I denne opplæringen vil du lære hvordan du effektivt kan bruke React Developer Tools nettlesertillegget. React DevTools utvider de spesifikke funksjonene i Chrome-utviklertillegg for å hjelpe deg med å bedre forstå strukturen til React-komponentene dine, samt inspisere deres Props og State. Denne omfattende introduksjonen viser deg hvordan du installerer tillegget og bruker det i daglig utvikling.
Viktigste funn
- Du bør installere React Developer Tools for å effektivt analysere React-komponentstrukturen din i Chrome.
- Du får innsikt i Props, State og komponenthierarkiet ditt.
- Bruken av Profiler-verktøyet kan hjelpe deg med å identifisere ytelsesproblemer i applikasjonen din.
Trinn-for-trinn veiledning
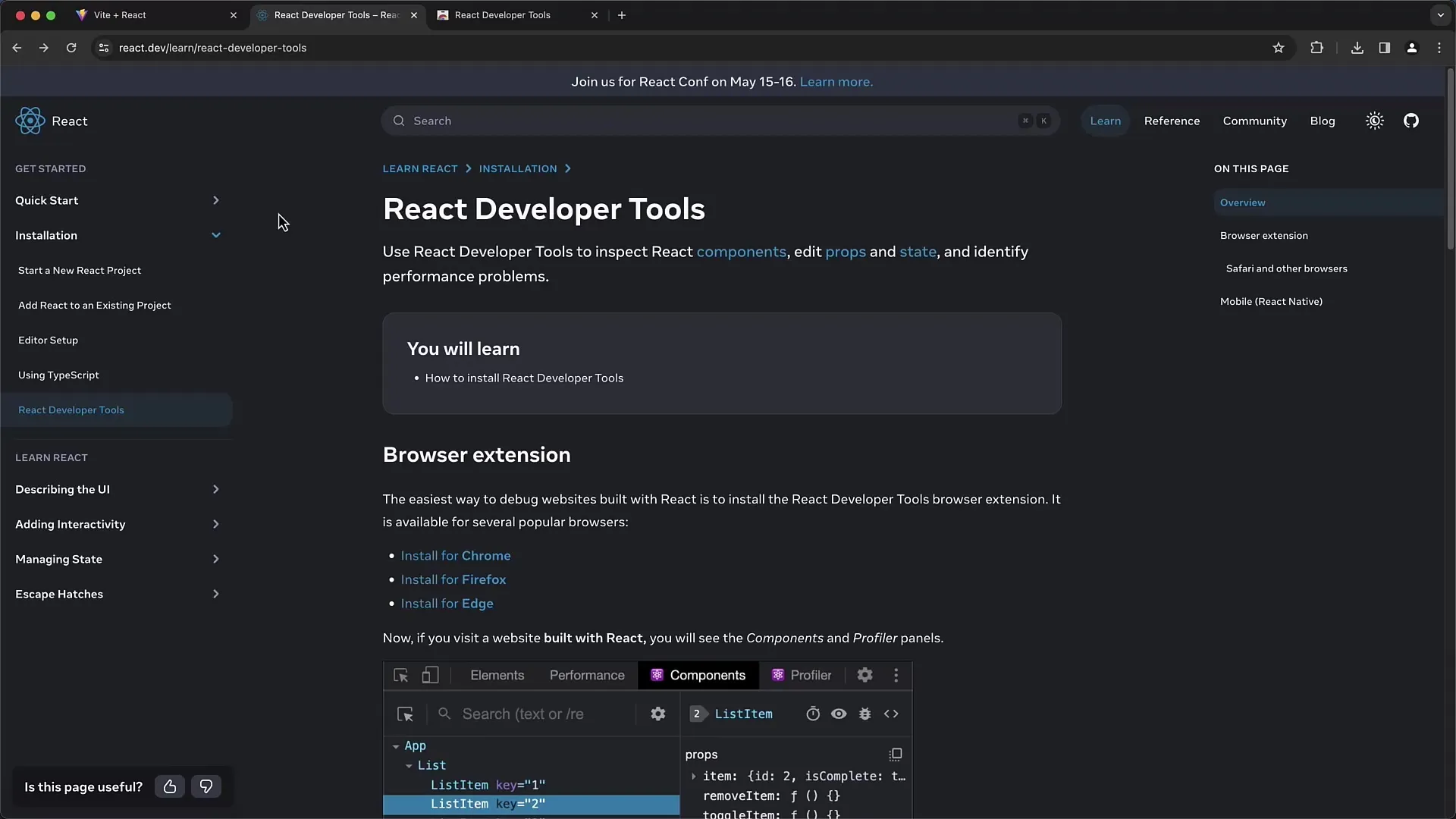
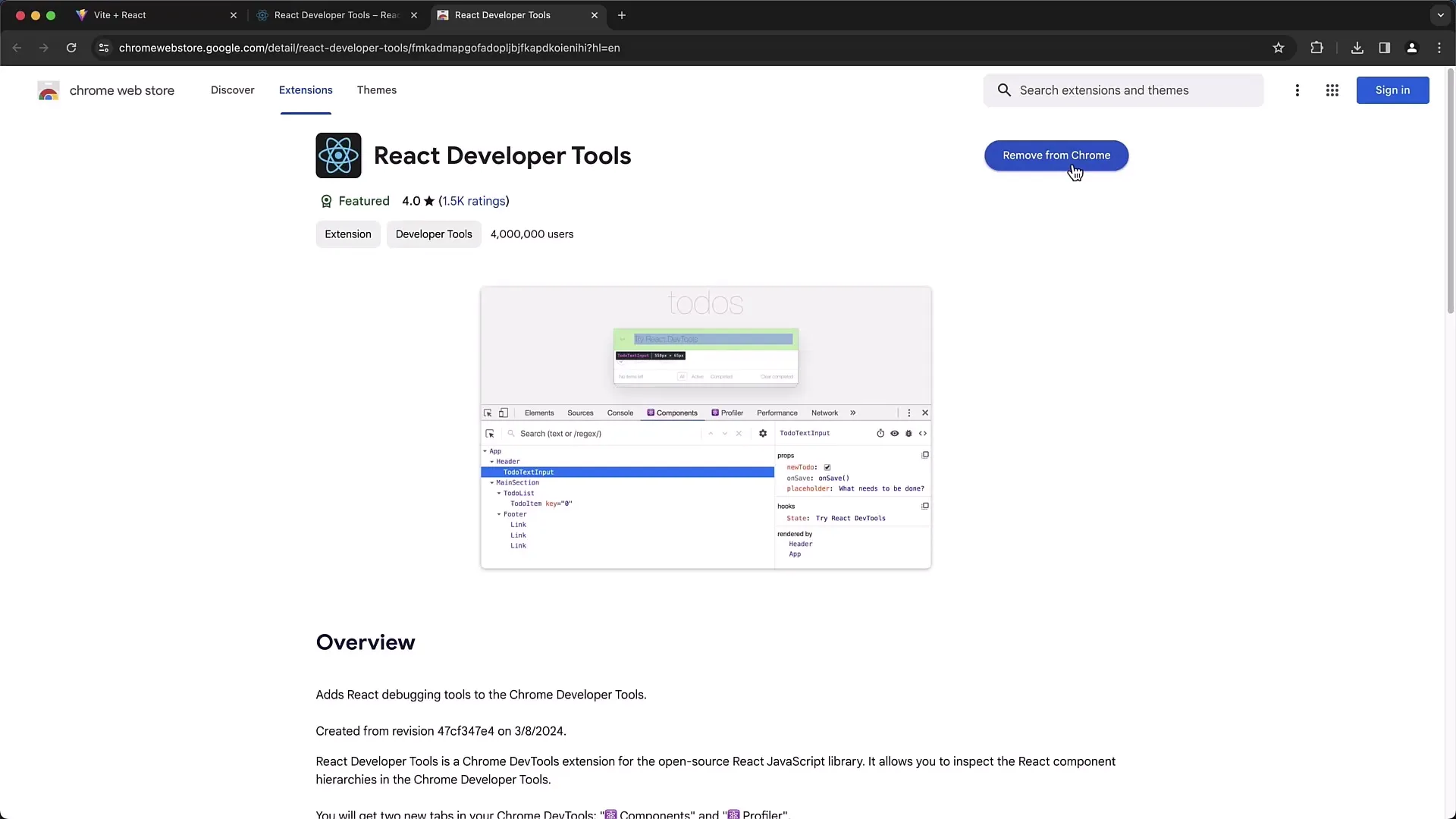
Først må du installere React Developer Tools i Chrome-nettleseren. Gå på Reacts nettside på react.dev for installasjonsinformasjon for ulike nettlesere. For Chrome velger du "Installer i Chrome" og blir omdirigert til Chrome Web Store.
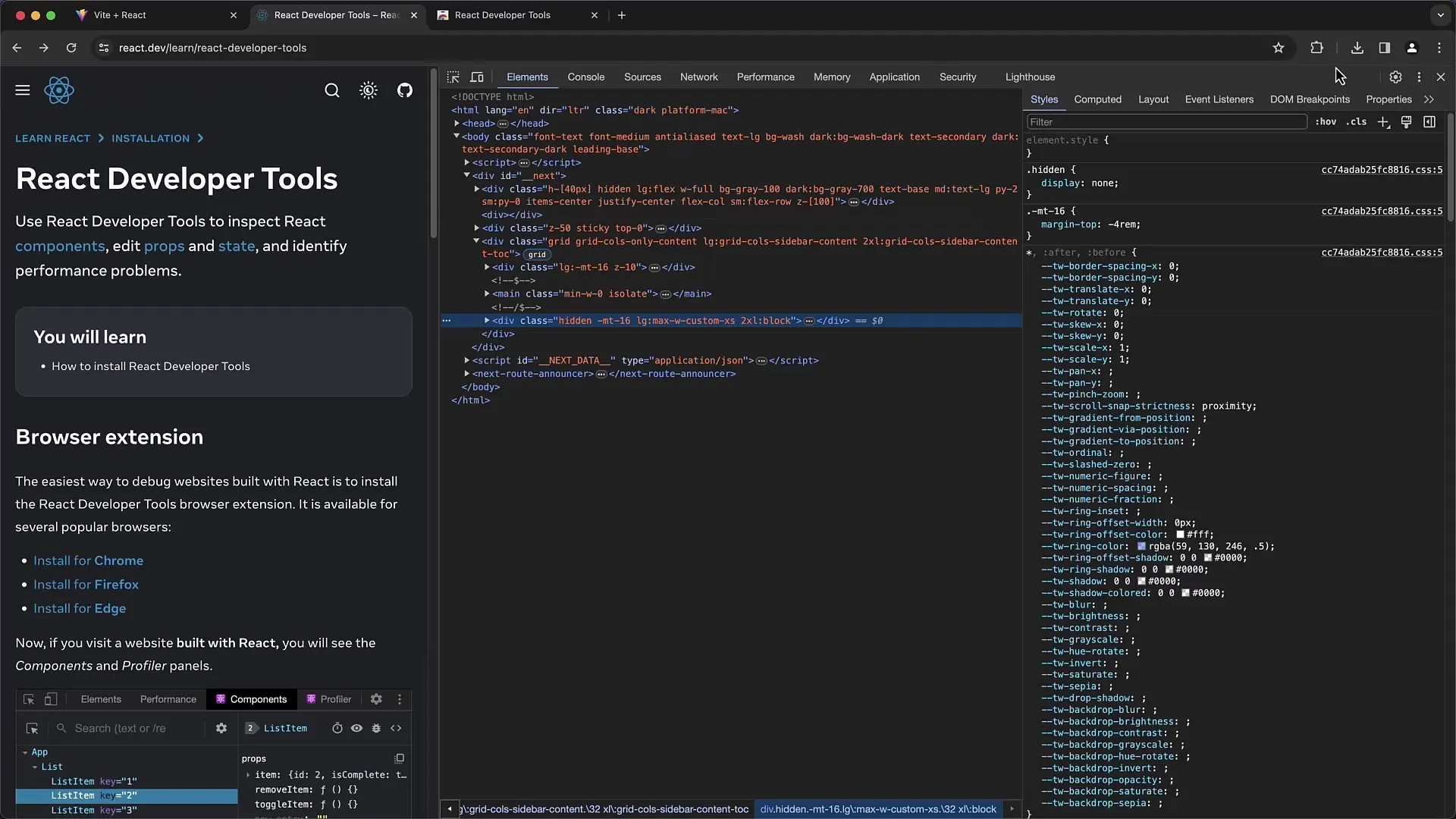
For å bruke utvidelsen, må du etter installasjonen forsikre deg om at du har gitt tilgang til DevTools. Åpne utviklerverktøyene (F12) og klikk på fanen "Utvidelser" for å bekrefte de nødvendige tillatelsene. Last siden på nytt for å vise de nye fanene i DevTools.
Etter installasjonen, bør du se to nye faner i Chrome Developer Tools: "Komponenter" og "Profiler". Klikk på "Komponenter". Her kan du utforske hierarkiet til React-komponentene dine og deres Props. Når du analyserer nettsiden, kan du merke at komponentnavnene kan være forkortet eller minifisert da du kanskje jobber i en produksjonsmiljø.
Hvis du vil undersøke en bestemt komponent, kan du klikke på de tre punktene i utviklervennliggrensesnittet og gå til "Velg element". Når du klikker på den relevante komponenten på siden, vil den bli markert, og du vil umiddelbart se hvor den er plassert i React-hierarkiet i DevTools.

Ved å klikke på forskjellige komponenter, får du tilgang til alle Props som er tildelt disse komponentene. Du vil for eksempel se "classname", som angir hvilke CSS-klasser som brukes til styling av komponenten. Du vil også se hvilken kontekst komponenten kommer fra.
Når du jobber med egne React-applikasjoner, bør du sikre deg at du bruker feilsøkingsbilder i stedet for minifiserte produksjonsversjoner. Dette lar deg få viktigere informasjon om komponentnavnene og deres struktur. For eksempel kan du i "Komponenter"-fanen i React DevTools se appkomponenten din og de underliggende komponentene, som "Entry"-komponenten.

La oss nå gå videre til "Profiler"-funksjonaliteten til React DevTools. Denne funksjonen er spesielt nyttig for overvåkning av ytelsen til applikasjonen din. Du kan starte en opptaksprosess ved å klikke på "Start Profiling"-knappen. Legg til noen elementer for å opprette rendervorgange, og klikk deretter på "Stopp".
I profileringssonen kan du få en oversikt over alle rendervorganger, deres varighet og årsakene til at de oppstod. HIfs du for eksempel ser at et komponentelement rendres ofte, kan dette indikere ytelsesproblemer som du bør analysere nærmere.

Når du ser på "Flame Graph"-visningen, kan du følge de enkelte komponentene og rendervorgangene deres. Ved å klikke enkelt på dem, kan du hente mer detaljert informasjon om hver rendervorgang.
For å forbedre ytelsen til applikasjonen din ytterligere, bør du også aktivere Re-Render-Highlights. I innstillingene for React DevTools kan du aktivere denne funksjonen slik at visuelle indikatorer vises mens komponenter rendres. Dette hjelper deg med å identifisere hvilke deler av applikasjonen din som oppdateres ofte og hvor det er behov for optimalisering.
Husk også de andre funksjonene i DevTools. Det kan være andre nyttige funksjoner som kan hjelpe deg i utviklingsprosessen din. Bli kjent med de ulike innstillingene og deres nytteverdi.
Oppsummering
I denne veiledningen har du lært hvordan du installerer og bruker React Developer Tools. DevTools gir verdifulle innsikter i strukturen og ytelsen til React-applikasjonene dine. Du kan overvåke Props, State og rendervorganger for å optimalisere applikasjonen din. Prøv ut de presenterte funksjonene og utforsk hvordan de kan hjelpe deg med prosjektene dine.
Ofte stilte spørsmål
Hvordan installerer jeg React Developer Tools i Chrome?Gå til nettsiden til react.dev, klikk på "Installer i Chrome" og følg instruksjonene i Chrome Web Store.
Hvordan gir jeg React DevTools tilgang?Åpne Utviklervinduene, gå til fanen «Utvidelser» og godkjenn tilgangen. Oppdater siden etterpå.
Hva kan jeg se i fanen "Komponenter"?I fanen "Komponenter" kan du se hierarkiet til React-komponentene dine og deres props, og analysere dem.
Hvordan kan jeg overvåke ytelsen til React-applikasjonen min?Bruk fanen "Profiler" til å overvåke og analysere render-operasjoner. Du kan starte opptak og sjekke hvor lenge render-operasjoner tar.
Hvordan aktiverer jeg Re-Render-Highlights i React DevTools?Gå til innstillingene for DevTools og aktiver alternativet for Re-Render-Highlights for å motta visuelle indikasjoner under renderingen.


