I denne opplæringen skal jeg vise deg hvordan du kan lage tiltalende og temaorienterte bilder for bloggene og nettsidene dine med Microsoft Designer. Bruken av AI-teknologier lar deg raskt generere og redigere kreative innhold. Enten du skriver et blogginnlegg eller administrerer en nettside, kan riktig visualisering være avgjørende for suksessen til innholdet ditt. La oss dykke rett inn i trinnene for å lage imponerende bloggbilder.
Viktigste funn
- Microsoft Designer tilbyr en rekke bildeformater som er spesifikke for ulike plattformer.
- Med AI kan du generere bilder i ulike stiler som fanger oppmerksomheten til leserne dine.
- Filformatene (JPEG vs. PNG) har forskjellige effekter på nedlastingshastigheten og bildekvaliteten på nettstedet ditt.
Trinn-for-trinn veiledning
1. Introduksjon til bildevalg
Når du lager webinnhold for en nettside eller en blogg, er bildeutforming av avgjørende betydning. Microsoft Designer tilbyr et bredt utvalg av bilder som passer til ulike typer innhold. Du vil oppdage at det er mange formater tilgjengelig, for eksempel headerbilder i liggende format eller runde bilder for profilbilder.

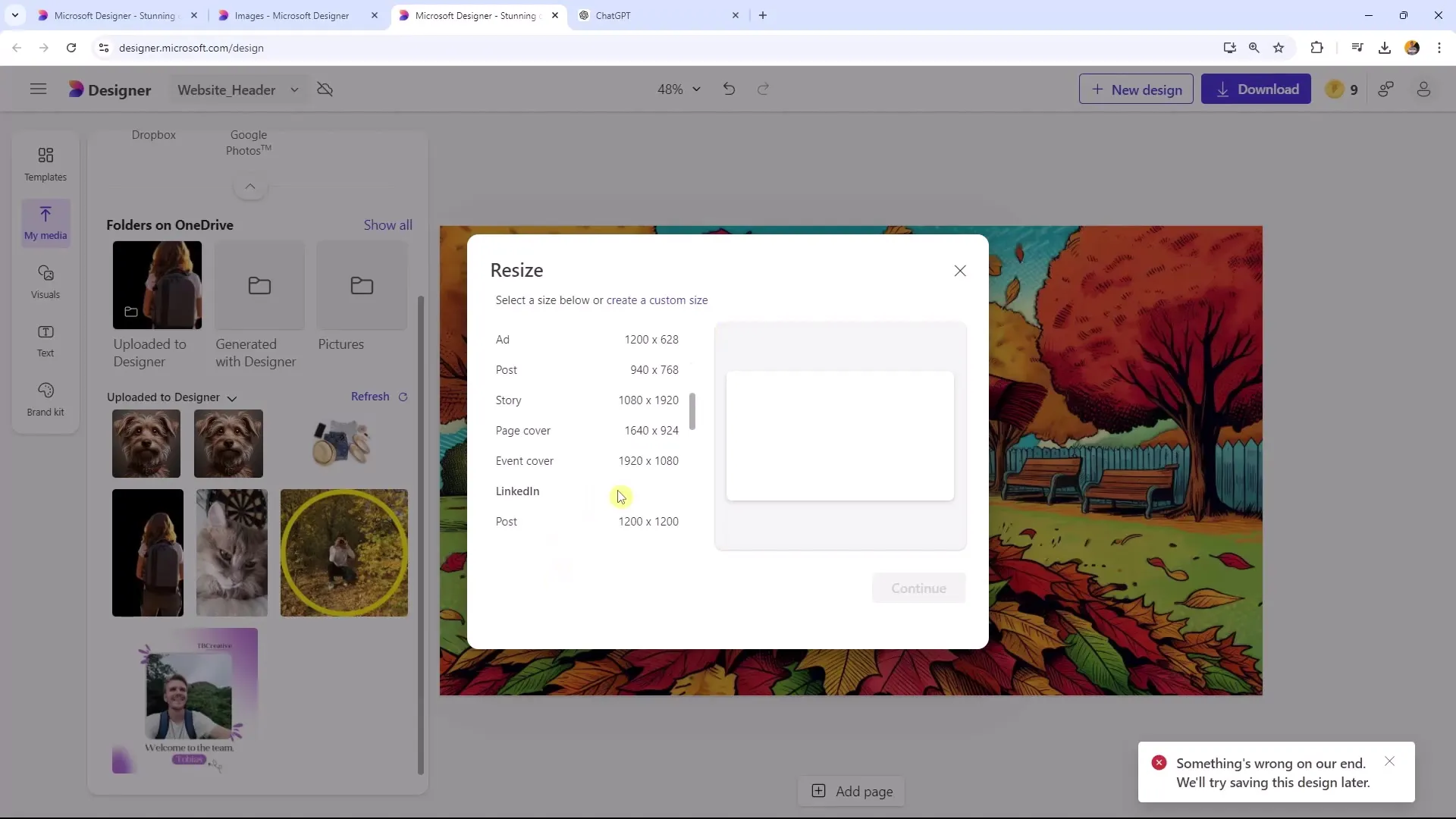
2. Velge bildestørrelser og formater
For å velge riktige bildestørrelser er det viktig å ta hensyn til de passende kravene avhengig av bruksformålet. Smale formater passer for eksempel godt til headerbilder på nettsteder, mens høye formater passer bedre til innlegg. Sørg for at de valgte formatene passer til temaet på bloggen din.

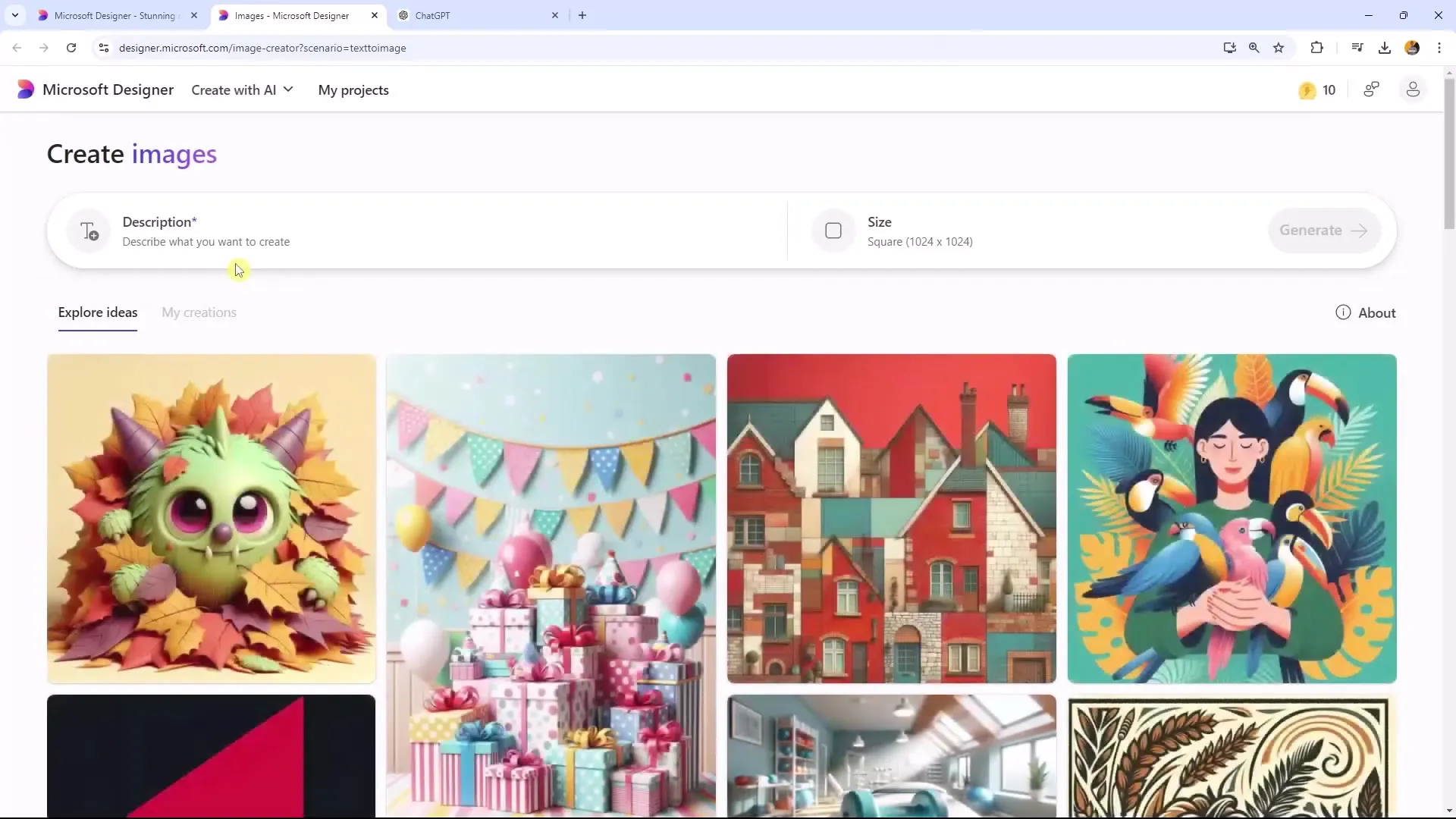
3. Generering av AI-styrte bilder
Gå til Microsoft Designer og klikk på "Create with AI". Her kan du enkelt generere et nytt bilde. Velg først størrelsen du trenger – for eksempel til innholdet på nettstedet ditt. I vårt eksempel kan det være hensiktsmessig å velge et format som passer til bloggen din.

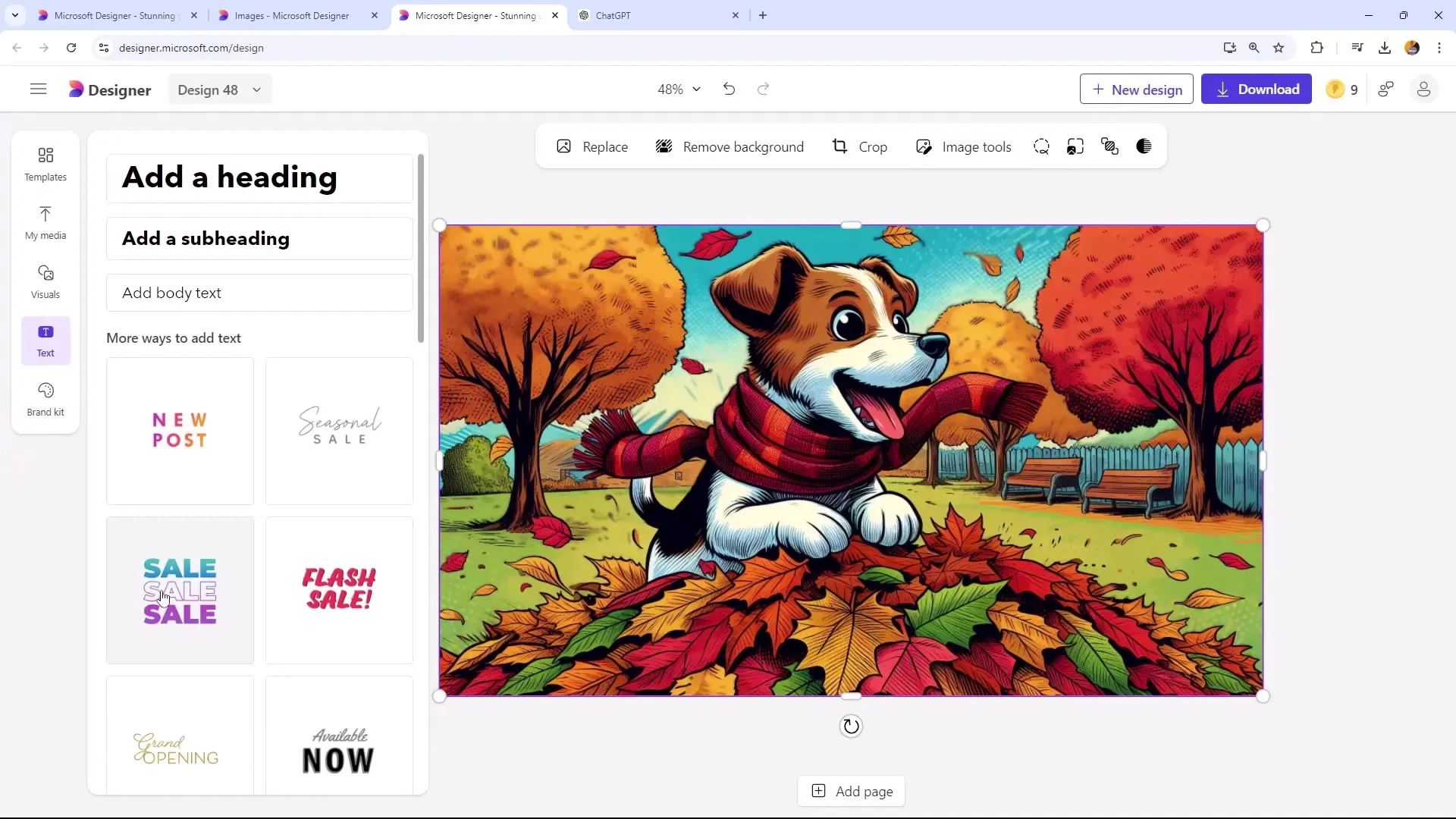
4. Tilpasse bildestiler
Når du har generert et bilde, kan du tilpasse det videre eller laste opp et av dine egne bilder. Du kan også eksperimentere med ulike stilarter, som moderne tegneserier eller popkunst. På denne måten får du et bilde som passer nøyaktig til merkevaren din.

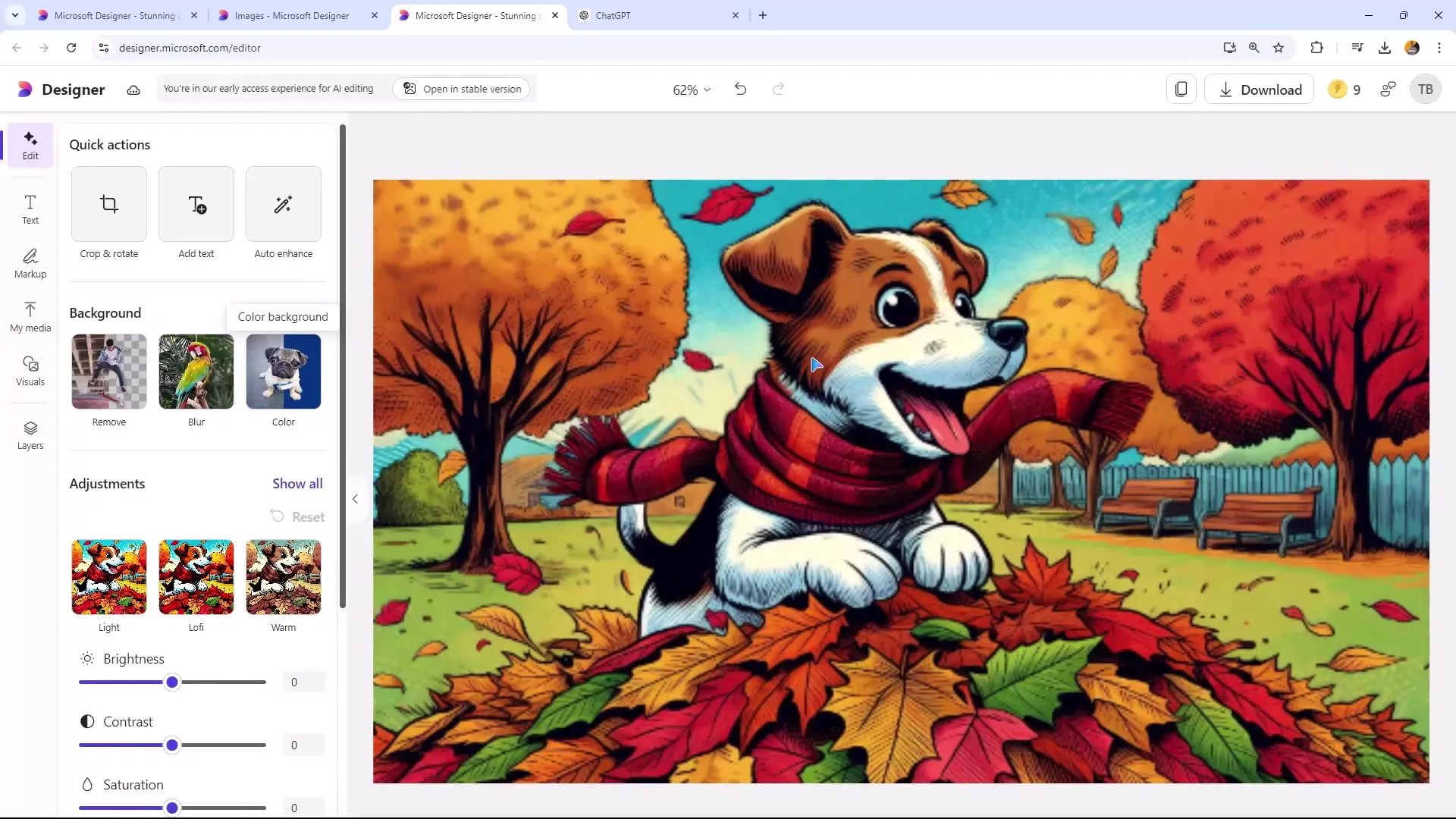
5. Legge til bakgrunnseffekter
For å videre tilpasse bildet kan du legge til effekter, for eksempel en uskarp bakgrunn. Dette kan fremheve hovedinnholdet og tilby en avslappet estetikk for bannere. Påfør denne effekten med et enkelt klikk.

6. Forbedre bildekvaliteten
Sørg for at du redigerer oppløsningen og andre egenskaper ved bildet. Du kan også justere kontrasten eller legge til tekst over bildet. En logo kan legges til i et hjørne for å støtte merkevarestrategien din.

7. Beskjære eller endre størrelse på bildet
I Microsoft Designer kan du tilpasse størrelsen slik at bildet passer til formatet du trenger, for eksempel for Twitter eller LinkedIn. Sørg for at proporsjonene bevares, slik at det ikke ser forvrengt ut.

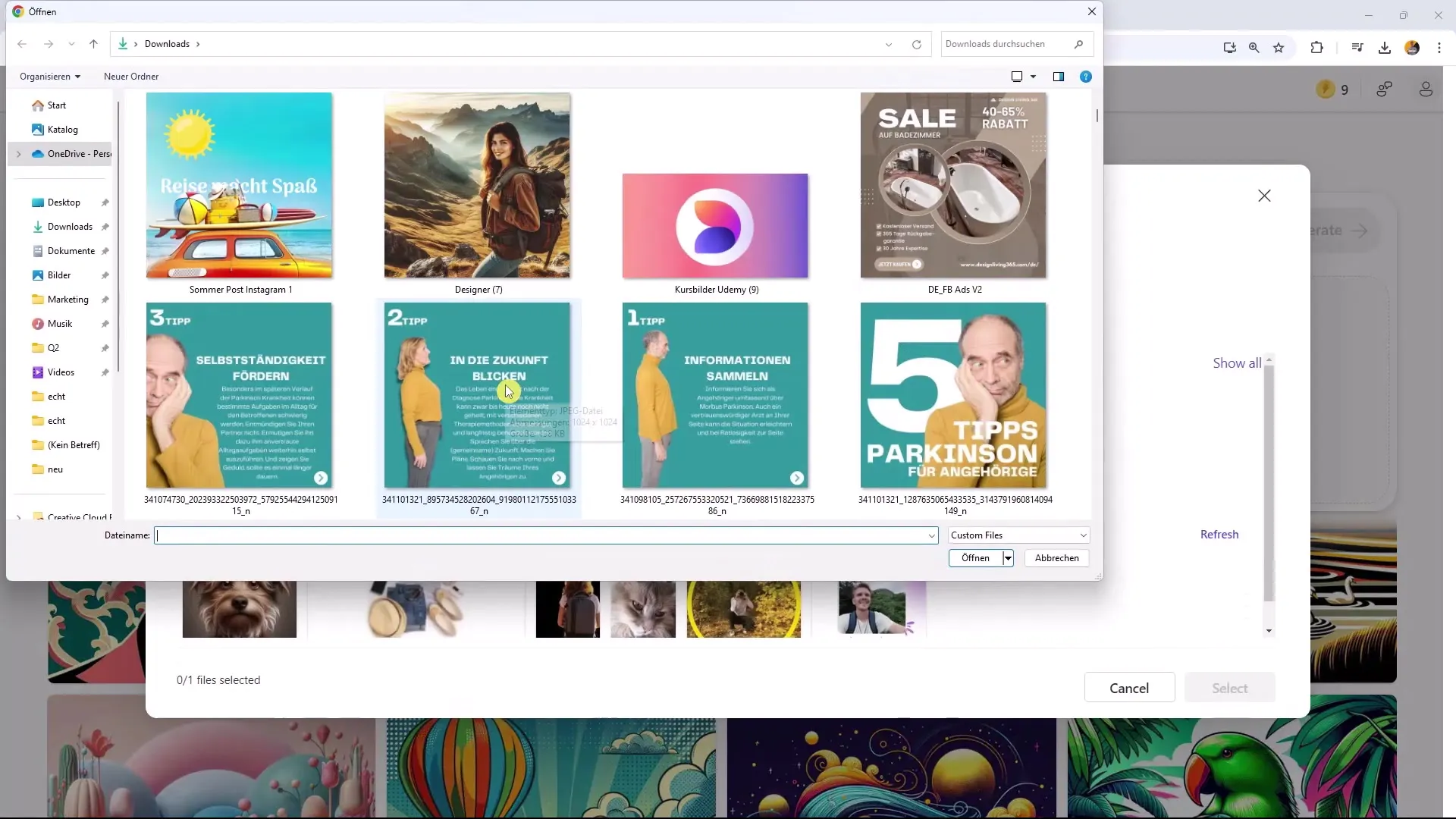
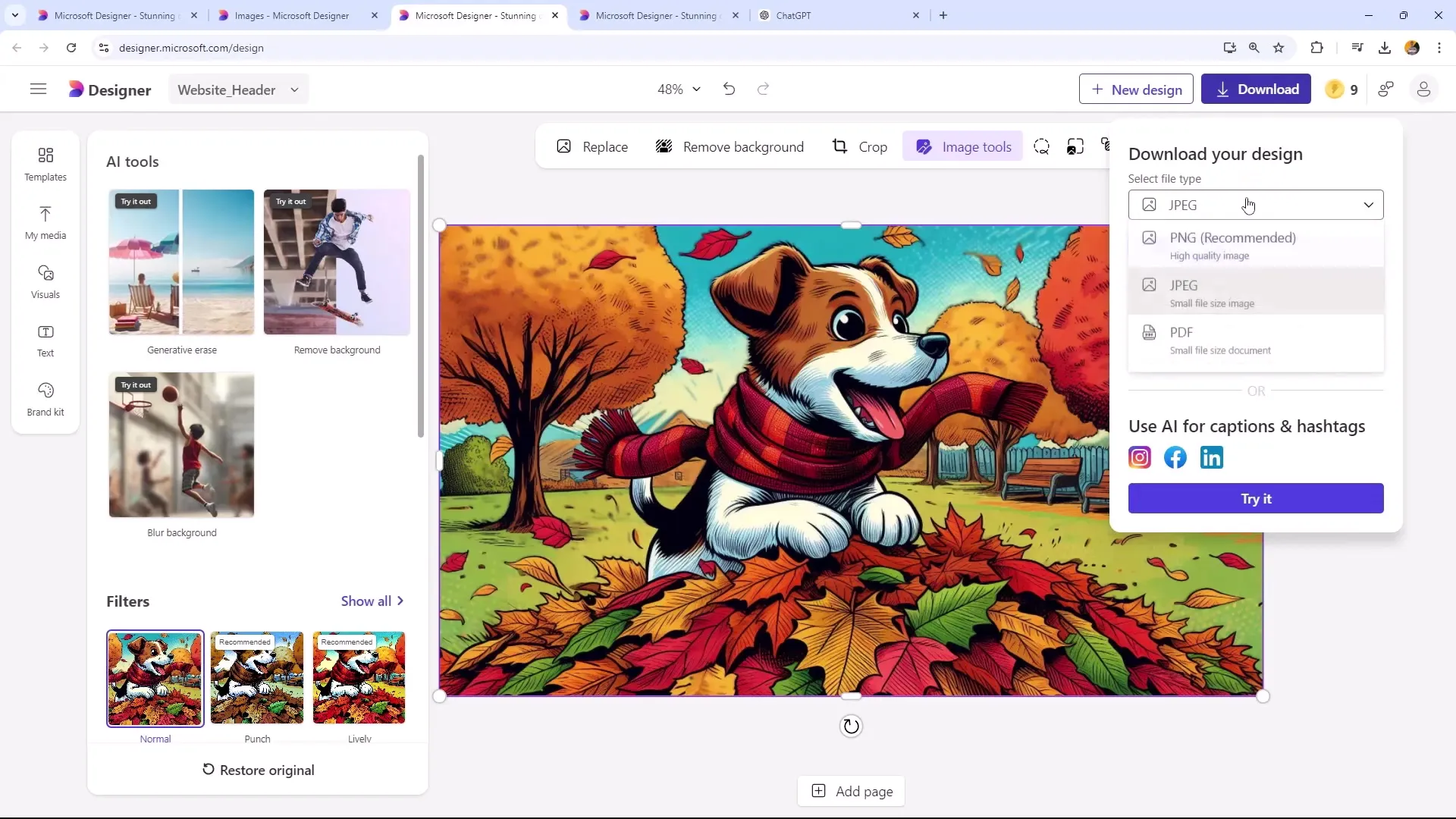
8. Laste ned bilder i passende formater
Også valget av filformat er avgjørende. Når du laster ned bildet til en nettside, er det lurt å lagre det som JPEG. JPEG-filer har mindre filstørrelse, noe som forbedrer nedlastingshastigheten på nettstedet ditt, mens PNG-filer tilbyr bedre bildekvalitet, men er også større.

9. Sammenligning av filformater
Last ned både JPEG- og PNG-versjonen av bildet og sammenlign dem. Du vil oppdage at JPEG-er laster raskere og krever mindre lagringsplass, noe som er spesielt viktig når du bruker mange bilder på nettsiden din.

10. Avsluttende vurdering og tilpasninger
Før du publiserer bildet ditt, sjekk kvaliteten og forsikre deg om at det ser bra ut når du zoomer inn. Det er viktig at bruken av bilder både er funksjonell og tiltalende.

Oppsummering
I denne opplæringen kunne du lære hvordan du kan lage tiltalende bloggbilder med hjelp av Microsoft Designer. Valg av bildeformat, bruk av AI for bildegjengivelse og valg av riktig filformat er avgjørende trinn for å optimere de visuelle elementene på nettsiden din eller bloggen din.
Ofte stilte spørsmål
Hva er Microsoft Designer?Microsoft Designer er et grafisk designverktøy som bruker AI til å lage og redigere bilder.
Hvordan velger jeg riktige bildeformater?Velg bildeformatet basert på bruksområdet, for eksempel headerbilder i liggende format eller runde profilbilder.
Hvorfor bør jeg bruke JPEG i stedet for PNG?JPEG har en mindre filstørrelse, noe som forbedrer nettsidens lastehastighet, mens PNG gir høyere bildekvalitet.
Hvordan kan jeg gjøre bakgrunnen til et bilde uskarp?Dette kan du gjøre ved å bruke riktig effekt i Microsoft Designer med ett klikk.
Hva bør jeg tenke på når jeg laster ned bildene mine?Tenkt på hvilket format du trenger bildene i for å optimalisere lastehastigheten og kvaliteten på nettsiden din.


