Denne veiledningen handler om opprettelse og administrasjon av nettsskjemaer, spesielt om bruk av input-typen "nummer". Denne spesifikke inntastingstypen lar deg samle numeriske verdier enklere og mer kontrollert fra brukere. Du vil lære hvordan du spesifiserer attributter som Minimum, Maximum og Step for å validere inndataene og gjøre tilpasninger i brukergrensesnittet. Disse teknikkene er viktige for å forbedre bruken av nettsskjemaene dine og sikre at innsamlede data oppfyller kravene.
Viktigste innsikter
- Med inntastingstypen "nummer" kan du nøyaktig kontrollere numeriske inndata.
- Attributtene "min", "max" og "step" hjelper deg med å regulere inndataene.
- Nettleseren tilbyr grunnleggende valideringsfunksjoner for å hindre ugyldige inndata.
Trinn-for-trinn-veiledning
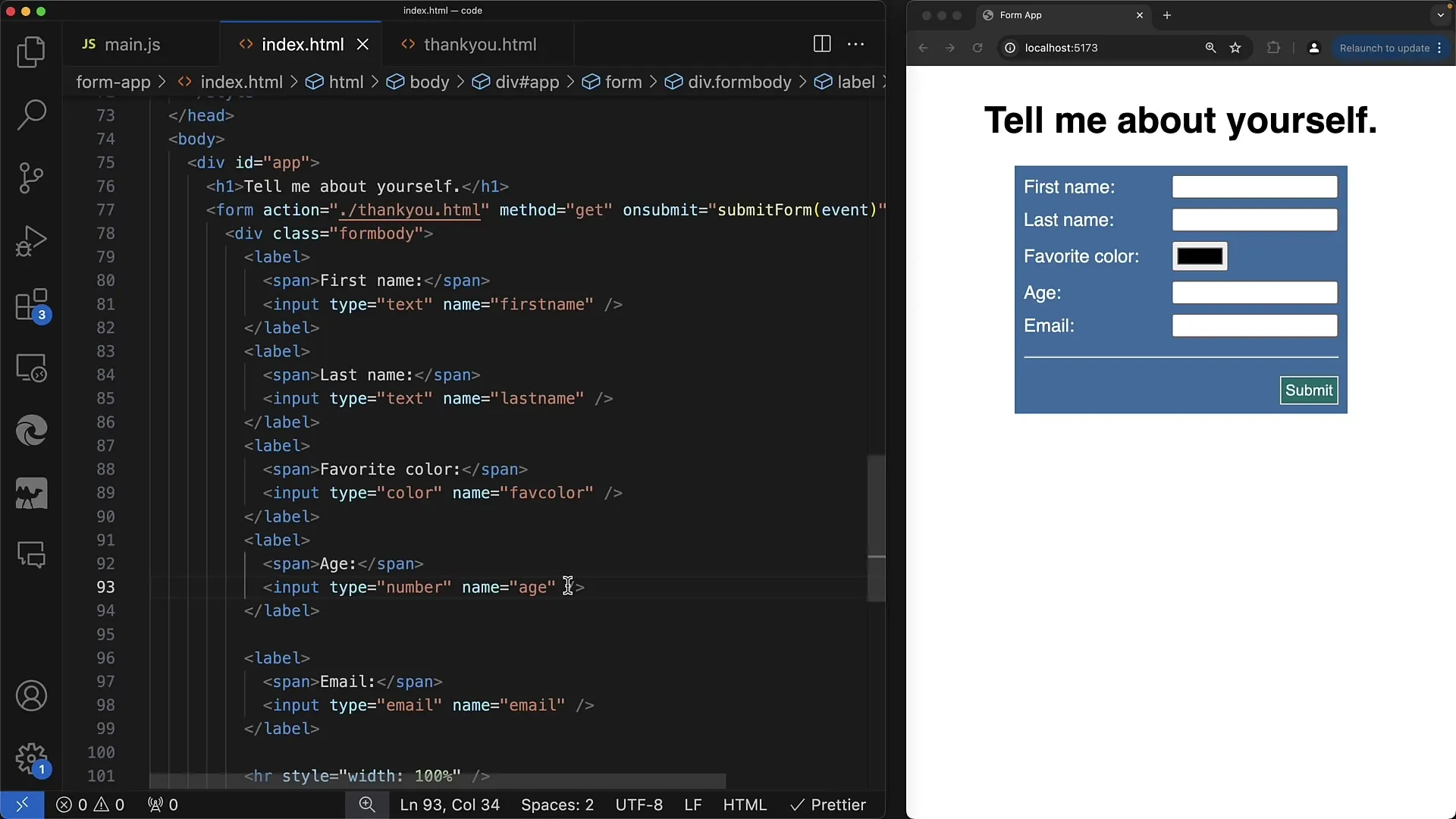
Trinn 1: Forstå grunnleggende av inntastingstypen "nummer"
Først bør du bli kjent med inntastingstypen "nummer". Hvis du oppretter et inntastingsfelt for alder, kan du sette typen til "nummer". Dette gir nettleseren muligheten til å tillate bare numeriske inndata.

Trinn 2: Sett minimumsverdi
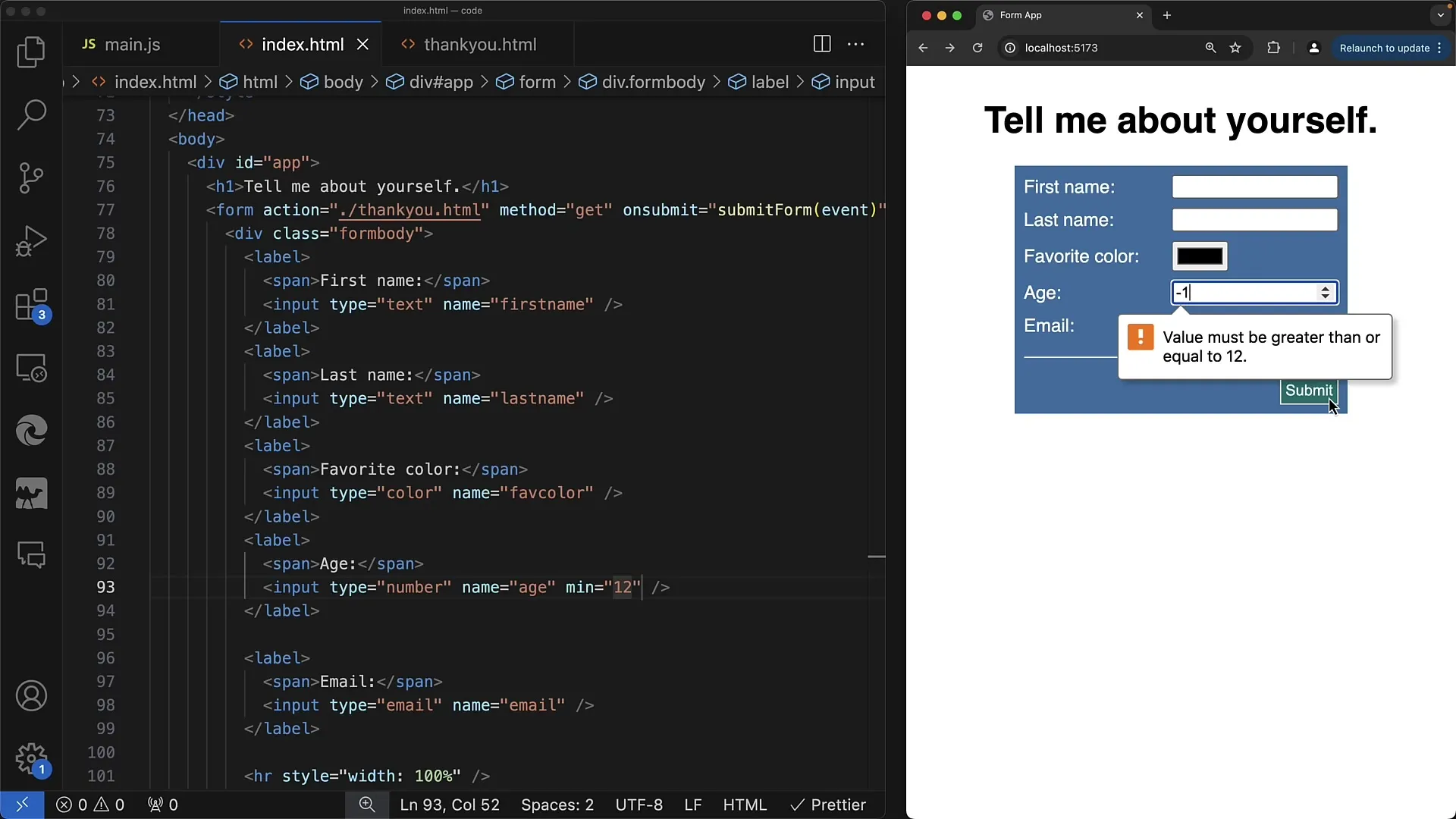
For å sikre at brukerne oppgir en realistisk alder, kan du bruke min-attributtet. Når det gjelder inndata som alder, er det ingen hensikt å tillate negative verdier. Du kan for eksempel sette en minimumsalder på 12 år. Dette oppnås ved å bruke koden min="12".
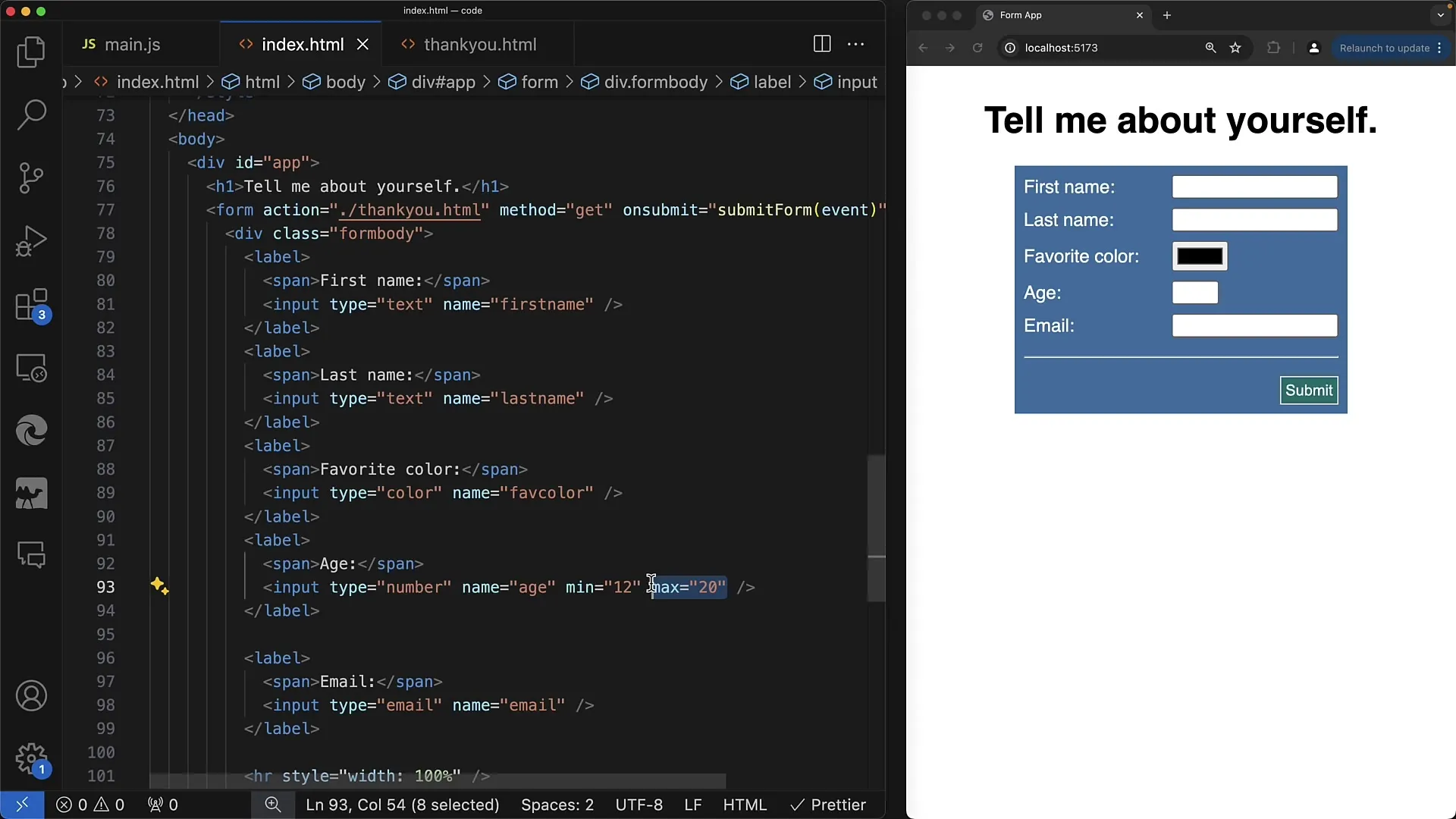
Trinn 3: Legg til maksimumsverdi
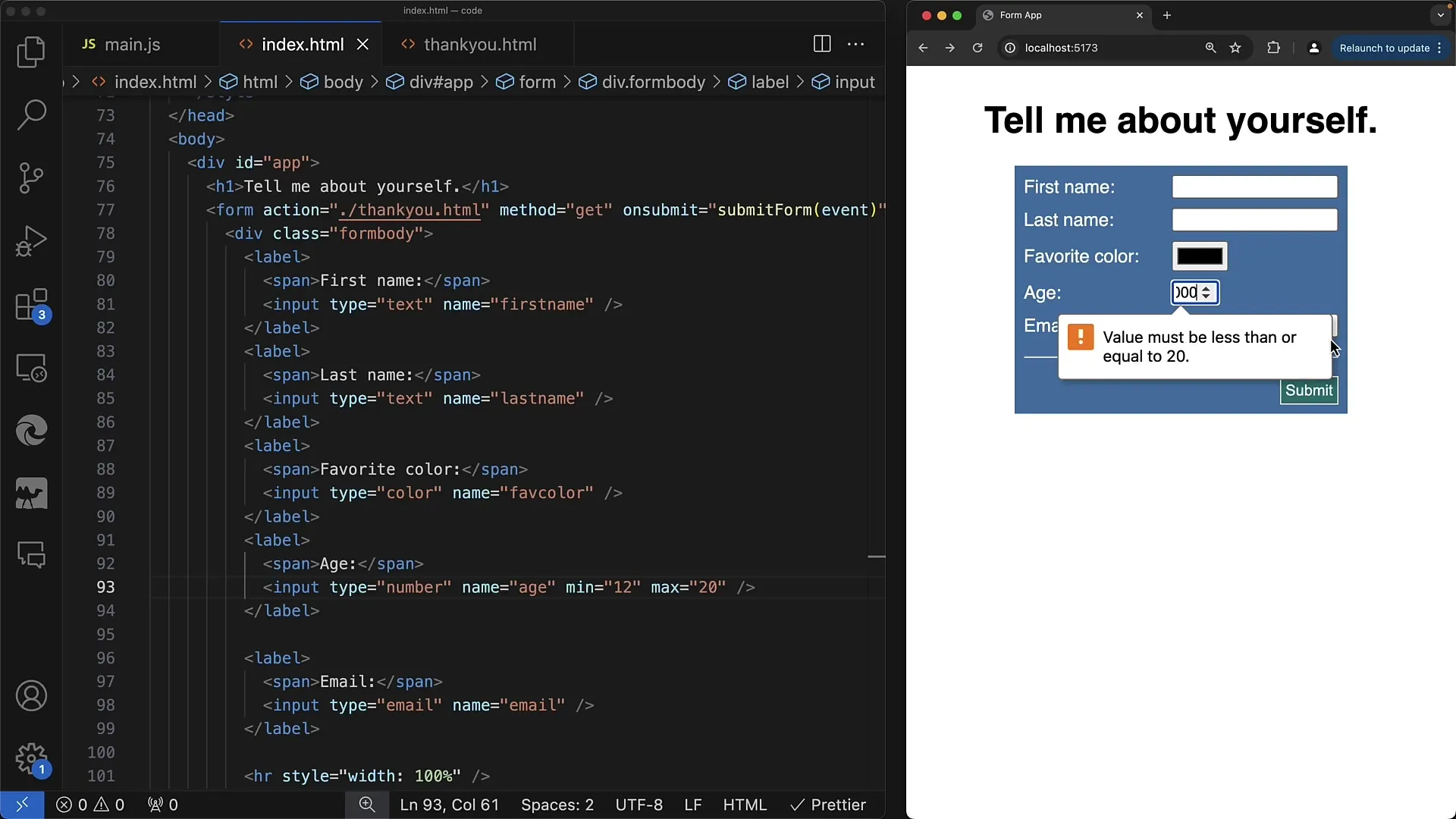
På samme måte som med minimumsverdien kan du også angi en maksimumsverdi. Tenk på at du vil tillate verdier mellom 12 og 20 år. Sett max-attributtet til 20. Dette sørger for at brukere ikke kan angi verdier over 20 og gir deg kontroll over skjemavalideringen.
Trinn 4: Sjekk inndataene og vis valideringsfeil
Hvis en bruker prøver å angi en verdi utenfor det angitte området, vises en feilmelding. For eksempel, hvis noen skriver inn -1 og prøver å sende inn skjemaet, viser nettleseren feilen "verdi må være større eller lik 12", for å sikre at inndataene oppfyller de angitte kravene.

Trinn 5: Justere bredden på inntastefeltet
Maks-attributtet påvirker også utseendet til inntastefeltet. Når du angir en maksimalverdi, tilpasses feltet automatisk til bredden av tillatte verdier. Dette kan være visuelt tiltalende og gjør det tydelig for brukerne hvilke verdier de kan angi.

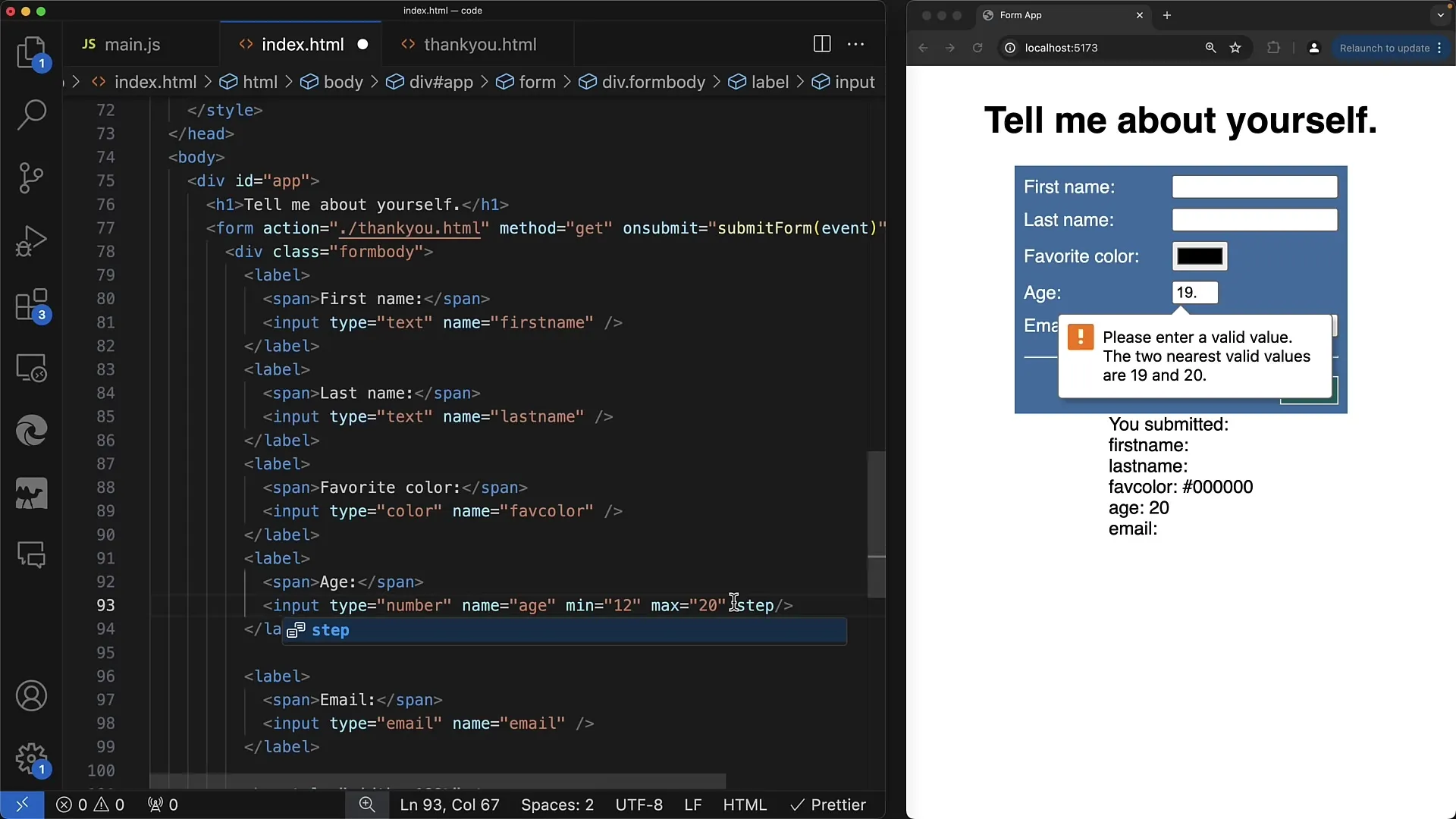
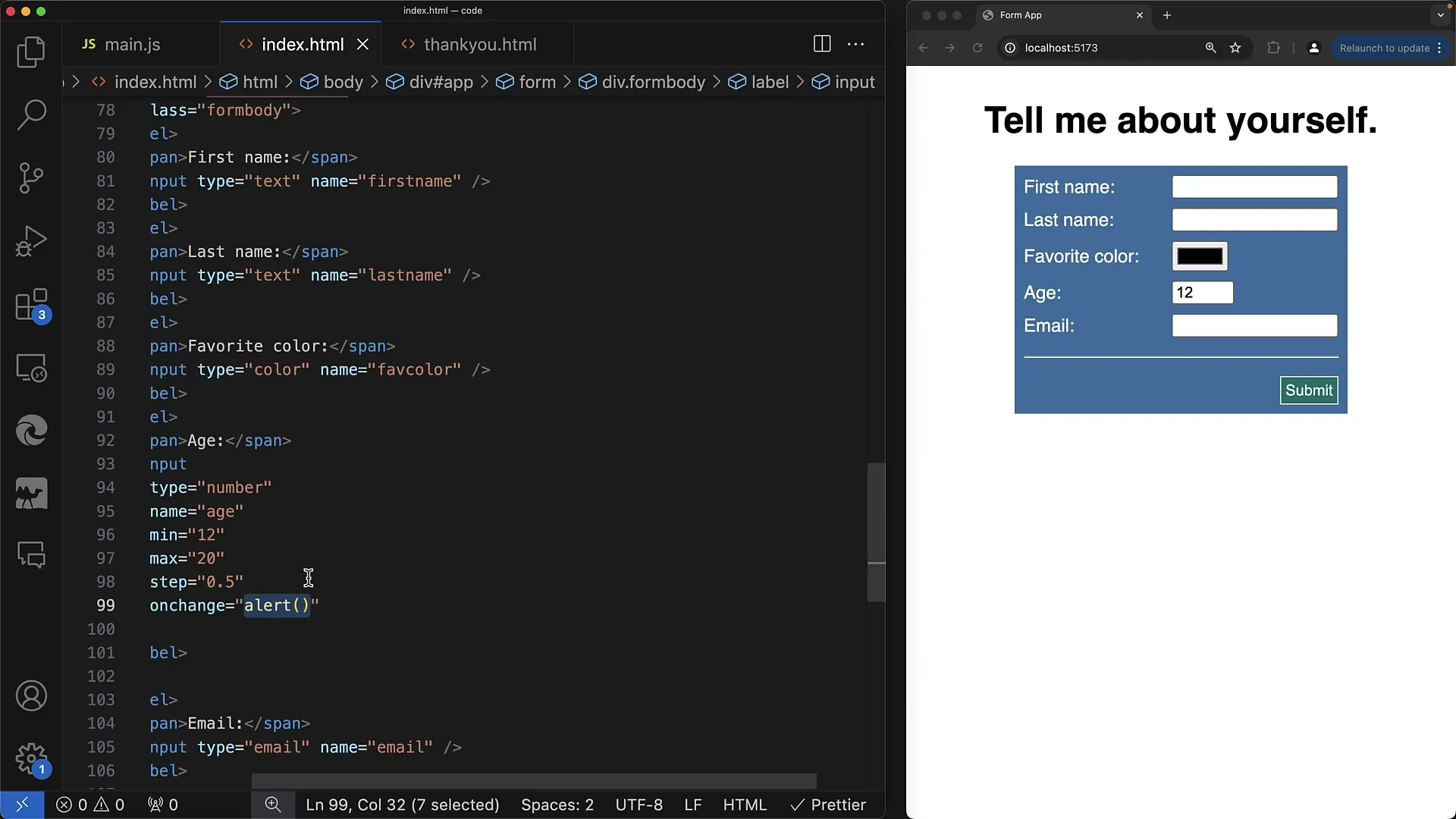
Trinn 6: Tillate desimaltall
Hvis du vil tillate også desimaltall (f.eks. 19,3) å bli angitt, kan du legge til step-attributtet. Et eksempel ville være step="0.1", som lar brukere angi inndata i steg på 0,1. Merk at ikke alle applikasjoner trenger desimaltall for alder, men denne attributten er nyttig for andre numeriske inndata.

Trinn 7: Validering og tilbakemelding fra nettleseren
Bruken av min, max og step sikrer at verdiene en bruker legger inn er innenfor definerte grenser. Nettleseren sjekker disse verdiene hver gang en bruker prøver å sende inn skjemaet. Hvis brukeren oppgir ugyldige verdier, viser nettleseren automatisk en feilmelding og tillater ikke skjemaet å sendes inn, slik at brukeren kan tilpasse inndataene sine.

Trinn 8: Bruk av JavaScript for avansert validering
For å muliggjøre dynamiske interaksjoner kan du bruke JavaScript til å reagere på endringer i inntastefeltene. Registrer for eksempel en hendelsesbehandler som utfører en funksjon når verdien i inntastefeltet endres. Dette gir deg muligheten til å gi umiddelbare tilbakemeldinger til brukeren.

Oppsummering
I denne veiledningen har du lært hvordan input-typen "number" fungerer, og sett hvordan du kan bruke attributter som min, max og step for å utvide kontrollen over brukerinput. Du har lært hvordan du implementerer valideringsfeil og tilpasser inndatafeltet visuelt for å sikre en bedre brukeropplevelse.
Ofte stilte spørsmål
Hva er input-typen "number"?Input-typen "number" tillater brukere å skrive bare numeriske verdier i et inndatafelt.
Hvordan setter jeg en minimumsverdi for inndata?Bruk attributtet min for å sette den minimale tillatte verdien, f.eks. min="12".
Kan jeg også skrive desimaltall?Ja, du kan bruke attributtet step for å sette trinnene for inndata.
Hva skjer ved ugyldig input?Nettleseren viser automatisk en valideringsfeil og lar ikke skjemaet sendes inn.
Hvordan kan jeg bruke JavaScript til validering?Du kan registrere hendelsesbehandlere som reagerer på endringer i inndatafeltet for å gi direkte tilbakemelding.


