Etter å ha nesten fullført sidene to og tre i denne opplæringsrekken i den tredje delen, vil vi i den kommende fjerde delen kun gjøre noen små korrigeringer og tillegg før vi tar oss av utformingen av resten av sidene.
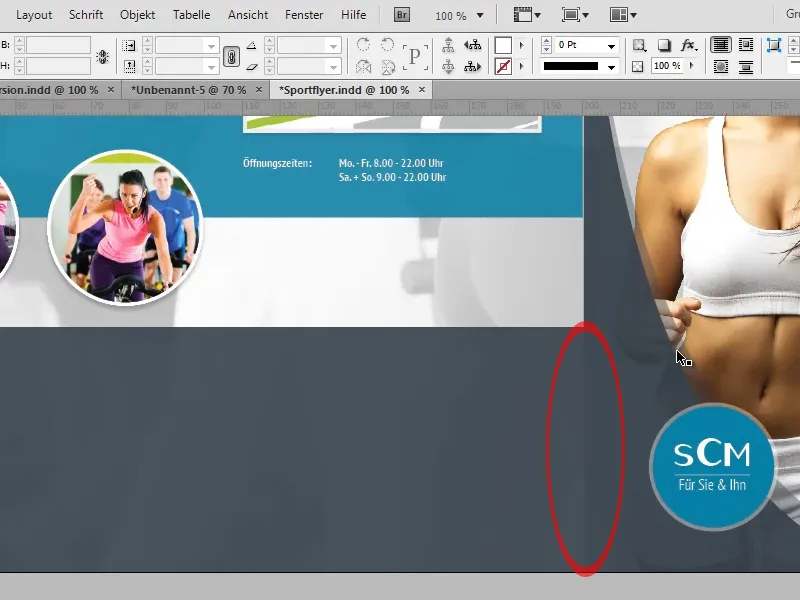
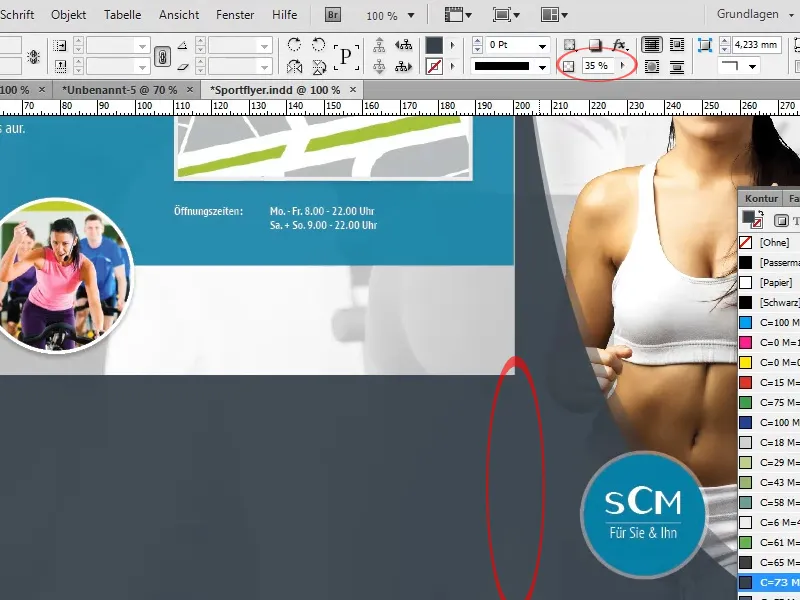
Når vi nøye undersøker overgangen mellom den grå flaten på forsiden og den grå stripen på den tilstøtende siden, kan vi se at det er en hard kant der. Denne effekten oppstår fordi den grå flaten på forsiden er overlagt av en andre flate med sterkt redusert gjennomsiktighet (35%), mens dette ikke er tilfelle med den grå stripen.

For å rette opp denne uønskede effekten, har vi flere alternativer:
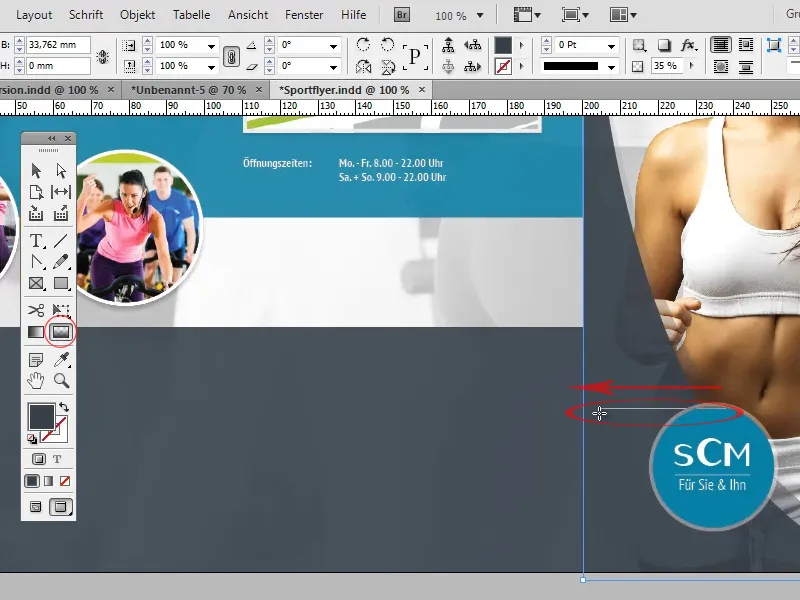
For det første kan vi løse kanten ved hjelp av verktøyet Myk gradientkant. For å gjøre dette velger vi bare flaten med 35% gjennomsiktighet, som skaper effekten, og oppretter en fra høyre til venstre gradientkant med det nevnte verktøyet.
Ulempen med dette alternativet er at den myke gradientkanten også kan komme til syne på steder der vi egentlig ikke hadde tenkt det. Slik kan det i vårt eksempel lett skje at den reduserte gjennomsiktigheten doble kanten på forsiden også blir skjult mot toppen.
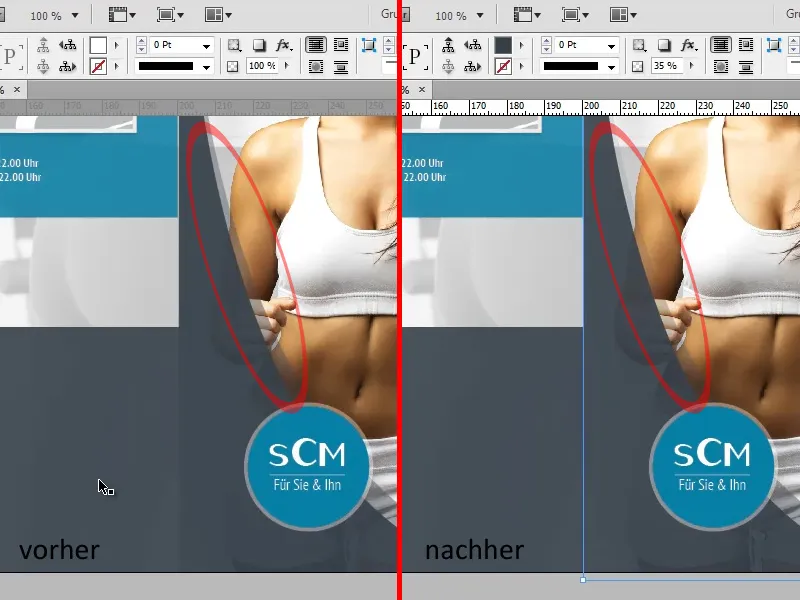
Det andre alternativet ville være å duplisere den grå stripen og redusere gjennomsiktigheten på duplikatet til 35%, slik at når de to flatene legges oppå hverandre, oppstår samme fargenyanse som på forsiden, og den harde kanten forsvinner på grunn av dette.
I neste trinn legger vi til teksten på den grå stripen:
Formateringene av overskriftene og brødteksten samsvarer med formateringene av overskriftene "Opplev helse" og "Veien til oss" som allerede er lagt inn tidligere, henholdsvis brødtekst under det.
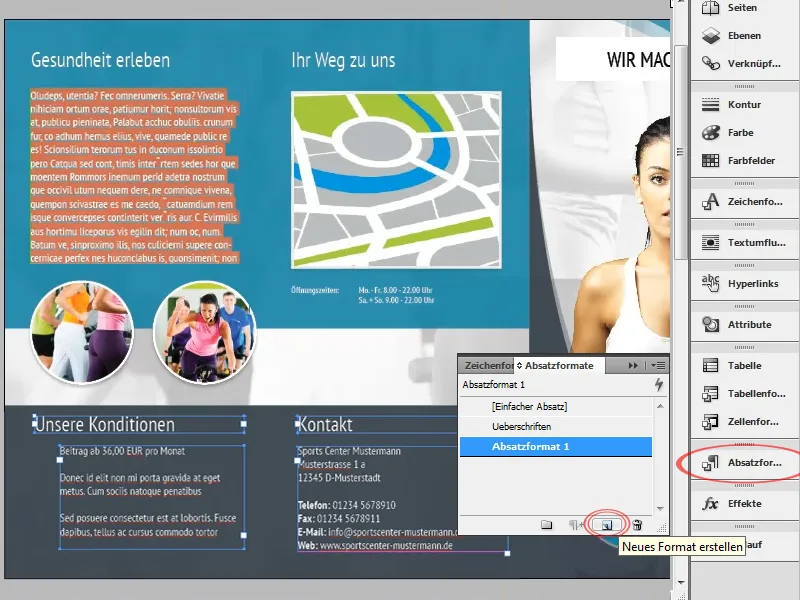
Siden vi også vil legge til mye tekst med de samme formateringene på de kommende sidene, ville det være fornuftig å opprette en egen Avsnittsstil for brødtekst og overskrifter:
Åpne derfor først Avsnittsstil-panelet (Vindu>Stiler>Avsnittsstiler). Marker deretter en tekstbit med riktig formatering og klikk på Nytt-symbol. InDesign importerer automatisk formateringen til den markerte teksten inn i den nyopprettede Avsnittsstilen. Nå kan du velge hvilken som helst tekst og gi den riktige formateringen ved å klikke på Avsnittsstilen.
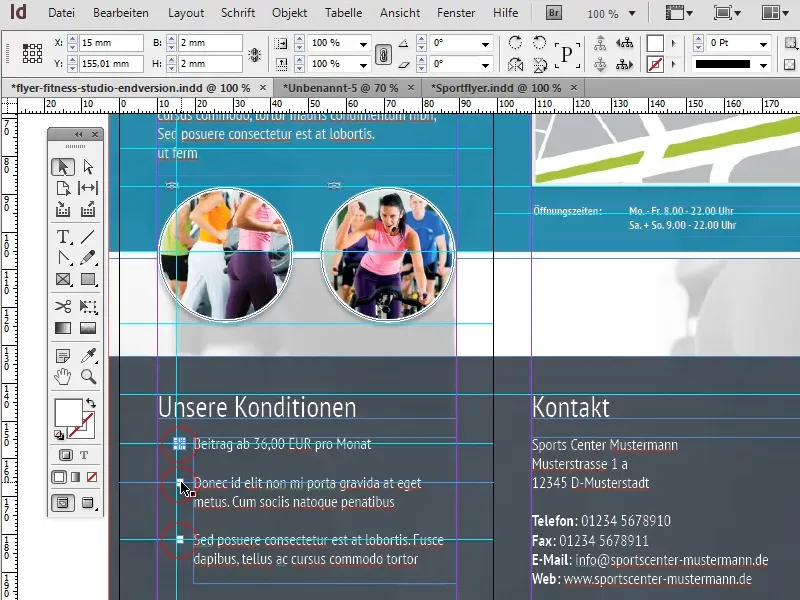
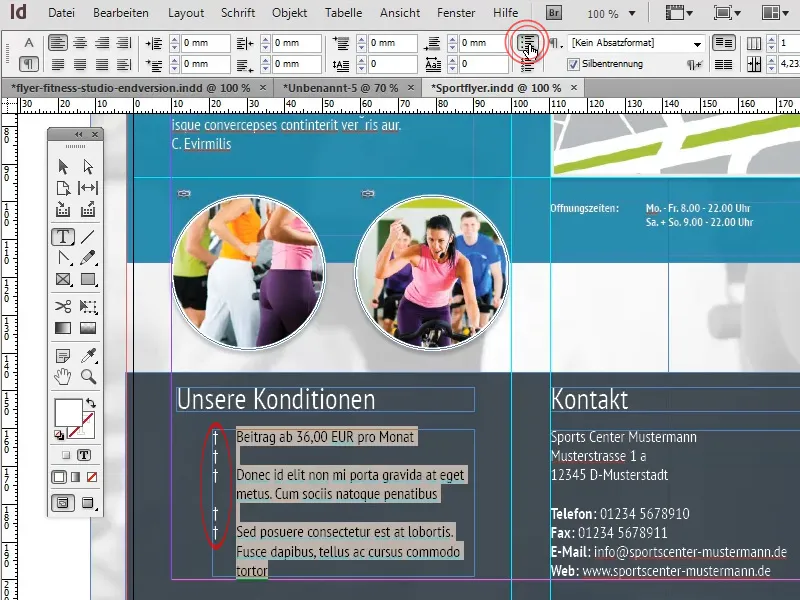
Teksten helt nederst til venstre skal nå merkes med punkter. Også for dette har vi flere alternativer tilgjengelige:
På den ene siden kunne vi enkelt lage punktene som form eller vektor og manuelt justere dem til riktig posisjon. Fordelen her er at hvilken som helst vektor kan brukes. Imidlertid må punktene plasseres på nytt ved hver liten endring i teksten.
Det andre, langt mer fleksible alternativet, ville være å bruke et standard punkttegn. Fordelen er åpenbar: Ved enhver endring i teksten tilpasses punkttegnene automatisk. Imidlertid må det ønskede symbolet i dette tilfellet være tilgjengelig som skrifttegn. Hvis det, som i vårt tilfelle, bare er en enkel firkant, er dette selvfølgelig ikke noe problem:
Først markerer vi teksten som skal merkes med punkttegn, og klikker på symbolet Liste med punkttegn i verktøylinjen.
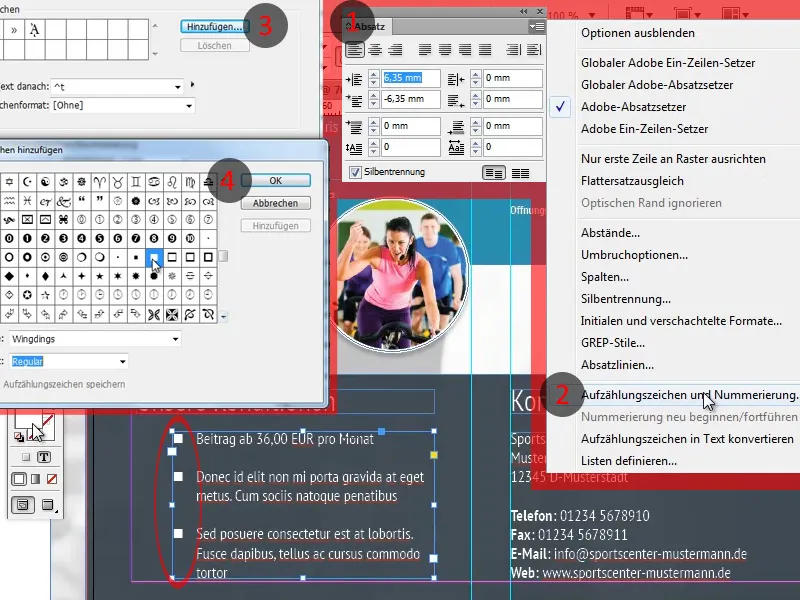
For å tilordne et annet tegn enn punkttegn, åpner vi Avsnitt-panelet (Vindu>Skrift og tabeller>Avsnitt) (1) og velger blant de andre alternativene i menyenpunktet Punkttegn og nummerering ... (2).
I det åpne vinduet kan vi velge en hvilken som helst skrift ved å klikke på knappen Legg til (3) (4). Et passende tegn finnes for eksempel i skrifttypen Windings.
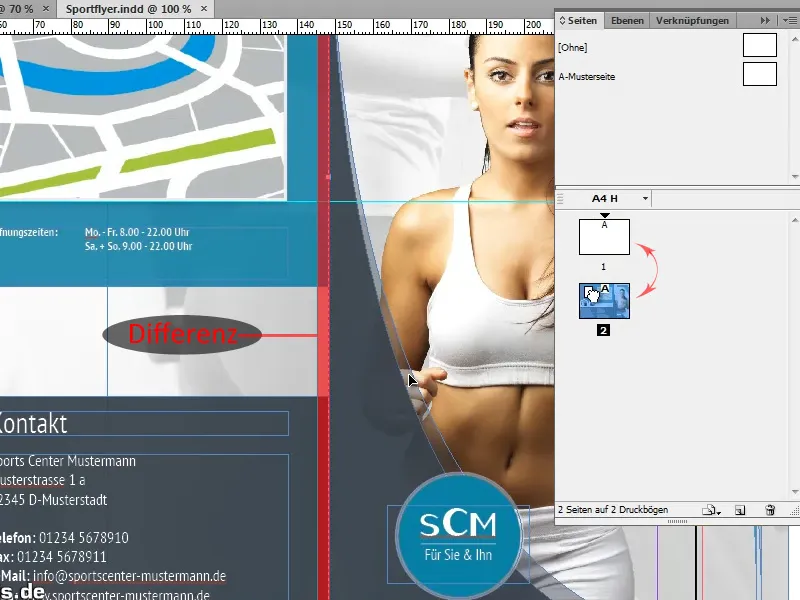
Ved opprettelsen av oplæringen skjedde det med meg at jeg forvekslet forsiden og baksiden. Dette spiller derfor en rolle, fordi for en konvolutt må delen som brettes inn være minimalt kortere. Korrigering av en slik feil skal imidlertid ikke være altfor vanskelig, da brytene bare må justeres minimalt og enkelte objekter må tilpasses litt.
For å unngå forvirring med de mange hjelpelinjene, kan vi også endre fargen på hjelpelinjene som representerer viktige bryter. For å gjøre dette, markerer vi rett og slett den relevante hjelpelinjen og velger ønsket farge under høyreklikk>Hjelpelinjer.
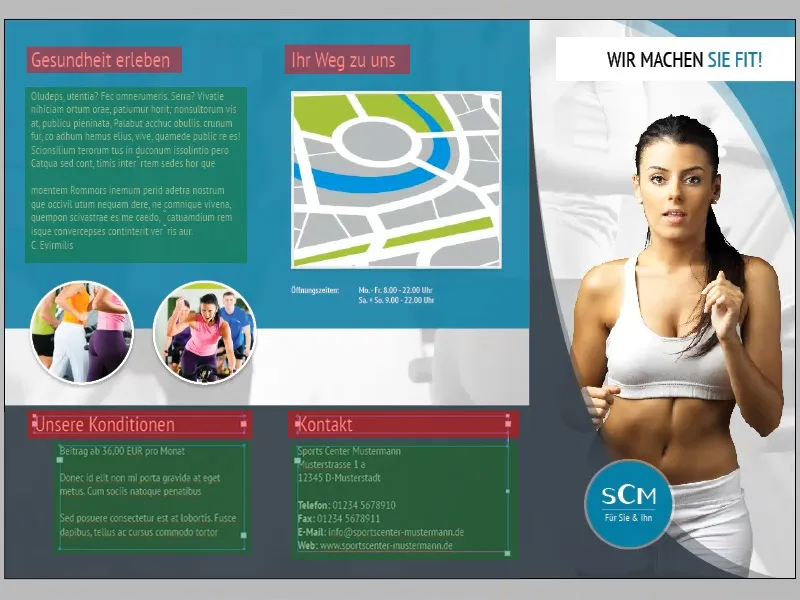
Nå retter vi oppmerksomheten mot de gjenværende sidene:
Siden de grunnleggende trekkene i layouten til de kommende sidene samsvarer med de allerede opprettede sidene, kan vi enkelt kopiere mange av de grunnleggende elementene. Slik kan vi for eksempel overta bakgrunnsbildet én til én, mens andre bakgrunnselementer, som den turkise og den grå flate, bare må justeres minimalt.
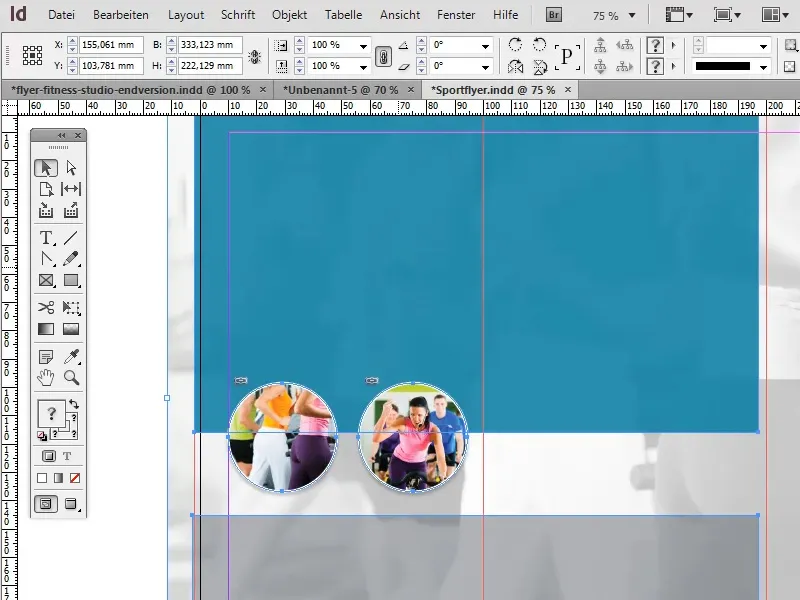
Også de sirkulære bildene trenger ikke å opprettes helt på nytt. Det vil holde å kopiere de eksisterende bildene og oppdatere koblingene.
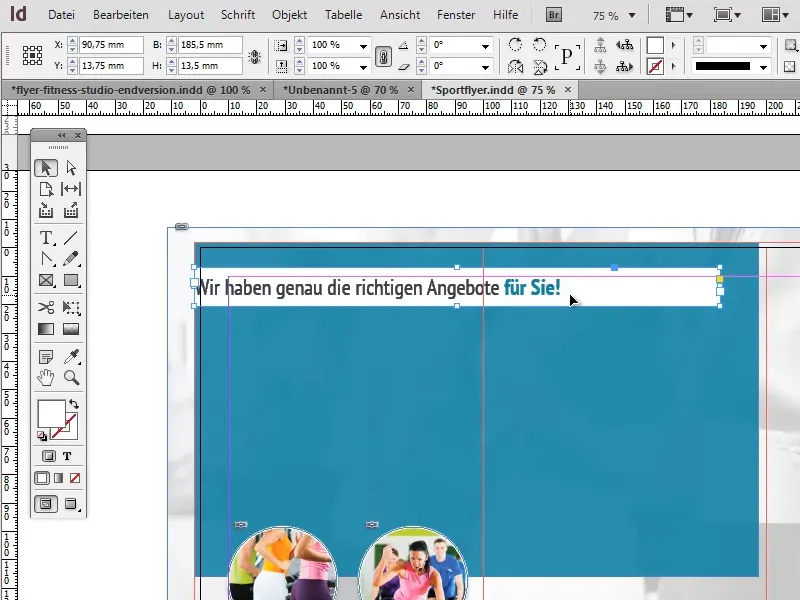
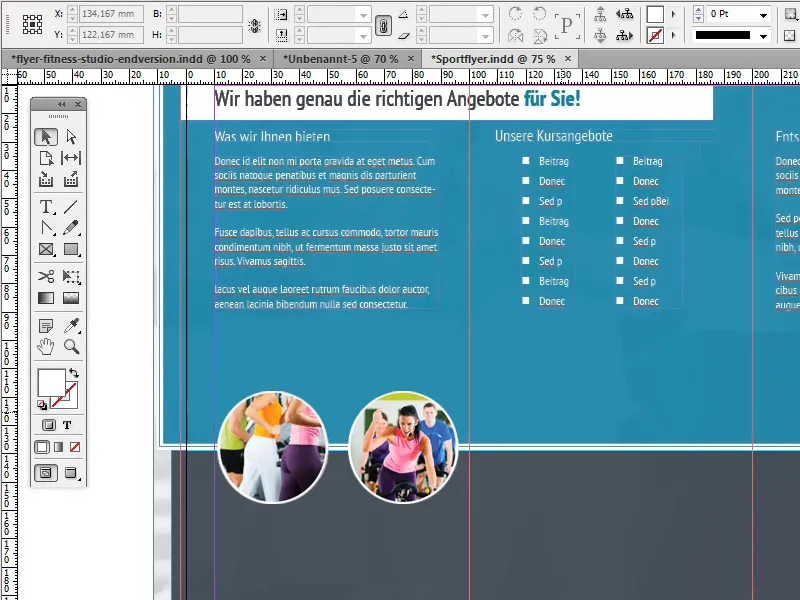
For overskriften oppretter vi et tekstfelt nær toppen av dokumentet som strekker seg over de to første avsnittene i brosjyren, og setter fargefeltet til hvitt. Formateringen av teksten "Vi har nøyaktig de riktige tilbudene for deg!" tilpasser vi overskriften på forsiden av brosjyren: De siste to, i fet skrift Formatert ordene i den mørke turkisen som også ble brukt for bakgrunnsfeltet, blir farget.
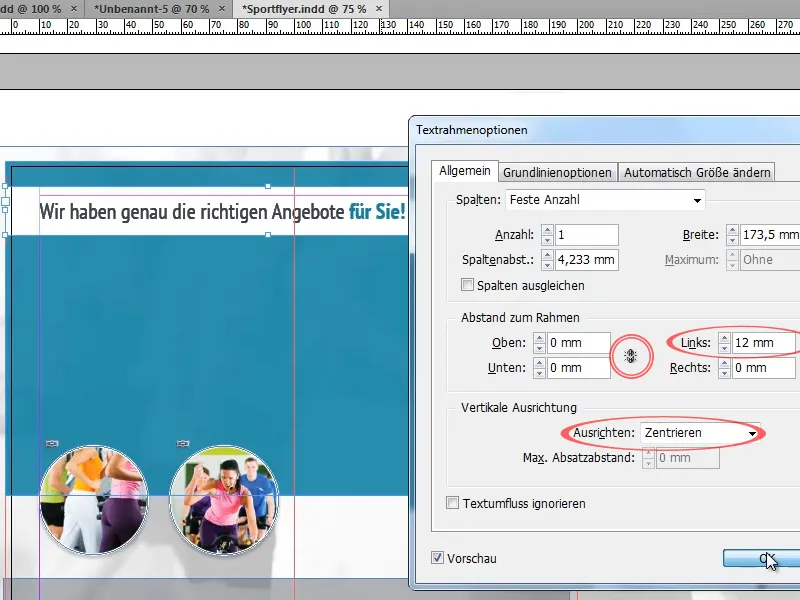
For at teksten ikke skal klistre seg til kantene av tekstfeltet, kan vi i Tekstrammealternativer (Objekt>Tekstrammealternativer) sette Vertikal justering til Sentrer, og legge til en venstre innrykk på ca. 12 mm. Når vi justerer innrykket, må vi passe på at knappen for å justere alle innstillinger er deaktivert.
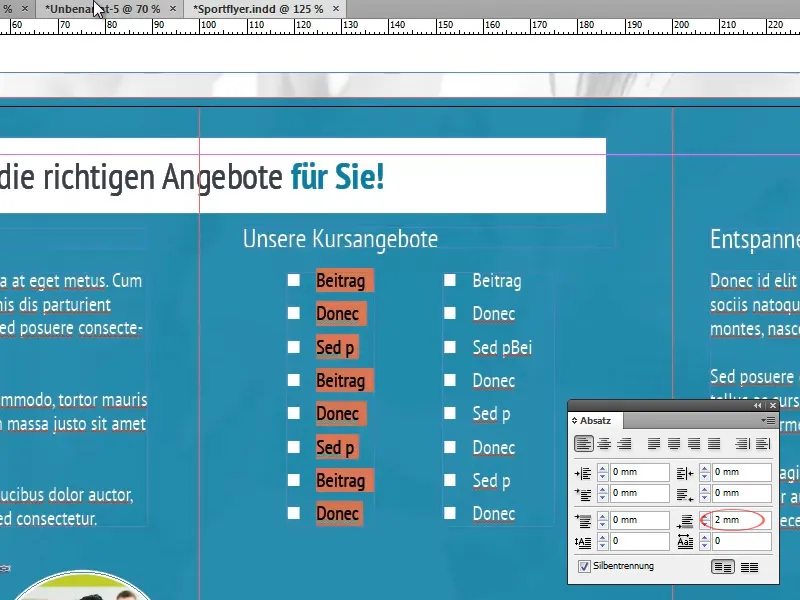
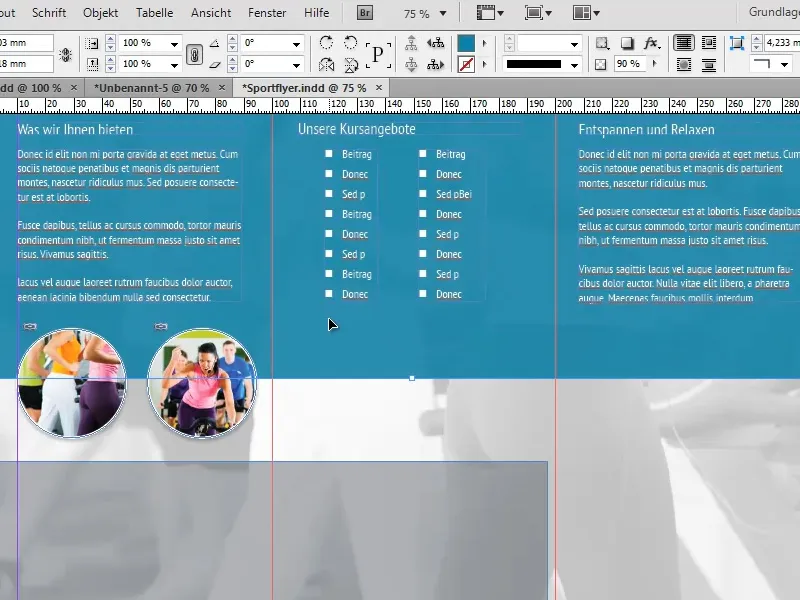
I den øvre halvdelen av flyeren legger vi nå inn ulike tekster der vi bruker de tidligere opprettede Avsnittsformater.
For å sikre oversiktlighet ved bruk av punktlister, bør vi sørge for at det er tilstrekkelig med plass mellom de enkelte punktene. Dette kan vi for eksempel oppnå ved å øke linjeavstanden, legge til ekstra linjeskift eller definere en avstand etter hvert avsnitt i avsnittsruten (Vindu>Skrift og tabeller>Avsnitt).
Før vi går videre med forgrunnselementene, bør vi sørge for at bakgrunnen får sin endelige form:
For dette skal vi skalere tursise feltet i bakgrunnen slik at det fyller omtrent de øvre to tredjedelene av brosjyren.
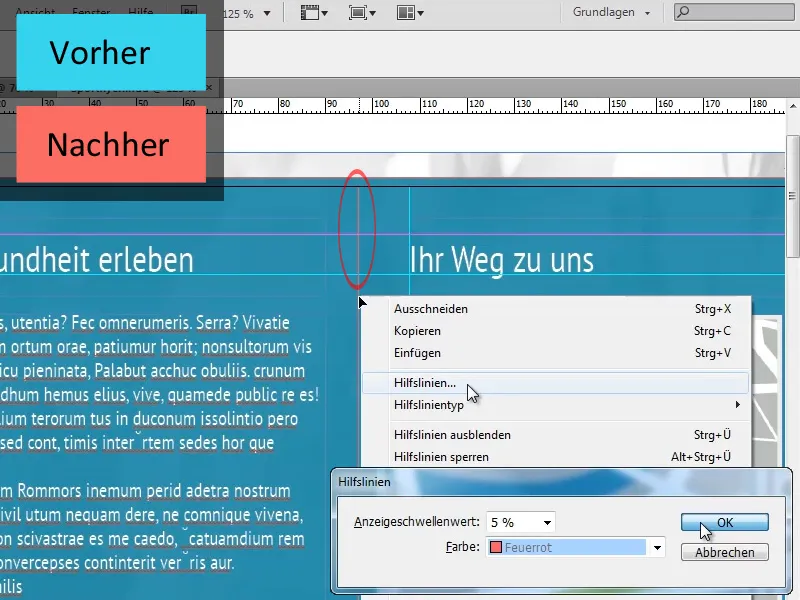
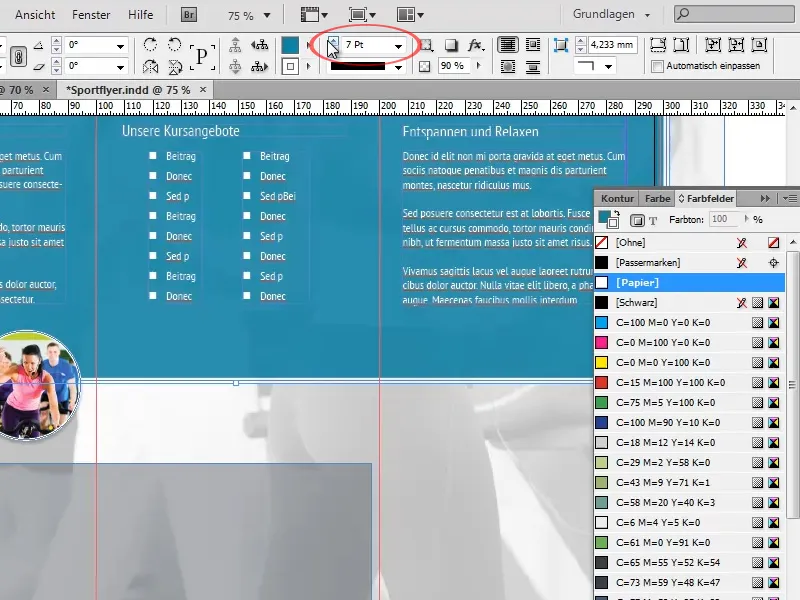
Ved nederkanten av det turkise feltet vil vi nå opprette en hvit stiplinje. Men i stedet for å lage en egen linje til dette formålet, kan vi bruke et lite triks:
Det er tilstrekkelig å gi det turkise feltet en hvit kantlinje med en tykkelse på ca. 7 Pt. Siden feltet stikker ut over dokumentets kant på tre sider, vil dette kun være synlig nederst.
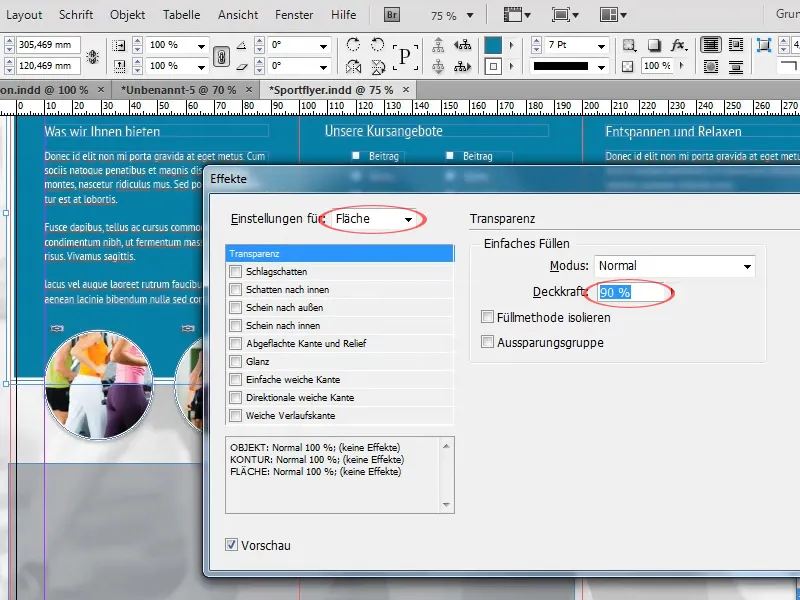
I Effekter-panelet justerer vi nå Objektgjennomsikthet til 100% og reduserer deretter Flategjennomsiktheten til 90%. Dette medfører at gjennomsiktheten til konturen forblir fullstendig, mens feltet blir lett gjennomsiktig. Objektgjennomsiktheten ville endre begge innstillingene likt.
Nå forstørrer vi det tidligere kopierte grå feltet slik at det avslutter med den hvite stiplinjen og fyller den nedre tredjedelen av brosjyren. Vi øker også gjennomsiktheten til feltet til rundt 90%.
Nå tar vi oss av tilpasning av bildene:
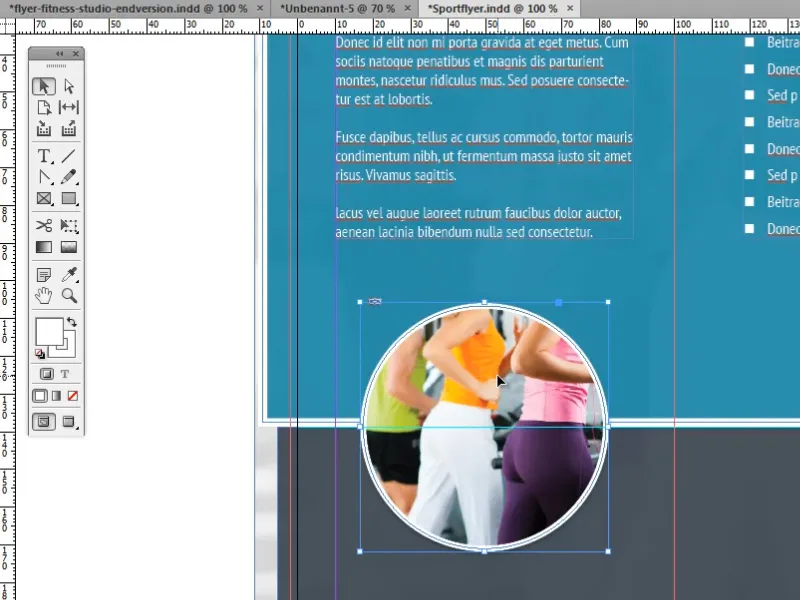
Generelt ønsker vi å legge inn et stort, sentrert, rundt bilde med hvit ramme i hver av de tre avsnittene. Vi bruker et av bildene vi tidligere kopierte fra de allerede ferdige sidene som mal.
Først forstørrer vi bildet slik at det passer godt på en side uten å virke overfylt, og justerer midtpunktet av bildet ved den hvite stiplinjen.
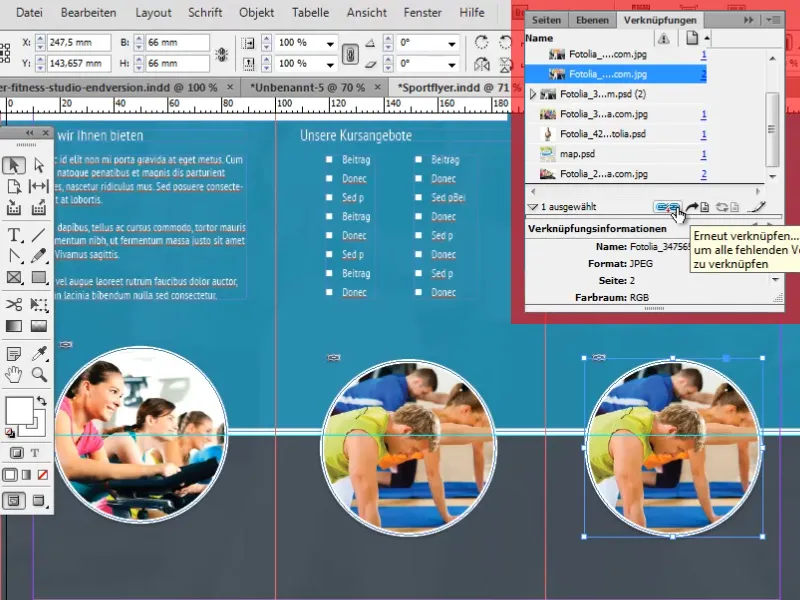
Så dupliserer vi bildet to ganger og erstatter det lenkede bildet via Lenkingspanelet med et nytt.
For å plassere bildene så enkelt og presist som mulig i sentrum, finnes det noen triks:
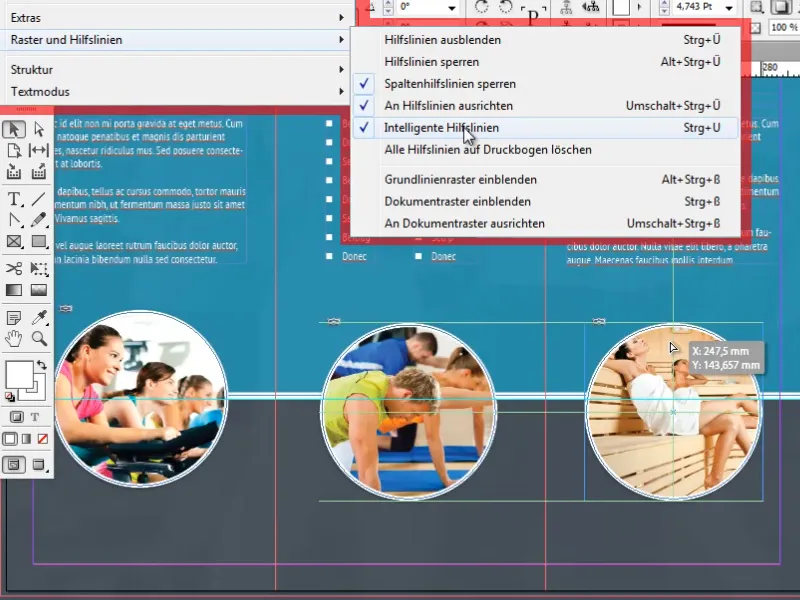
Ett av disse triksene er bruken av såkalte intelligente hjelpelinjer. Disse kan være et ekstremt nyttig verktøy. De etablerer automatisk forbindelser til andre objekter og viktige punkter som for eksempel midtpunkter. Når objektet nærmer seg et slikt punkt eller den horisontale eller vertikale forlengelsen av et slikt punkt, vil objektet automatisk justeres.
Du kan aktivere intelligente hjelpelinjer under Vis>Rutenett og hjelpelinjer>Intelligente hjelpelinjer.
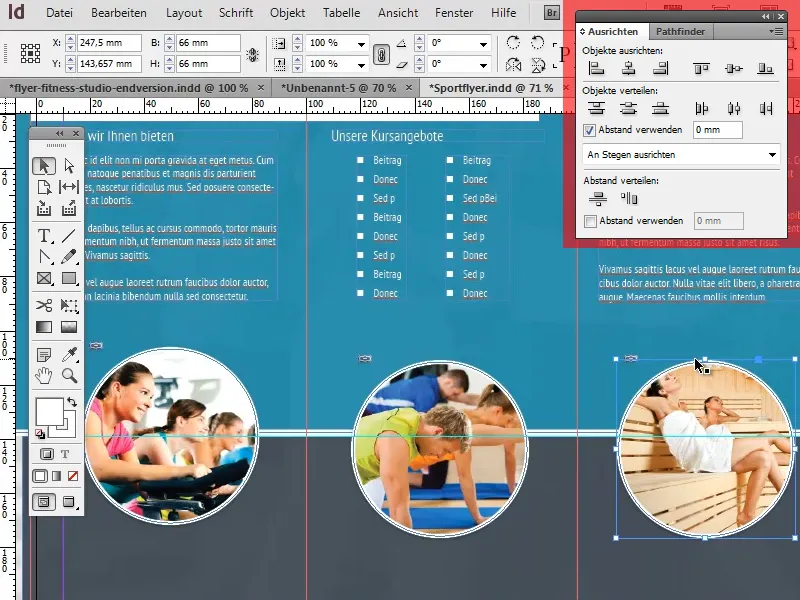
Ytterligere praktiske alternativer for å justere objekter finner du i Justeringspanelet under Vindu>Objekt og Oppsett>Juster.
Til slutt legger vi nå til små informasjonstekster under de sirkulære bildene. Formateringen samsvarer igjen med vår standardtekstformatering (Avsnittsformat). Overskriftene er sentrert og avviker ellers bare minimalt når det gjelder skriftstørrelse fra vår standardformatering.
I tillegg oppretter vi en linje til høyre og venstre for overskriftene for å lage en fin visuell tilleggeffekt. Opprettelsen og justeringen av disse linjene bør ikke være vanskelig med hjelp av Linje-verktøyet og de intelligente hjelpelinjene.
Dermed er vi allerede kommet til slutten av den fjerde og siste delen av denne tutorial-serien. Jeg håper dere har kunnet dra nytte av mye interessant og nyttig informasjon fra disse opplæringsøktene og ikke lenger gir stygge flygeblader en sjanse!


