vil sjekke utførelsen av koden på spesifikke tidspunkter.
Viktigste funn
- Betingede brytepunkter tillater deg å sette spesifikke betingelser der feilsøkeren skal stoppe koden.
- Du kan bruke vilkårlige uttrykk for å øke kontrollen over feilsøkingsprosessen.
- Lær hvordan du legger til, redigerer og fjerner brytepunkter, samt bli kjent med alternative brytepunkt-typer.
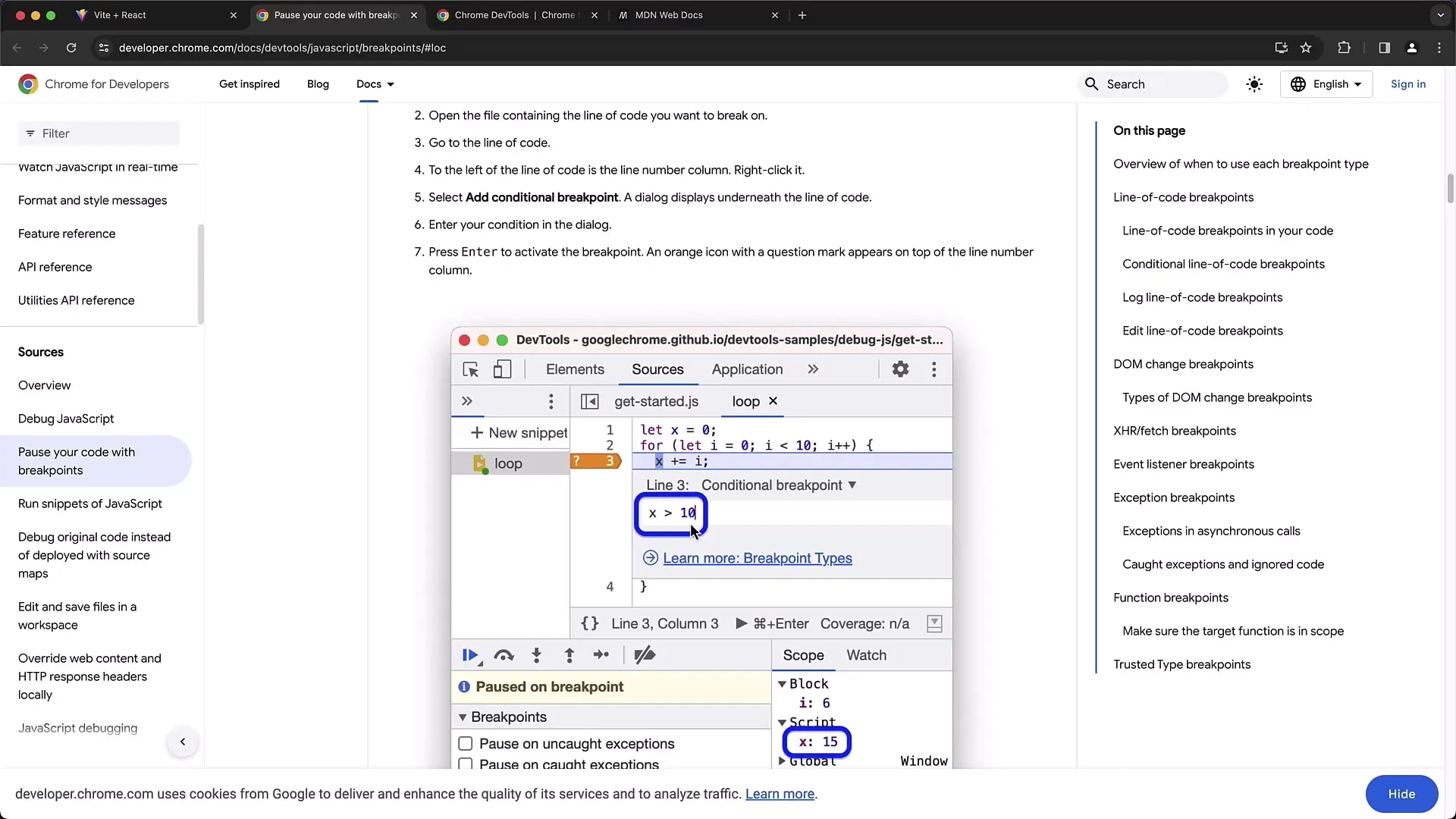
Trinn-for-trinn-guide
For å kunne bruke betingede brytepunkter effektivt, følg disse trinnene:
For å sette en brytepunkt, klikker du bare på linjenummeret der du vil stoppe koden. Når du gjør dette, vises en blå prikk som representerer brytepunktet.

Ved å høyreklikke på det nyopprettede brytepunktet, åpnes en meny der du kan velge ulike alternativer. Her kan du også deaktivere brytepunktet. Hvis du deaktiverer brytepunktet, forblir det i koden, men vil ikke være aktivt lenger.

En nyttig funksjon er alternativet "Rediger brytepunkt". Ved å velge dette kan du legge til en betingelse. Dette lar deg skrive inn et uttrykk som deretter bestemmer når brytepunktet skal utløses.
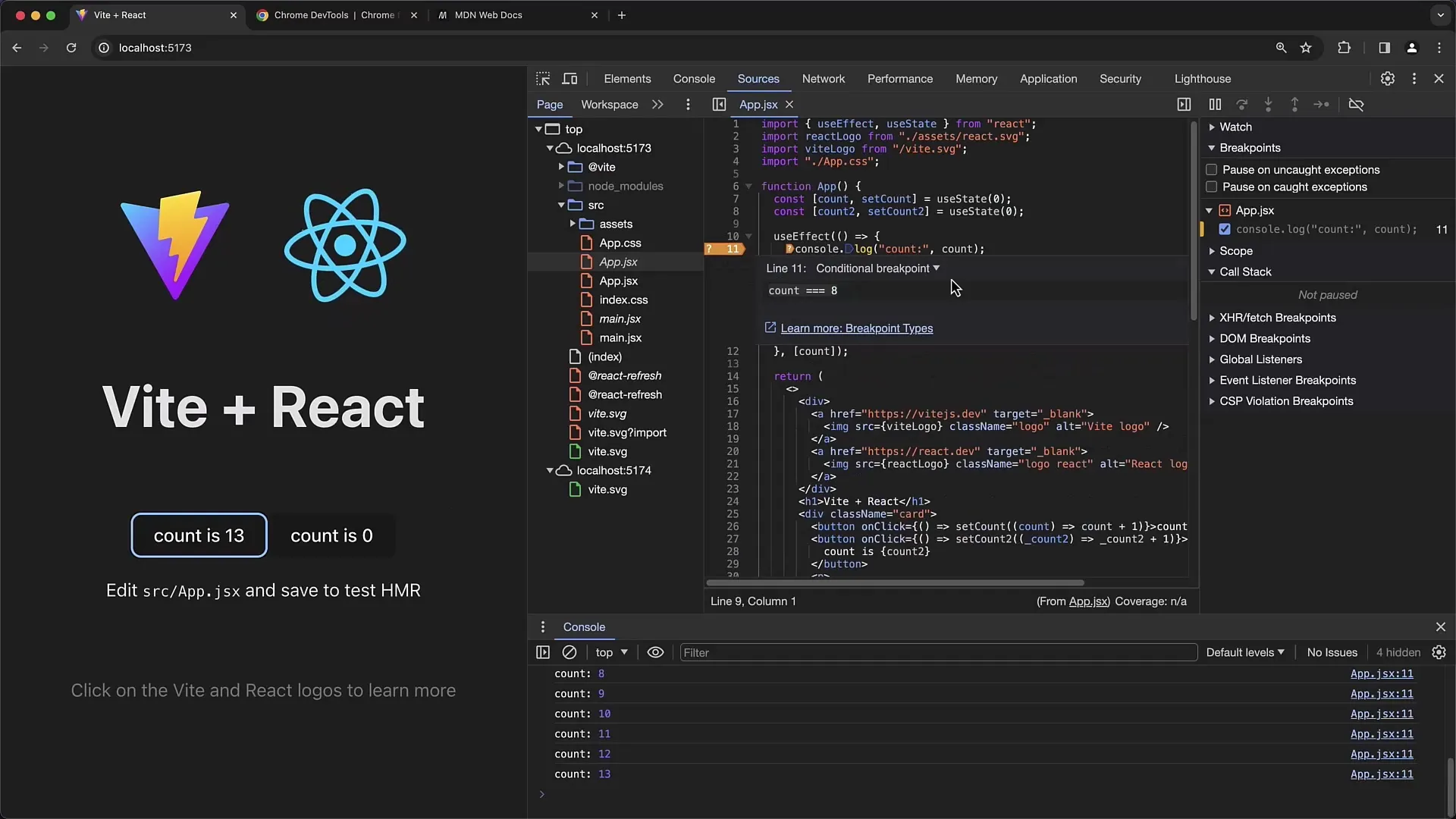
Det kan for eksempel være hensiktsmessig å sjekke en variabel som count. La oss si at du skriver count == 8. Dette betyr at brytepunktet kun utløses når count når verdien 8.

For å bekrefte betingelsen, trykk "Enter". I koden vil brytepunktet da vises som orange, med et spørsmålstegn for å indikere at det er et betinget brytepunkt.

Nå laster du siden på nytt. På dette tidspunktet skal ikke feilsøkeren stoppe, da betingelsen verken er oppfylt eller sjekket ennå. Trykk flere ganger på count for å øke den.
Når count når verdien som oppfyller betingelsen (i vårt tilfelle 8), vil du se at feilsøkeren stopper, akkurat som forventet.

For å sjekke den nåværende betingelsen, kan du igjen klikke på "Rediger brytepunkt", og du vil se at betingelsen "count == 8" er aktiv.
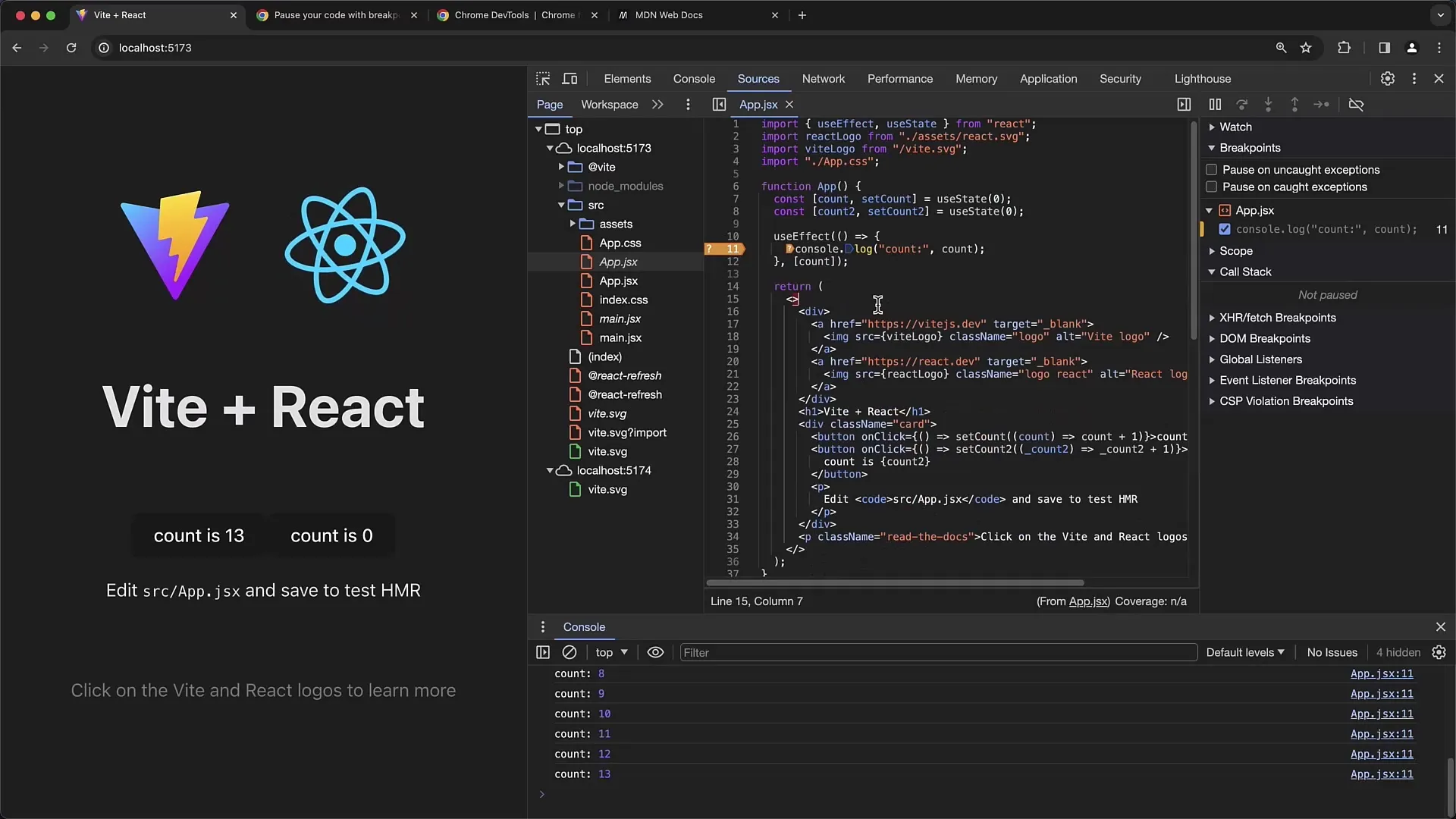
Hvis du deretter fortsetter å trykke på count, vil ikke feilsøkeren lenger stoppe med mindre du endrer betingelsen.

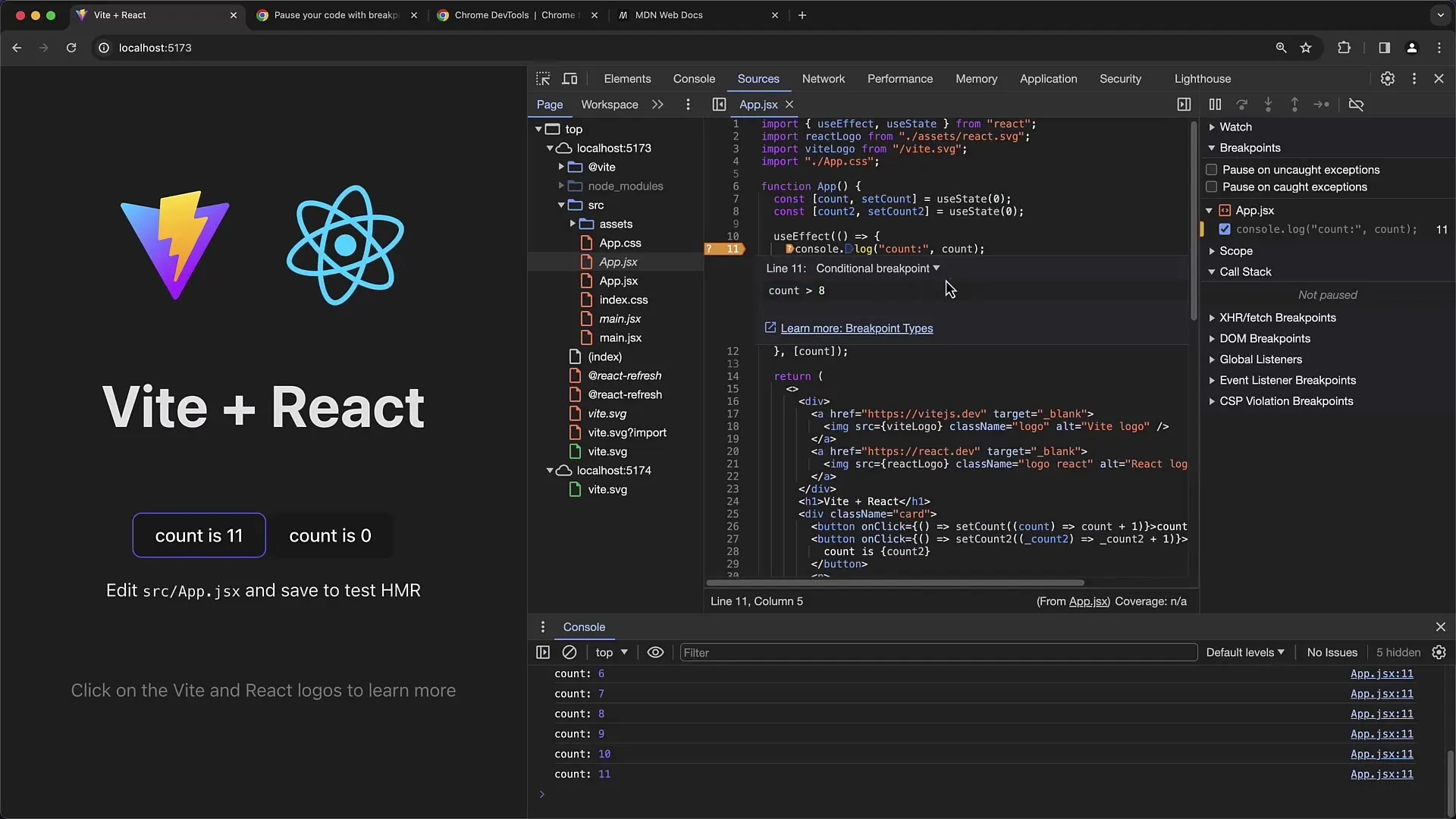
Du har fleksibiliteten til å skrive inn vilkårlige uttrykk i betingelsesfeltet. For eksempel kan du bruke en betingelse som sier at count er større enn 8.

Hvis du gjør endringen og laster siden på nytt, vil feilsøkeren stoppe når betingelsen er sann.

Hver gang du trykker på count, vil feilsøkeren også stoppe hvis count nå er over 8.
For å sjekke betingelsen til enhver tid, kan du igjen gå til "Rediger brytepunkt" og se alle aktive betingelser.

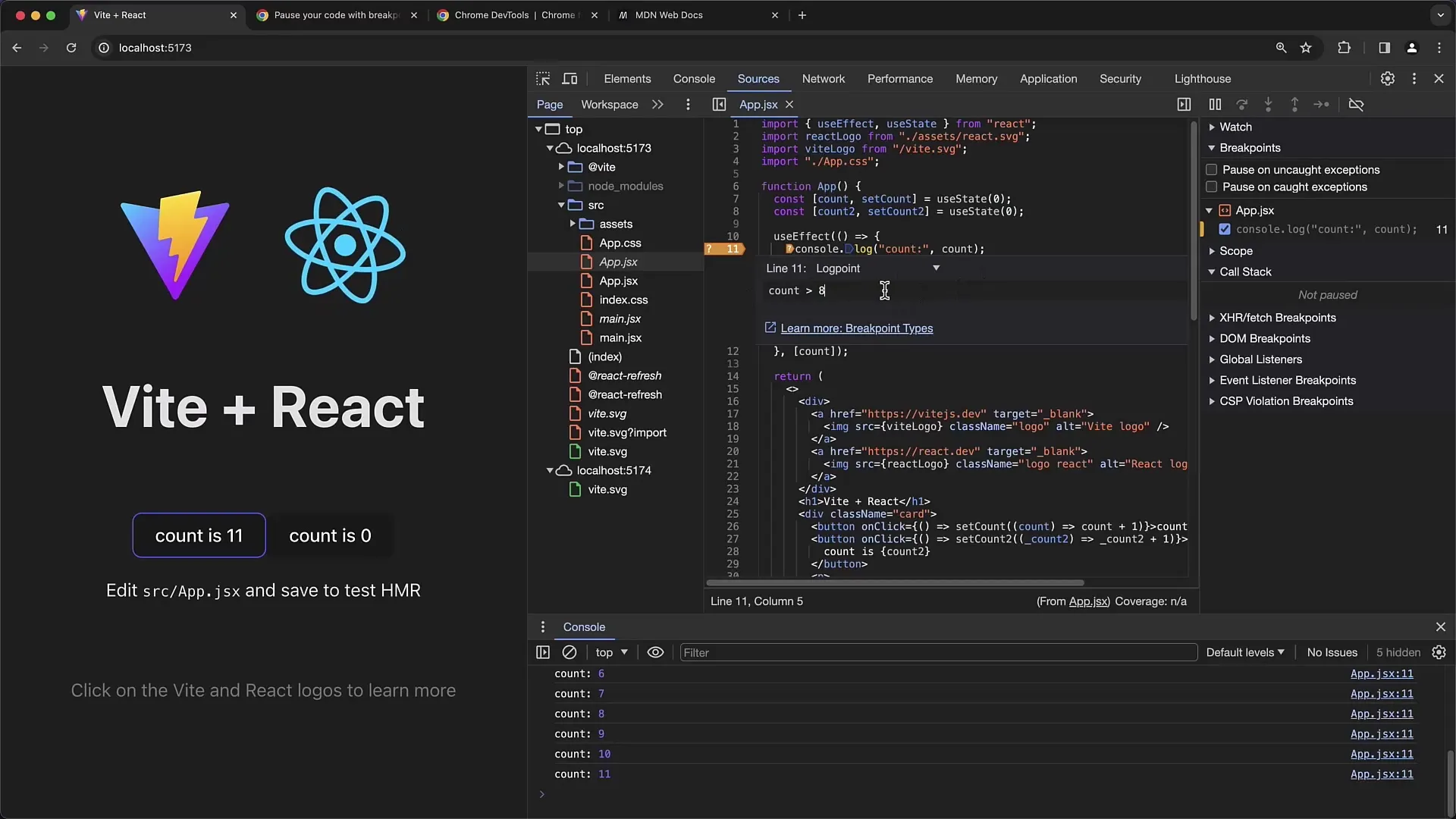
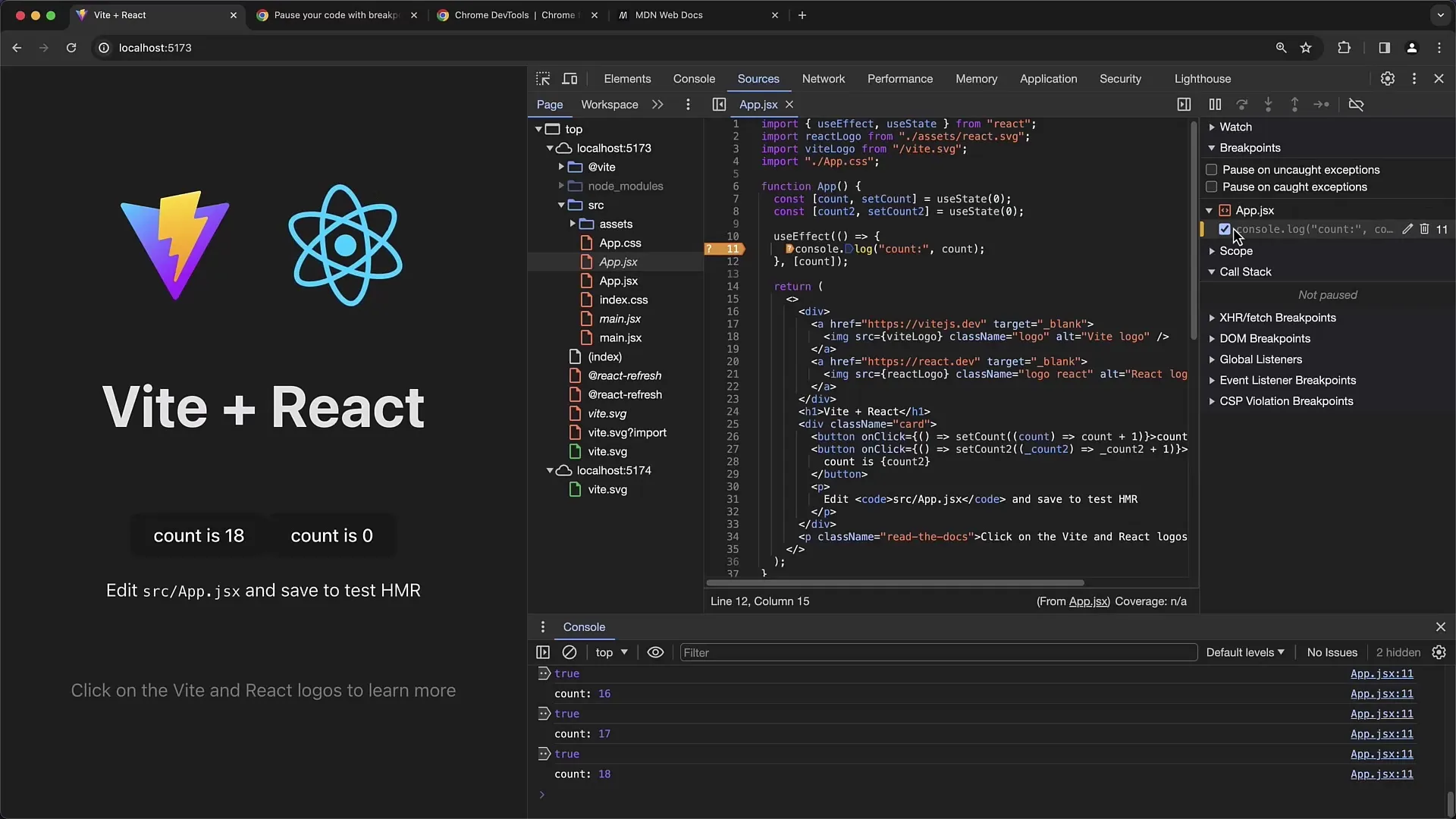
I tillegg til betingede brytepunkter er det også andre typer som Logpoints. En Logpoint er en annen nyttig funksjon som lar deg sette betingelser, men i stedet for å stoppe, vil den bare skrive ut en melding, for eksempel "true" eller "false", avhengig av om betingelsen er oppfylt eller ikke.

Så snart du laster inn på nytt og klikker, vil du merke at du får "false" eller "true" avhengig av tilstanden til betingelsen.

Det er viktig å forstå disse ulike typer av breakpoints, da de kan hjelpe deg med å optimalisere feilsøkingsarbeidet ditt.

For å administrere alle satt breakpoints finnes det en oversikt hvor du kan slette eller redigere eksisterende breakpoints. Når du klikker på en enkelt breakpoint, vil du bli ført direkte til stedet hvor breakpointen er satt i koden.
Oppsummering
I denne opplæringen har du lært hvordan du effektivt bruker betingede breakpoints for å optimalisere feilsøkingsprosessen i webapplikasjonene dine. Du har sett hvordan man legger til, redigerer og fjerner breakpoints, samt hvordan alternative breakpoint-typer kan brukes.
Ofte stilte spørsmål
Hva er betingede breakpoints?Betingede breakpoints er breakpoints som bare blir aktivert når visse betingelser er oppfylt.
Hvordan setter jeg en betinget breakpoint?Høyreklikk på et breakpoint og velg "Rediger breakpoint" for å legge til en betingelse.
Hva skjer hvis betingelsen for breakpointen ikke er oppfylt?Hvis betingelsen ikke er oppfylt, vil ikke feilsøkeren stoppe på dette breakpointet.
Kan jeg bruke logpoints i Chrome Developer-verktøy?Ja, logpoints er et alternativ til breakpoints hvor du kan sette betingelser som bare gir en melding i stedet for å stoppe.
Hvilke andre typer breakpoints finnes?I tillegg til betingede breakpoints finnes det også DOM- og Fetch-breakpoints som angir spesielle stoppunkter for interaksjoner med DOM eller Fetch-forespørsler.


