I programvareutvikling er effektiv ressursstyring avgjørende, spesielt ved bruk av JavaScript. Et vanlig problem er minnelekkasjer som kan påvirke ytelsen og stabiliteten til en applikasjon. I denne opplæringen viser jeg deg hvordan du bruker minneprofilen i Chrome Developer Tools for å analysere minneforbruket til applikasjonen din og identifisere mulige minnelekkasjer.
Viktigste funn
- Memory-fanen lar deg overvåke minneforbruket til applikasjonen din og lage hukommelsesøyeblikk.
- Søppeltømming er en automatisert prosess som frigir minne som ikke lenger er referert.
- Med hukommelsesøyeblikk kan du analysere den nåværende tilstanden til minnet ditt og finne ut hvilke objekter som har referanser.
- Detached DOM-elementer kan forårsake potensielle minnelekkasjer hvis de ikke frigis korrekt.
Trinnvis veiledning
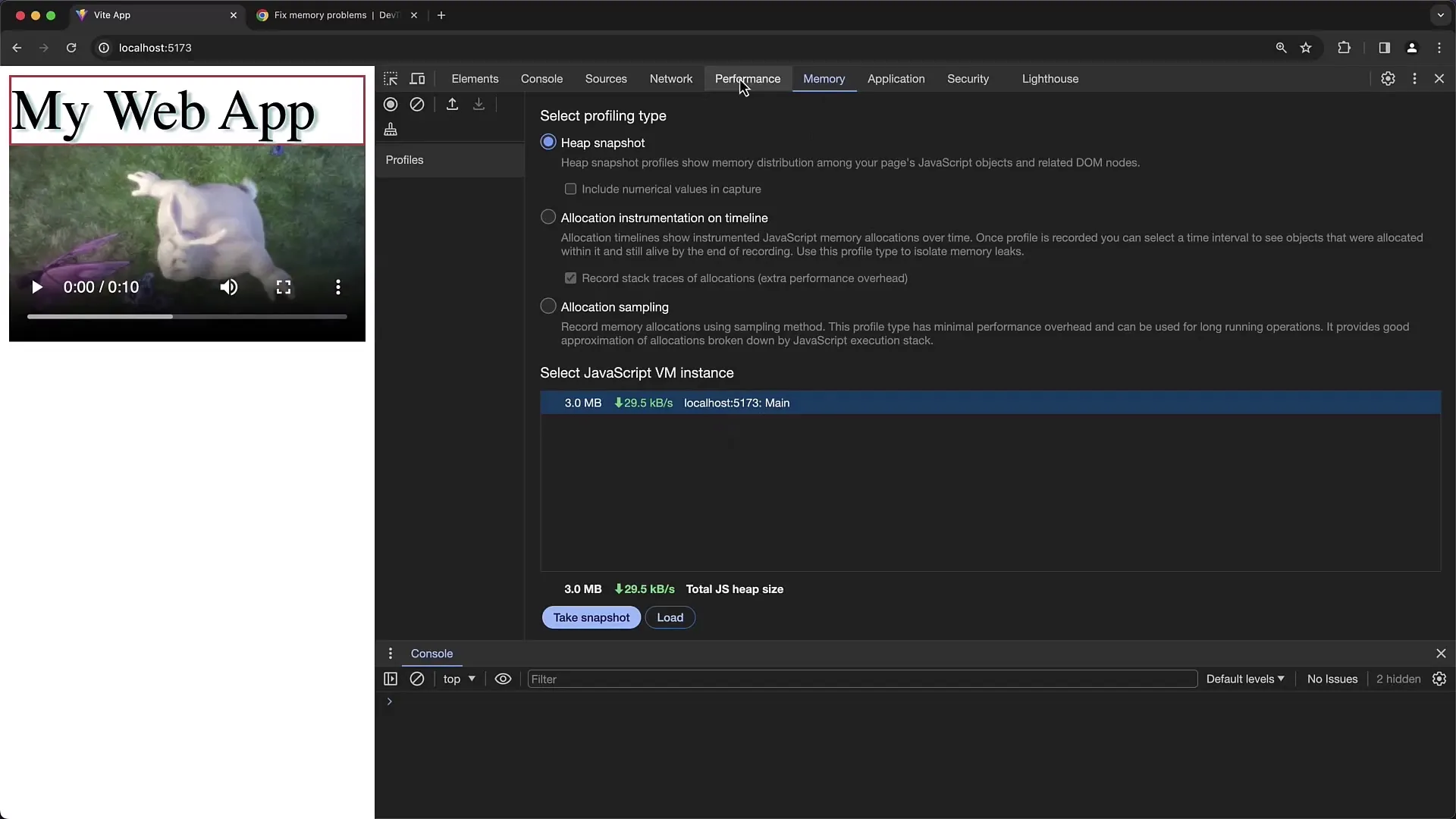
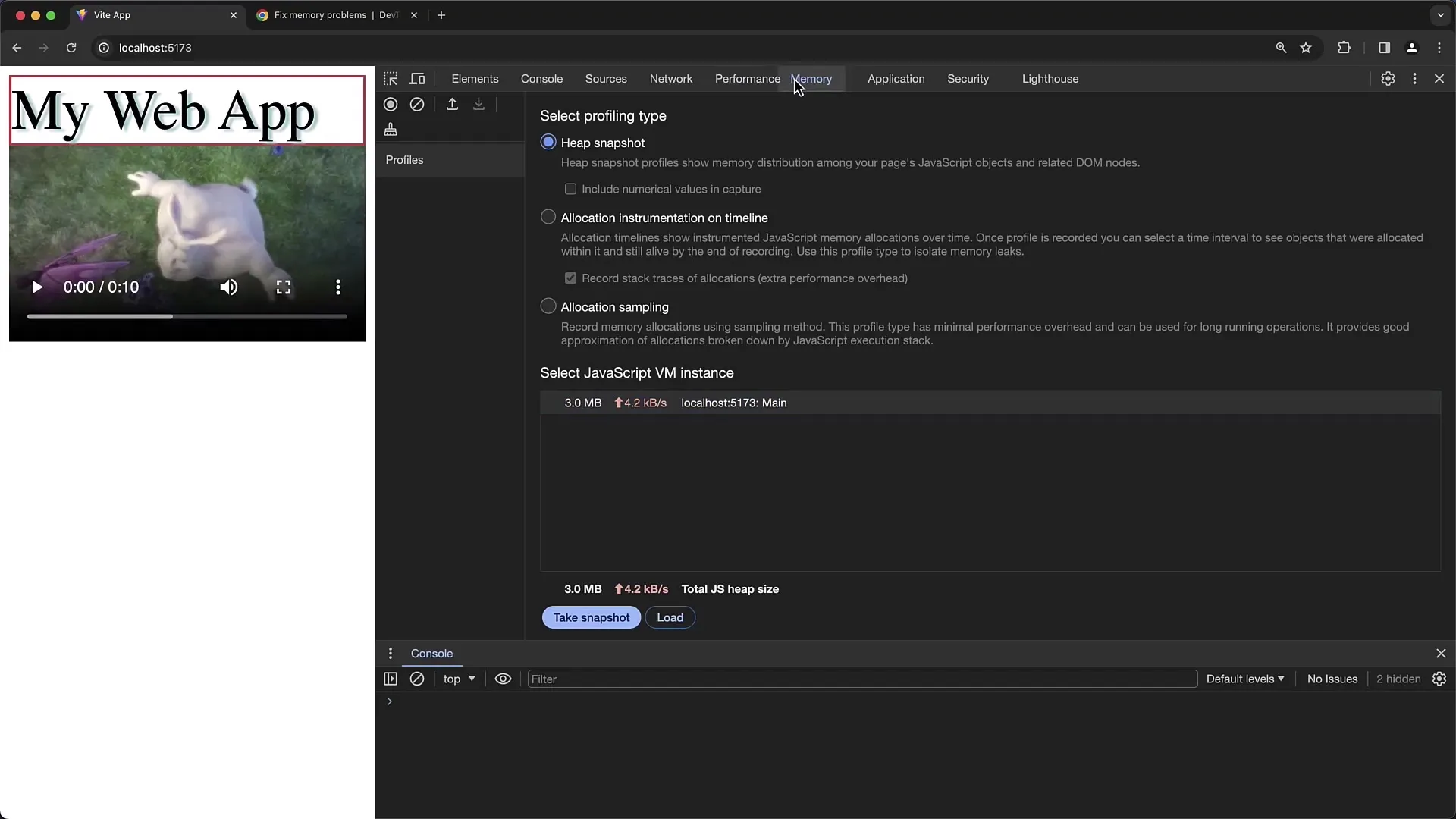
Trinn 1: Tilgang til Memory-fanen
For å bruke minneprofilen, åpne Chrome Developer Tools ved å høyreklikke på siden og velge "Inspeksjon" eller bruk tastekombinasjonen F12. Naviger deretter til fanen "Memory".

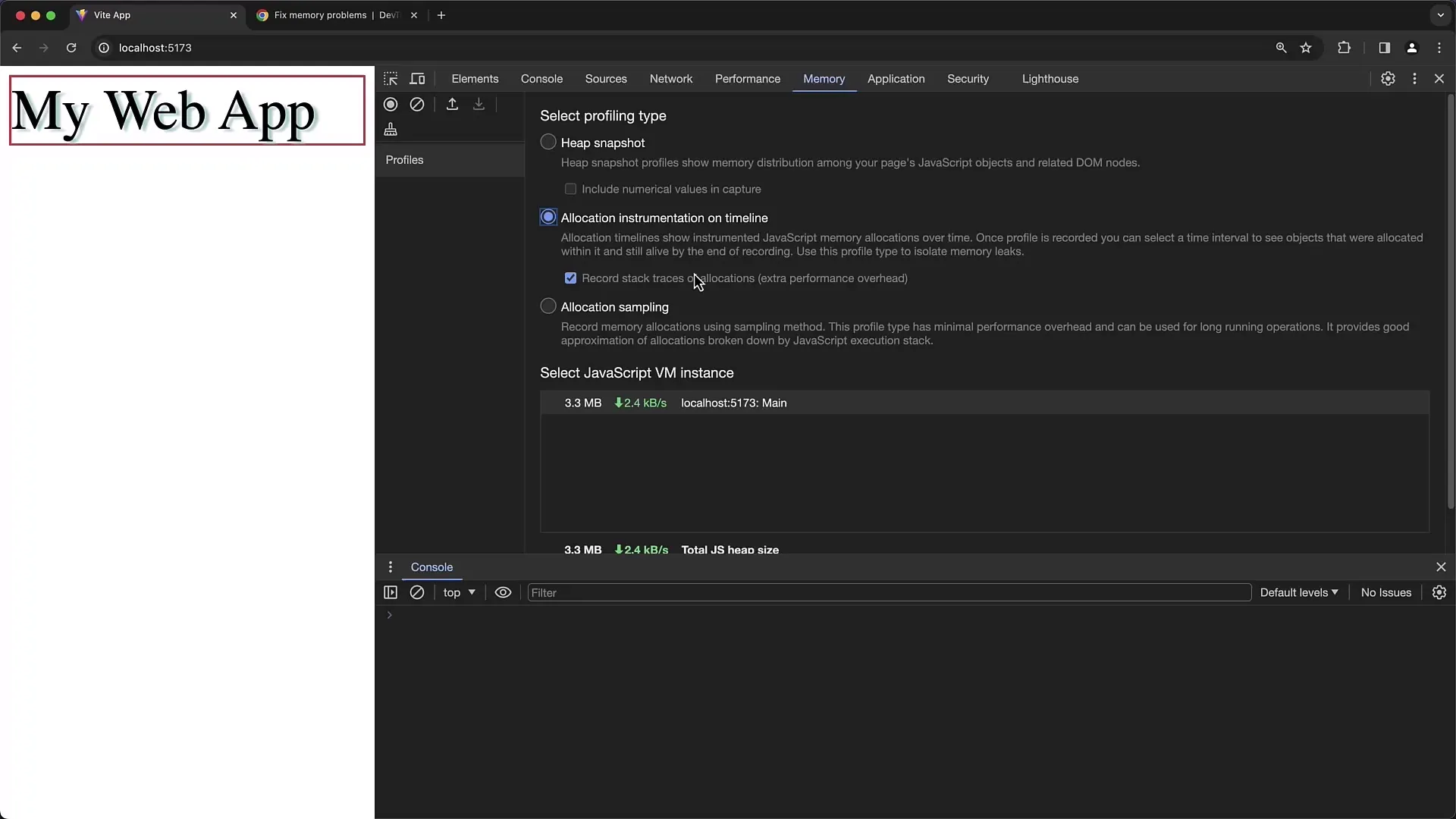
Trinn 2: Opprettelse av et hukommelsesøyeblikk
I Memory-fanen kan du opprette et hukommelsesøyeblikk. Klikk på knappen "Take Snapshot". Dette gir deg en oversikt over minnetilstanden til applikasjonen din på et bestemt tidspunkt. Ved hjelp av dette øyeblikket kan du undersøke de nåværende objektene og deres referanser.

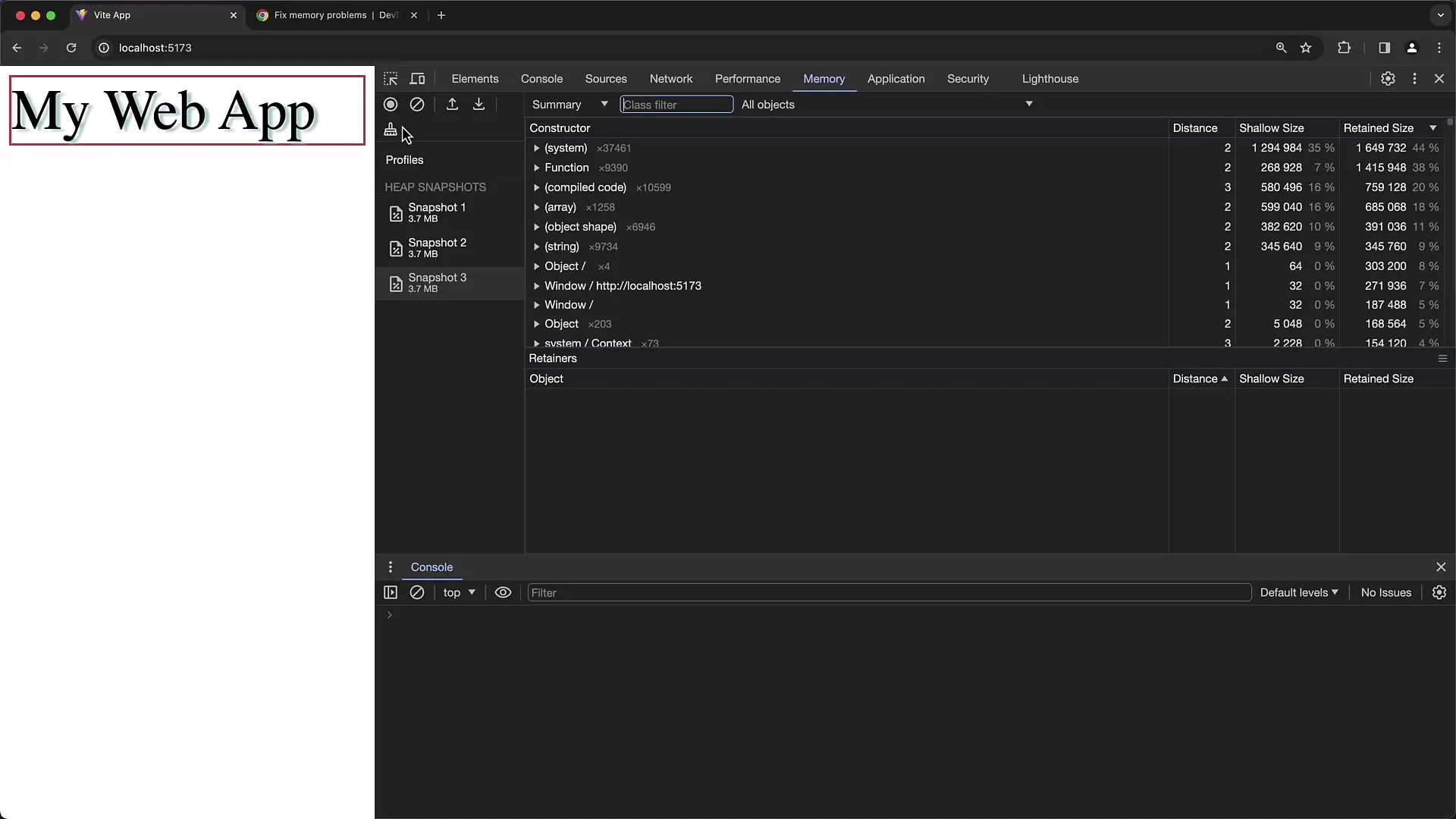
Trinn 3: Analyse av hukommelsesøyeblikk
Etter at du har opprettet øyeblikket, kan du analysere objektene som er holdt i minnet. Bla gjennom listen over objekter og klikk på et spesifikt objekt for å få mer informasjon om referansene. Du kan også se størrelsen på objektet og dets retainer-referanser som viser hvilke objekter som har forhindret at det aktuelle objektet fjernes av søppeltømmingen.
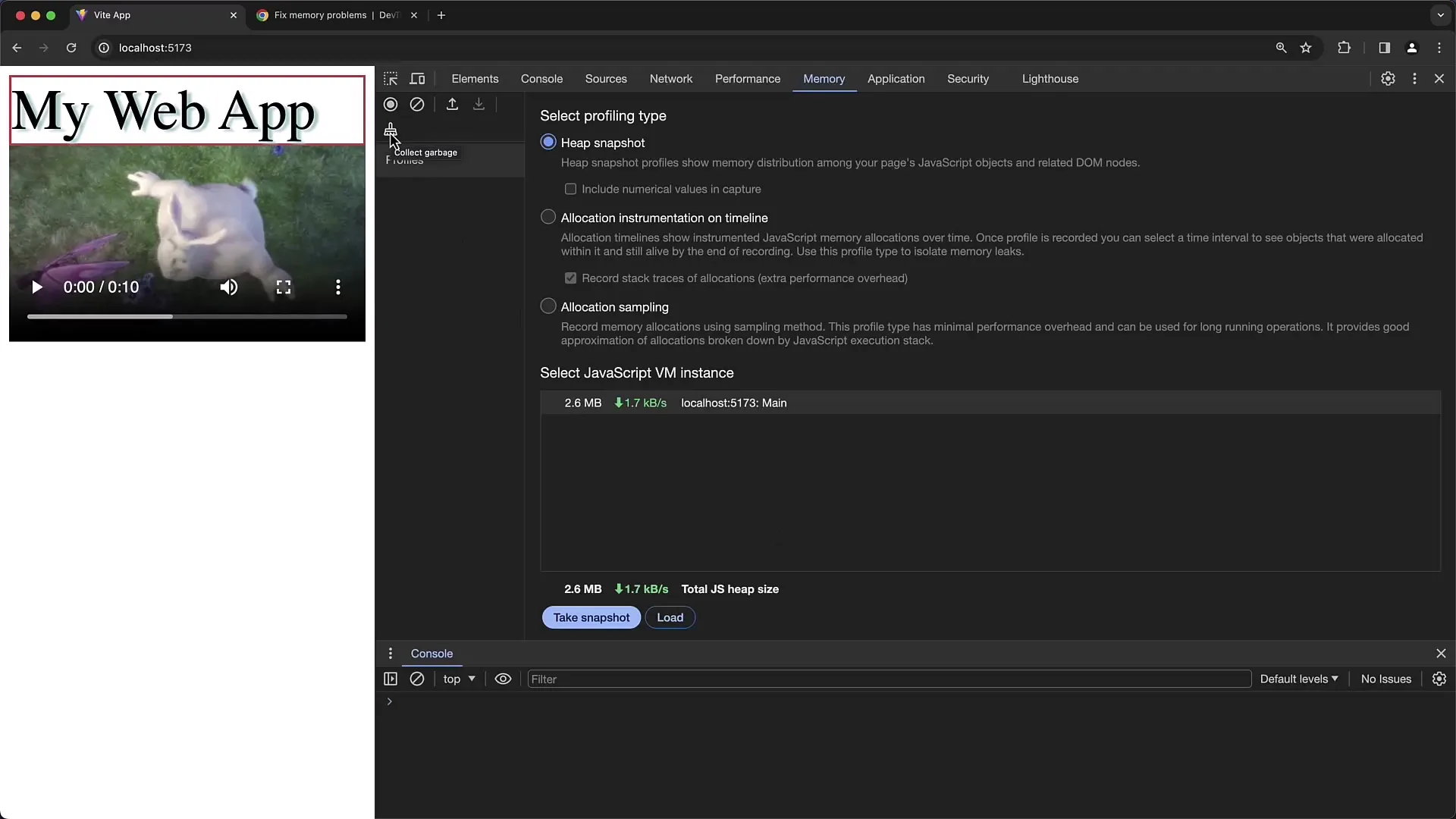
Trinn 4: Utløs søppeltømming
For å sjekke hvilke objekter som kan frigjøres trygt, kan du manuelt utløse søppeltømming. Klikk på knappen "Collect Garbage". Dette lar deg observere om minneforbruket reduseres og om ubrukte objekter blir slettet.

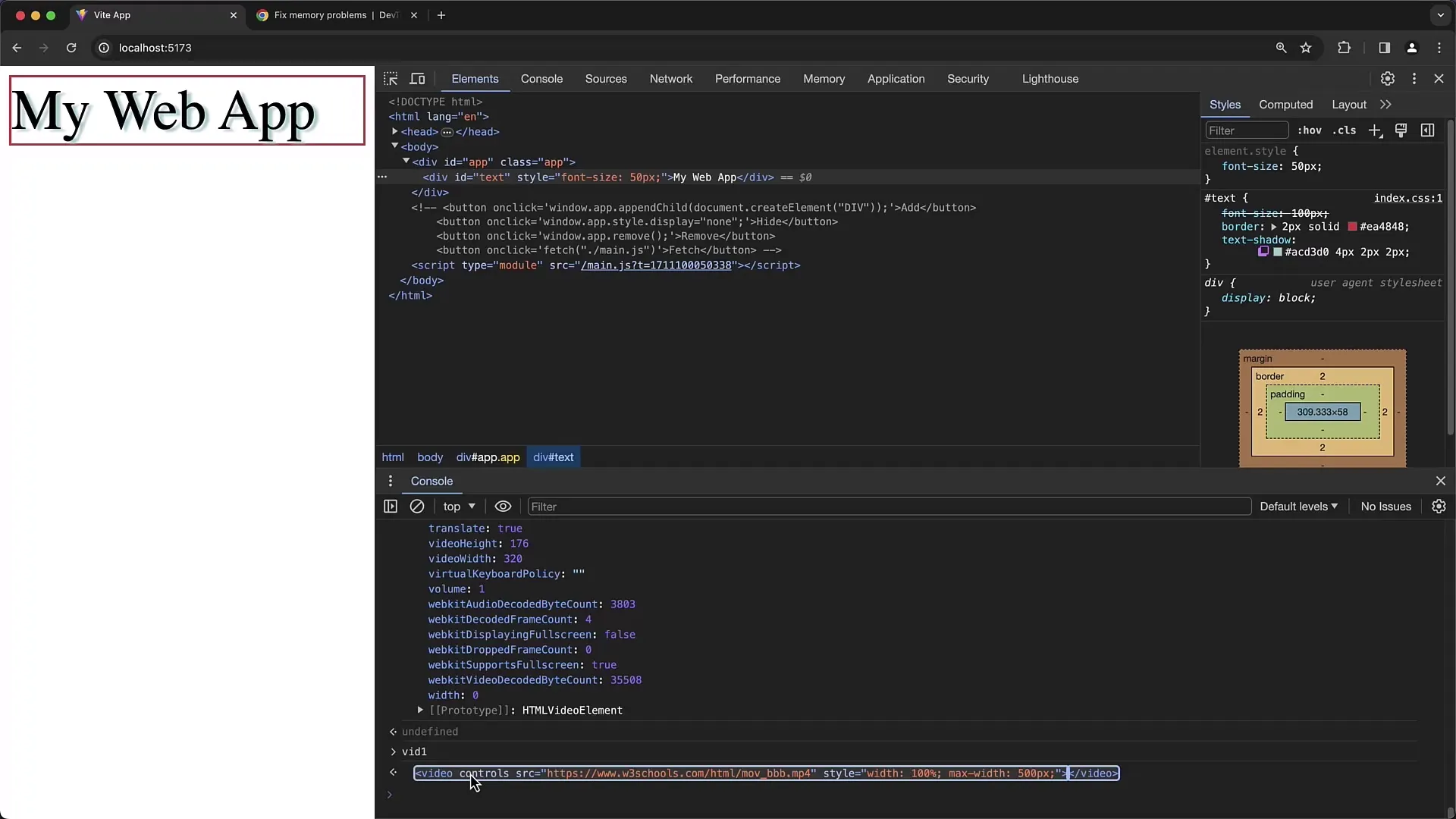
Trinn 5: Undersøkelse av detached DOM-elementer
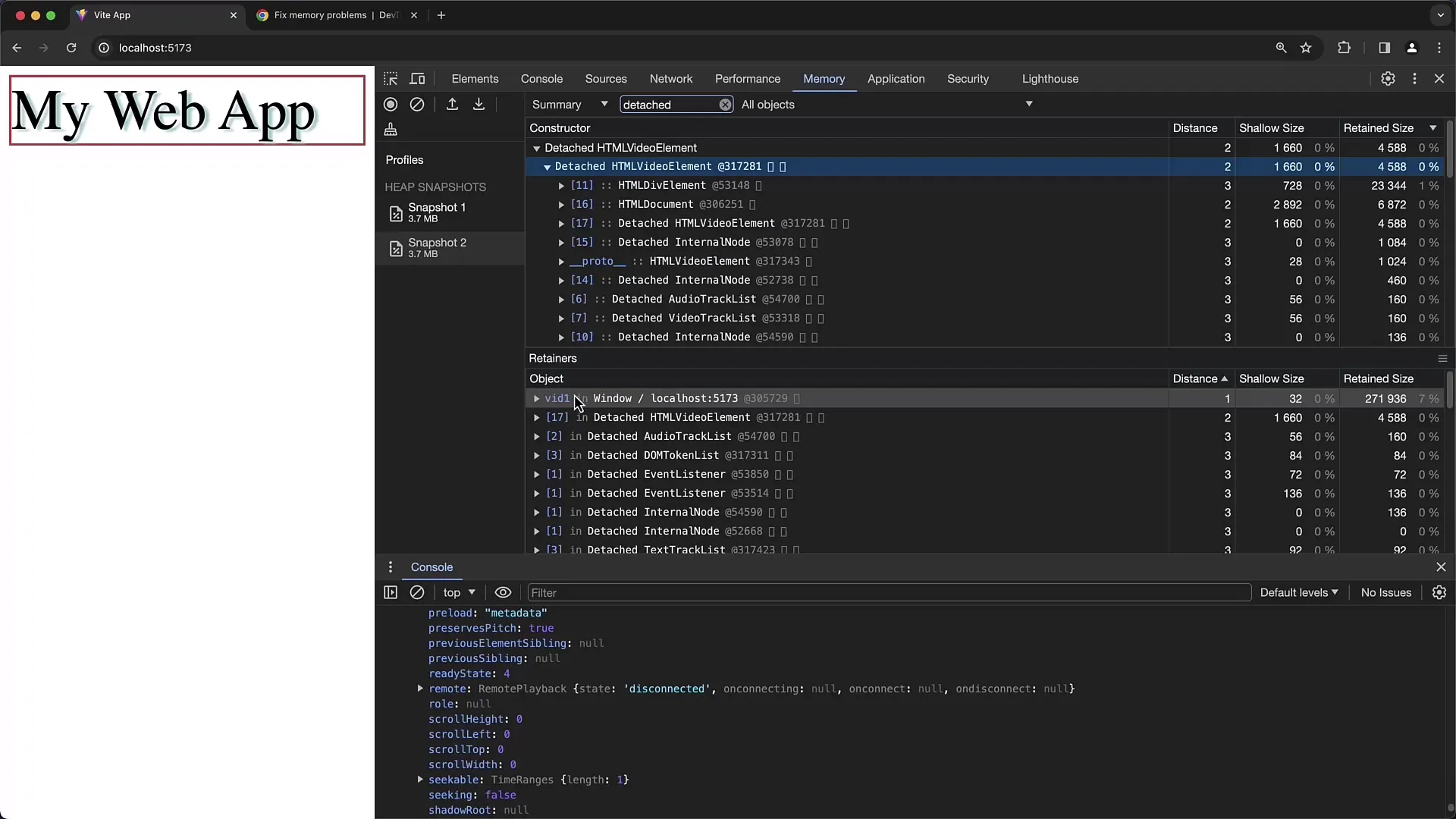
Et vanlig problem med minnehåndtering er detached DOM-elementer, altså elementer som er fjernet fra DOM-en, men fortsatt holdes i minnet. Du kan identifisere disse objektene enkelt ved å filtrere i øyeblikket etter "detached". På den måten kan du sjekke hvilke elementer ikke lenger er i DOM-en, men fortsatt holdes i minnet.

Trinn 6: Spor referanser fra objekter
Hvis du har funnet ut at visse objekter ikke blir frigitt, er det viktig å forstå hvilke andre objekter de er referert fra. Velg objektet og se på retainer-referansene for å forstå hierarkiet og avhengighetene som hindrer søppeltømmingen fra å fjerne dem.

Trinn 7: Testing og validering
For å forsikre deg om at endringene dine optimaliserer minneforbruket, ta gjentatte hukommelsesøyeblikk under interaksjonen med applikasjonen din. På denne måten kan du se om minneforbruket oppfører seg som forventet og om alle unødvendige objekter blir frigitt med suksess.

Trinn 8: Bruk av tidslinjefunksjonen
I tillegg til øyeblikksfunksjonen lar tidslinjefunksjonen deg overvåke minneallokeringen over en periode. Du kan definere tidsperioden og analysere hvordan objekter i minnet allokeres under applikasjonsinndata. Klikk på "Start Recording" og samhandle med applikasjonen din for å studere allokasjonene.

Sammendrag
I denne veiledningen har du lært hvordan du bruker minneprofilen til Chrome-utviklerverktøyene for å analysere minneforbruket til applikasjonene dine. Du har lært å opprette Heap Snapshots, starte Garbage Collection og identifisere potensielle minnelekkasjer gjennom detached DOM-elementer. Ved regelmessig bruk av disse verktøyene kan du optimalisere minneforbruket og betydelig forbedre ytelsen til applikasjonene dine.
Ofte stilte spørsmål
Hvordan kan jeg se om det er en minnelekkasje?En minnelekkasje forekommer når minneforbruket til applikasjonen din øker jevnt under bruk, uten å noen gang vende tilbake til en normal nivå.
Hva er detached DOM-elementer?Detached DOM-elementer er de som er fjernet fra DOM-en, men fortsatt holdes i minnet, ofte gjennom eksisterende referanser i JavaScript-variabler.
Hvordan kan jeg forsikre meg om at applikasjonen min ikke holder på ubrukt minne?Regelmessige Heap Snapshots og bruk av Garbage Collection-funksjonen hjelper med å identifisere ubrukte objekter og forsikre at de blir frigjort.
Kan jeg lagre resultatene av Heap Snapshots?Ja, du kan lagre snapshottene og senere laste dem inn igjen for å gjennomføre en tidligere analyse av applikasjonen din.


