I denne veiledningen vil jeg vise deg hvordan du kan bruke Chrome Developer Tools for å styre feilsøkingsprosessen effektivt og detaljert. Du vil lære hvordan du gradvis navigerer gjennom kildekoden og målrettet støtter spesifikke punkter i programflyten. Fokuset er å introdusere nyttige snarveier og funksjoner som vil gjøre feilsøkingen enklere og forbedre arbeidsflyten din.
Viktigste innsikter
- Du kan enkelt og effektivt navigere gjennom store kodebaser ved å bruke filsøk.
- Trinn-for-trinn feilsøking støttes av forskjellige snarveier og funksjoner som forenkler enkel gjennomgang av koden.
- For asynkrone funksjoner er det spesielle mekanismer for å tydeliggjøre hvilke deler av koden som blir utført.
Trinn-for-trinn veiledning
For å starte feilsøkingen i Chrome Developer Tools, følg disse stegene:
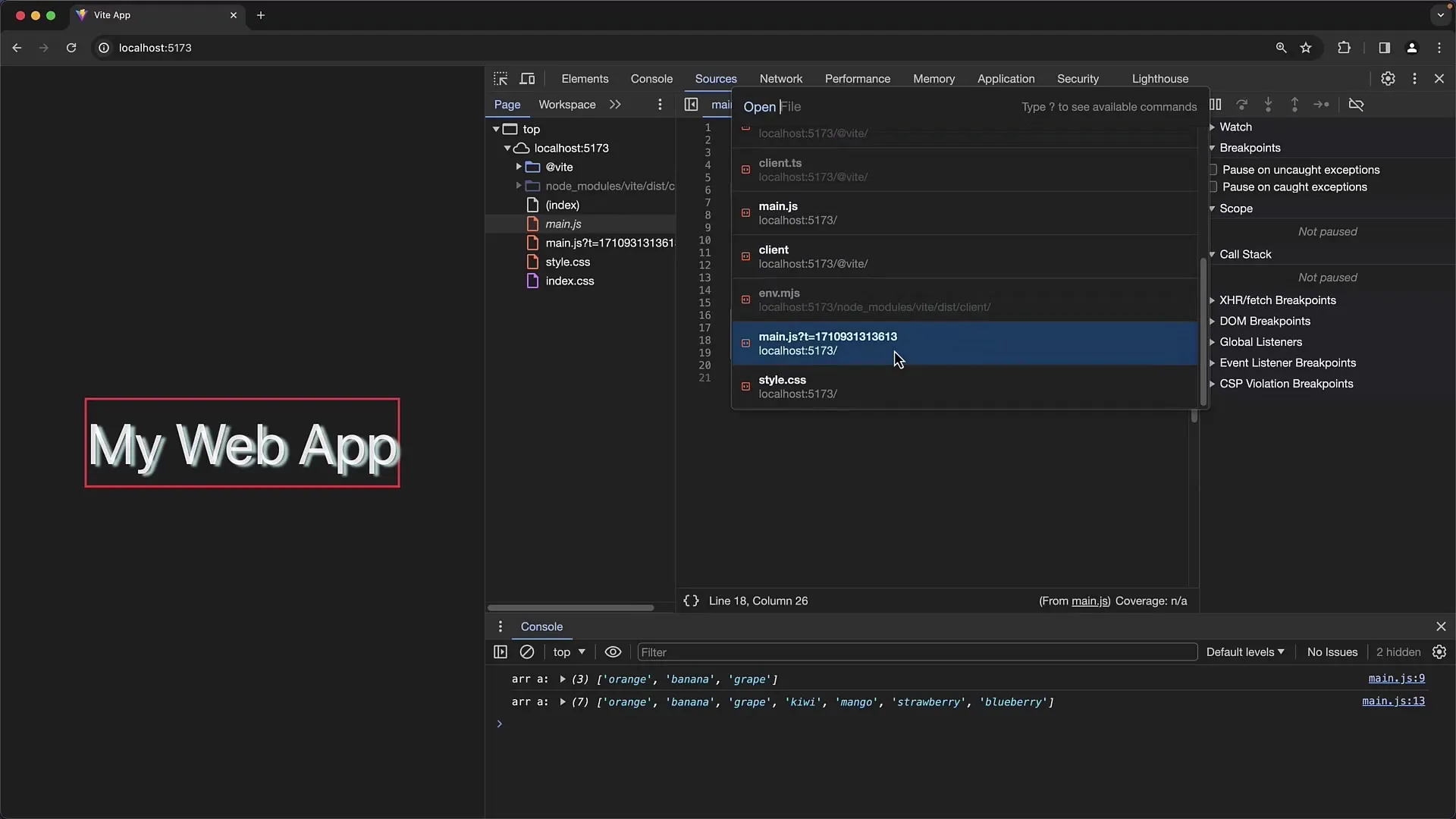
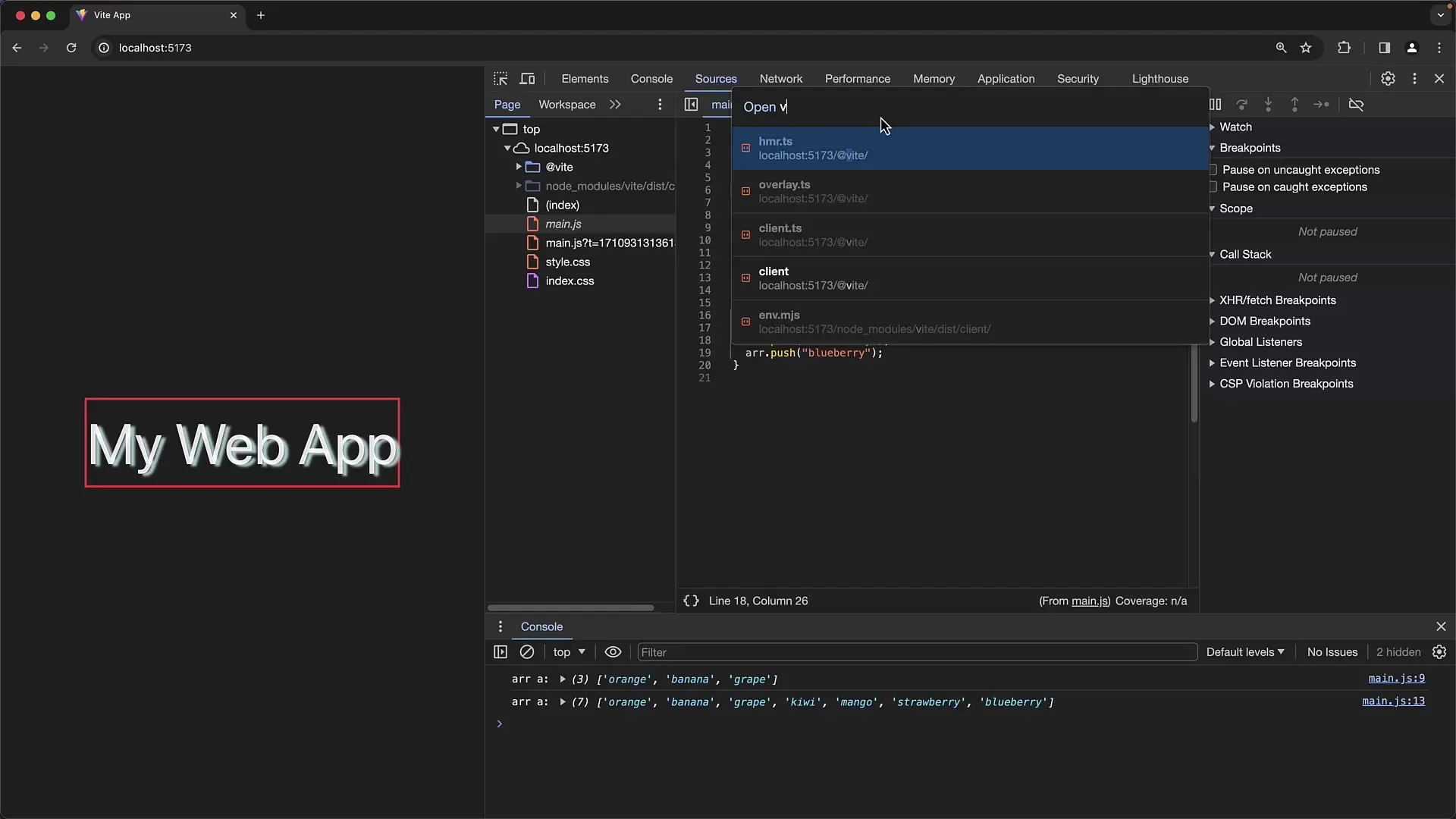
For å finne riktig filer, kan du bruke tastatursnarveien "Command P" på en Mac eller "Strg P" på Windows. Dette åpner et søkefelt hvor du kan skrive navnet på filen du leter etter. Du vil umiddelbart se filtrerte resultater og kunne finne ønsket dokument mye raskere.

Hvis du leter etter en bestemt fil og ikke kjenner det nøyaktige navnet, kan du også skrive deler av navnet eller søkeord som er inkludert i deler av filnavnet. Dette lar deg filtrere effektivt, spesielt i store prosjekter med mange filer.

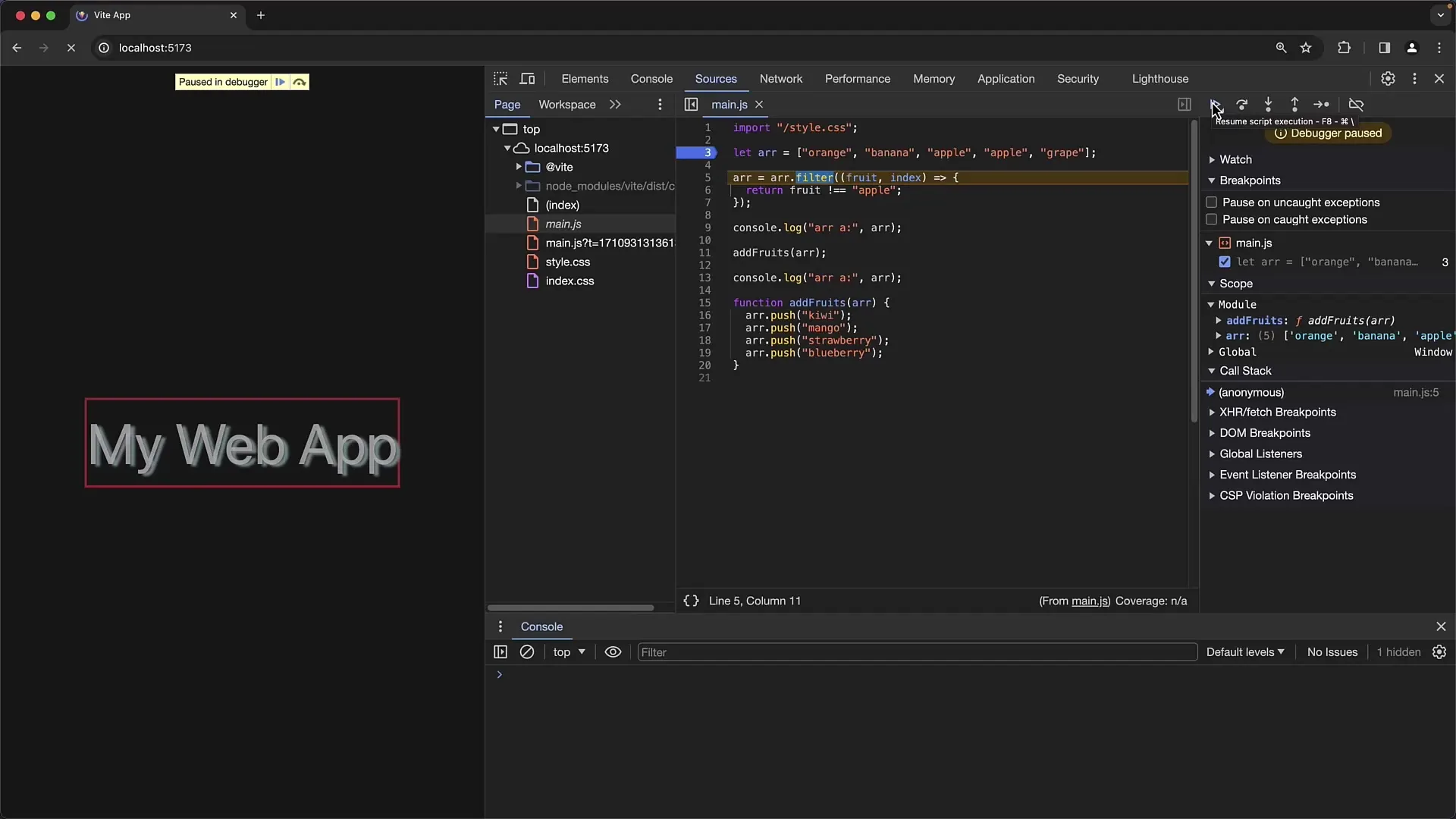
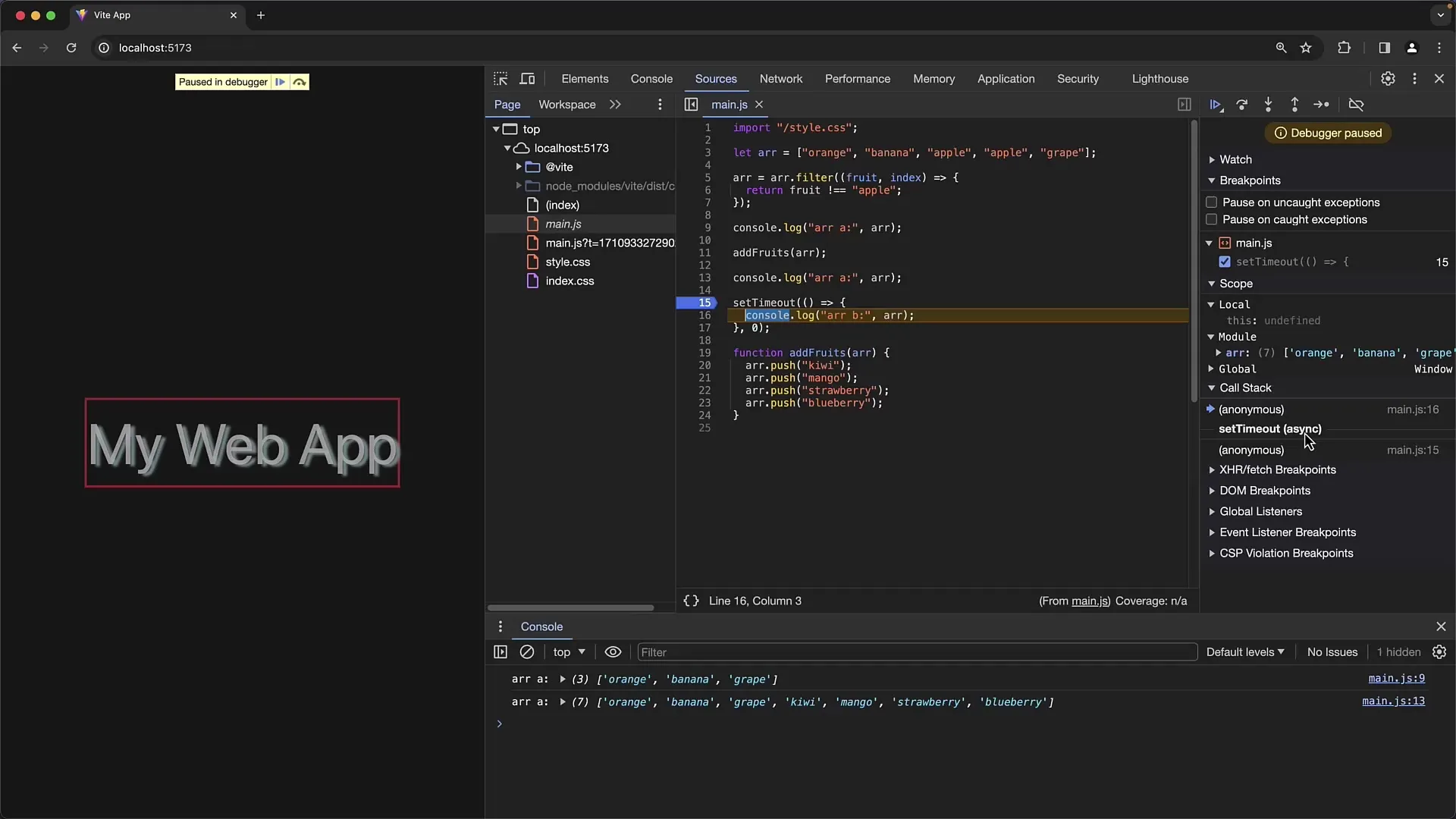
I Chrome Developer Tools er det også tastaturkommandoer som vil hjelpe deg å navigere i koden. Disse snarveiene er veldig nyttige for å gå gjennom kildekoden. Bruk tastene F8 (for å fortsette i gjeldende funksjon) og F10 (for å hoppe til neste funksjonsanrop). Dette vil gjøre feilsøkingssesjonen din mye raskere og mer effektiv.

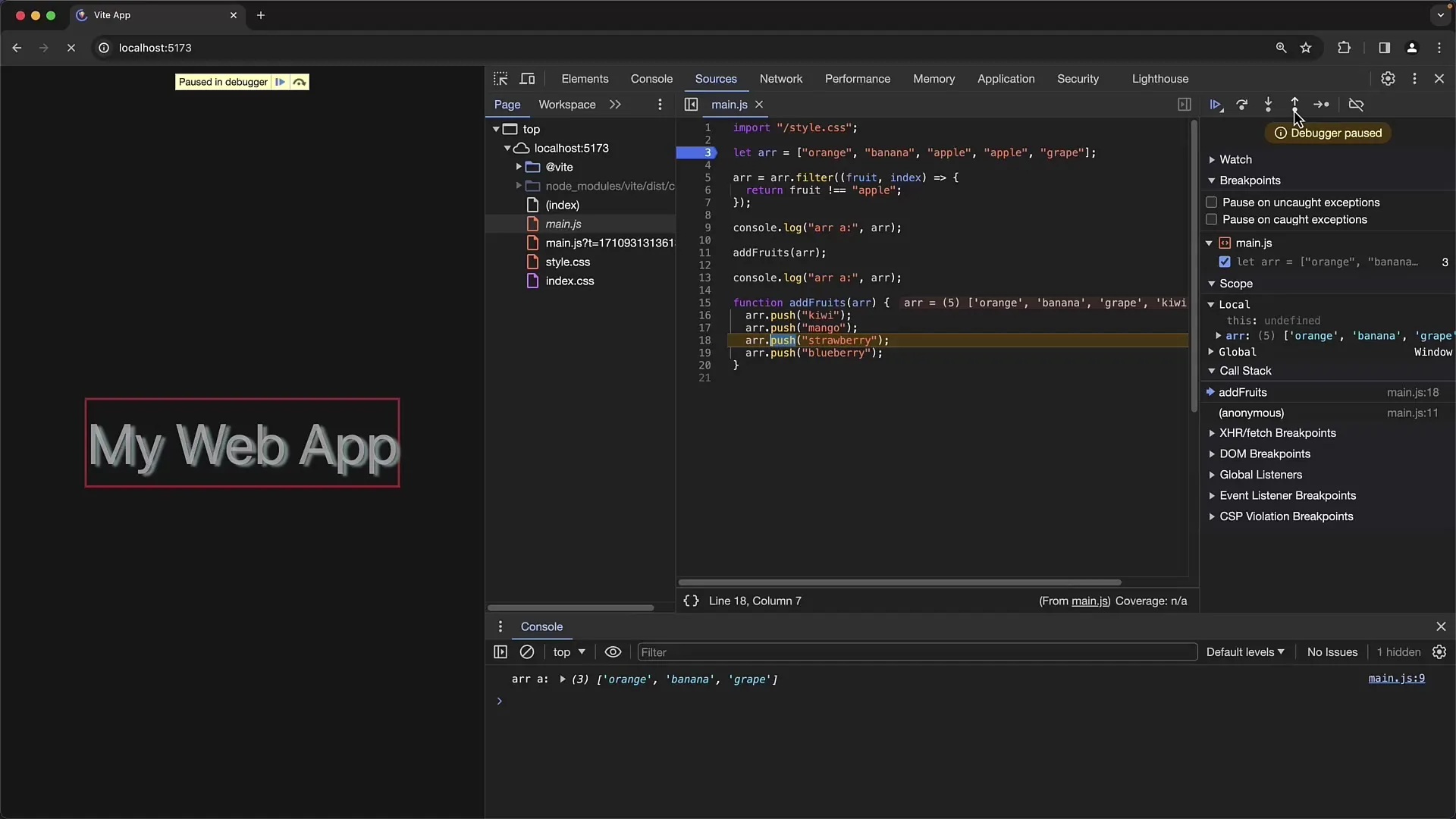
Hvis du ønsker å hoppe til en funksjon, trykk F11. Du vil da direkte gå til den valgte funksjonen. Du kan også hoppe ut av en funksjon ved å bruke "Shift F11", som vil ta deg ett nivå opp. Disse bevegelsene er essensielle for å forstå programflyten og påvirkningen av en bestemt kode.

Når du jobber med asynkron kode, er det spesielle hensyn du bør ta. Ved asynkrone kall kan du se forskjellen mellom tastene "Step into" (F11) for å dykke inn i funksjonen og "Step over" (F9) for å hoppe over utførelsen.

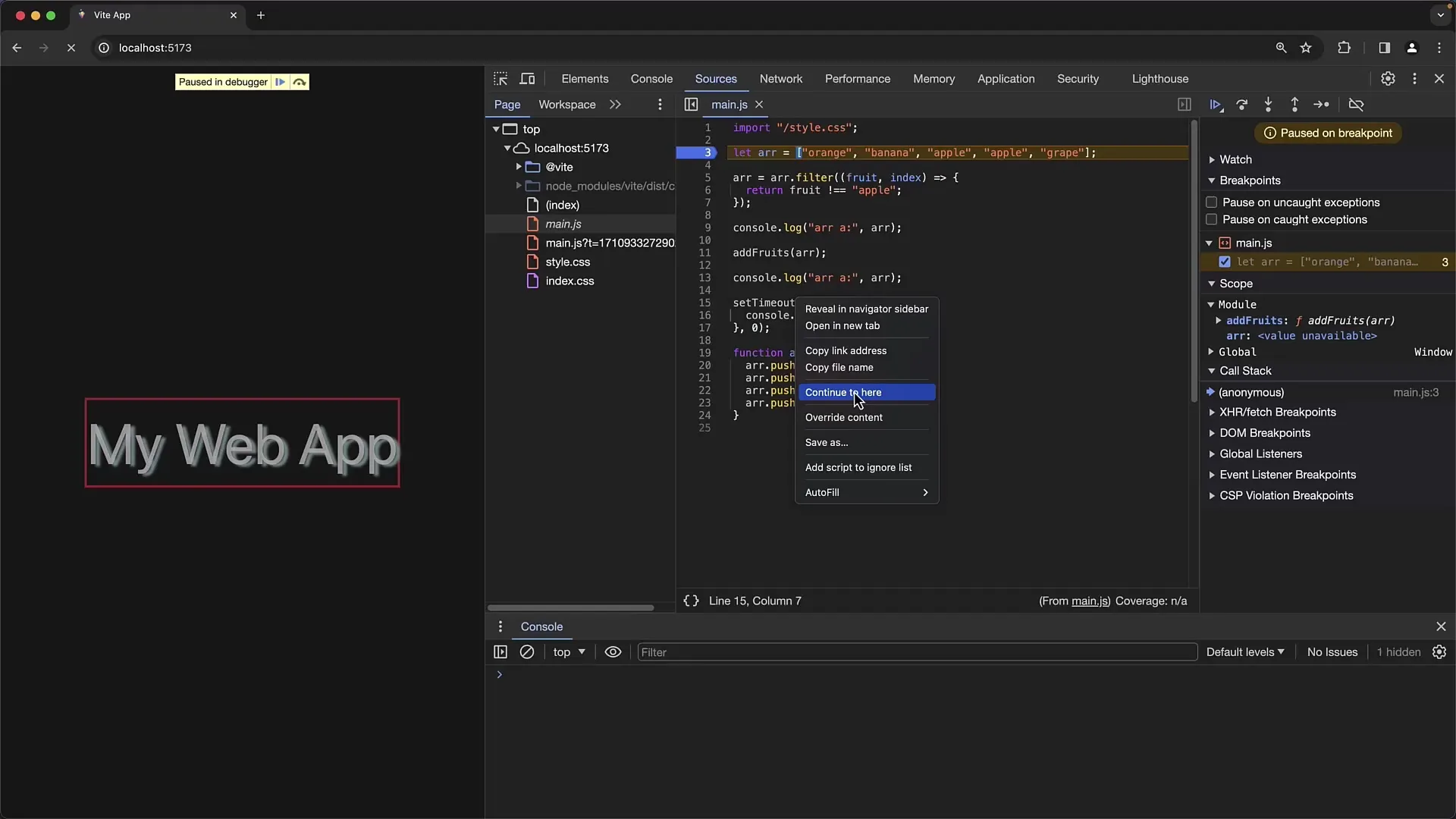
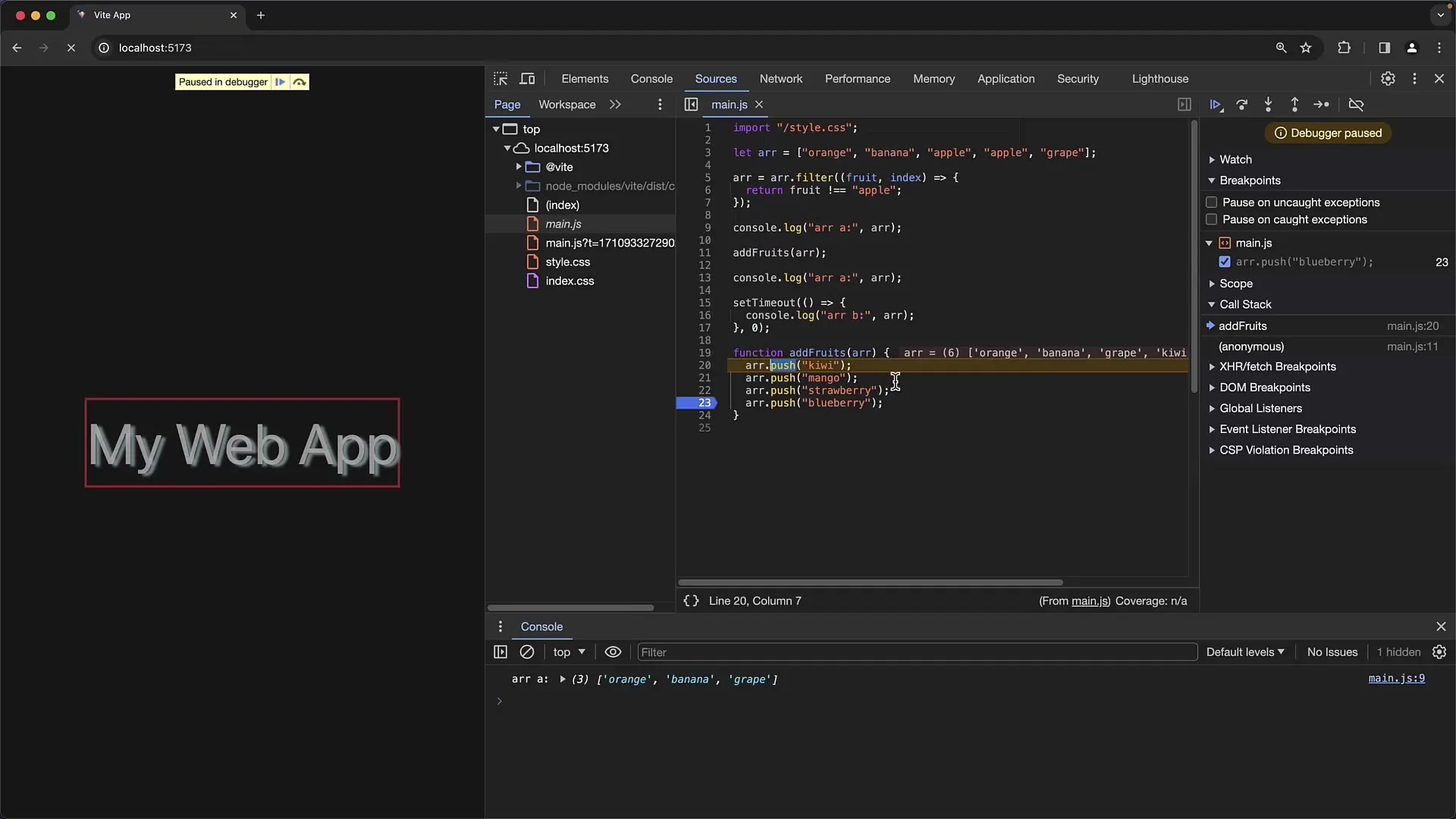
For å gjøre feilsøkingsprosessen enda mer effektiv, kan du også sette midlertidige bruddpunkter. Høyreklikk på en linje med kode og velg "Continue to here". Programmet vil deretter utføre frem til dette punktet uten å stoppe på andre linjer.

Et annet nyttig verktøy i Developer Tools er muligheten til å tilbakestille utførelsen av en funksjon. Dette betyr at ved å trykke på "Restart Frame"-knappen, hopper du til begynnelsen av funksjonen uten å tilbakestille variablene. Dette er spesielt nyttig når du vil gjentatte ganger teste oppførselen til en funksjon under visse betingelser.

Alle disse triksene og snarveiene gjør til syvende og sist feilsøking til en mye raskere prosess. Når du føler at feilsøkingen går tregt, sjekk mulighetene som Developer Tools tilbyr deg. Mens du følger trinnene, vær oppmerksom på å bli kjent med snarveiene for å øke effektiviteten din ytterligere.
Oppsummering
I denne veiledningen har du lært hvordan du optimalt utnytter Chrome Developer Tools for å navigere gjennom kildekoden og mestre komplekse feilsøkingssituasjoner. Bruken av snarveier og spesifikke funksjoner gir deg dypere kontroll over feilsøkingsprosessen, enten du arbeider med synkron eller asynkron kode.
Ofte stilte spørsmål
Hvordan kan jeg raskt finne en fil i Chrome Developer-verktøy?Bruk hurtigtasten "Ctrl P" på Windows eller "Command P" på Mac, og skriv inn en del av filnavnet.
Hva er forskjellen mellom F11 og F9 under debugging?F11 hopper inn i en funksjon, mens F9 hopper over den og går direkte til neste kodeblokk.
Hvordan setter jeg midlertidige stoppunkter?Høyreklikk i koden og velg "Fortsett til her" for å kjøre programmet til dette punktet.
Hva skjer med "Restart Frame"?Utførelsen hopper til begynnelsen av funksjonen uten å tilbakestille gjeldende variabler.
Kan jeg utføre debugging uten stoppunkter?Ja, det er mulig ved å bruke Fortsett-funksjonene eller styre programovergangene med de beskrevne snarveiene.


