Chrome Developer Tools er et uunnværlig verktøy. Det er viktig å forstå de ulike funksjonene og metodene som kan hjelpe deg med å feilsøke koden din effektivt og gi verdifulle opplysninger. I denne opplæringen ønsker jeg å presentere noen mindre vanlige, men likevel ekstremt nyttige Console-metoder som vil hjelpe deg med å optimalisere arbeidet ditt.
Viktigste funn
- assert(): Sjekk om en betingelse er sann, og få en feilmelding hvis den ikke er det.
- count(): Telle hvor mange ganger en bestemt metode er kalt, og tilbakestille tellingen ved behov.
- time() og timeEnd(): Mål tiden det tar for en bestemt blokk med koden din.
- trace(): Spor hvor koden din utføres for å forenkle feilsøkingsprosessen.
Trinn-for-trinn veiledning
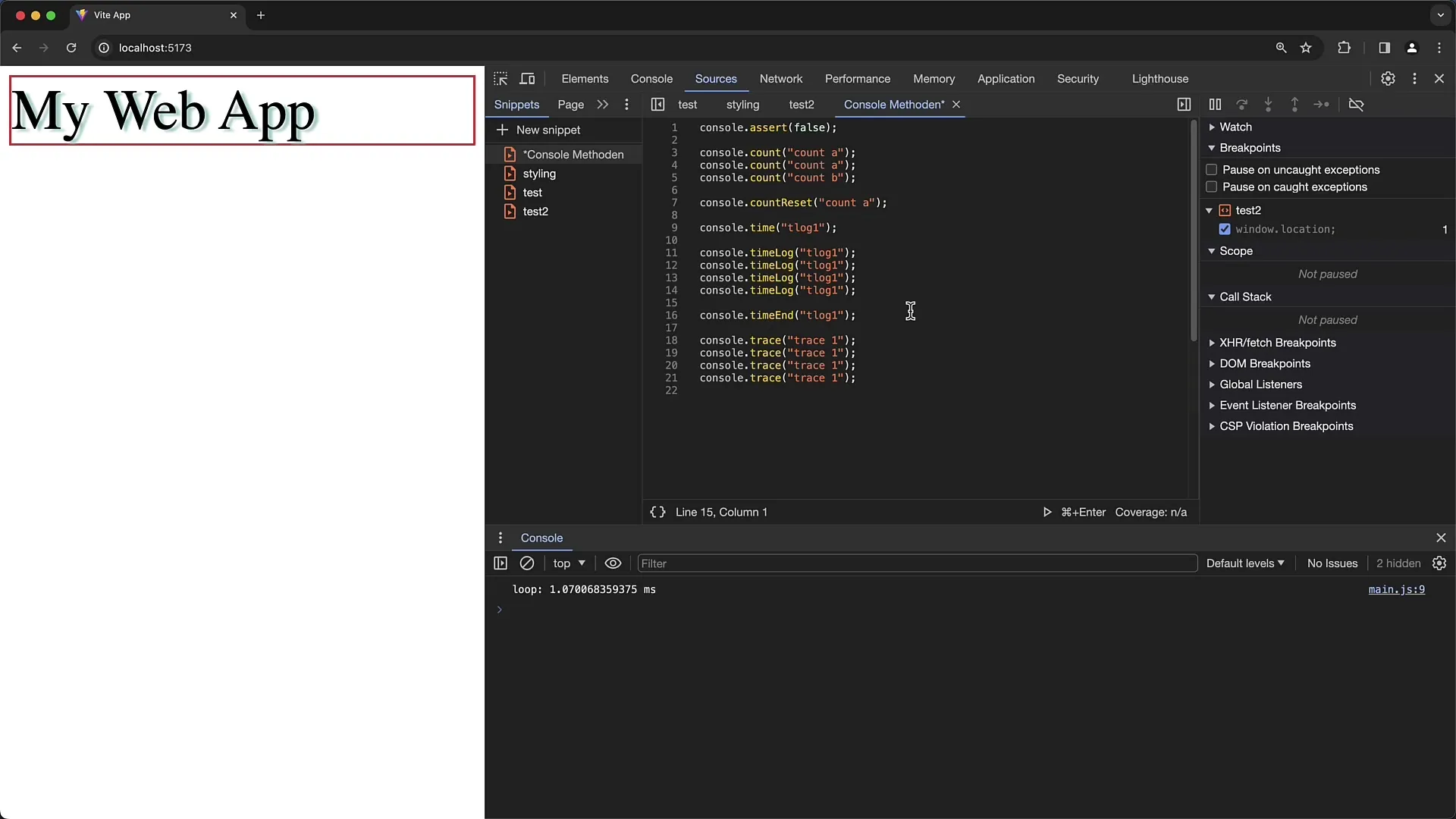
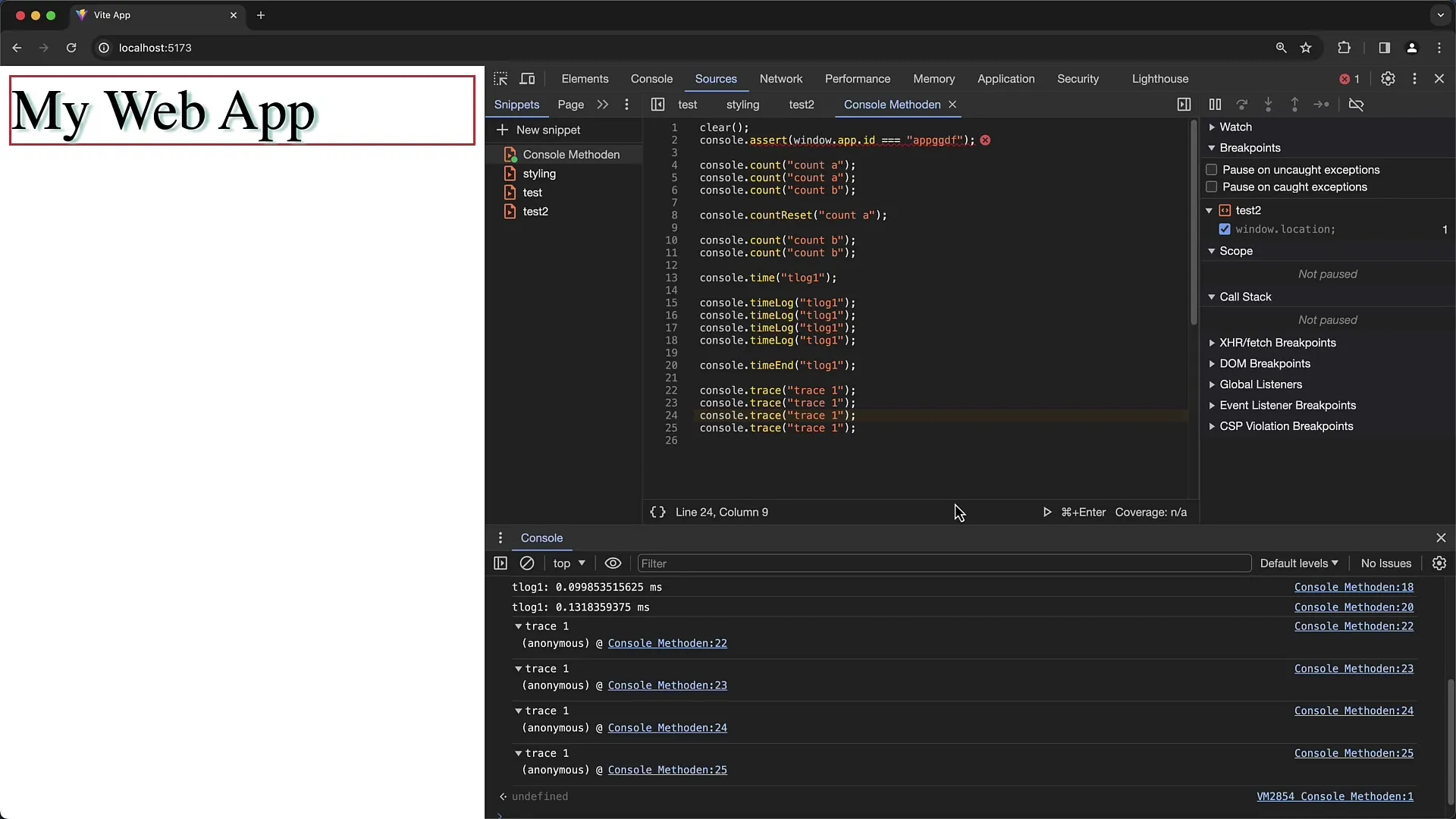
Først bør du åpne Chrome Developer Tools. Du kan gjøre dette ved å høyreklikke på et nettsted og velge "Undersøk" (eller trykke på F12). Nå som konsollen er åpen, kan vi prøve ulike Console-metoder.
Bruk av assert()
Et svært nyttig verktøy er metoden assert(). Denne metoden brukes for å sikre at en bestemt uttrykk er sant. Hvis du sender inn et uttrykk som er usant, vil du se en feilmelding i konsollen. La oss prøve dette en gang.

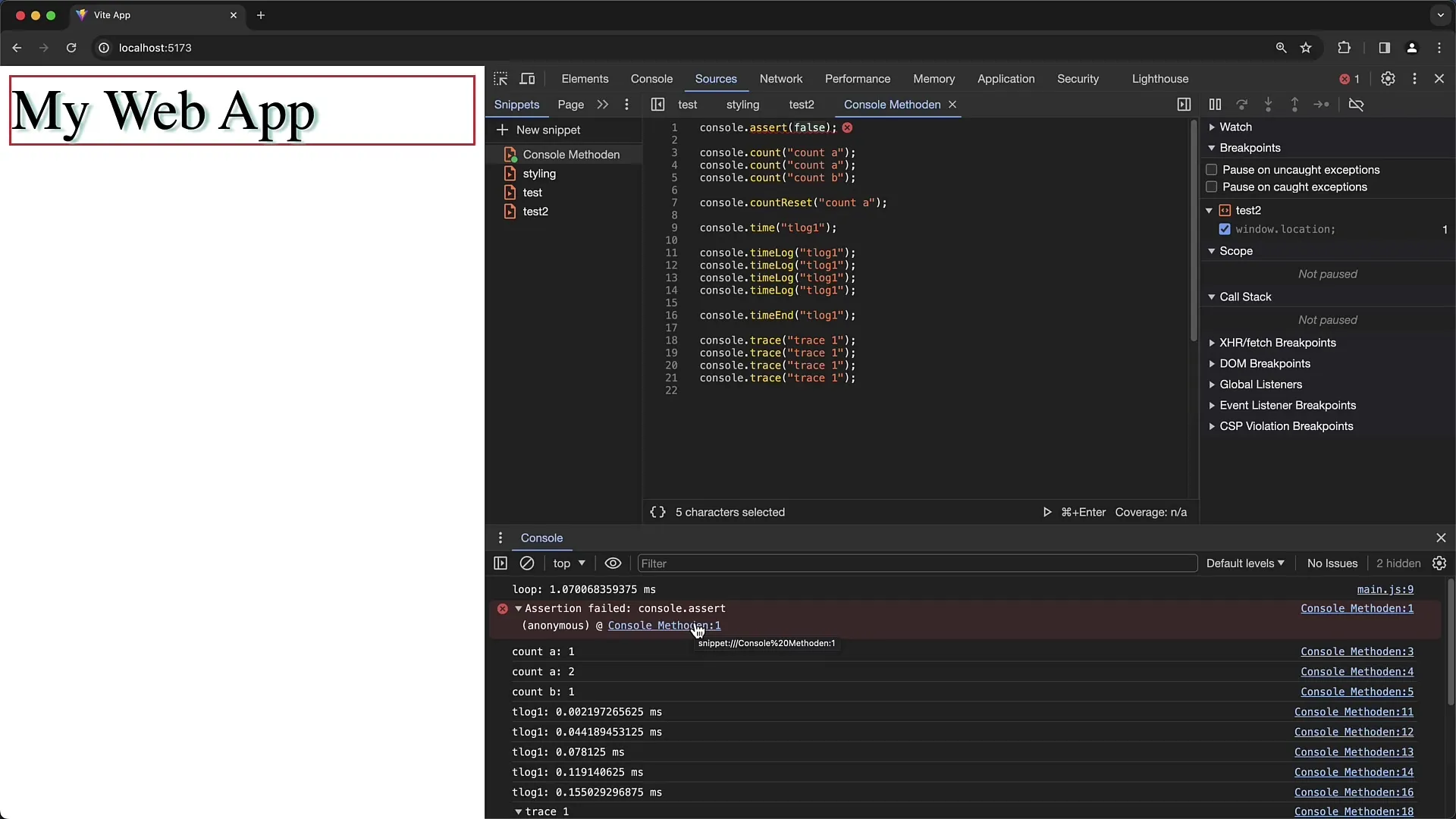
Her har jeg forberedt et enkelt eksempel på assert(). Jeg sender inn et uttrykk, og hvis det ikke stemmer, viser konsollen en "Assertion Failed"-feil. Dette kan være nyttig for å sikre at variabler eller tilstander oppfyller ønsket atferd.

Det spesielle er at du kan peke på feilen i konsollen med musen for å få mer detaljer om hvor feilen oppsto. Dette er spesielt nyttig for mer komplekse applikasjoner.
Telling med count()
Neste metode er count(). Med denne metoden kan du telle hvor mange ganger en bestemt funksjon eller kodelinje er kalt. Dette kan for eksempel være nyttig for overvåking av funksjonsanrop. La oss se nærmere på dette.
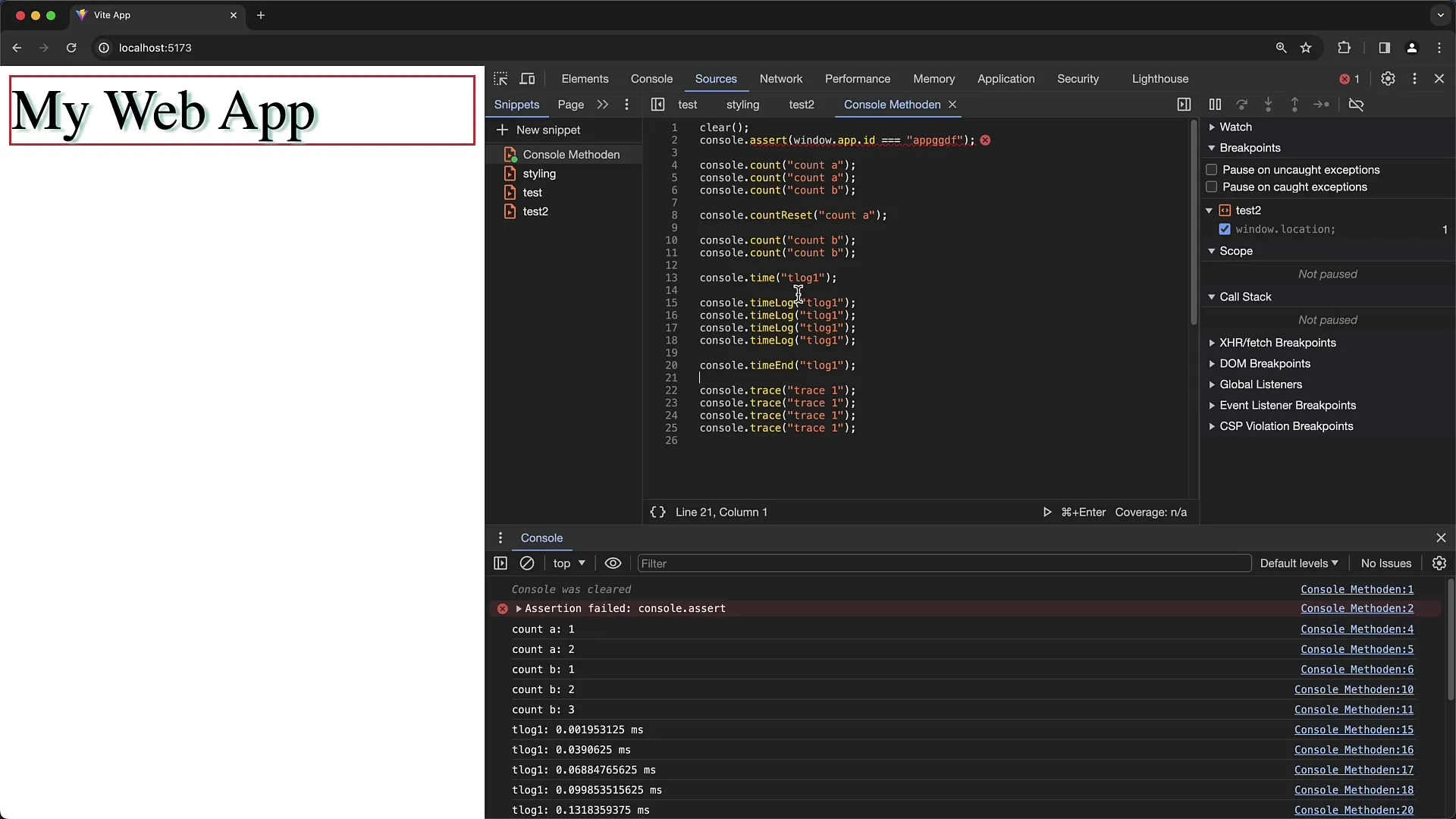
Her bruker jeg count med en ID, slik at jeg kan se hvor mange ganger en funksjon er kalt. Hver gang jeg aktiverer funksjonen, økes tallet automatisk. Hvis du ønsker å vite hvor mange ganger du er på et bestemt sted i koden, er count() ekstremt nyttig.
I tillegg er det også countReset(), som nullstiller tellingen. Bruken av count() og countReset() kan gi deg mange fordeler, spesielt når du må feilsøke kompleks logikk.
Tidsmåling med time() og timeEnd()
En annen viktig funksjon er time() og timeEnd(). Med time() kan du angi starten på en tidsmåling og med timeEnd() holde fast i sluttpunktet for å finne ut hvor mye tid som har gått. La oss også se på et eksempel her.

Jeg bruker time() i begynnelsen av koden min og deretter etter en bestemt seksjon for å finne ut hvor lang tid denne delen av koden tok. Resultatet vises i millisekunder, noe som hjelper deg med å analysere ytelsen til koden din.
Disse tidsmålingsmetodene er spesielt nyttige når du vil identifisere og analysere kode som trenger optimalisering.
Sporing med trace()
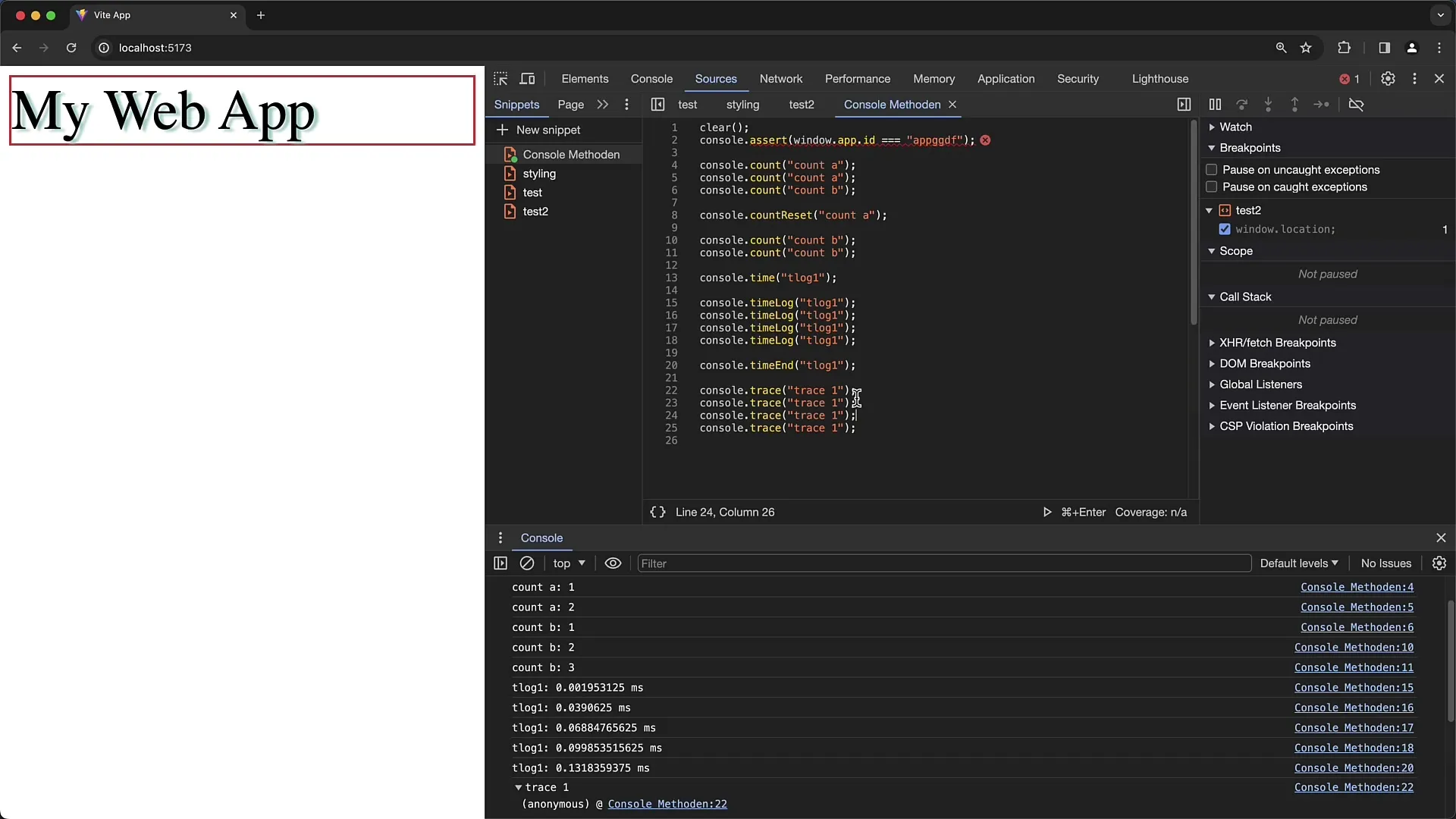
Den siste, men ikke mindre viktige metoden er trace(). Denne metoden lar deg se en historikk over alle steder der trace() er kalt i koden. Det hjelper deg med å forstå flyten i koden din bedre og identifisere områder som kan forårsake flere anrop.

Her kan du se hvordan jeg brukte trace() for å spore hvor jeg er i koden. Ved å åpne callstack kan jeg umiddelbart hoppe til relevante deler av koden. Dette er særlig nyttig under feilsøking.

Til slutt er det viktig å påpeke at du bør unngå disse feilsøkingsmetodene i produksjonskoden din for å optimalisere ytelsen og minimere uønskede konsollutganger.
Oppsummering
I denne veiledningen har vi diskutert noen kraftige Console-metoder i Chrome Developer Tools som kan være til stor nytte for deg i hverdagen med webutvikling. Med funksjoner som assert(), count(), time() og trace() er du godt forberedt på å overvåke koden din effektivt, identifisere feil og optimalisere ytelsen. Husk at effektiv feilsøking er en viktig del av all programvareutvikling.
Ofte stilte spørsmål
Hva gjør metoden assert()?assert() sikrer at et uttrykk er sant, og gir en feil hvis dette ikke er tilfelle.
Hvordan fungerer count() metoden?count() teller hvor mange ganger en funksjon blir kalt, og kan også nullstilles.
Hva kan jeg gjøre med time() og timeEnd()?Med disse metodene kan jeg måle tiden koden min trenger, noe som hjelper meg med å evaluere ytelsen.
Hvorfor bør jeg bruke trace() metoden?trace() hjelper meg med å spore utførelsesrekkefølgen av koden min og identifisere potensielle problemer under feilsøking.
Må jeg beholde disse metodene i produksjonskoden?Det anbefales å fjerne disse feilsøkingsmetodene fra produksjonskoden for å optimalisere ytelsen.


