I denne opplæringen vil du lære hvordan du kan reagere på endringer i input-elementer i nettskjemaer med JavaScript. Det er viktig å bruke riktige hendelseshåndterere for å optimalisere brukeropplevelsen og sikre at du får de riktige verdiene for videre behandling. Spesielt vil vi se på hendelsene onchange og oninput for å sikre at inndataene dine blir behandlet dynamisk og effektivt.
Viktigste punkter
- onchange-hendelsen utløses når brukeren fjerner fokus fra et inndataboks og har gjort endringer.
- oninput-hendelsen utløses ved hver inndata og tillater direkte interaksjon med brukeren.
- Verdiene som returneres av input-elementer, er opprinnelig strenger og må kanskje konverteres til riktig datatype (f.eks. med parseFloat eller valueAsNumber).
Trinnvis veiledning
For å demonstrere disse konseptene vil vi gå gjennom ulike trinn for å registrere hendelser i et inndataboks og jobbe med dataene.
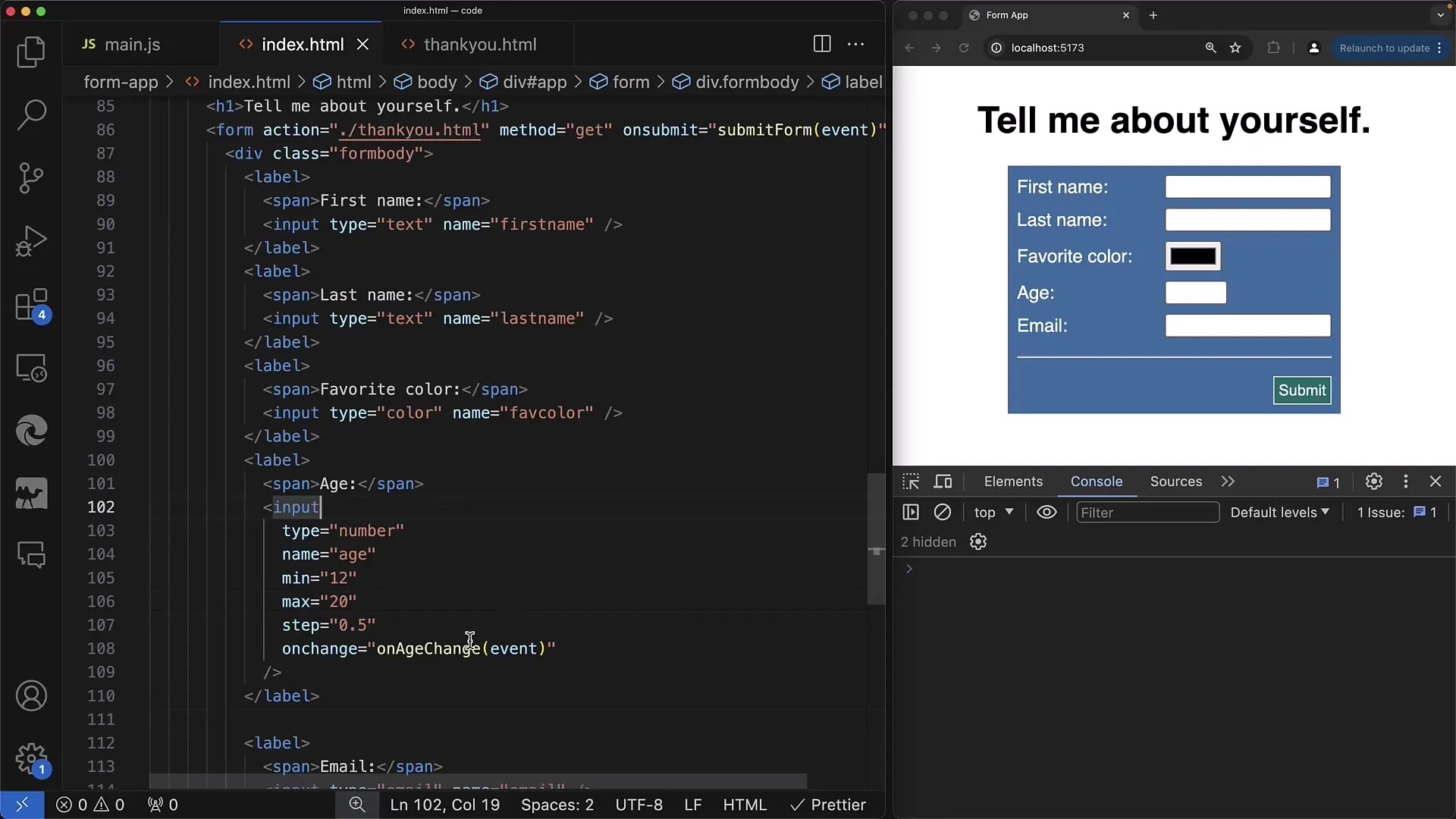
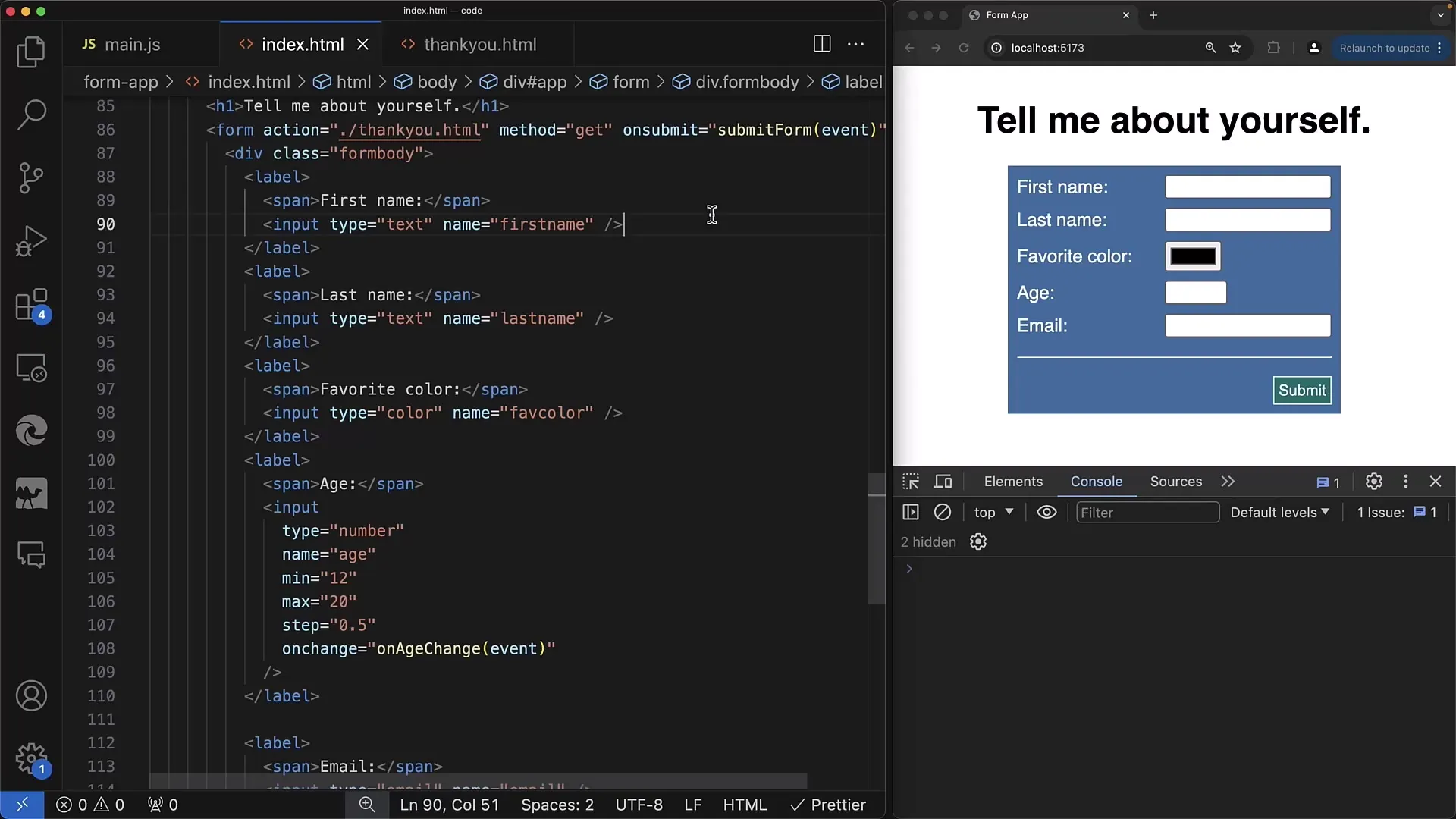
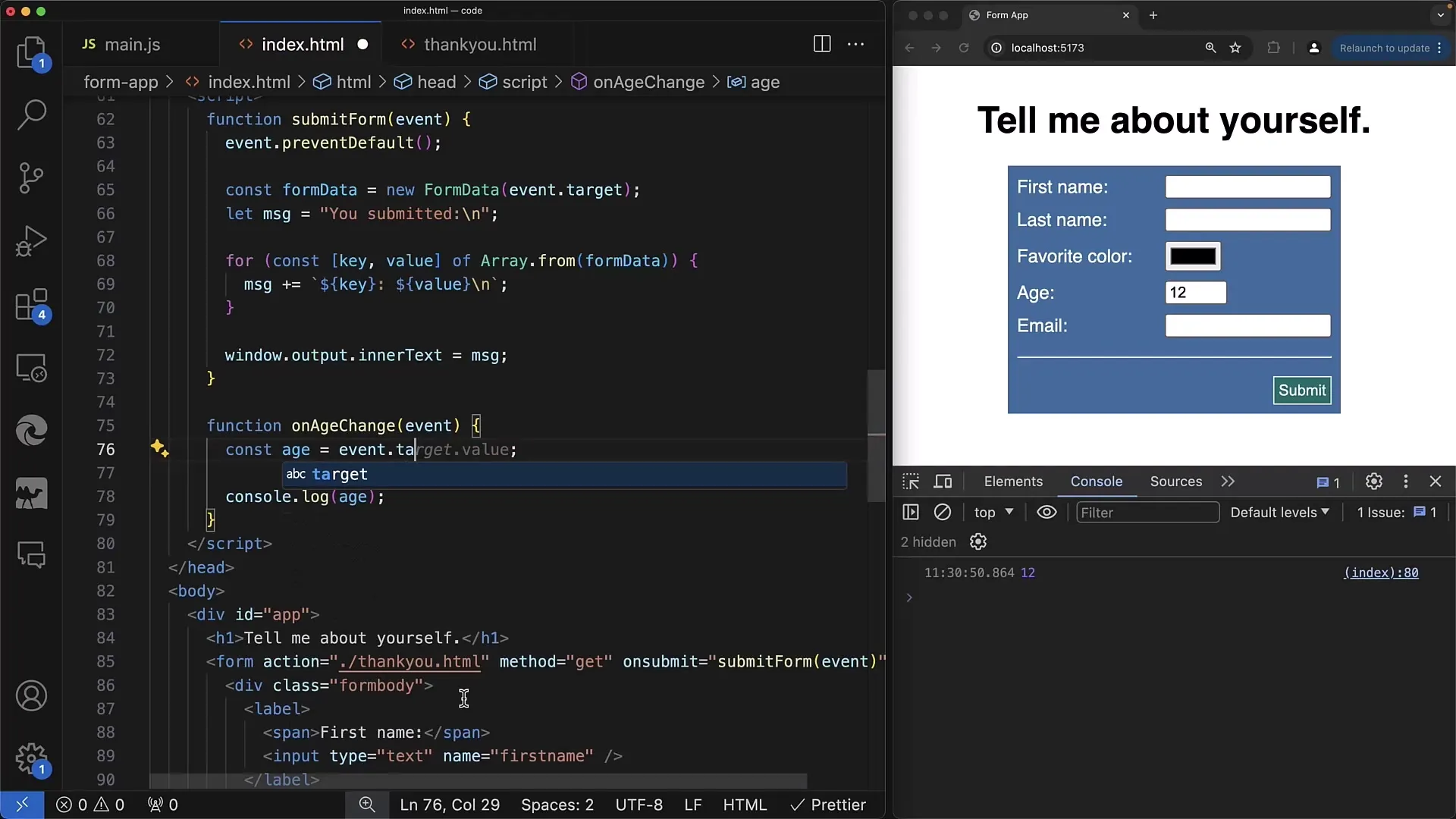
Trinn 1: Opprettelse av et inndata-element
Først må du opprette et enkelt nummerinndata-element i HTML-filen din. Strukturer HTML-en din med en inndataboks for aldersangivelse.

Trinn 2: Legge til og teste onchange-hendelsen
Nå legger vi til en hendelseshåndterer for onchange-hendelsen. Dette gjør vi ved å opprette en funksjon som blir kalt når brukeren fjerner fokus fra inndata-boksen.

Merk at vi ved endring av verdien kan få direkte tilgang til inndataene i inndata-boksen.

Trinn 3: Behandling av inndataverdien
Inni denne funksjonen kan du motta verdien av inndata-elementet via hendelsesobjektet. Tilgangen til verdien bør gjøres via event.target.value for å få den nåværende verdien direkte.

Kan det for eksempel være situasjoner der vi ønsker å poste eller behandle den innskrevne verdien, men først må sjekke den? De ulike verdiene av betydning, spesielt hvis du vil utføre numeriske beregninger.

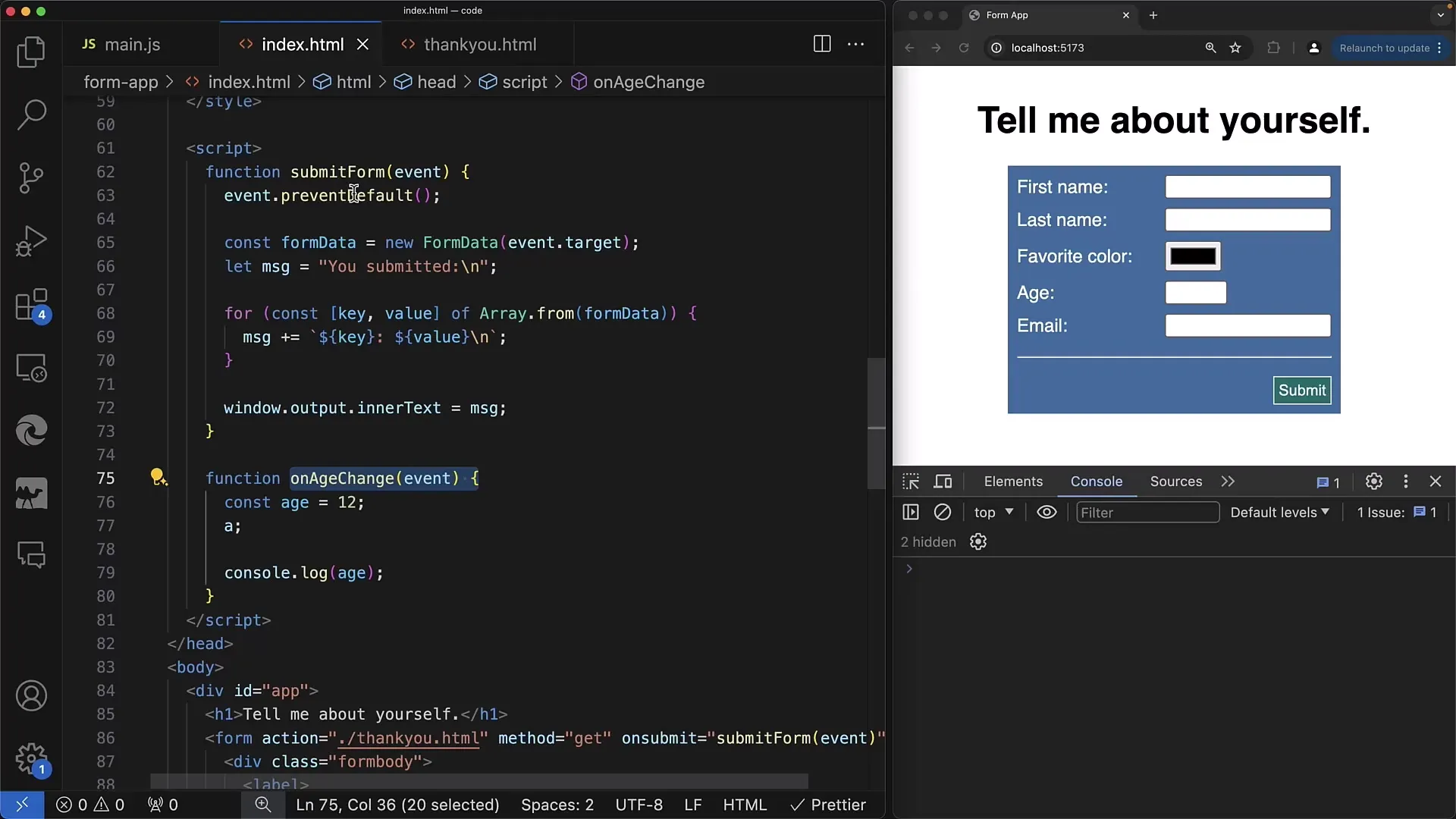
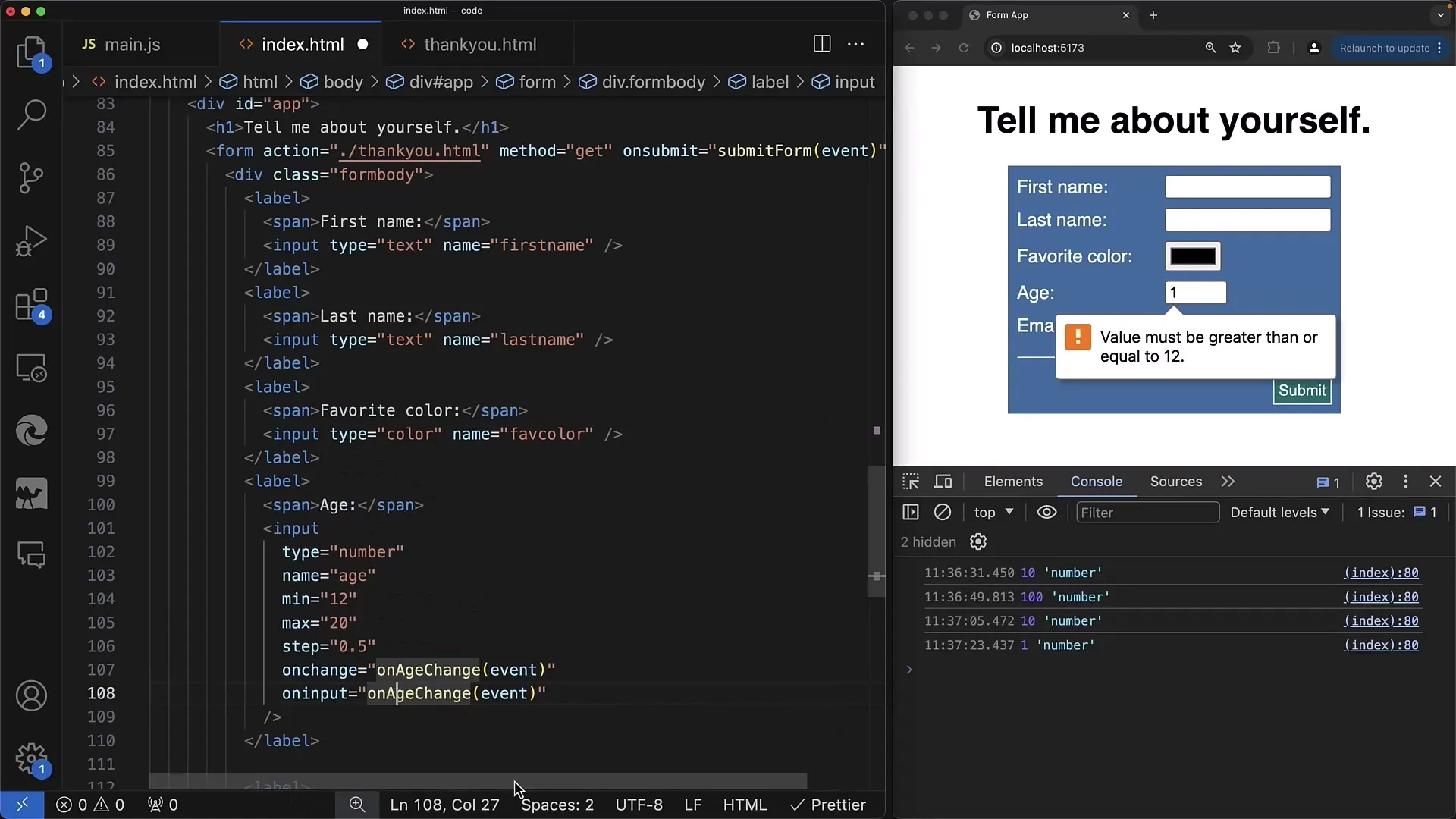
Trinn 4: Typekontroll av verdien
Som du kanskje har lagt merke til, returnerer inndata-elementet verdien alltid som en streng. For å sikre at vi får et tall, kan vi bruke en typomdanning. Du kan bruke parseFloat for å sikre at vi jobber med riktig datatype.
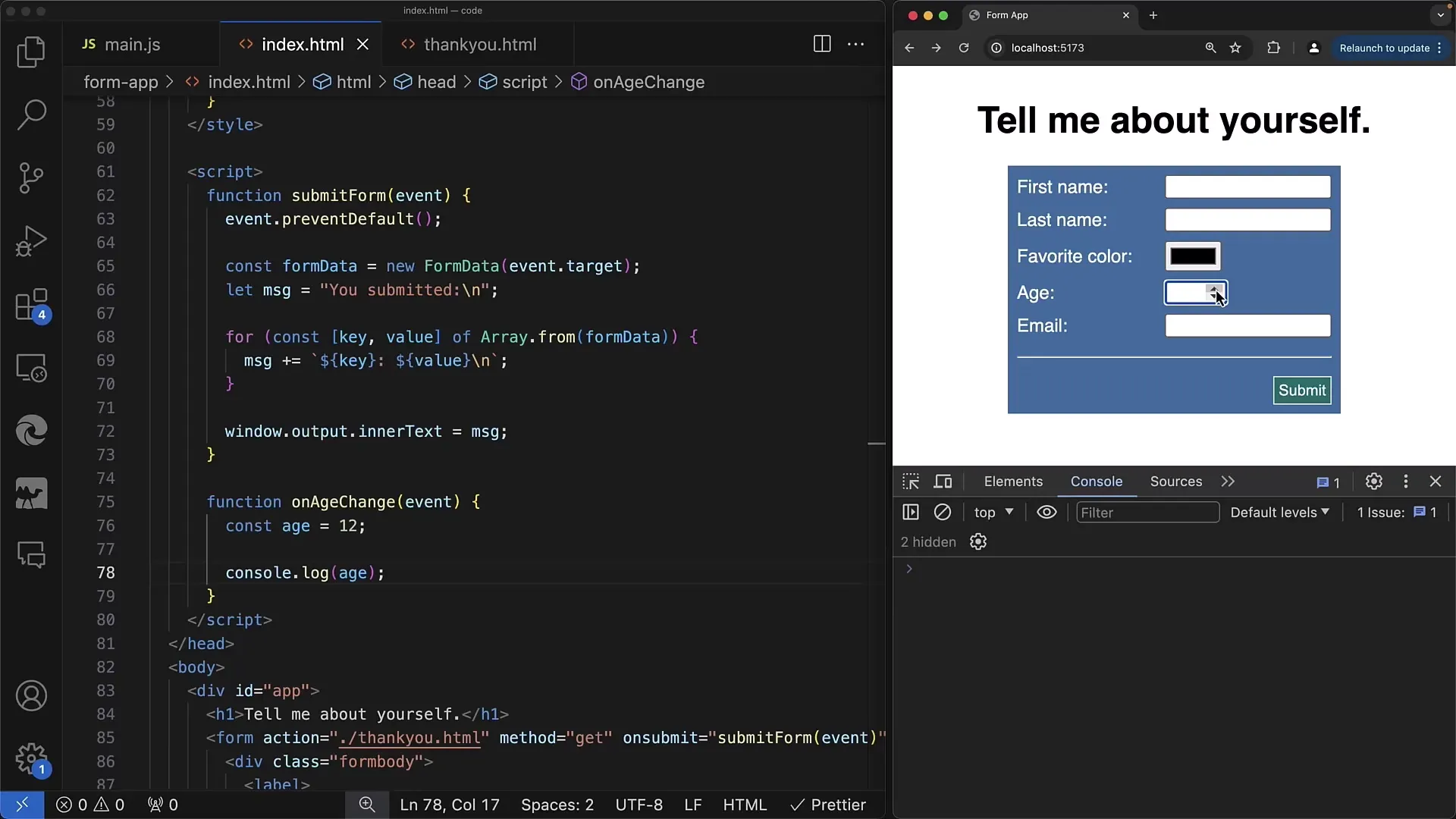
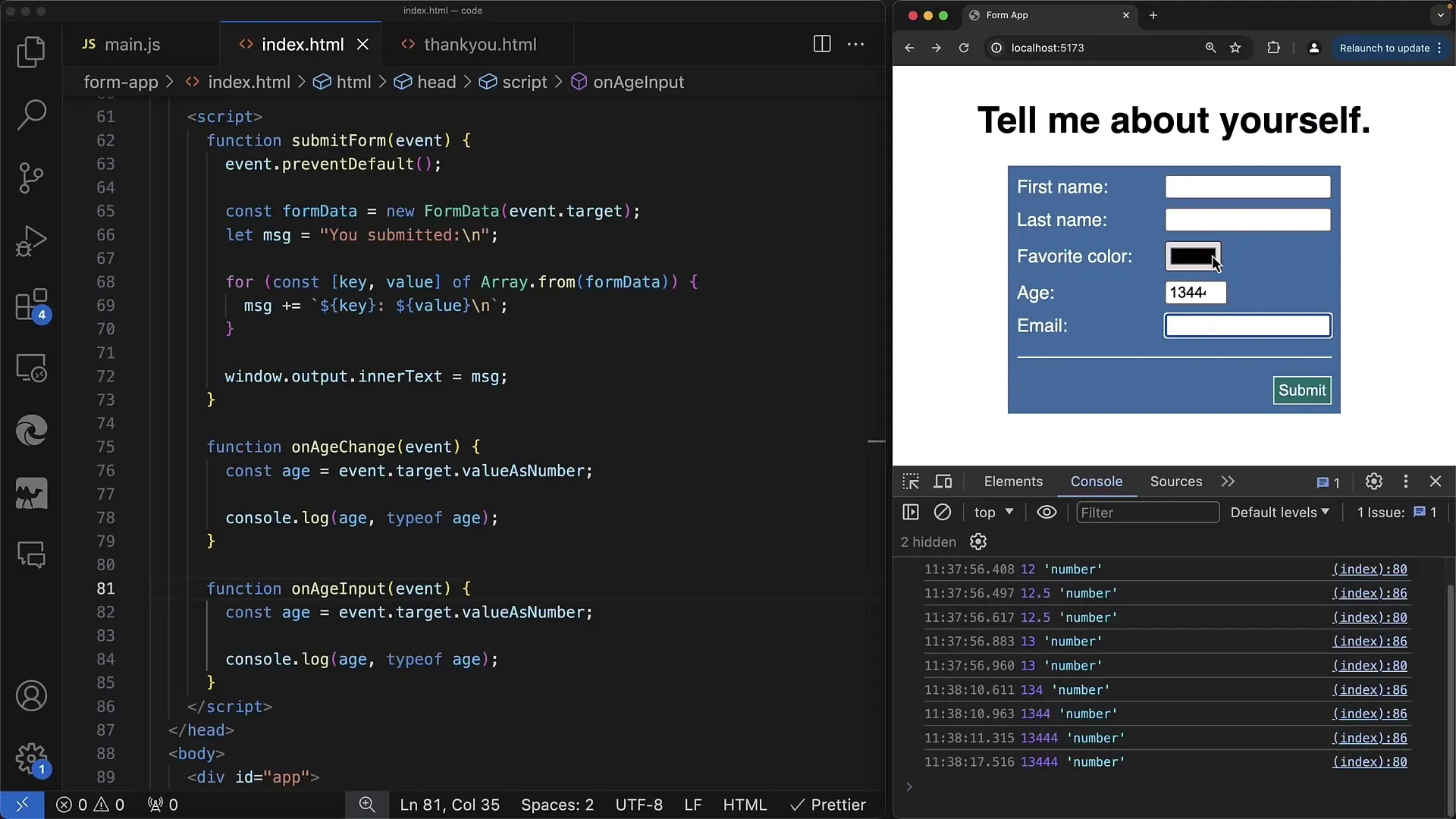
Trinn 5: Implementering av oninput-hendelsen
Hvis du trenger en dynamisk reaksjon når brukeren skriver inn noe, bør du bruke oninput-metoden i tillegg til onchange. Dette betyr at hver gang brukeren trykker på en tast eller endrer verdien, blir funksjonen direkte kalt.

Trinn 6: Sammenligning av de to hendelsene
Merk forskjellene mellom oninput og onchange. oninput aktiveres med hver inndata, mens onchange aktiveres bare når brukeren forlater inndataboksen. Dette er spesielt nyttig når sanntidsrespons ønskes.

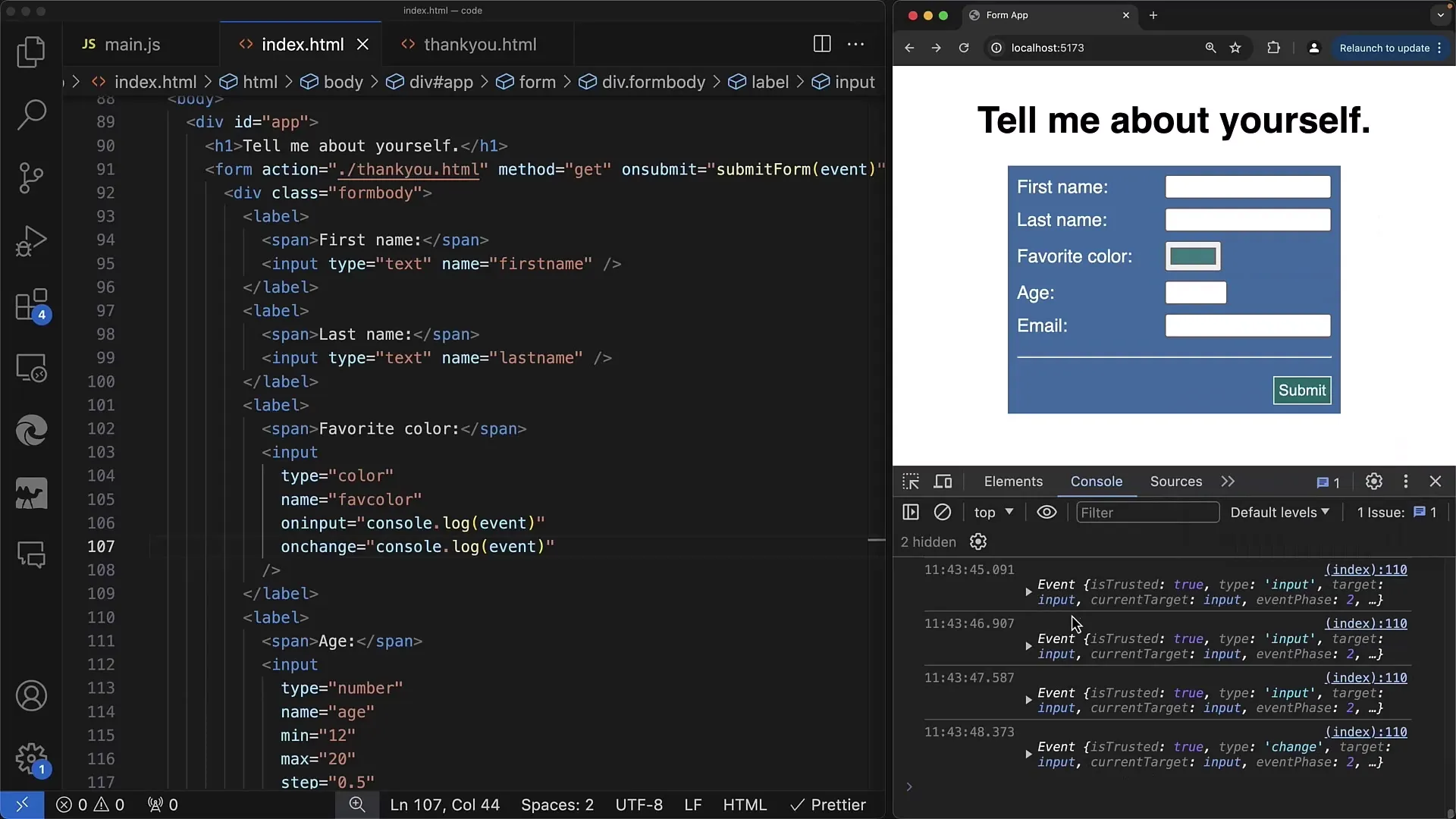
Trinn 7: Arbeid med ulike inntastingstyper
Metodene du bruker for et inndataboks av typen nummer gjelder også for andre typer som tekst eller farge. Hvis du bruker et fargevalgsfelt, vil du raskt se at bruken av hendelser bør tilpasses typen.

Sammendrag
I denne opplæringen har du lært hvordan du bruker JavaScript til å reagere på brukerinteraksjoner i inndatafelt. Du har lært hvordan onchange og oninput fungerer og hvor viktig det er å behandle inndataverdiene på en passende måte avhengig av typen.
Ofte stilte spørsmål
Hvilke hendelser kan jeg bruke for inndataelementer?Du kan bruke onchange, oninput, samt andre hendelser som onclick eller spesifikke tastaturhendelser.
Hvordan kan jeg få den nåværende verdien av en inndatafelt?Bruk event.target.value for å få den nåværende verdien.
Når blir onchange-hendelsen utløst?Onchange-hendelsen blir utløst når brukeren fjerner fokus fra inndatafeltet og har gjort endringer.
Hvordan kan jeg sikre at en verdi tolkes som et tall?Du kan bruke parseFloat() eller valueAsNumber for å konvertere strengen til et tall.
Er det forskjeller mellom oninput og onchange?Ja, oninput blir kalt for hver verdiendring, mens onchange bare utløses når fokus forlater inndatafeltet.


