I dag er det viktig at du bruker ulike vekstverktøy for å maximere interaksjonen med dine brukere. En av disse verktøyene er Slide-in, som er et effektivt middel for å fange brukernes oppmerksomhet. I denne veiledningen vil du lære trinn for trinn hvordan du kan lage et Slide-in som ikke bare ser bra ut, men også bidrar til høyere konvertering. La oss dykke rett inn!
Viktigste funn
- Slide-in er et effektivt vekstverktøy for å vinne brukere.
- Du kan tilpasse designet til Slide-in individuelt.
- Det er viktig å plassere Slide-in strategisk og tilpasse det slik at det motiverer brukerne til å interagere.
Trinn-for-trinn-guide
For å opprette et Slide-in for nettstedet ditt, følg disse enkle trinnene:
1. Tilgang til vekstverktøy
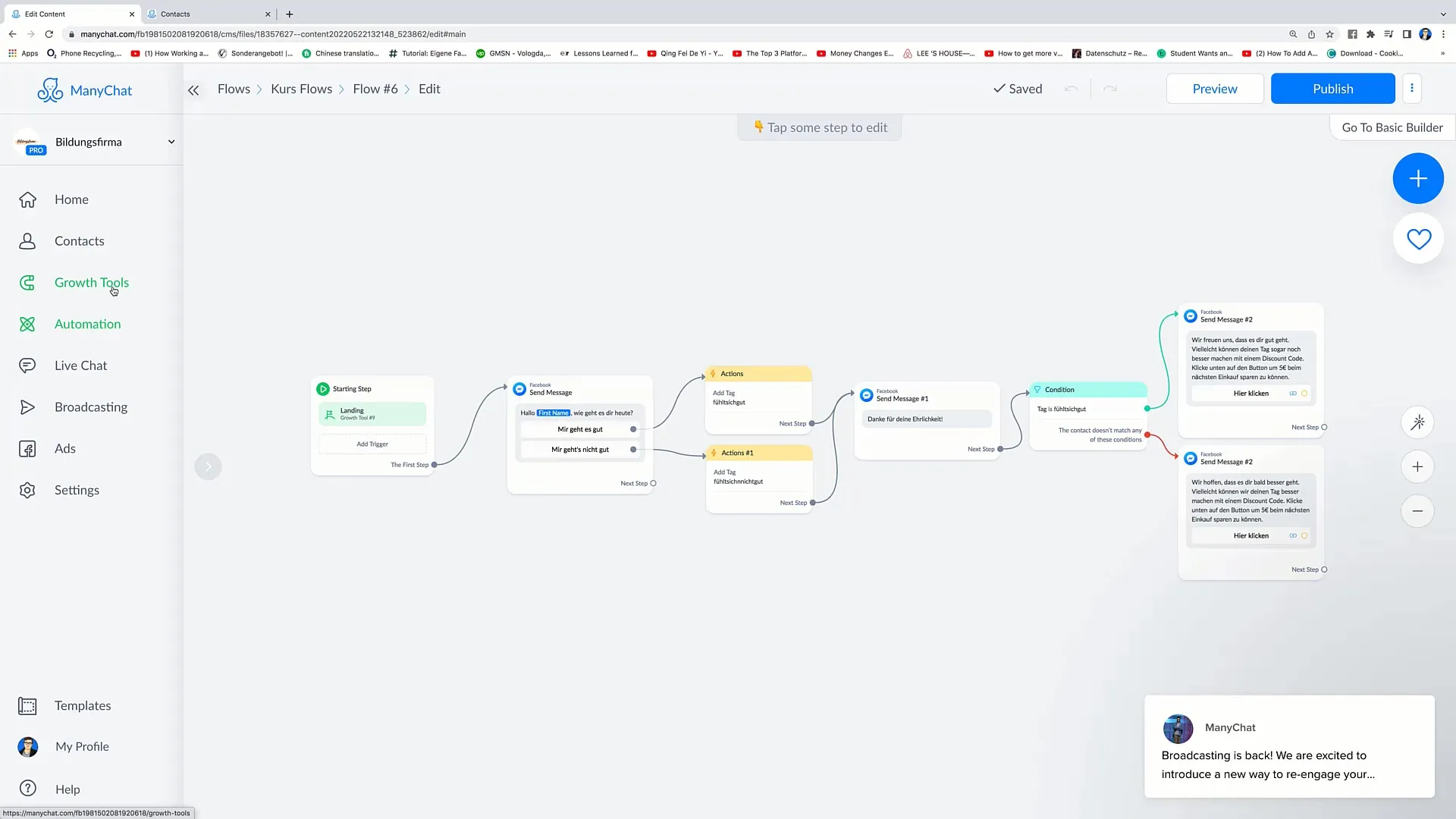
Først må du få tilgang til vekstverktøyene dine. Gå til venstre side av brukergrensesnittet og klikk på "Growth Tools". Her finner du alle tilgjengelige verktøy for å vinne brukere.

2. Opprette nytt vekstverktøy
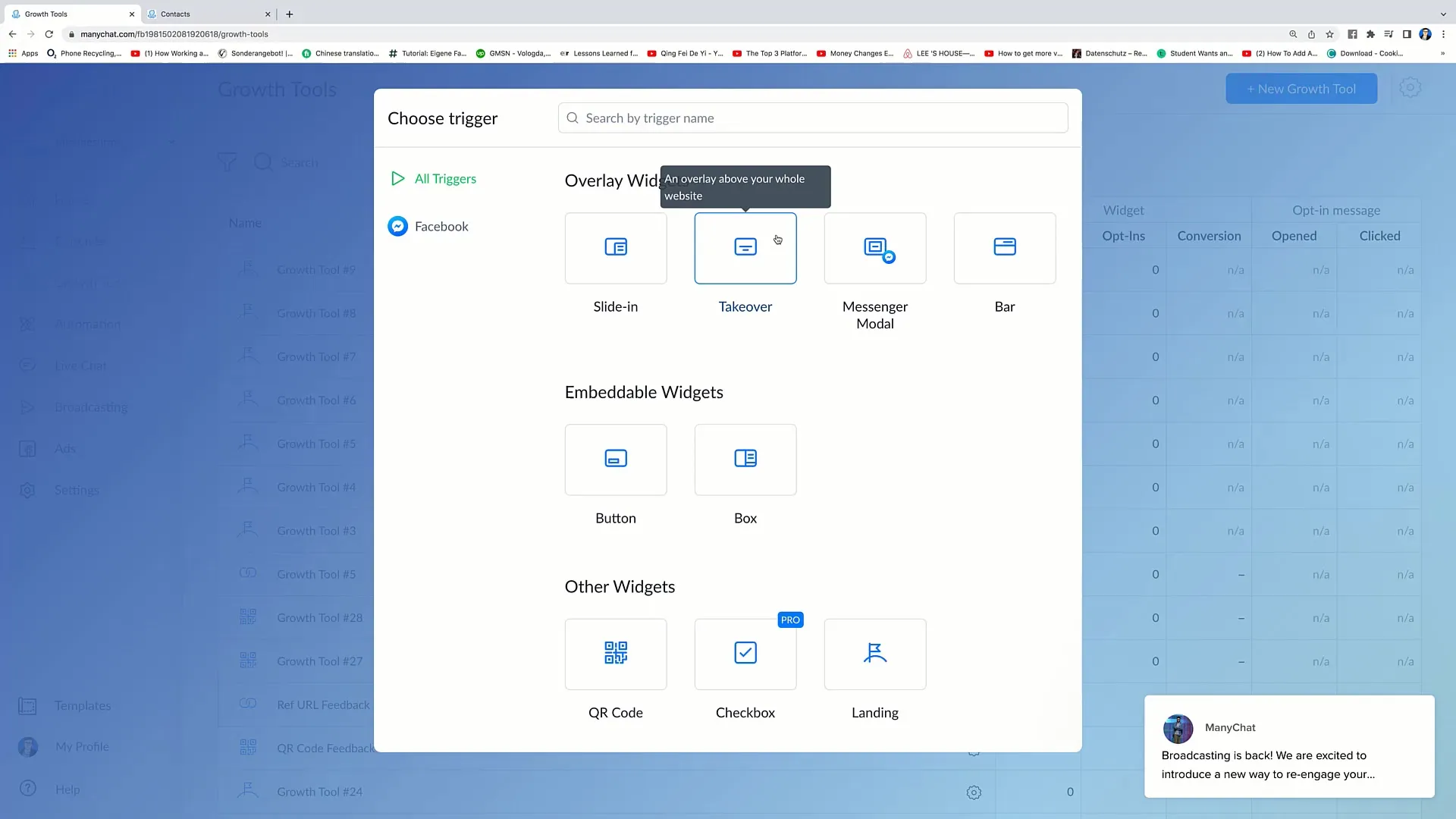
For å opprette et nytt Slide-in, klikk på "New Growth Tool" i øvre høyre hjørne. Her har du valget mellom ulike alternativer, inkludert Overlay Widgets, Slide-ins og mer.

3. Velge Slide-in
Velg alternativet "Slide-in" blant de tilgjengelige verktøyene. Et Slide-in vises på siden av nettstedet ditt og fanger dermed brukernes oppmerksomhet.
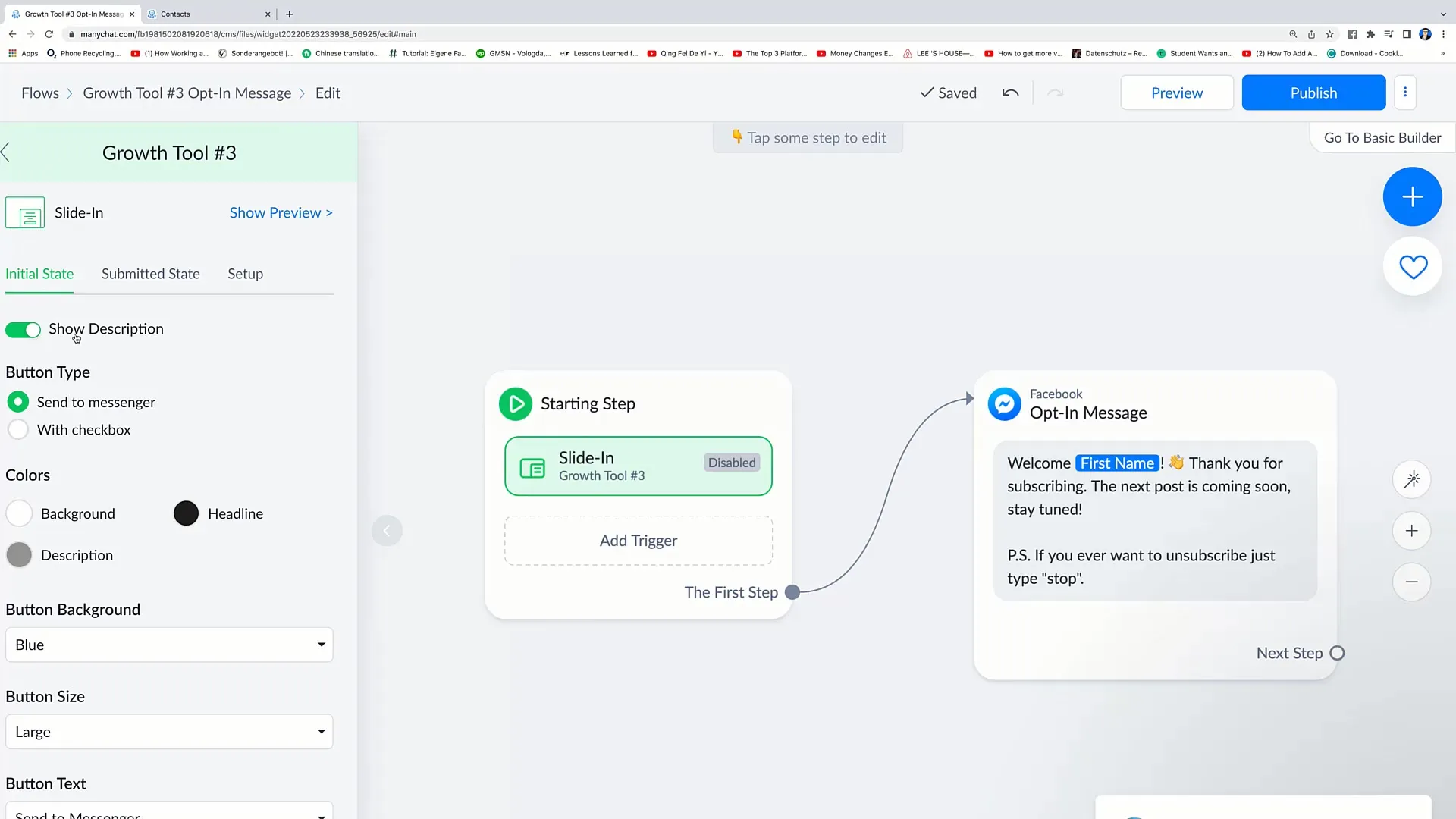
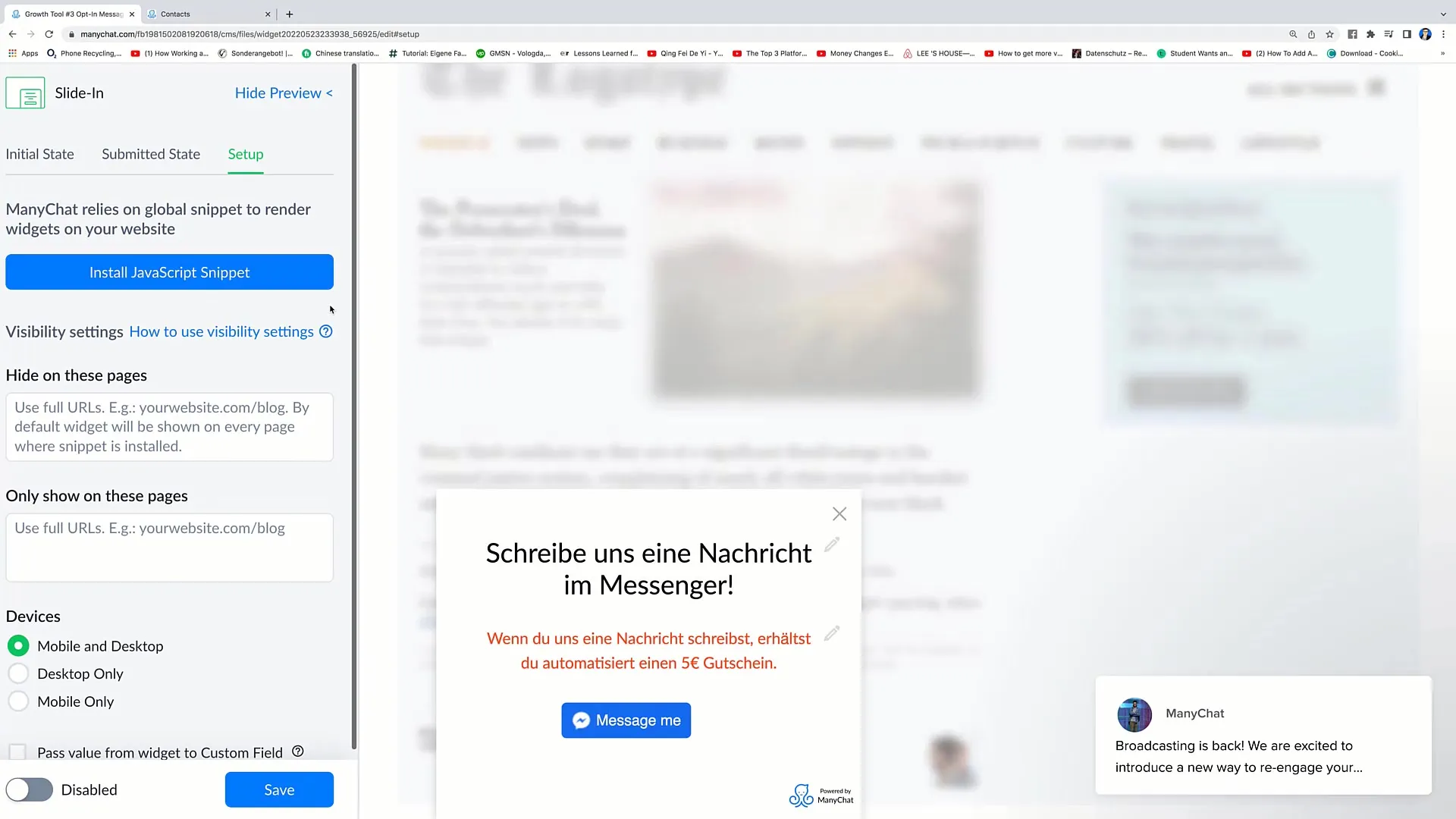
4. Designe Slide-in
Her kan du begynne å designe ditt Slide-in. Du vil se en design som du kan tilpasse etter eget ønske. For eksempel kan du legge til teksten "Skriv oss en melding" for å oppmuntre brukerne til å samhandle med deg.

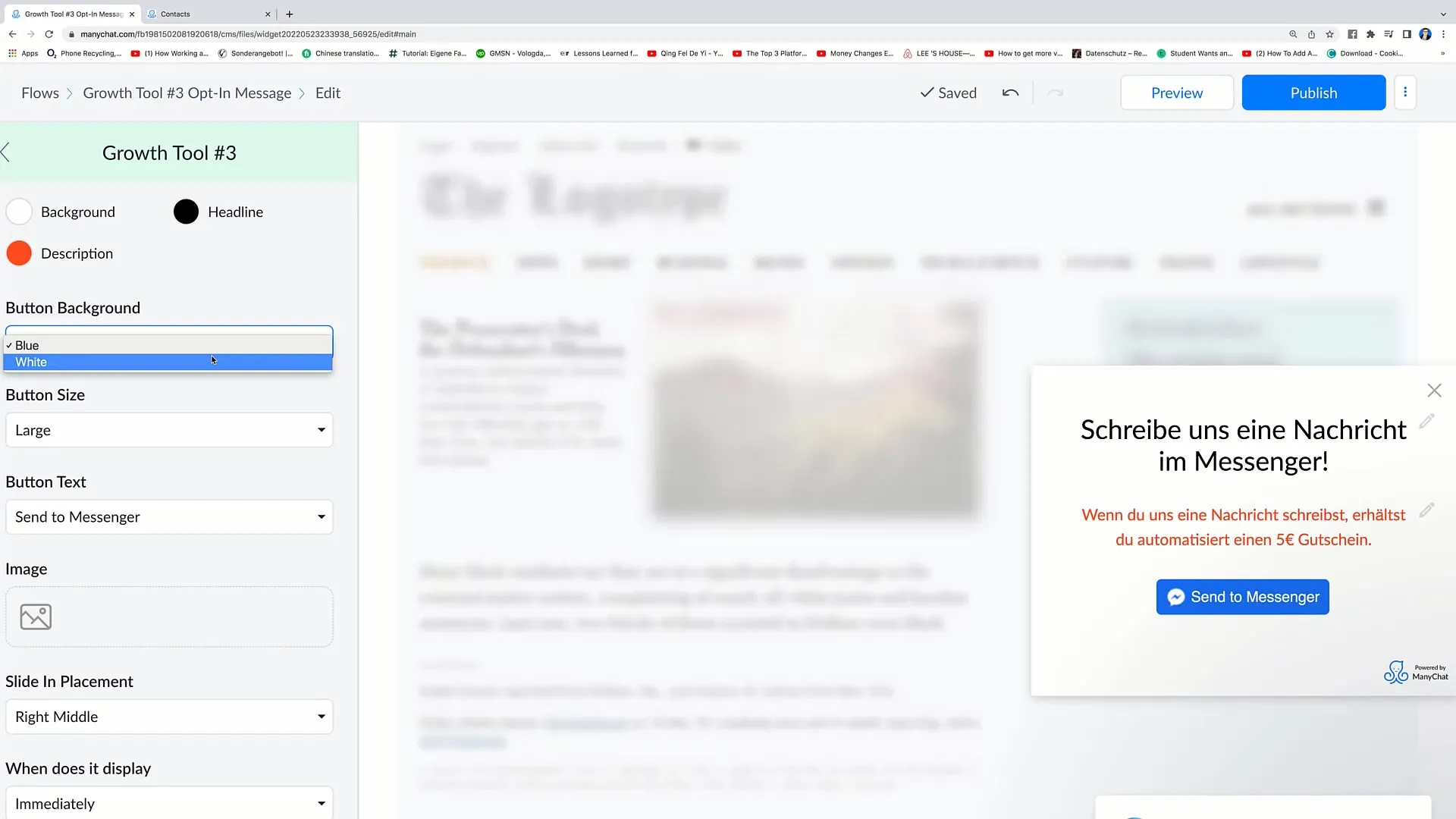
5. Tilpasse fargene
Tilpass fargene på Slide-in. Her kan du endre både bakgrunns- og tekstfarger. Klikk på "Vis forhåndsvisning" for å se hvordan Slide-in ser ut i praksis.

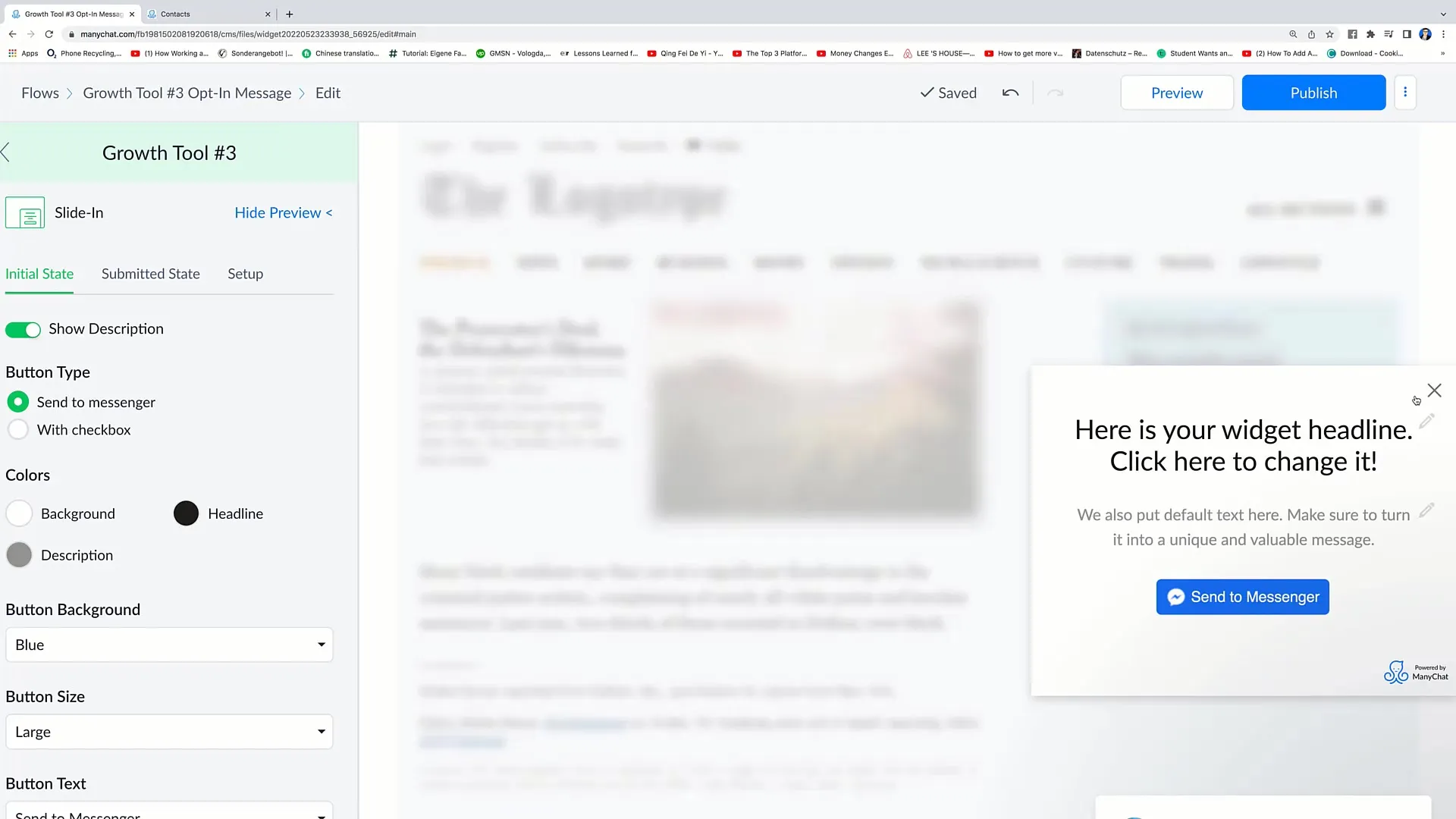
6. Redigere header og beskrivelse
Neste steg er å redigere header- og beskrivelsestekstene. For eksempel kan du legge til en beskrivelse som gir brukerne beskjed om at de vil få en kupong ved interaksjon.
7. Tilpasse knappen
Sørg også for at Call-to-Action-knappen er tydelig synlig. Du kan tilpasse størrelsen, fargen og teksten på knappen for å sikre at den skiller seg ut. Velg teksten slik at den oppfordrer brukerne til å klikke.

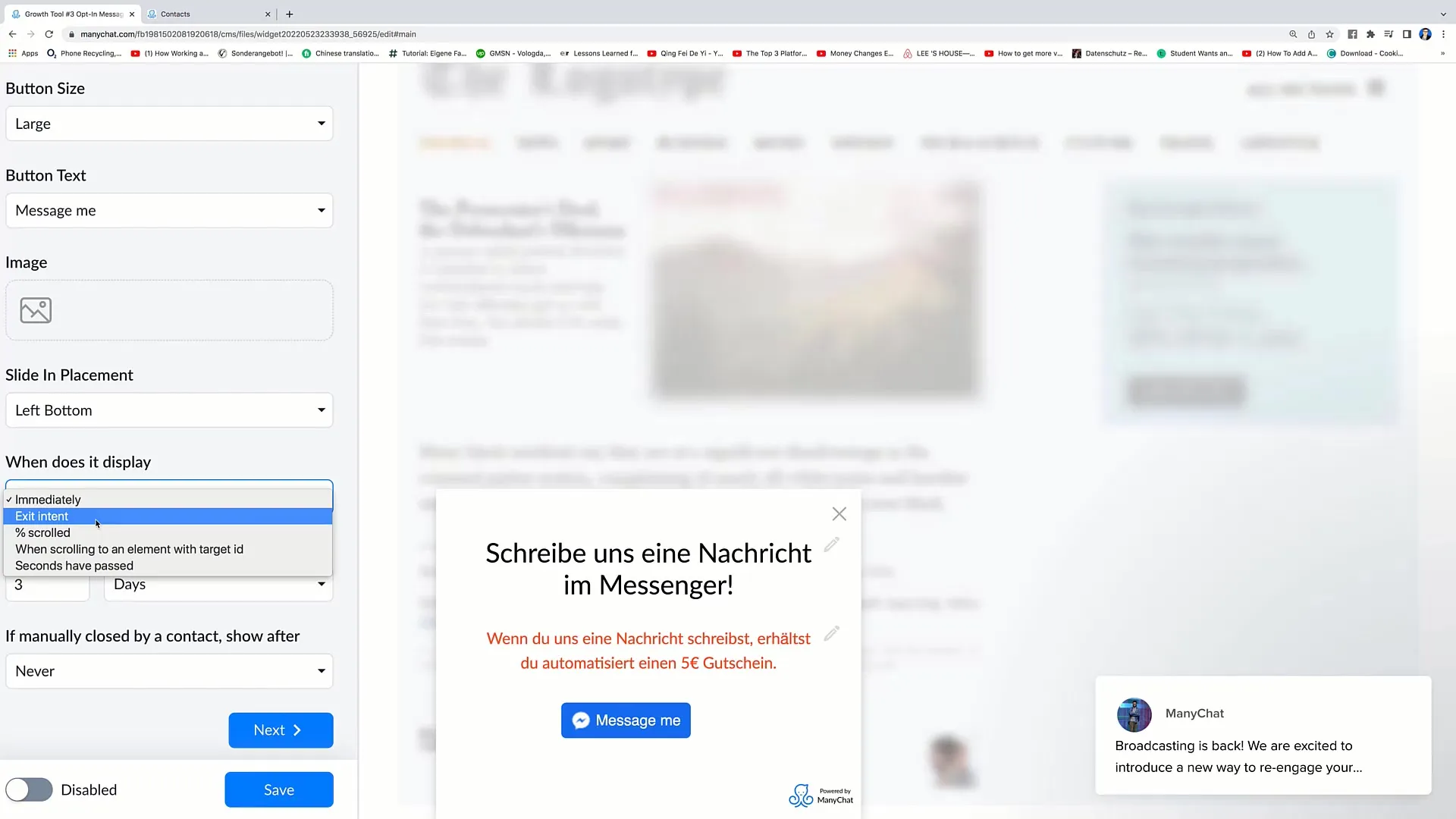
8. Plassering av Slide-in
Velg plasseringen til Slide-in på nettstedet ditt. Du kan bestemme om den skal vises fra høyre eller venstre side, øverst eller nederst. Plasseringsalternativene er viktige for synligheten til Slide-in.
9. Angi visningsbetingelser
Nå må du bestemme når Slide-in skal vises. Du kan angi den til å vises umiddelbart etter lasting av siden eller sekundært når brukeren forlater siden.

10. Sette repetisjonsalternativer
Du kan velge hvor ofte Slide-in skal vises for en bruker etter at de har lukket den første gangen. Dette er viktig for effektiv kommunikasjon av meldingene dine.
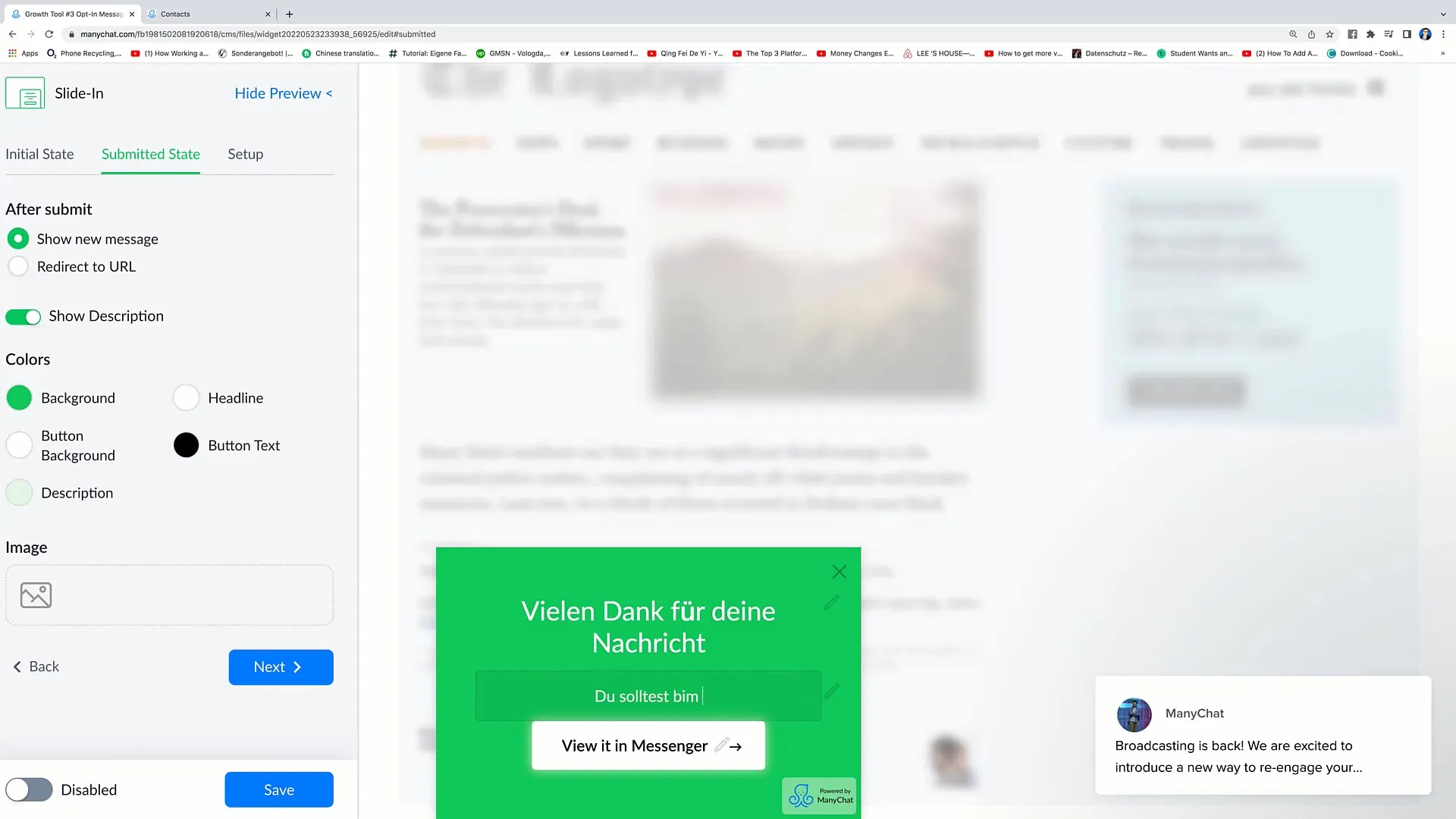
11. Konfigurer takkemeldingen
Forbered en takkemelding for brukerne som interagerer med glideinn-dialogboksen din. Denne meldingen bør være tydelig og inviterende, og informere brukerne om at de nå vil motta kupongen sin.

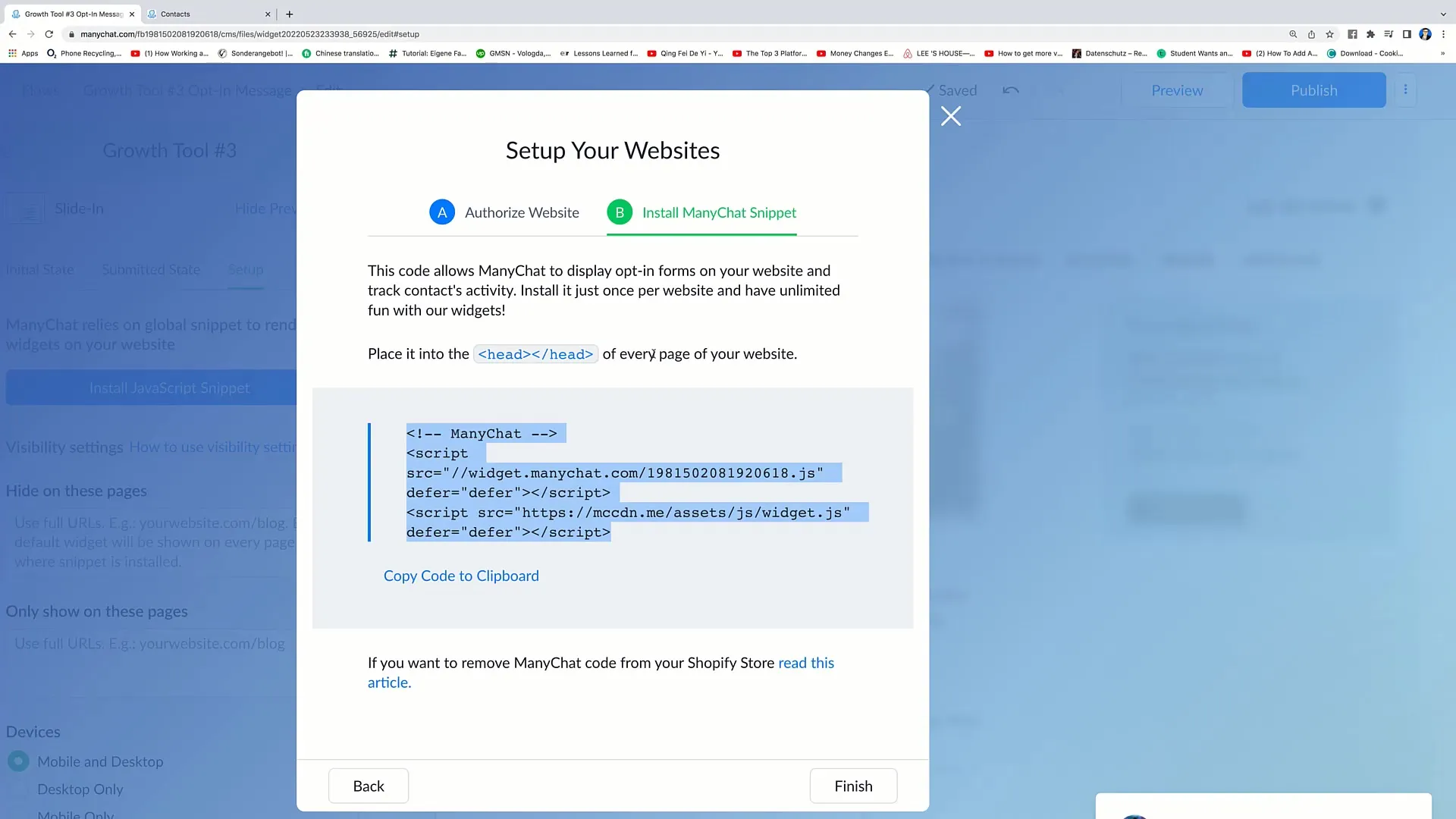
12. Installasjon av koden
Når alt er klart, må du integrere installasjonskoden for glideinn-dialogboksen på nettstedet ditt. Kopier det gitte kodesnuttet og lim det inn i hodet på nettstedet ditt. Hvis du for eksempel bruker WordPress, kan du gjøre dette i tilpasning.

13. Fullføre og teste
Klikk på "Fullfør" for å avslutte prosessen. Sjekk deretter om glideinn-dialogboksen fungerer korrekt på nettstedet ditt og oppmuntrer brukerne til å ta kontakt med deg.

Oppsummering
I denne veiledningen har du lært hvordan du kan opprette en effektiv glideinn-dialogboks for markedsføring på Facebook. Du vet nå hvordan du kan tilpasse designet, bestemme plasseringen og sette riktige utløsere for å øke brukerinteraksjonen.
Ofte stilte spørsmål
Hva er en glideinn-dialogboks?En glideinn-dialogboks er en popup som vises på siden av et nettsted for å fange brukernes oppmerksomhet.
Hvordan kan jeg tilpasse designet på glideinn-dialogboksen min?Du kan enkelt konfigurere farger, tekster og posisjonen til glideinn-dialogboksen via brukergrensesnittet.
Når bør glideinn-dialogboksen vises?Du kan angi om den skal vises umiddelbart eller når brukeren forlater siden.
Kan jeg også sette inn et bilde i glideinn-dialogboksen?Ja, du kan legge til et bilde for å gjøre glideinn-dialogboksen visuelt mer tiltalende.
Hvordan installerer jeg glideinn-dialogboksen på nettstedet mitt?Kopier den gitte installasjonskoden inn i hodet på nettstedet ditt.


