Validering av brukerinput er avgjørende i nettleserskjemaer. Spesielt viktig er korrekt inntasting av e-postadresser for å sikre at brukerne oppgir en gyldig adresse. I dette opplæringsprogrammet vil du lære hvordan du integrerer en enkel e-post-validering i et nettleserskjema. Vi vil gå gjennom de ulike trinnene for å utforme et skjema som ikke bare ser bra ut, men også er intelligent nok til å oppdage feil inntastinger.
Viktigste funn
- E-post-validering muliggjøres av type="email" Input, som standard gir feilrapport og syntaksvalidering i nettleseren.
- Flexbox kan brukes til å enkelt sentrere og ordne layoutelementer i skjemaet.
- Brukere får umiddelbar tilbakemelding ved feil inntasting, noe som forbedrer brukervennligheten.
Trinn for trinn veiledning
For å implementere din e-post-validering, følg disse trinnene:
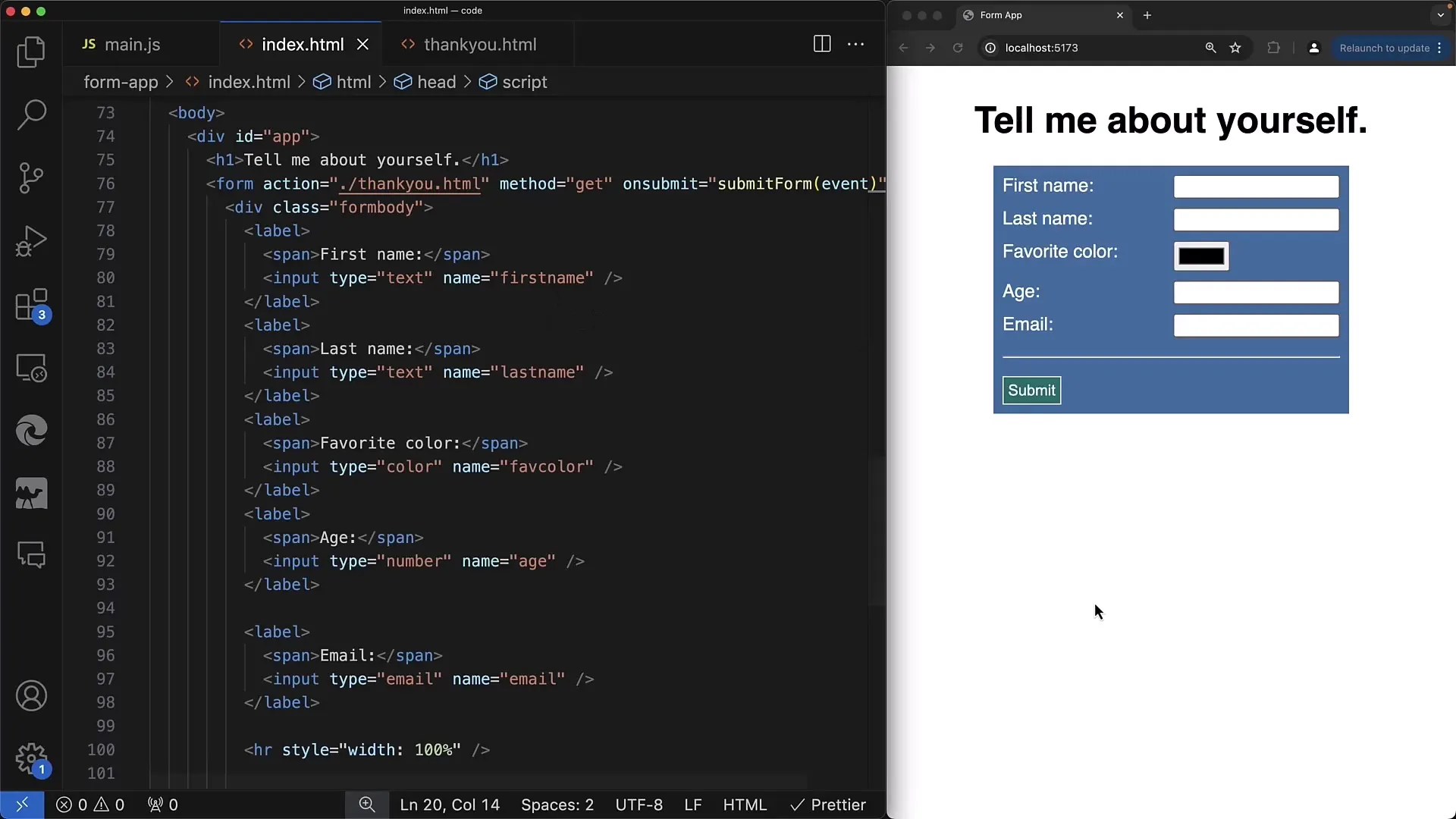
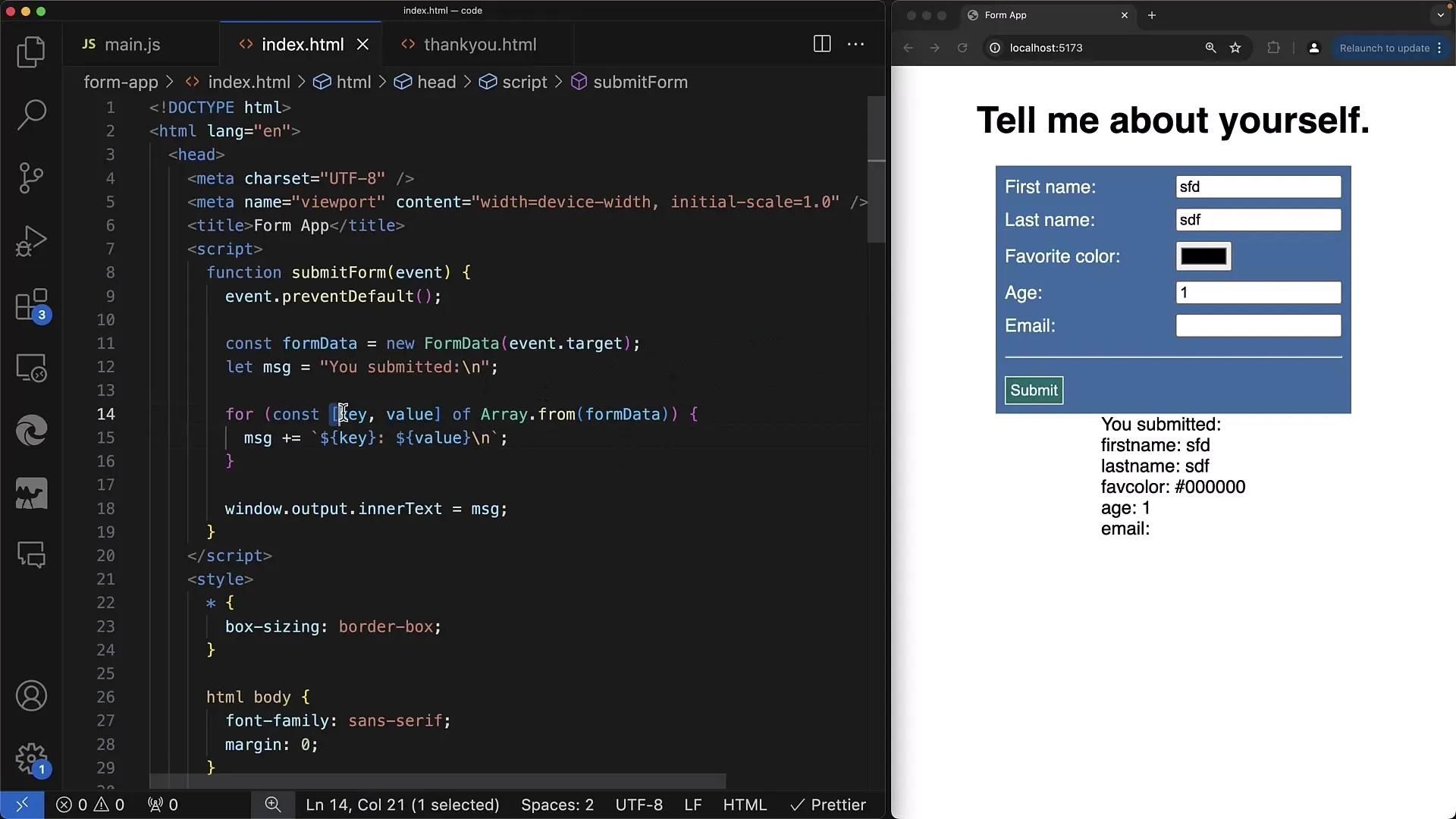
Trinn 1: Oppsett av skjemaet
Først må du opprette grunnstrukturen til skjemaet ditt. Dette bør inkludere en overskrift og inndatafeltene, inkludert e-postfeltet. Sørg for at e-postfeltet har typen email, slik at nettleserens validering fungerer.

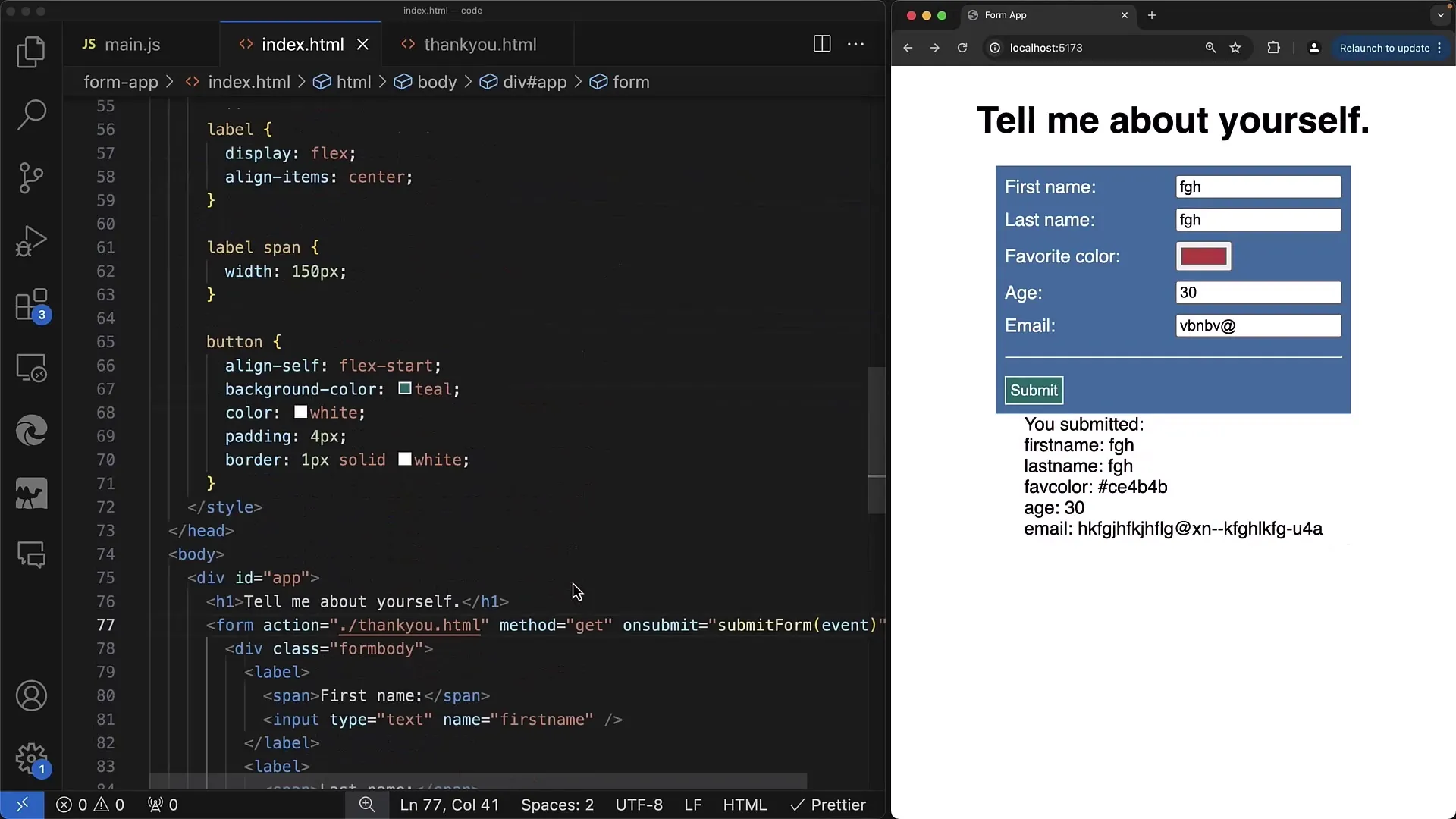
Trinn 2: Styling med Flexbox
Nå designer du skjemaet oversiktlig og tiltalende. Bruk CSS Flexbox for å plassere etikettene og inndatafeltene på en linje. For eksempel kan du bruke display: flex; på beholderelementet og optimalisere justeringen med align-items: center; for å sikre at alt er godt sentrert.
Trinn 3: Legg til e-postfelt
Legg til e-postfeltet i skjemaet ditt. Sørg for å merke det med attributtet type="email". Dette gjør at nettleseren kan validere inndata automatisk, og sikrer at brukerne taster inn en e-postadresse i riktig format.
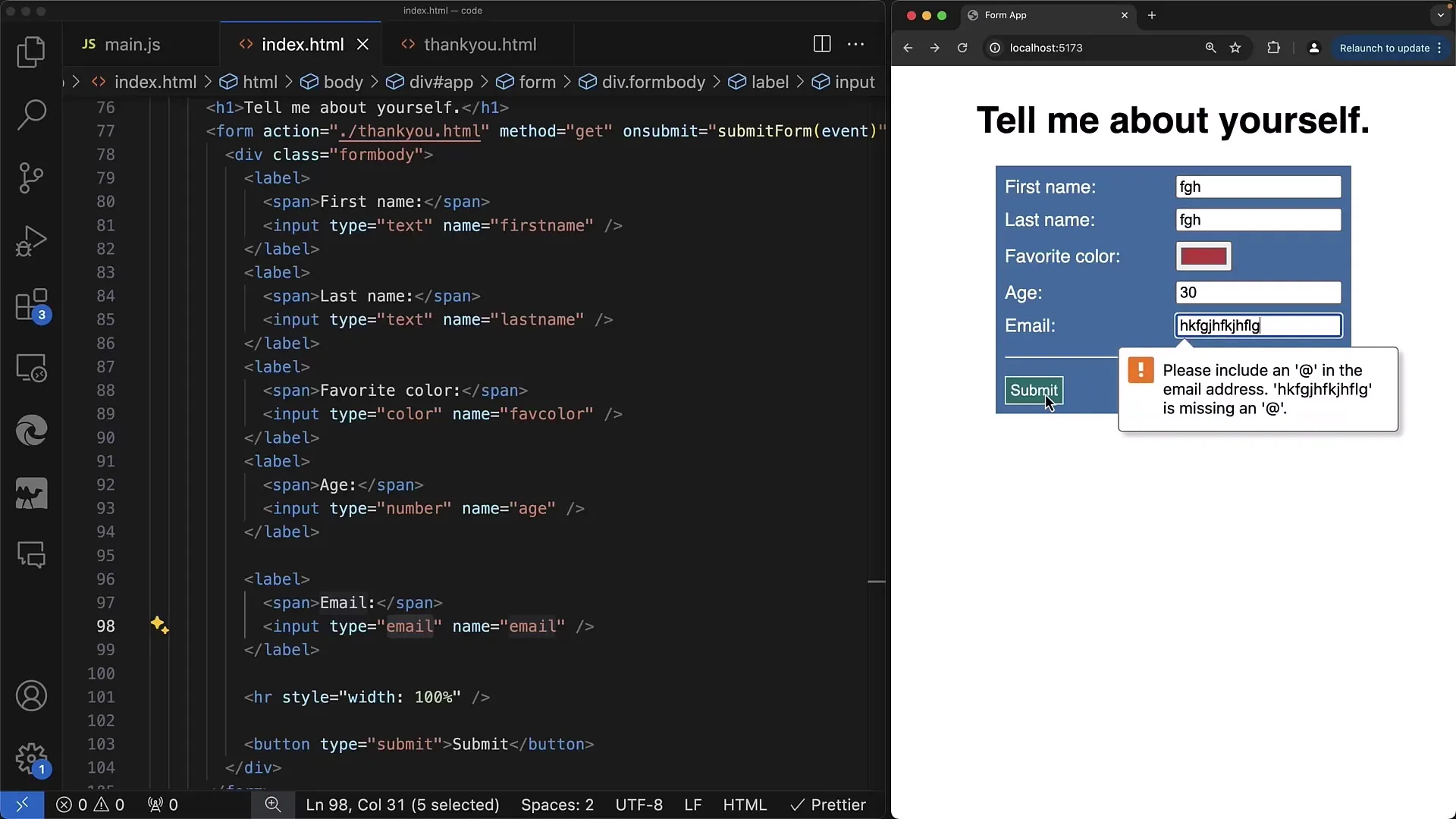
Trinn 4: Validering av e-postinntasting
Når en bruker sender inn skjemaet, kontrollerer nettleseren automatisk om den innsendte e-postadressen har riktig format. Sørg for å vise feilmeldingen hvis inntastingen er ugyldig, for eksempel "Vennligst oppgi en gyldig e-postadresse". Dette skjer vanligvis gjennom nettleserens innebygde validering.

Trinn 5: Tilbakemelding til brukeren
For å øke brukervennligheten ytterligere, bør du sørge for at brukerne umiddelbart blir informert om feil inntasting. Hvis e-postadressen ble tastet inn feil og skjemaet sendes med handlingen submit, viser nettleseren relevante feilmeldinger direkte i inndatafeltet.

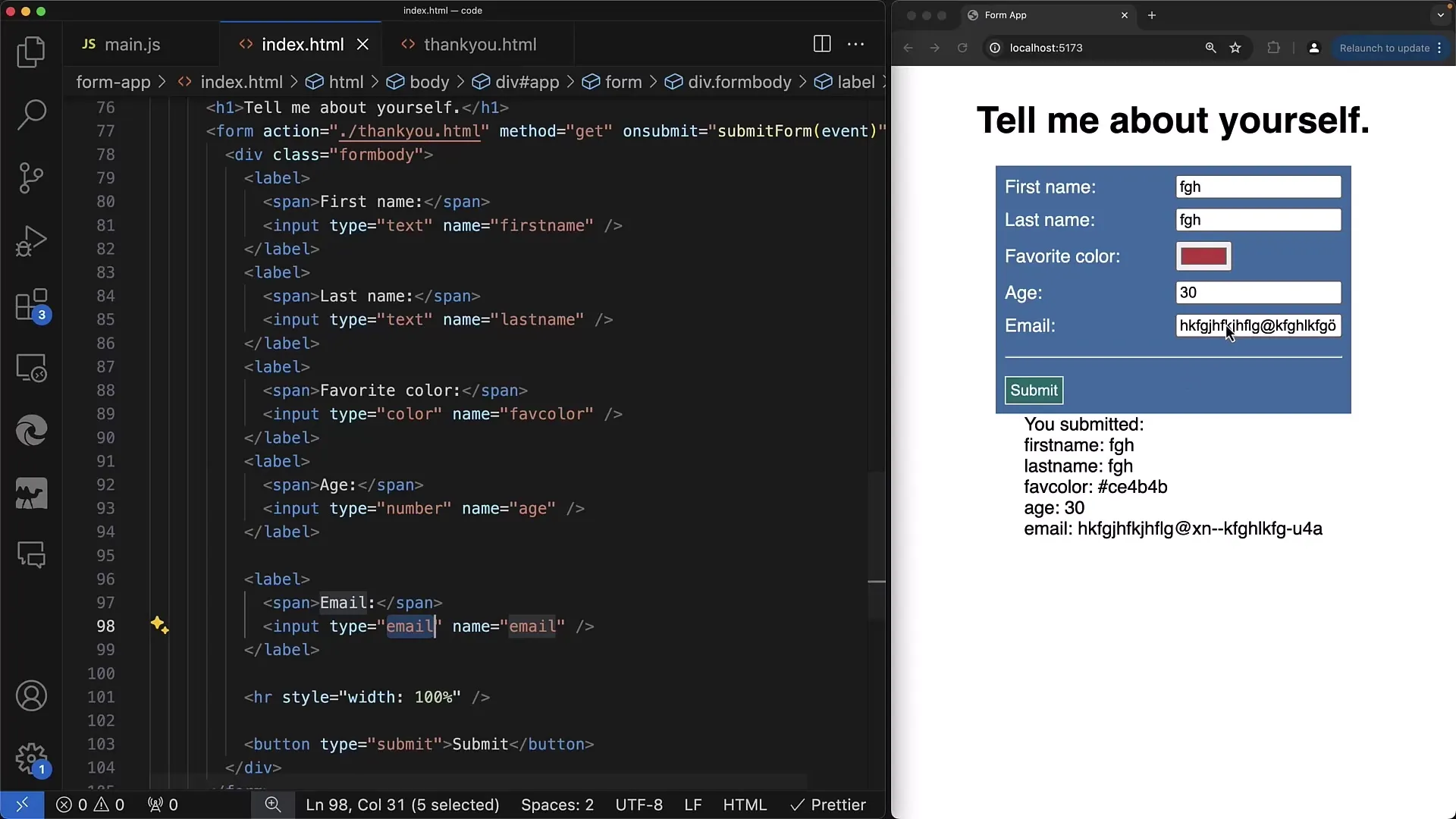
Trinn 6: Behandle skjemadata
Når all inndata er korrekt, kan du behandle skjemadataene med JavaScript. Bruk FormData-objektet til å samle inn inndata og sende det til serveren for videre behandling. Dette forhindrer at skjemaet sendes med feilaktige data.

Trinn 7: Testing og feilretting
Etter at du har implementert e-post-validering, må du grundig teste skjemaet ditt. Sjekk valideringen under ulike forhold for å sikre at alt fungerer som forventet. Pass på at e-postfeltet blir korrekt validert og det ikke oppstår unntak når feilaktige data skrives inn.

Oppsummering
I denne veiledningen har du lært hvordan du kan integrere e-post-validering i ditt nettleserskjema. Du har lært hvor viktig riktig inndatavalidering er, og hvordan CSS Flexbox har hjulpet til med å optimalisere layoutet til skjemaet. Ved å bruke inndatafelter av typen e-post, drar du nytte av nettleserens innebygde validering som hjelper deg med inndatakontrollen.
Ofte stilte spørsmål
Hva er e-post-validering?E-post-validering sjekker om den innsendte e-postadressen har riktig format.
Hvordan fungerer nettleservalidering?Nettleservalidering sjekker inndatafelt i sanntid når brukeren sender inn skjemaet.
Kan jeg tilpasse feilmeldingene?Ja, feilmeldingene kan tilpasses i HTML-taggen ved hjelp av setCustomValidity-metoden.
Hvordan kan jeg sende dataene etter validering?Dataene kan samles inn og behandles ved hjelp av JavaScript og FormData-objektet.


