Feilsverktøy er avgjørende for å analysere koden og identifisere feil. Chrome Developer Tools tilbyr en rekke funksjoner som hjelper deg med å overvåke nettverksforespørsler og forstå hvordan applikasjonen din kommuniserer med serveren. I denne veiledningen fokuserer vi på Fetch-Breakpoints, som lar deg stoppe koden så snart det blir utført en nettverksforespørsel. Dette gjør det mulig for deg å få dypere innsikt i hvordan appen din fungerer og løse eventuelle problemer raskt.
Viktigste innsikter
- Fetch-Breakpoints lar deg stoppe koden ved hver nettverksforespørsel.
- Du kan spesifisere bestemte URL-er for å kontrollere oppførselen målrettet.
- I Network-området i Developer Tools kan du følge med på hvilke forespørsler som er utført og hvem som utløste dem.
Trinn-for-trinn-veiledning
1. Tilgang til Developer Tools
For å kunne jobbe med Fetch-Breakpoints, må du først åpne Chrome Developer Tools. Dette kan gjøres ved å klikke på de tre prikkene i øvre høyre hjørne av Chrome, deretter gå til "Flere verktøy" og til slutt klikke på "Utviklerverktøy". Alternativt kan du også bruke tastekombinasjonen Ctrl + Shift + I på Windows eller Cmd + Option + I på Mac.

2. Navigering til Sources
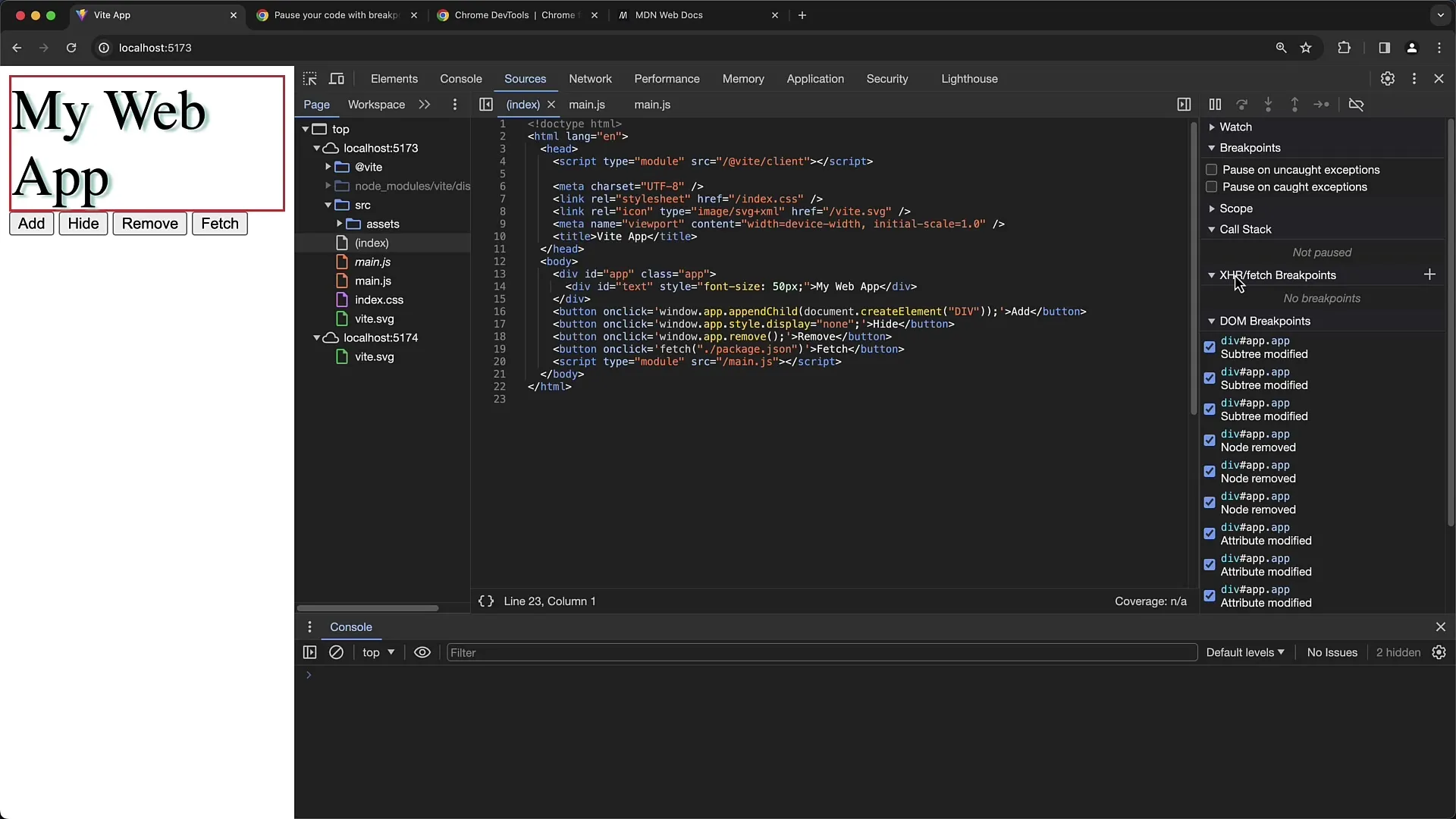
I Developer Tools finner du fanene "Elementer", "Konsoll", "Kilder", "Nettverk" og mange flere. Du må nå klikke på fanen "Kilder" for å få tilgang til prosjektkilden din. Her kan du se JavaScript-koden din og sette inn pauser (breakpoints).
3. Sette en Fetch-Breakpoint
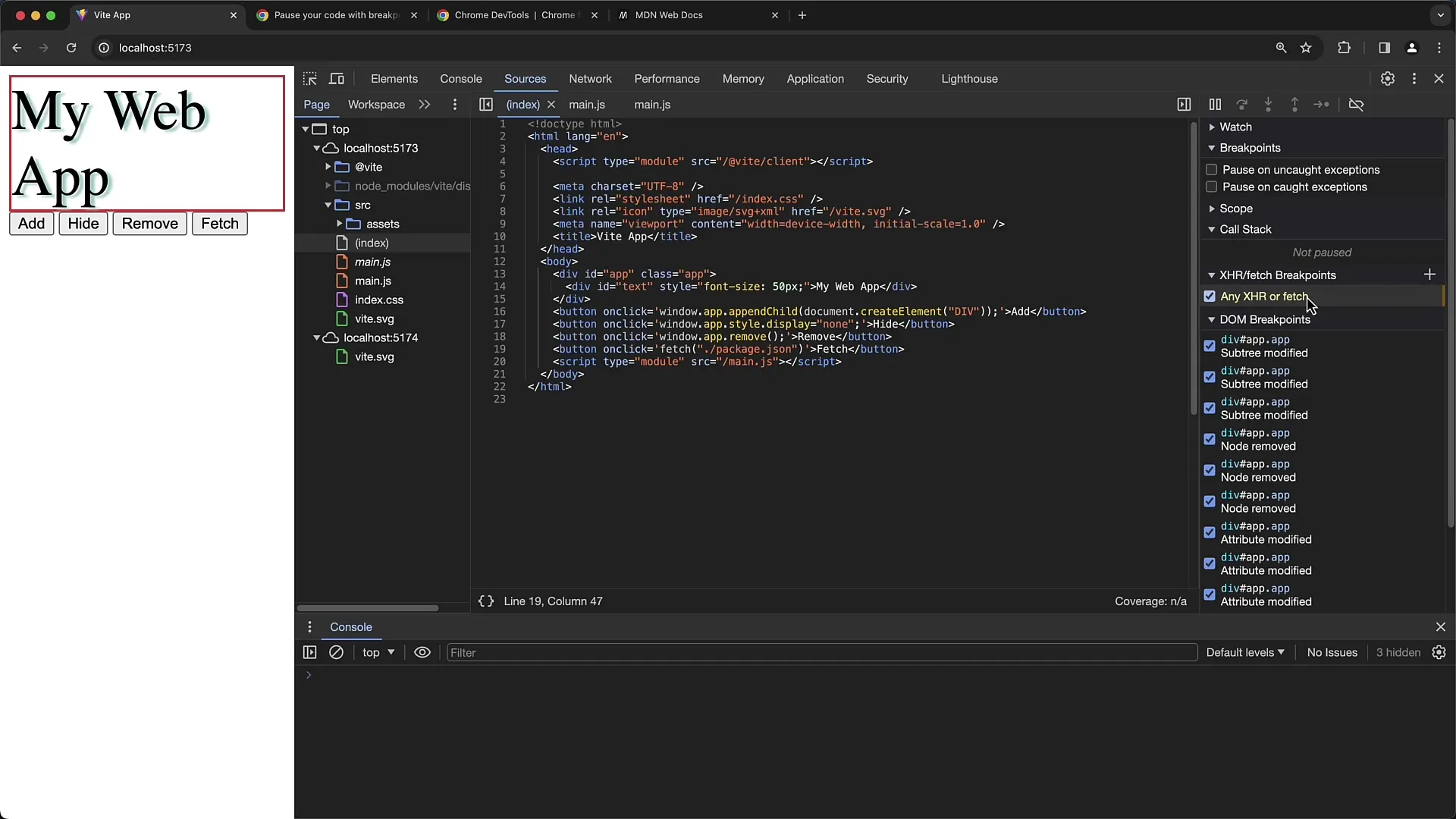
Inne på "Kilder"-fanen er det en seksjon for "XHR" eller "Fetch-Breakpoints". For å sette en Fetch-Breakpoint, klikk på den tilhørende knappen for å legge til et nytt breakpoint. Du blir bedt om å skrive inn en URL eller en del av en URL for å spesifisere breakpointet. Hvis du ikke skriver inn noe, vil breakpointet aktiveres for alle Fetch-forespørsler som blir gjort.
4. Utløse breakpointet
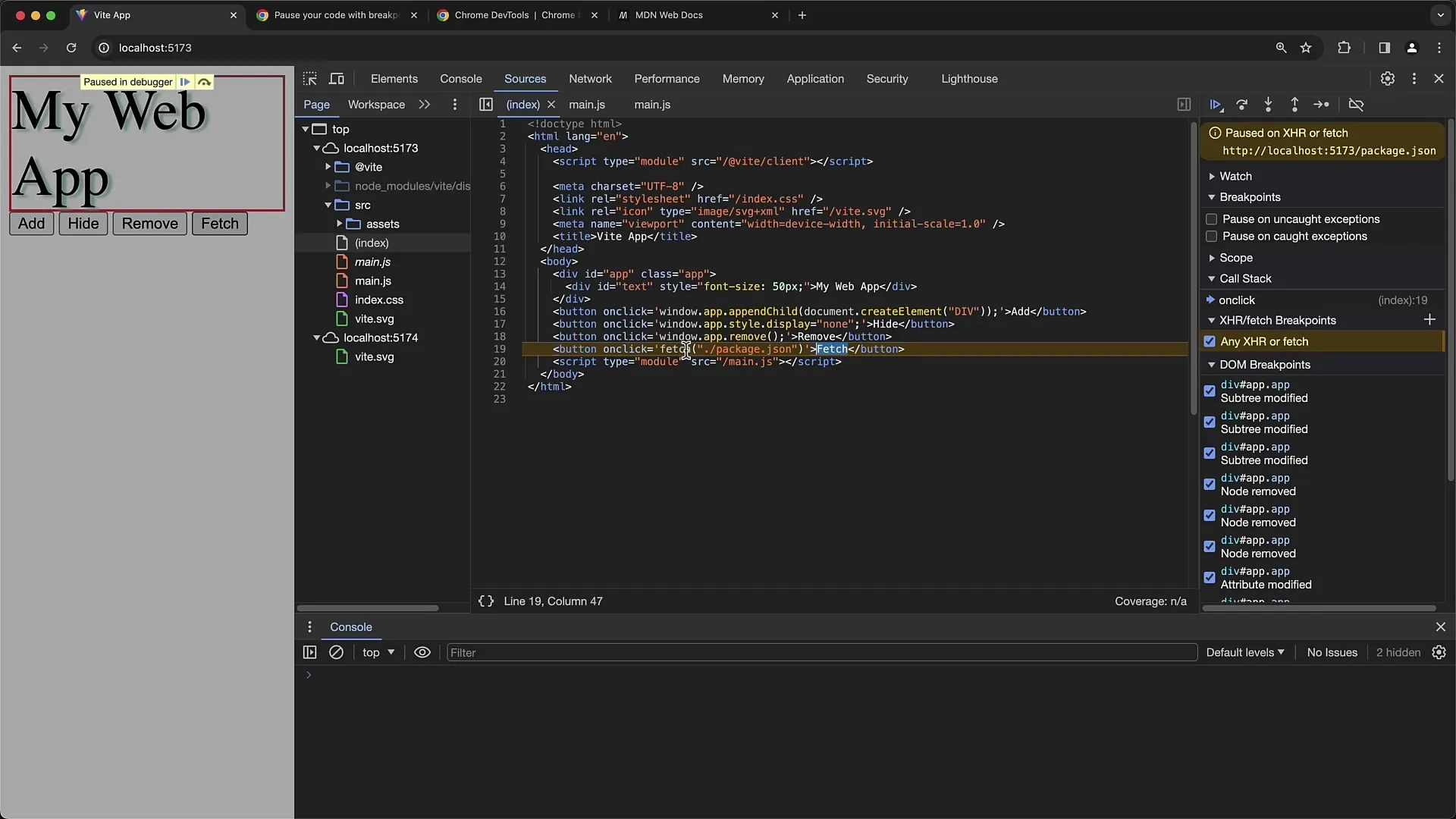
For å teste om Fetch-Breakpointet er riktig satt, utfør en handling som utløser en Fetch-forespørsel – for eksempel ved å klikke på en knapp som utfører en dataforespørsel. Hvis breakpointet fungerer som det skal, vil koden stoppe på dette punktet og vise deg koden i nåværende tilstand.

5. Sjekke nettverksforespørselen
Når koden er stoppet, har du muligheten til å sjekke variablenes nåværende tilstand og analysere nettverksforespørselen. Her kan du forsikre deg om at de forventede dataene blir hentet. For eksempel, hvis du observerer en variabel i koden din som utfører Fetch-forespørselen, kan du se om riktig endepunkt blir adressert.

6. Konfigurere spesifikke breakpoints
Hvis du kun er interessert i spesifikke Fetch-forespørsler, kan du legge til et nytt breakpoint og angi en spesifikk URL. For eksempel kan du sette URL-en til "main.js". Når du deretter utfører Fetch-forespørselen for denne URL-en, skal breakpointet utløses. Hvis du ikke spesifiserer URL-en, vil breakpointet gjelde for alle nettverksforespørsler, noe som er nyttig for å undersøke generelle problemer.
7. Sjekke initiatoren
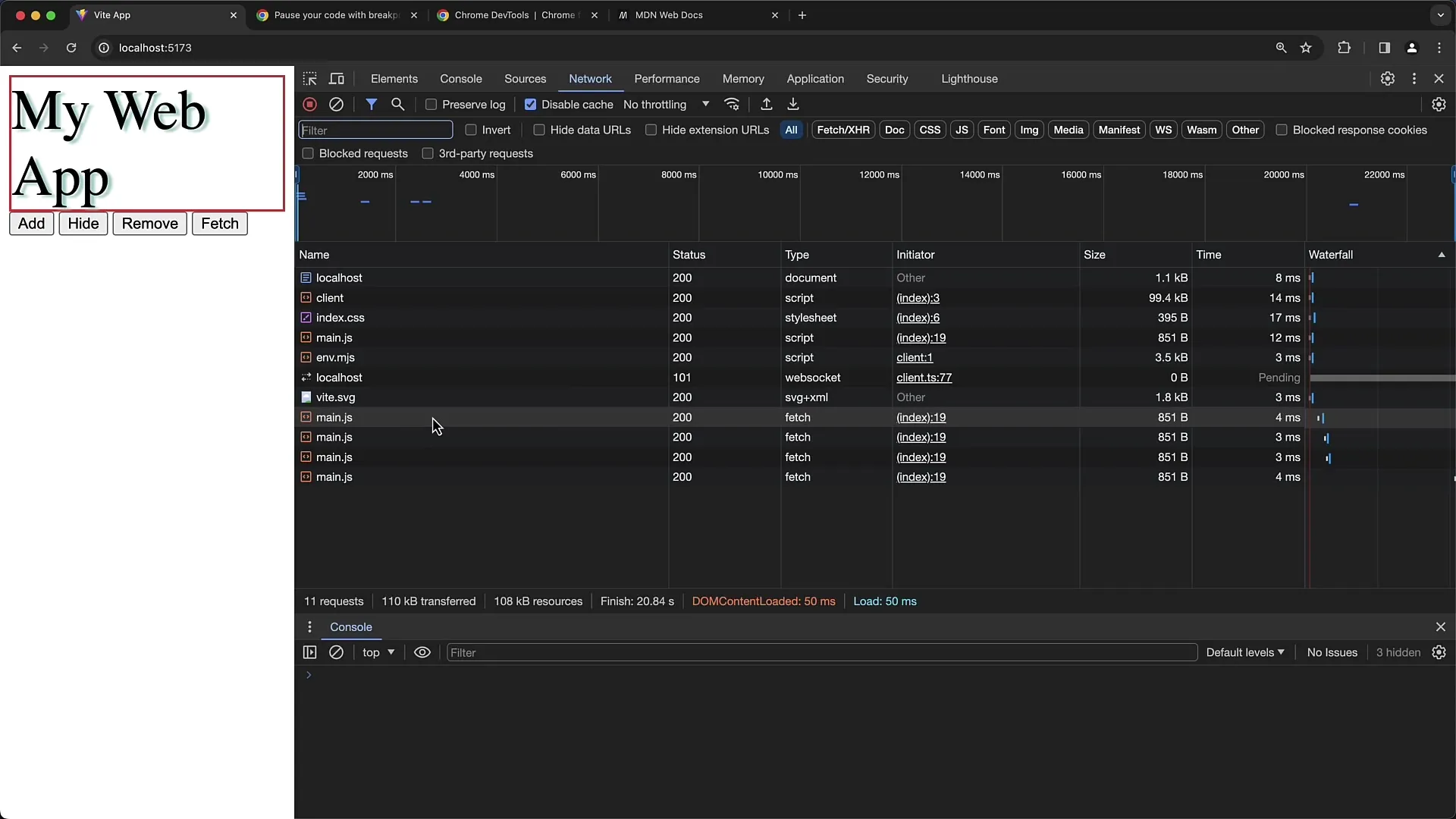
For å finne ut mer om årsaken til en Fetch-forespørsel, kan du bytte til fanen "Nettverk" i Developer Tools. Der ser du en liste over alle utførte Fetch-forespørsler. Kolonnen "Initiator" viser deg hvilken del av koden din som utløste forespørselen. Hvis du klikker på en av disse oppføringene, blir du ført til den tilsvarende linjen i "Kilder"-fanen.

8. Siste sjekker
Hvis du gjør endringer i koden din, for eksempel endrer URL-en, sørg for å laste Developer Tools på nytt for å implementere endringene. Du kan enkelt gjøre dette ved å oppdatere siden. Sjekk deretter om Fetch-forespørselen fungerer som den skal igjen, og om breakpointet utløses som ønsket.


