I denne veiledningen vil du lære hvordan du kan jobbe effektivt med Exception-Breakpoints i Chrome Developer Tools. Exception-Breakpoints tillater deg å debugge JavaScript-en din ved å automatisk stoppe programmet når en unntak (exception) oppstår. Dette er spesielt nyttig når du vil spore og forstå feil i koden din, og hvor og hvorfor de oppstår. Bruken av breakpoints er en viktig ferdighet for enhver utvikler som ønsker å sikre at koden deres er feilfri. La oss dykke rett inn i detaljene!
Viktigste funn
- Exception-Breakpoints stopper programmet når en unntak oppstår.
- Du kan skille mellom "Uncaught" og "Caught" exceptions.
- Å sette inn debugger;-setninger lar deg stoppe programmet på et bestemt sted.
- Det er viktig å fjerne debugger;-setninger etter feilsøking for å holde produksjonskoden ren.
Trinnvis veiledning
1. Aktivering av Exception-Breakpoints
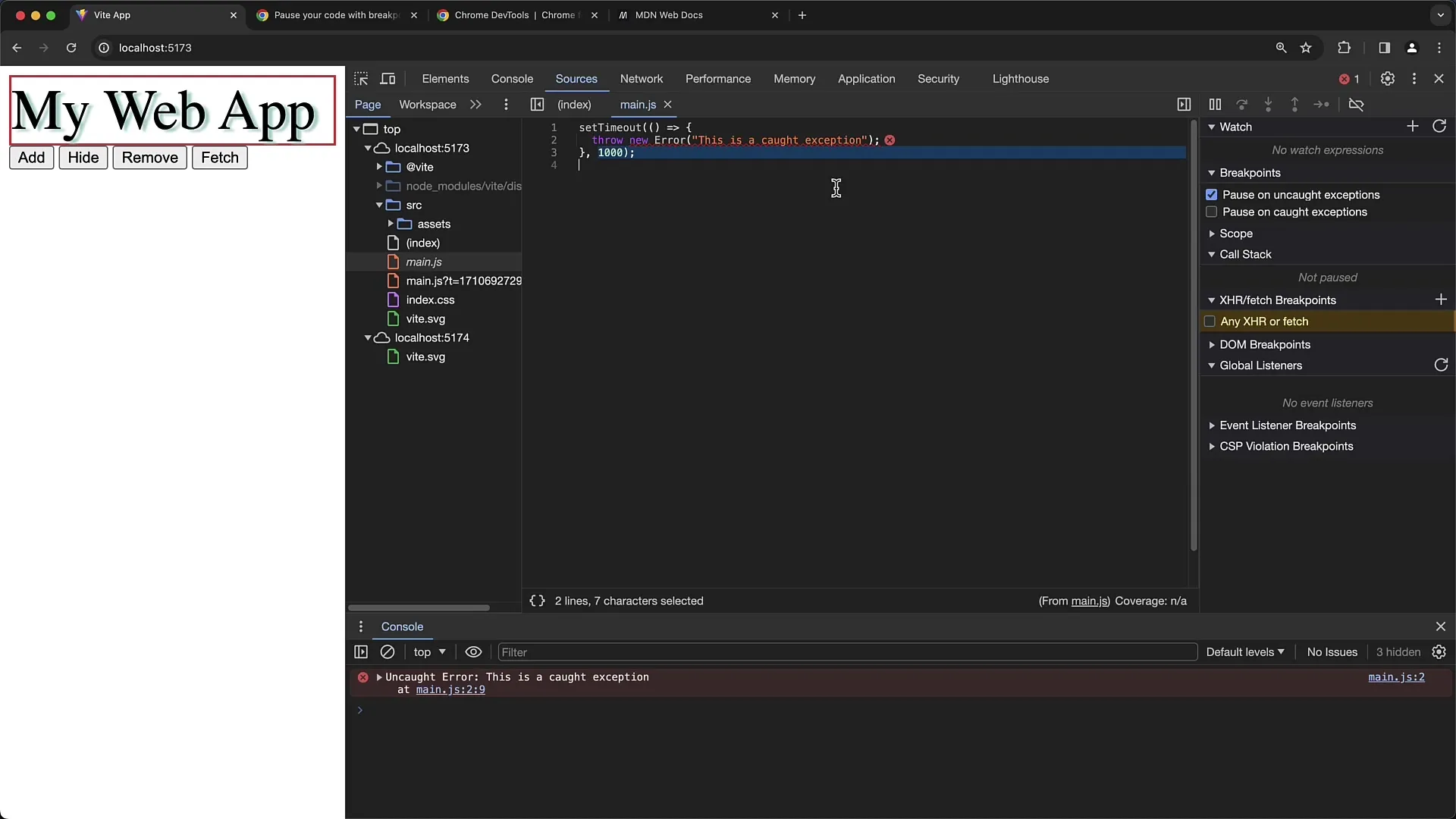
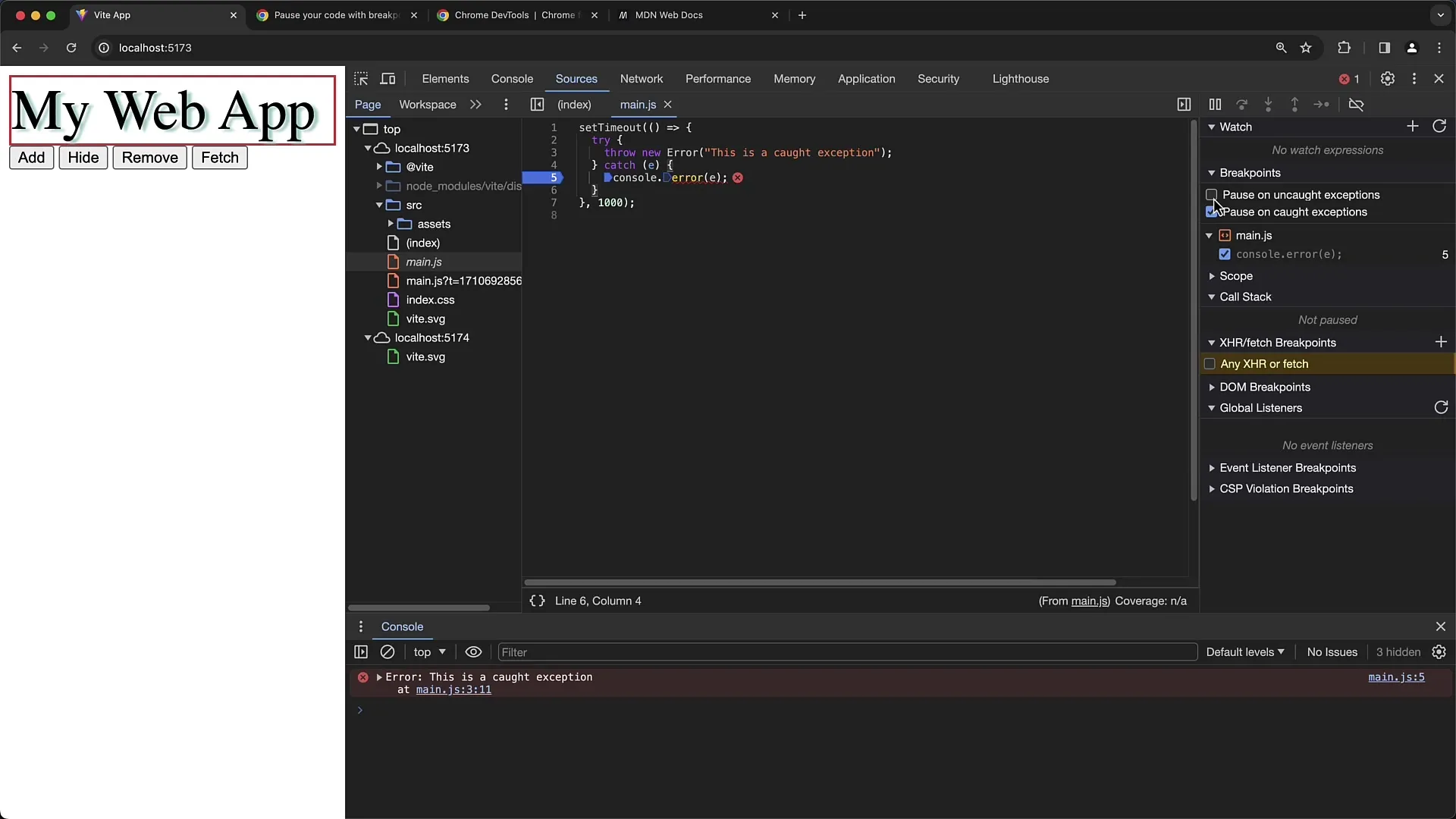
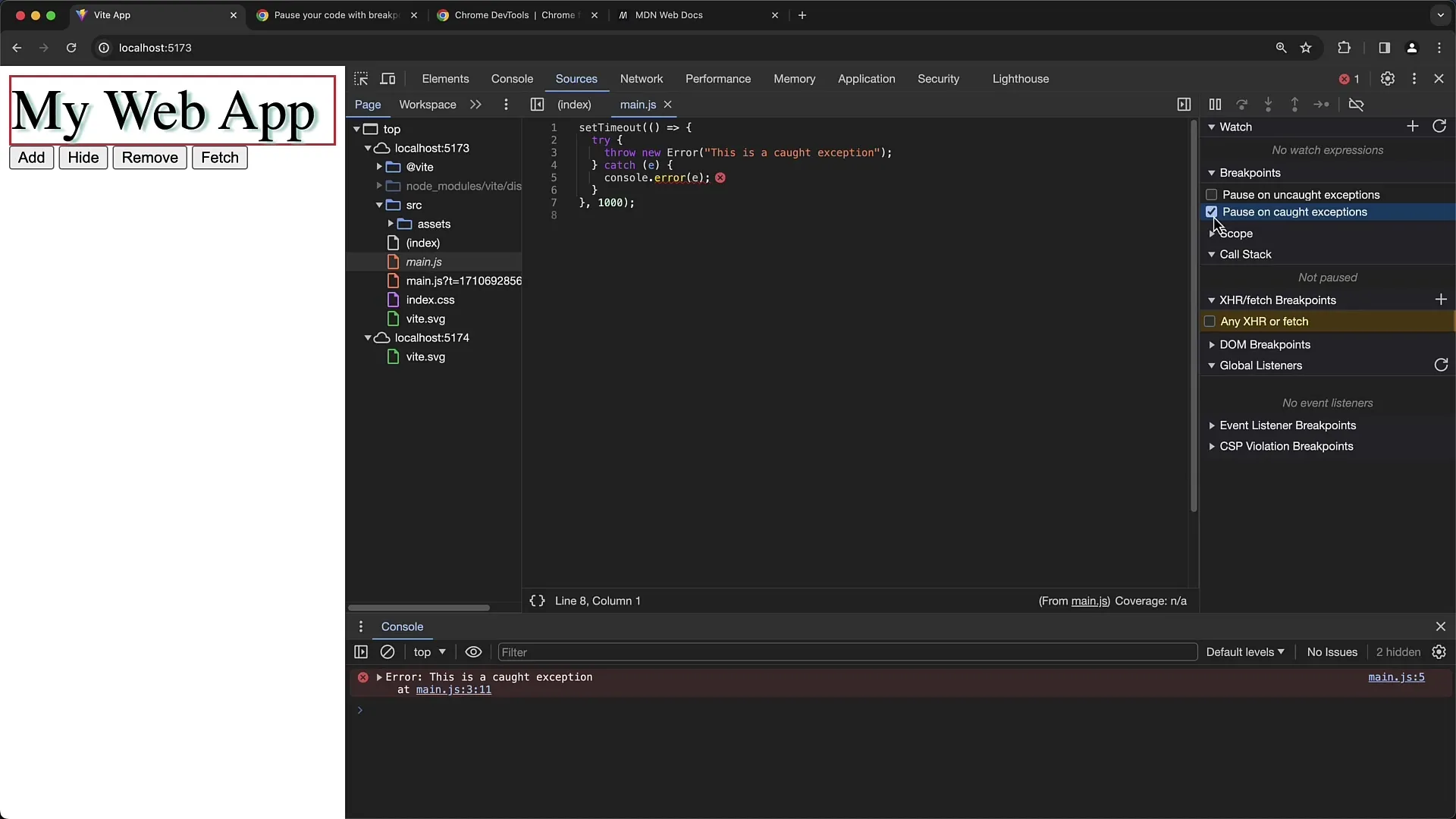
For å aktivere automatisk stopp ved unntak, åpne Chrome Developer Tools. Gå til menyen "Sources" og se etter området "Breakpoints". Merk av for "Pause on Exceptions" og "Pause on Caught Exceptions".
Nå vil programmet automatisk stoppe når et unntak oppstår. Dette gjør du ved å bruke følgende kode som kaster et enkelt unntak.

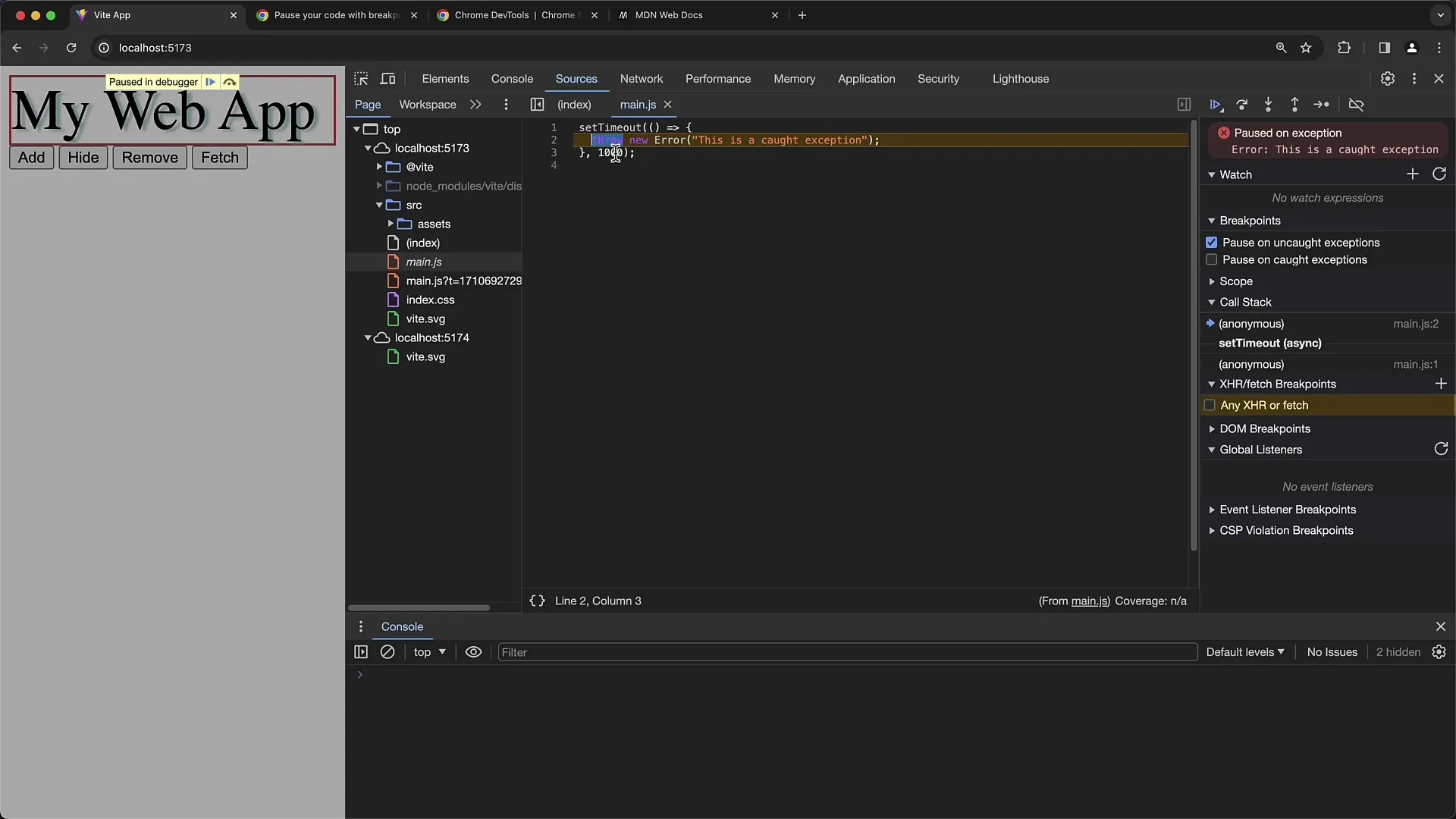
Når du nå kjører koden, vil programmet stoppe der unntaket kastes.

2. Håndtering av "Caught" og "Uncaught" Exceptions
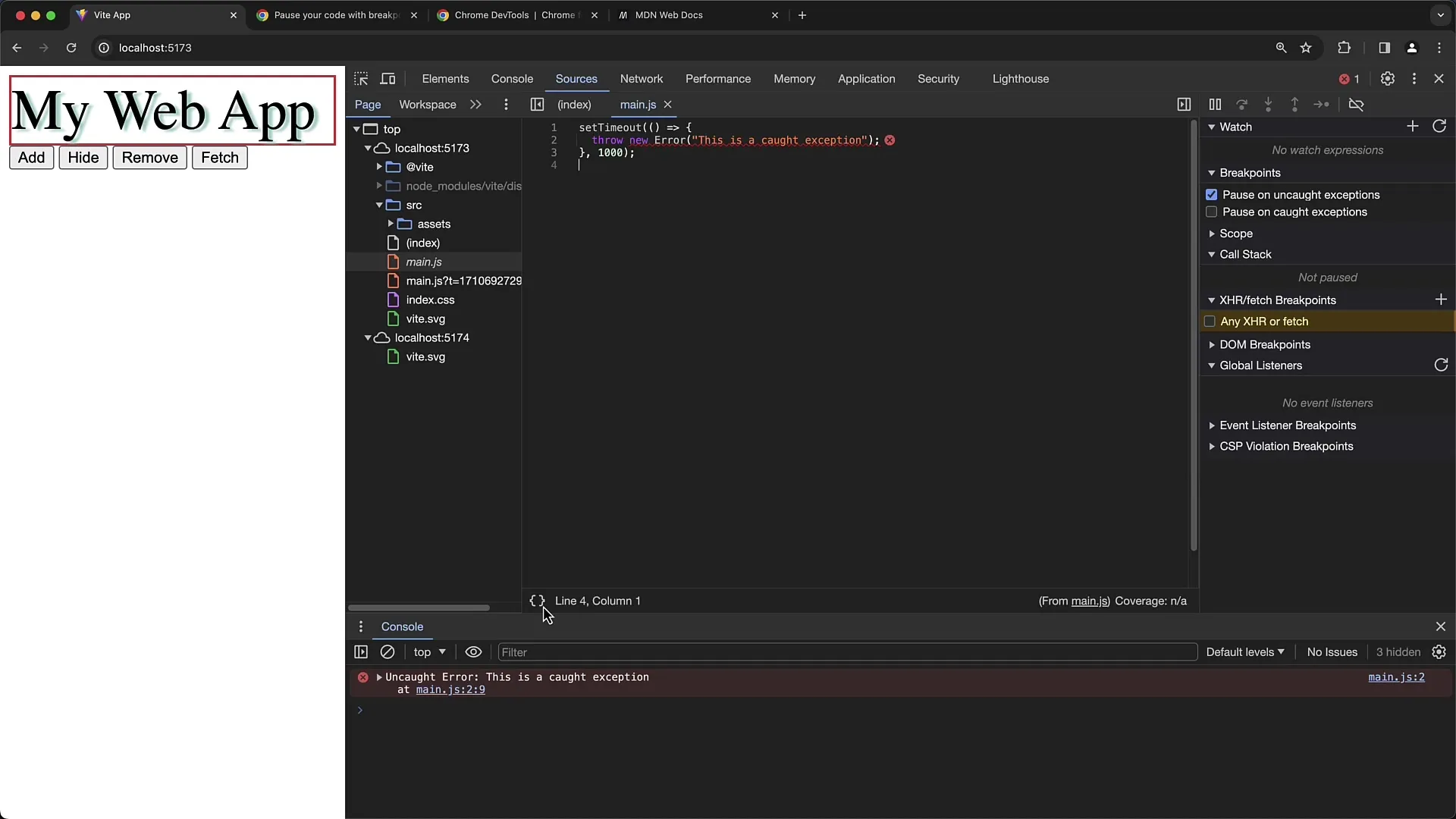
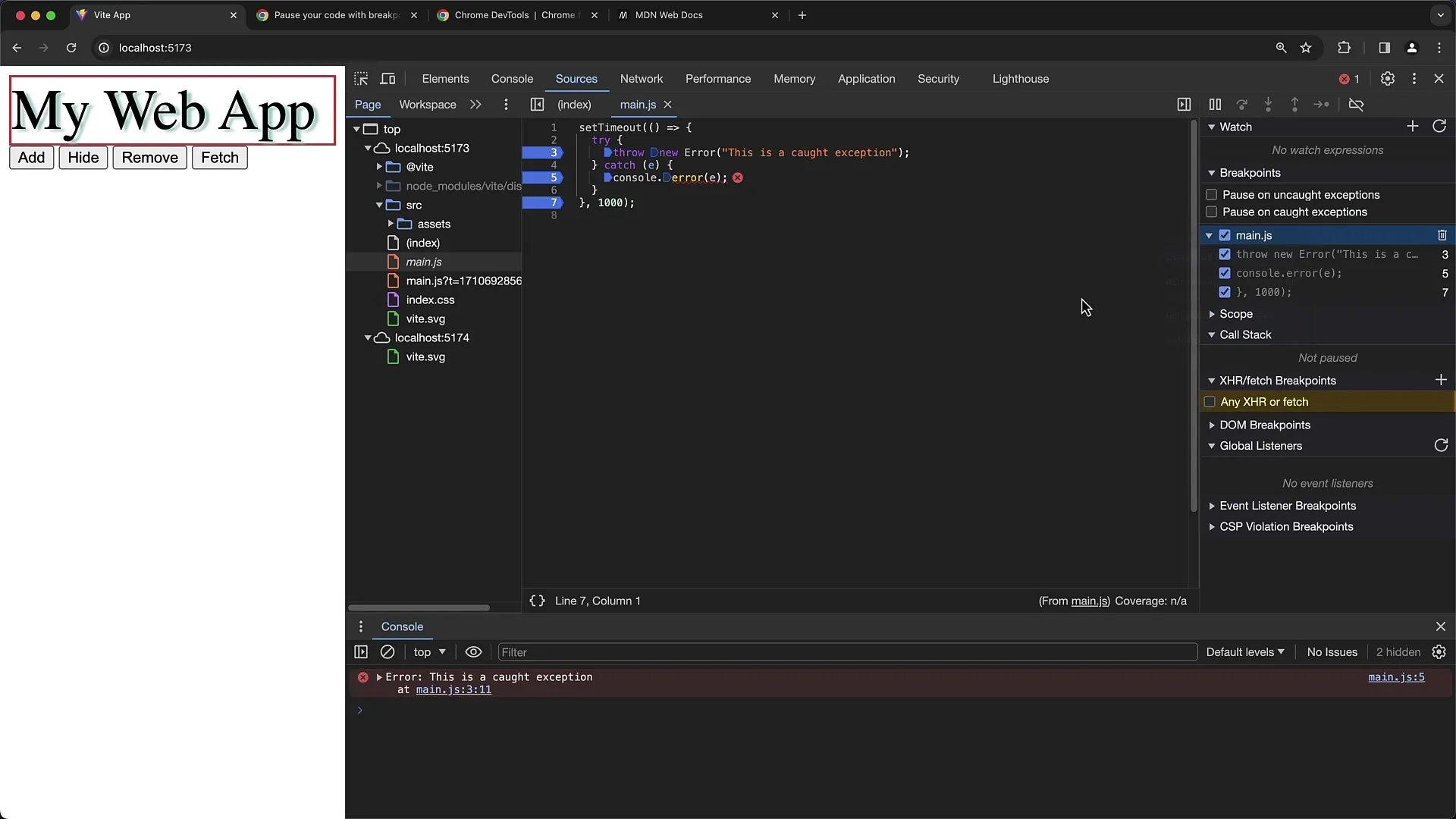
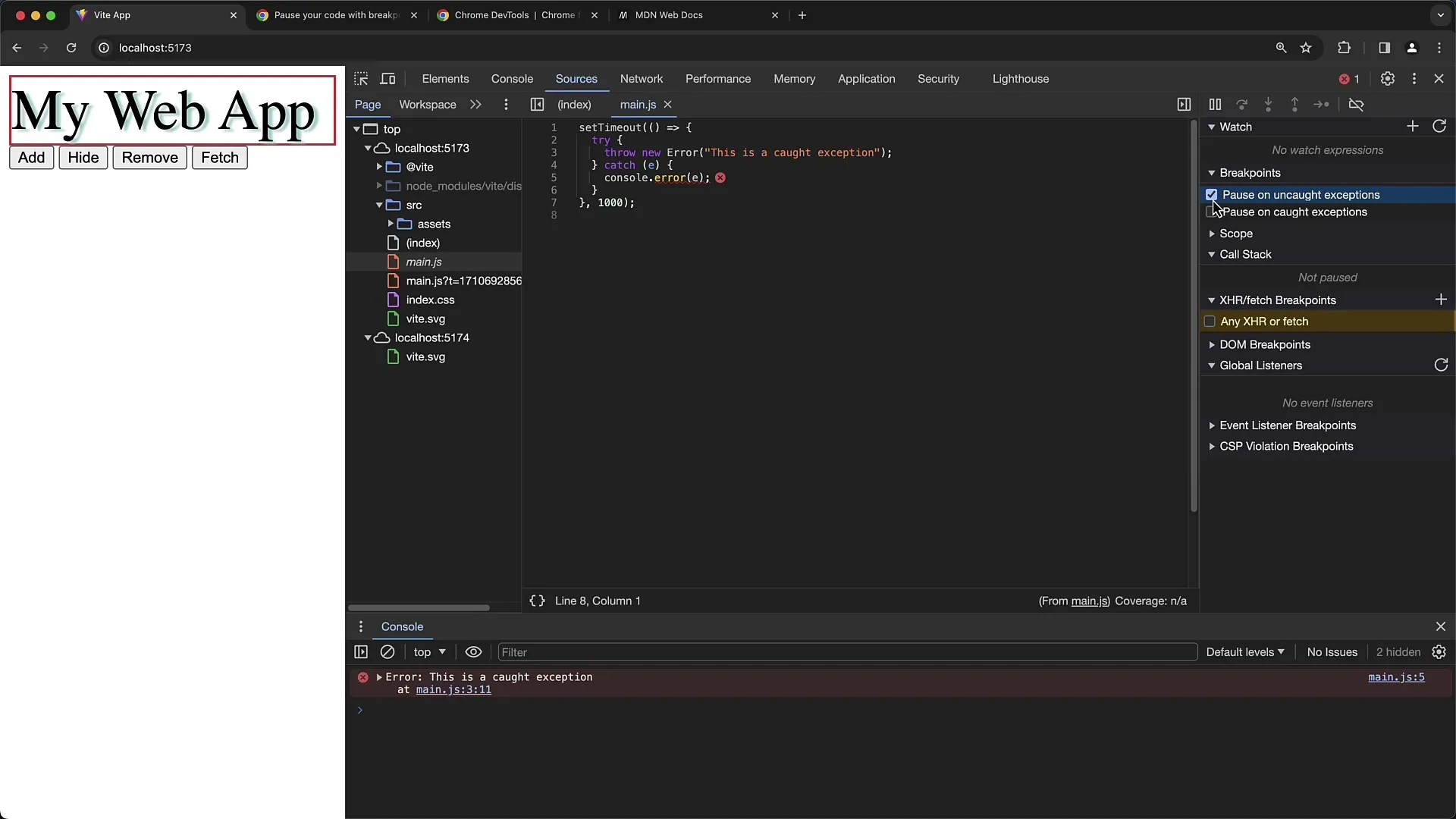
Hvis du deaktiverer valget for "Caught Exceptions", vil du oppdage at programmet ikke stopper ved fangete unntak.

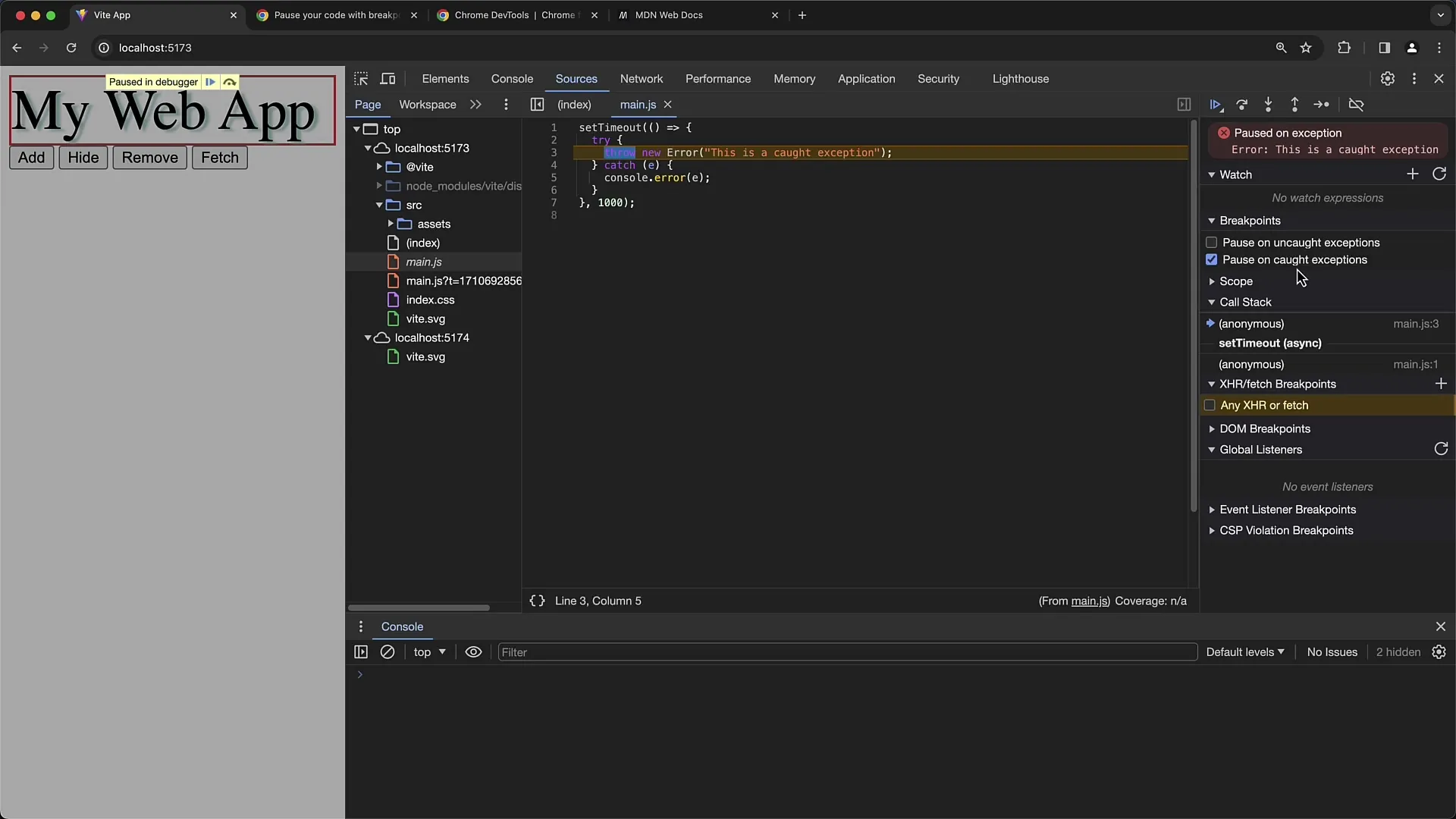
Hvis du derimot har et unntak i en try-catch-blokk, vil unntaket bli fanget opp i catch-blokken og programmet vil fortsette der.

Her kan du se at unntaket ble fanget opp og du kan se konsollutskriften med feilen som er inkludert i unntaket.

3. Bruk av flere Breakpoints
Hvis du har flere breakpoints i ulike filer, kan det raskt bli uoversiktlig. Imidlertid kan du enkelt deaktivere alle breakpoints ved å høyreklikke på en breakpoint og velge alternativet "Disable all Breakpoints".

Dette vil deaktivere alle breakpoints, og du kan aktivere dem igjen senere om nødvendig.
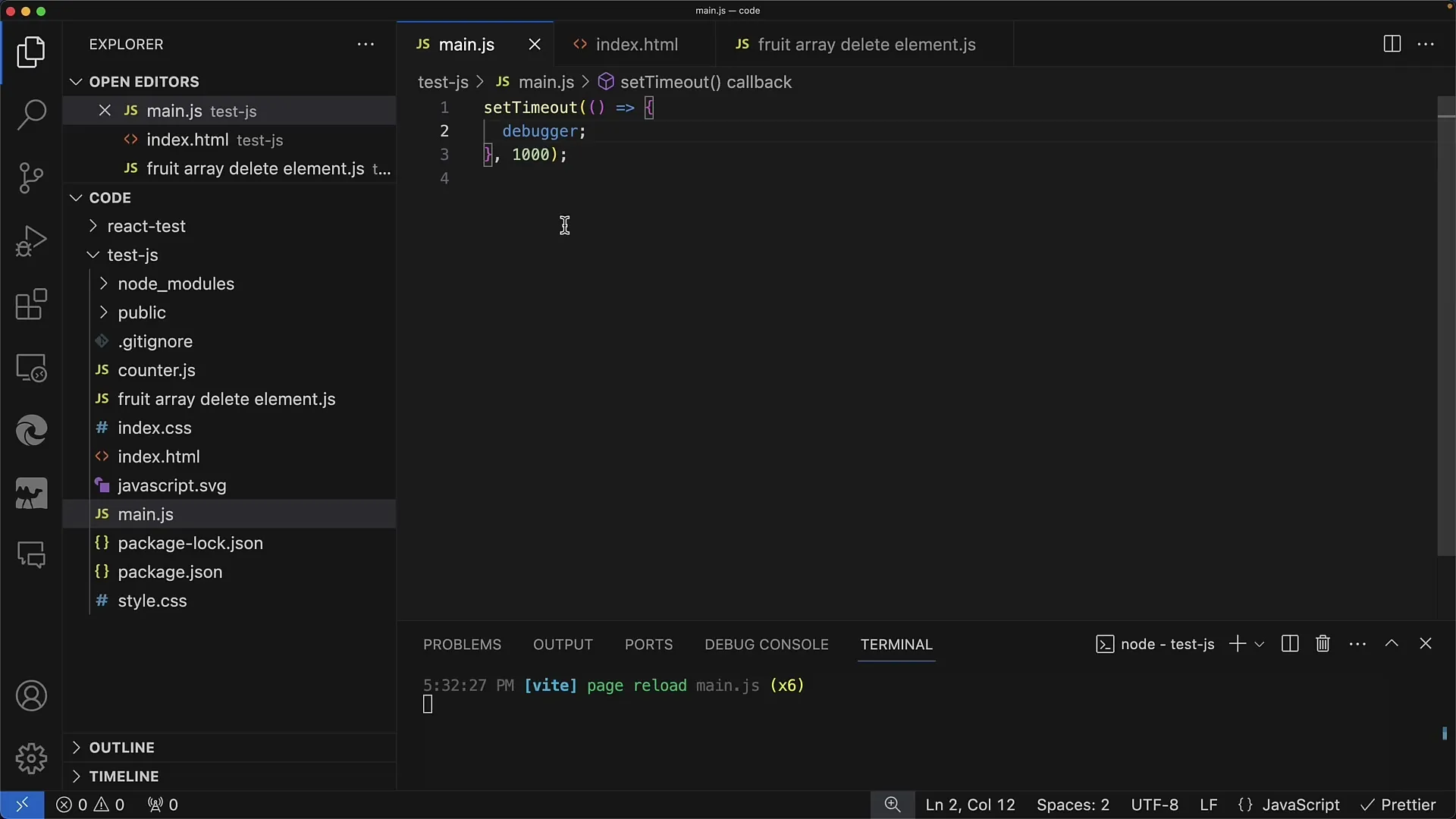
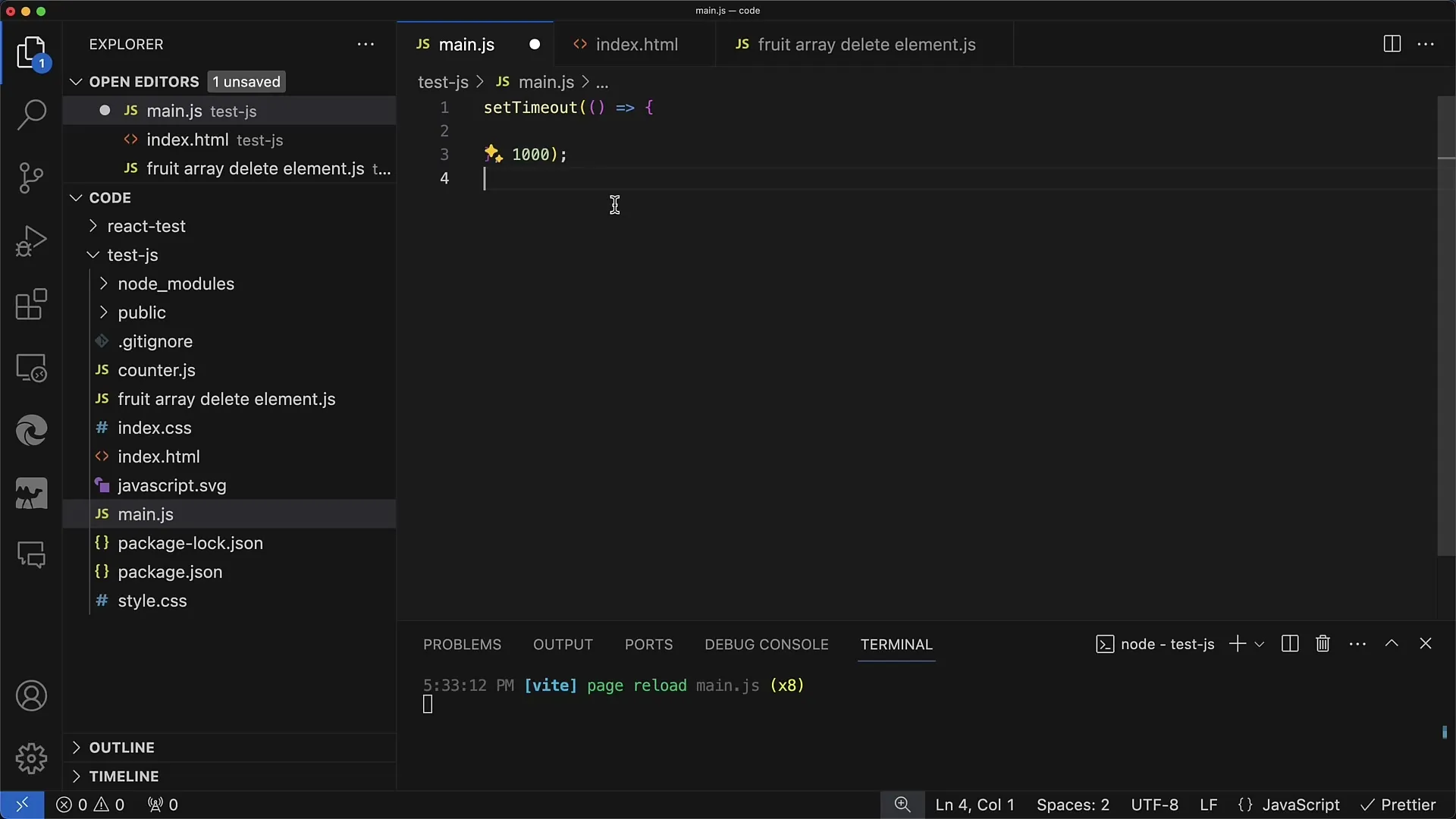
4. Bruk av debug;-setninger
En annen nyttig teknikk når du feilsøker er å sette inn debug;-setninger i koden din. Dette stopper programmet på dette punktet så snart siden lastes på nytt.

Når du bruker debugger;-setningen, er det viktig å huske å fjerne den fra koden din før du går over til produksjonsmiljøet, da den ikke er nyttig i den live-applikasjonen.

5. Forholdsregler når du jobber med Exceptions
Når du jobber med exceptions, bør du være forsiktig, spesielt hvis du bruker mange tredjepartsbiblioteker. Disse kan også utløse unntak, og det kan være forstyrrende hvis koden din stadig stopper.

Hvis du vet at applikasjonen din genererer unntak, kan det være nyttig å aktivere alternativet for "Uoppdagede unntak" for å oppdage dem under feilsøkingsprosessen.

Husk at ikke alle unntak fører til et problem. Et unntak kan kanskje bare bli fanget og dermed påvirker ikke brukeropplevelsen negativt.
Oppsummering
I denne veiledningen har du lært hvordan du kan bruke unntakspunkter i Chrome-utviklerverktøyene for å finne feil i JavaScript-koden din. Du har sett hvordan du kan aktivere disse punktene og bruke dem effektivt for å forsikre deg om at applikasjonene dine fungerer sømløst. Å forstå og implementere disse teknikkene vil betydelig forbedre effektiviteten din når du feilsøker.
Ofte stilte spørsmål
Hvordan aktiverer jeg unntakspunkter i Chrome-utviklerverktøyene?Åpne Chrome-utviklerverktøyene, gå til "Kilder" og aktiver "Stopp ved unntak" og "Stopp ved fanget unntak".
Hva er forskjellen mellom "fanget" og "uoppdaget" unntak?"Fanget unntak" er de som behandles i en try-catch-blokk, mens "uoppdagede unntak" ikke fanges opp og sendes direkte til feilbehandleren.
Hvordan deaktiverer jeg alle mine punkter?Høyreklikk på et punkt og velg "Deaktiver alle punkter" fra kontekstmenyen.
Hva er debugger;-utsagnet og hvordan bruker jeg det?Debugger;-utsagnet er en JavaScript-kommando som stopper programmet på dette stedet. Du bør fjerne det fra koden din etter feilsøking.
Hvorfor bør jeg fjerne debugger;-utsagnet før jeg går inn i produksjonen?Det kan føre til at applikasjonen din stopper på et punkt du ikke har til hensikt, og dermed påvirker brukeropplevelsen negativt.


