I denne veiledningen vil du lære hvordan du sikkert og korrekt implementerer passordfeltene i web-skjemaer. Dette er en grunnleggende del av webutvikling, spesielt når det gjelder brukerinput og personvern. Passordfeltene er uunnværlige i mange applikasjoner, da de sikrer sikkerheten til brukerdataene. Du vil lære de viktigste punktene å ta hensyn til ved implementering av et passordfelt, og få en trinnvis guide for å gjøre disse inndatafeltene sikre.
Viktigste funn
- Passordfelt må alltid sendes med metoden "Post" for å sikre sikkerheten til de innsendte dataene.
- De krypterer ikke inndataene automatisk, så bruk av HTTPS er nødvendig.
- Unngå å bruke "Get", da dette gjør passord synlige i URL-en og medfører en sikkerhetsrisiko.
Trinnvis guide
For å opprette et passordfelt i skjemaet ditt, følg disse trinnene:
Trinn 1: Opprett strukturen til skjemaet ditt
Først bør du opprette strukturen til HTML-skjemaet ditt. Her definerer vi skjemaet og de nødvendige inndatafeltene, inkludert passordfeltet. Sørg for at du setter metoden til "post" for å sende inn dataene sikkert.

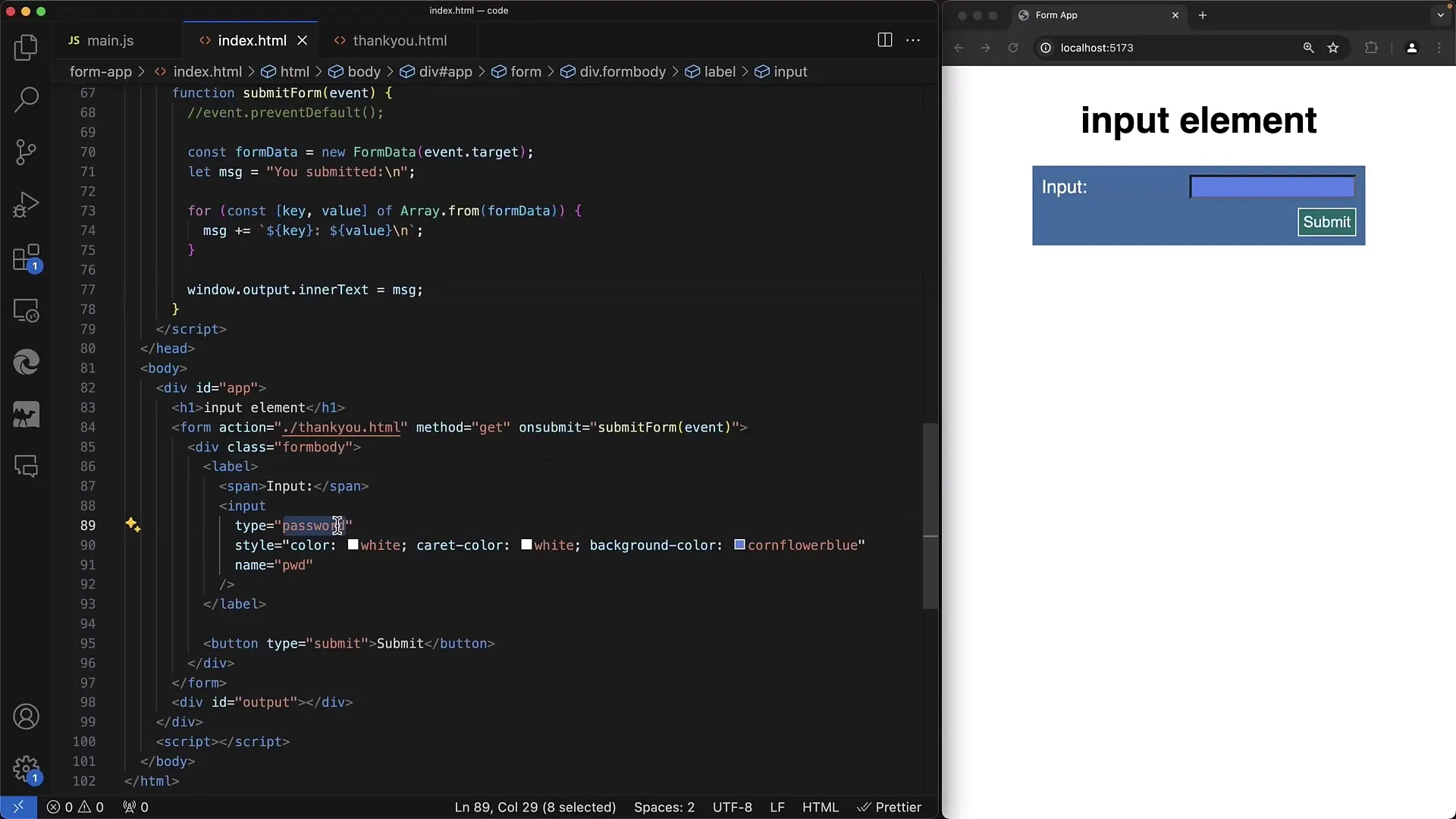
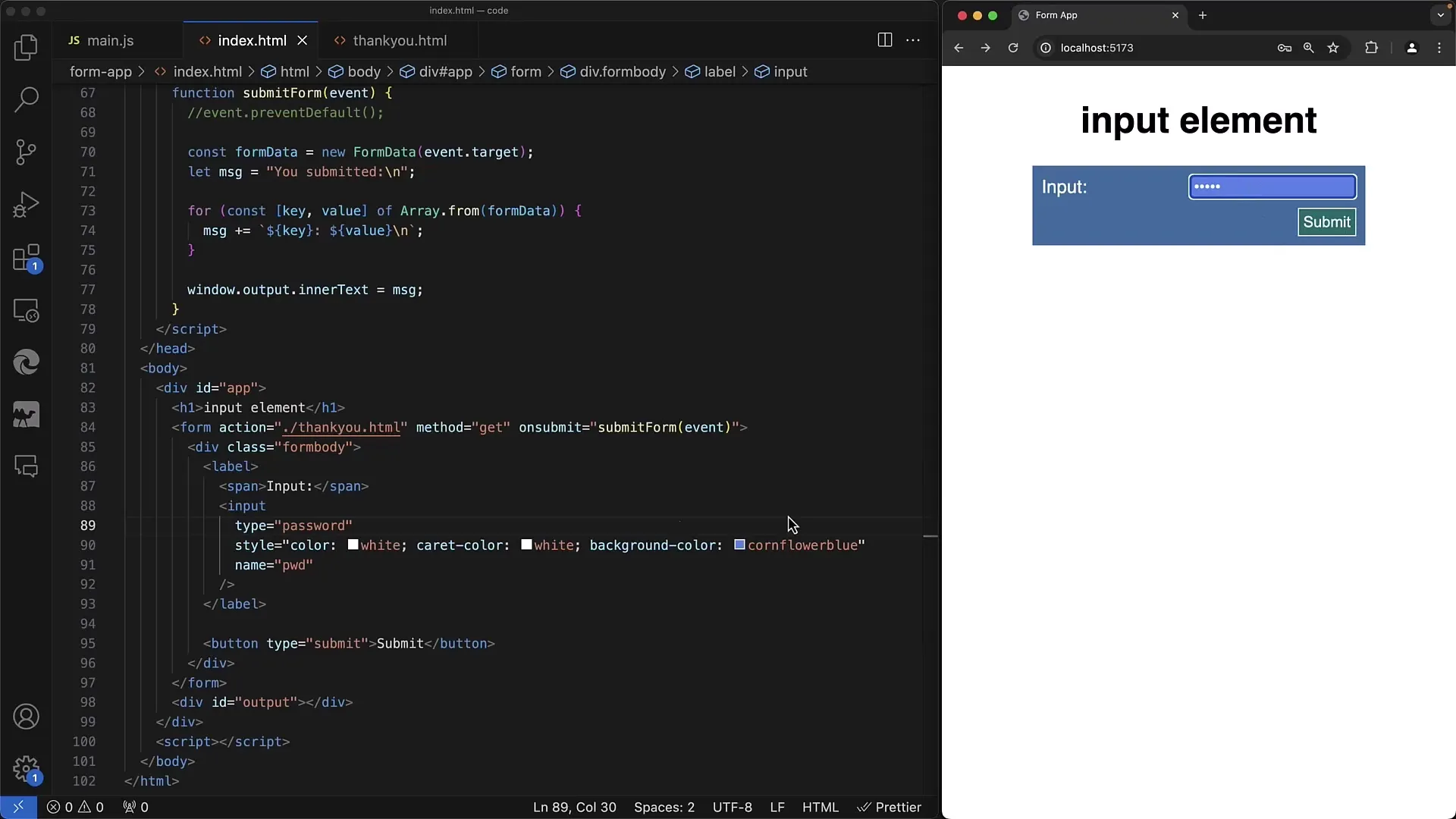
Trinn 2: Legg til passordfeltet
For å legge til et passordfelt, bruker du input-taggen med type-attributtet satt til "password". Dette sikrer at tegnene brukeren skriver ikke vises i klartekst.
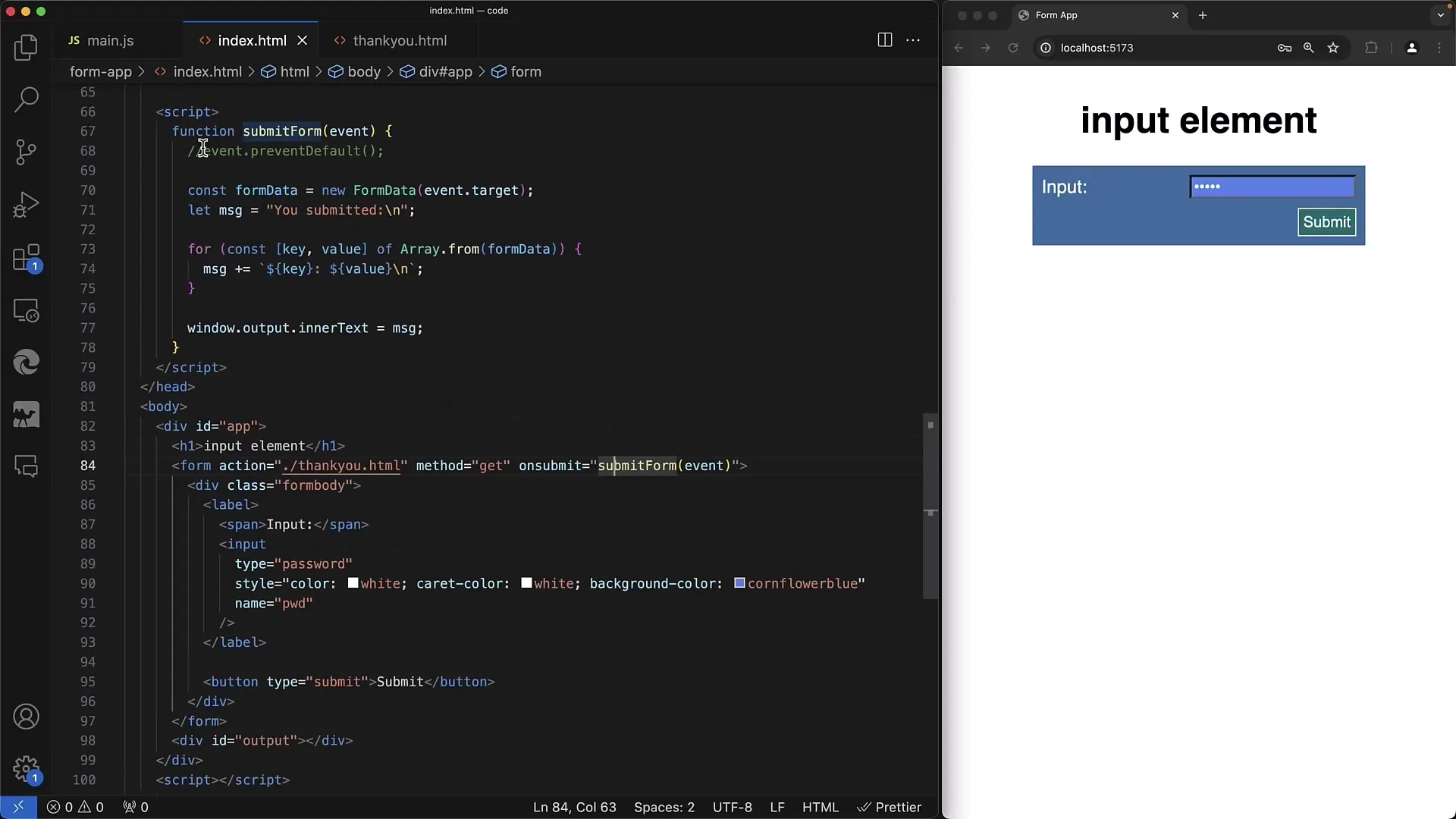
Trinn 3: Hindre standardoverføring
Når skjemaet sendes, hindrer vi standardoverføring for å behandle de innsendte dataene riktig. Dette gjøres vanligvis med JavaScript, der vi bruker preventDefault for å sikre at vi har kontroll over overføringsprosessen.
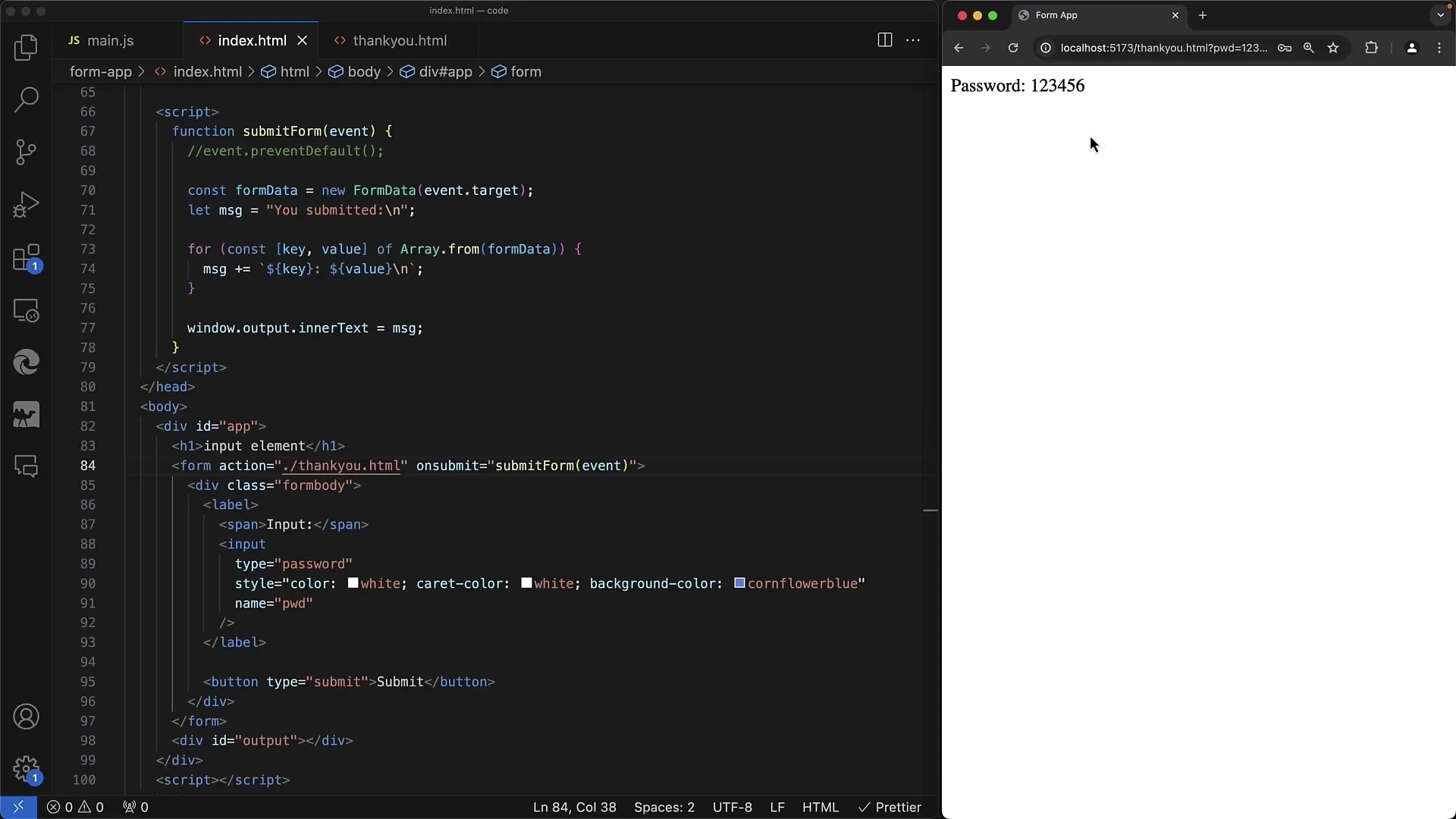
Trinn 4: Sjekk overføringsmetoden
Sjekk hvilken metode skjemaet sendes med. Overføringsmetoden bør alltid være satt til "Post" for å sikre sikkerheten til de oppgitte passordene. Ved bruk av "Get" kan informasjon, inkludert passord, vises i URL-en og dermed være enkelt tilgjengelig.
Trinn 5: Vis dataoverføringen
Etter at du har skrevet inn passordet, vis at dataene ikke er synlige i URL-en. Dette kan gjøres ved hjelp av nettleserens utviklertools. Sjekk nettverksforespørslene for å forsikre deg om at passordene blir sendt i kroppen av forespørselen og ikke synlige i URL-en.

Trinn 6: Bruk HTTPS for sikker overføring
Sørg for å bruke HTTPS for prosjektet ditt på nettet. Dette beskytter de overførte dataene ved å legge til ekstra kryptering. Alle skjemadataene dine, inkludert passord, blir sikret med HTTPS, noe som gjør det mye vanskeligere for hackere å avlytte dataoverføringen din.

Trinn 7: Håndter passordbehandling
Passordfelt er også viktige for passordbehandlere som lar brukerne trygt lagre passordene sine. Husk at det er viktig å bekrefte at disse lederne kan behandle dataene som er oppgitt på en korrekt og sikker måte.
Trinn 8: Inndatavalidering og sikkerhet
Validering av brukerens inndata er et annet trinn i denne prosessen. Du bør sørge for at brukerne bruker sterke passord som inneholder minst en kombinasjon av bokstaver, tall og spesialtegn. Validering på klientnivå er enkelt å gjøre ved hjelp av JavaScript.
Trinn 9: Unngå samtidige inndata
Hvis du ber om et nytt passord og bekreftelsen av det, må du sørge for å sammenligne de to feltene. Noen grunnleggende valideringer kan gjøres på klientnivå for å sikre at inndataene er like før skjemaet sendes.

Oppsummering
Du har nå lært hvordan du oppretter et passordfelt i et web-skjema og hvordan du følger de følgende sikkerhetsretningslinjene for å beskytte brukerdataene. Hovedfokuspunktene er å bruke metoden "Post", sikre HTTPS og validere brukerens inndata. Pass på at du støtter brukerne godt når de skriver inn passord, og at implementeringen din oppfyller sikkerhetsstandardene.
Ofte stilte spørsmål
Hva er forskjellen mellom "GET" og "POST"?"GET" kan overføre data i URLen, noe som er usikkert, mens "POST" gjør dette i forespørselskroppen, noe som er sikrere.
Hvorfor bør jeg bruke HTTPS?HTTPS sikrer at dataene som overføres mellom klienten og serveren er kryptert, noe som øker sikkerheten.
Hvordan kan jeg utføre validering av inndata i JavaScript?Du kan hente verdiene fra inndatafeltene med element.value og sjekke dine ønskede vilkår i en funksjon.


