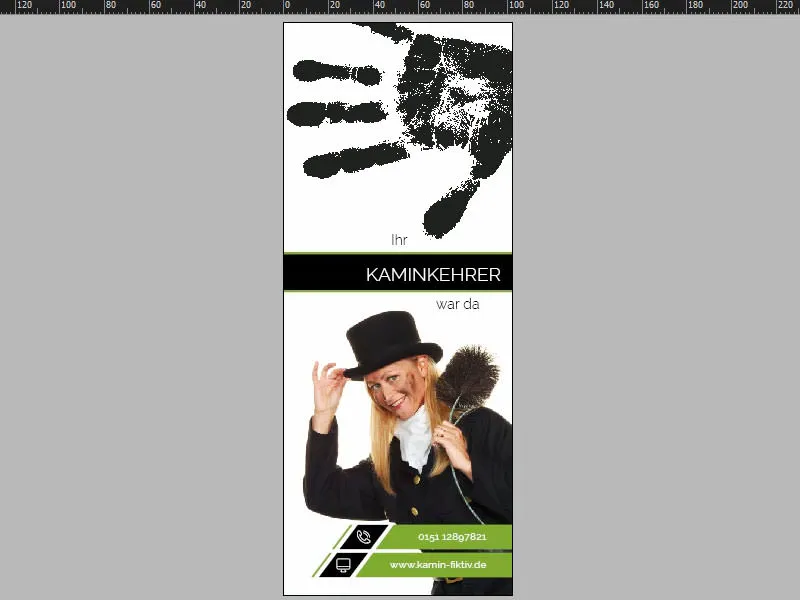
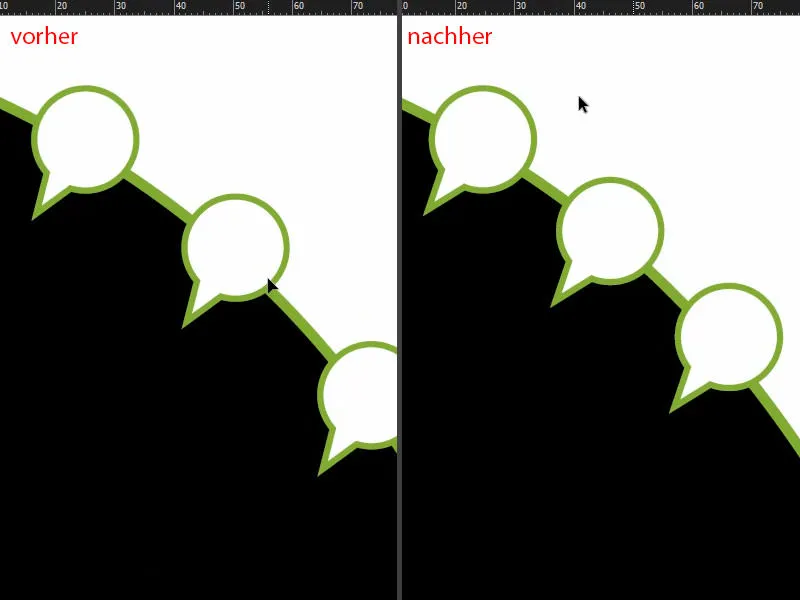
Slik ser layouten vår ut så langt.
Grunnlayoutet
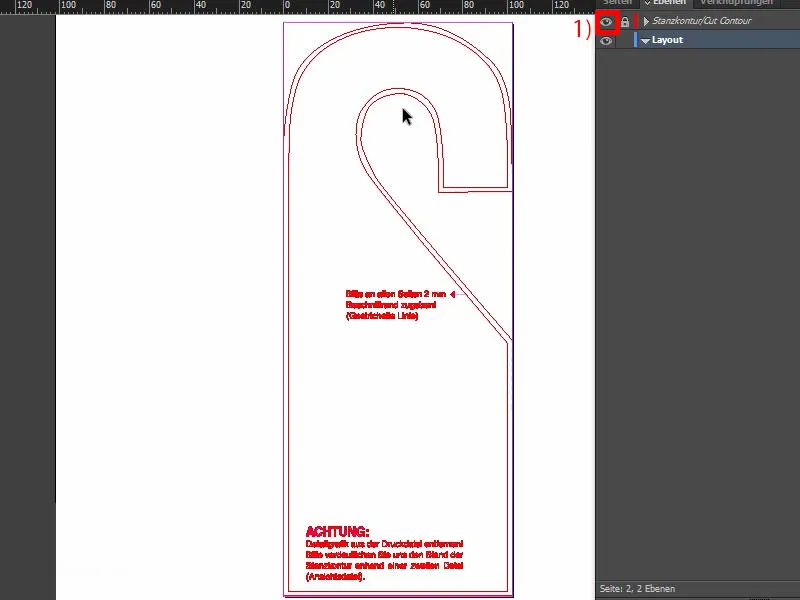
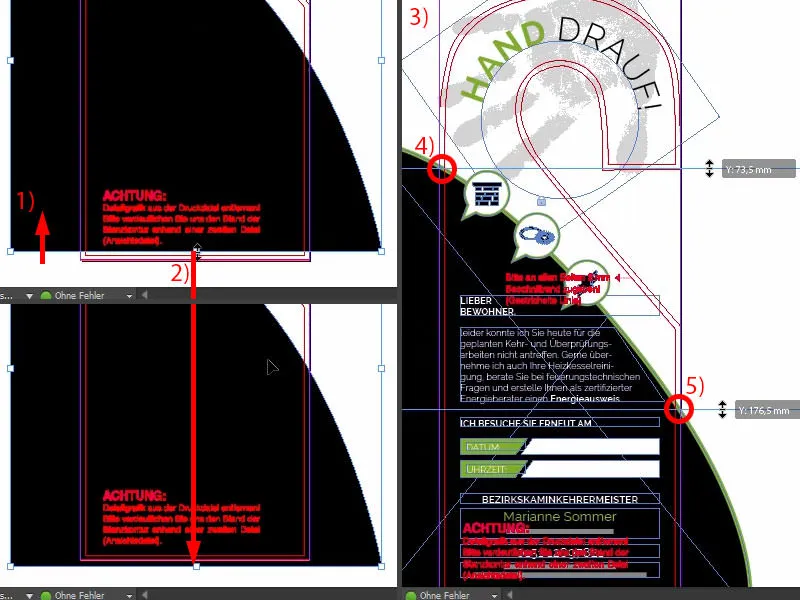
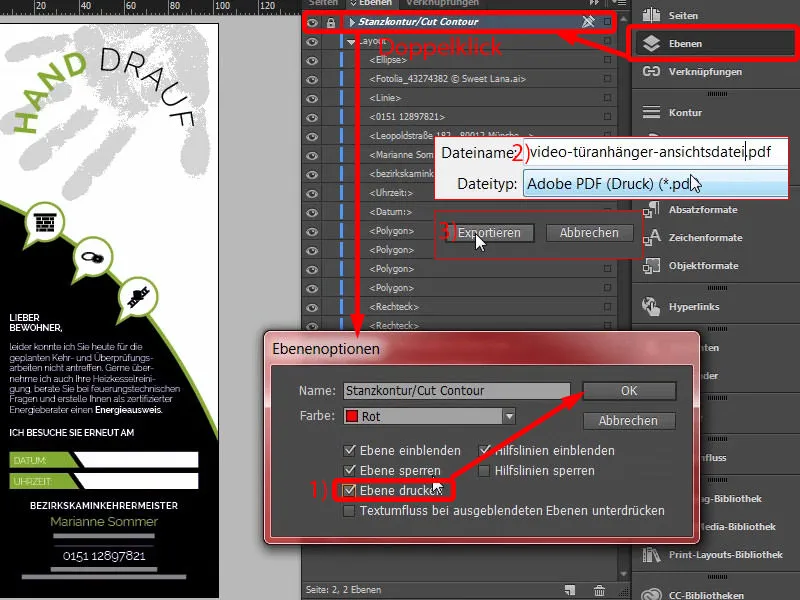
Vi trenger ikke å lage en ny side, for når vi bare scroller litt ned, ser vi at siden allerede er opprettet. Hvis vi også viser stanselinjen (1), ser vi at hele greia er gjengitt som et speilbilde, det vil si at vi ikke kan jobbe identisk som på side en, men vi må optimalisere designet vårt litt annerledes på side to. Men ingen problem – la oss bare begynne.
Opprett bakgrunn med avrundet gradient
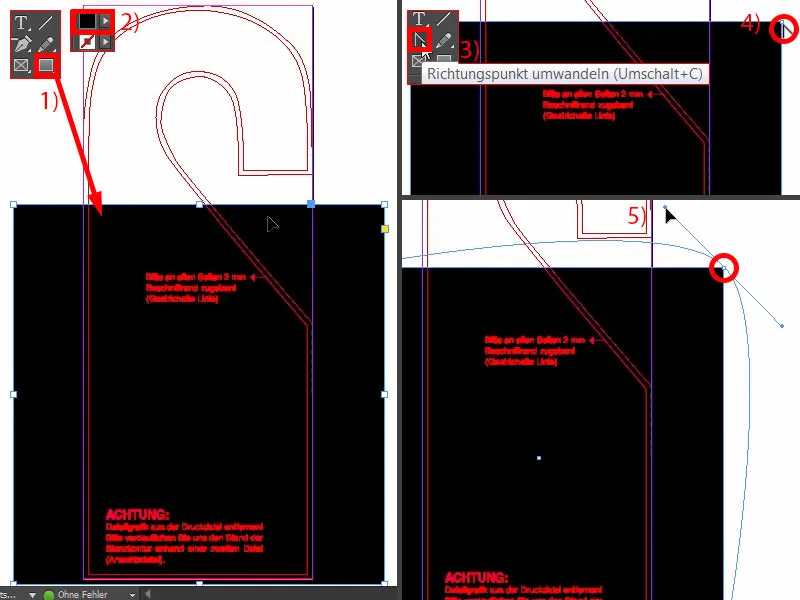
Bare dra en kjempesvær rektangel (1). Fargen sort (2).
Nå kommer et veldig interessant verktøy igjen. Dere finner det her, det såkalte Retningspunkt omformings-verktøyet (3). Navnet, jeg vet ikke hvordan det har oppstått. Det høres nesten ut som "Utstyret som befrier poteter fra skallet" - det betyr omtrent "Potetskreller". Men vi klikker bare her oppe (4). Nå beveger jeg musen og lager en avrunding fra dette hjørnet (5).
Samtidig trykker jeg på Mellomrom. Dette lar meg nemlig flytte hele objektet (1). Jo lenger du går med musen, jo rundere vil denne strekningen bli (2). Deretter kan jeg bare slippe (3).
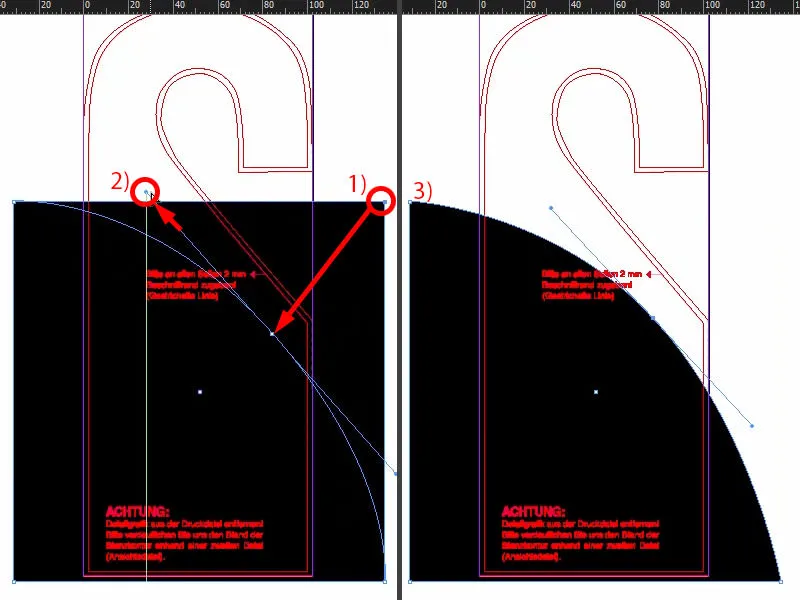
Så må vi skyve det hele oppover, omtrent dit (1), deretter forstørre nederst (2).
Nå kan vi sammenligne det med hvordan det så ut i originalen vår (3).
La oss også finne en hjelpelinje. Her er vi rundt 74 mm (4) og her 177 mm (5).
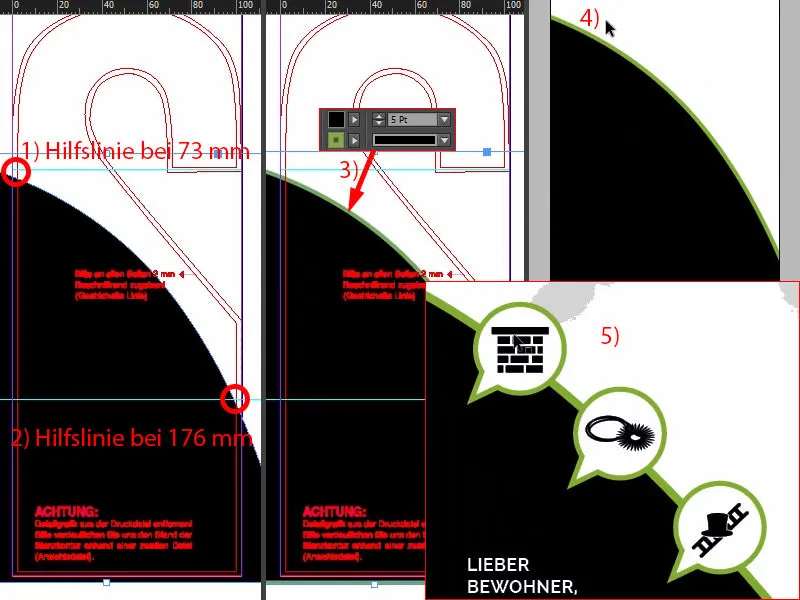
Så dra vi ut hjelpelinjene i dokumentet vårt (1 og 2). Og nå kan vi dra det hele litt høyere og ha riktig referanse. Deretter skyver vi det litt til venstre (som omtrent på 1 og 2).
Etterpå gir vi hele greia en kontur, med 5 pt i grønt (3 og 4).
For en bedre visualisering blir tre ikoner plassert på denne linjen. Se hvordan det ser ut (5). Du kan bare kopiere dem, men jeg viser gjerne hvordan de ble laget.
Icons i boblepratstil opprettet
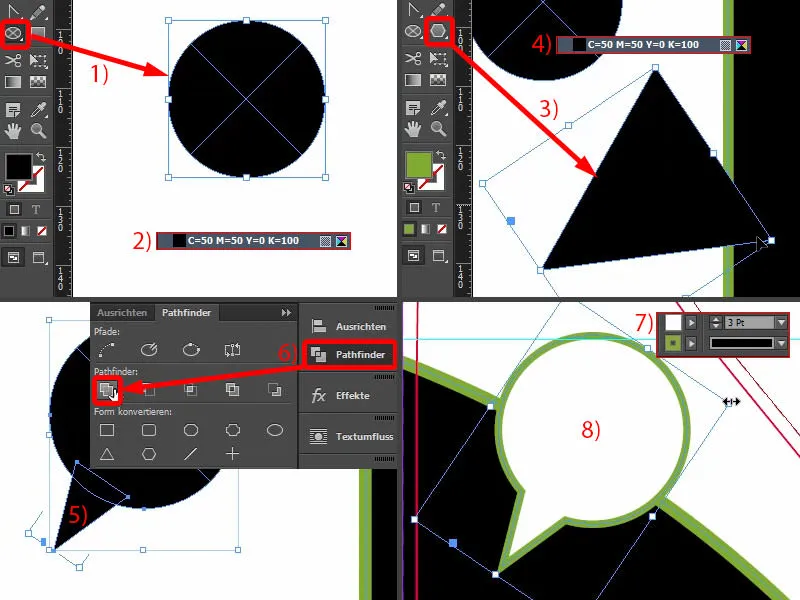
Gå til monteringsflaten. Velg Sirkelramme. Mens du holder inne Skift-tasten, drar jeg en sirkel (1). Fyll den med svart (2).
Dra deretter en trekant med Polygon-verktøy (3), roter en gang og endre også fargen til svart (4).
Kanskje må vi gjøre det spissere. Det kan selvfølgelig ikke være så stort som på (3), så vi reduserer det. Jeg skyver det manuelt inn nederst (5).
Og nå kan jeg legge sammen begge formene med Pathfinder (velg begge og 6) og gi hele greia en kontur, 3 pt, med fargen hvit (7). Ser allerede flott ut (8).
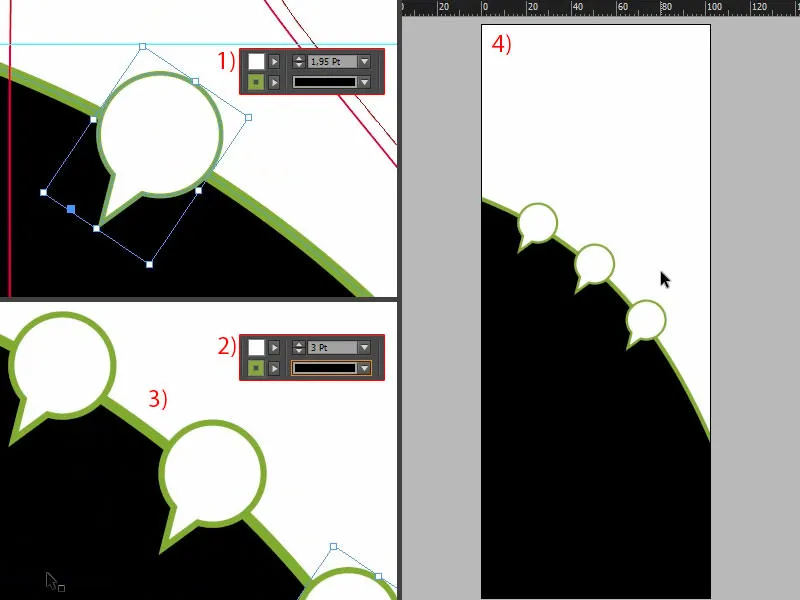
Det må være litt mindre. Det er ikke noe problem, det er vektorgrafikk, de kan tilpasses i størrelse. Bare vær oppmerksom på at hvis du proporsjonalt reduserer det, reduseres også konturen automatisk (1). Det betyr at vi nå finner størrelsen som passer best for oss. Og nå kan vi sette konturen tilbake til 3 pt (2). Deretter lager jeg kopier og posisjonerer dem (3). Jeg låser bakgrunnen via Høyreklikk>Lås, så kan vi nemlig enkelt markere, klikke på ting med musen, uten å stadig treffe den forstyrrende bakgrunnen. Det er nemlig irriterende.
Sett fra fugleperspektiv ser jeg (4) at jeg må la det hele gli litt sammen.
Dette er litt justeringsarbeid, det tar litt tid, men det tar vi bare.
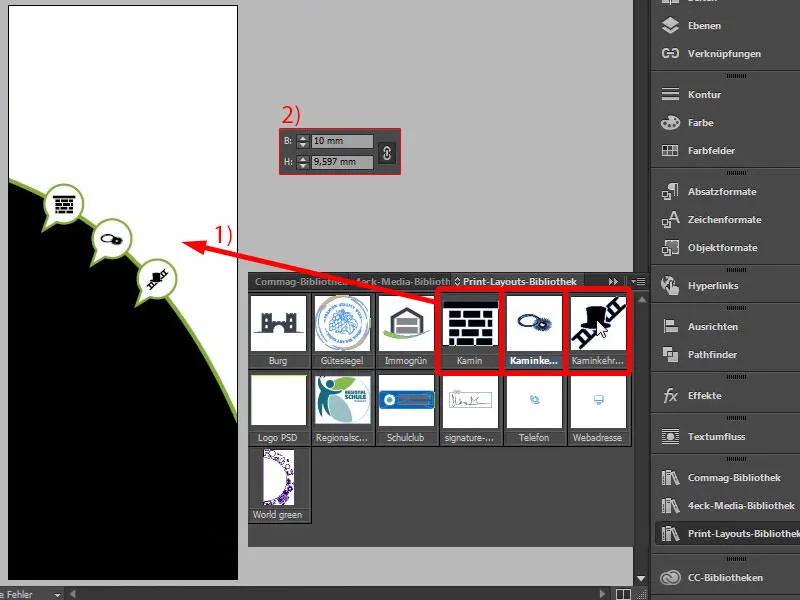
Nå fyller vi det med de tilsvarende ikonene (1). Jeg dytter ut peisen og reduserer den. Med lenke-symbolet setter jeg den til 10 mm i bredde (2), og deretter justerer jeg den optisk sentrert. Dessverre fungerer ikke Justere-feltet fordi den ytre hjørnet også tilhører formen. Deretter kommer det neste elementet. Det reduserer jeg også til 10 mm. Jeg gjør det samme med det siste elementet (henholdsvis 1 og 2).
Sett inn tekst – Tekst med avtagende tekstfeltkant
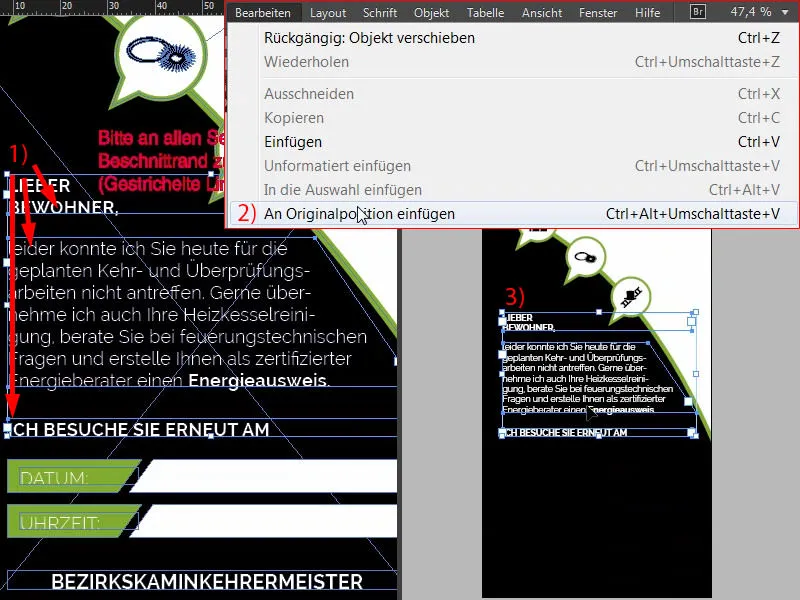
Kommer vi til teksten. La oss se på det i malen en gang til (1). Her kommer det altså forskjellige tekstfelt. Ikke rakketvitenskap. Dere tar bare tekstverktøyet, drar et tekstfelt der det passer, og begynner deretter å fylle inn tekst etter eget ønske, slik at det passer til deres behov. Jeg kopierer nå nøyaktig denne teksten én gang (marker og kopier tre tekstfelt ved 1) og limer den inn på den opprinnelige posisjonen (over 2) i gjeldende layout (3).
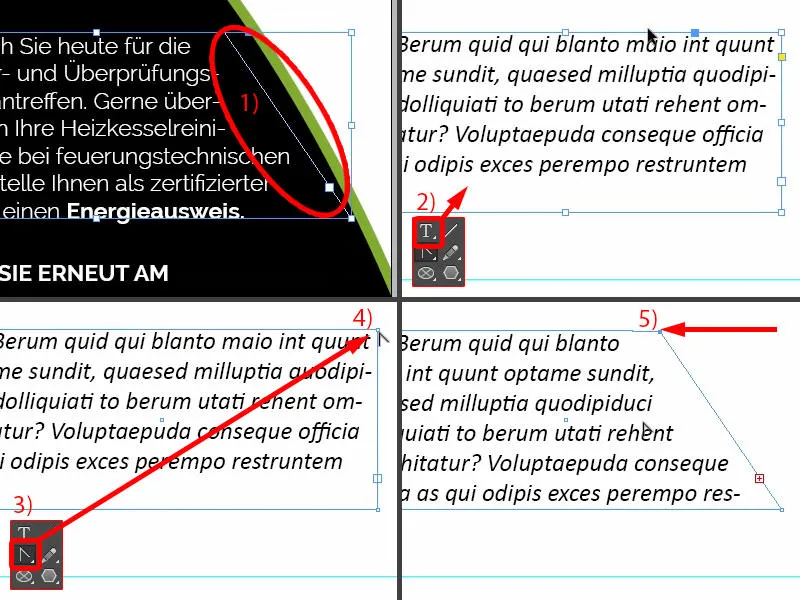
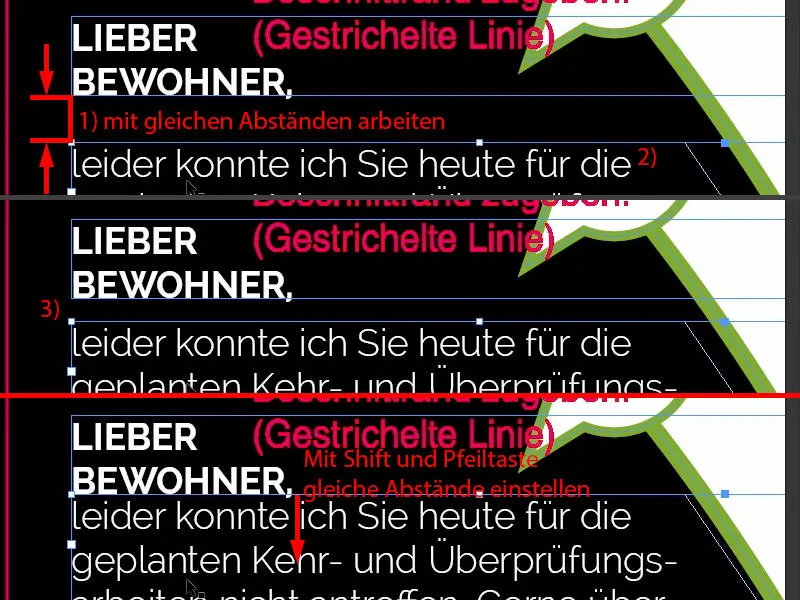
Hvis dere lurer på hvordan dette har kommet i stand (1) – det kan jeg gjerne vise dere. En skrå kant lages ganske enkelt: Dra på et nytt tekstfelt, Fyll tekst med plassholdertekst (2). Og hvis dere nå vil ha den skrå kanten, bruker dere igjen verktøyet for omformingspunkt (3), klikker inn (4), holder nede mellomromstasten og endrer for eksempel punktet til venstre (5). Da har dere akkurat samme effekt som man også kan observere til venstre her (1).
Hva annet er viktig? Dere ser også symmetriske avstander her (1). Hvis jeg markerer dette tekstfeltet i midten med mengdetekst (2), og nå holder nede Skift-tasten og pil ned-tasten, hopper vi alltid to om gangen. Det betyr at vi har dobbelt avstanden her (3). Og det kan dere definitivt orientere dere etter.
Lag fargede bokser med skrå kant
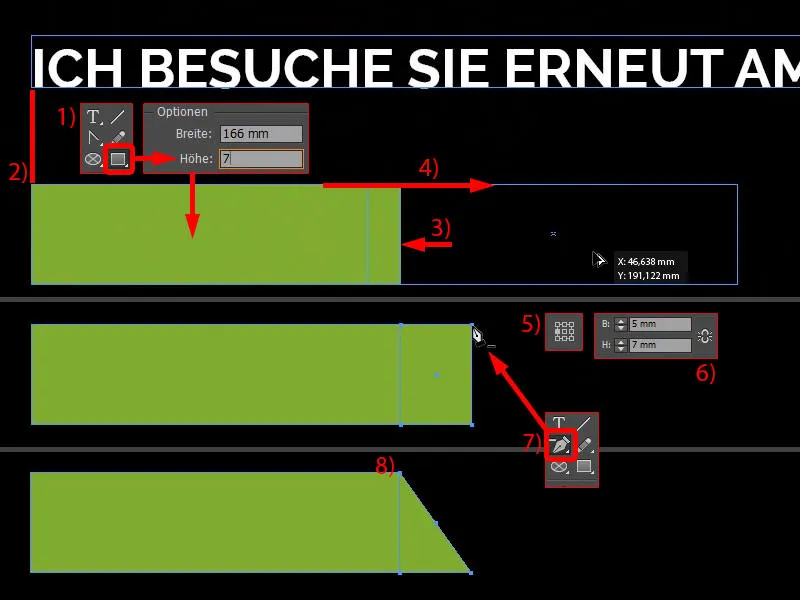
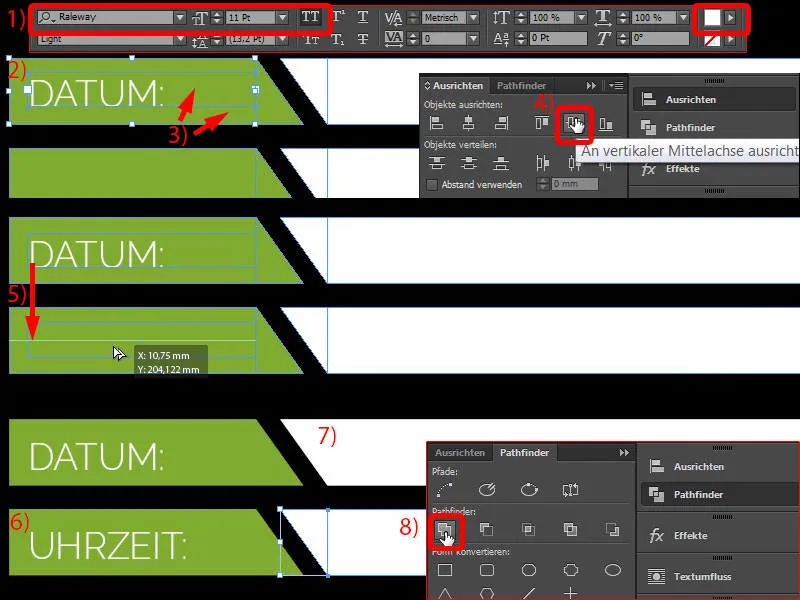
Her vil vi gjerne ha disse boksene der datoen og klokkeslettet fylles inn. Dette bygger vi nå sammen. Jeg drar derfor igjen en rektangel, med en høyde på 7 mm (1). Juster det venstre (2) og tilpass bredden (3). Jeg lager en kopi av dette (4).
Jeg flytter referansepunktet til venstre (5), deaktiverer kjedesymbolet og setter bredden til 5 mm (6). Deretter får vi samme effekt som tidligere, vi sletter dette ankerpunktet (7 og 8).
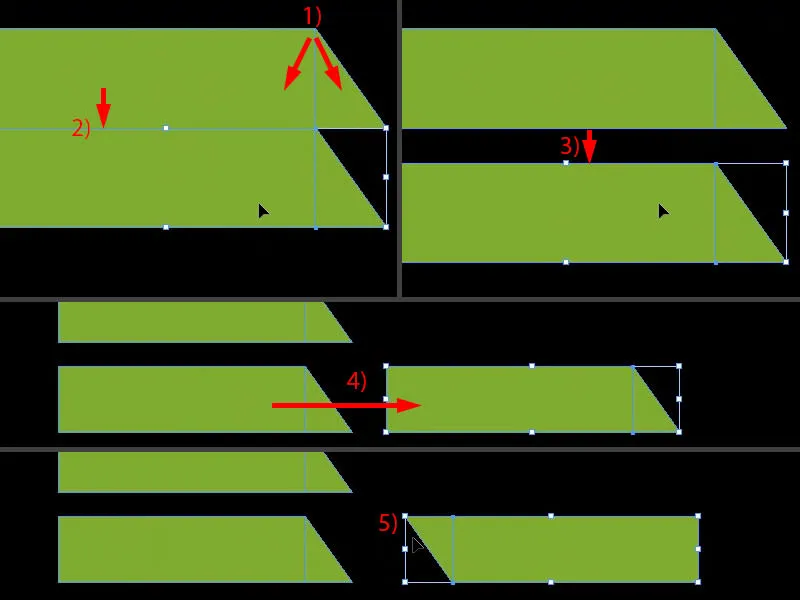
Begge markeres (1), en kopi skyves ned til kanten (2) og avstanden justeres med Skift og pil nedover (3).
Nå kan vi enkelt lage en kopi av dette, skyve den hit (4) og deretter Objekt>Transformere>Speile vertikalt.
Så: Objekt>Transformere>Speile horisontalt. Da har vi skapt pendanten til dette (5).
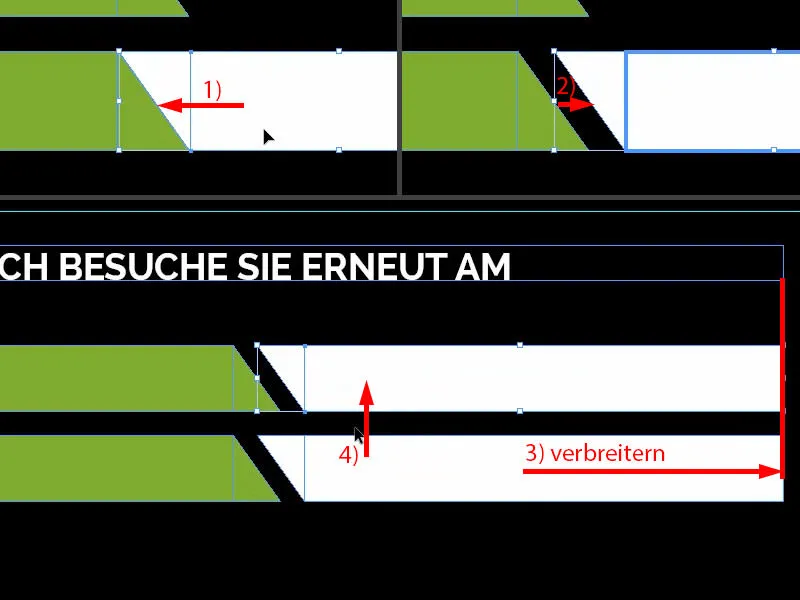
Gjør begge hvitfargede. Og juster riktig avstand her, én helt inntil kanten (1) og én til høyre (2).
Hvis dere ikke allerede har gruppert de to, kan dere nå endre størrelsen, til denne posisjonen (3), slik at den har nøyaktig samme størrelse. Hvis dere allerede har smeltet elementene sammen til ett objekt via Pathfinder tidligere, vil dere oppdage at kantene selvsagt også forskyves og ikke lenger passer så godt sammen.
Lag en kopi med Alternativ og Skift og skyv den oppover (4). Nå er det gjort enkelt. Supereasy, vi har allerede bygget det samme på forsiden.
Nå kommer datoen og klokkeslettet til. Dra på et tekstfelt, velg skrifttype, Raleway i Light med 11 pkt, i store bokstaver og i hvitt (innstillinger på 1). "Dato:" (2) – juster det midtstilt ved å markere begge objektene igjen, det øverste og det underliggende (3) – og via Juster-panelet, enkelt midtstill vertikalt (4). Lag en duplikat av dette. Her har hjelpelinjen allerede vist oss (5) hvor vi skal. Endre teksten til "Klokkeslett:" (6).
Her (7) skal skorstensfeieren til slutt kunne fylle inn de tilsvarende dataene, derfor er det veldig viktig at dere tar hensyn til papirtypen som denne dørhengeren skal trykkes på. Hvis alt blir forfinet og for eksempel beskyttet med UV-lakk, vil skorstensfeieren ha vanskelig for å skrive noe her med en vanlig penn. Så vær oppmerksom på det. Et blikk i papirmønsterboka kan virke mirakler, for der kan dere selv sjekke både taktilheten og kvaliteten.
Det limer jeg nå sammen (merk de to hvite flatene og slå dem sammen ved 8).
Legge til kontaktinformasjon
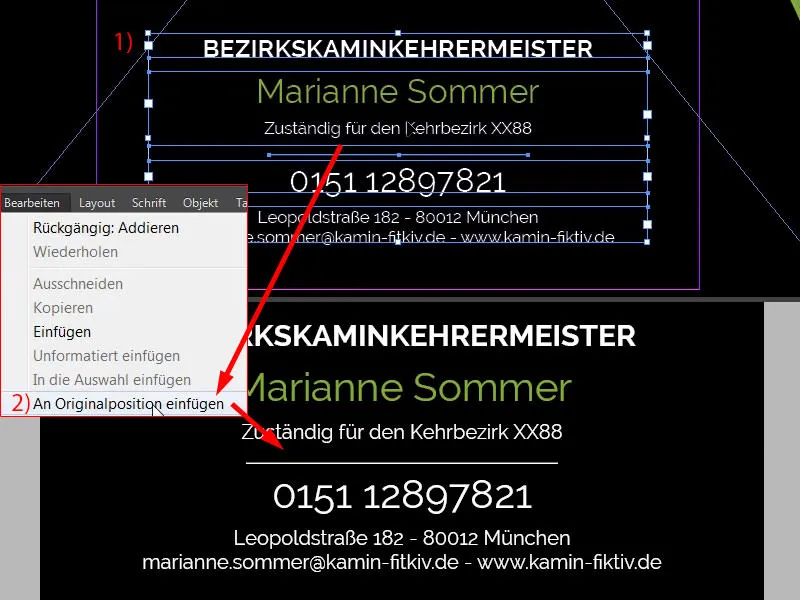
Nedenfor ved sokkelen vises nå kontaktopplysningene. Dere ser dem allerede i malen (1). Dette er ikke annet enn fire forskjellige tekstfelt. Og disse kopierer jeg nå – Rediger>Lim inn på opprinnelig posisjon (2). Virkelig ikke rakketvitenskap, dette klarer dere lett selv også.
Tekst på sti – Skriv tekst på sirkel
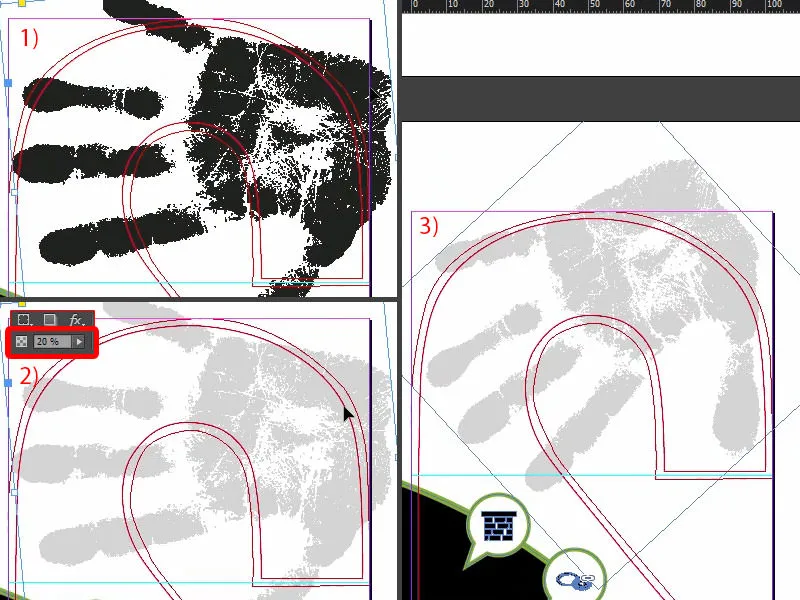
Det er på tide å gi hverandre High five, derfor går vi tilbake til side én og henter hånden med Ctrl+C. Lim deretter inn på den opprinnelige posisjonen (1). Nå reduserer vi imidlertid gjennomsiktigheten til 20 % på side to (2). Til slutt vrir vi det hele litt, så vi igjen har de essensielle markeringene. Dette kan vi gjøre litt smalere. Kanskje tar vi også med lillefingeren, så vi vrir det litt mer og gjør det litt smalere. Slik (3).
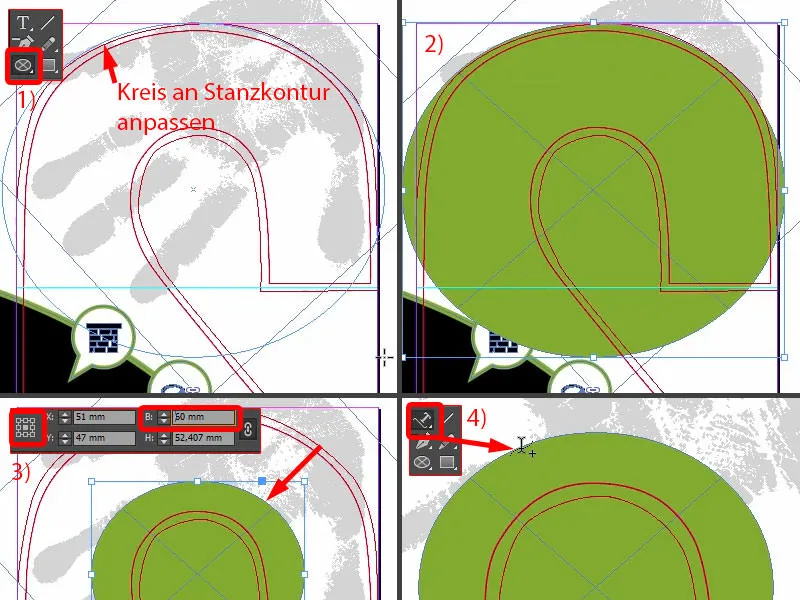
Hvordan lager man nå en rund tekst? Det er faktisk ganske enkelt, for det er det tekst på bane- verktøyet, og det vil jeg presentere for dere en gang. Men først må vi tegne en sirkel for det, altså banen, der teksten til slutt vil stå. Med Ellipse- verktøyet kan du enkelt tegne en sirkel, og det skal være omtrent sånn at du tar med rundingen av kuttekonturen på toppen (1). Hvis du klikker feil, ikke noe problem - med trykket mellomromstasten kan du fortsatt flytte hele sirkelen. Jeg begynner nå oppe til venstre og tegner sirkelen omtrent slik at den samsvarer med denne konturen. La oss fargelegge den (2). Og nå skal jeg gjøre det hele mindre, spesielt når referansepunktet er i midten (3) ...
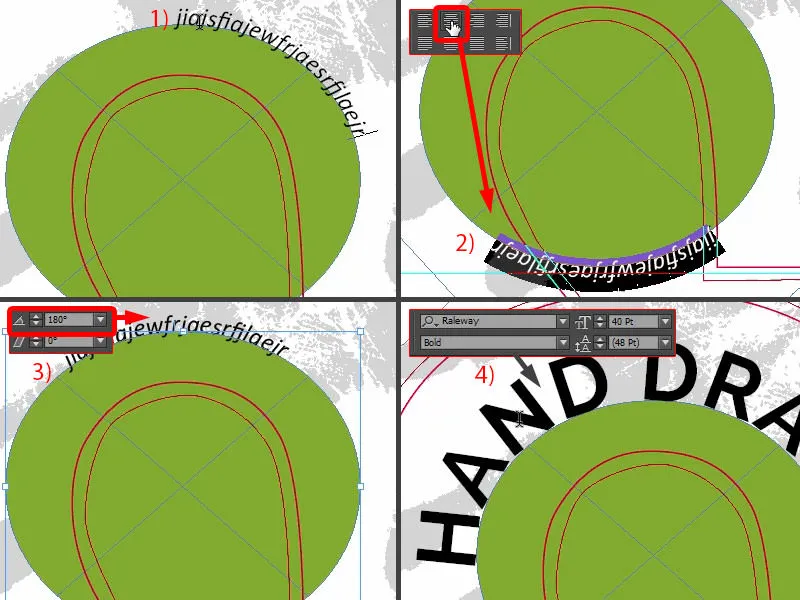
Nå ser vi i verktøylinjen på siden etter tekst på bane- verktøyet, dette kan også gjøres med Skift+T (4). Hvis du nå beveger markøren hit langs kanten, kan du opprette en tekst på en bane.
Så når jeg skriver her, fungerer det feilfritt (1). Når vi sentrerer det, vil teksten være nederst (2). Det betyr at vi må snu sirkelen enda en gang med 180°. Nå er teksten øverst (3).
Nå kan vi formatere teksten: Raleway, Versaler, 40 Pt. Nå skal teksten være: "Hand drauf" (4).
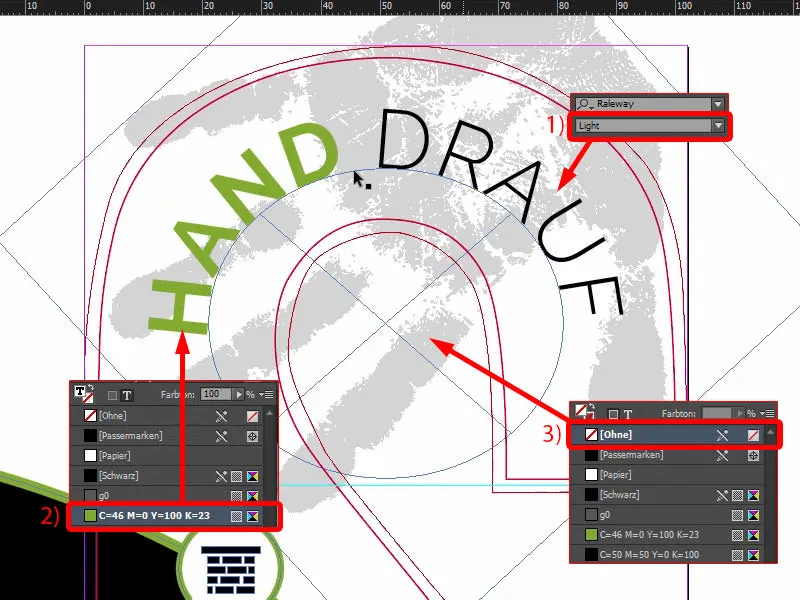
Og "drauf" velger jeg i lys (1). "Hand" formateres grønn (2). Jeg fjerner fyllfargen fra sirkelen (3). Da vil det hele se slik ut. Perfekt, vil jeg si, optimalt tilpasset stanskonturens kurve.
Nå har vi også opprettet utsiden. Jeg lagrer det en gang med Ctrl+S.
Design eksportering
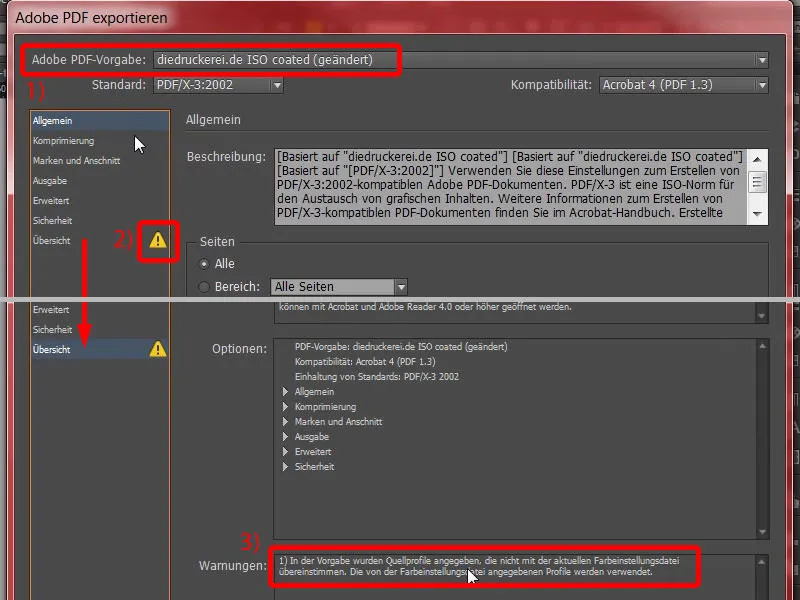
Vi åpner eksportdialogen via File>Export.... Her velger du riktig maler (1). Her nede har vi et lite advarselssignal (2) - hvorfor? "Kildeprofiler ble spesifisert i malen som ikke samsvarer med gjeldende fargeinnstillingsfil." (3)
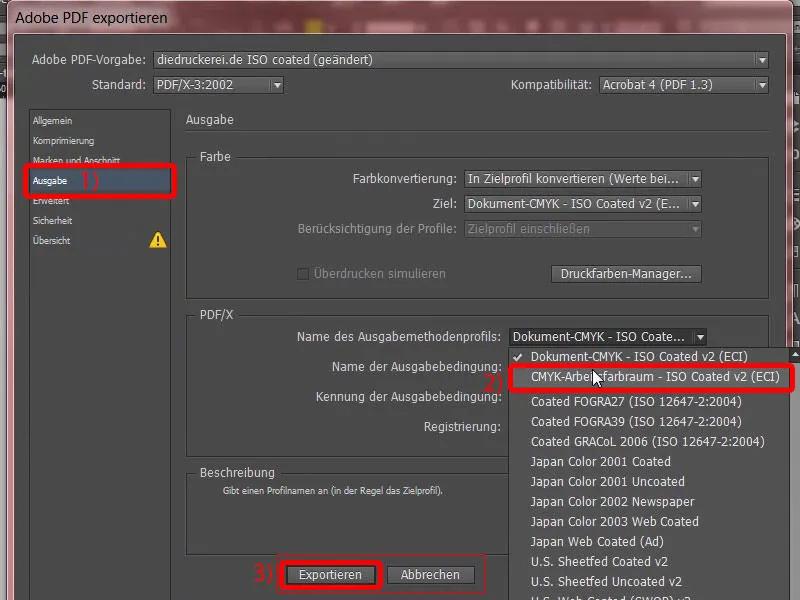
Ok, så går vi til Output (1), velger her CMYK arbeidsfargerom (2) og kan deretter eksportere (3).
Her har vi allerede dørhengeren med et peksvart håndavtrykk oppå.
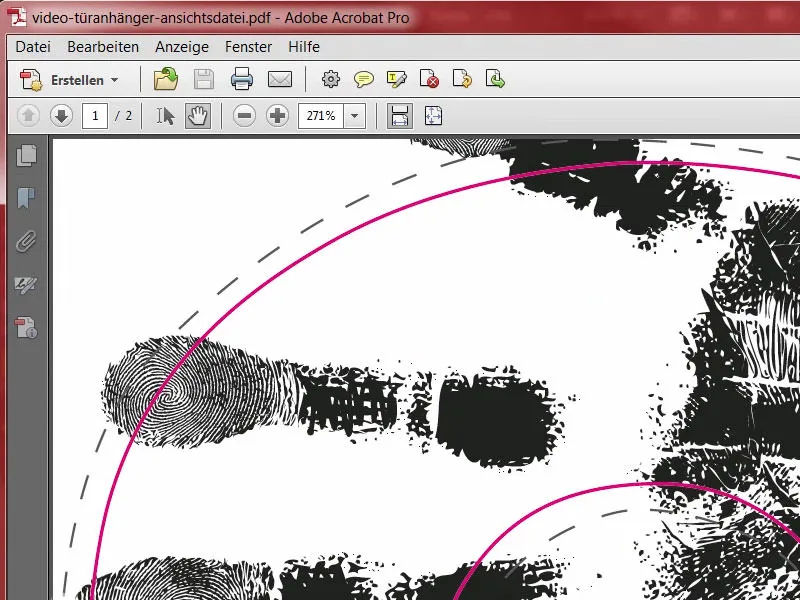
I neste trinn eksporterer jeg dørhengeren igjen. Dere vil snart forstå hvorfor. Jeg markerer stanskonturen som skal skrives ut (1). Deretter igjen File>Export... Dette kalles en "Visningsfil" (2). Eksporter (3).
Nå har vi også tatt med Cut-konturen. Nå har vi to PDF-er. Jeg har gjort dette fordi vi hos trykkeriet også har muligheten til å laste opp to dokumenter, en gang trykkmalen og en gang en såkalt visningsfil, som bare skal hjelpe med å vise hvordan produktet til slutt skal se ut.
Last opp design til trykkeriet
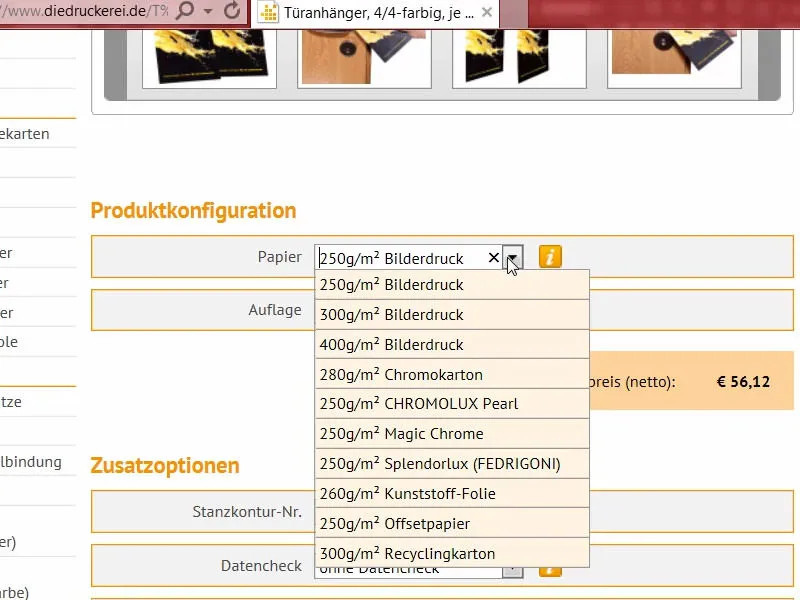
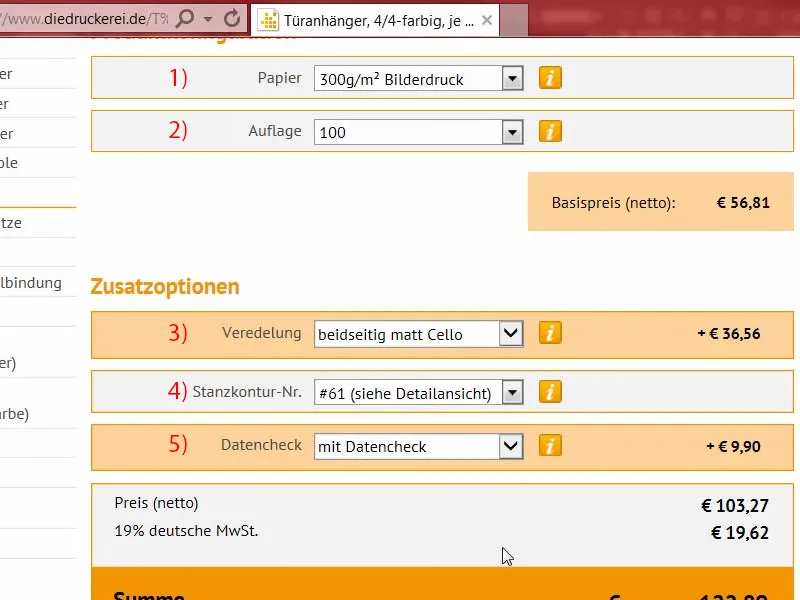
Tilbake i Internet Explorer - vi er fortsatt på dørhengeren vår. Nede kan vi velge papirtypen. Her er det mange valgmuligheter.
Som jeg allerede har fortalt dere, kan en titt i papirmønsterboken hjelpe. Jeg har vist dere det før, og det ser slik ut. Dette er papirmønsterboken, der alle papirmaterialer som tilbys av diedruckerei.de, blir gjort tilgjengelig. Der kan du sjekke teksturen, bedømme grammaturen bedre, og se hvordan virkelig utførelse kommer til sin rett. Der velger vi bare det passende.
Vi velger 300 g/m² blikktrykkpapir (1). 100 stykker er greit (2). I dette tilfellet har jeg valgt tosidig matt cellofanering (3). Her må vi også velge Stanskontur-nummer. Nummer 61 var jo produktet vårt som vi valgte (4). Vi tar selvfølgelig med datakontrollen (5). Og nå går vi videre til bestillingen.
Jeg kan bekrefte oppsummeringen på Fortsett. Fakturaadressen er også passende. Forhåndsbetaling velger jeg som betalingsmetode, Fortsett. Vi godtar selvfølgelig vilkårene, blar ned helt til bunnen, ønsker å holde oss oppdatert og kjøper produktet. "Takk for bestillingen din". Jeg kopierer ordrenummeret en gang, jeg kan kanskje trenge det senere.
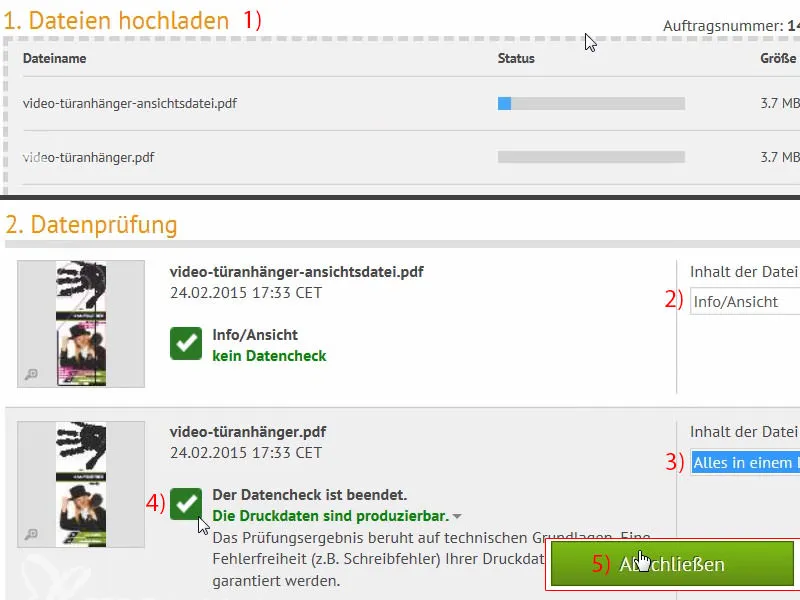
Så går vi over til opplastingsbehandleren, hvor de enkelte filene lastes opp. Der kan jeg enkelt laste opp begge filene (1). Her nede utgir vi visningsfilen som Info/Visning (2). Filen med designet vårt setter vi til Alt i ett dokument (3). Preflight-verktøyet har nå gjort en siste sjekk og godkjent den (4). Vi avslutter alle disse dataene og starter prosessen (5). Jeg er spent på hvordan dørhengerne faktisk kommer til å se ut ...
Unboxing: den trykte dørhengeren
Sannhetens time: La oss sjekke om dørhengeren virkelig passer, som vi har tenkt det. Her har vi allerede alle eksemplarene, de er festet med en strikk. Den fjerner jeg.
Dette ser virkelig flott ut ...
Vår skorsteinsfeier-dørhenger er ferdig. Kutt-konturen var allerede predefinert i stansformatet, så det gjorde det hele litt enklere, synes jeg helt greit. Dette ser virkelig flott ut. Det er lett å lese. Når jeg kjører fingeren over det, er haptikken virkelig god, det tåler også mye. Hvis man tenker på at det henger på døren, tror jeg det definitivt gjør inntrykk. Det skiller seg definitivt ut. Jeg synes håndavtrykket er supersterkt, det har virkelig fengslet meg.
Nå går vi over til den store brukervennlighetstesten. Vi har allerede forutsett felt der man skal kunne skrive noe. Det skal jeg gjøre nå, for det skal egentlig være mulig å skrive på det ... Det fungerer. Supert, kan skrives på.
Jeg er fornøyd, og jeg synes noe slikt virkelig er et annerledes produkt, ikke masseprodusert, men virkelig imponerende. Jeg tror denne unboxingen er utrolig nyttig for å visualisere hele dette. Det er alt fra meg angående den tosidig trykte dørhengeren. Din Stefan


