I denne veiledningen vil du lære hvordan du kan bruke DOM-breakpoints i Chrome Developer Tools for å overvåke endringer i DOM-elementer. DOM-breakpoints er spesielt nyttige for å utføre feilsøking ved manipulering av DOM-strukturer. Denne teknikken lar deg spore riktig tidspunkt og årsaken til endringer i DOM, noe som kan hjelpe deg med feilsøking og optimalisering av webapplikasjonene dine.
Viktigste innsikter
- DOM-breakpoints lar deg overvåke spesifikke endringer i DOM-elementer.
- Det finnes ulike typer breakpoints: Subtre-modifikasjoner, attributtmodifikasjoner og nodemodifikasjoner.
- Bruk av DOM-breakpoints kan hjelpe deg med å forstå virkningene av skript på DOM-strukturen bedre.
Trinn-for-trinn-veiledning
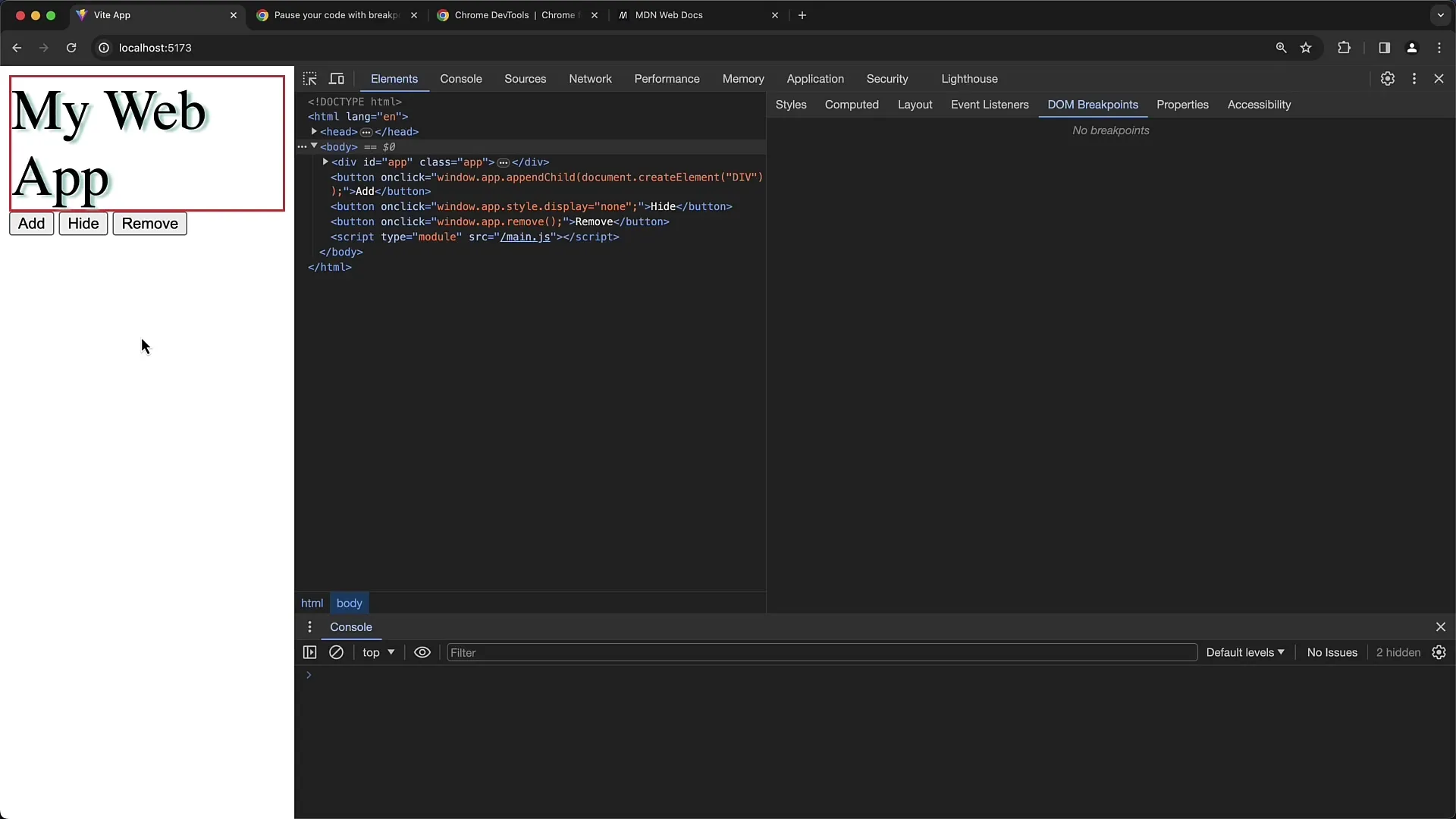
For å jobbe med DOM-breakpoints må du først åpne Chrome Developer Tools. Dette kan du gjøre ved å trykke på F12-tasten eller ved å høyreklikke på siden og velge "Inspekter".
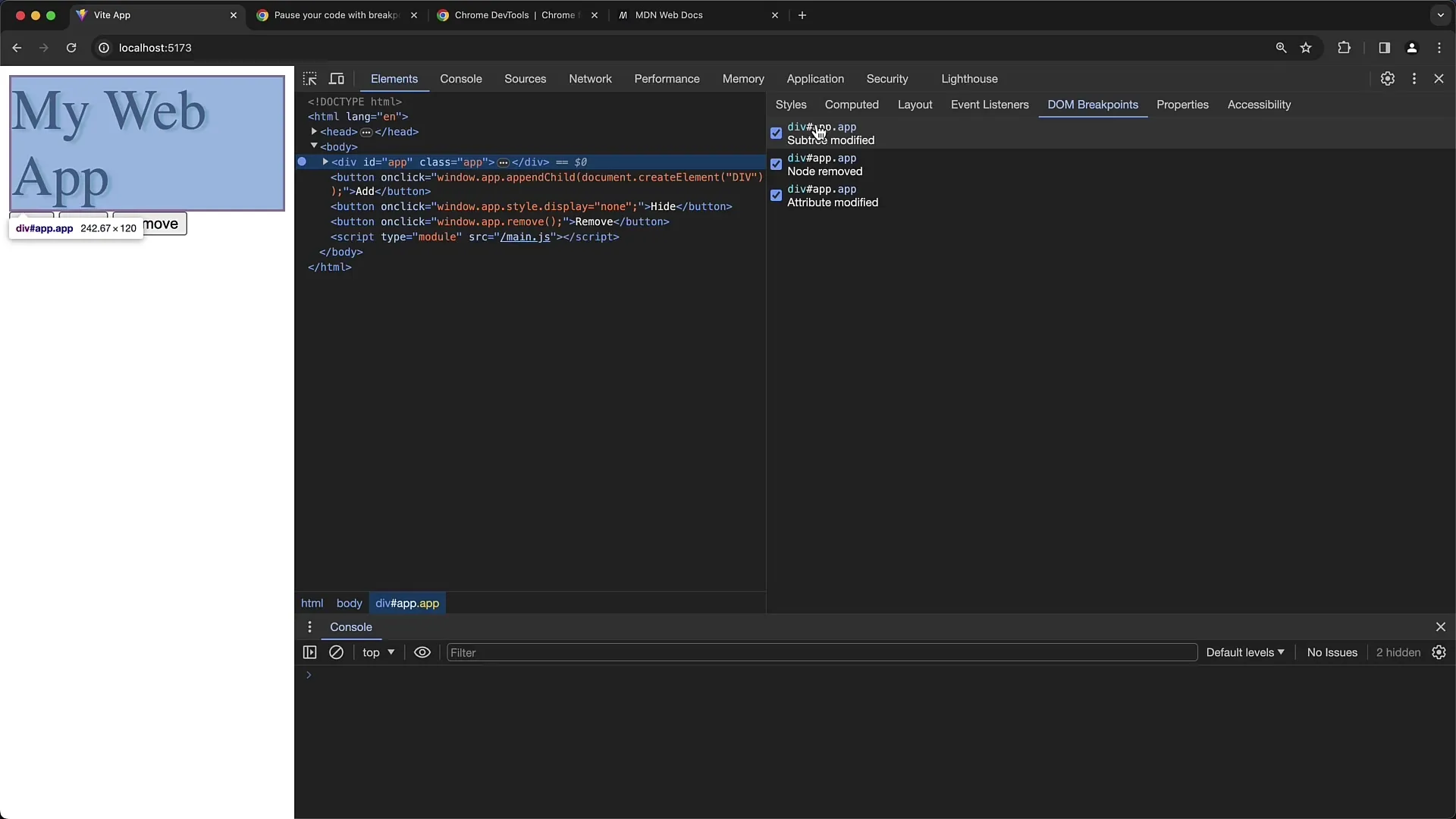
Når Developer Tools er åpne, navigerer du til fanen "Elements". Her kan du se hele strukturen til DOM for gjeldende side.

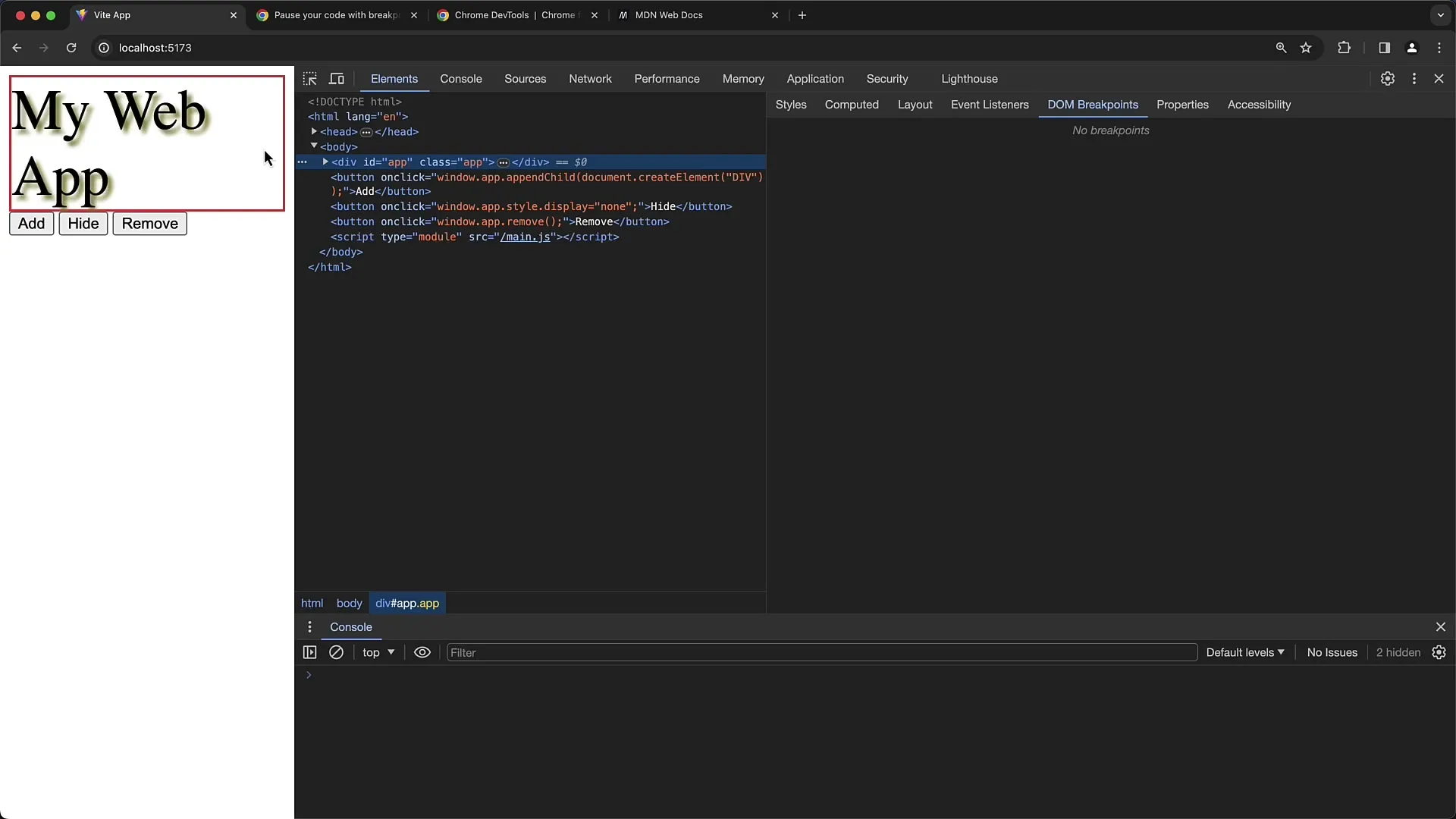
For å sette en DOM-breakpoint, velg et element du ønsker å overvåke. I vårt eksempel velger vi et div-element med ID-en "App".

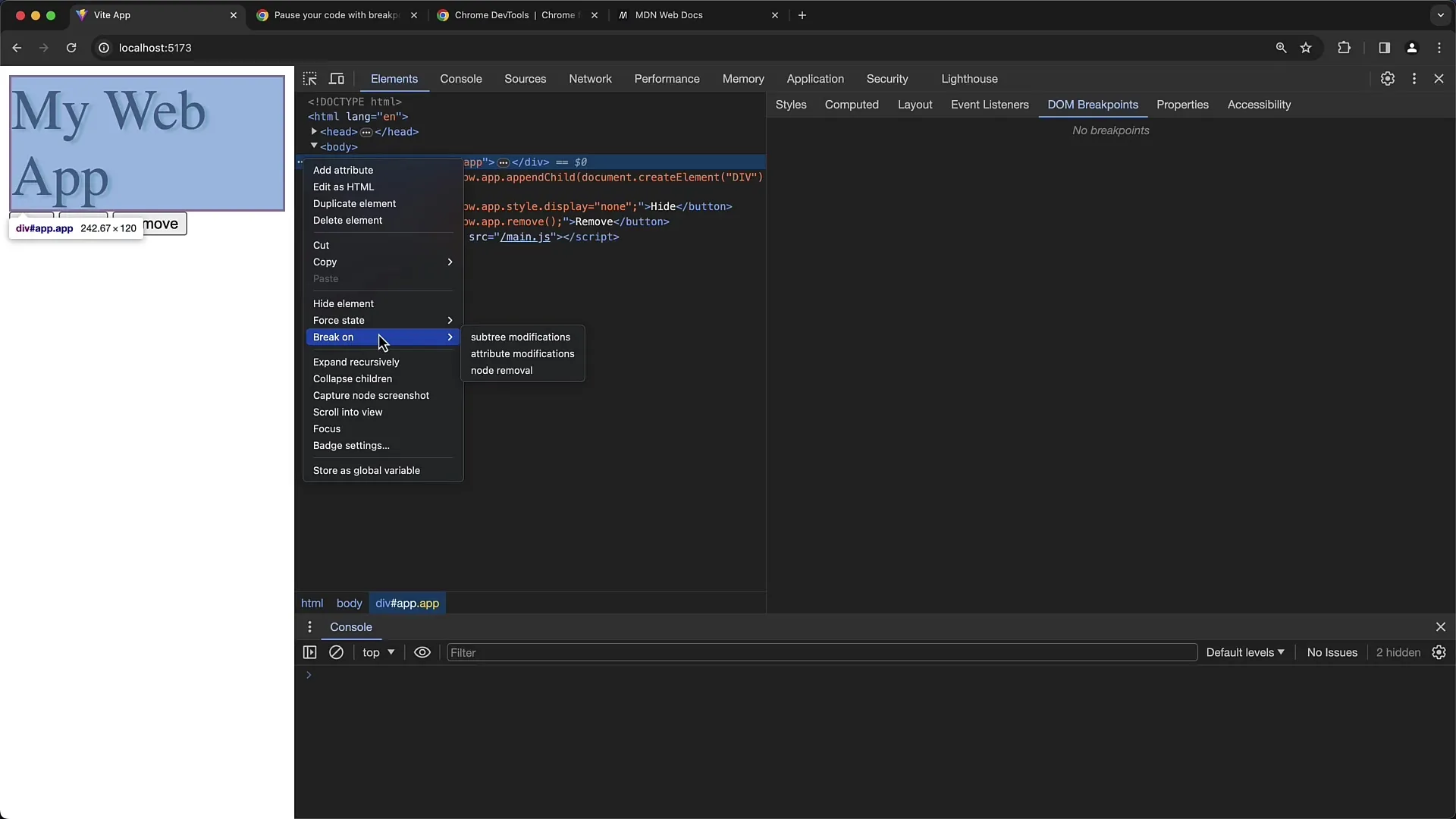
Høyreklikk på det valgte elementet eller klikk på de tre vertikale punktene øverst til høyre på elementet. Velg deretter "Break on" i dropdown-menyen.
I det åpnende menyen har du tre alternativer å velge mellom: "Subtree Modifications", "Attribute Modifications" og "Node Removal". La oss begynne med det første alternativet "Subtree Modifications".

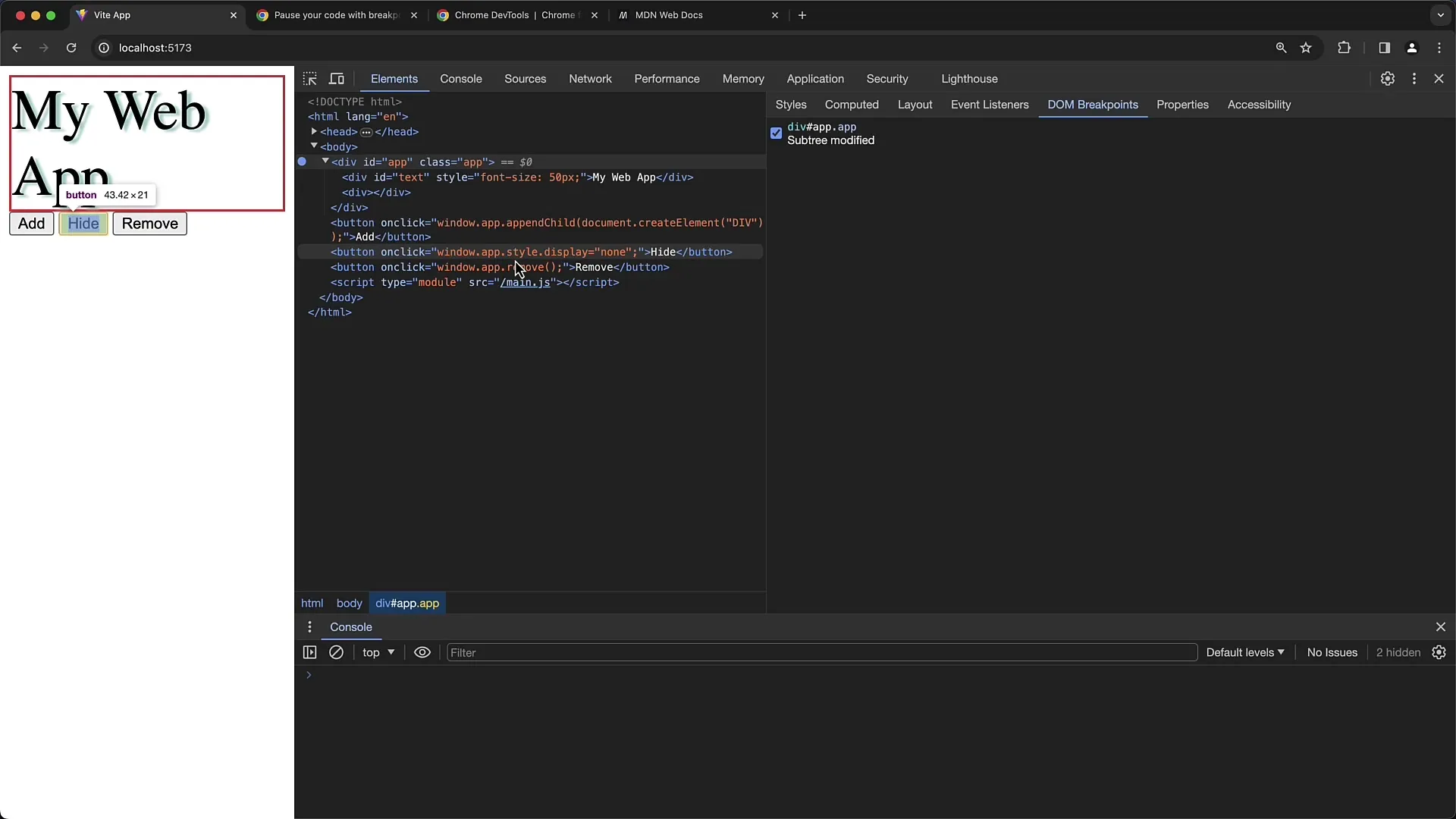
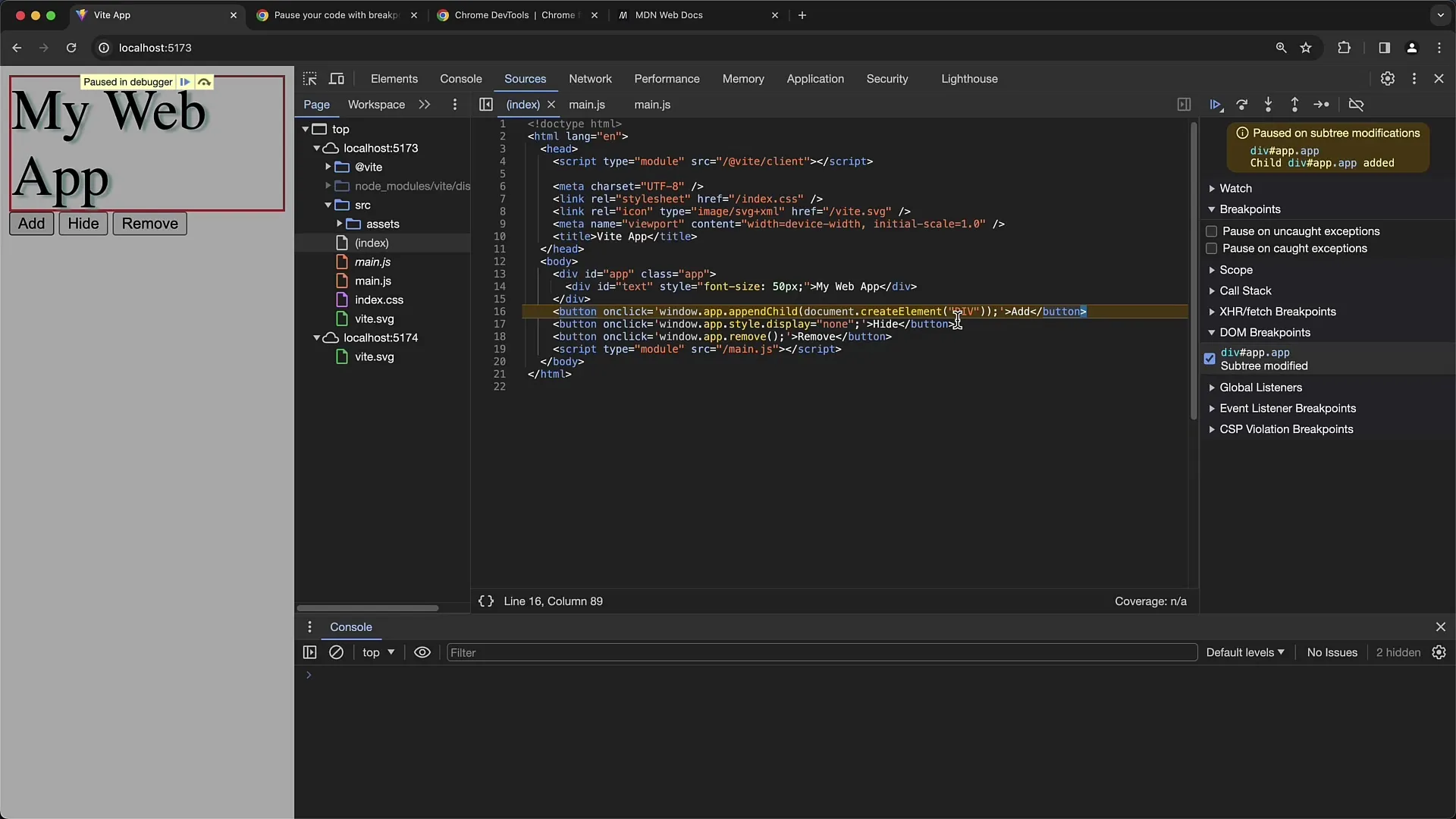
Når du aktiverer "Subtree Modifications", vil en breakpoint settes for hver endring i underordnede elementer av det valgte div-elementet. I vårt eksempel har vi en knapp som legger til et nytt barn til div-en vår med ID-en "App".

Klikk nå på knappen. Du vil legge merke til at skriptet stopper på det punktet der barnet legges til. Her kan du se nøyaktige detaljer om endringene som ble gjort.

I dette tilfellet tilsvarer det lagte innholdet kallet til appendChild på elementet med ID-en "App". På den måten kan du se at et div-element blir lagt til, noe som representerer en subtreet-modifikasjon.
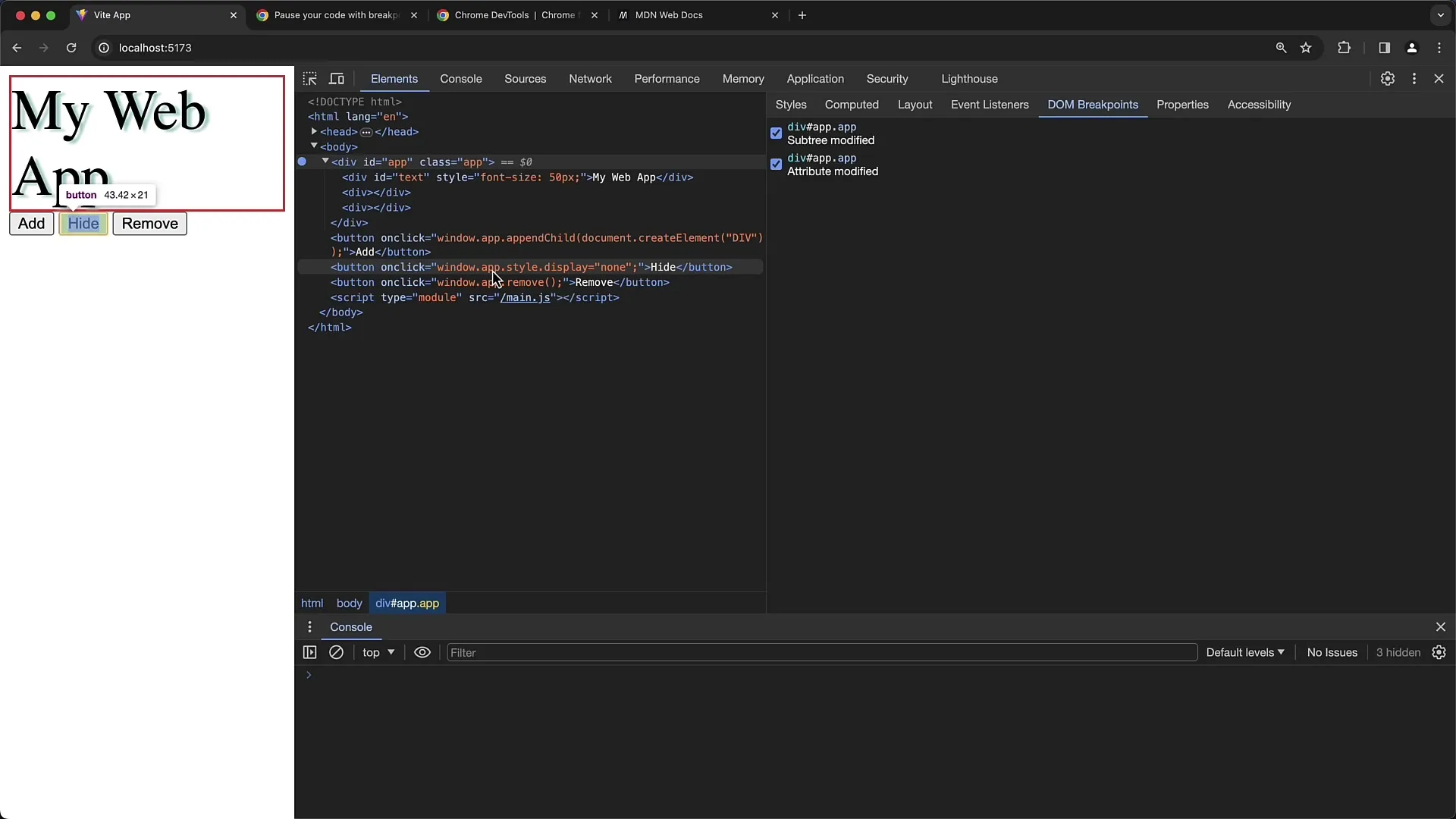
Gå videre til neste alternativ: "Attribute Modifications". Dette hjelper deg med å overvåke endringer i attributtene til et spesifikt element. Klikk på den andre knappen som skal endre stilen til "App"-elementet.

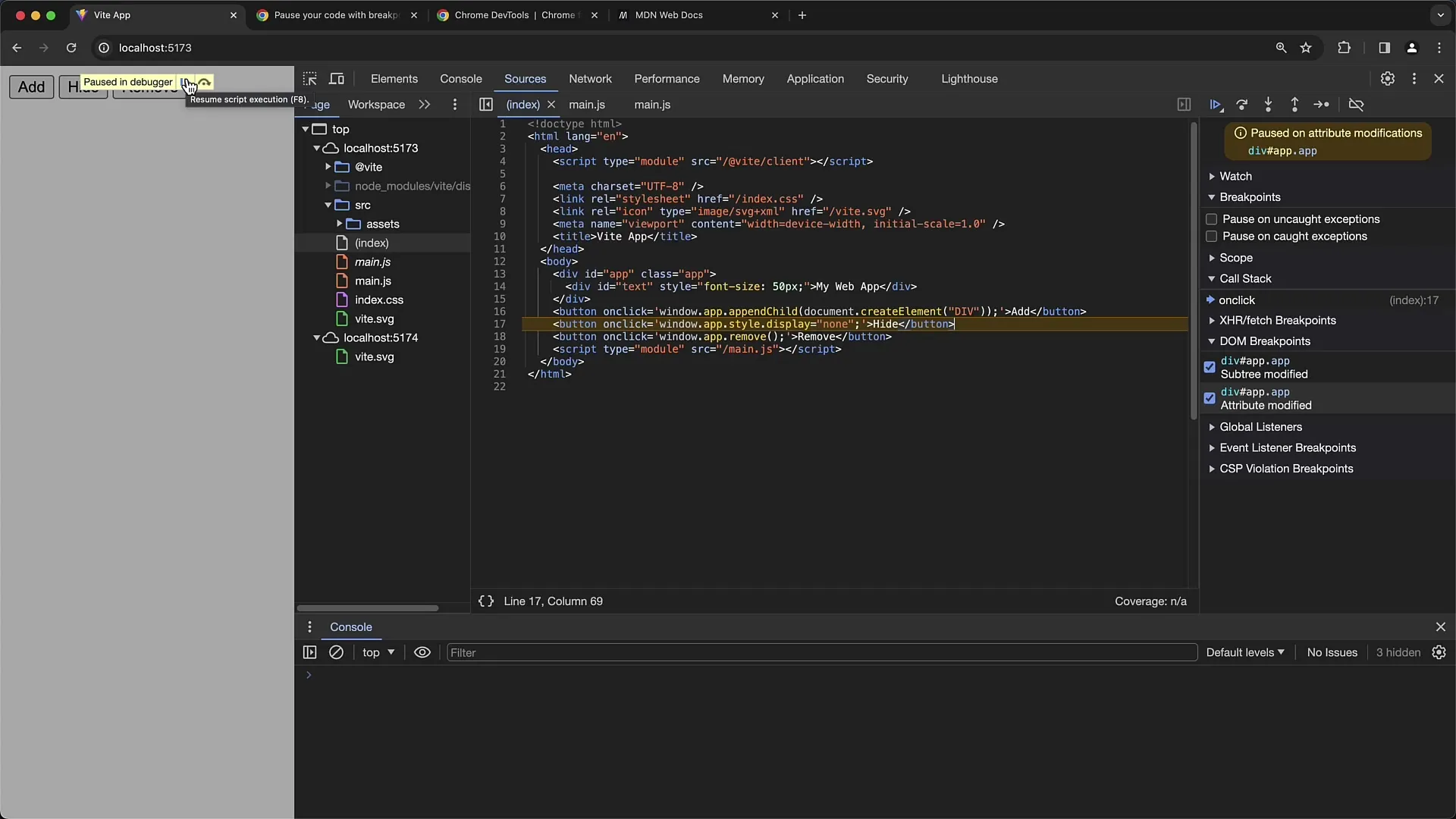
Aktiver "Attribute Modifications" og klikk på knappen. Hvis du vil gjøre verdiendringer på attributtene til elementet, vil utførelsen stoppe igjen på stedet der endringen skjer.

Du vil se at presentasjonsverdien til elementet er satt til none, noe som gjør elementet usynlig. Dette er en effektiv metode å feilsøke stiler og attributter på.
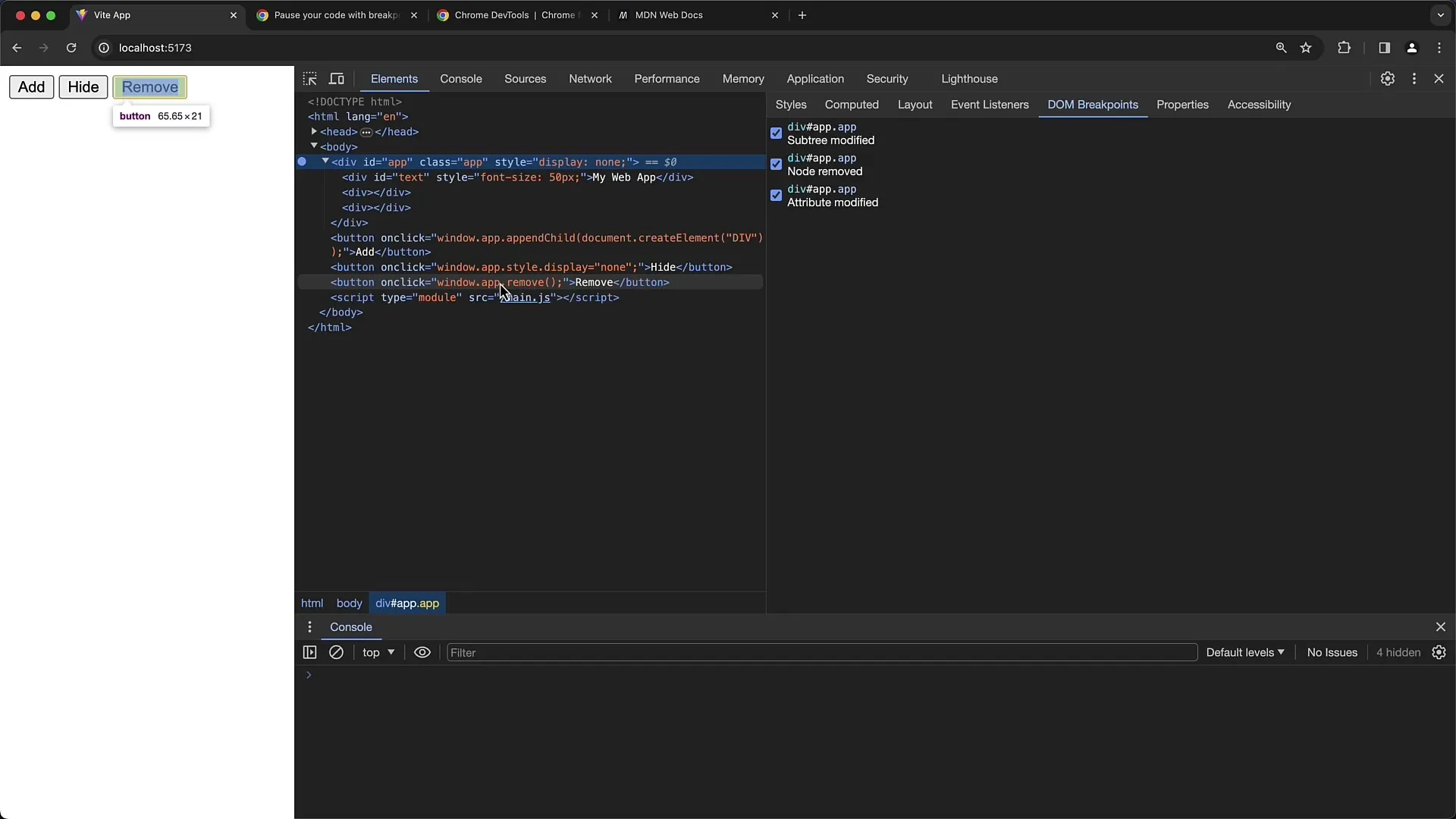
Til slutt er det alternativet "Node Removal". Dette overvåkingen er nyttig hvis du vil forstå når et element blir fjernet. Aktiver denne breakspunktet og trykk på den tredje knappen som skal fjerne elementet.

Elementet blir slettet, og debuggeren din vil stoppe på dette punktet igjen, slik at du kan se at remove-kommandoen slettet elementet.
Merk: Når du fjerner et element, forsvinner også de satt breakpointene. Du må sette dem på nytt for å fortsette å bruke dem.
I elementvisningen kan du se alle DOM-breakpoints som er satt. Disse er viktige hvis du ønsker dypere innsikt i redigeringen av dine DOM-strukturer.

Sammenfattende kan det sies at bruken av DOM-breakpoints hjelper deg med systematisk sporing av hvordan og når endringer blir gjort i din DOM. Dette er uvurderlig når du jobber med kompleks DOM-manipulasjon.
Oppsummering
Ved effektiv bruk av DOM-breakpoints kan du overvåke spesifikke endringer i din DOM, noe som hjelper deg med å identifisere problemer raskere og optimalisere dine webapplikasjoner.


