I denne veiledningen vil du lære om de ulike måtene du kan tilpasse og forbedre Log-utskriftene i Chrome Developer Tools. Spesielt fokuserer vi på å gruppere og style utskrifter for å øke oversikten og fremheve viktig informasjon. Utviklingen av webbasert programvare krever ofte presise feilsøkings-verktøy, og forståelse av disse metodene kan betydelig øke effektiviteten din som utvikler.
Viktigste funn
- Bruk av funksjoner for å rydde og gruppere konsollutskrifter.
- Muligheter for å bruke CSS-styling inne i Log-utskrifter.
- Arbeid med ulike Log-nivåer og deres visuelt fremhevede representasjoner.
Trinn-for-trinn veiledning
Rydde opp i konsollen
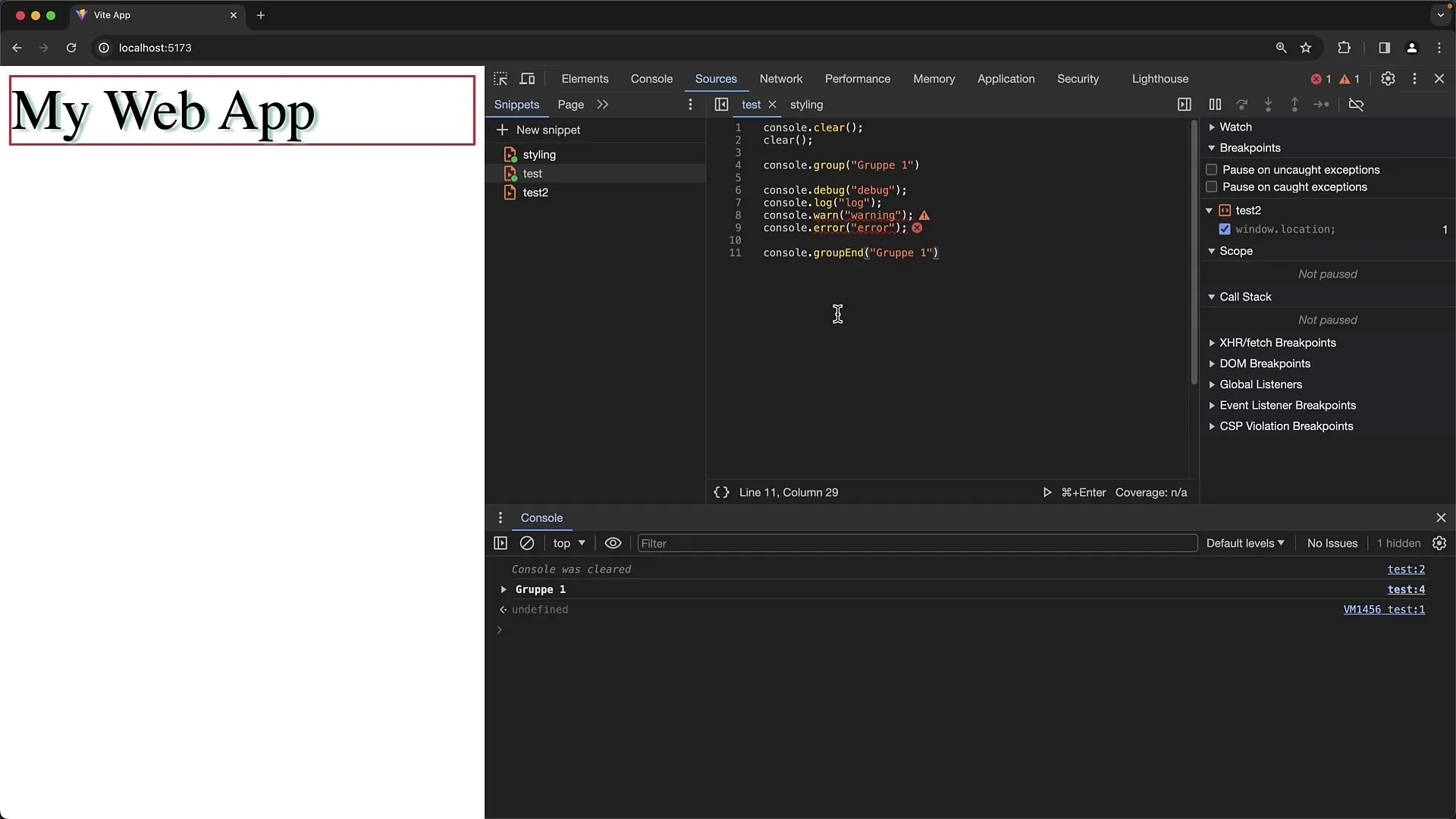
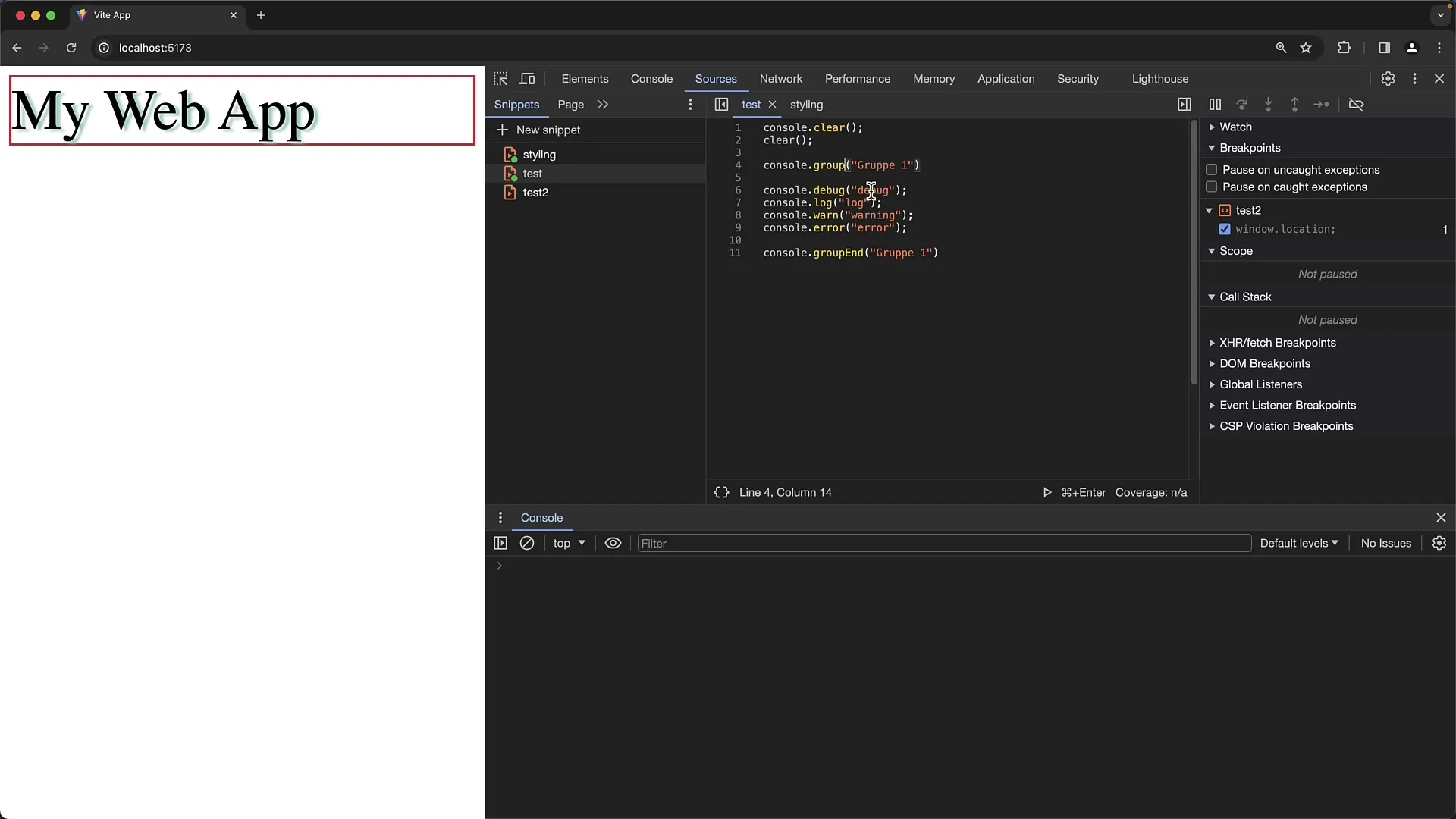
Først kan det være lurt å rydde opp i konsollen fra tidligere utskrifter for å starte med en ren visning. Dette kan gjøres på to måter: ved å kalle på .clear() metoden eller ved å bruke clear funksjonen fra window.

Med denne metoden blir all innhold i konsollen fjernet, og du starter testene fra en tom tilstand. Det er også mulig å bruke knappen "Tøm konsoll" direkte i konsollen, som gir samme effekt, men uten varselet "Konsollen ble ryddet".
Gruppere i konsollen
Neste nyttige funksjon er å lage grupper med console.group() metoden. Med denne funksjonen kan du representere utskrifter på en gruppert måte, som lar deg åpne og lukke dem etter behov.

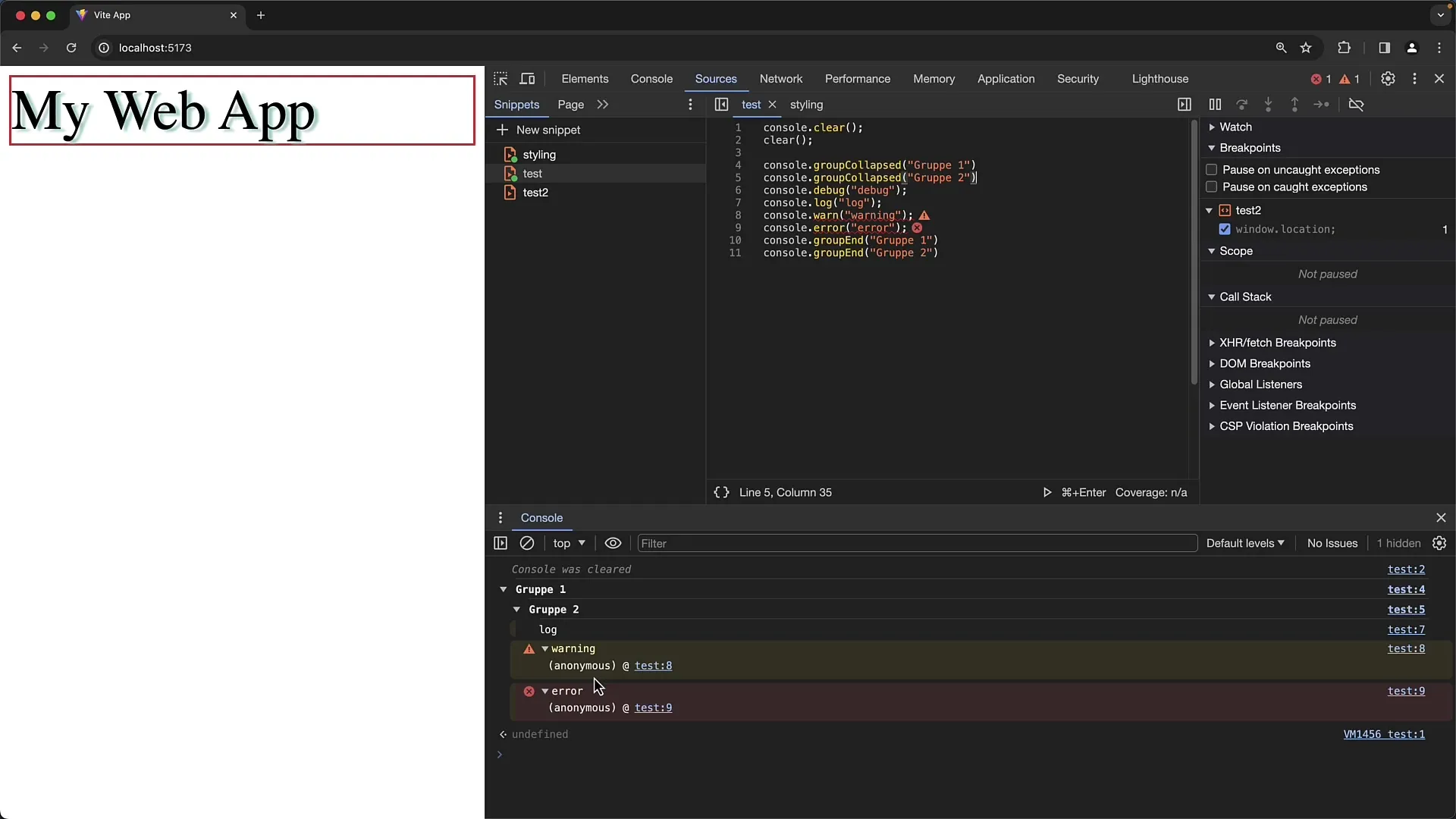
Hvis du vil se innholdet i en gruppe standardvis sammenbrettet, kan du bruke console.groupCollapsed(). Deretter lukker du gruppen med console.groupEnd(), som gjør oversikten tydeligere.
Ved å kunne nestle grupper kan du skape mer komplekse strukturer. Dette betyr at du kan lage grupper i grupper igjen for å skape en enda mer presis hierarki.
Loggutskrifter og deres nivåer
En annen viktig aspekt er å administrere Log-nivået. Chrome tilbyr deg ulike metoder for å skrive ut Log-meldinger: console.log(), console.warn(), console.error() og console.debug().

Disse metodene har spesifikke visuelle fremstillinger som hjelper brukere med å raskt skille mellom ulike typer meldinger. For eksempel vises en feil med rød bakgrunn, mens advarsler er markert i gult.
Det er viktig å merke seg at visse Log-nivåer kan være skjult i konsollens filterinnstillinger. Forsikre deg om at du har sjekket av for de relevante avmerkingene i filterlisten hvis du ønsker å se alle typer Log-utskrifter.
Styling av Log-utskrifter
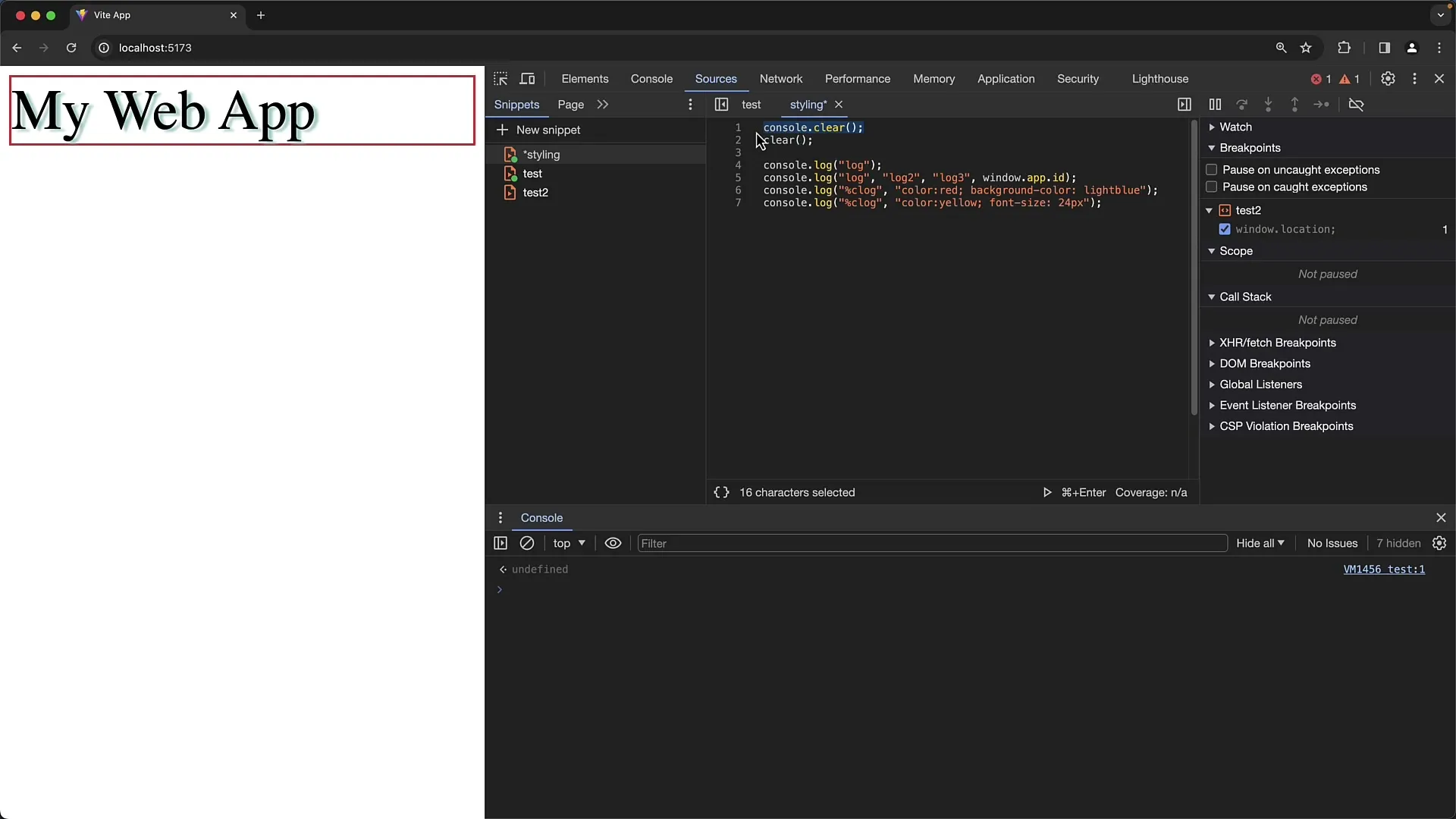
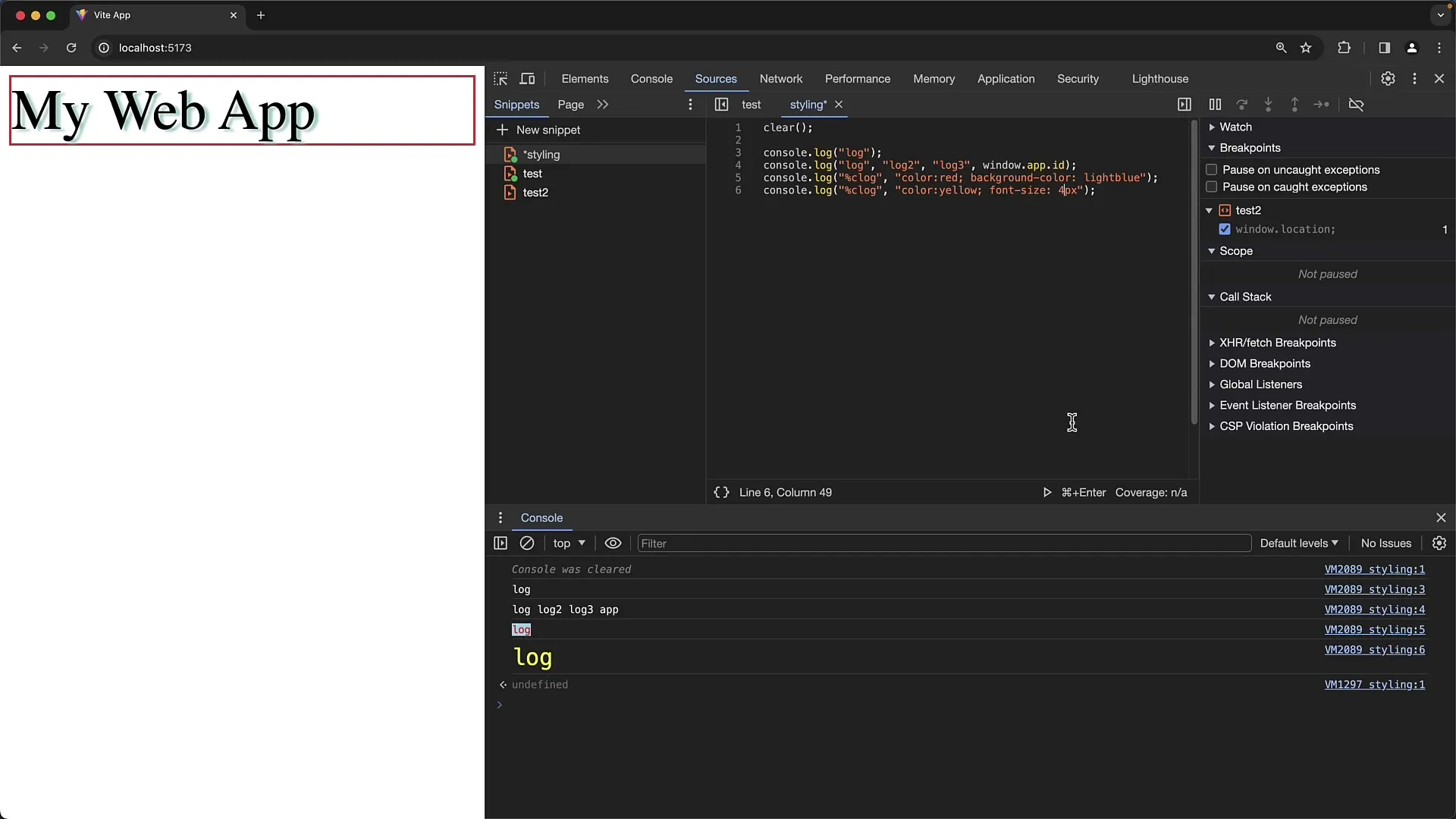
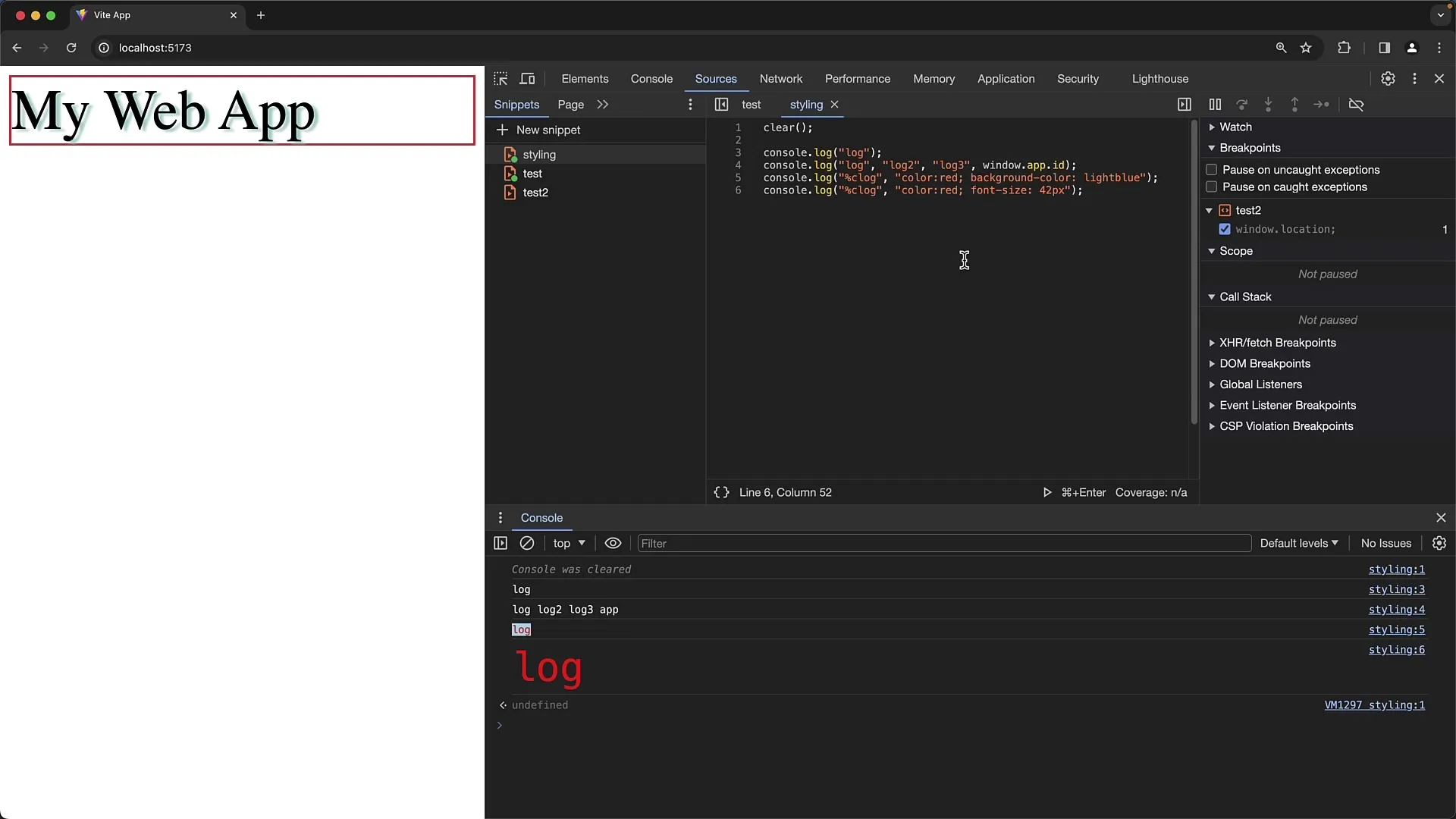
Du kan til og med stilisere Log-meldinger ved å bruke CSS-lignende syntaks inne i utskriftene. Et eksempel på dette er å bruke %c før Log-meldingen din, etterfulgt av stilreglene.

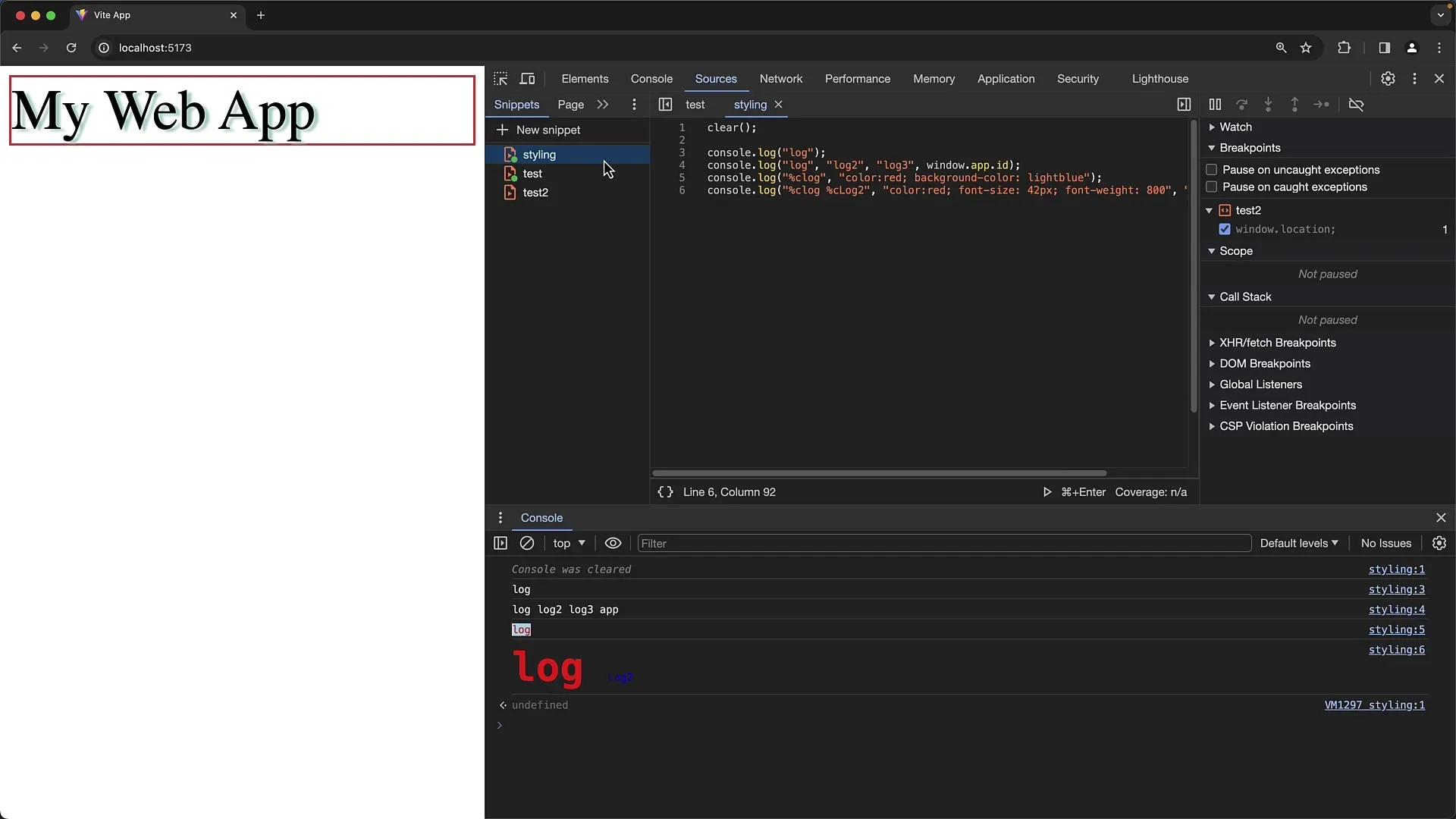
Her kan du for eksempel justere skriftfargen og bakgrunnen eller til og med endre skriftstørrelsen for å fremheve viktige utskrifter.

En interessant anvendelse av denne funksjonen er å lage advarsler som viser brukere at de bør være forsiktige med hva de skriver inn.

Styling er en kraftig metode for å visuelt fremheve informasjon. Test ulike CSS-egenskaper for å oppnå ønsket resultat og sørg for at Log-utskriftene dine både er tiltalende og informativ.
Kombinere grupper og styling
En annen innovativ tilnærming er å kombinere gruppeutskrifter med følelsesmessig appell gjennom styling. For eksempel kan du lage grupper og fremheve overskriftene til disse gruppene ved hjelp av styling for å skape et tydeligere bilde av de ulike seksjonene.

Bruk disse mulighetene til å designe komplekse logger på en måte som er både oversiktlig og intuitiv å lese, uten å bli for komplekse.
Oppsummering
I denne veiledningen har du lært hvordan du kan tilpasse konsollutdataene i Google Chrome for å forbedre både lesbarhet og brukervennlighet. Bruk av funksjoner for gruppering og tilpasning av stiler vil hjelpe deg med å raskt identifisere viktig informasjon og kommunisere klart. Med disse verktøyene beholder du kontrollen over loggutdataene dine og optimaliserer utviklingsprosessene dine.


